Oxygen vs Elementor : la comparaison ultime
Publié: 2021-12-21Permettez-nous de vous présenter notre prochain guide de comparaison des constructeurs de pages, vous découvrirez ici les principales différences entre les plugins de création de pages pour WordPress Oxygen vs Elementor !
Oxygen Builder est un plugin de création de site avec des fonctionnalités de création de page. Il désactive la section Thèmes de WordPress afin que vous ne puissiez utiliser que le thème fourni avec le plugin de manière native.
Elementor est un plugin de création de page dédié avec une fonctionnalité d'édition de thème facultative.
Cela signifie que vous pouvez l'utiliser avec presque tous les thèmes tiers, car cela n'affectera pas les principaux composants du thème, sauf si vous utilisez l'éditeur de thème fourni avec la version premium.
🛠️ Consultez la liste complète des constructeurs de pages WordPress ici ➡️
Comparaison des fonctionnalités clés : Oxygen vs Elementor
Dans cette section, nous comparerons les principales fonctionnalités d'Elementor et d'Oxygen.
Interface utilisateur et facilité d'utilisation
L'interface utilisateur et la facilité d'utilisation sont parmi les principaux facteurs pour les utilisateurs lorsqu'ils décident quel constructeur de page utiliser. Voyons ci-dessous comment Elementor et Oxygen s'opposent dans cet aspect.
Interface utilisateur Oxygen et facilité d'utilisation
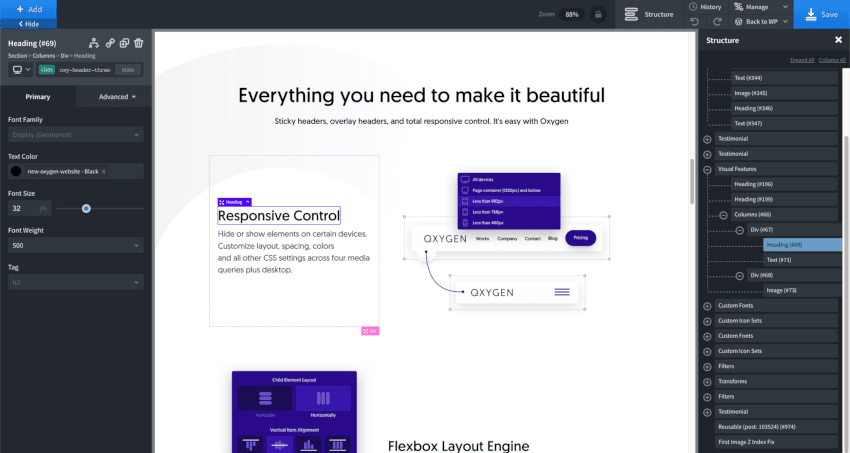
Oxygen Builder utilise une interface utilisateur propre à l'intérieur d'une mise en page encombrée . Bien qu'il soit facile de trouver ce dont vous avez besoin, la fenêtre d'affichage de votre page est réduite jusqu'à trois barres.

Le bar principal est sur le côté gauche et il est assez large. C'est là que vous configurez les paramètres des éléments, des sections et des colonnes.
Une barre plus courte s'étend sur la largeur du haut du constructeur. Cette barre contient le bouton "Ajouter" pour les éléments ainsi que quelques autres boutons à utilisation rapide.
⚡ Vérifiez aussi : Divi vs Elementor
Vous pouvez masquer temporairement ces barres pour afficher votre page sans le générateur, mais la barre supérieure est toujours visible lorsque la barre latérale gauche l'est.
Une troisième barre latérale apparaît parfois temporairement à droite, par exemple lorsque vous cliquez sur le bouton Structure pour révéler la structure de la page.
