Comment optimiser vos images pour WordPress
Publié: 2021-11-09
20% de réduction sur WPMU Dev
Pour cet article, nous utiliserons l'hébergement et les outils WPMU DEV. Vous pouvez obtenir 20% de réduction sur tous les plans WPMU DEV ici. Obtenez Smush Pro inclus dans l'adhésion.
La vitesse a beaucoup d'impact sur n'importe quel site Web. Cela dit, vous ne voulez pas manquer des astuces pour optimiser vos images pour WordPress. Il est prouvé qu'un site Web rapide améliore l'expérience utilisateur, ce qui entraîne une croissance de l'entreprise. Vous savez peut-être déjà que la vitesse est l'un des facteurs de classement de Google.
Il est assez courant que la plupart des nouveaux utilisateurs téléchargent les images brutes directement sur leur site Web. En conséquence, ralentit considérablement le site Web. Et il est trop tard quand ils s'en rendent compte, et de plus si l'on a plusieurs articles avec des images, il devient difficile de revenir en arrière et de les réoptimiser et de les télécharger. Beaucoup de travail, n'est-ce pas ?
Pas de soucis, si vous êtes nouveau, cet article vous aidera à optimiser vos images avant de les télécharger et permettra à votre site Web de se charger plus rapidement. Je vais vous guider, à la fois « l'approche manuelle » et « automatique » via un plugin WordPress.
Voyons comment vous pouvez améliorer l'optimisation des images pour les performances Web.

