Comment créer votre site Web d'épicerie en ligne à l'aide du modèle Ready Elementor
Publié: 2021-10-08Les solutions de commerce électronique sont devenues très populaires ces jours-ci, car les gens aiment acheter en ligne tout type de biens nécessaires. Des sources renommées de recherche ou de conseil en marketing reconnaissent et indiquent également une croissance considérable du commerce électronique des dernières années aux dernières années. Un site Web d'épicerie en ligne pourrait être une activité très rentable et, fait intéressant, vous pouvez créer le site Web en quelques clics et aucune connaissance en codage n'est requise.

Donc, quelle que soit l'étape à laquelle vous vous trouvez actuellement, comme gérer déjà une épicerie en ligne ou planifier de le faire, dans tous les cas, un site Web d'épicerie en ligne entièrement fonctionnel, au design le plus récent et convivial est celui dont vous avez besoin. Parce que votre entreprise de commerce électronique ne se maintiendra plus si vous n'êtes pas en mesure de fournir une expérience client fluide.
Pour cette raison, vous devez créer un site Web d'épicerie en ligne convivial pour garantir la meilleure expérience d'achat que vos consommateurs puissent avoir. Et ce serait super facile si vous le construisiez avec WordPress et Elementor.
WordPress est l'une des plates-formes open source les plus populaires qui propose des thèmes exclusifs prêts à l'emploi, des plugins super sympas, des modèles prêts à créer tout type de site Web en ligne. Et devine quoi? Sans codage !
Soyez ravi de connaître tous les détails pour créer votre site Web d'épicerie en ligne sans ajouter une seule ligne de code, jetez un œil ci-dessous pour obtenir tous les détails.
Vérifiez toutes les dernières tendances avant de concevoir votre épicerie en ligne
Avant de faire quoi que ce soit, il faut d'abord savoir quelles sont les dernières tendances en matière de conception de votre site internet d'épicerie en ligne sur WordPress ou toute autre plateforme. Découvrez tous les repères :
Concevoir une belle interface conviviale
Vous devez créer le site Web de votre épicerie en ligne de manière à ce que les clients puissent facilement accéder aux endroits souhaités et prendre immédiatement la décision d'achat. Lorsqu'ils visitent votre site Web de commerce électronique pour la première fois, ils se sentent attirés et semblent faciles à naviguer. Ceci s'applique à l'ensemble de la conception de votre site Web, du menu, du CTA, du contenu, chacun doit être facile à comprendre pour votre groupe de clients cibles.
Afficher interactivement tous les produits d'épicerie
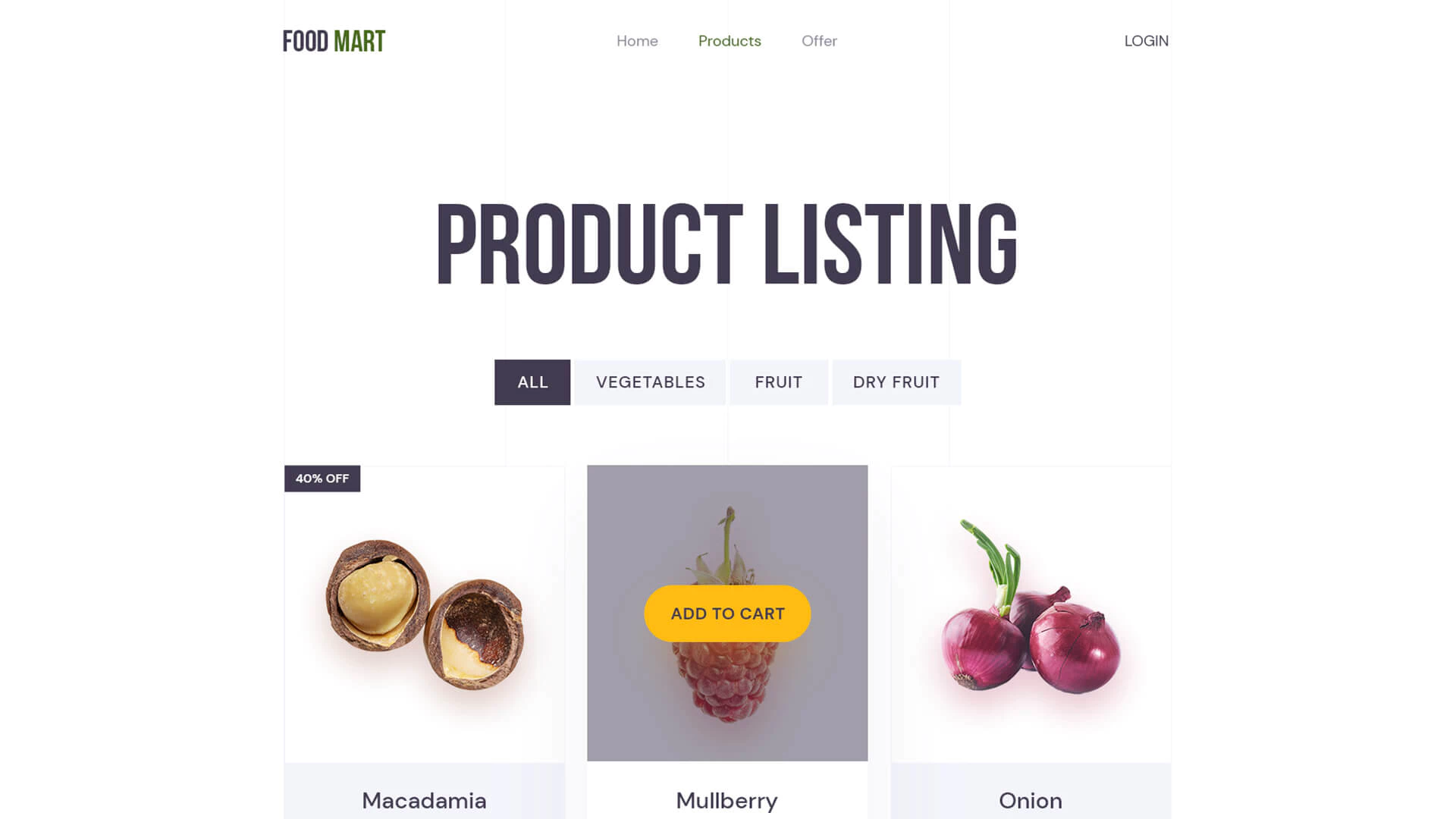
La deuxième chose la plus importante dans la conception de votre site Web d'épicerie en ligne est que vous devez présenter magnifiquement vos produits tendance sur la page de destination. Que vos clients sachent lesquels sont les plus récents, mis en vedette ou les plus populaires, ce qui s'en vient, etc. Ainsi, ils sont conscients de leurs besoins et obtiennent en conséquence un achat sur votre site Web.