Interface utilisateur Elementor et facilité d'utilisation
⚡En savoir plus sur Elementor WordPress Editor ici ➜
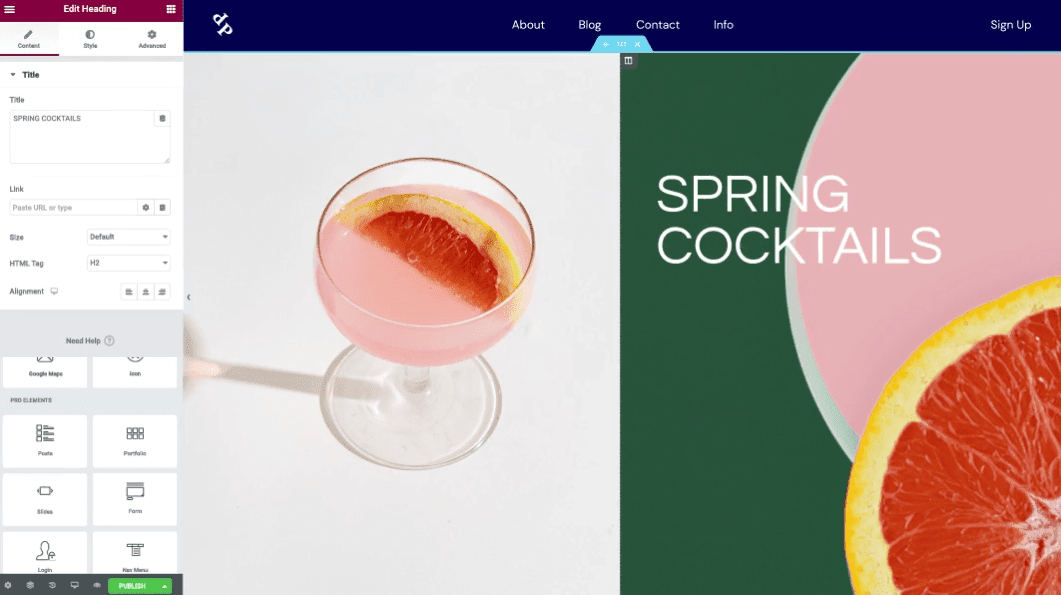
L'interface utilisateur d'Elementor est beaucoup plus propre et est donc beaucoup plus facile à utiliser.

Tout est contenu dans une barre latérale gauche sans créer d'encombrement. Vous pouvez même masquer cette barre pour afficher votre page dans son intégralité.
Le bouton Ajouter pour les éléments et le bouton de menu pour les autres parties de l'éditeur sont contenus dans la barre magenta "Elementor" en haut de la barre latérale.
Il y a aussi une rangée de boutons à utilisation rapide au bas de la barre latérale. C'est vraiment là que Elementor brille lorsque l'on compare Oxygen vs Elementor.
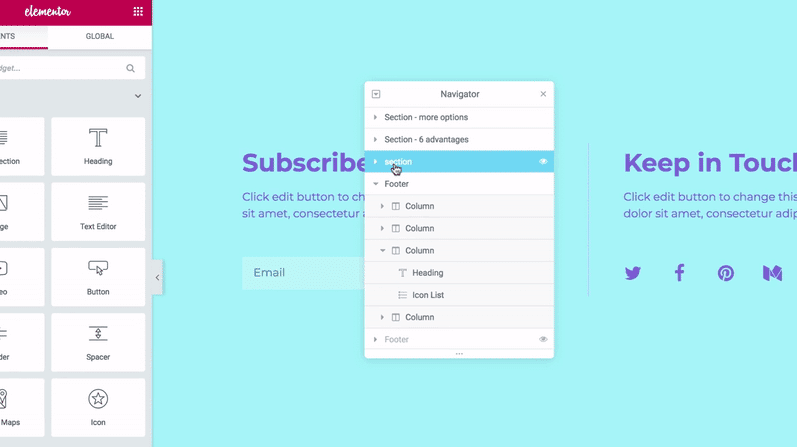
Par exemple, la propre version d'Elementor du menu de structure d'Oxygen s'appelle le "Navigator".

