Oxygen Builder : Un constructeur de page à couper le souffle ?
Publié: 2022-11-16Giorgio avoue qu'il ne peut plus "vivre sans ". Pour David, c'est tout simplement "un rêve pour les développeurs ".
Et Mark dit que cela a aidé à changer sa carrière. Rien de moins.
Giorgio, David et Mark ne sont pas mes groupies, ni membres d'un nouveau groupe de garçons.
Giorgio, David et Mark sont des utilisateurs engagés - des fanatiques ? — d'Oxygen Builder, un constructeur de pages qui les a rendus fous.
Un coup d'œil sur le site officiel du produit en question donne l'impression d'avoir trouvé une perle rare, une sorte de bombe qui semble être encore plus puissante qu'Elementor ou Divi Builder, les deux constructeurs de pages les plus puissants du marché .

Bien sûr, vous pouvez imaginer que nous voulions voir de plus près.
Alors, Oxygen mérite-t-il autant d'éloges ? Qu'y a-t-il vraiment sous sa carapace, une fois que vous avez gratté la surface ?
Est-ce qu'il vous convient, si vous comptez l'adopter ?
C'est ce que vous découvrirez dans ce nouvel article.
Aperçu
- Qu'est-ce qu'Oxygen Builder ?
- Est-il facile à utiliser ?
- Oxygen Builder en cours d'utilisation : aperçu des principales fonctionnalités
- Comment ça marche avec les thèmes et les plugins ?
- Performance, SEO, réactivité : zoom sur trois aspects majeurs
- Quelle est la valeur pour l'argent?
- Notre avis final sur Oxygen Builder
Qu'est-ce qu'Oxygen Builder ?
Un constructeur de page… qui n'est pas vraiment un constructeur de page
Lancé en juillet 2016, Oxygen est un constructeur de pages dans sa propre ligue.
Comme certains de ses concurrents (Elementor Pro, Divi Builder, Beaver Builder), il faudrait plutôt l'appeler constructeur de site, dans le sens où il permet de modifier tous les éléments de votre contenu , du header au corps de la page, en passant par le pied de page.
Mais ce qui le rend vraiment différent de ses concurrents, c'est qu'il n'a pas besoin d'un thème pour fonctionner. Oui, tu l'as bien lu.
Eh bien, techniquement parlant, vous devez toujours avoir un thème activé sur votre back-office, car WordPress en a besoin pour fonctionner.
Mais pour faire simple, ce thème n'affectera pas le design de votre site : Oxygen s'en charge.
En dehors de cela, Oxygen builder a la réputation d'être très léger et puissant, contrairement aux critiques habituelles des constructeurs de pages.

Parmi les autres fonctionnalités de notre cobaye du jour, je dois aussi citer un contrôle très poussé de votre mise en page (alignement, espacement) grâce à l'utilisation de Flexbox (Elementor permet aussi ça, pour info).
Flexbox est une norme CSS3 qui permet de contrôler la mise en page des éléments de votre page web, et de les rendre responsive (adaptable sur ordinateurs, tablettes et smartphones).
Alors que d'autres constructeurs de pages utiliseront généralement "juste" des colonnes pour organiser votre contenu, Oxygen Builder générera un code plus court et plus propre pour faire la même chose.
Comment fonctionne Oxygen Builder ?
Oxygen est peut-être unique, mais il possède également la plupart des fonctionnalités que vous attendez d'un constructeur de pages :
- Il peut être utilisé par glisser-déposer.
- Vous avez un aperçu en temps réel des modifications/ajouts que vous apportez à votre contenu.
- Des modèles de page prêts à l'emploi sont disponibles si vous ne voulez pas partir de zéro.
- Il existe des dizaines de modules (titres, boutons, images, appels à l'action, etc.) pour ajouter du contenu à votre page.
- Il vous permet de personnaliser finement toutes les parties de votre boutique WooCommerce (une minorité d'autres constructeurs de pages, dont certains des plus grands acteurs du marché, vous permettent également de le faire).
- Grâce à Oxygen, vous pouvez personnaliser et changer toutes les couleurs de votre site en quelques clics, via la fonctionnalité Couleurs globales.
- Vous pouvez utiliser la logique conditionnelle pour n'afficher que certains éléments de votre site.
- Oxygen s'intègre à l'éditeur de contenu WordPress (Gutenberg). Vous pouvez créer vos blocs Gutenberg dans l'interface Oxygen sans codage, puis les ajouter en quelques clics sur l'interface Gutenberg.
Après ces belles promesses, je vous propose de prendre l'outil en main en explorant son interface.
Est-il facile à utiliser ?
Oxygen est un plugin premium uniquement : vous ne le trouverez pas dans le répertoire officiel de WordPress.
Une fois que vous avez acheté l'une des trois licences au choix — j'y reviendrai en détail plus tard — il vous suffit d'activer le plugin sur votre tableau de bord WordPress, dans le menu « Plugins ».
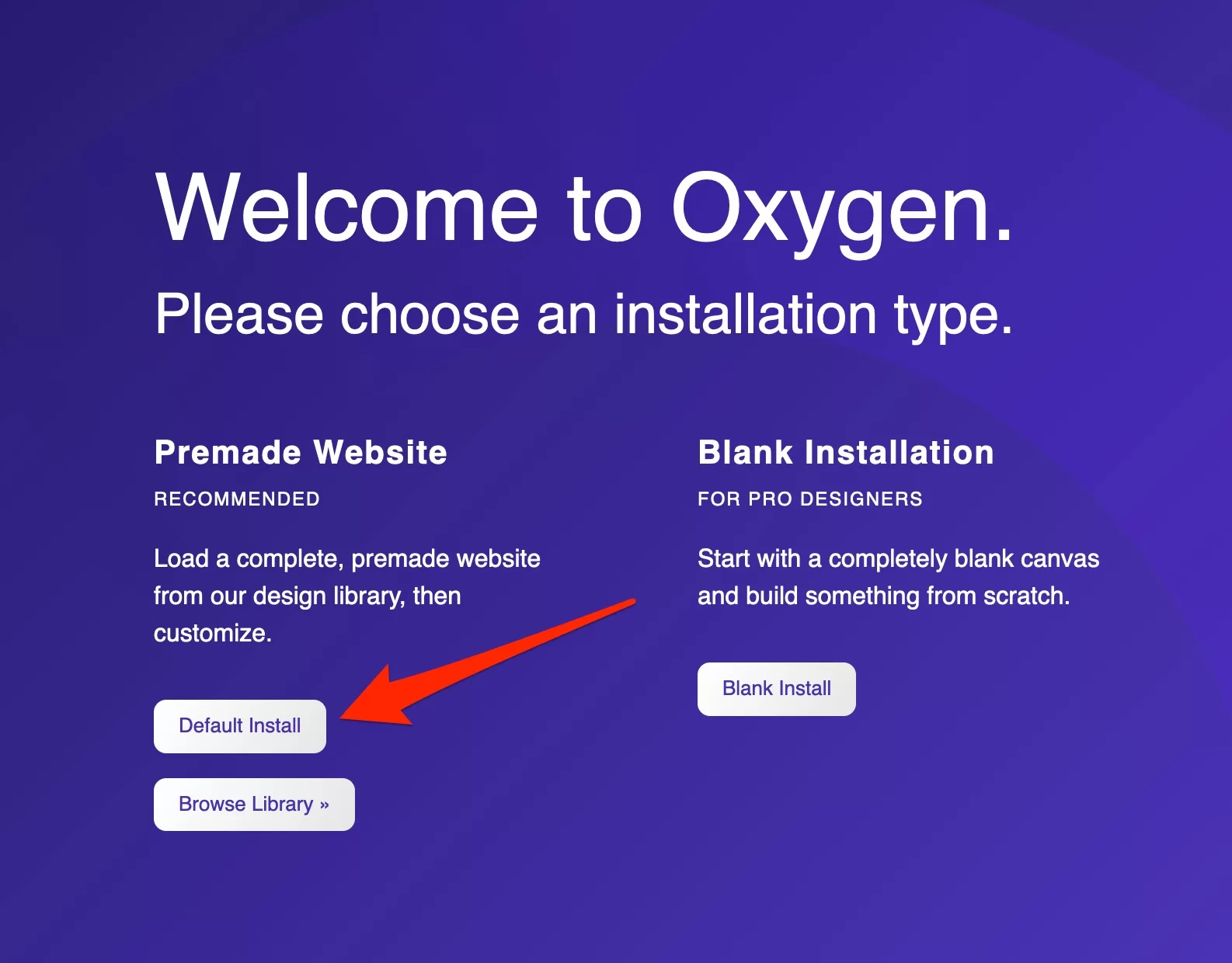
Deux options vous seront alors proposées :
- Utilisez un "site Web préfabriqué", c'est-à-dire un modèle prêt à l'emploi que vous pouvez personnaliser à votre guise.
- Choisissez "Installation vierge" pour créer votre site à partir de zéro.

Les développeurs du plugin recommandent d'utiliser un "site Web préfabriqué". Alors suivons leurs conseils.
Cliquez sur "Installation par défaut". Par défaut, Oxygen Builder installera une démo appelée Atomic.
Une interface un peu limitée…
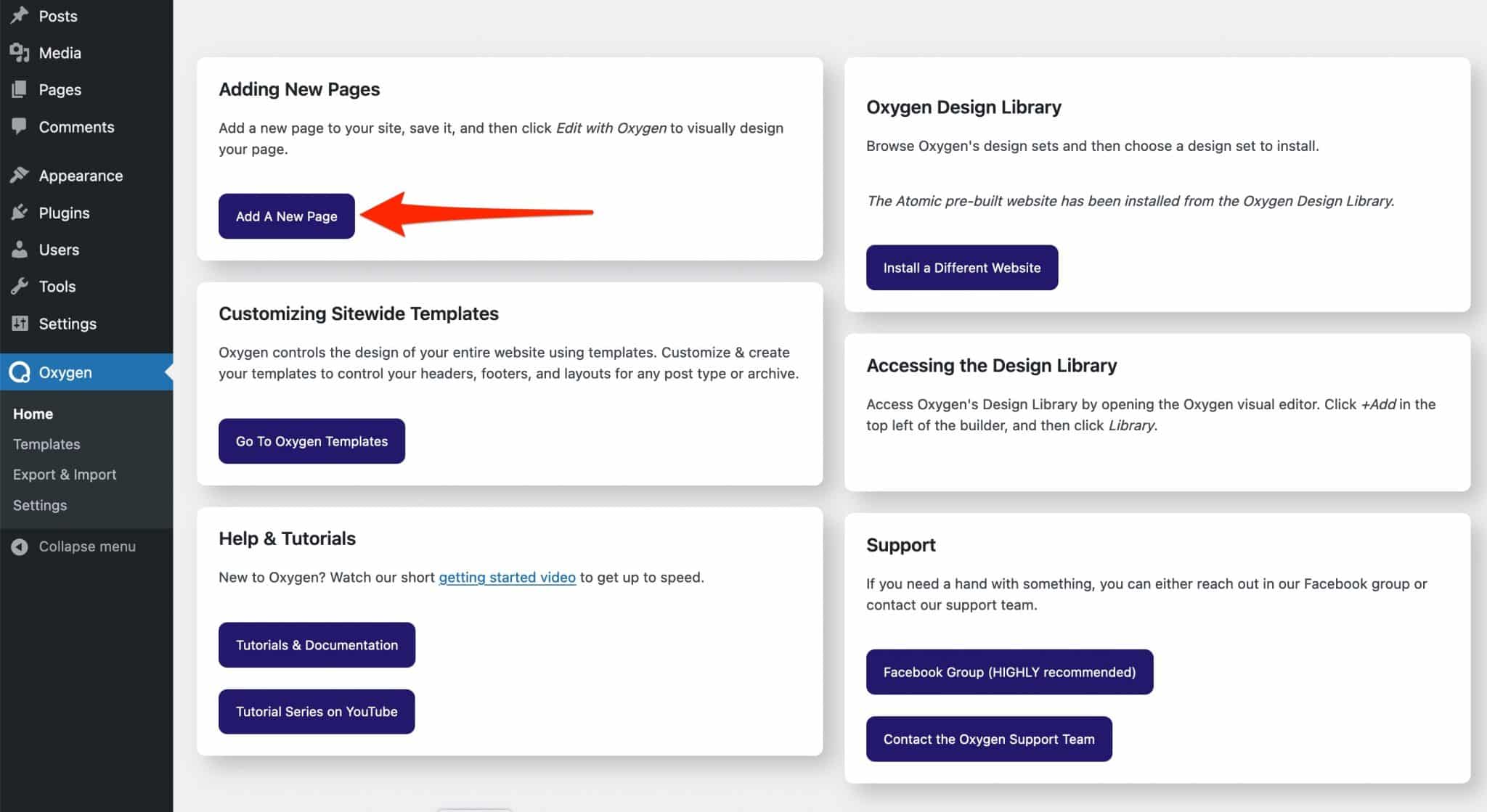
Premier constat : le plugin ne vous assomme pas avec les actions recommandées et autres messages indésirables sur le Dashboard.
C'est un bon point pour Oxygen Builder !
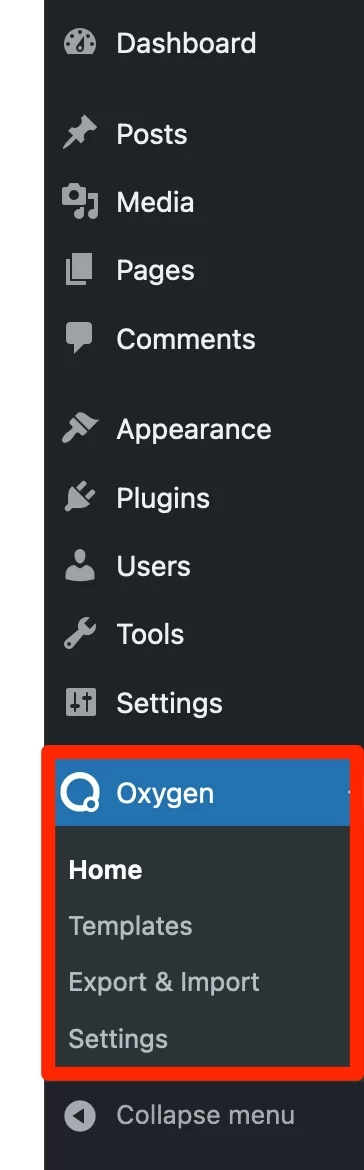
Vous verrez qu'il ajoute un menu dédié sur la colonne de gauche de votre Dashboard :

Pour entrer dans le vif du sujet et commencer à utiliser l'outil, cliquez sur « Ajouter une nouvelle page » :

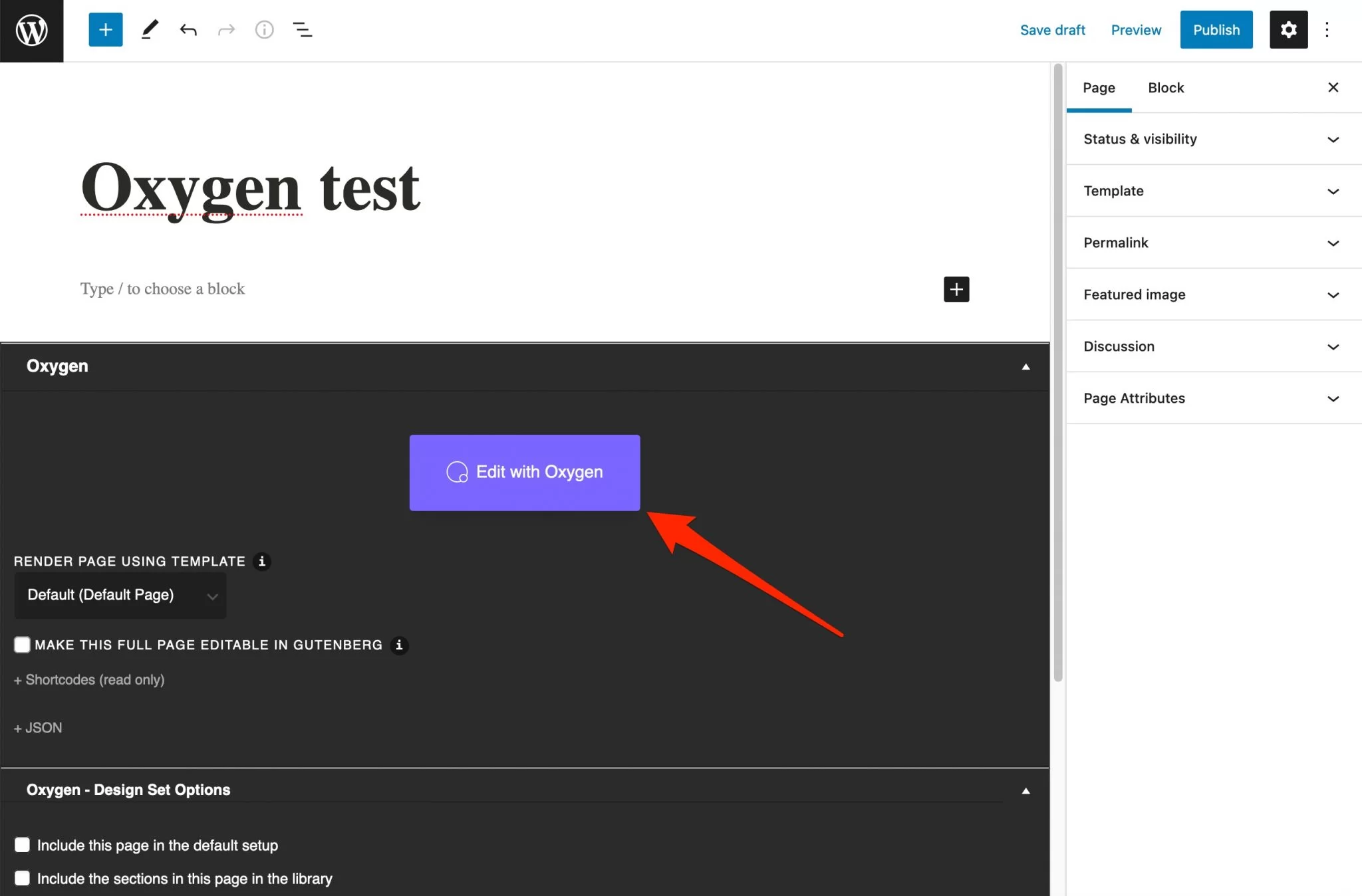
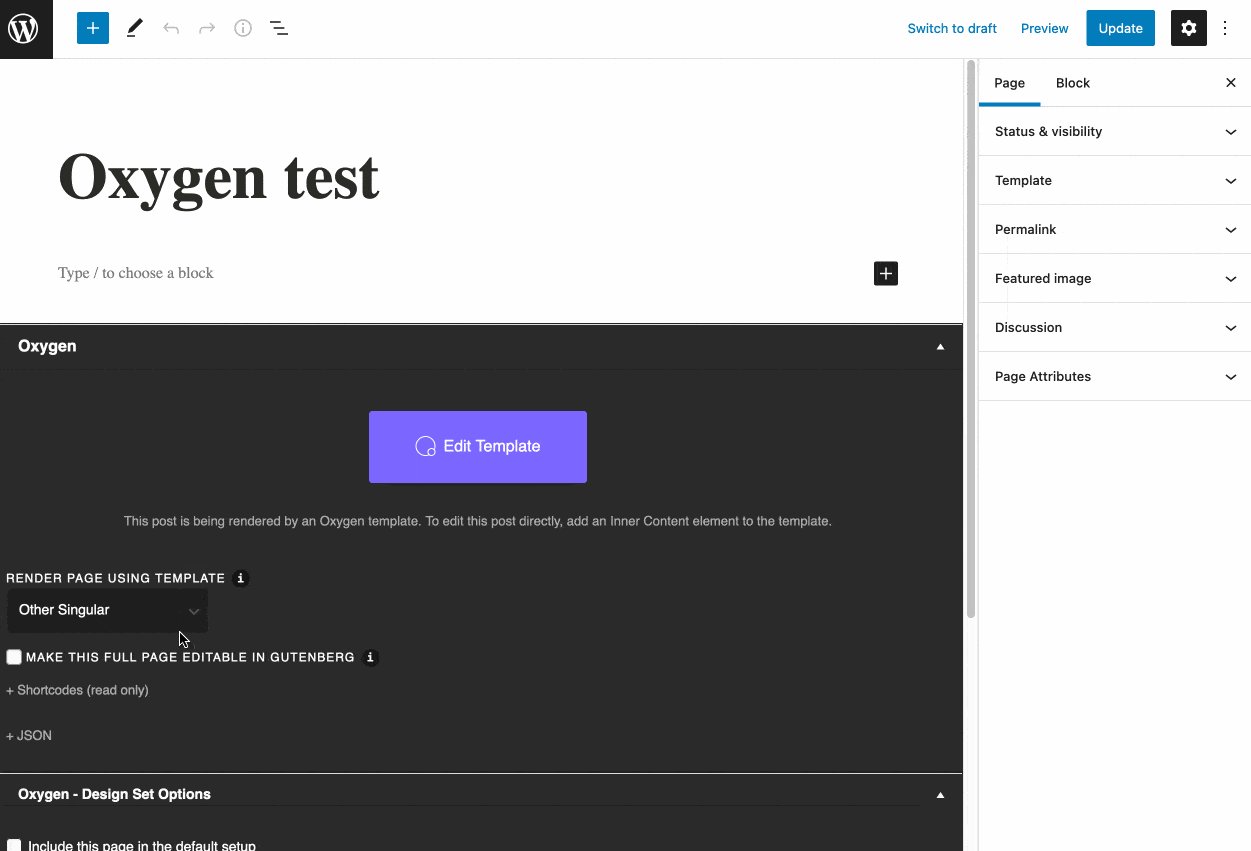
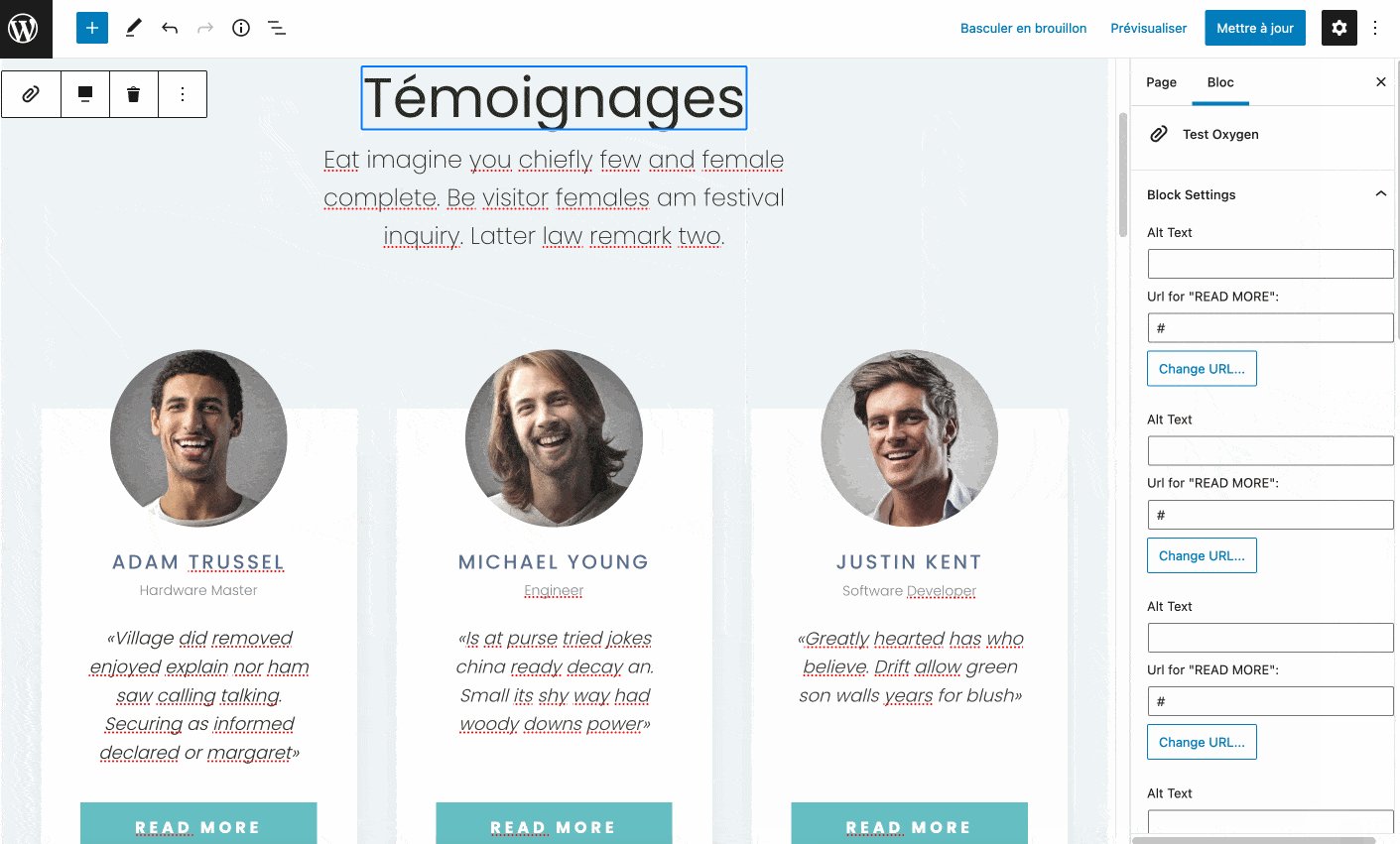
Vous êtes maintenant sur l'interface de l'éditeur de contenu WordPress. Continuez en donnant un nom à votre page (par exemple "Test d'oxygène"), puis enregistrez-la en cliquant sur "Enregistrer le brouillon".
Terminez en cliquant sur "Modifier avec Oxygen":