Qu'est-ce que l'optimisation d'image
Si vous êtes désemparé, quelle optimisation d'image du tout. Eh bien, c'est le processus pour réduire la taille du fichier des images sans réduire du tout la qualité de l'image. En termes simples, les fichiers image de moindre taille se chargeront plus rapidement sur le site Web. Le processus est crucial à suivre pour les performances Web globales.
Avantages de l'optimisation d'image
Vous trouverez plusieurs avantages si vous optimisez correctement vos images. Cependant, permettez-moi de vous présenter quelques avantages clés que vous trouverez.
- Moins d'utilisation des ressources, économiser de l'argent
- Sauvegardes plus rapides
- Meilleure expérience utilisateur (UX)
- Nombre élevé de pages vues
- Conversions et ventes plus élevées
- Améliorez votre classement sur les moteurs de recherche
Incontestablement, les images alourdissent le site en dehors des vidéos. Ainsi, l'optimisation des images sur votre site améliorera certainement les statistiques globales du site Web. Qu'il s'agisse de classements, de pages vues et de ventes. L'optimisation de l'image est donc un must pour tout site Web d'entreprise à long terme.
Il est temps de se concentrer sur la vitesse du site Web pour augmenter votre classement, car avec Google, d'autres moteurs de recherche considèrent également l'expérience utilisateur comme l'un des principaux facteurs de classement.
Comment les images ralentissent un site Web
Il existe plusieurs raisons pour lesquelles et à quel point les images lourdes ralentissent le chargement du site Web. Permettez-moi de décomposer cela en quelques points.
Les trois principales raisons pour lesquelles les images peuvent ralentir votre site WordPress sont et comment s'en remettre.
- Si vous utilisez des images trop grandes - Certes, des images trop grandes augmentent la taille de la page et ralentiront le site Web.
- Si vous utilisez trop d'images - Chaque demande d'image fait des demandes HTTP et lorsqu'une page fait plusieurs demandes HTTP, cela entraîne une page lente. Bien que, dans ce cas, l'intégration du réseau de diffusion de contenu (CDN) ait du sens.
- Les images contribuent à un chargement synchrone des éléments, avec HTML, CSS et JavaScript et augmentent le temps de rendu des pages. Au total, cela a beaucoup d'impact sur le chargement d'une page ou d'un site Web. Solution : L'autre méthode consiste à laisser les images s'afficher via la technique de chargement paresseux. Cela signifie qu'au lieu de charger les images toutes ensemble à la fois, l'image peut se charger une par une lorsque l'utilisateur fait défiler vers le bas. Cette technique aide les pages lentes avec des images lourdes à se charger plus rapidement, ce qui est évidemment mieux du point de vue UX et SEO.
Pour rendre le site plus rapide, vous devez vous débarrasser de ces choses et surveiller et maintenir le site à bon escient.
Méthodes manuelles : Optimisez les images avant de les télécharger sur WordPress
Depuis maintenant vous connaissez l'importance de l'optimisation de l'image de votre site web. Voyons quels sont les moyens manuels d'optimiser les images pour qu'elles restent plus légères en termes de chargement.
1. Choisissez les bons formats de fichier image
Maintenant, vous savez que les formats de fichier image ont également beaucoup à voir avec la taille du fichier de l'image. Par exemple, si la même image enregistrée dans plusieurs formats tels que jpg, png ou WebP entraînera une taille de fichier différente. Oui.
Maintenant, vous vous demandez peut-être quel format d'image utiliser pour réduire la taille de la page et aider au mieux la compression. De manière spectaculaire, la réponse ne pouvait pas être spécifique à un format particulier. Permettez-moi de décrire les scénarios dans lesquels vous pouvez utiliser un format particulier en fonction de votre type de contenu.
JPG (Groupe conjoint d'experts photographiques)
Il s'agit du format de fichier le plus couramment utilisé dans le monde. La plupart des gens comme les photographes ou même les blogueurs utilisent ce format pour leur contenu. Parce que ce format est assez perdant et que l'utilisation d'une technique de compression peut réduire considérablement la taille du fichier. C'est probablement pourquoi il est très populaire car il utilise des millions de couleurs et convient aux photographies. L'inconvénient est que si la compression n'est pas effectuée correctement, vous perdrez la qualité de l'image.
PNG (graphiques réseau portables)
C'est un de mes préférés, selon mon contenu bien sûr. Depuis, j'utilise beaucoup de graphiques vectoriels, d'illustrations et d'icônes en tant que concepteur de sites Web. C'est un format d'image sans perte. Cela signifie qu'après la compression de l'image (format .png), vous ne trouverez peut-être pas de changements drastiques dans la taille du fichier. Vous vous demandez peut-être pourquoi utiliser des PNG. C'est parce qu'il vous permet de conserver un arrière-plan transparent qui est utilisé dans de nombreux scénarios, textes, logos, icônes et vecteurs où vous n'avez pas besoin de l'arrière-plan.
WebP (image Web)
Comparativement au jpg et au PNG, WebP est un format d'image extrêmement nouveau. En fait, ce format d'image devient trop populaire, car il apporte beaucoup de différences dans la taille du fichier sans perdre du tout la qualité de l'image. Bien que, comme il est tout à fait nouveau, il est probable que peu de navigateurs ne le prennent pas en charge, à l'exception des navigateurs populaires. D'ailleurs jusqu'en 2021, 94% des navigateurs prennent en charge webP et sont introduits par google. Selon Google, il réduira de 34 % la taille du fichier par rapport au format jpg et de 26 % plus petit que le format d'image PNG. Le format d'image WebP autorise le format d'image WebP avec et sans perte.
Êtes-vous dans un dilemme avec quel format d'image vous devriez aller. Eh bien, cela dépend des exigences. Vous pouvez utiliser plusieurs formats sur votre page Web dans différents scénarios. Mais l'avenir est certainement WebP car il aide à réduire considérablement la taille des images une fois que vous y avez converti d'autres formats.
2. Utilisez la bonne taille d'image
Vous devez fournir les images à l'échelle afin d'optimiser davantage vos images dans WordPress. Vous vous demandez peut-être quelle serait la bonne taille de fichier d'image pour votre contenu ou la mise en page de votre blog. Et comment pouvez-vous le déterminer.
C'est l'un des points importants à considérer et à redimensionner vos images en fonction de la largeur de votre contenu. Parce que, si vous placez une image de plus grande résolution dans la mise en page plus petite, alors lors du chargement de la même image par l'utilisateur, les navigateurs doivent redimensionner l'image pour afficher un pixel parfait. Ce qui prend certainement plus de temps à charger, ce qui entraîne une page de chargement lente.

Il existe plusieurs outils de redimensionnement d'image disponibles en ligne et hors ligne. Ceux-ci peuvent être utilisés pour redimensionner les images avant de les télécharger sur WordPress.
- Outils en ligne – Réduire les images
- Outils hors ligne - Adobe Photoshop, GIMP, etc.
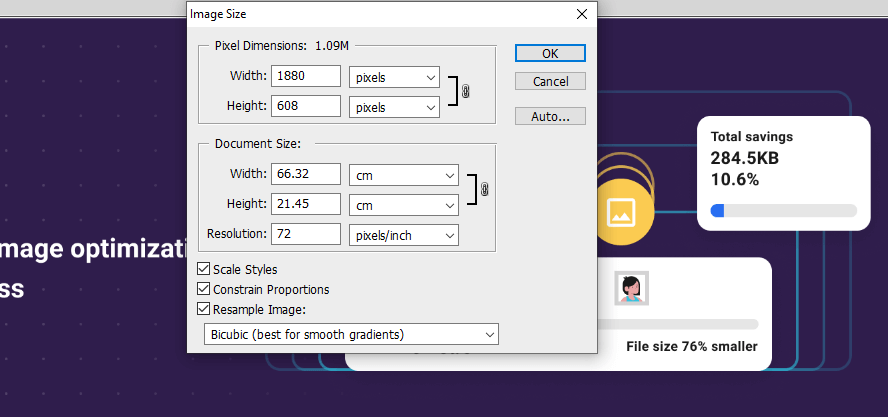
J'utilise généralement photoshop, le processus est simple.
Ouvrez la photo dans Photoshop. Appuyez sur Ctrl+Maj+I depuis votre clavier. La boîte de dialogue Taille de l'image apparaîtra.