Il apparaît sous la forme d'une petite fenêtre contextuelle mobile que vous pouvez également ajouter temporairement en tant que barre latérale droite.
Modèles
Les modèles prédéfinis sont un autre élément important pour lequel les utilisateurs aiment les constructeurs de pages. Ils permettent de gagner beaucoup de temps et sont très utiles lors de la création de nouveaux sites Web WordPress.
Voyons ce que Elementor et Oxygen peuvent offrir aux utilisateurs en matière de modèles.
Modèles d'oxygène
Les modèles d'oxygène proviennent tous des ensembles de conception du constructeur. Les ensembles de conception Oxygen sont des pages Web entièrement conçues regroupées en plus de 15 collections appelées «ensembles».
Tous les modèles d'un ensemble peuvent être combinés pour former les pages principales d'un site Web entier .

Ces ensembles sont décomposés dans le générateur lui-même pour créer des dizaines de modèles de page individuels et des centaines de modèles de section prédéfinis .
Bien que ces modèles vous permettent de créer facilement vos propres conceptions, il n'y en a pas pour des besoins marketing spécifiques, tels que des pages de destination pour des livres, des applications et d'autres produits, des pages à venir, des pages de maintenance, etc.
Heureusement, vous pouvez toujours créer les vôtres et les enregistrer dans la bibliothèque.
Modèles d'éléments
🔥Voir toutes les démos de modèles Elementor ici ➜
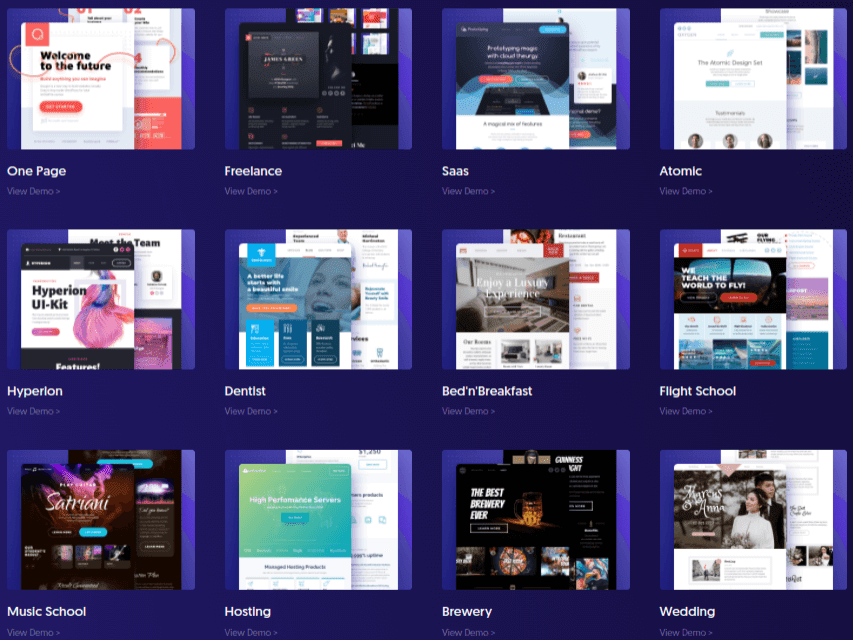
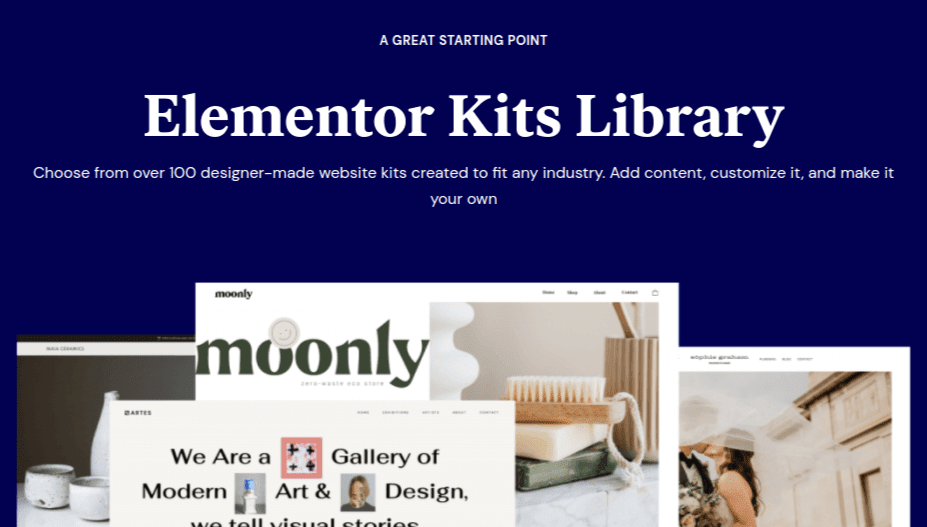
Elementor a une bibliothèque de modèles beaucoup plus grande lors de la comparaison entre Oxygen et Elementor. Cela commence avec plus de 300 conceptions de pages de destination . Il y a beaucoup de variété dans cette bibliothèque en raison de sa taille.