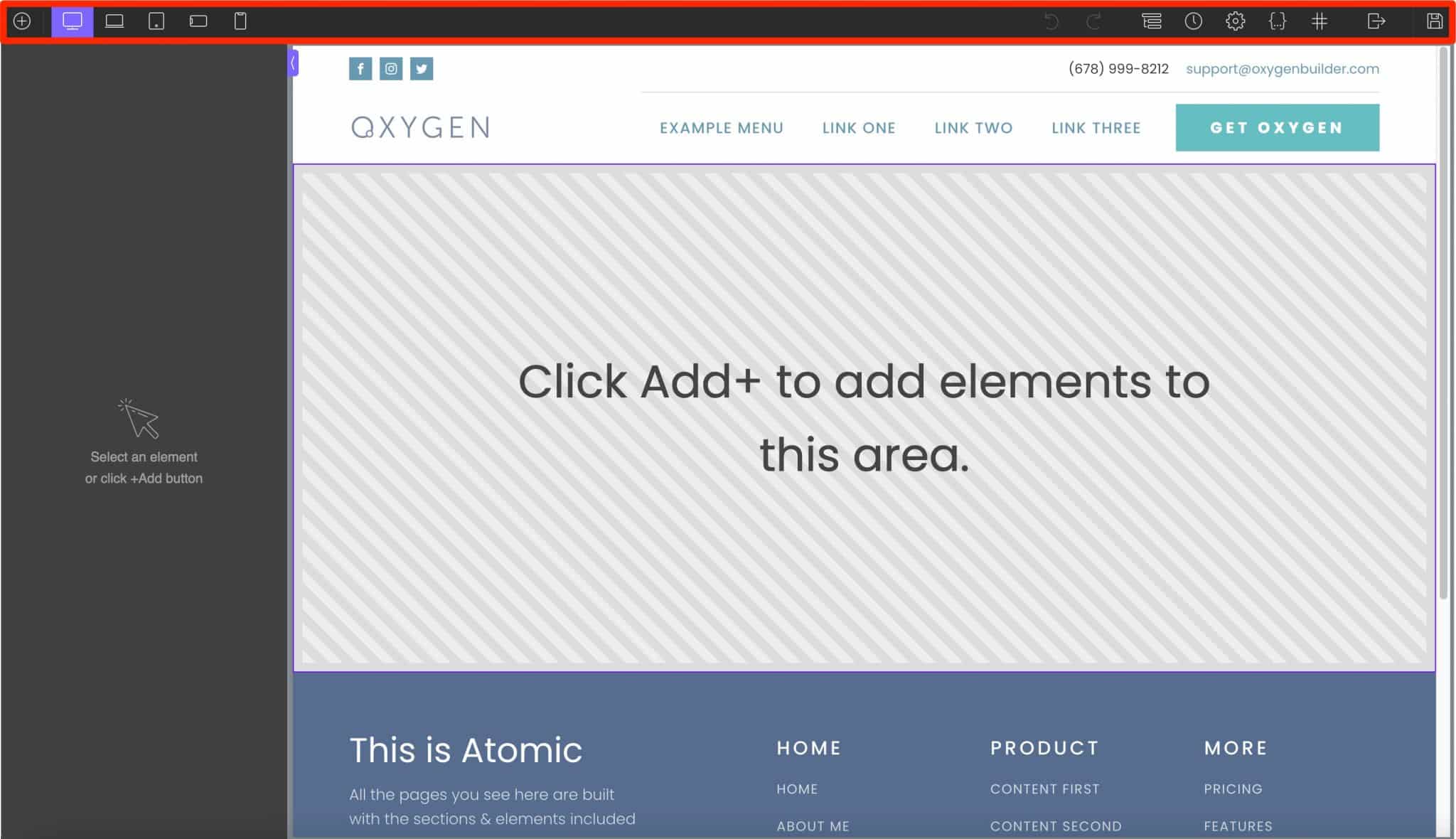
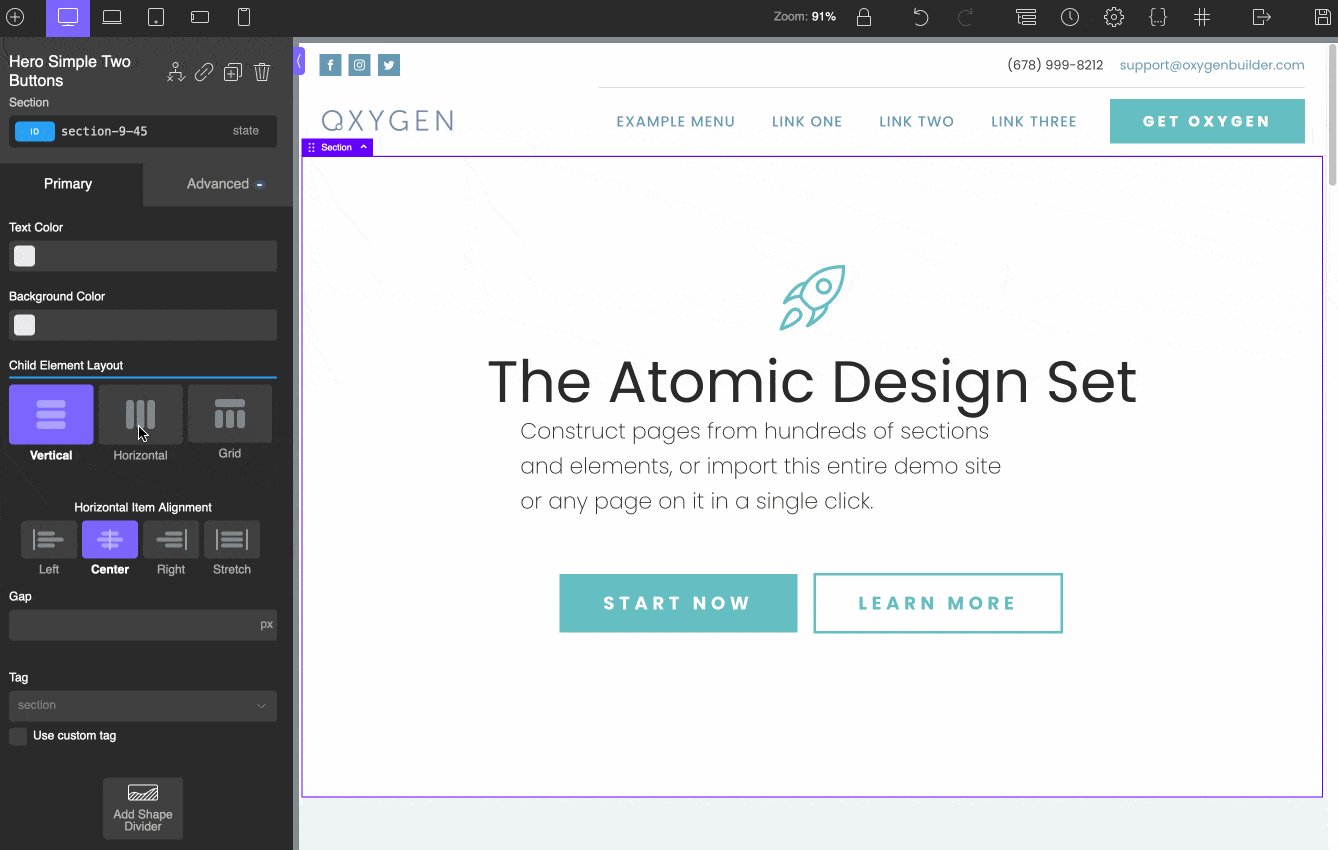
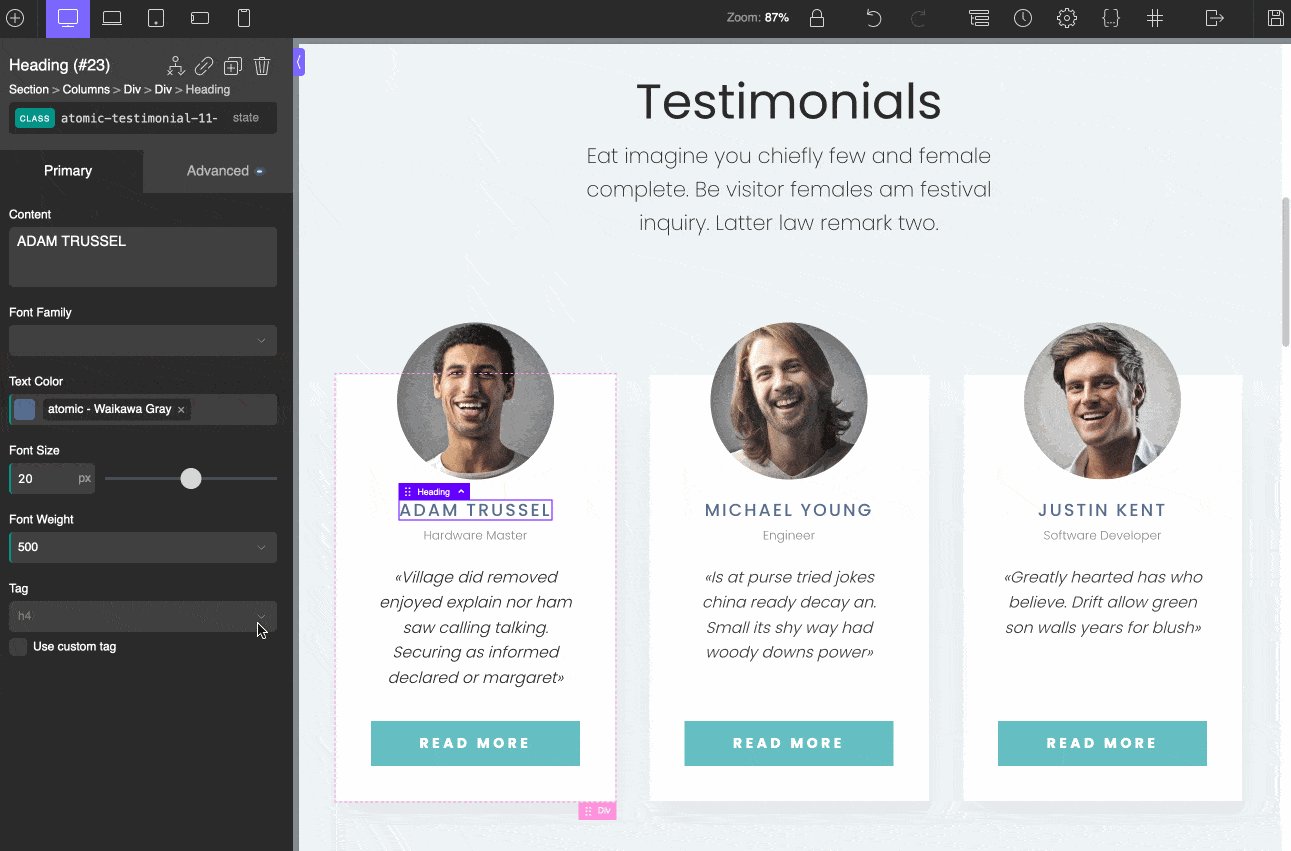
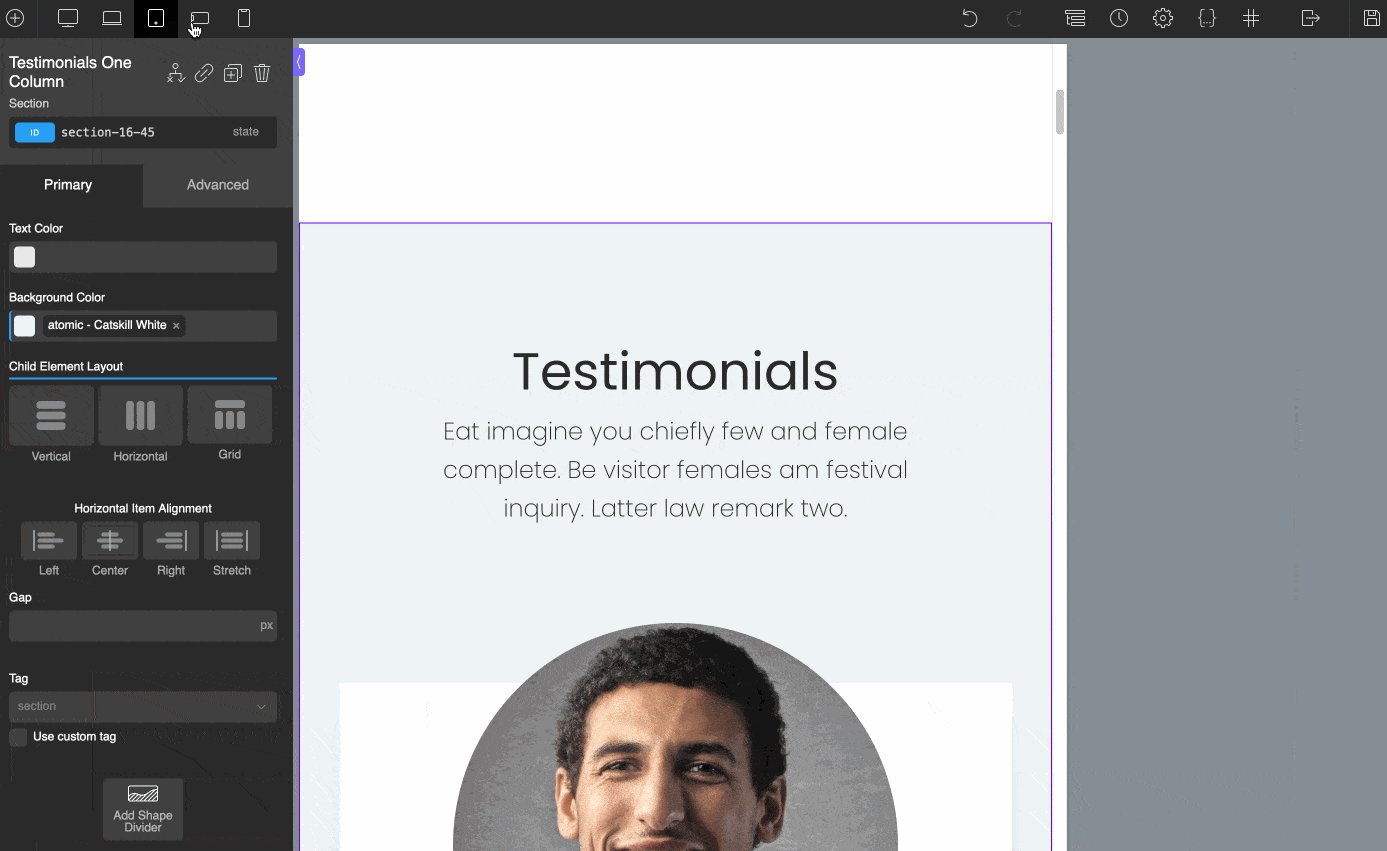
En termes de présentation visuelle, c'est le genre d'outil que les webdesigners connaissent bien : le nu. Pas vraiment ce que nous avons l'habitude de voir avec un constructeur de page.
Franchement, c'est un peu déroutant, d'autant plus qu'à première vue, les options sont assez basiques. Vous avez un aperçu de votre page sur les 3/4 de la fenêtre, et une dizaine d'options dans une barre d'outils horizontale en haut de la page :
Vous pouvez notamment :
- Accédez aux paramètres, aux feuilles de style et aux sélecteurs .
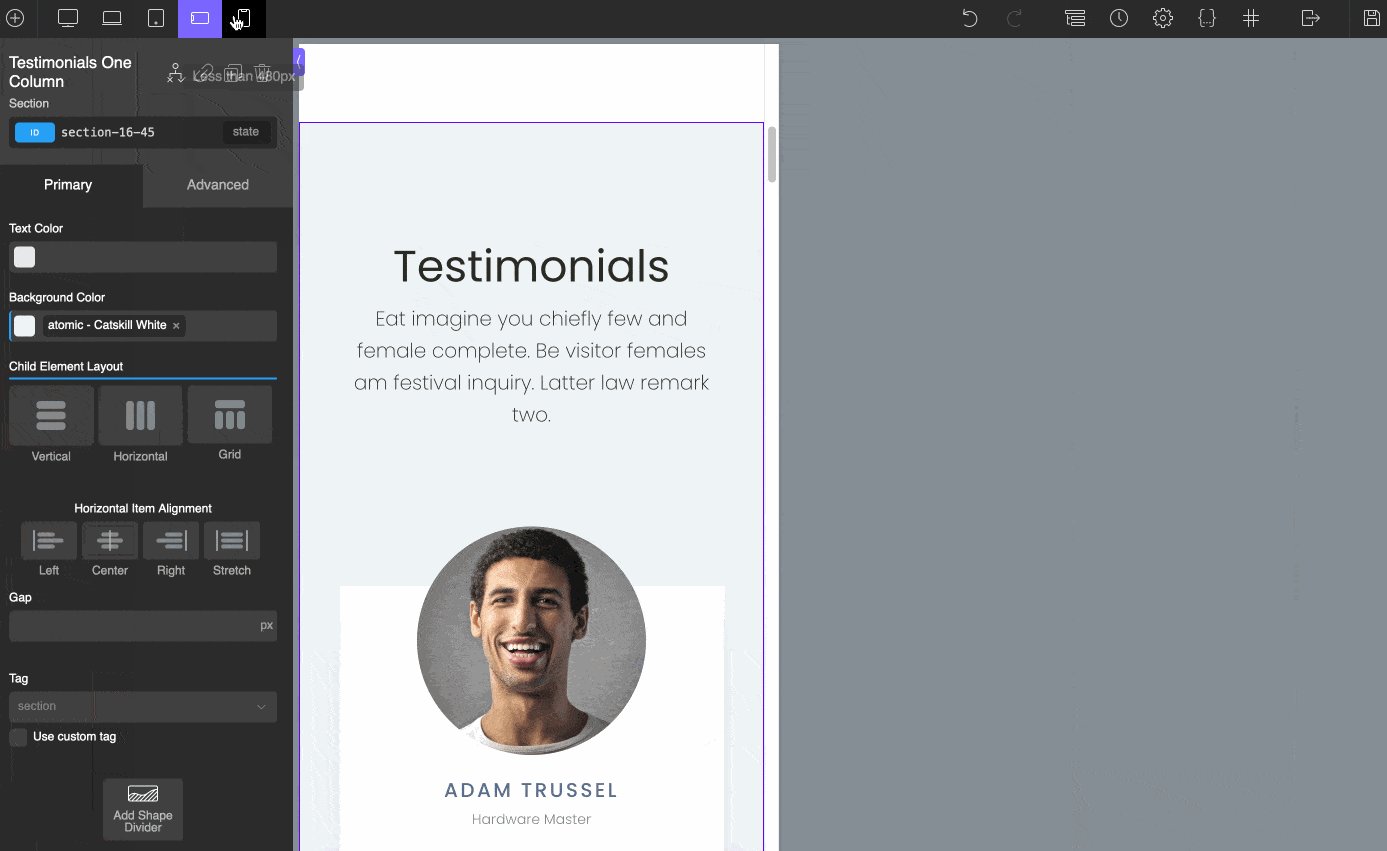
- Vérifiez l'affichage réactif de votre page sur différents appareils (ordinateur de bureau, tablette et smartphone).
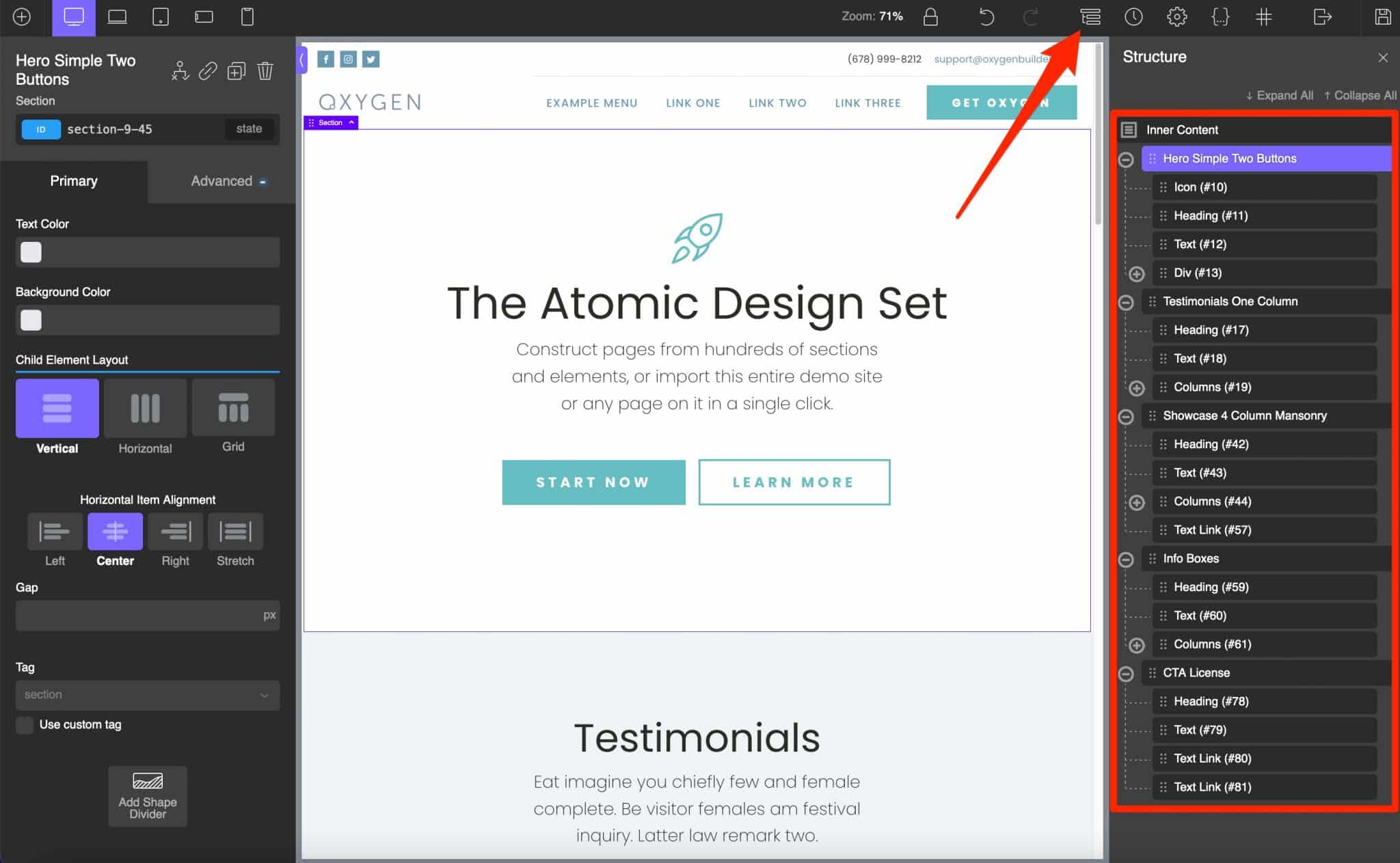
- Visualisez la structure de votre page , c'est à dire les différentes rubriques qui la composent.
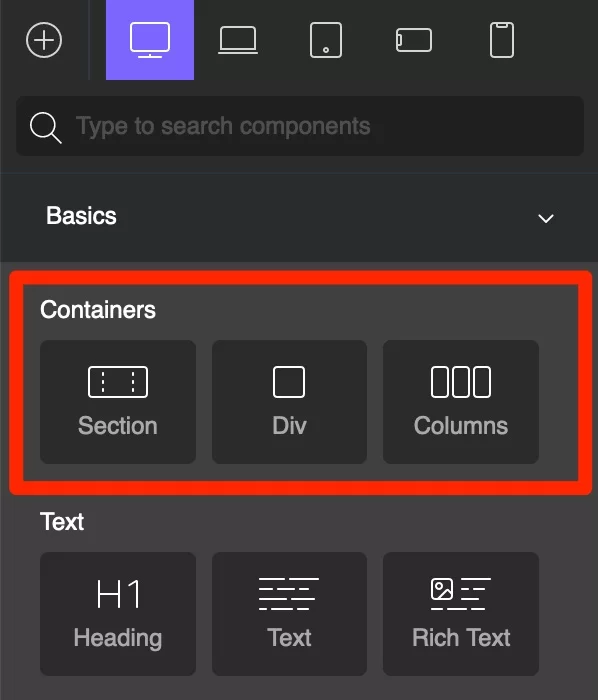
- Ajoutez des modules prêts à l'emploi , qui sont inclus dans la colonne de gauche.