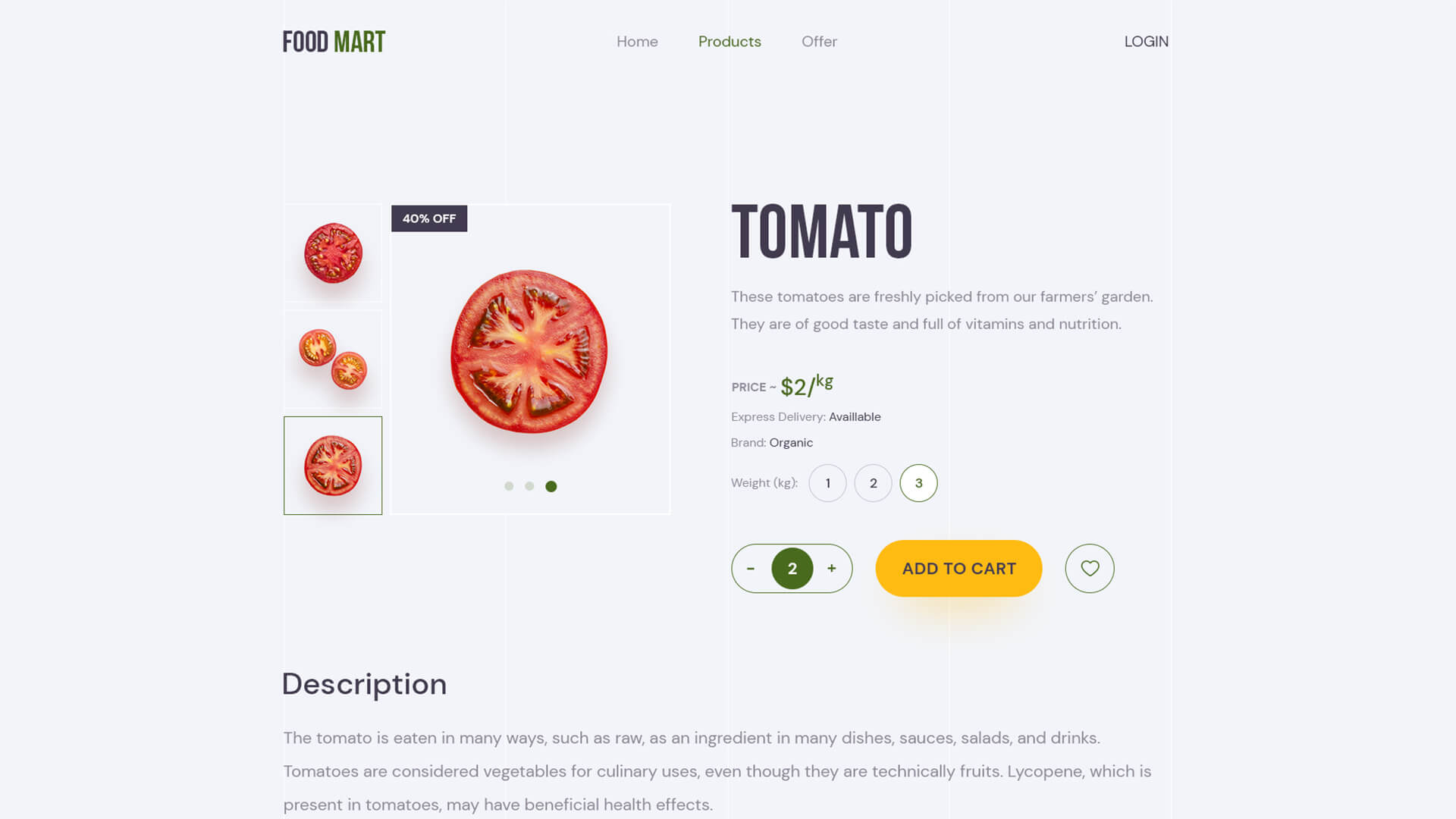
Page de détails du produit magnifiquement organisée
Organisez la page de détail de votre produit afin que, lorsque les clients cliquent sur l'un de vos produits, ils sachent quelles sont les spécialités ou d'autres types d'informations détaillées. Il doit être magnifiquement conçu et décoré.

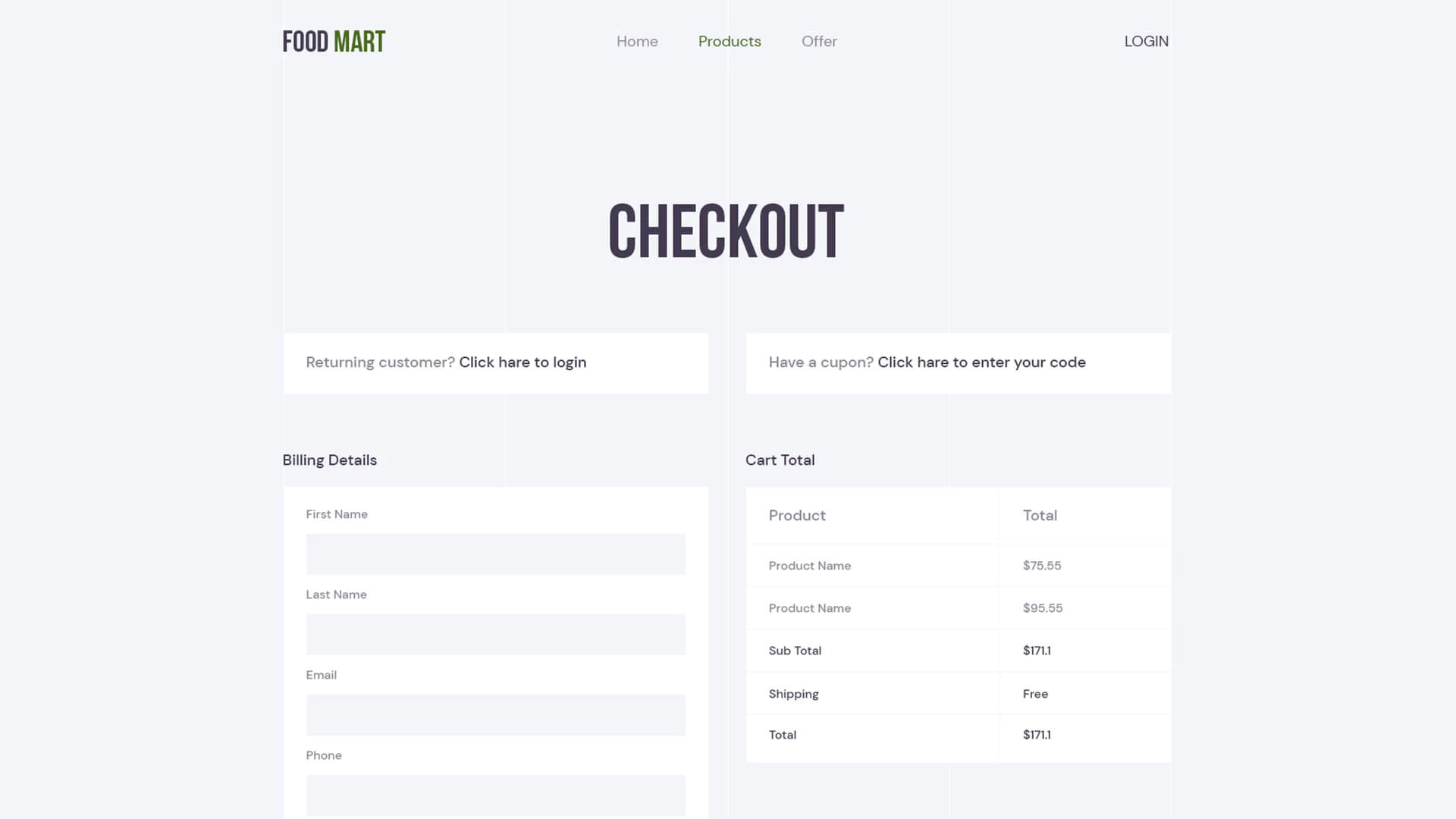
Ajouter une page de panier entièrement fonctionnelle et une page de paiement
L'expérience de panier d'achat des clients doit être fluide sur n'importe quel site Web de commerce électronique. Lorsqu'ils ajoutent plusieurs produits au panier en un clic, celui-ci doit être fonctionnel et faire une liste détaillée avec les paiements complets en conséquence. Vous devez vous assurer que la fonction de conception et de formulaire est efficace et sans erreur pour les clients. Parce que c'est l'endroit où vos clients sont les prochains à acheter les produits qu'ils souhaitent.