Vous trouverez même des modèles de pages de destination pour quelque chose d'aussi spécifique qu'une vente d'Halloween.
Elementor a également sa propre version d'ensembles de conception appelés «kits de site Web».
En fait, il propose plus de 100 kits de sites Web avec une variété aussi large que ses modèles, ce qui fait d'Elementor le gagnant incontesté de cette section de ce guide de comparaison Oxygen Builder vs Elementor.
🔥🔥🔥 Découvrez notre modèle Elementor préféré ➜ Elementor Design Conference Kit

Le constructeur lui-même dispose également d'une grande bibliothèque de modèles de section prédéfinis (appelés "Blocs") parmi lesquels choisir, ainsi que de modèles de pop-up pour le constructeur de pop-up propriétaire du plugin.
Vous pouvez également enregistrer vos propres conceptions dans la bibliothèque.
Générateur par glisser-déposer
Le générateur de glisser-déposer est la principale raison pour laquelle les constructeurs de pages WordPress existent. Comparons ci-dessous les générateurs de glisser-déposer d'Oxygen et d'Elementor.
Générateur d'oxygène par glisser-déposer
Les pages Oxygen sont divisées en sections. Vous pouvez ajouter des colonnes dans ces sections et faire glisser et déposer des modules dans les colonnes ou les sections elles-mêmes. Cela crée un div dans cette colonne.
Il existe trois façons différentes de contrôler automatiquement l'espacement dans Oxygen.
Les dispositions de colonne sont les plus reconnaissables car elles sont utilisées par presque tous les plugins de création de pages. L'oxygène en a six.
Vous pouvez également contrôler l'espacement en appliquant des propriétés spécifiques à tous les éléments enfants d'une section individuelle. Choisissez d'empiler tous les éléments verticalement ou horizontalement, puis choisissez un alignement.
Tous les éléments que vous déposerez dans cette section suivront automatiquement ces règles.

Enfin, vous pouvez créer votre propre disposition de grille dans une section spécifique et contrôler la taille de chaque élément de la grille. Tous les autres éléments seront redimensionnés en conséquence.
Les autres caractéristiques uniques du constructeur par glisser-déposer d'Oxygen incluent :
- La possibilité d'appliquer des marges et du remplissage en faisant glisser (redimensionnant) le conteneur autour des éléments, des colonnes et des sections.
- Contrôler les propriétés telles que les styles de texte pour des classes spécifiques sur l'ensemble d'une page de destination, telles que la classe de section, la classe div, etc.
C'est un domaine où Oxygen a un avantage en termes d'Oxygen vs Elementor.
Générateur de glisser-déposer Elementor
Les pages Elementor sont divisées en sections.
Vous glisserez et déposerez des modules directement dans ces sections ou leur appliquerez des dispositions de colonne. Elementor en a 12.