Ah, le bouton "Ajouter". Parlons-en. Bien qu'il liste une trentaine d'éléments essentiels (ex : titre, texte, boutons, images, vidéos), ils sont tous assez basiques.
Par exemple, sauf erreur de ma part, il n'y a pas d'élément pour créer un formulaire de contact.
Vous devrez vous rabattre sur votre plugin de formulaire préféré.
Enfin, il y a un nombre d'éléments beaucoup plus réduit que dans d'autres constructeurs de pages comme Elementor ou Divi Builder, pour n'en citer que quelques-uns.
Bref, nous ne sommes pas tout à fait satisfaits.
… Et pas vraiment facile à utiliser
Pour une utilisation optimale d'Oxygen Builder, il vous faudra (beaucoup) de temps, surtout si vous débutez sur WordPress.
Personnellement, j'utilise de temps en temps des constructeurs de pages et j'ai peut-être quelques habitudes qui se sont créées.
Mais pour le moment, j'étais un peu perdu quand j'ai mis la main sur Oxygen Builder, que j'ai trouvé moins facile à prendre en main qu'Elementor ou Divi Builder, par exemple.
Mes premiers pas avec l'éditeur visuel ont été frustrants, notamment parce que j'ai dû m'habituer à une nouvelle interface.
Le fait d'avoir opté pour une interface en noir et blanc ne m'a pas vraiment aidé à y voir clair.
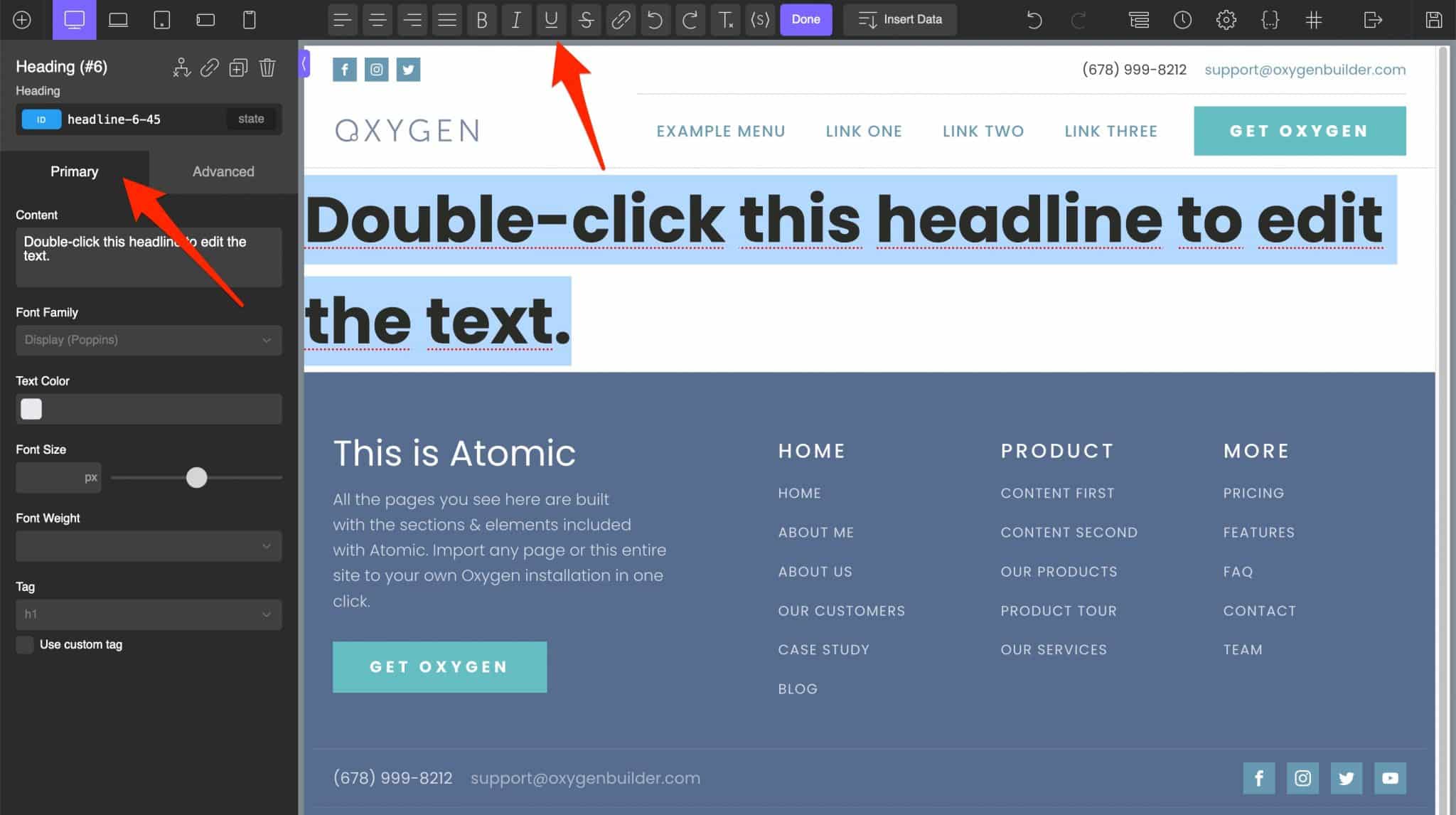
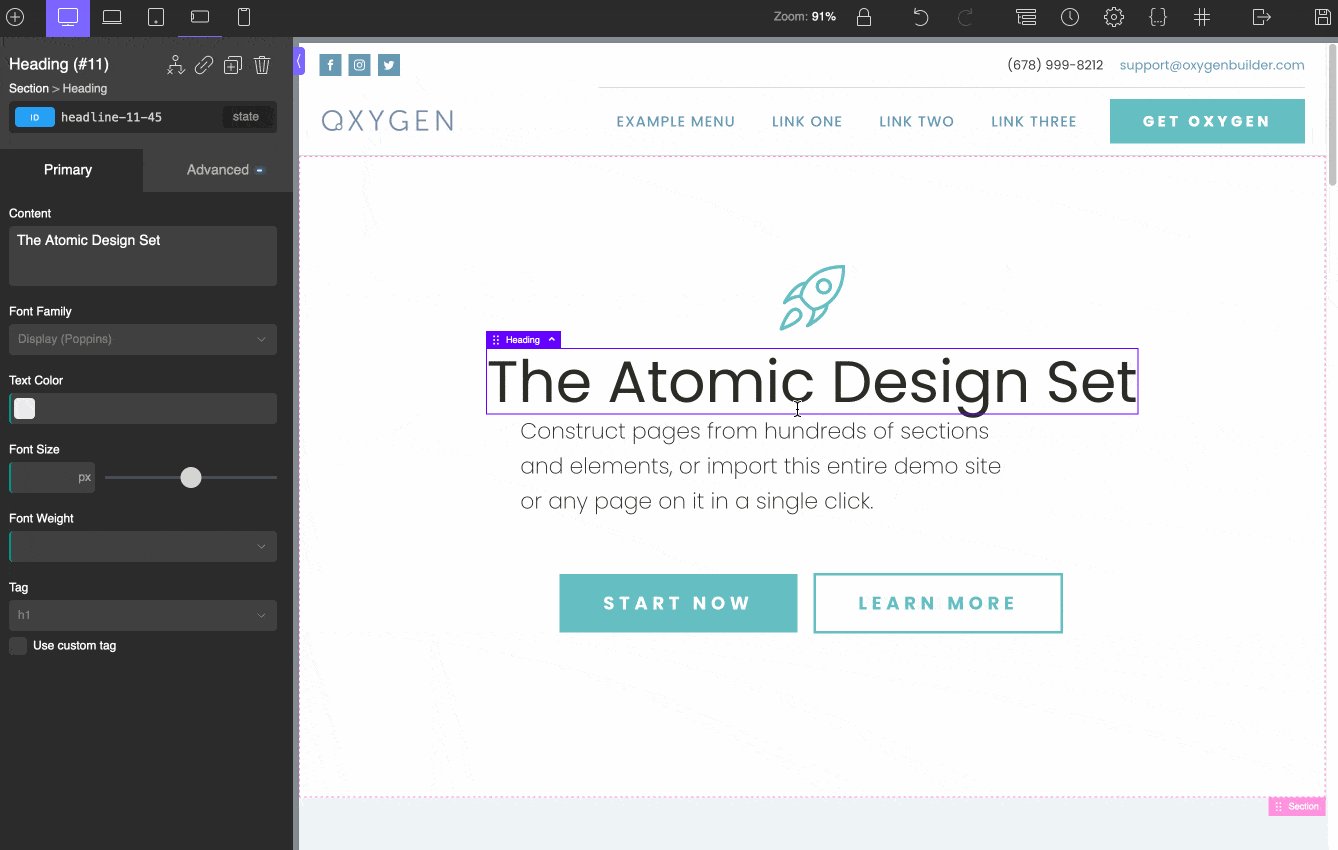
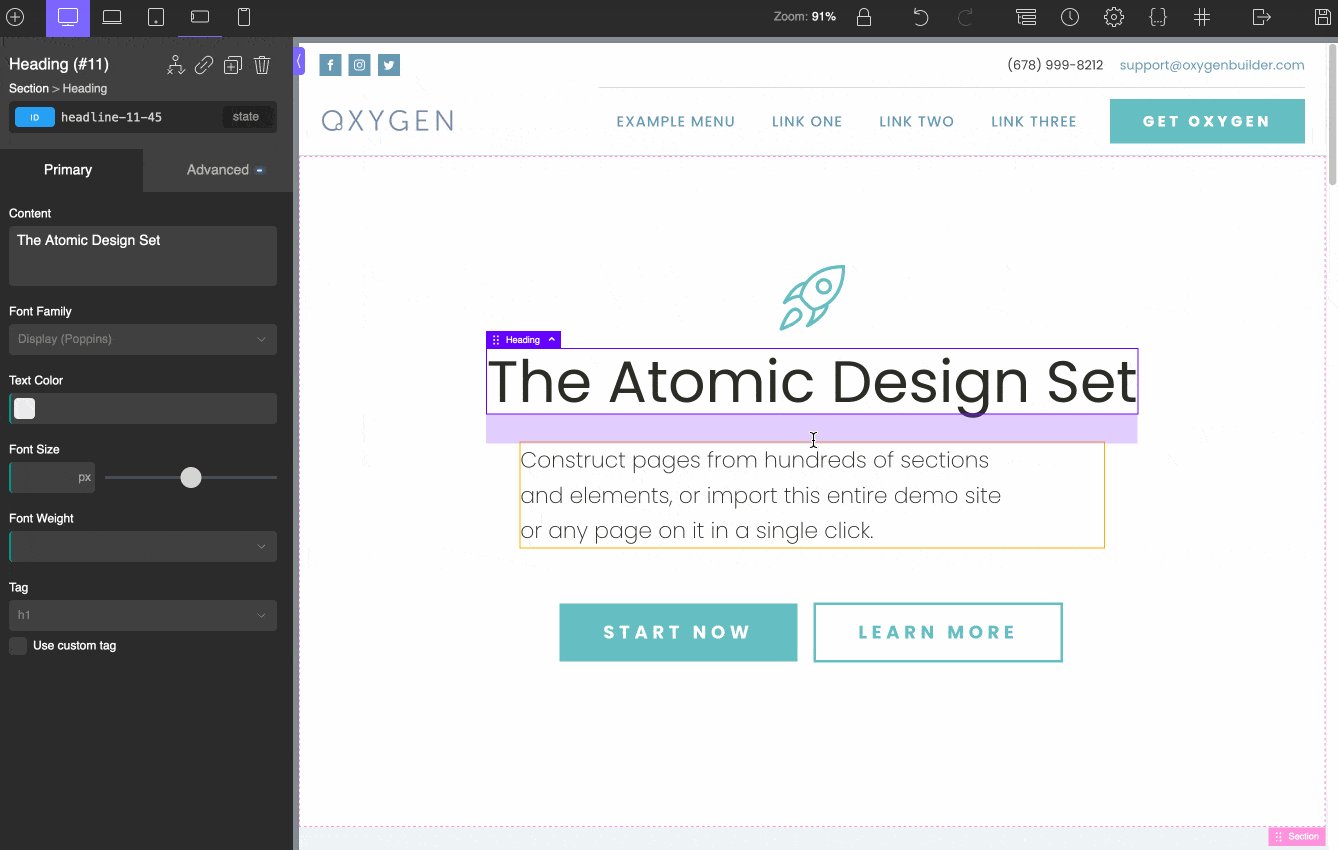
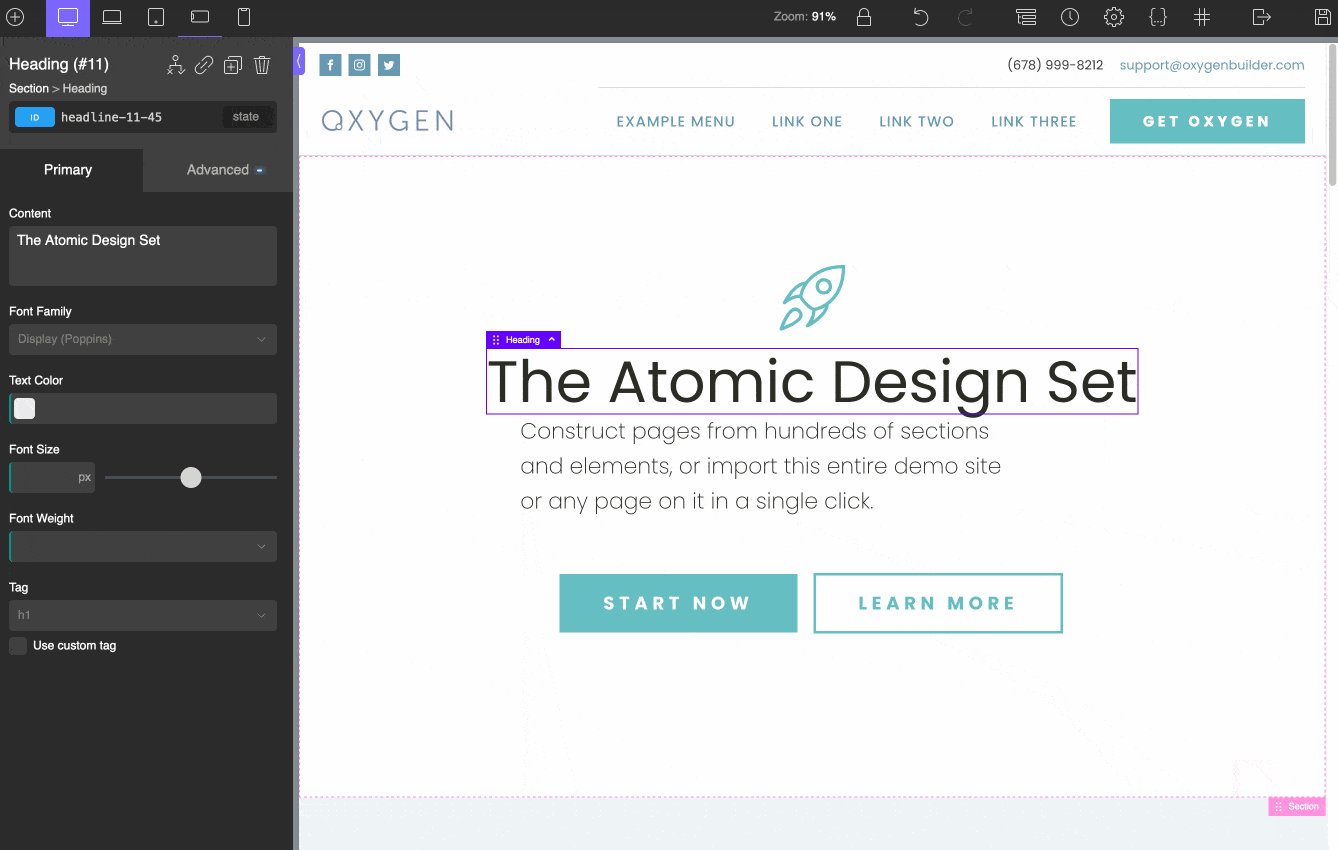
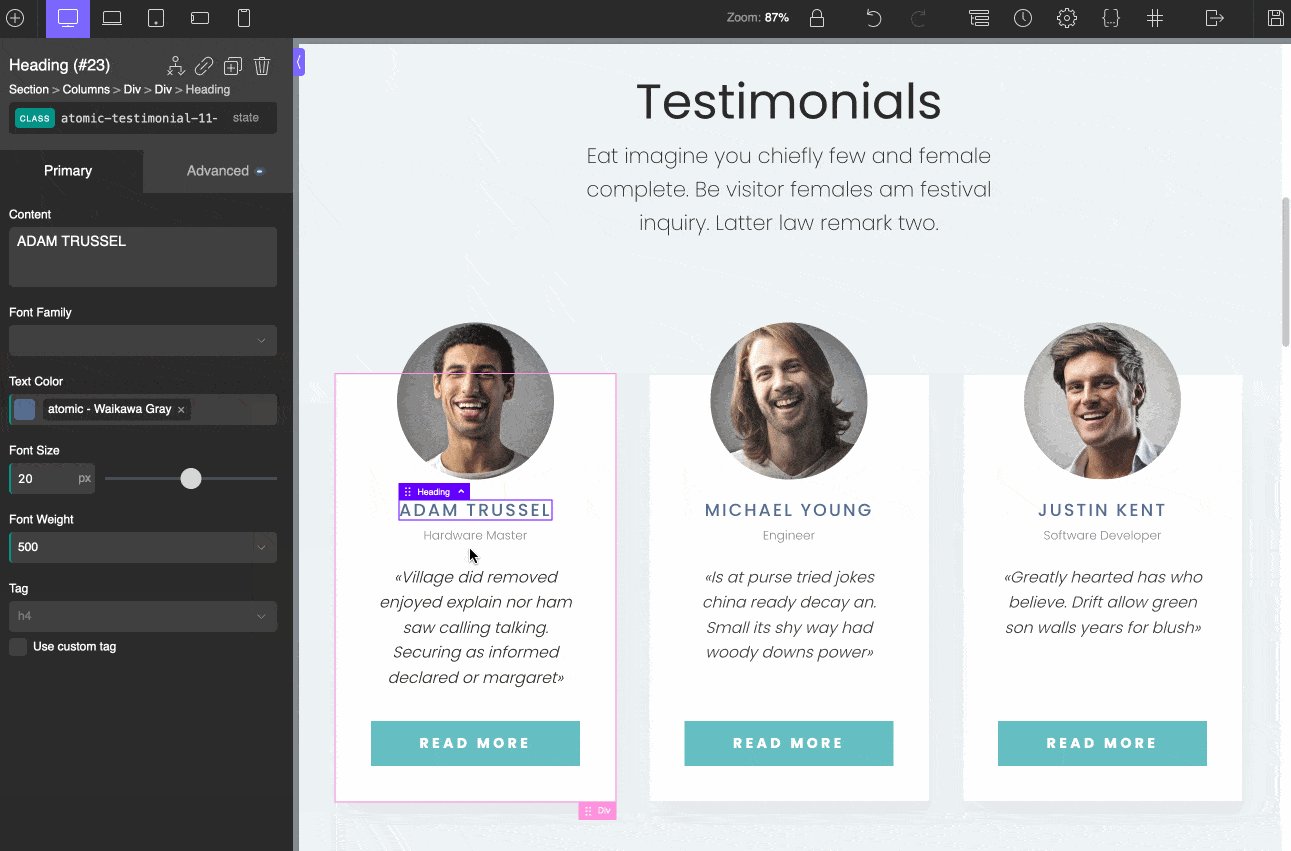
Je pense aussi que certains paramètres auraient pu être mieux mis en valeur. Par exemple, les boutons permettant d'ajuster l'apparence de certains modules (par exemple le module "Titre" pour ajouter un titre) sont petits et cachés en haut de la page.
Il faut donc tourner la tête vers la droite, vers la gauche et vers le haut pour trouver le réglage dont on a besoin. Dommage que tout n'ait pas été centralisé.

Lent et régulier gagne la course avec Oxygen
Autre point important à noter : Oxygen est un constructeur de site plus orienté pour les techniciens. Il ne convient pas très bien aux amateurs.
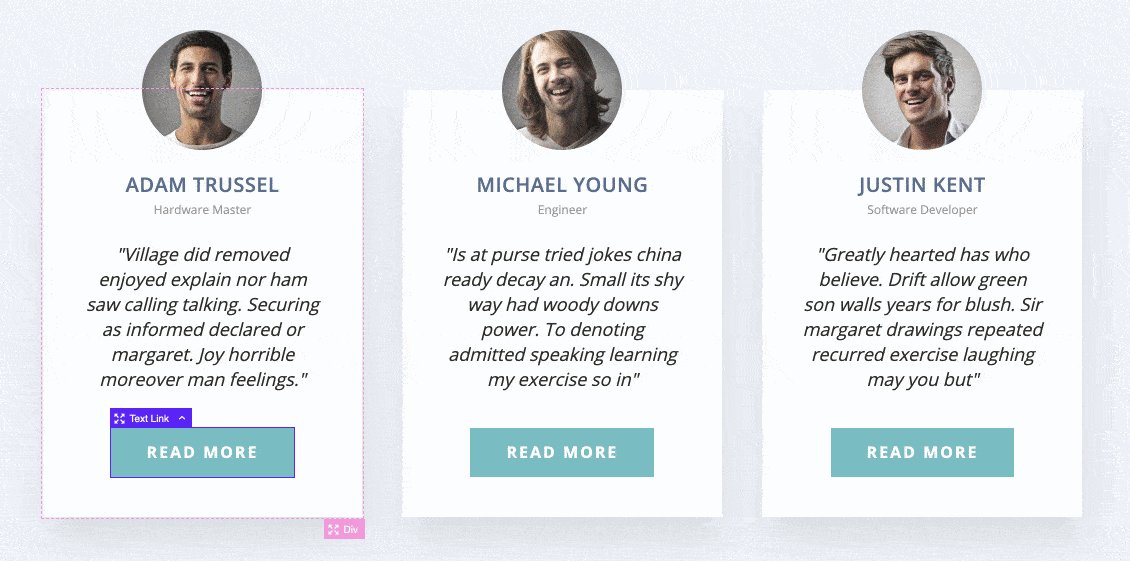
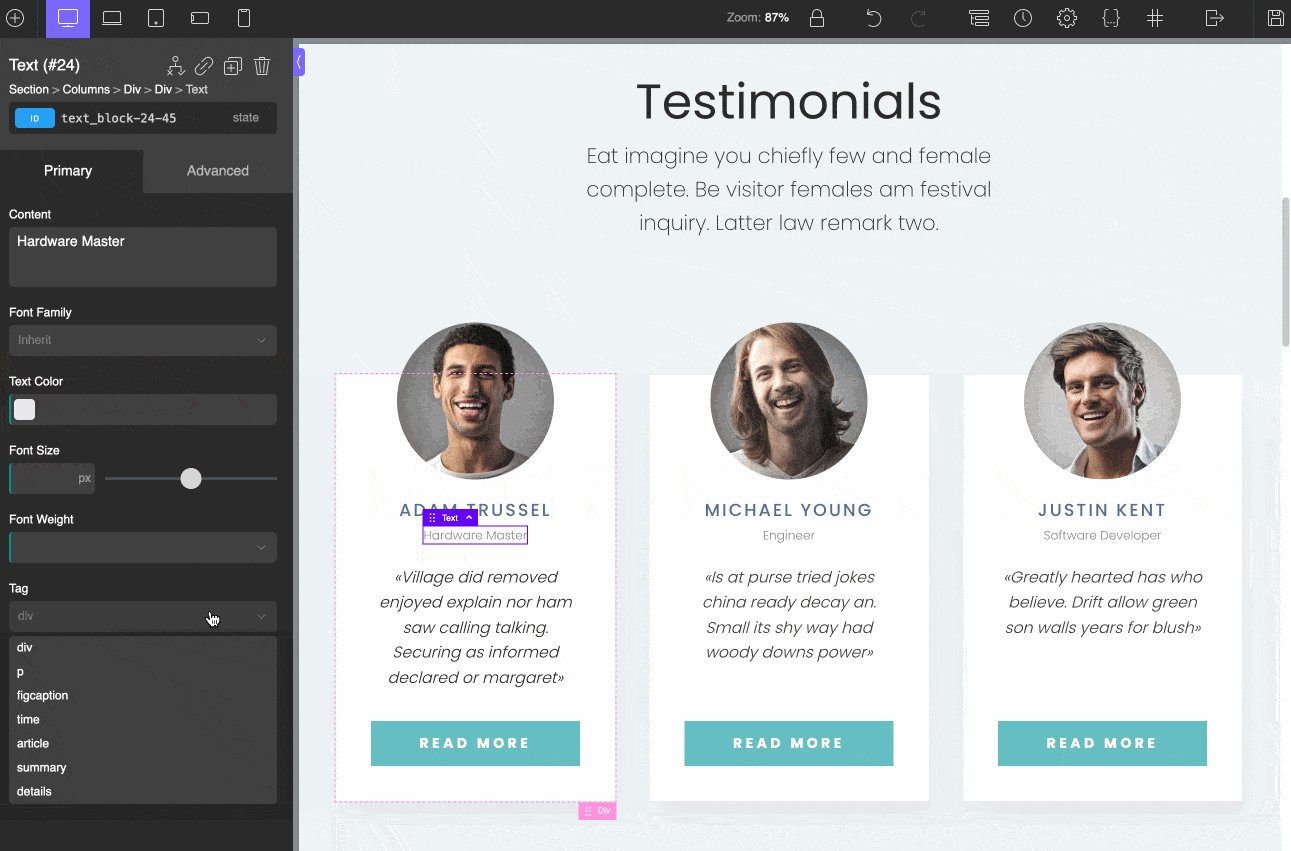
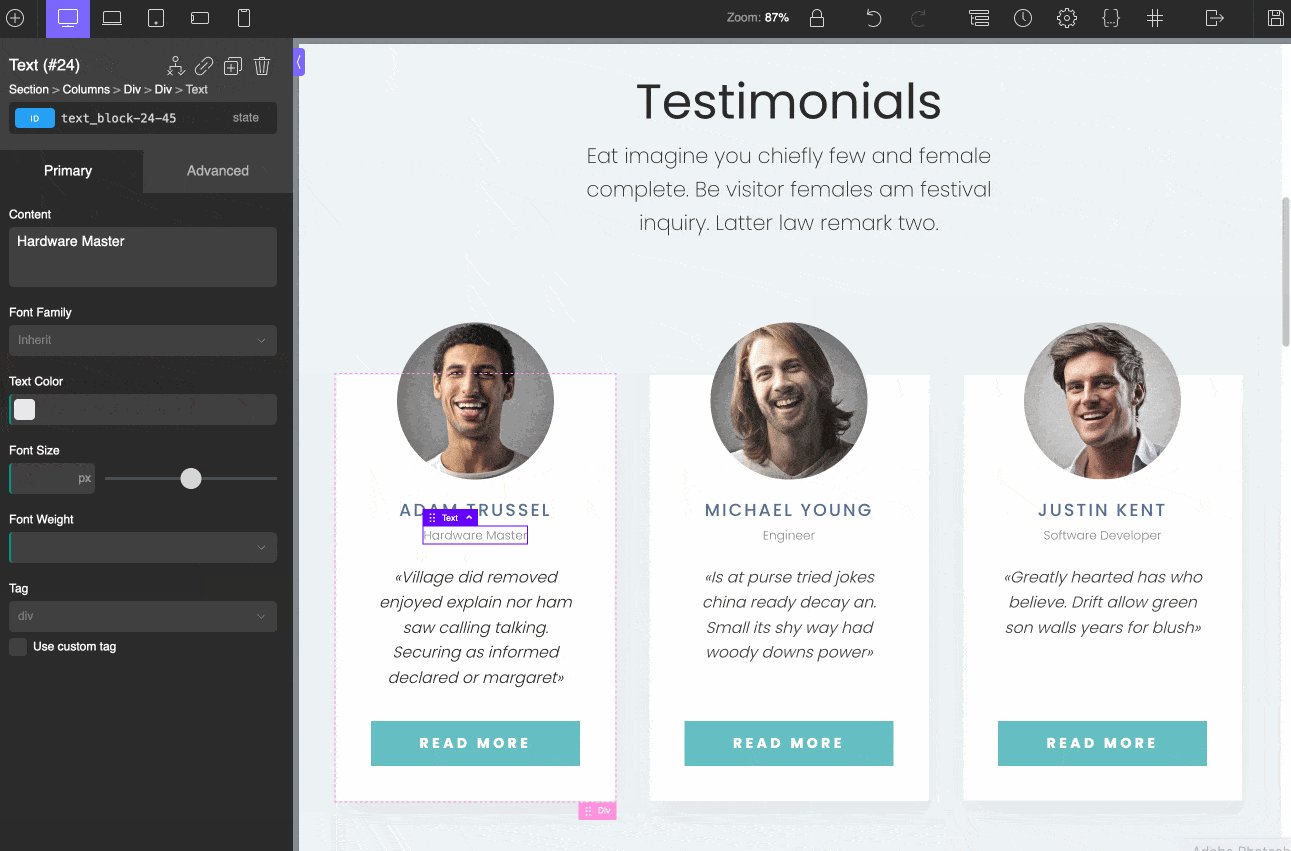
Pour construire vos mises en page personnalisées, Oxygen Builder utilise trois éléments principaux, qui vous paraîtront logiques si vous comprenez un peu le langage HTML :
- Sections : Ce sont des conteneurs généraux qui contiendront le contenu de votre page.
- Colonnes : Pour créer des colonnes.
- Divs : Ce sont des conteneurs qui sont utilisés pour regrouper des éléments dans une section ou une colonne. Vous pouvez ensuite modifier leur mise en forme sans affecter les autres éléments de votre section ou colonne.

Lorsque vous accédez pour la première fois à l'interface du constructeur, vous vous sentirez assez seul pendant quelques instants. Mais une fois qu'on a compris comment ça marche, on s'y habitue.
Pour être honnête, après une certaine frustration, il a fallu un peu de temps pour lire la documentation et regarder quelques tutoriels vidéo pour commencer à comprendre le fonctionnement de l'outil.
Cependant, l'aide globale à l'utilisateur est très bien faite. Vous trouverez des réponses à de nombreuses questions sur :
- La documentation du plugin
- La chaîne Youtube du plugin
- Le groupe Facebook officiel
- Trello
Des frustrations, mais des avantages tout de même
En résumé, il vaut mieux être patient avec Oxygen et accepter qu'il y aura un long apprentissage pour bien le maîtriser.
En plus de cela, tout n'est pas frustrant; loin de là. Dès que vous commencerez à comprendre un peu l'outil, vous remarquerez progressivement certains de ses avantages.
Personnellement, je trouve le panneau « Structure » très utile et pratique à utiliser.