Inclure plusieurs méthodes de paiement pour plus de flexibilité
Vous auriez dû faire preuve de souplesse dans vos méthodes de paiement. Plusieurs modes de paiement doivent être inclus, tels que le paiement par carte, les transactions bancaires, le paiement à la livraison ou autres. Et les passerelles en ligne devraient être fluides pour les transactions monétaires des acheteurs et des vendeurs.

Guide : Comment créer votre site Web d'épicerie en ligne sur WordPress
Si vous envisagez de créer votre site Web d'épicerie en ligne dans WordPress , la meilleure façon de le faire est d'utiliser le constructeur de pages Elementor le plus populaire et ses modèles prêts à l'emploi.
Vous pouvez obtenir Templately - le cloud de modèles ultime pour Elementor avec plus de 1300 modèles prêts et une prise en charge avancée du cloud. Et pour créer un site Web de commerce électronique complet qui répondra à tous vos derniers désirs, vous pouvez disposer de nombreux modèles, packs de modèles ou blocs prêts à l'emploi.
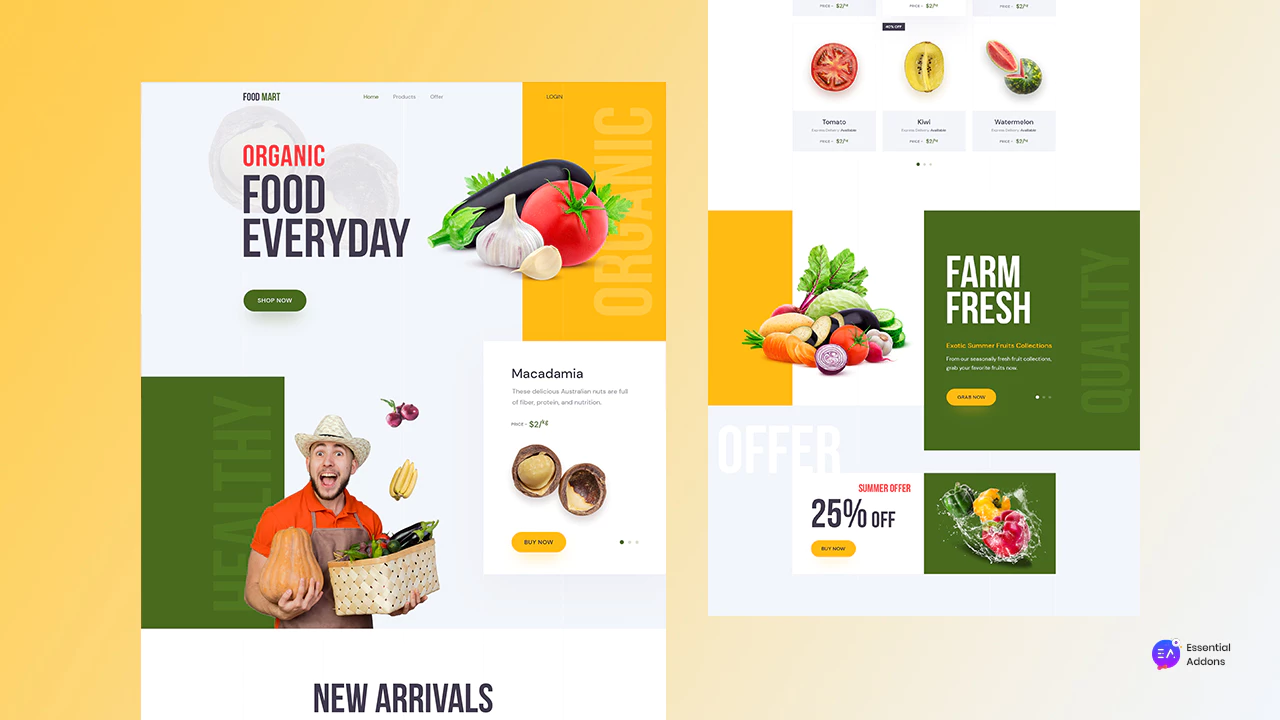
Food Mart est introduit par Templately pour créer votre site Web d'épicerie en ligne sans codage. Ce pack de modèles premium comprend 5 pages prêtes et quatre blocs pour concevoir un site Web époustouflant dans WordPress.
Liste de contrôle pour utiliser le pack de modèles de site Web Food Mart Grocery Shop
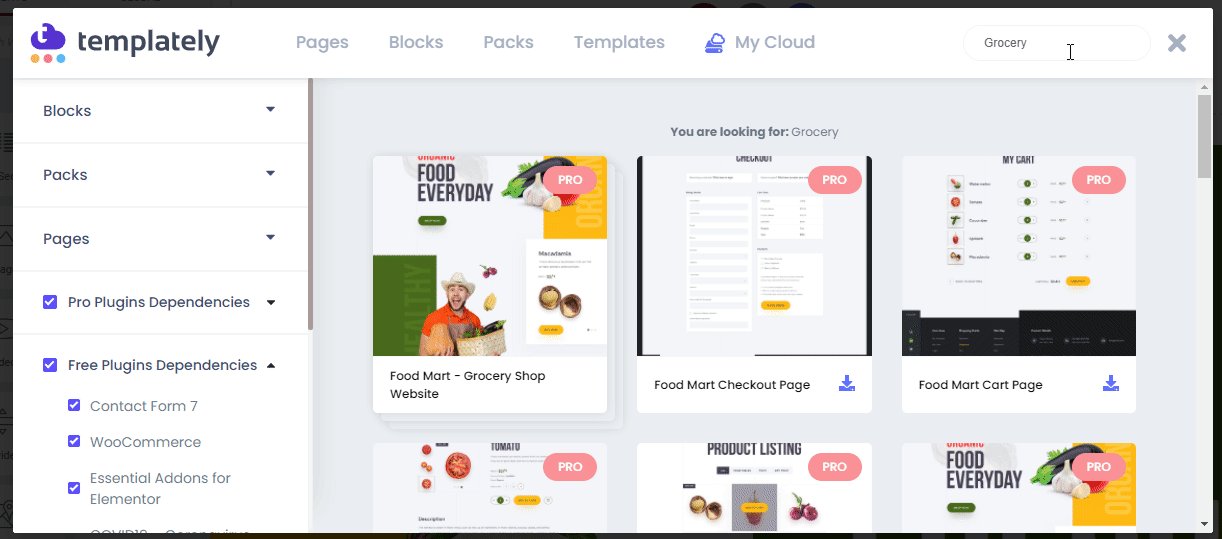
Faisons quelques choses avant d'utiliser ce pack de modèles Elementor 'Food Mart' de Templately . Voyons les plugins nécessaires que vous devez avoir pour utiliser ce pack de modèles de site Web d'épicerie :
Elementor : Installez le meilleur constructeur de pages Elementor pour utiliser ce pack de modèles de site Web d'épicerie par Templately.

Addons essentiels : activez les addons essentiels pour Elementor . Ceci est considéré comme la meilleure bibliothèque d'éléments pour Elementor avec plus d'un million d'utilisateurs satisfaits et plus de 70 widgets incroyables.
WooCommerce : Assurez-vous d' installer le plugin WooCommerce de WordPress et d'y ajouter vos produits d'épicerie.
Templately : Vous devez maintenant créer un compte et installer 'Templately' sur votre site Web WordPress pour utiliser ce modèle prêt pour Elementor.