Paramètres de largeur d'entrée selon les besoins. La hauteur de l'image sera également proportionnelle.
Le redimensionnement est crucial, si nous sommes en train d'optimiser les images avant de les télécharger. Il y a plusieurs autres choses à faire également pour garder le site Web plus léger et optimal.
3. Compressez vos images
Le processus suivi pour minimiser la taille d'un fichier image, qu'il s'agisse de la résolution ou des pixels sans affecter la qualité, est appelé compression d'image.
les images optimisées sont 40 % plus légères que les images non optimisées. Peu importe avant ou après le téléchargement, la compression d'image doit être obligatoire pour rendre le chargement du site Web plus rapide et optimal.
Maintenant, cela dépend entièrement du type de compression que vous souhaitez utiliser avec lâche ou sans perte, comme expliqué sur les fichiers JPG et PNG.
4. Pensez à l'image sélectionnée
Les articles WordPress ne contiennent pas d'images en vedette, mais les images sont utilisées de manière structurelle dans votre thème. Lors de la visualisation d'un article particulier, par exemple, il peut apparaître sous forme de vignette à côté du titre.
Vous ne pouvez pas vous permettre d'ignorer l'optimisation des images présentées, car de nombreux thèmes et widgets en dépendent. Cependant, les images en vedette semblent bonnes et il est possible d'utiliser des images en vedette pour définir des images d'en-tête personnalisées sur des publications et des pages spécifiques ou pour afficher des vignettes. Mais cela a un impact sur le ralentissement de votre site Web dans une certaine mesure.
Décidez une fois la taille de votre image en vedette en fonction de votre mise en page, et cette taille s'appliquera à toutes les futures images en vedette. Je préfère ne pas afficher l'image en vedette pour les articles uniques pour quelques-uns de mes blogs, ce qui permet un chargement un peu plus rapide.
5. Appliquer des images de chargement paresseux
Généralement, chaque fois que vous visitez une page Web, tout le contenu ainsi que les images commencent à se charger. Et cela prendrait certainement du temps. De plus, si vous avez une page lourde avec des tonnes d'images, cela peut ressembler à un désastre.
C'est là que la fonction de chargement paresseux des images sera le sauvetage ultime. l'activation de cette fonctionnalité permettra aux images de se charger une par une, uniquement si l'utilisateur fait défiler vers le bas.
6. Cacher les images
Tout au plus, chaque site Web suit ce processus de mise en cache des images pour son site Web. Le processus aide l'utilisateur final à charger le site Web ou la page Web plus rapidement puisque les images sont enregistrées à l'aide de navigateurs sur un serveur local ou à proximité.
Le processus peut être suivi en copiant ou en installant l'un des plugins de mise en cache populaires ou tout plugin de compression d'image comme WP Smush.
7. Besoin d'éviter les redirections d'URL d'image
Un autre facteur qui peut causer une page ralentie est les redirections créées par vos images. Les redirections se produisent généralement lorsque les images renvoient vers d'autres endroits.
L'intégration d'images provenant de sources extérieures sur votre site Web n'est pas recommandée. En remplacement, enregistrez chaque image et élément multimédia directement sur votre site. Assurez-vous que vos images ne renvoient à rien, comme une page multimédia distincte.
8. Les données EXIF doivent être supprimées
Les données EXIF d'une image contiennent des informations sur l'emplacement et la méthode de prise de la photo. Pour les fichiers Web, ce n'est généralement pas nécessaire car il est automatiquement ajouté par les caméras.
Ainsi, éliminer ces données de vos images pourrait améliorer les performances de vos pages, même si cela n'aura pas d'impact majeur. Il existe quelques plugins disponibles dans le référentiel WordPress qui pourraient vous aider à vous en débarrasser. Il est recommandé si vous utilisez beaucoup de photographies sur votre site Web.
9. Réseau de diffusion de contenu (CDN)
Bien que ce ne soit pas une technique d'optimisation, cela aiderait certainement votre site à se charger plus rapidement pour les utilisateurs. Lorsque nous avons un groupe de serveurs situés dans plusieurs régions du monde et que le contenu peut être livré à partir de l'emplacement le plus proche des utilisateurs, on parle de réseau de diffusion de contenu (CDN).
L'utilisation de CDN est l'un des moyens les plus rapides de servir les utilisateurs avec le contenu le plus rapidement possible. Il existe plusieurs services CDN disponibles sur le marché, GRATUITS et payants.
Comment optimiser votre site Web avec le plugin de compression d'image - manière automatisée
Puisque vous avez déjà vu le processus d'optimisation des images par des moyens manuels. On peut comprendre que cela prend du temps et n'est pas faisable pour les spécialistes du marketing de contenu et les blogueurs ou même les sites Web d'entreprise.
Laissez-moi vous guider à travers une solution, pour compresser et optimiser automatiquement toutes les images selon les besoins. Des réglages simples feront l'affaire.