C'est une sorte de squelette de votre page, qui liste tout le contenu et vous donne un aperçu rapide de son apparence.
Vous pouvez, par exemple, dupliquer, renommer ou supprimer des éléments en un clic.
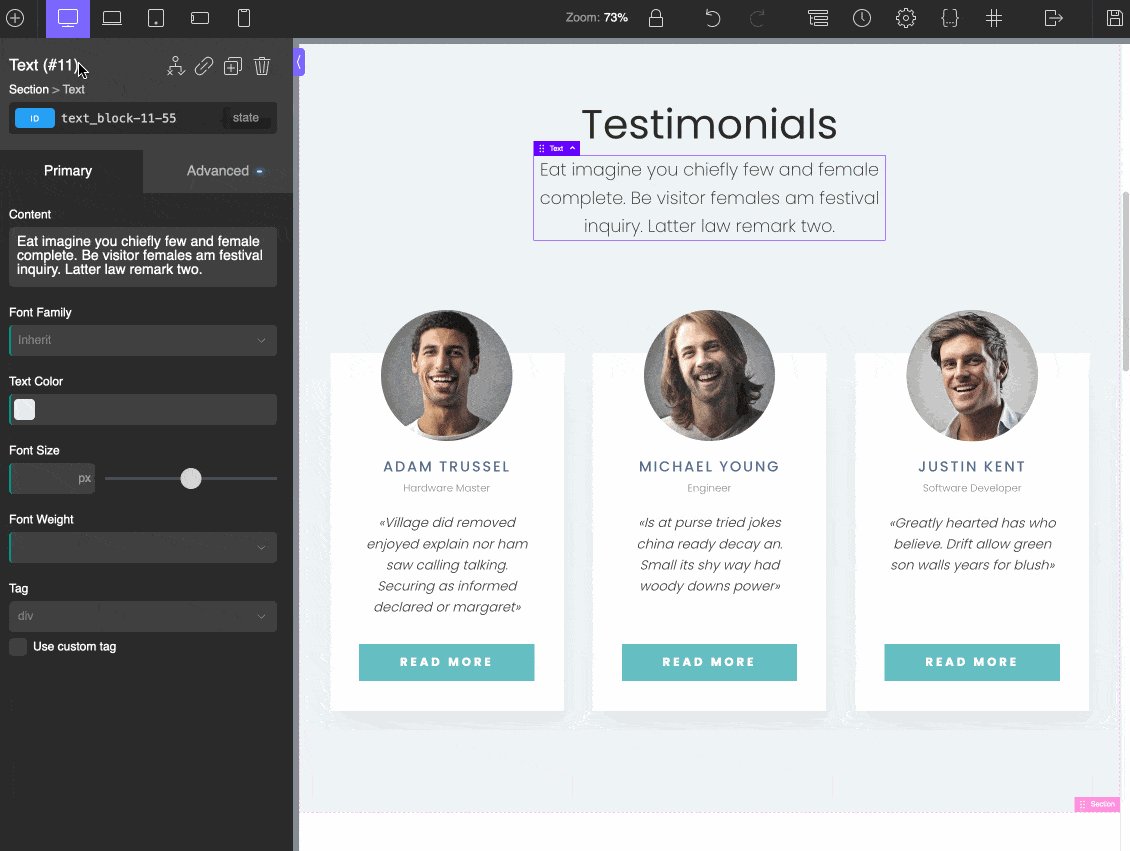
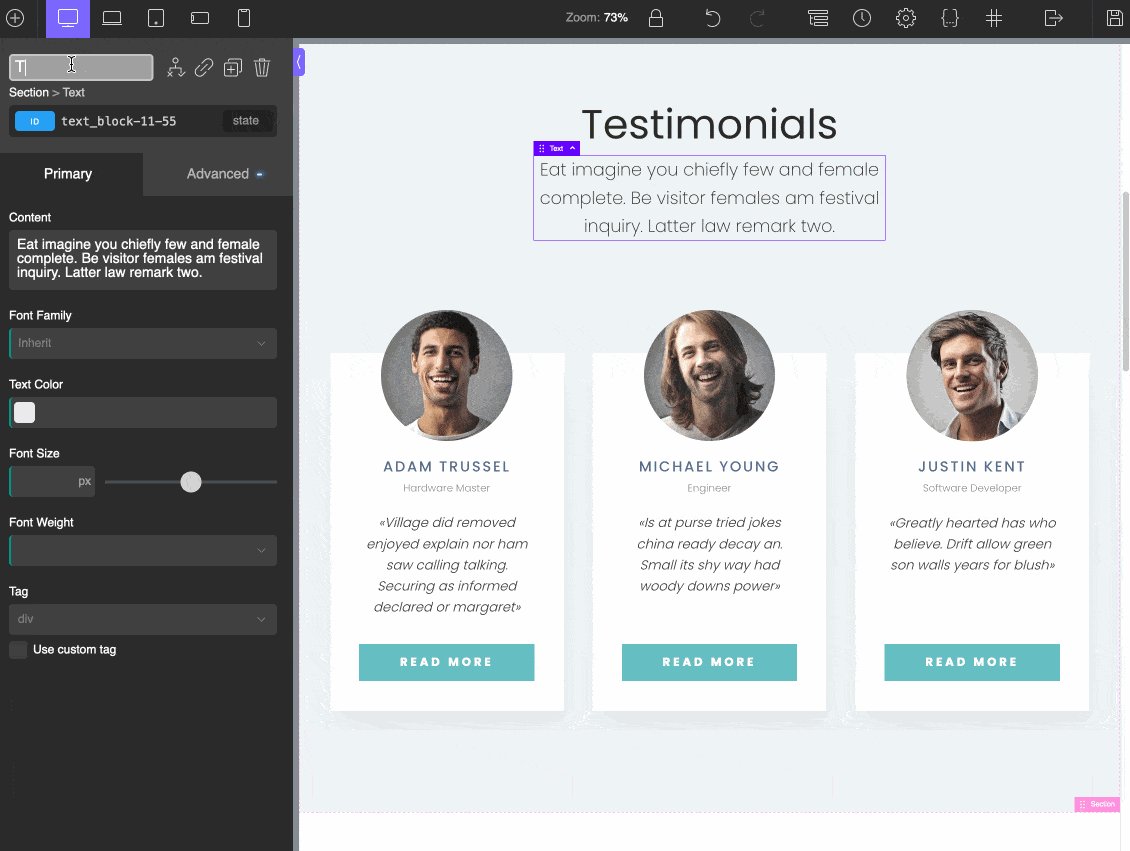
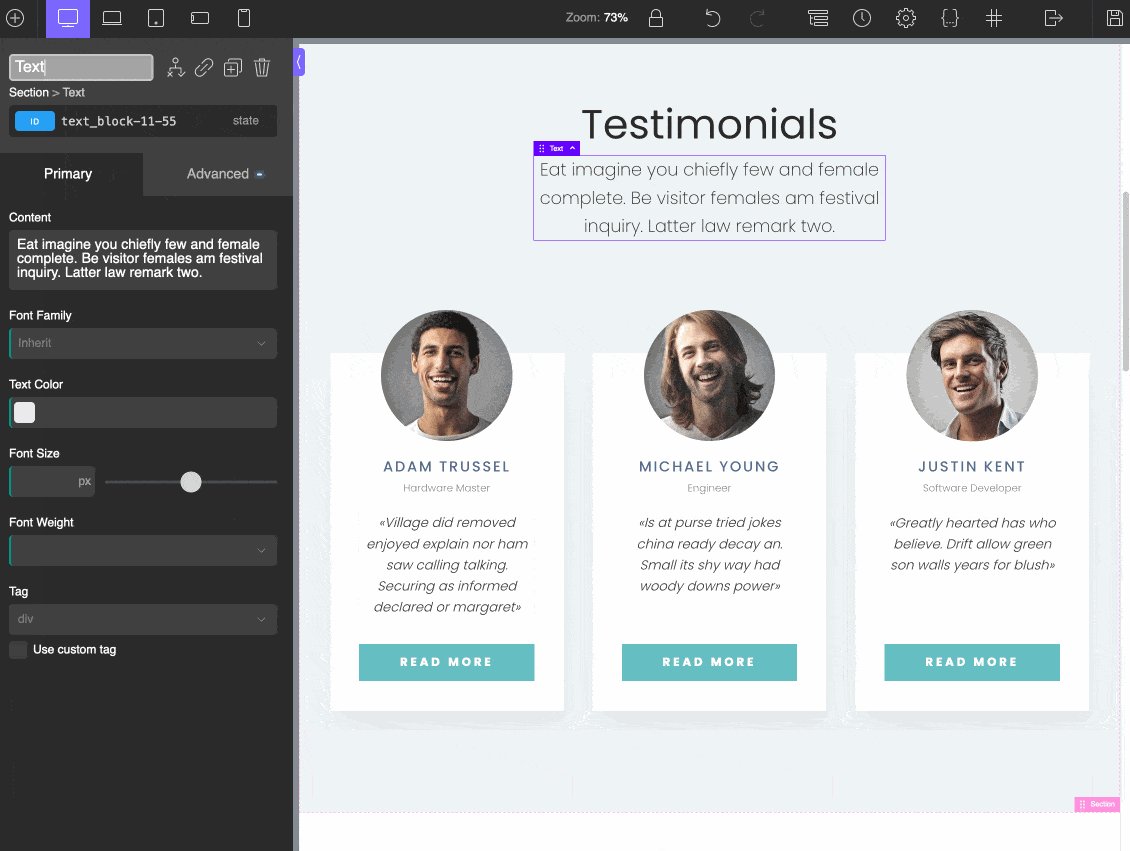
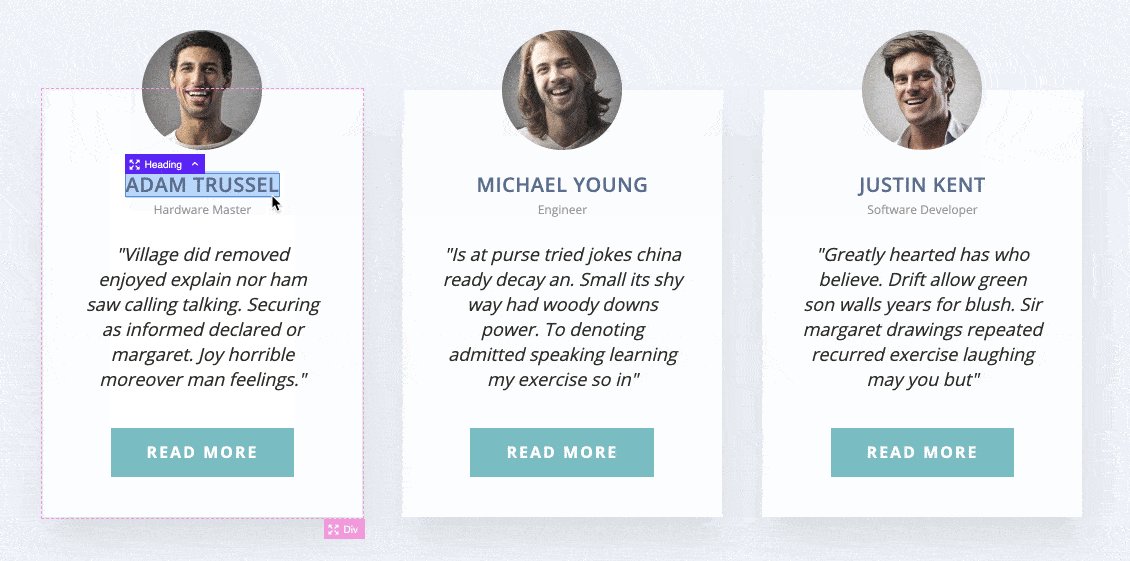
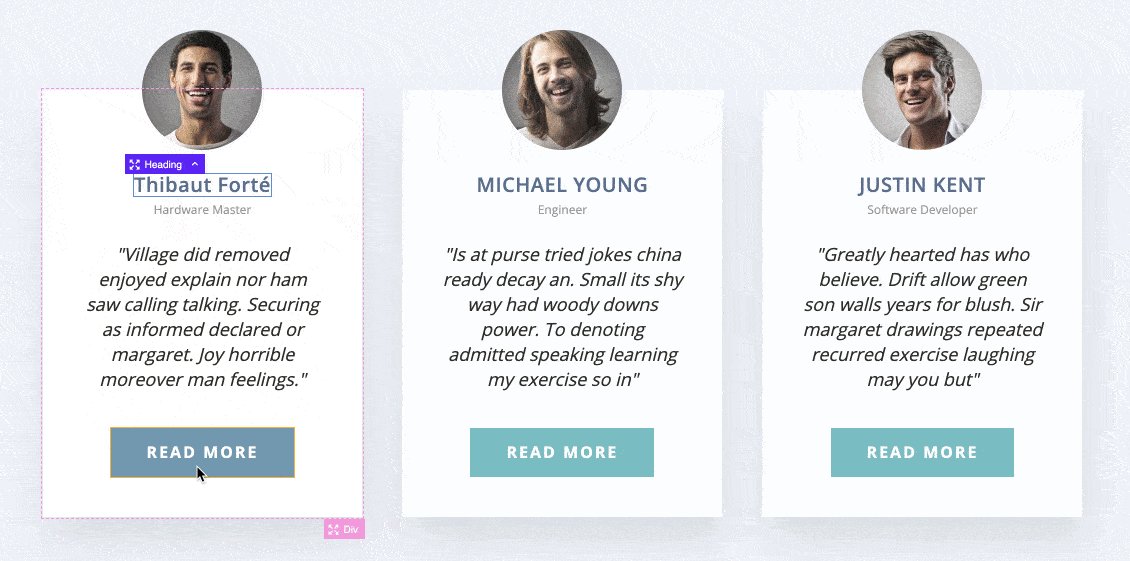
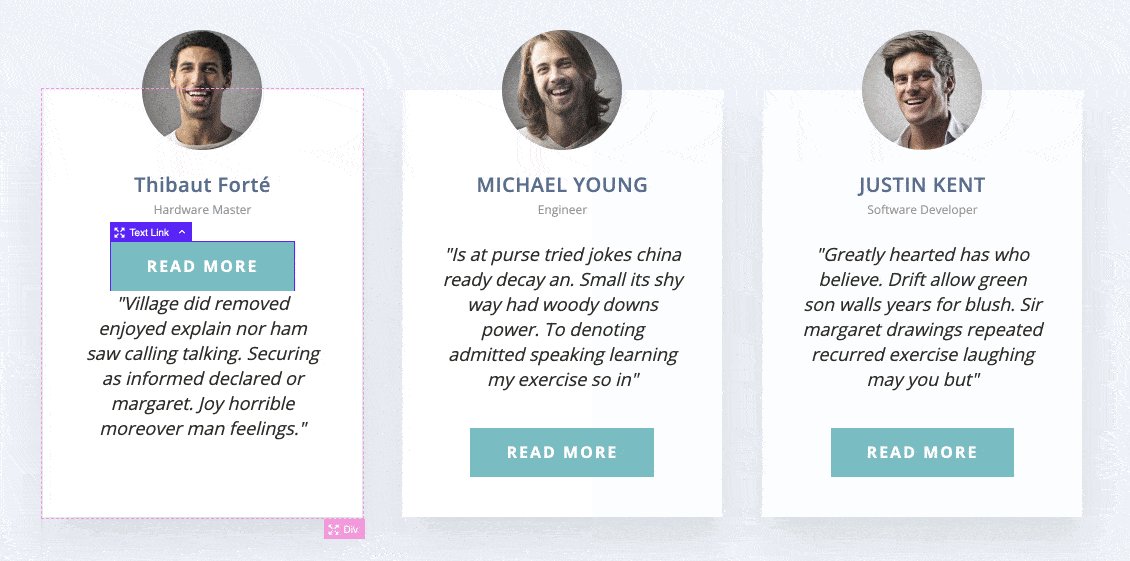
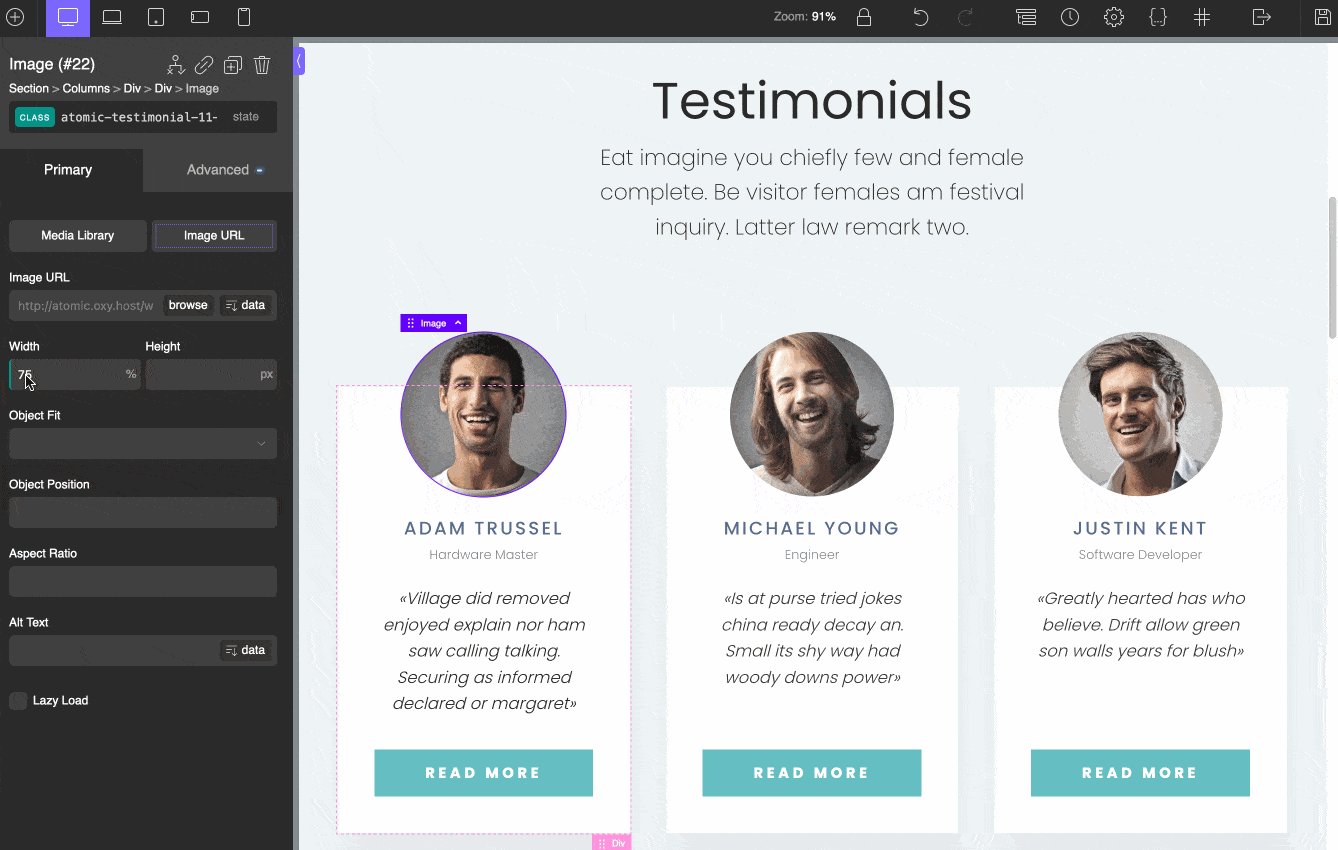
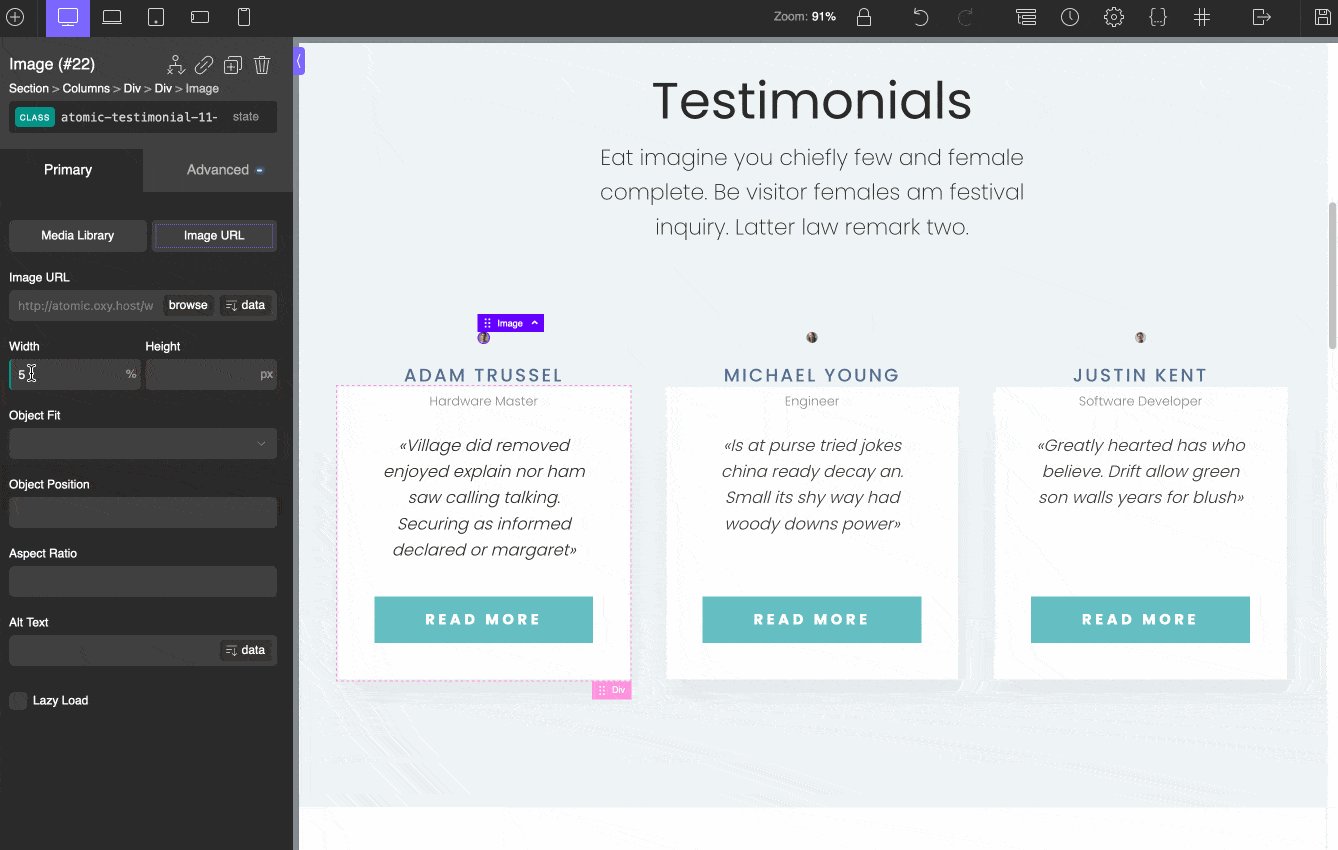
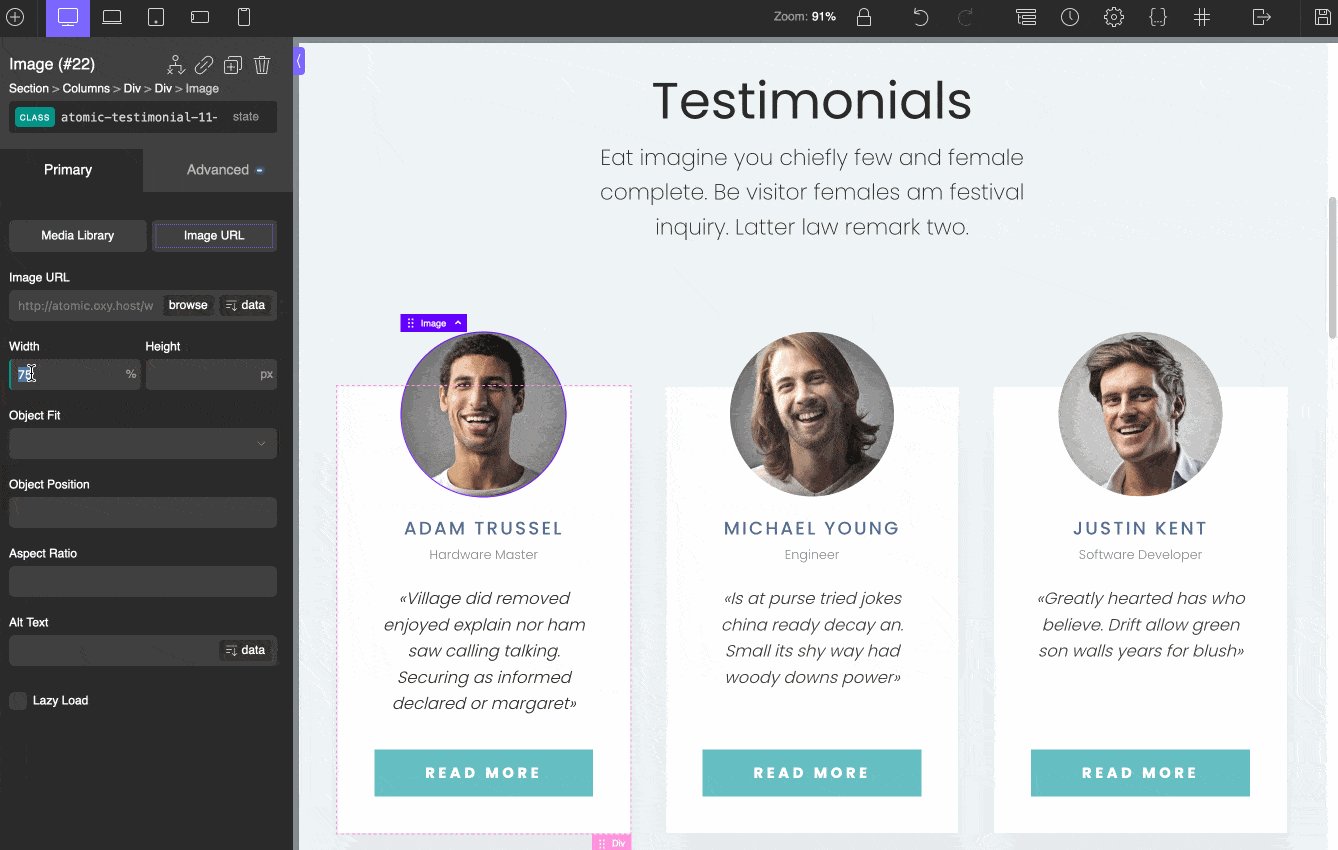
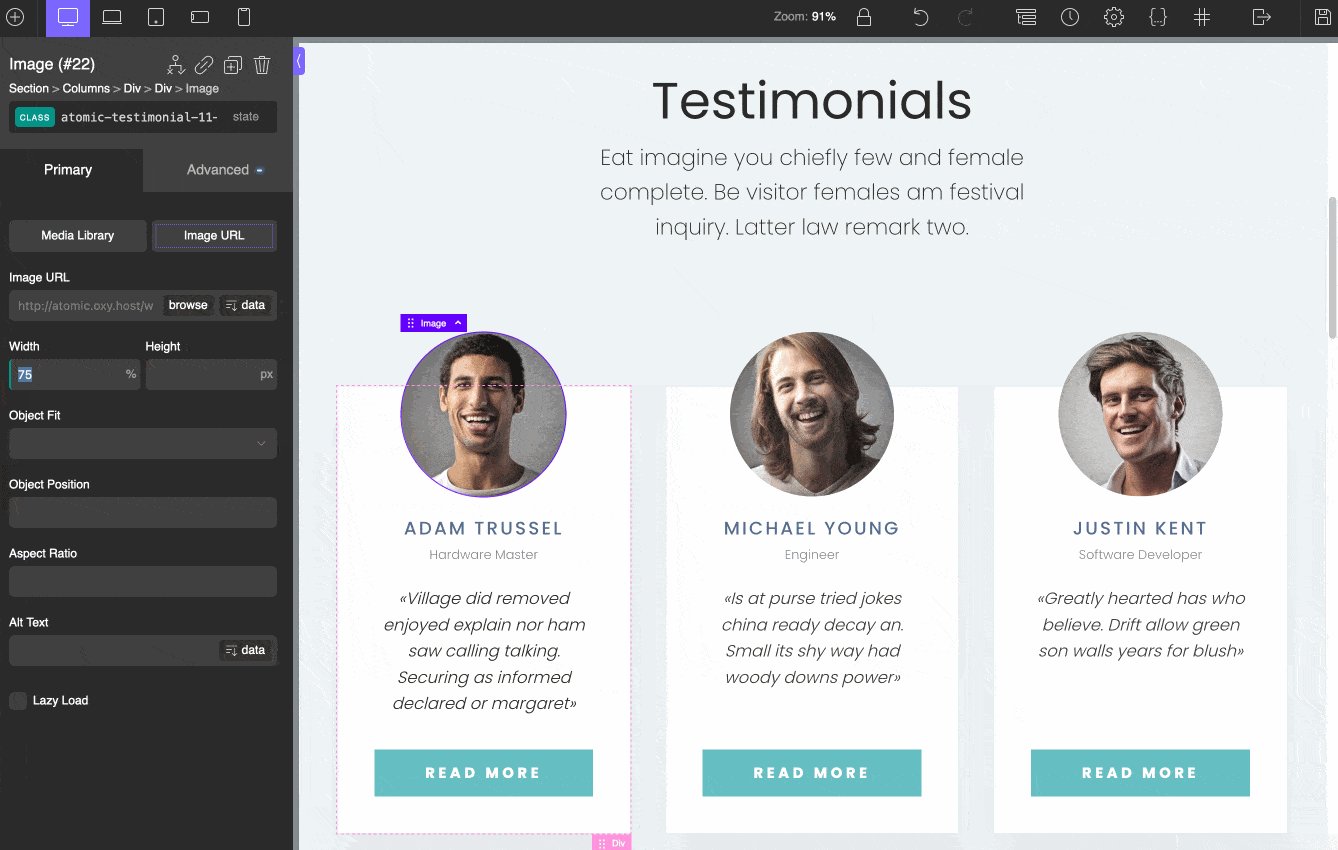
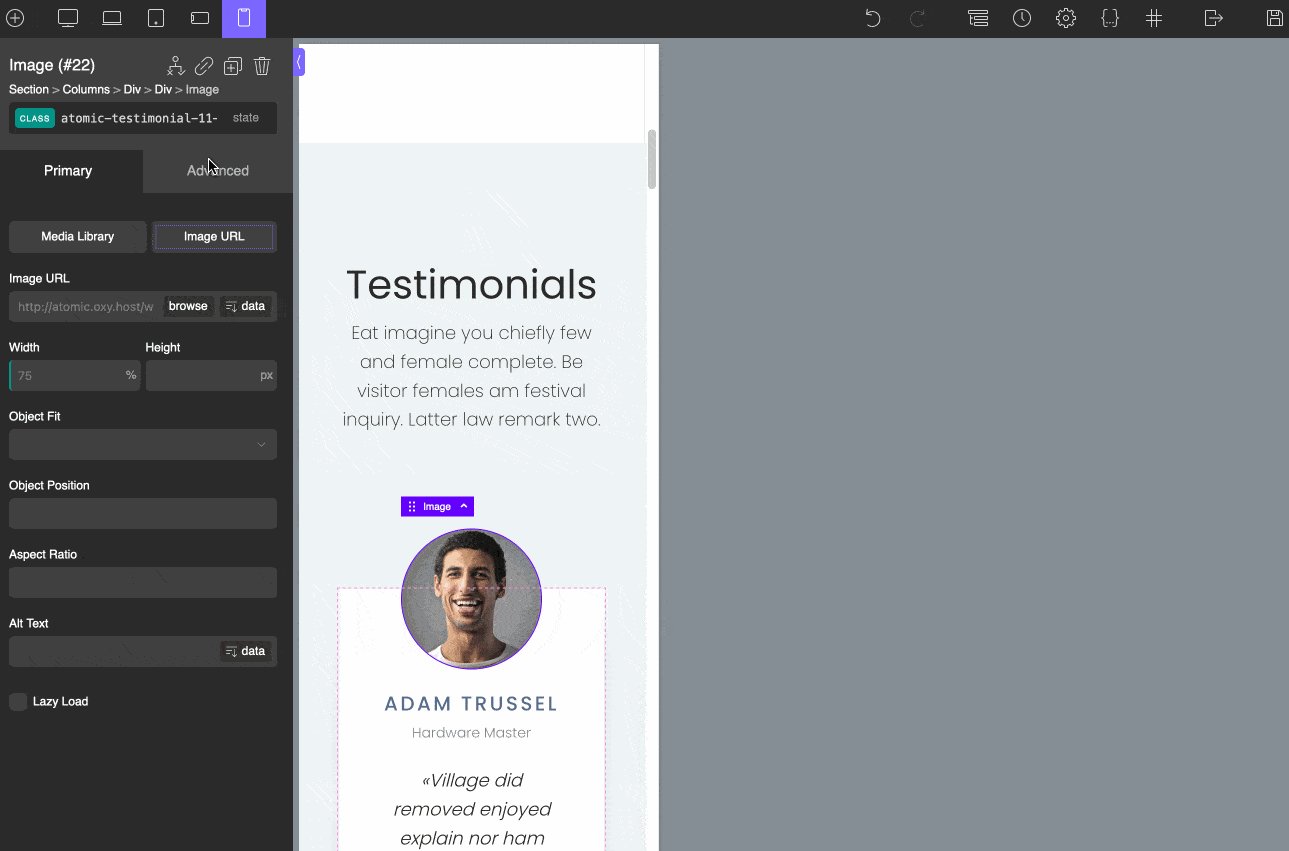
Ensuite, vous pouvez modifier n'importe quel élément de votre page en cliquant dessus. Bien sûr, vous aurez plus ou moins d'options selon l'élément que vous personnalisez.
Par exemple, pour un bloc de texte, vous pouvez modifier sa taille, sa couleur et sa police, mais aussi appliquer des effets plus poussés (ombre portée, animation au survol de la souris, etc.).
De plus, depuis la sortie d'Oxygen 4.0 en mai 2022, vous pouvez même renommer vos éléments en cliquant dessus , directement depuis le panneau de contrôle.