Étape 1 : Choisissez le modèle de page d'accueil de Food Mart
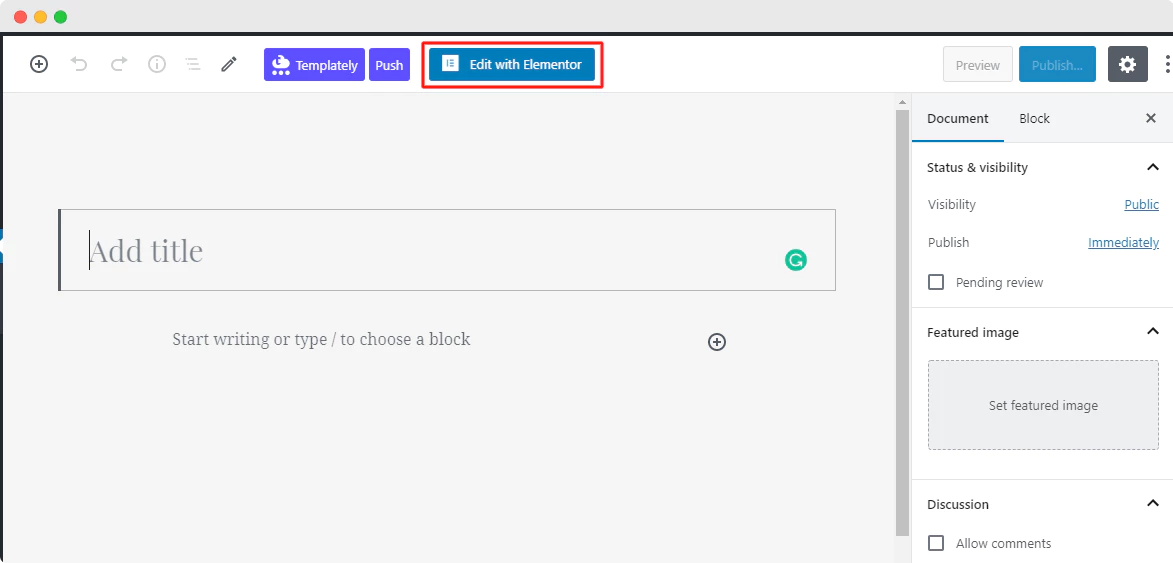
Commençons avec ce modèle de page d'accueil Food Mart par Templately et cliquez sur Modifier avec Elementor. Créez une nouvelle page sur le tableau de bord WordPress. En quelques minutes, il vous fournira une nouvelle page dans votre éditeur Elementor.

Étape 2 : Cliquez sur l'icône Templately Blue
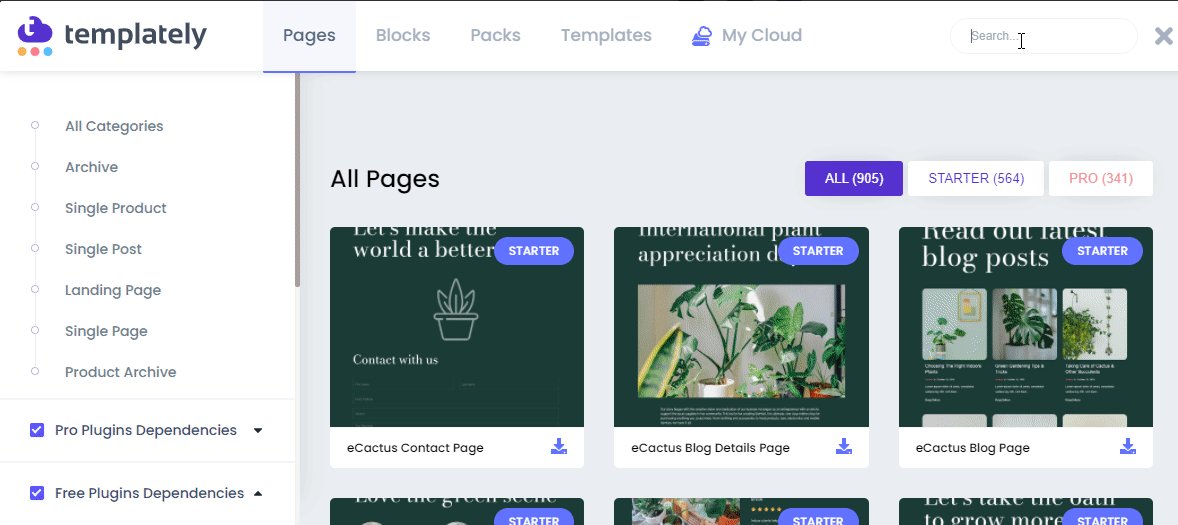
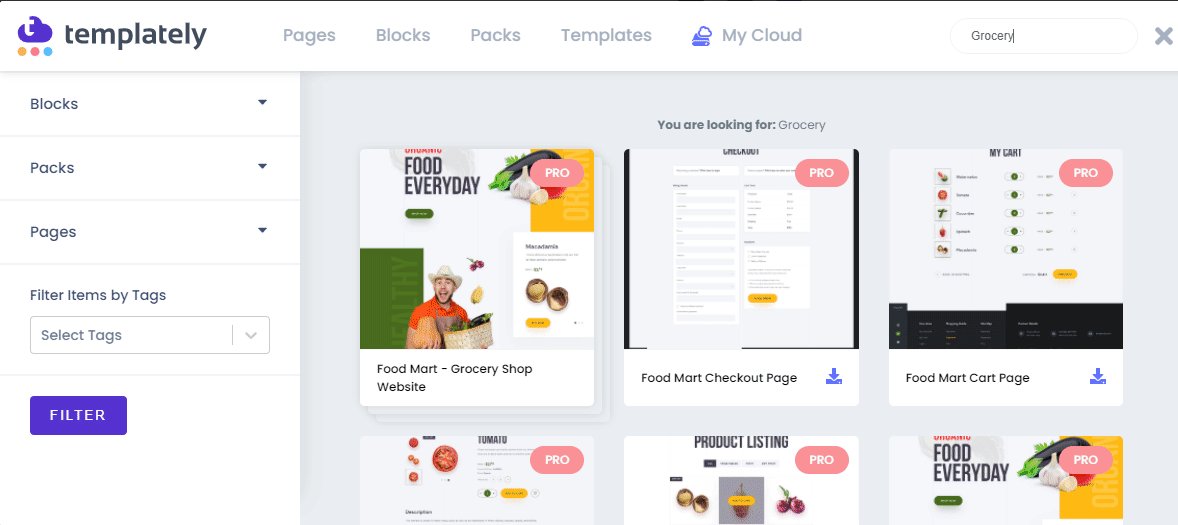
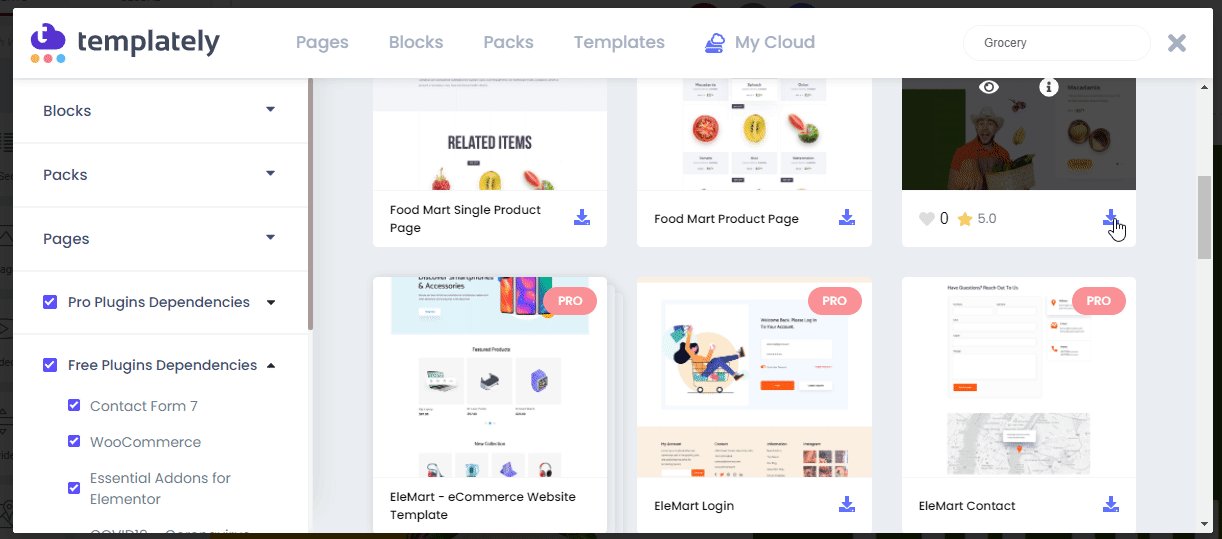
Ensuite, vous devez cliquer sur l' icône bleue Templately du milieu de la page. Il fournira une fenêtre contextuelle. Vous y verrez tous les modèles de modèles magnifiquement prêts de Templately.