- Installez le plugin Smush Pro, cliquez sur ce lien à prix réduit pour obtenir 20% de réduction sur l'adhésion à WPMU Dev. Une version gratuite est également disponible avec des fonctionnalités limitées.

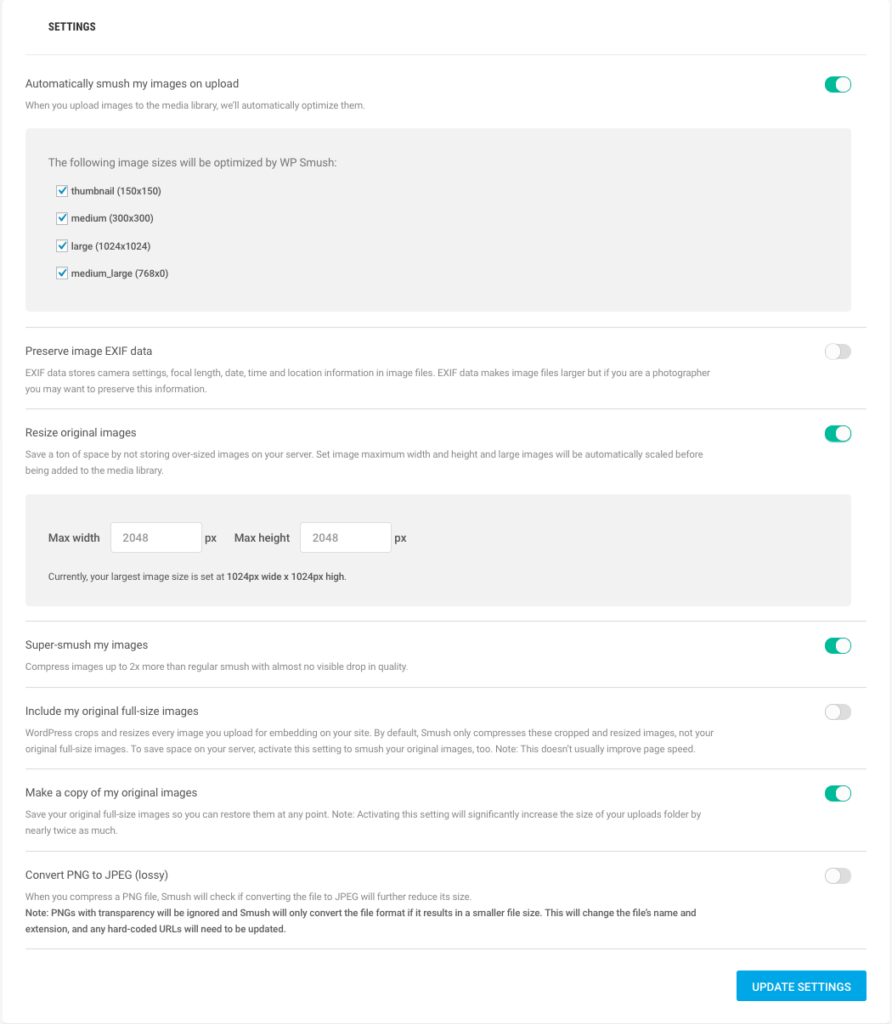
Voici quelques paramètres recommandés que vous pouvez effectuer dans Smush pro. Cela rendra votre site plus léger et plus rapide en quelques minutes.
Et heureusement, vous avez également l'option Smush en bloc avec des images individuelles Smushing. Cela vous fera gagner beaucoup de temps. Mais vous devez faire attention aux paramètres.