Et pour aller plus vite, les raccourcis clavier (copier, coller, dupliquer, supprimer, annuler, etc.) permettent de gagner du temps sans cliquer sur les boutons.
Enfin, le montage en direct de vos modules fonctionne parfaitement : je n'ai constaté aucun temps de latence.

Oxygen Builder en cours d'utilisation : aperçu des principales fonctionnalités
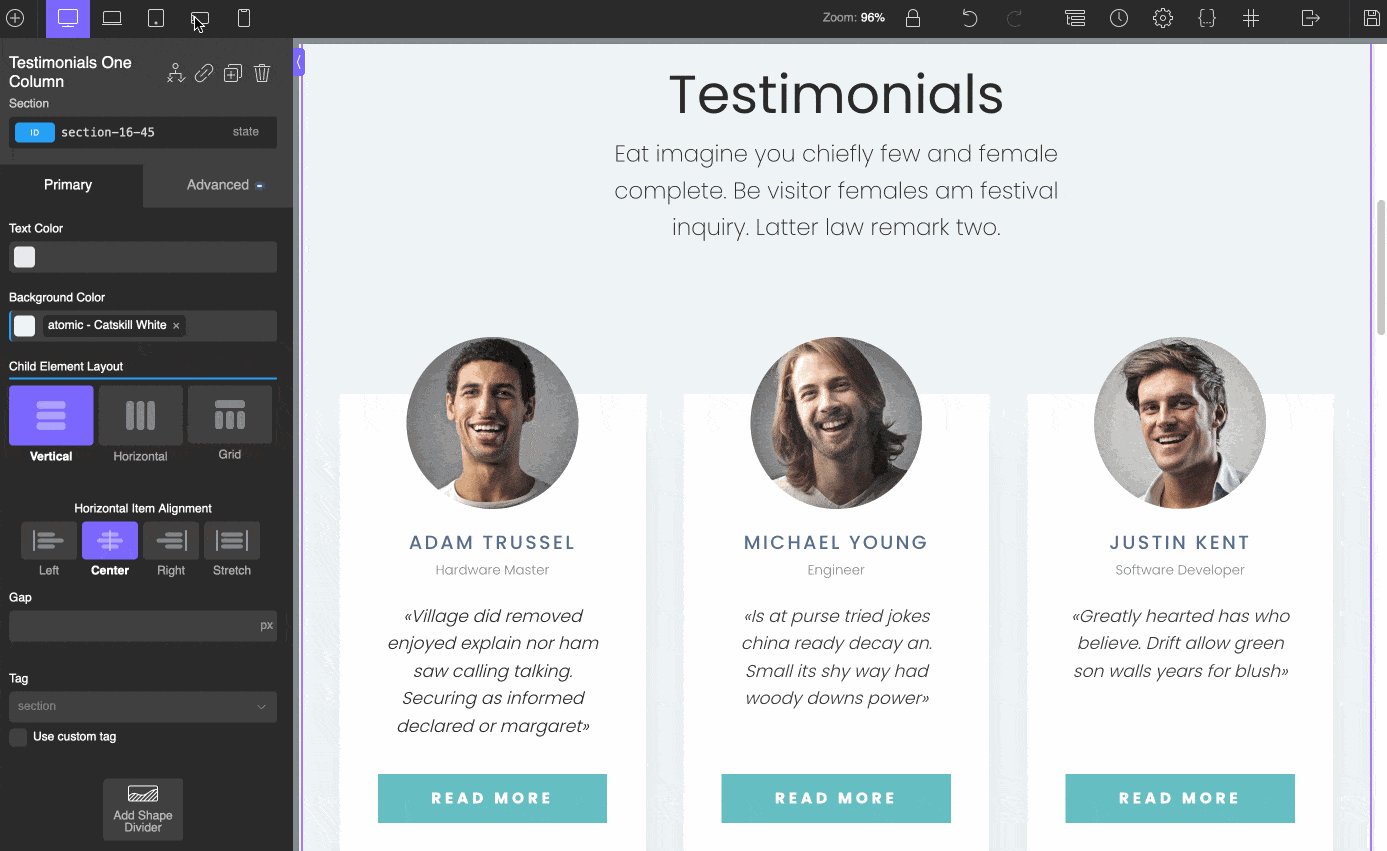
Personnalisation de la mise en page et du design
Gestion très précise de l'apparence de vos éléments
En termes d'agencement, Oxygen se démarque de ses concurrents à deux niveaux :
- Tout d'abord, vous n'avez pas besoin de créer des colonnes pour aligner vos éléments horizontalement dans votre conteneur (une section, par exemple).
- Deuxièmement, vous pouvez modifier manuellement l'espacement entre les éléments de votre conteneur , en les étirant, sans avoir à saisir les valeurs de marge et de remplissage. C'est très gentil.

De plus, il est bien sûr possible de peaufiner l'aspect visuel de vos conteneurs en jouant sur le fond, la typographie, les bordures et en appliquant des effets (animation de défilement, ombre portée, etc.).
Au-delà, la gestion des classes CSS est un jeu d'enfant (une classe permet d'appliquer un style à une balise HTML).
Avec Oxygen, il n'est pas nécessaire d'éditer chaque élément un par un, même s'ils ont la même classe.
Le constructeur de page sait les reconnaître et toutes les modifications apportées (par exemple modification de la couleur d'une icône, d'une typographie etc.) seront répercutées sur chaque élément. Cela fait définitivement gagner du temps.

Options « globales » pratiques
Dans le même ordre d'idées, cinq autres fonctionnalités sont très utiles et permettent d'appliquer des paramètres généraux pour gagner du temps.
- « Couleurs globales » : La fonctionnalité « Couleurs globales » vous permet de spécifier une couleur, puis de l'appliquer aux éléments de votre choix sur l'ensemble de votre site (ex : bleu pour tous vos titres, rouge pour tous vos boutons).
- "Global fonts " : Fonctionne sur le même principe que le "Global colours", mais avec les polices cette fois. Notez qu'Oxygen vous donne accès à toutes les polices Google.
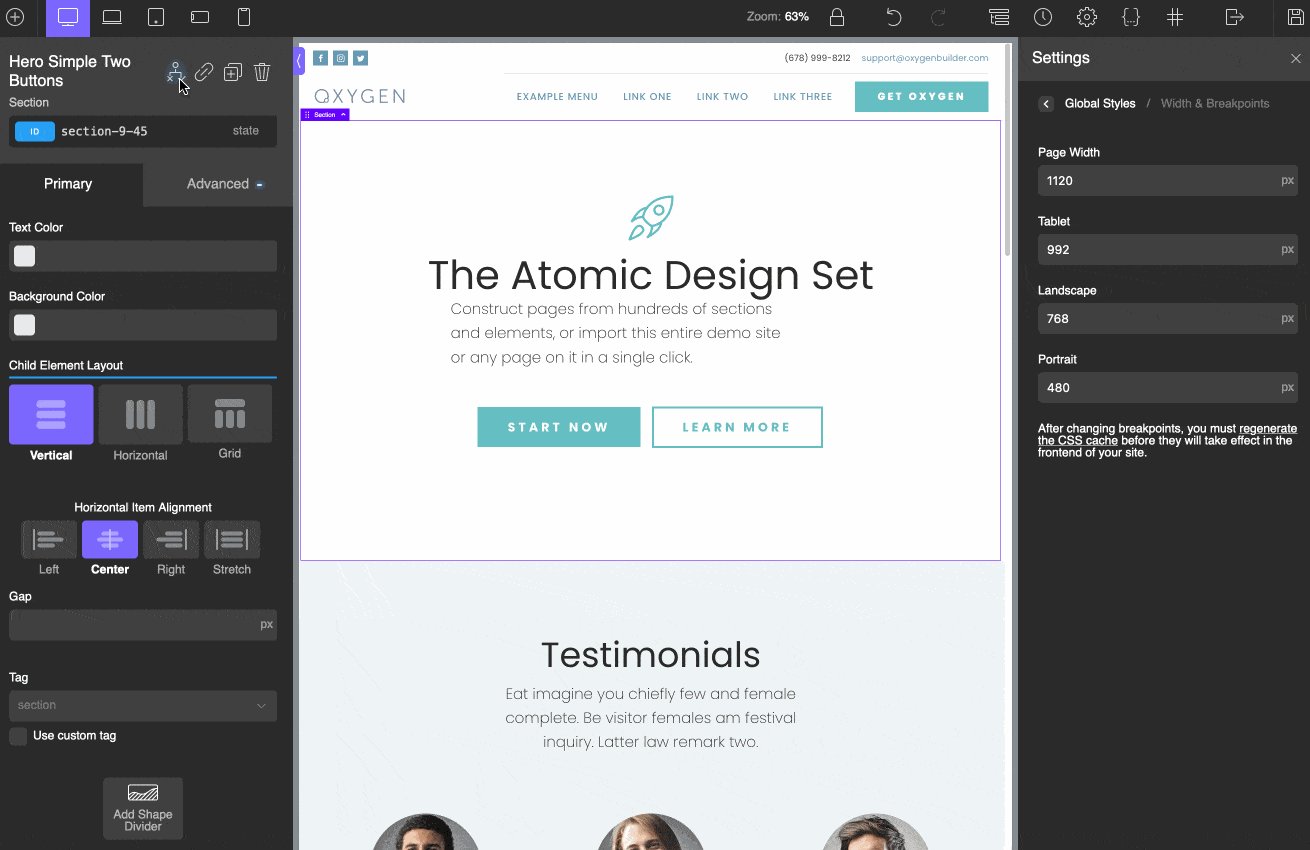
- « Largeur de page » : Pour vous assurer que votre contenu s'affiche en pleine largeur, vous pouvez spécifier sa taille en pixels via le menu Paramètres > Paramètres de page > Largeur de page (pour chaque page). Pour un changement global sur l'ensemble du site, accédez à Paramètres > Styles globaux > Largeur et points d'arrêt . Par défaut, la valeur est définie sur 1120 pixels.
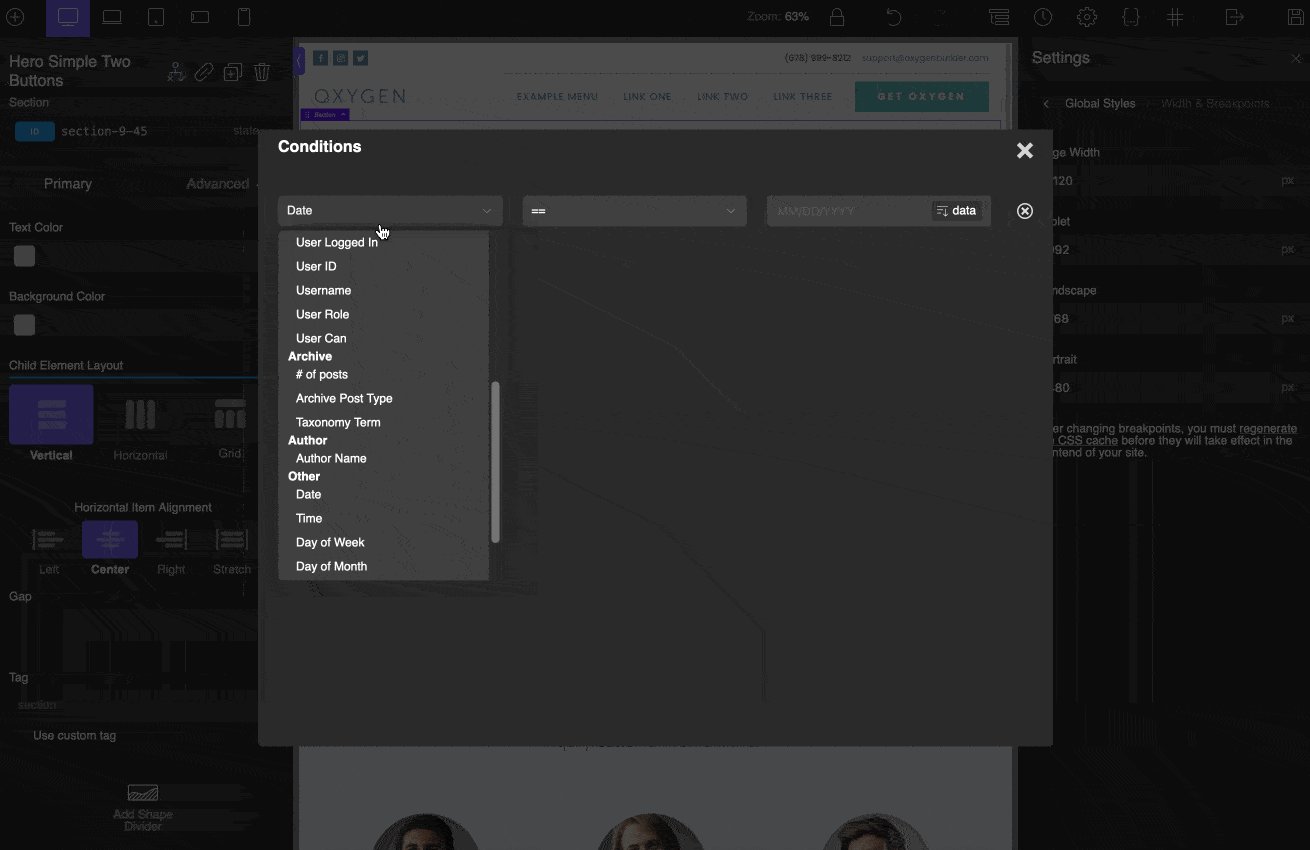
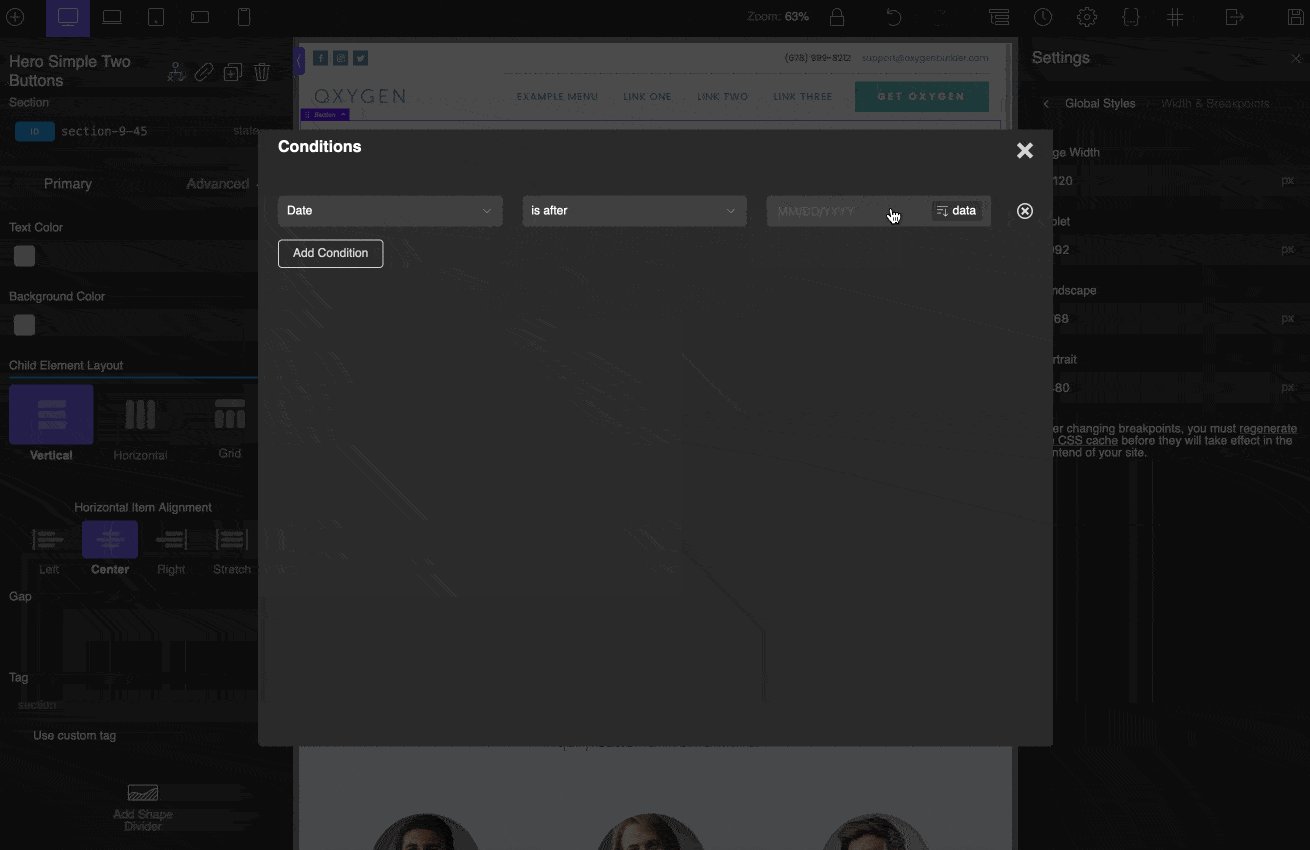
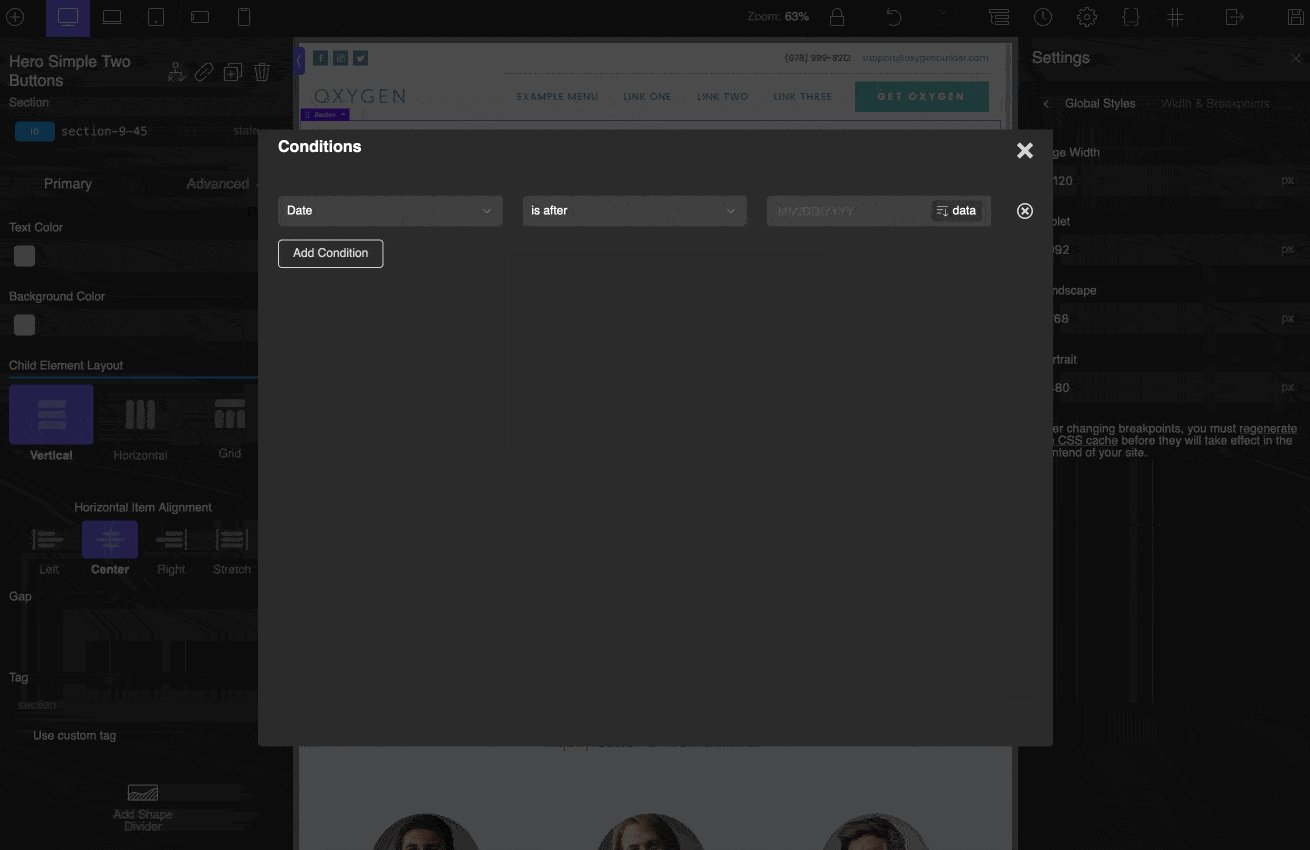
- « Afficher/Masquer l'élément » : permet d'afficher ou de masquer un élément en fonction de certaines conditions (ex. date, heure, titre de l'article, etc.).

- « Header Builder » : Avec cet élément, vous pouvez créer un en-tête personnalisé et l'afficher sur toutes les pages de votre site. Vous pouvez également concevoir l'en-tête de votre choix pour une page spécifique et le rendre collant (fixé au défilement) en un clic. Enfin, vous pouvez également le rendre transparent afin qu'il s'adapte parfaitement à votre image de fond.
La bibliothèque de modèles prêts à l'emploi
L'un des avantages d'un constructeur de pages, outre le fait qu'il ne nécessite aucune connaissance en code pour son utilisation, est qu'il peut vous faire gagner du temps lors de la conception de votre site.
Pour vous permettre de faire face aux besoins les plus pressants, tous les constructeurs de pages du marché proposent des modèles de sites ou de pages dans toute une gamme de niches (e-commerce, blog, freelance, restauration, sport, santé, mode, etc.).
Très appréciés des débutants, ces templates permettent, en quelques clics, d'avoir un site prêt à l'emploi sans avoir à repartir d'une feuille blanche.
Et bien sûr, vous pourrez toujours les modifier à votre guise, par la suite.
A titre de comparaison, Elementor et Divi Builder en proposent plusieurs centaines, il y a donc beaucoup de choix.
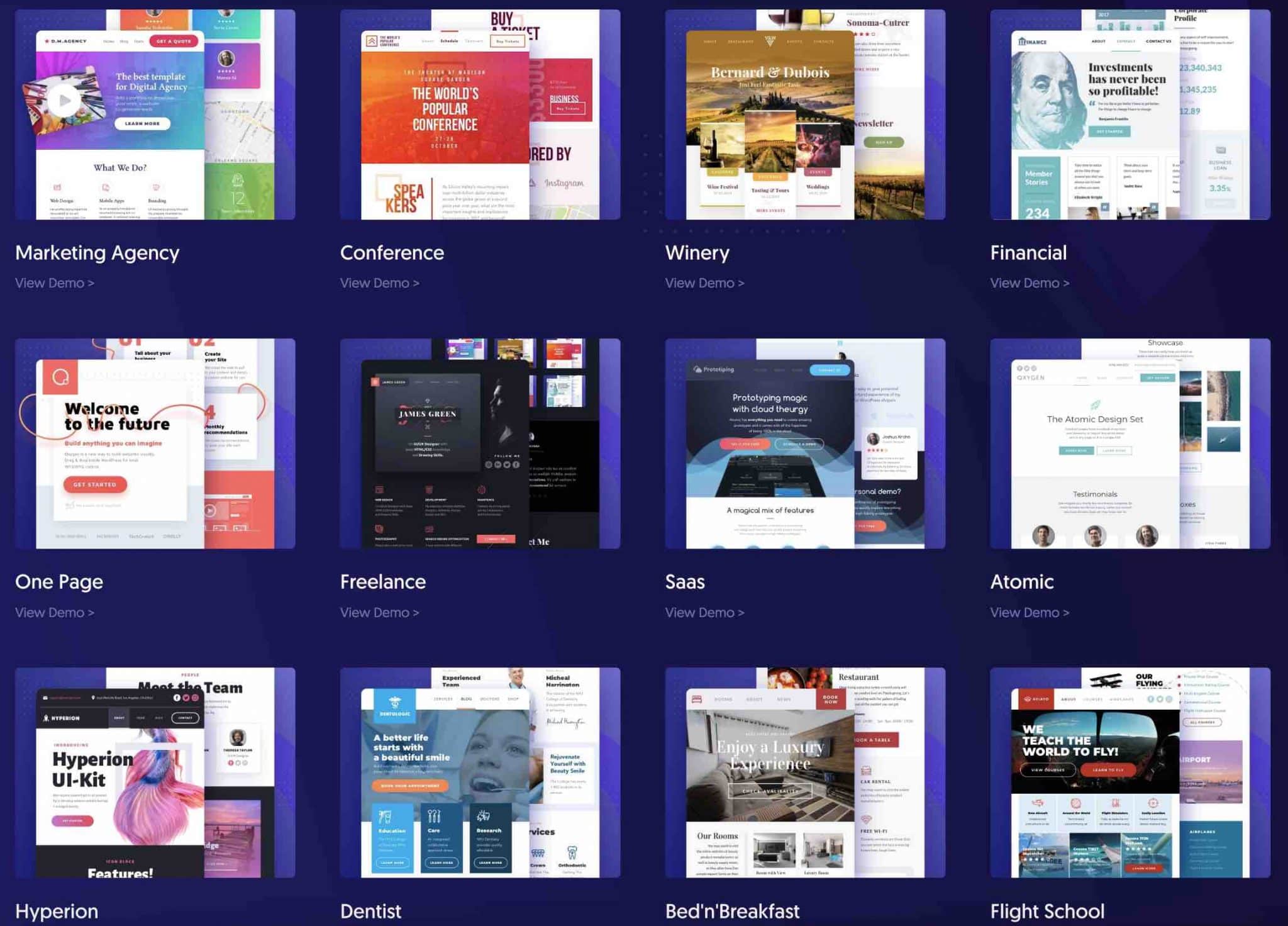
L'oxygène est beaucoup plus rare à cet égard. Vous en trouverez "seulement" dix-huit dans la "bibliothèque Oxygen builder".
Les modèles couvrent un large éventail de secteurs, qui peuvent être adaptés à de nombreuses activités : marketing, vin, finance, dentiste, chambres d'hôtes, etc .