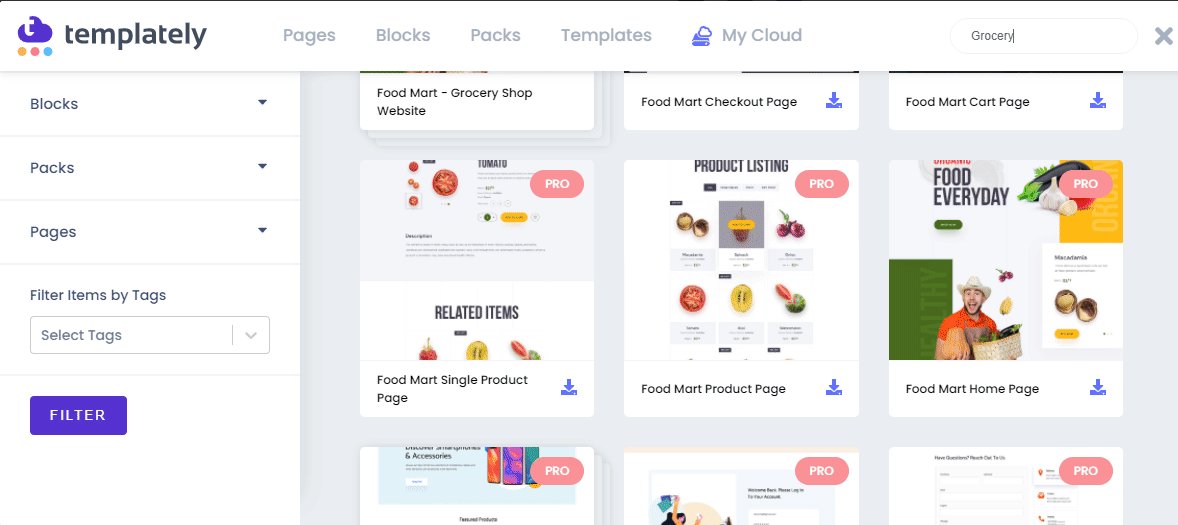
Recherchez « Food Mart » ou « Grocery » dans le panneau de recherche. Il affichera alors automatiquement toutes les conceptions et tous les blocs de pages de destination prêts de ce pack.

Étape 3 : Insérer le modèle de page d'accueil de Food Mart
Cliquez maintenant sur le bouton "Insérer" pour accéder à la conception du modèle de page de destination de Food Mart. Il faudra un peu de temps pour charger le modèle de page de destination du site Web de l'épicerie sur votre éditeur Elementor.

Étape 4 : Personnalisez la conception de la page d'accueil de Food Mart
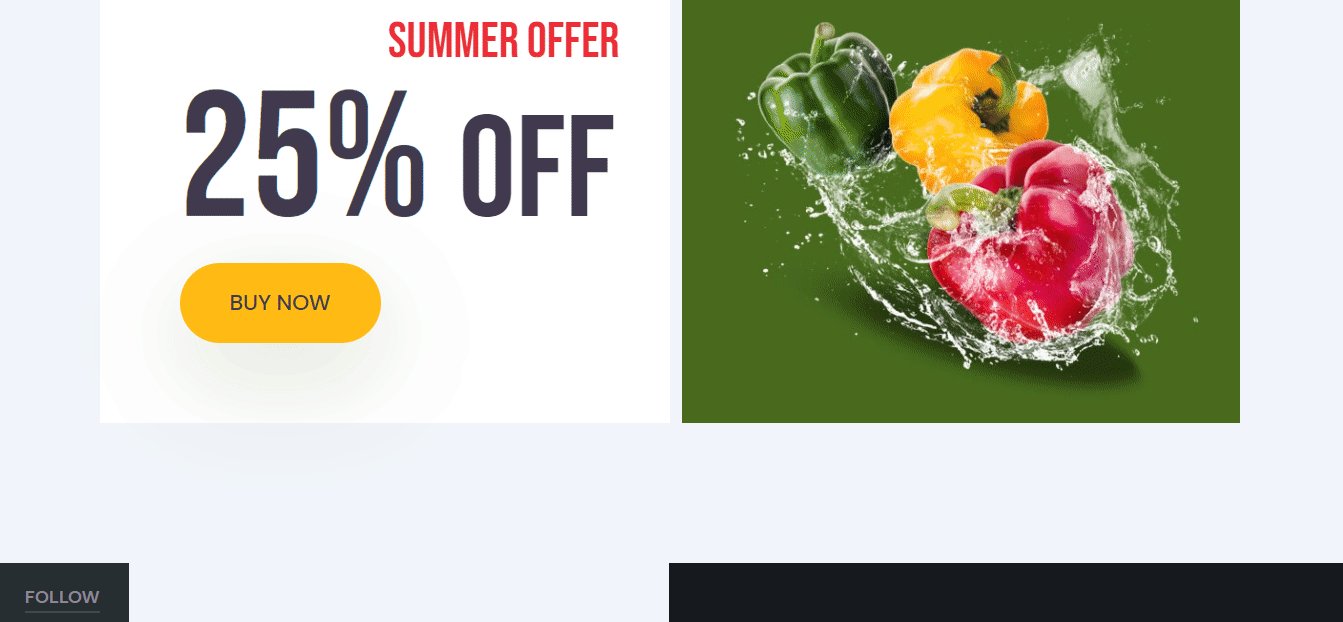
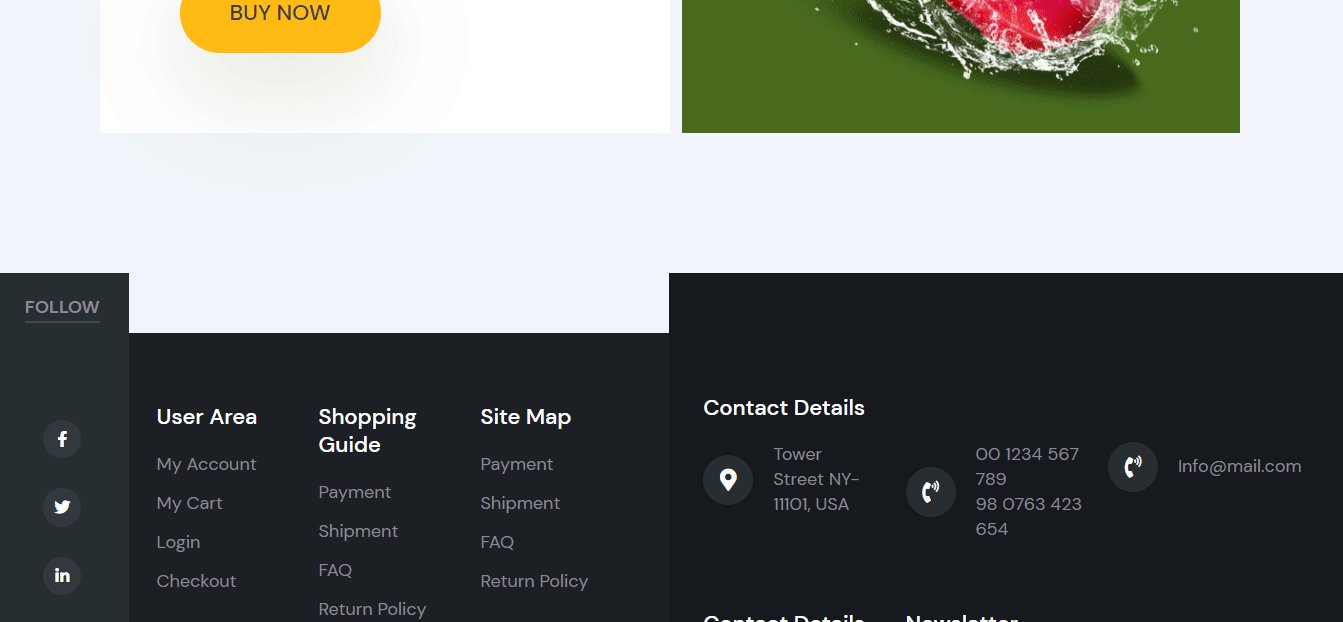
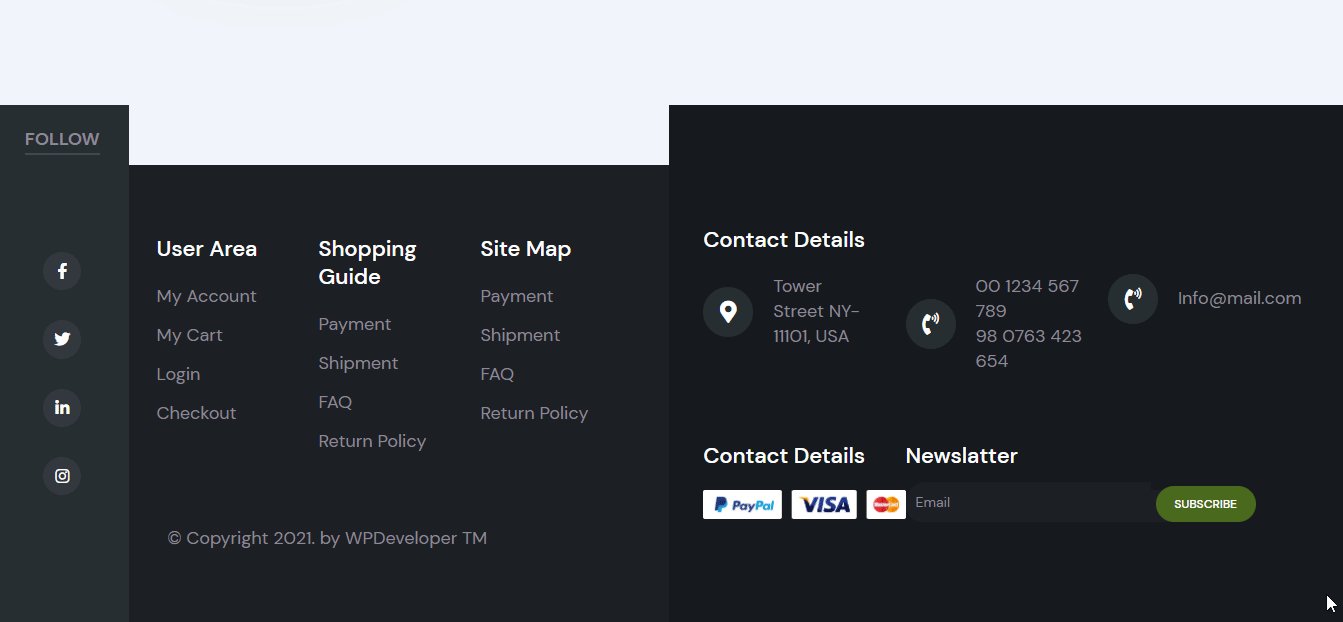