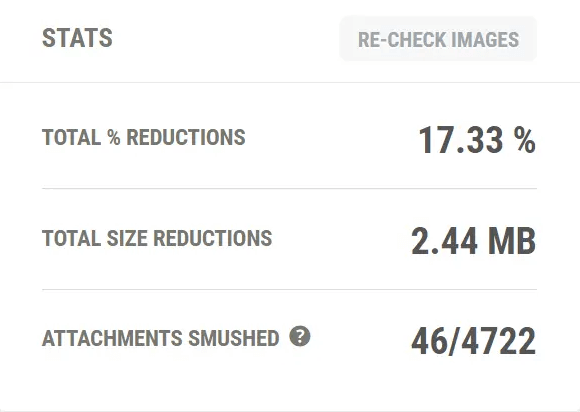
Voici les statistiques de compression d'image effectuées pour seulement quelques images.
avec 46 images, il a rendu le site léger de 2,44 Mo, soit 17,33%. Supposons que vous ayez des milliers d'images et que le plugin optimise tout.

Comment tester la vitesse de votre site WordPress
Vous pouvez tester le site Web de plusieurs façons. Oui, il existe plusieurs outils automatisés disponibles en ligne qui vous permettront non seulement de tester la vitesse de votre site Web et de mentionner les notes, mais aussi de les corriger.

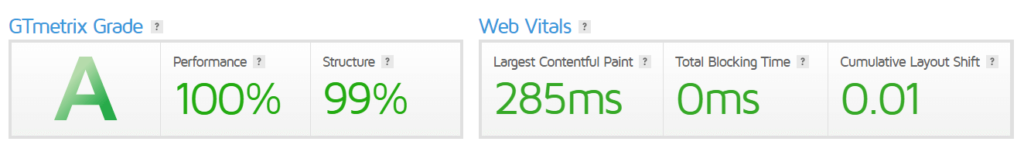
J'utilise généralement GTMetrix et Pingdom pour vérifier la vitesse du site Web et corriger les erreurs en suivant les recommandations. Vous pouvez le faire aussi.

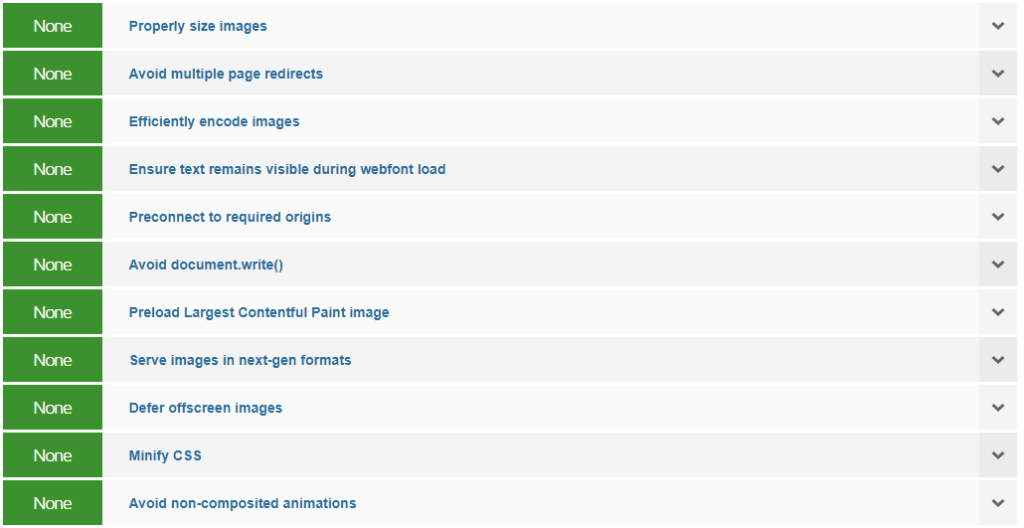
GTMetrix, ne montre aucune suggestion sur les catégories ci-dessous après avoir exécuté le plugin et optimisé les images.
- Images correctement dimensionnées
- Évitez les redirections de pages multiples
- Diffusez des images dans des formats nouvelle génération
Le plugin est digne et fait gagner beaucoup de temps si vous ne voulez pas faire les choses manuellement.
20 % de réduction pour les lecteurs du blog
Pour cet article, nous utiliserons l'hébergement et les outils WPMU DEV. Vous pouvez obtenir 20% de réduction sur tous les plans WPMU DEV ici. Obtenez Smush Pro inclus dans l'adhésion.