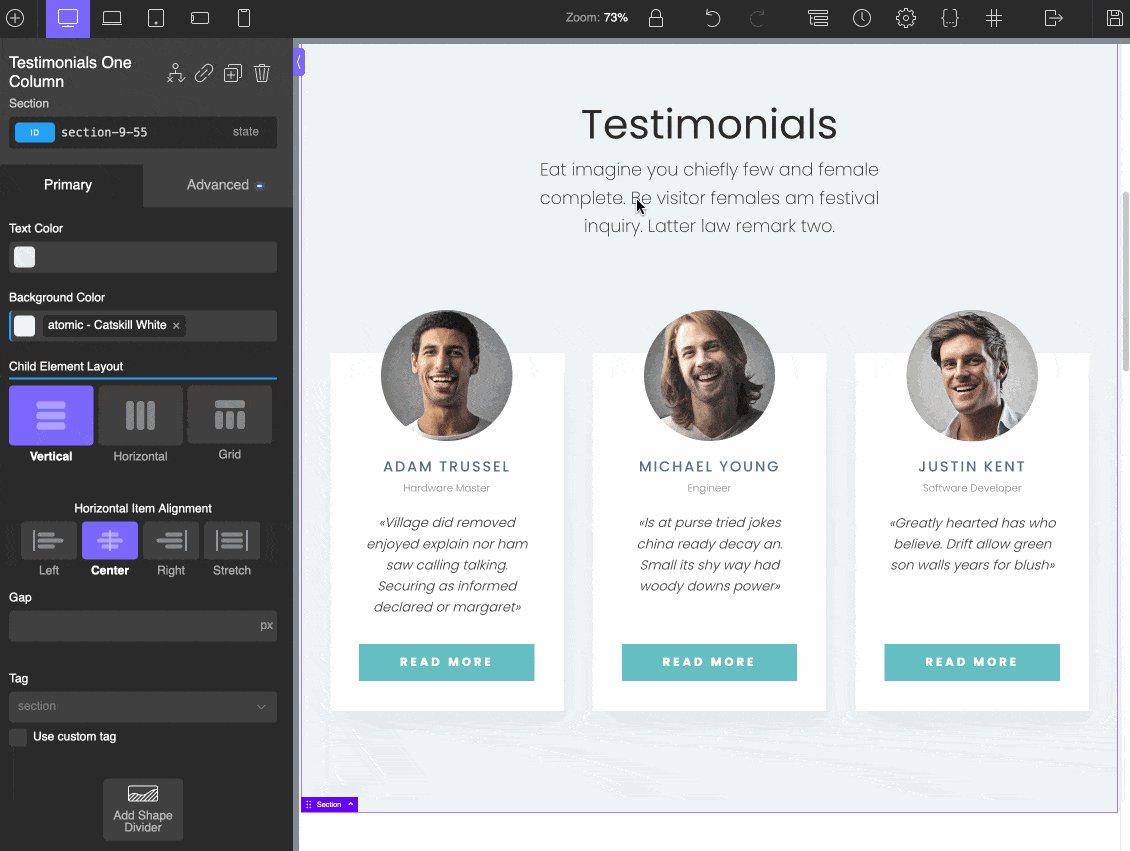
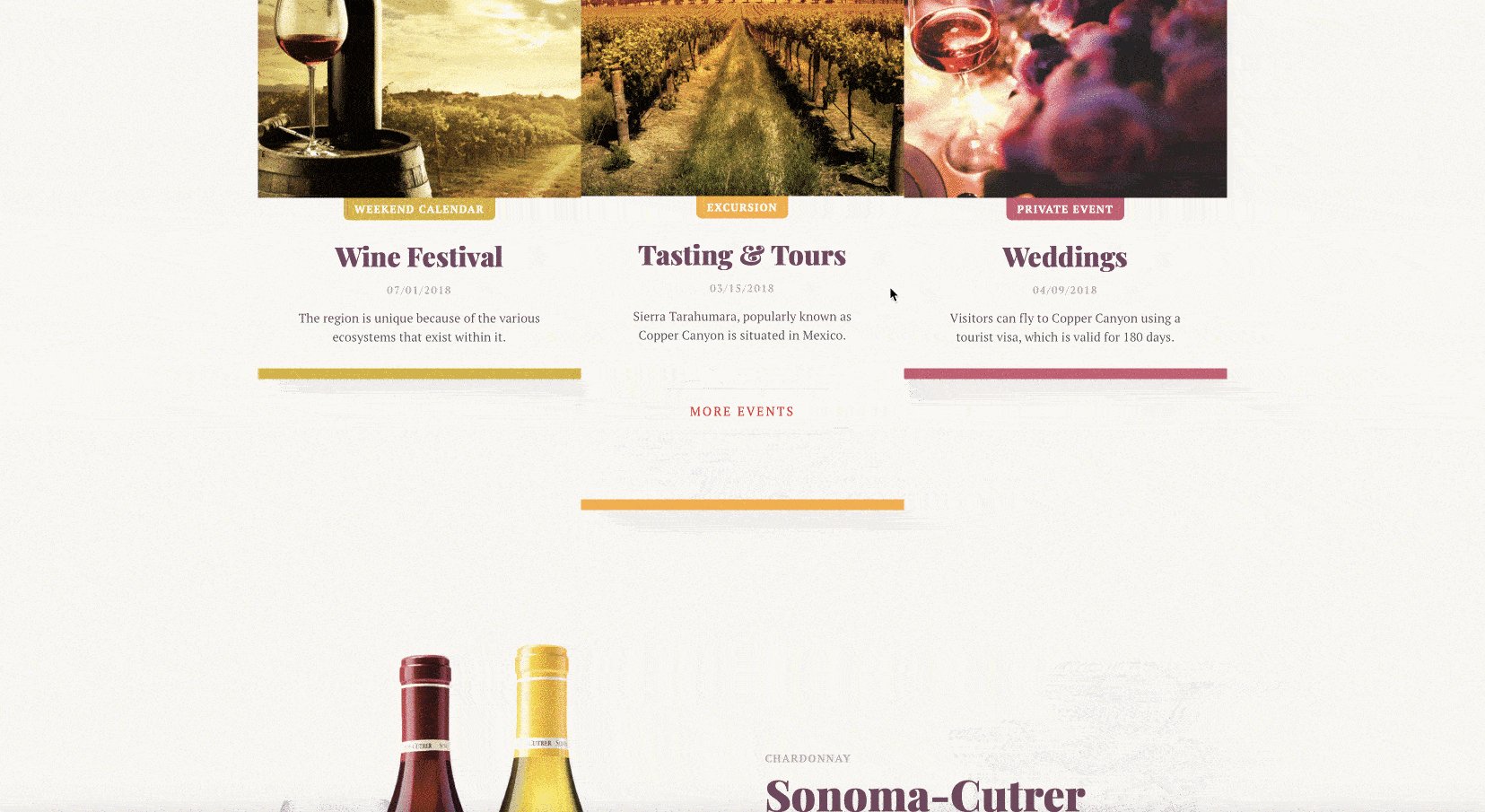
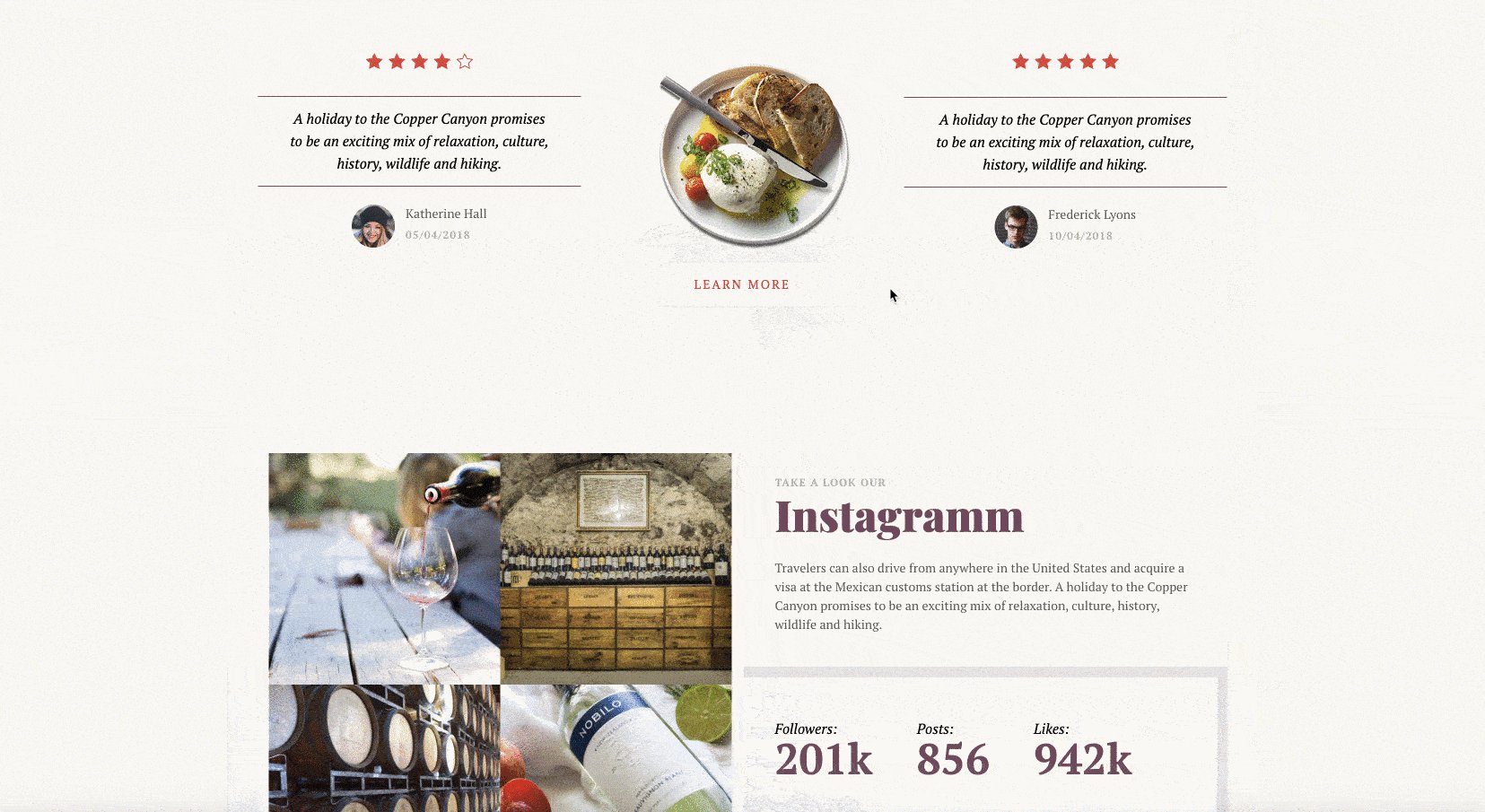
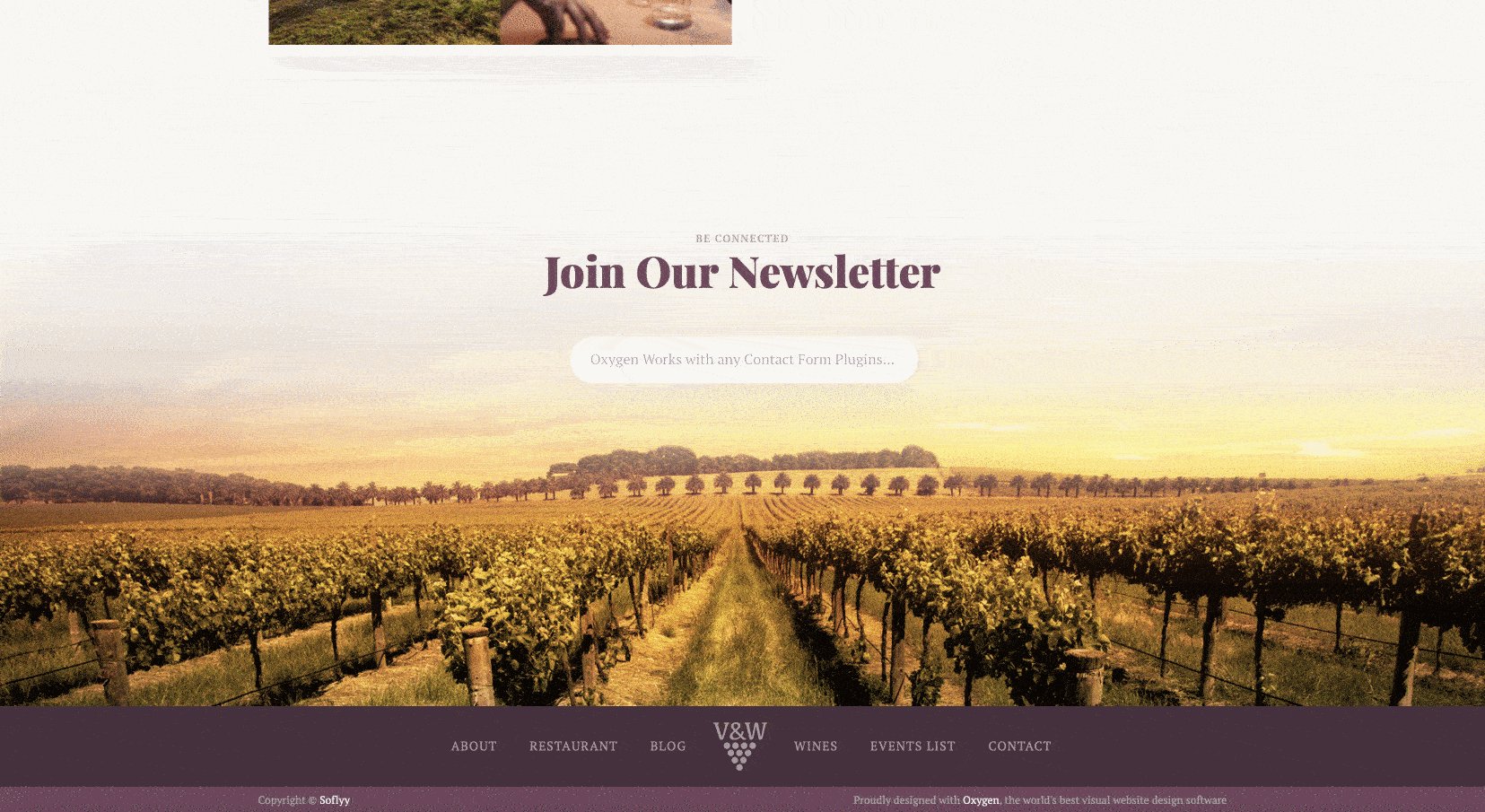
Côté design, les templates se caractérisent par leur aspect coloré, épuré et minimaliste. L'accent est mis sur le visuel.

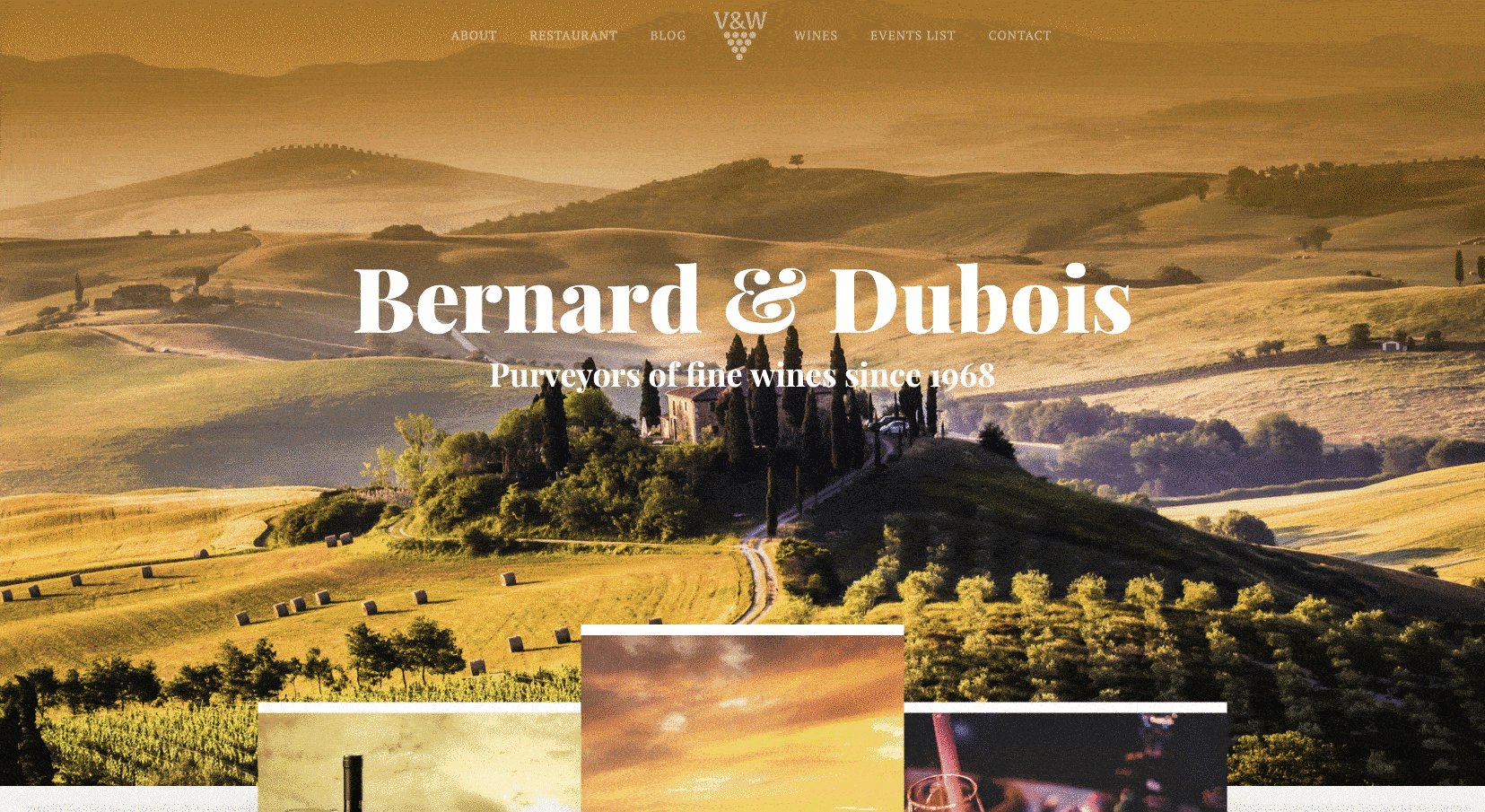
Regardez ce que ça donne avec la démo Winery, par exemple. A consommer avec modération : je compte sur vous.

Les sites sont beaux et donnent une impression d'élégance ; aucun commentaire là-dessus.
Dommage que le choix soit assez limité.
Modèles Oxygen Builder
Sans trop rentrer dans les détails, car le sujet devient technique, sachez qu'Oxygen vous permet de créer vos propres templates.
Vous pouvez appliquer ces modèles personnalisés à différentes parties de votre site (par exemple sur vos articles ou pages), ou sur l'ensemble de votre site.
Par exemple, vous pouvez créer un modèle avec un en-tête spécifique dédié uniquement à vos articles de blog, ou un modèle pour personnaliser l'apparence de vos pages 404.
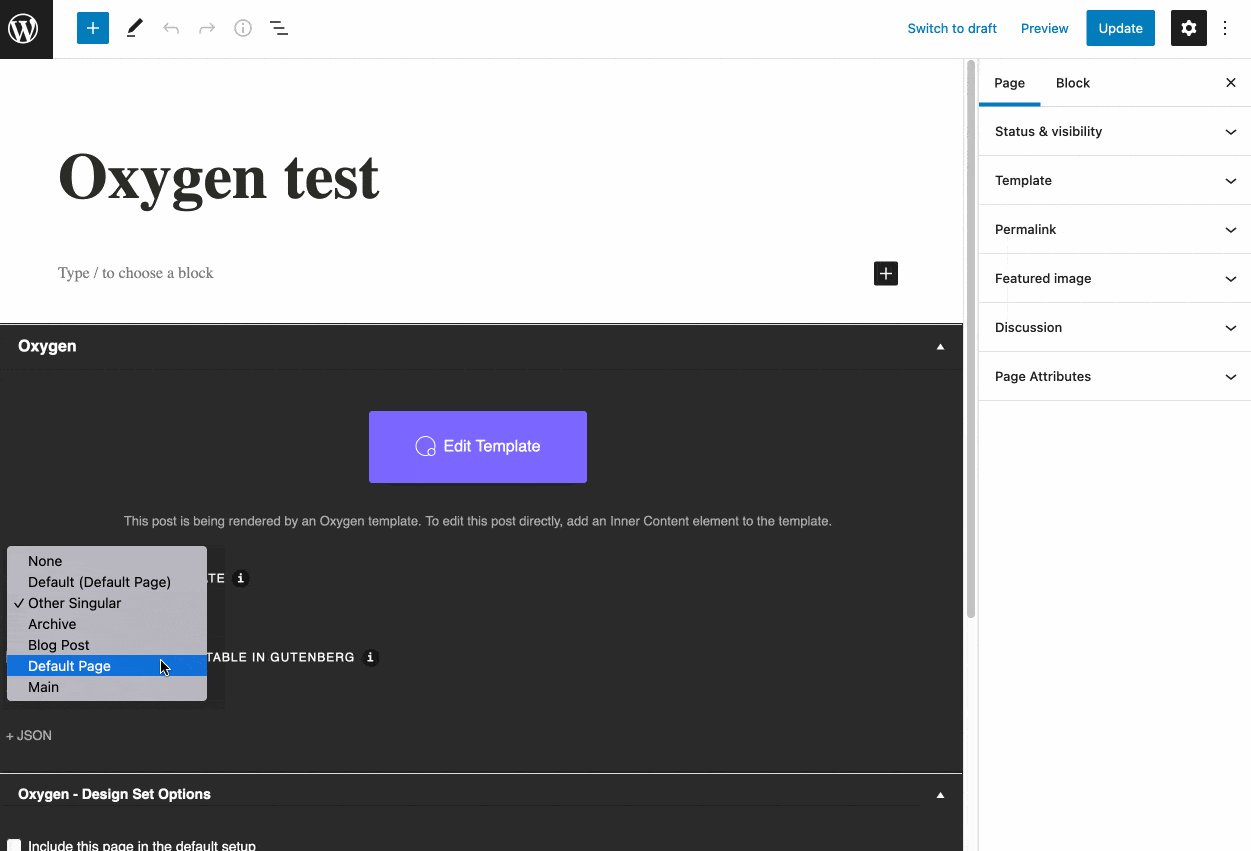
Pour les créer, tout se passe depuis votre administration WordPress, en passant par le menu Oxygen > Templates .
Ensuite, pour appliquer le modèle de votre choix, il vous suffit de vous rendre sur la page souhaitée et de sélectionner l'un des modèles que vous avez conçus.

Intégration avec WooCommerce
Avez-vous une boutique WooCommerce ou souhaitez-vous peut-être vous lancer bientôt ?
Si vous avez répondu « oui », lisez attentivement ce qui suit, car Oxygen Builder deviendra un allié de taille.
Le constructeur de site a une intégration WooCommerce très avancée. Il vous permettra de faire ce que vous voulez avec votre boutique en ligne, en la personnalisant dans tous ses recoins.
L'intégration WooCommerce n'est disponible qu'avec les packages Ultimate et Oxygen + Breakdance, qui activent automatiquement les éléments Oxygen pour le plugin WooCommerce.
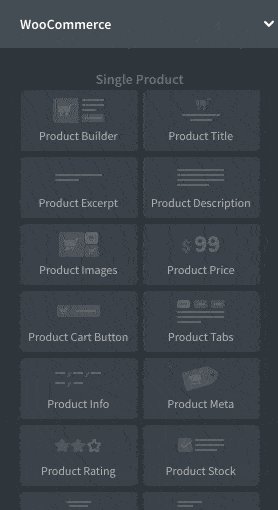
Pour cela, Oxygen propose plus de 20 modules pour personnaliser les pages par défaut de WooCommerce (Mon compte, Paiement, Panier), et les produits de votre boutique.