Vous pouvez désormais ajouter votre propre contenu dans Food Mart, préparer des modèles de modèles pour chaque section créative et lui donner l'apparence que vous souhaitez. Par défaut, le contenu de ce modèle est optimisé pour le référencement, donc si vous le souhaitez, vous pouvez adapter votre contenu textuel en fonction de celui-ci et modifier légèrement les visuels. C'est ça.

Comme vous l'avez fait en ajoutant votre contenu dans chaque section de création, à la mode, vous pouvez maintenant personnaliser le design en changeant les couleurs, utiliser des polices préférables, l'alignement, etc. Vous pouvez même faire glisser et déposer des sections d'un endroit à un autre, faire un peu de modification , et il est prêt à être mis en ligne.
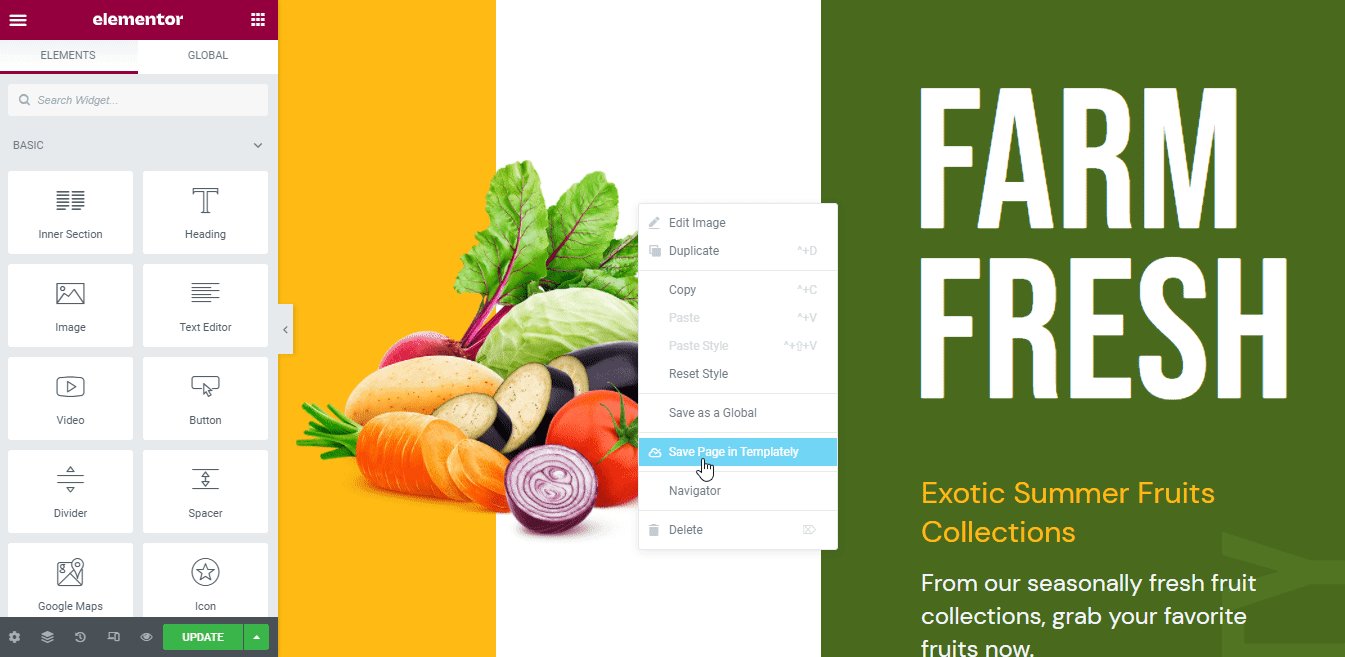
Étape 6 : Enregistrez votre conception sur MyCloud
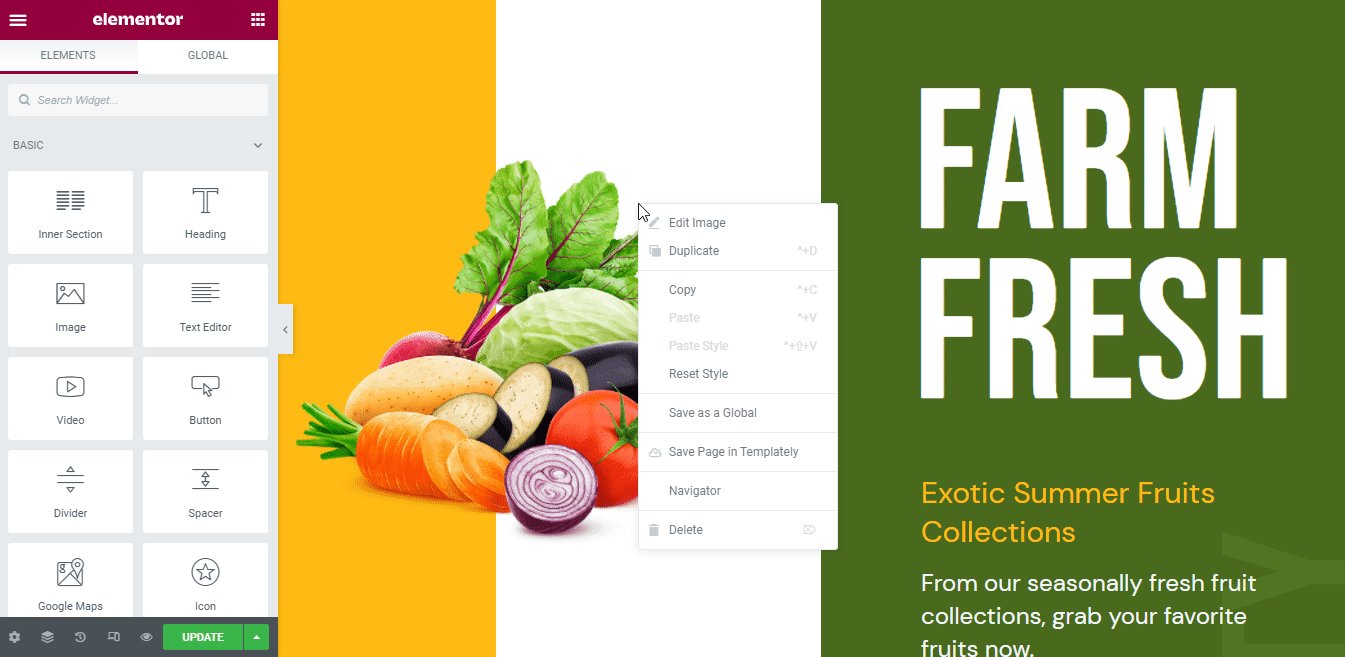
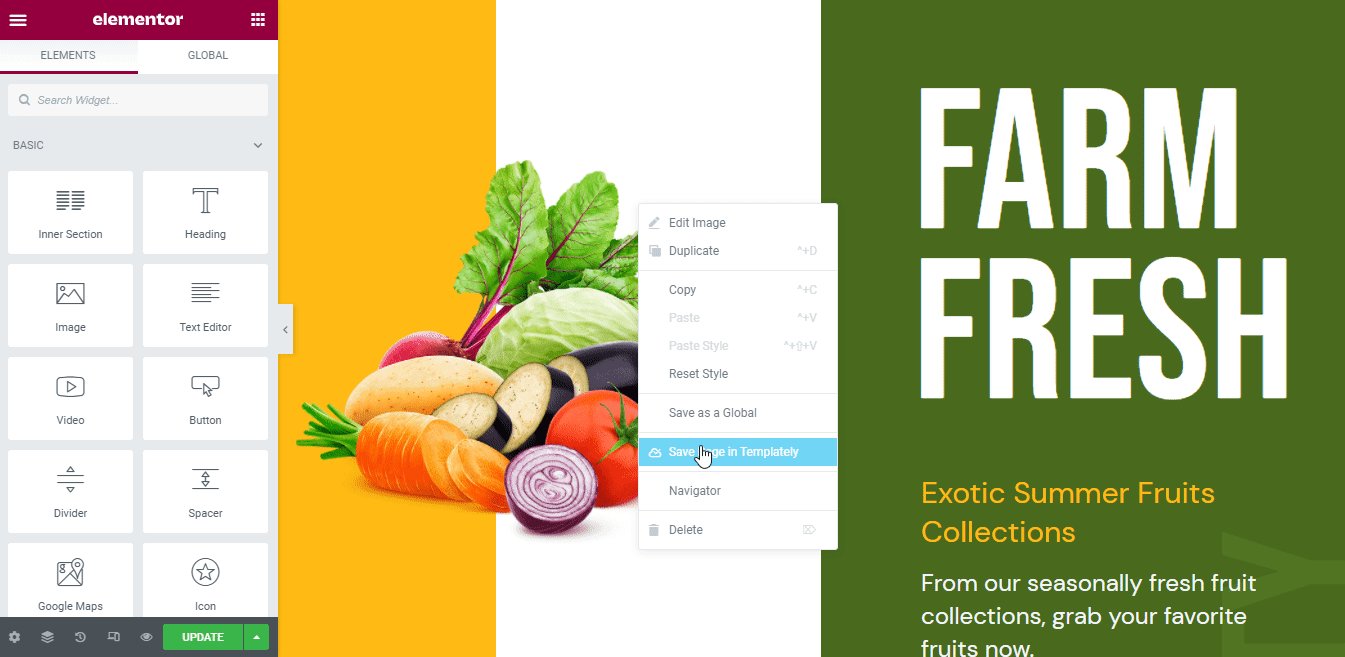
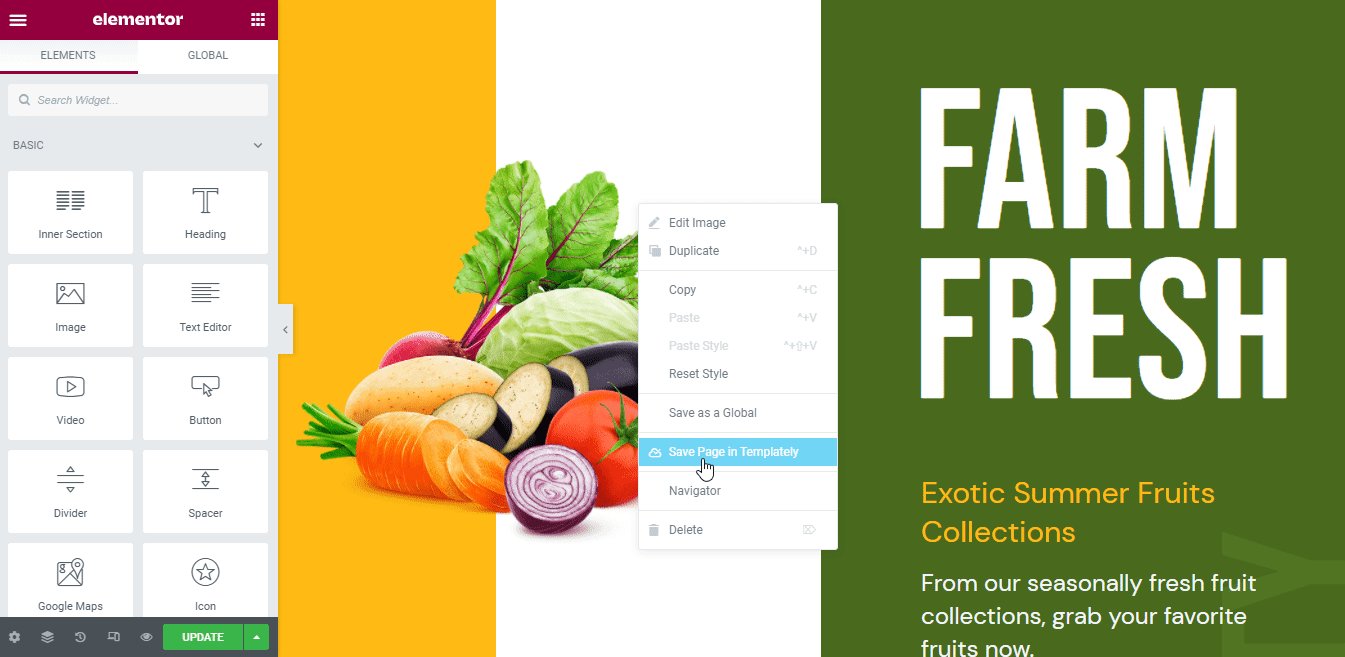
Templately fournit uniquement cette fonctionnalité exclusive pour enregistrer vos conceptions de modèles prêtes dans le stockage "MyCloud" de Templately . Faites simplement un clic droit n'importe où sur la page et choisissez "Enregistrer la page dans un modèle". Cela permettra d'économiser la conception de votre site Web d'épicerie sur le stockage en nuage de Templately. Vous pouvez réutiliser ultérieurement cette conception ou la conserver en tant que sauvegarde.