Au niveau du produit, par exemple, vous pouvez ajouter les éléments personnalisés suivants :
- Images
- Des prix
- Boutons
- Notes (étoiles)
- Produits associés
- Etc.
Et bien sûr, vous pouvez définir les couleurs, la typographie, l'arrière-plan, les bordures, les boutons, les liens, etc., que ce soit sur une page spécifique ou sur l'ensemble de votre boutique WooCommerce à la fois.
Le bâtisseur de Gutenberg
Intéressons-nous maintenant à l'éditeur de contenu WordPress : Gutenberg.
Dans ses versions Ultimate et Oxygen + Breakdance, Oxygen Builder met à votre disposition un plugin nommé « Oxygen Gutenberg Integration ».
Grâce à ce plugin, vous pouvez faire deux choses très intéressantes.
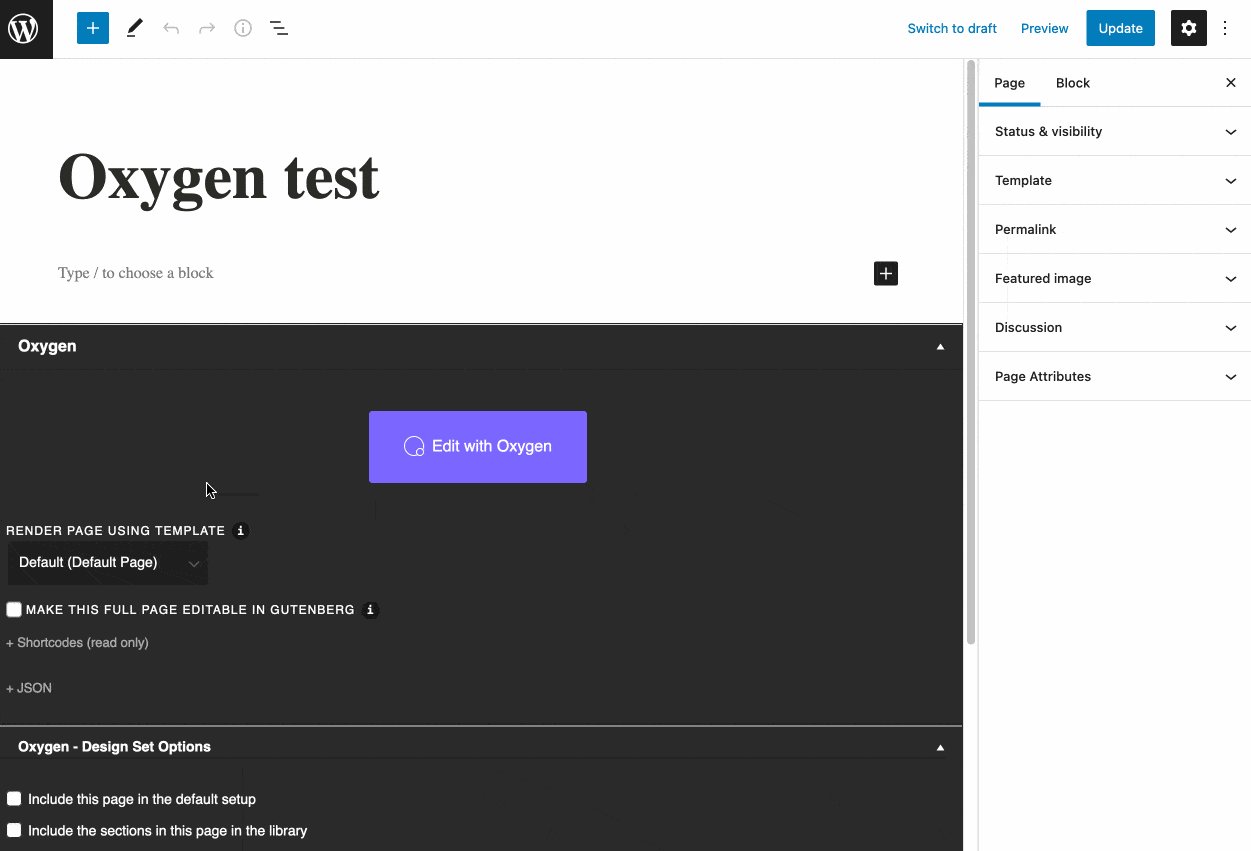
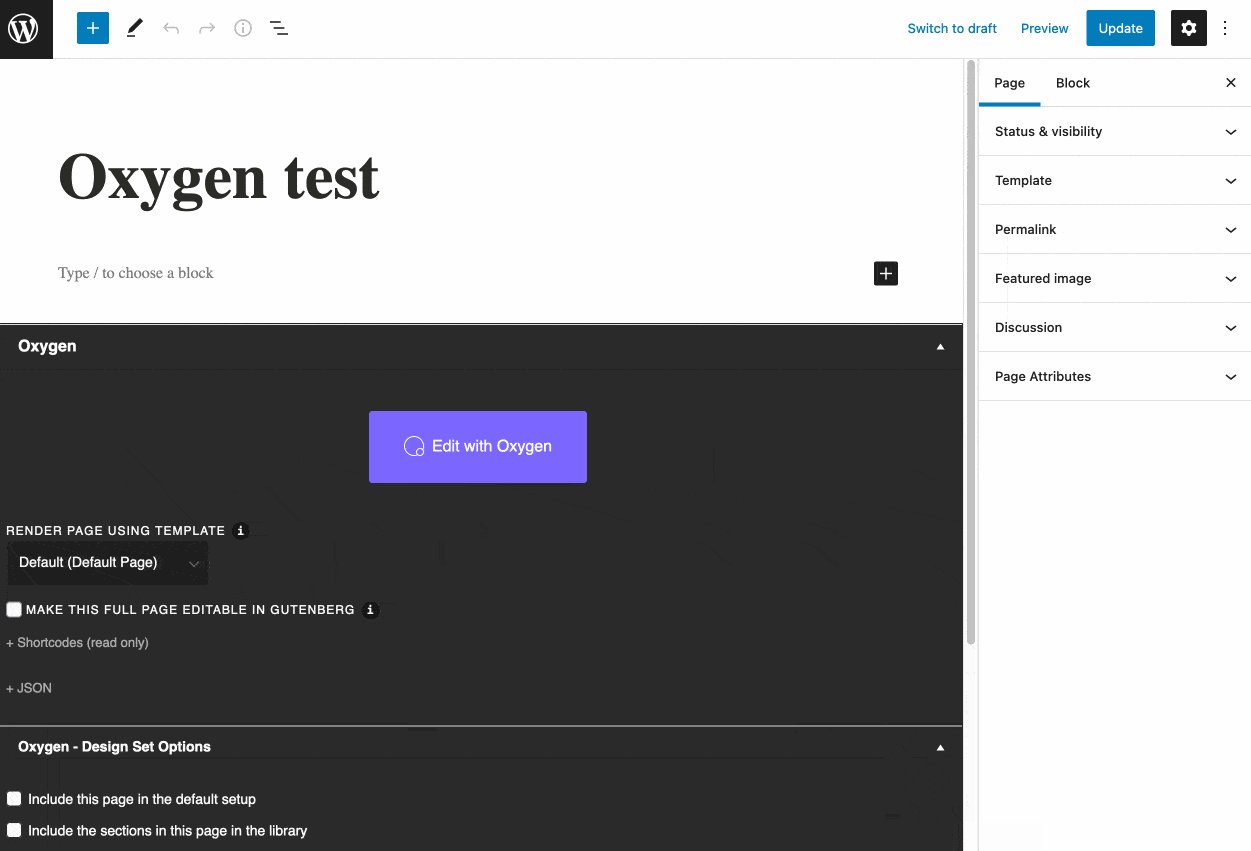
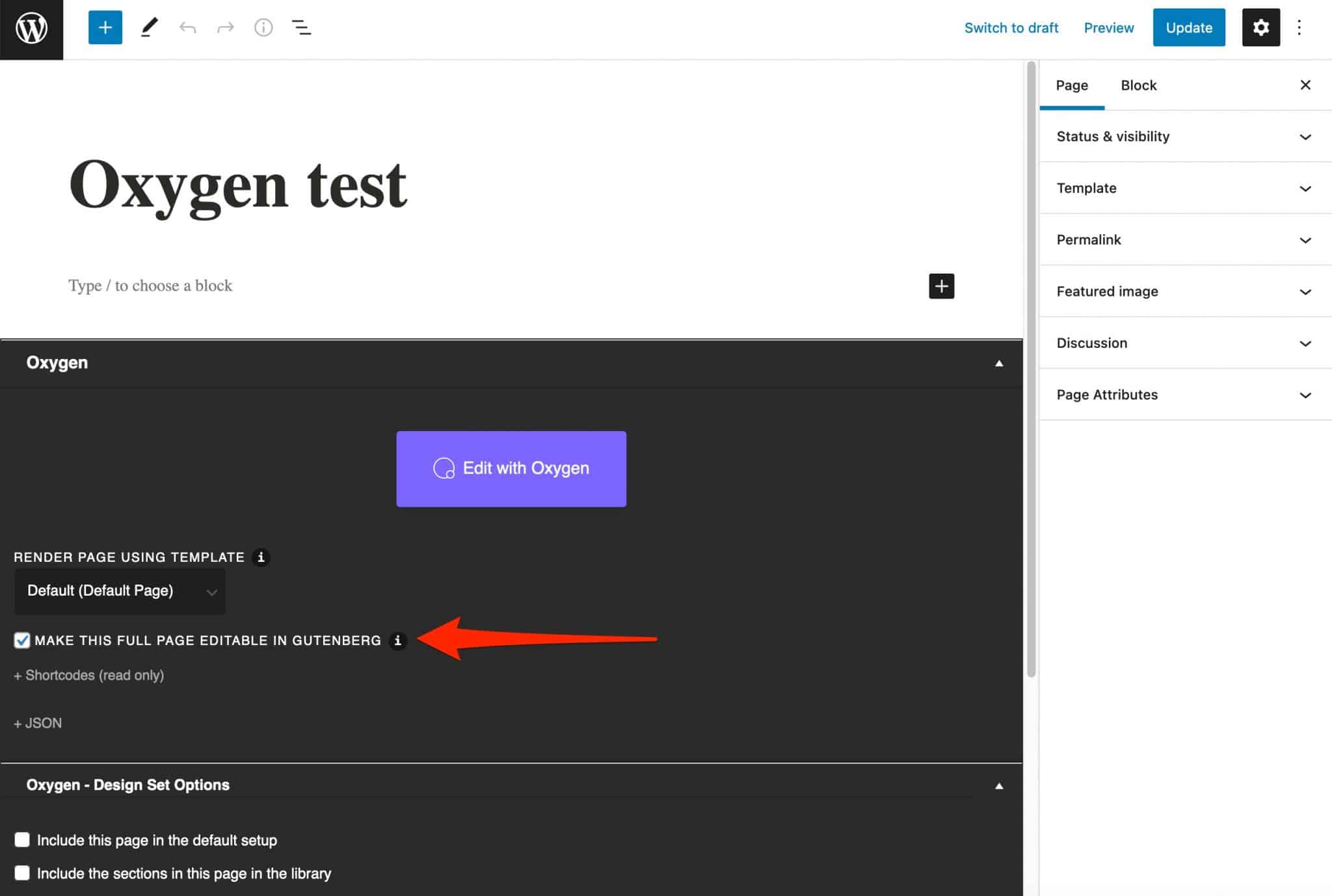
Le premier? Rendre une page créée avec Oxygen modifiable sur Gutenberg.
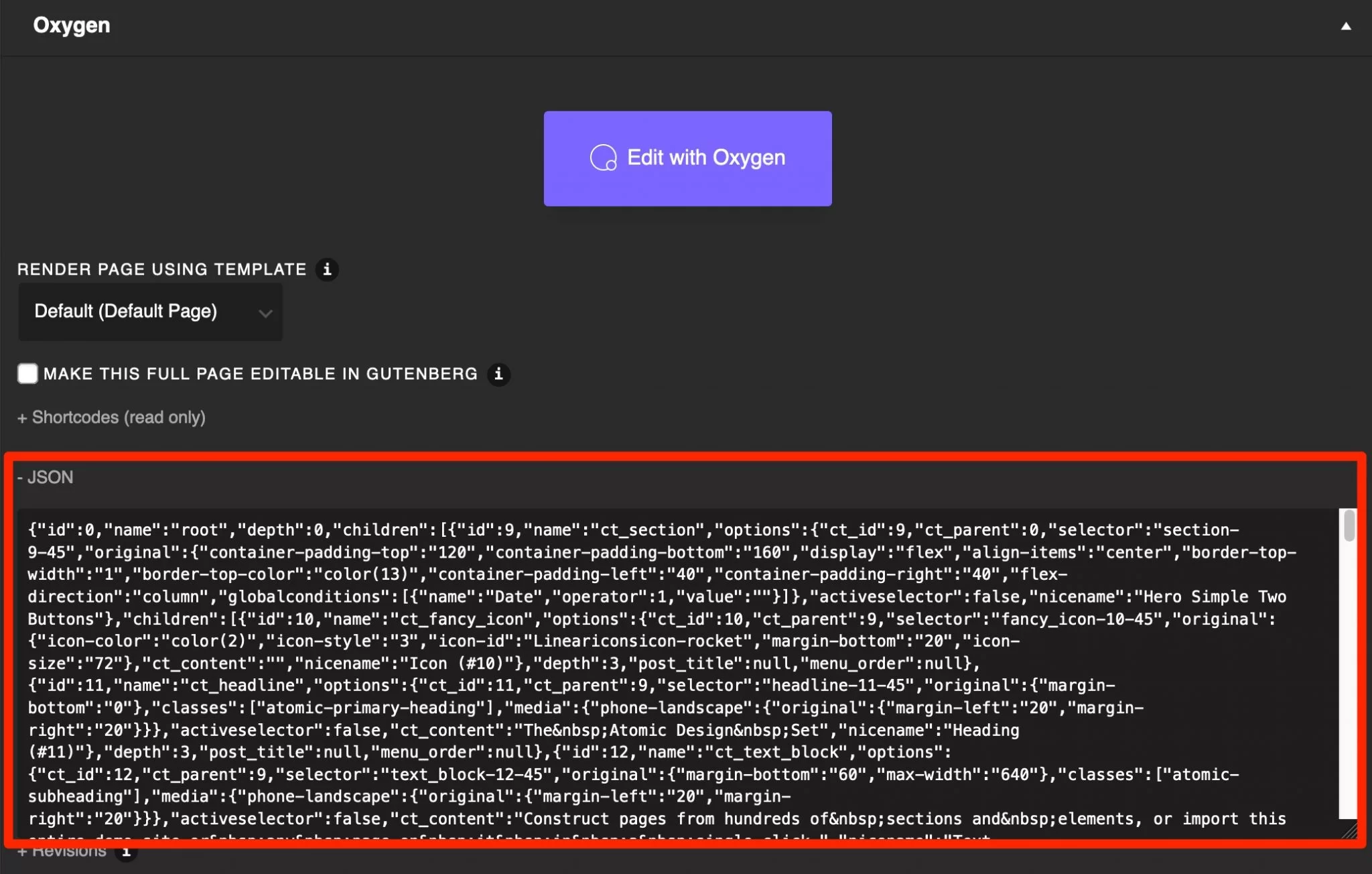
Pour ce faire, il vous suffit de cocher la case « Rendre cette pleine page modifiable dans Gutenberg », comme le montre l'image ci-dessous :

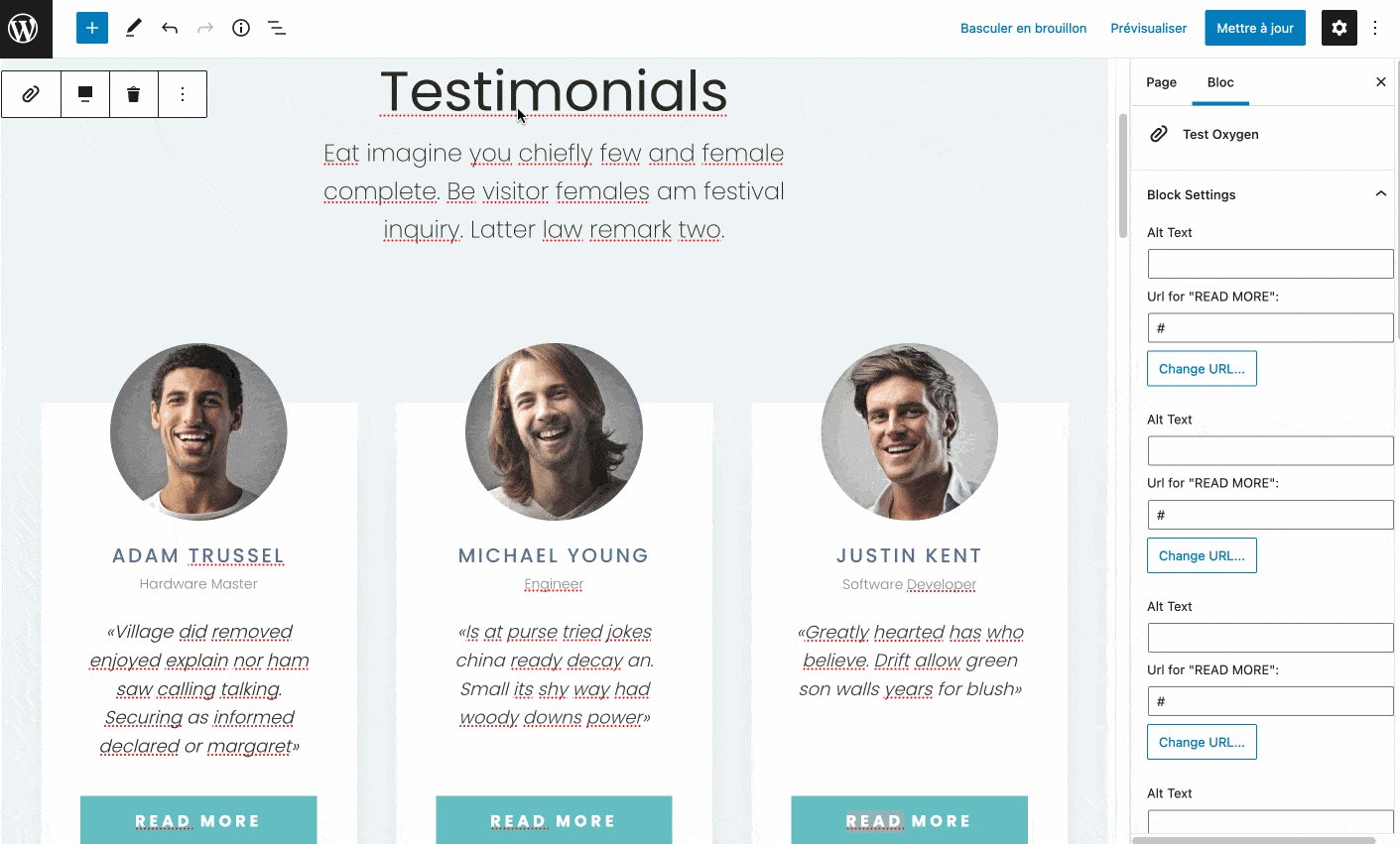
Le second vous permet de transformer des zones de contenu spécifiques (par exemple une section) en blocs Gutenberg.
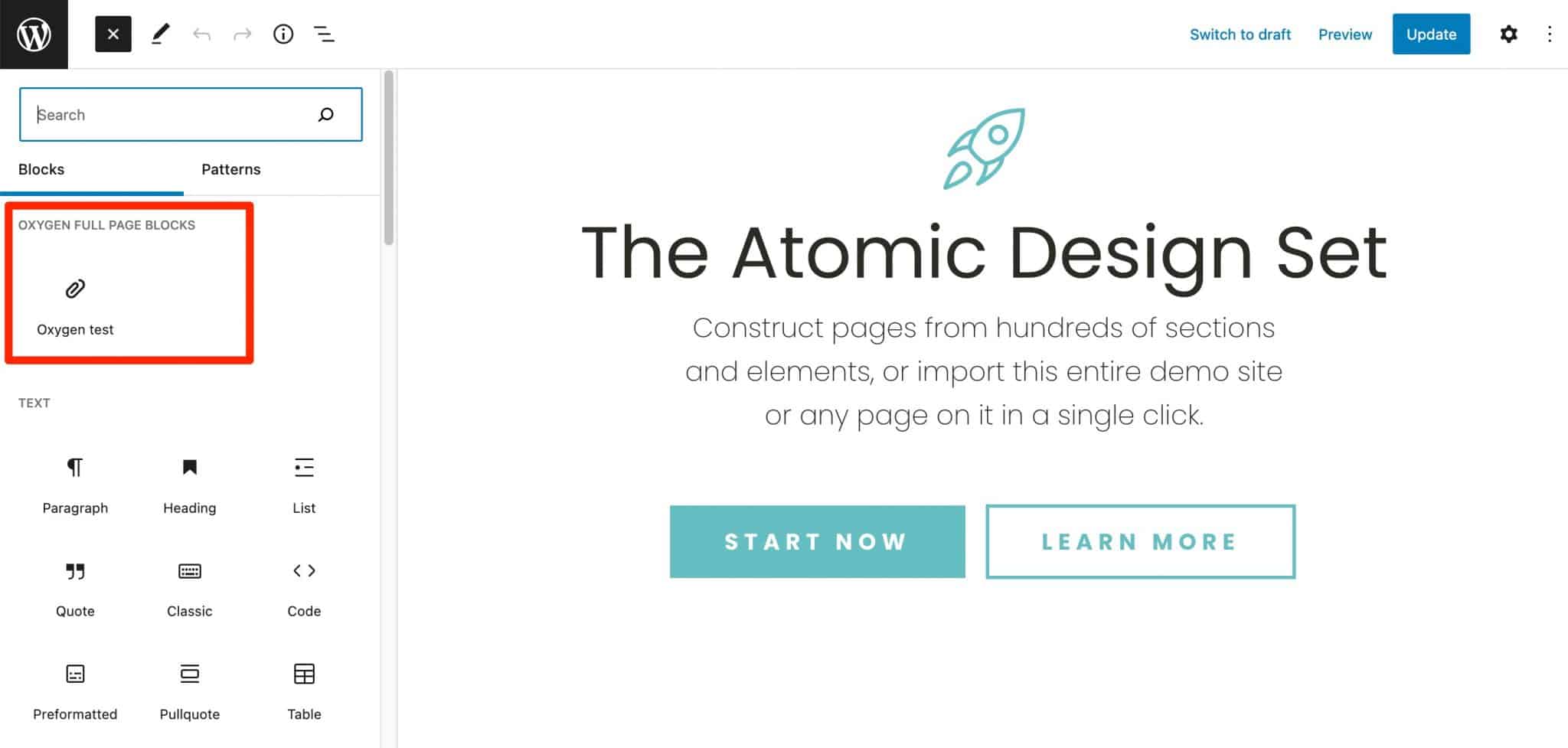
Vous retrouverez alors le bloc en question dans votre bibliothèque Gutenberg, sous les noms « Oxygen Blocks » et « Oxygen Full Page Blocks ».

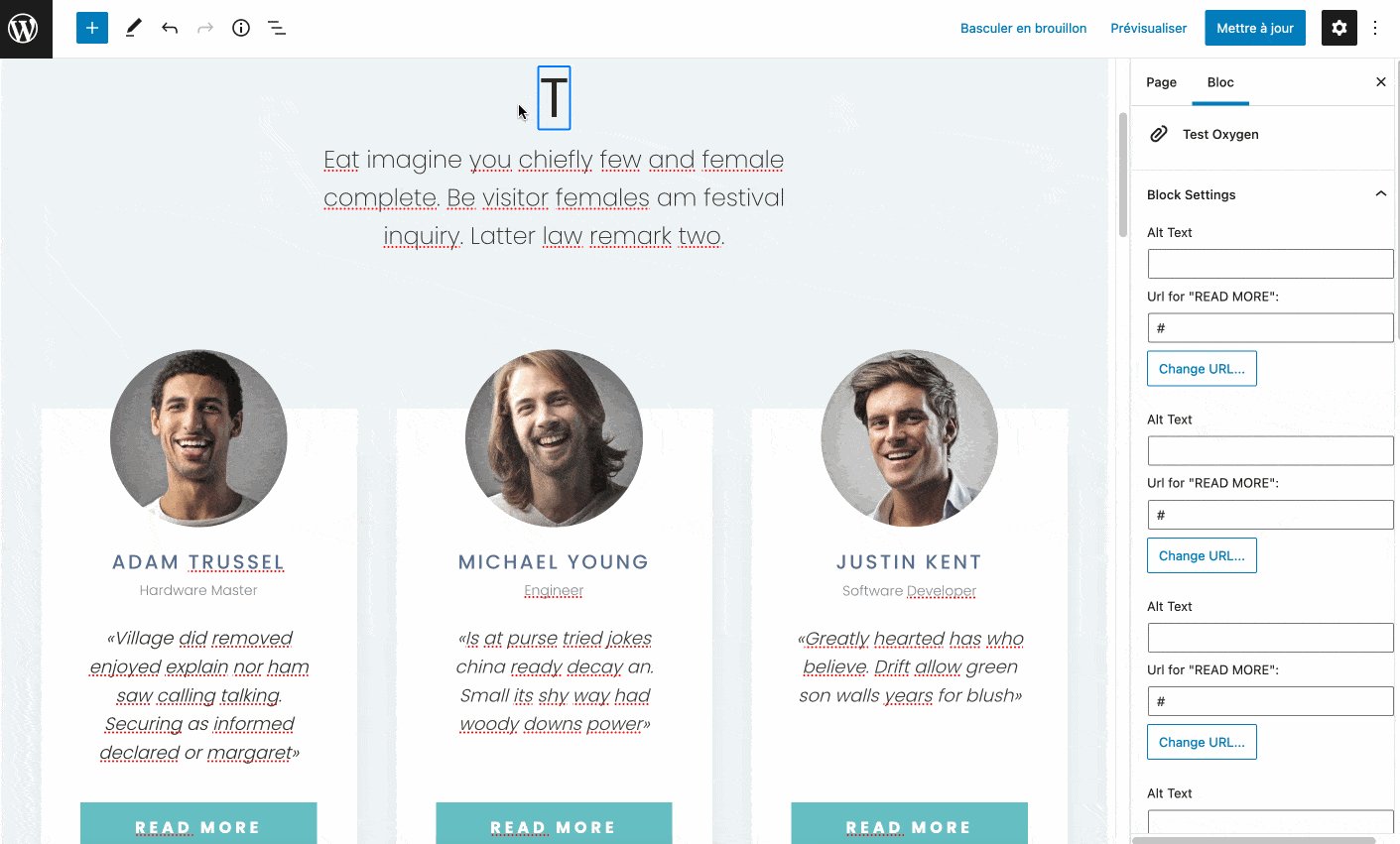
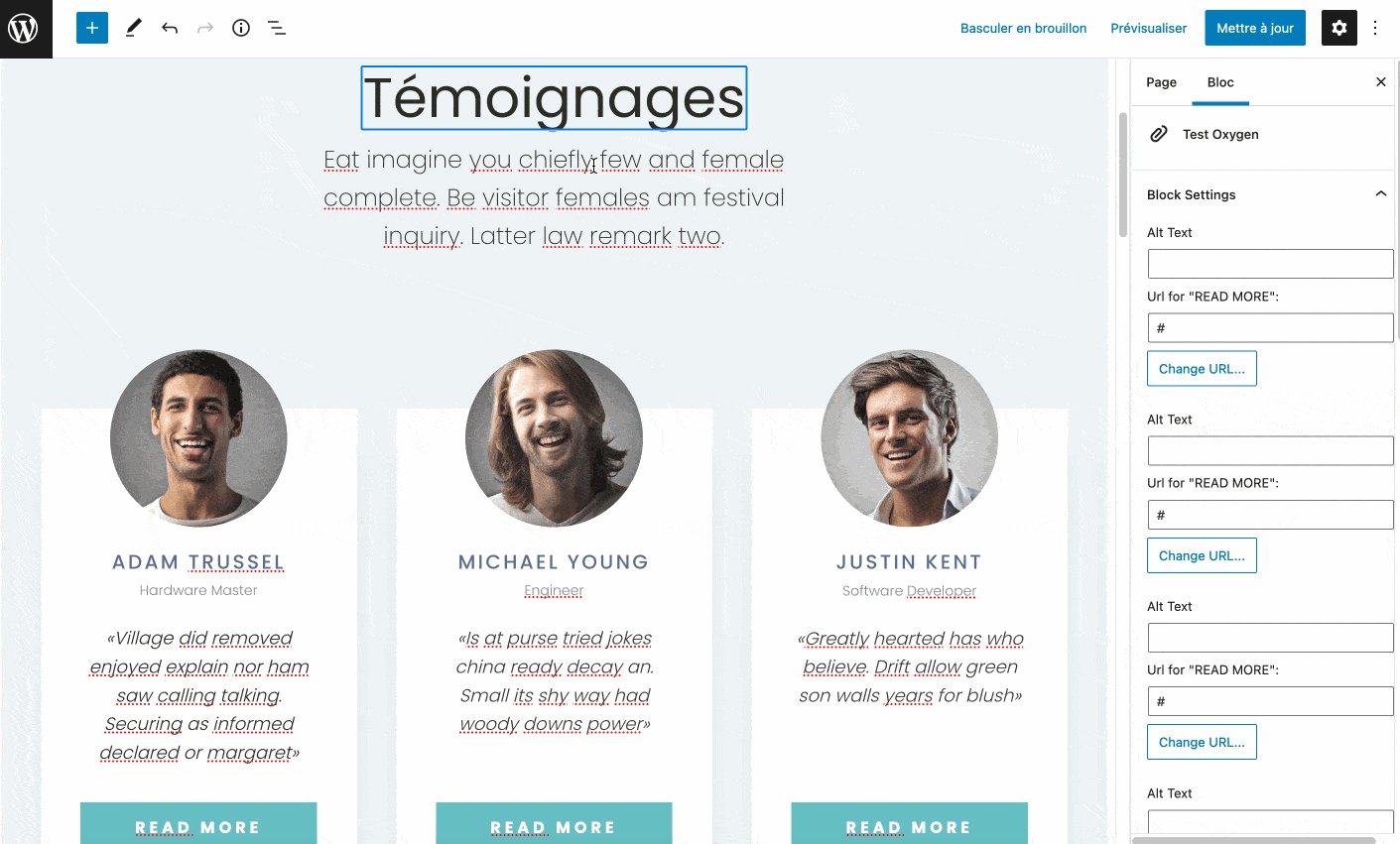
Vous pouvez ensuite modifier le texte comme vous le souhaitez.
À mon avis, le plugin Gutenberg d'Oxygen est vraiment utile si vous souhaitez laisser un client contrôler le contenu de votre site Web .
Le client pourra apporter lui-même quelques modifications, sans avoir à faire appel à vous et… sans passer par l'interface de création d'Oxygen, qui demande une courbe d'apprentissage beaucoup plus longue que Gutenberg.

De plus, si vous ou votre client avez l'habitude d'écrire des articles, vous pouvez imaginer créer des blocs Gutenberg avec un design spécifique avec Oxygen (par exemple des appels à l'action). Vous pouvez ensuite ajouter ces blocs en un clic à votre contenu.
WPMarmite le fait avec Elementor. Voir, par exemple, les résultats de l'ajout de cet encart pour promouvoir notre newsletter :
Comment ça marche avec les thèmes et les plugins ?
Compatibilité avec les thèmes
De ce côté, vous n'avez rien à craindre.
Rappelez-vous le début de l'article : Oxygen Builder n'a pas besoin d'un thème pour fonctionner.
Comme indiqué sur la FAQ du plugin, « Oxygen désactive complètement le système de thème WordPress. Cela signifie que bien que votre thème n'entre pas en conflit avec Oxygen, ses styles et sa mise en page ne seront pas non plus appliqués à votre site tant qu'Oxygen est actif. "

Enfin, un mot sur les constructeurs de pages « classiques ». À première vue, il ne sert à rien de les utiliser si vous décidez de faire d'Oxygen Builder votre outil de travail numéro un.
Sauf peut-être dans un cas bien précis, expliqué par les créateurs du plugin : lorsque vous avez déjà conçu un site avec un page builder, mais que vous souhaitez tout de même passer à Oxygen pour remplacer votre thème et avoir plus de contrôle sur votre header, footer, et modèles .
Mais attention si cette option vous intéresse. Tout d'abord, de nombreux constructeurs de pages peuvent également vous permettre de modifier l'intégralité de votre site ( y compris l'en-tête et le pied de page). C'est le cas de Divi Builder, Elementor et Beaver Builder.
Ensuite, activer un page builder affectera forcément légèrement les performances de votre site, ce qui n'est pas top pour l'expérience utilisateur et le SEO (Search Engine Optimization).
Compatibilité avec les plugins
Si vous envisagez de tester ou d'adopter Oxygen, vous vous interrogez peut-être également sur sa compatibilité avec les plugins.
Rassurez-vous, Oxygen est compatible avec la majorité des plugins de l'écosystème WordPress.
Cependant, il y a certaines exceptions. Les développeurs admettent que l'intégration avec des solutions multilingues n'est pas toujours optimale .
Selon eux, "l'intégration avec WPML , Polylang et Weglot est rudimentaire". Faites donc attention si vous utilisez ce genre de plugin.
Par exemple, vous pouvez tester leur compatibilité en utilisant un site de démonstration.
En général, le risque d'incompatibilité avec d'autres plugins peut exister en raison du fonctionnement d'Oxygen Builder.
Comme il désactive le système de thème WordPress, les plugins qui l'utilisent ne fonctionneront pas dans certains cas.
Par exemple, en naviguant sur certains forums, j'ai trouvé des retours d'utilisateurs qui notaient des incompatibilités avec wpDiscuz ou Login Designer.
Performance, SEO, réactivité : zoom sur trois aspects majeurs
Influence d'Oxygen Builder sur les performances du site
Oxygen Builder a la réputation d'être un plugin pensé et optimisé pour la performance.
Propre et bien codé - les pages incorporent des éléments HTML de base tels que les balises section , div , hn , p , a , img , etc. - il prétend ne charger que les scripts et les styles "requis par votre conception ".
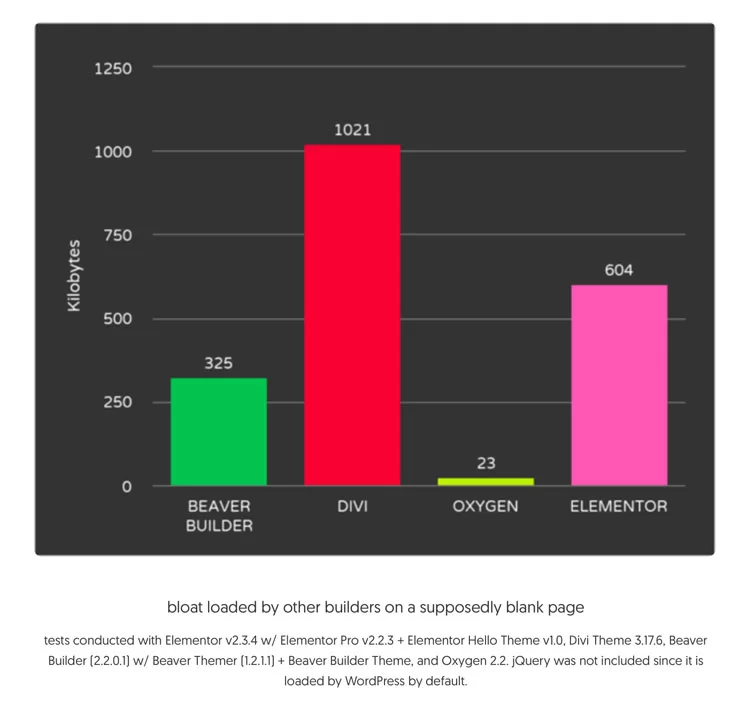
Tout en se vantant qu'il se charge à la vitesse de l'éclair et prétendant être " 50x plus léger que Divi, 25x plus léger qu'Elementor et 10x plus léger que Beaver Builder ".

Et pour finir l'autosatisfaction, les développeurs d'Oxygen affirment avoir atteint un temps de chargement de 349 millisecondes lors du test d'une page sans cache ni plugins d'optimisation .
Je ne sais pas pour vous, mais j'ai pensé que cela valait la peine d'être vérifié.
Pour trier le vrai du faux, je lui ai fait un petit test.
Voici comment je l'ai fait :
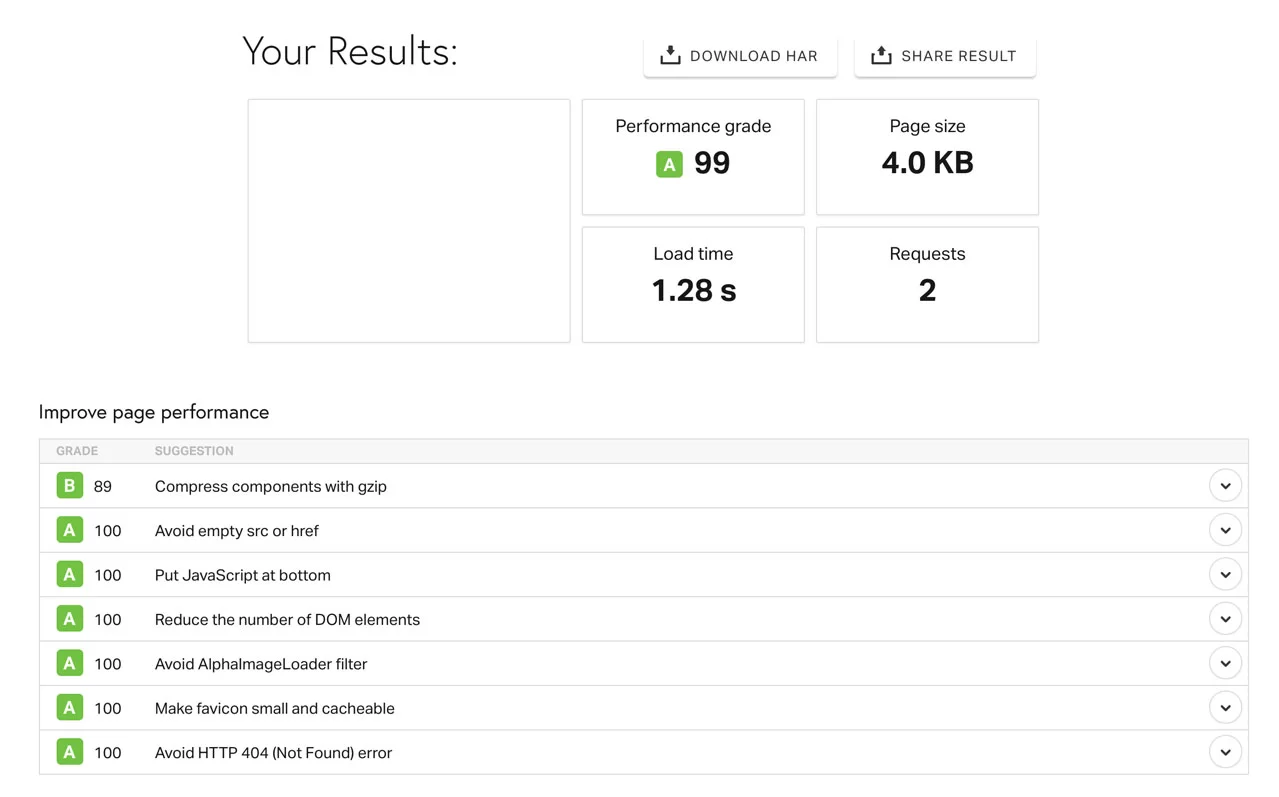
- Service de test utilisé : Pingdom Tools (en utilisant Londres comme emplacement)
- Test d'une page avec la démo Oxygen « Freelance » activée.

Les résultats ci-dessus donnent une première impression, mais ne peuvent être considérés comme un jugement définitif. Vous pouvez obtenir des résultats différents chez vous, en fonction de votre hébergement ou des plugins que vous utilisez.
Au-delà du temps de chargement respectable (1,28 s), ce qui frappe le plus, c'est le poids ultra-léger de la page (à peine 4 Ko), et surtout le nombre quasi inexistant de requêtes effectuées.
Cela signifie qu'Oxygen n'est pas surchargé de scripts inutiles. Il contient le minimum nécessaire pour fonctionner, ce qui ne ralentit pas le temps de chargement.
Si vous souhaitez optimiser un site WordPress sans vous ruiner, je vous conseille de lire cet article sur le blog WPMarmite .
Optimisation du référencement
Côté SEO (Search Engine Optimization), Oxygen est aussi un bon élève.
Pour vous assurer que les robots des moteurs de recherche qui vont crawler votre site comprennent votre structure HTML, vous pouvez choisir la balise de votre choix dans la plupart des modules, tant au niveau des balises hn qui optimisent le référencement de la page, qu'au niveau des div , header , footer , span ou balises p , qui permettent de bien structurer le contenu.

De plus, Oxygen Builder prétend "fonctionner avec n'importe quel plugin SEO", citant Yoast, SEOPress et Rank Math.
Je l'ai testé avec Yoast, le plugin utilisé sur WPMarmite, et je peux confirmer que tout fonctionne comme un charme.
Pour en savoir plus sur l'optimisation de votre site pour le référencement, consultez notre guide.
Réactivité
Avec Oxygen, votre site s'affichera-t-il correctement, quel que soit le support utilisé par vos visiteurs ?
Réponse : oui, et vous pouvez faire votre part.
Tout d'abord, vous pouvez prévisualiser le rendu en temps réel, en fonction de l'appareil et de la taille de l'écran (mesurée en pixels).

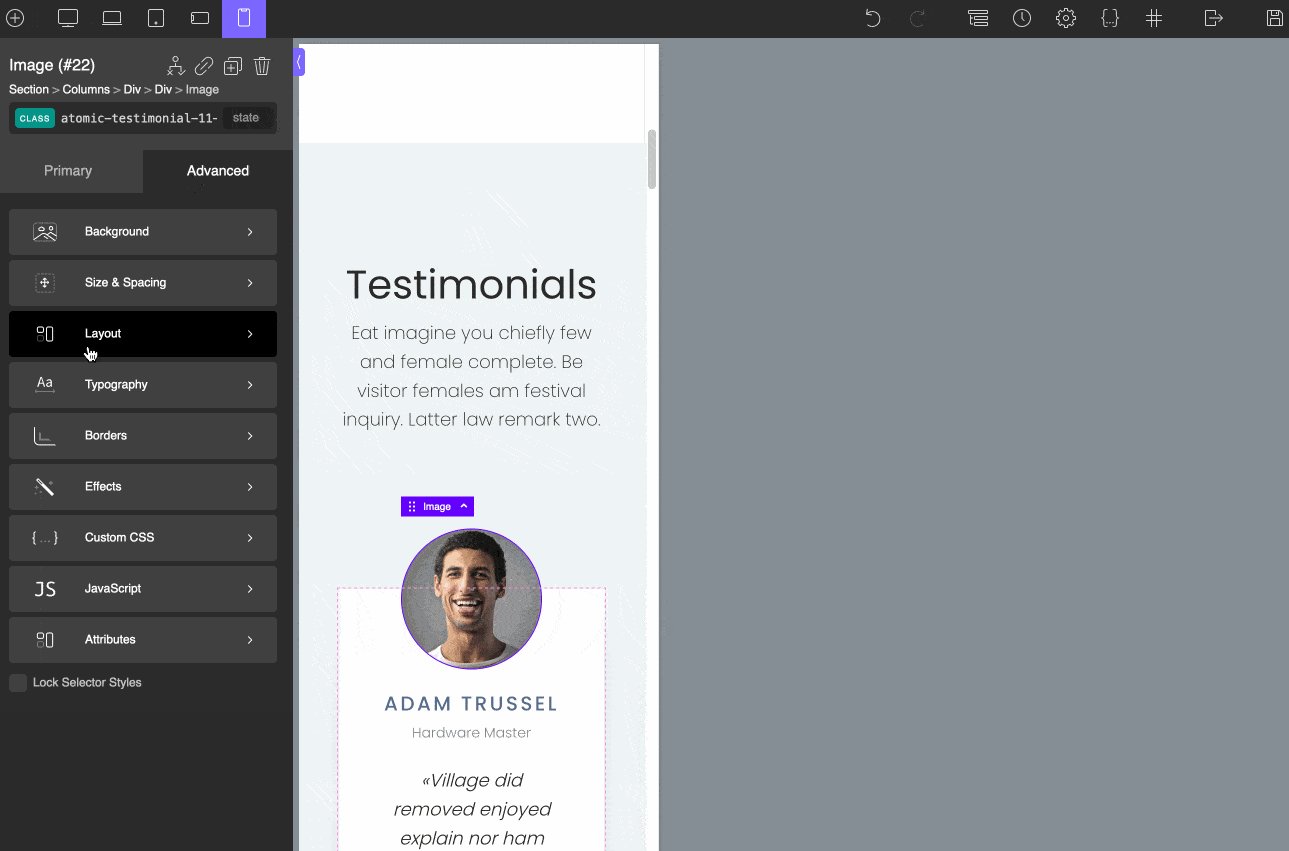
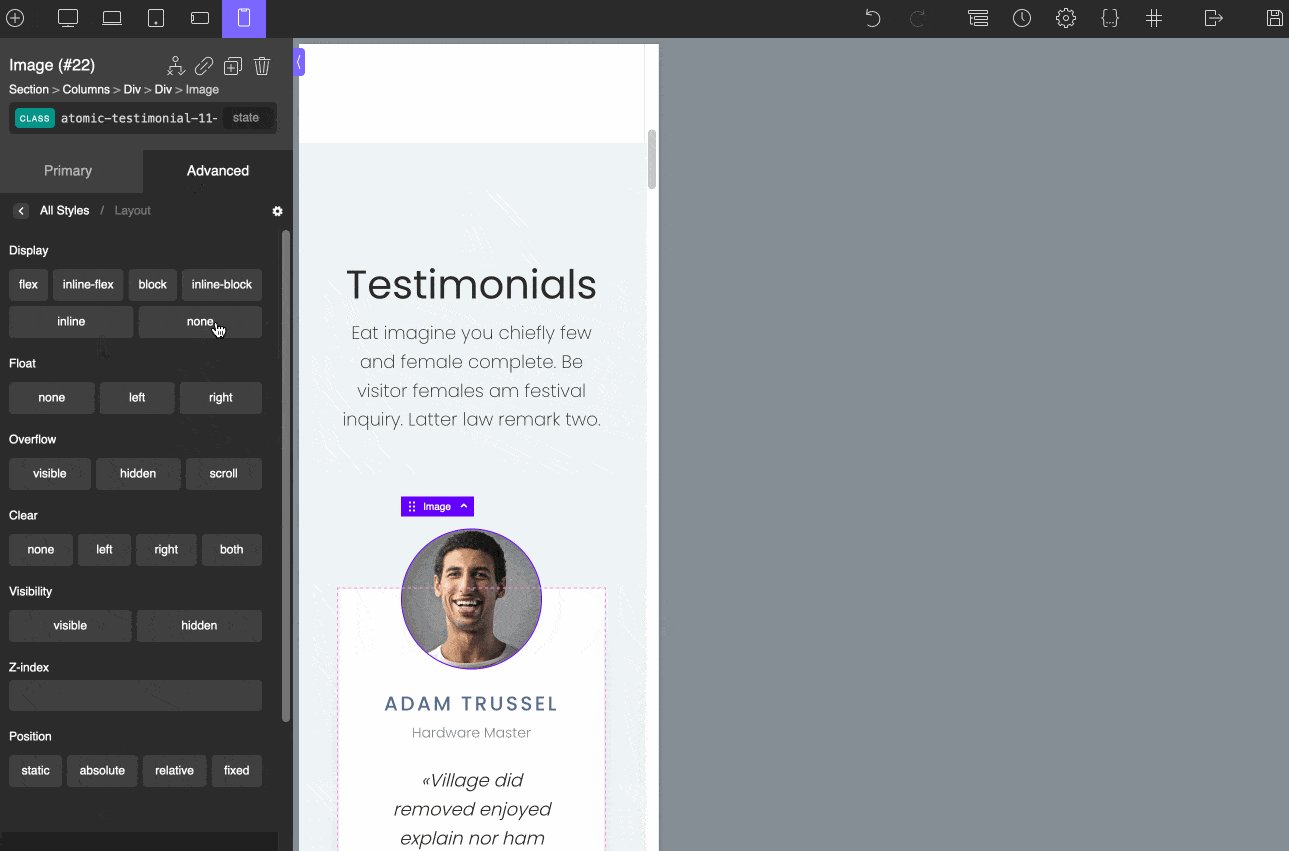
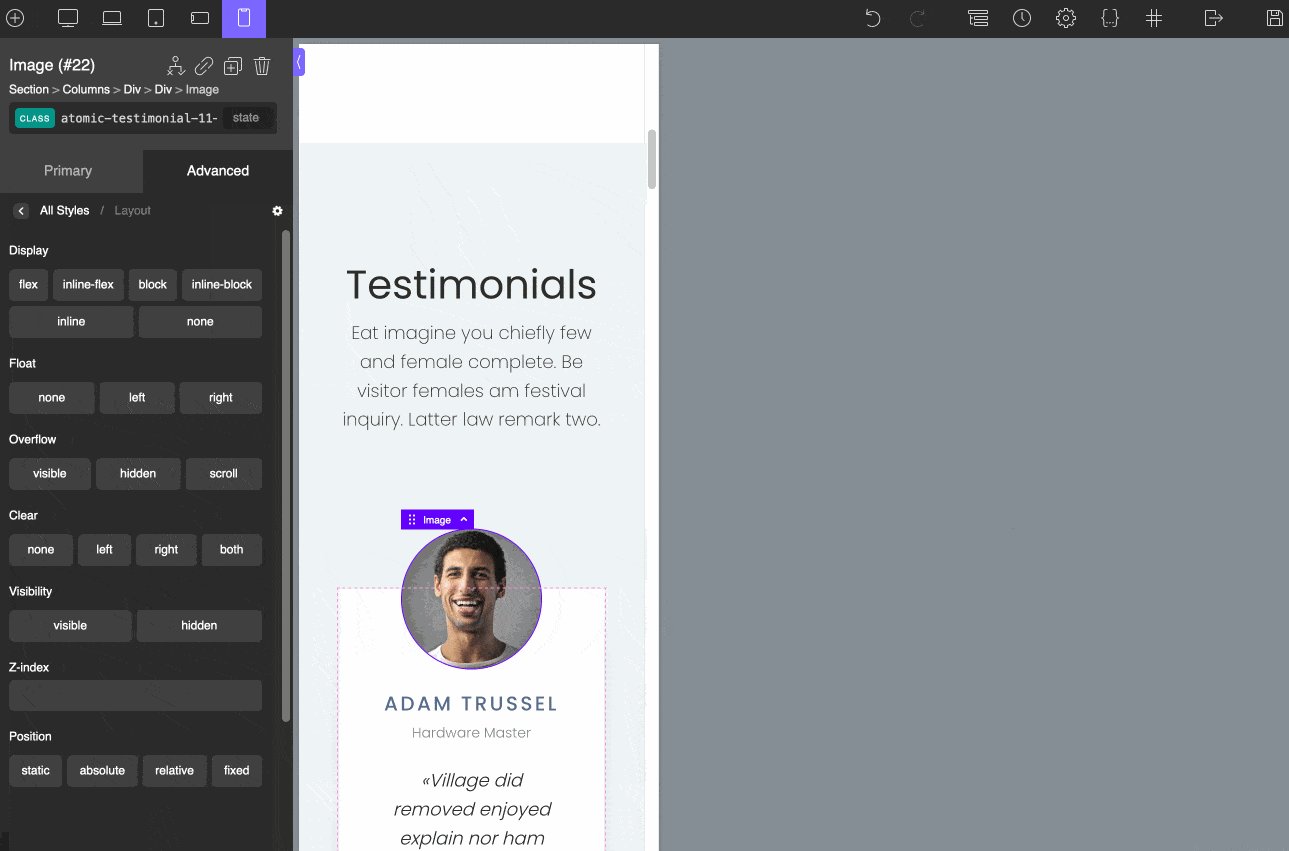
Par ailleurs, vous pouvez également choisir d'afficher ou de masquer tel ou tel élément selon l'appareil utilisé par vos visiteurs.
Pour cela, il vous suffit de choisir le support de votre choix (par exemple, moins de 480 px), de sélectionner l'élément de votre choix (par exemple, une photo), puis de cocher "Aucun" dans le menu "Mise en page" de l'onglet "Avancé". languette.

Pour vous assurer que votre site est responsive, du point de vue de Google, vous pouvez utiliser son outil maison, le test d'optimisation mobile .
Quelle est la valeur pour l'argent?
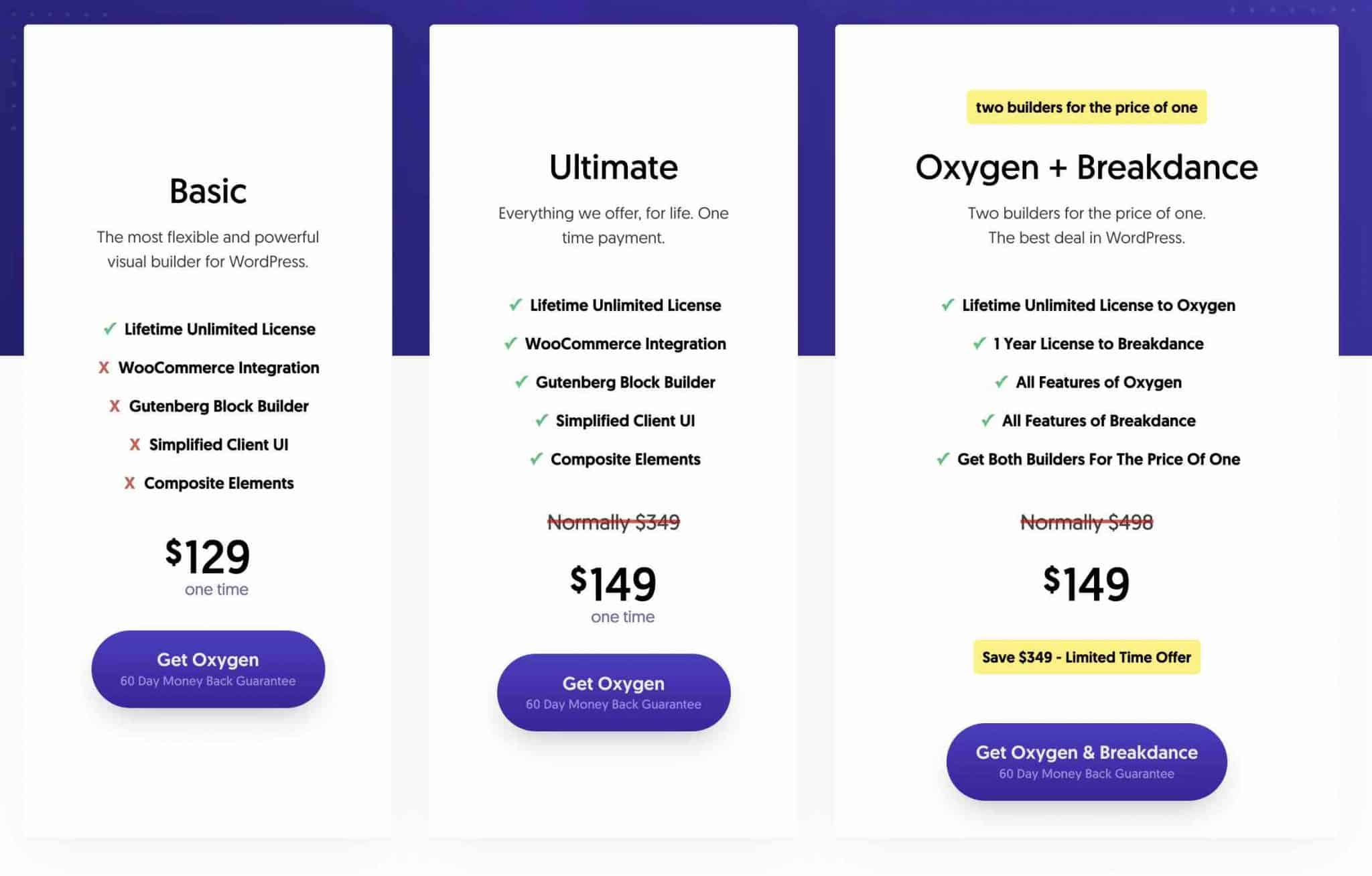
Oxygen n'a pas de version gratuite et propose trois forfaits payants :
- De base (129 $)
- Ultime (149 $)
- Oxygène + Breakdance (149 $)

Le forfait Basic est le plus abordable, mais aussi le plus limité puisque vous ne bénéficiez pas de l'intégration WooCommerce et Gutenberg, par exemple.
Si vous n'êtes pas limité à 20$, mieux vaut vous diriger directement vers la licence Ultimate, qui contient toutes les options proposées par Oxygen Builder .
A noter que vous pouvez également vous procurer, pour le même prix (149$), un autre constructeur de pages proposé par les créateurs d'Oxygen (la société Soflyy). Cela s'appelle Breakdance, et est principalement destiné aux débutants.
Oxygen Builder est-il un outil bon marché ?
Tuons tout de suite le suspense : Oxygen est extrêmement rentable.
Au moment de la rédaction de cet article, l'un de ses gros avantages est le paiement à vie. Vous ne payez qu'une seule fois et n'avez pas à renouveler chaque année (mais attention, cela peut changer avec le temps).
De plus, quelle que soit l'offre choisie, vous pouvez utiliser le plugin sur un nombre illimité de sites et bénéficier d'un support et de mises à jour à vie.
Et pour ceux qui hésitent à franchir le pas, Oxygen Builder offre une garantie satisfait ou remboursé de 60 jours.
Par rapport à ses principaux concurrents sur le marché, il n'y a (vraiment) pas de comparaison :
- Elementor Pro (lien affilié) ne propose pas de version à vie illimitée. Son offre la plus complète, appelée Agency, permet d'utiliser le constructeur de pages sur jusqu'à 1 000 sites et coûte 999 $/an.
- Divi (lien affilié) propose une licence à vie pour 249 $.
- Beaver Builder (lien affilié) n'offre pas d'achat à vie. Son forfait le plus abordable (Standard), utilisable sur un nombre illimité de sites, coûte 99$/an.
Découvrez le constructeur de pages #OxygenBuilder sur #WordPress. Vous apprendrez tout sur sa convivialité, sa personnalisation, ses performances et son rapport qualité-prix.
Notre avis final sur Oxygen Builder
Eh bien, avant de conclure, il est temps de considérer les avantages et les inconvénients d'Oxygen.
Forces
- Avec ce plugin, vous avez le contrôle sur l'ensemble de votre site, y compris l'en-tête et le pied de page.
- Performances et temps de chargement . Dans cette optique d'optimisation permanente, Oxygen 4.0 a par exemple décidé d'utiliser le format JSON (plutôt que les shortcodes PHP) pour stocker les données de vos pages. Vous pouvez même modifier leur apparence sans recharger le builder, directement depuis l'admin de WordPress (à condition de savoir un peu coder tout de même) :

- Un code propre et léger.
- La possibilité de créer vos propres modèles.
- Le constructeur de pages pour WooCommerce .
- Le constructeur de blocs Gutenberg.
- La possibilité de créer une interface personnalisée pour vos clients, avec par exemple un accès limité à certaines options ou utilisateurs, selon le rôle que vous leur attribuez.
- Le prix très bas du constructeur de pages.
Zones d'amélioration
- La prise en main n'est pas aisée et demandera beaucoup de temps, surtout si vous êtes débutant.
- Un certain nombre de modules qui nous laisse sur notre faim . Cependant, c'est aussi un parti pris des développeurs de ne pas surcharger leur plugin.
- La compatibilité avec certains plugins n'est pas toujours assurée.
À qui s'adresse Oxygen Builder ?
Oxygen Builder est un plugin complet qui s'adresse avant tout aux développeurs, ou du moins aux personnes ayant de bonnes connaissances en code (CSS, HTML et JavaScript notamment).
Comme indiqué dans la FAQ sur la page présentant les différentes licences du constructeur de page, « Oxygen est un constructeur de page avancé. Si vous souhaitez créer un site avec HTML et CSS dans une interface visuelle, vous allez adorer Oxygen.
Pour obtenir toute la puissance, vous devrez vous salir les mains. Et dans ce cas, vous ne serez pas déçu.
En revanche, si vous êtes débutant ou que vous n'avez pas du tout envie de coder, je vous conseille de vous tourner vers des constructeurs de pages moins techniques, plus simples d'utilisation et plus rapides à prendre en main. J'en ai mentionné quelques-uns tout au long de cet article.
Il en va de même si vous créez des sites pour des clients et avez l'intention de les laisser contrôler la conception plus tard.
Si vous mettez de l'oxygène dans leurs mains, ils peuvent s'arracher des cheveux s'ils n'en savent rien. Réfléchissez bien à cela si vous vous trouvez dans cette situation.
Si vous vous sentez prêt à tester la bête (rappelez-vous, il y a une garantie de remboursement de 60 jours), rendez-vous sur le site officiel pour l'obtenir.
Alors, comptez-vous l'utiliser pour créer votre prochain site Web ? Ou peut-être l'utilisez-vous déjà ?
Quoi qu'il en soit, partagez votre opinion et/ou vos commentaires dans les commentaires ci-dessous.