Si vous le souhaitez, vous pouvez utiliser Templately WorkSpace pour créer une collaboration transparente à tout moment avec votre équipe en partageant vos conceptions prêtes. Vous pouvez même inviter et accéder à des personnes extérieures à votre poste de travail pour collaborer sur le cloud.
Après avoir effectué toutes les modifications en conséquence, félicitations ! Il s'agit de la magnifique conception de la page d'accueil de votre site Web d'épicerie en ligne utilisant Food Mart by Templately . Après ce processus, vous pouvez utiliser le reste de ses modèles prêts et créer un site Web complet d'épicerie sans coder dans Elementor.

Créez un superbe site Web d'épicerie en ligne sans codage
J'espère que vous aimez ce guide pour créer votre site Web d'épicerie en ligne dans WordPress sans codage par Templately ready Elementor pack de modèles Food Mart. Alors maintenant, créez votre plan de création de site Web en vous inscrivant à Templately et accédez aux superbes collections de modèles prêts à l'emploi de Templately.
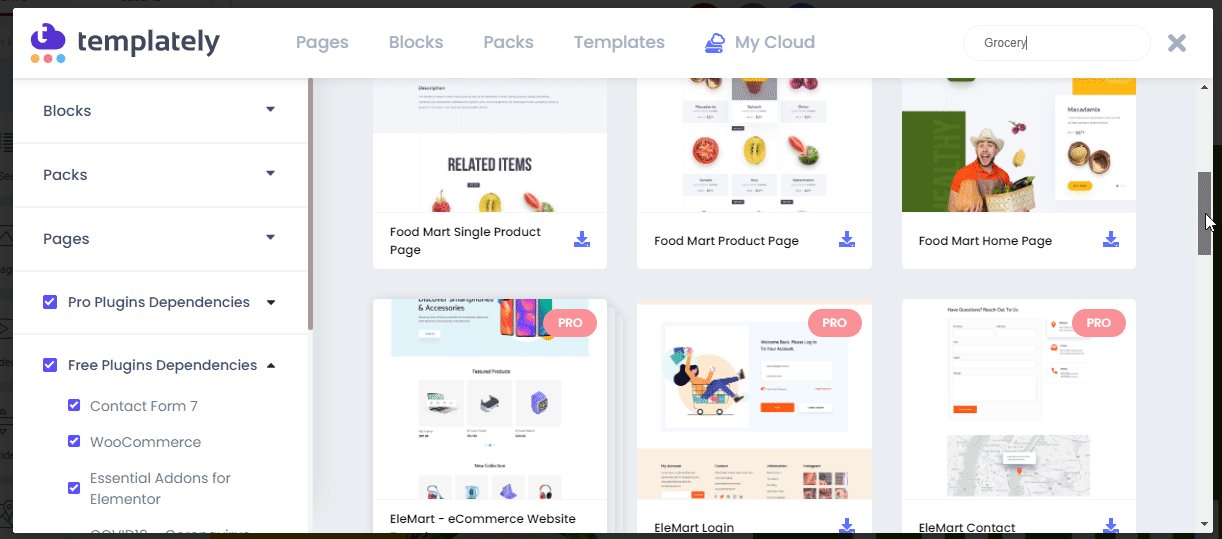
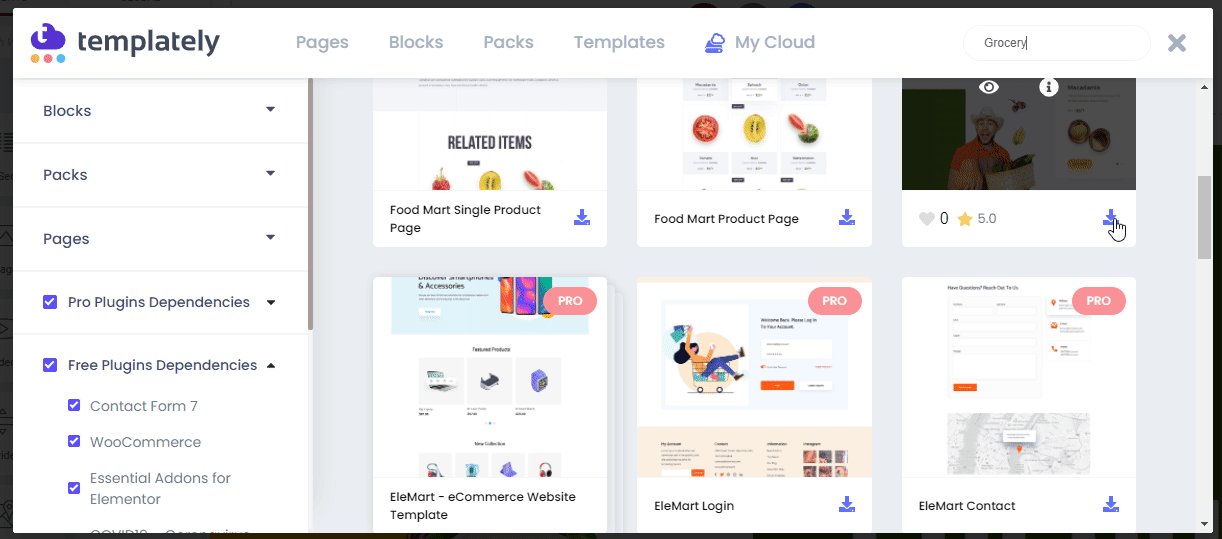
EleMart : meilleurs modèles polyvalents pour Elementor pour créer n'importe quel site Web sans codage

Faites-nous part de votre expérience en commentant ci-dessous. En dehors de cela, si vous rencontrez un problème ou avez besoin d'une aide immédiate, n'hésitez pas à contacter notre équipe d'assistance à tout moment ou à rejoindre notre sympathique communauté Facebook .