Vous pouvez empiler des colonnes les unes sur les autres pour créer des lignes et même imbriquer des colonnes dans d'autres colonnes.
Enfin, vous pouvez faire glisser les côtés des colonnes vers la gauche et vers la droite pour les redimensionner selon vos besoins . Vous n'avez pas besoin de vous en tenir aux règles de largeur définies par la disposition des colonnes que vous choisissez.
Blocs et modules
Les blocs et les modules sont des éléments de contenu que les constructeurs de pages utilisent pour permettre aux utilisateurs de concevoir leurs sites et pages WordPress. Plus la bibliothèque de blocs est riche, plus vous avez d'options en termes de conception et de fonctionnalités que vous pouvez créer.
Voyons ce que Oxygen et Elementor peuvent offrir dans cet aspect.
Blocs et modules d'oxygène
La bibliothèque de modules intégrée d'Oxygen est assez modérée par rapport aux autres plugins de création de pages, en particulier lorsque l'on compare Elementor à Oxygen.
Vous disposez de tous les modules textuels et visuels que vous attendez, ainsi que des modules pour les articles de blog, WooCommerce, les boîtes de tarification, Google Maps, le partage social, etc.
Quelques modules uniques incluent Link Wrapper et Shortcode Wrapper :
- Link Wrapper - Tous les modules placés dans ce wrapper auront le même lien qui leur sera appliqué.
- Shortcode Wrapper - Tous les modules de ce wrapper seront appliqués au shortcode dans lequel vous insérez ce module. Une utilisation courante de ce wrapper est la restriction de contenu.
Vous pouvez également créer une pop-up (sans formulaire) avec le module Modal.

Malheureusement, les meilleurs modules d'Oxygen ne sont disponibles que dans un add-on. Ils sont appelés éléments composites et incluent les modules Flip Box, Comparaison d'images, Accordéon, Compteurs, Icônes et plus encore.
Blocs et modules Elementor
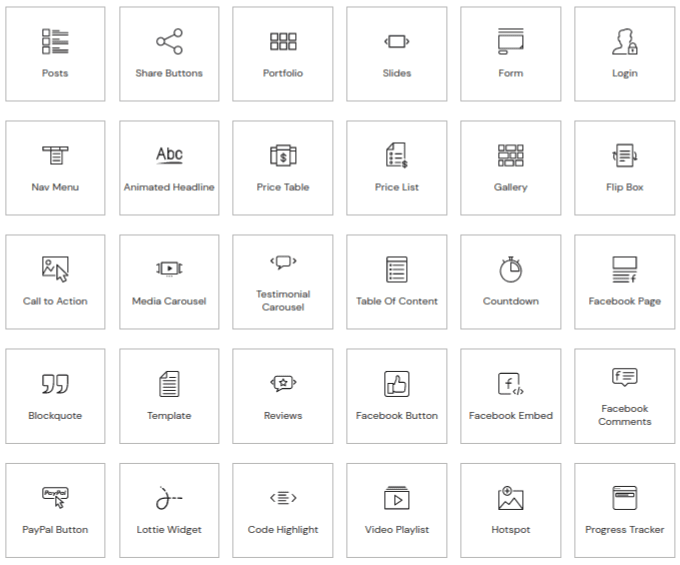
Elementor propose de nombreux modules pour lesquels Oxygen est facturé en supplément dans sa version gratuite .
Il a plus de 90 choix entre la version gratuite, les modules Elementor Pro et WooCommerce.

Avec Elementor Pro, vous pouvez ajouter des portefeuilles, des formulaires, des listes de prix (pas seulement des tableaux), des fenêtres contextuelles comprenant des formulaires, des titres animés, des appels à l'action, des tables de contenu, des boîtes de révision, des éléments basés sur Facebook et des listes de lecture vidéo.
Ceux-ci sont tous disponibles sous forme de modules, ce qui signifie que vous n'aurez pas besoin de les concevoir vous-même en utilisant plusieurs modules dans une section ou en vous appuyant sur des plugins tiers.
Prix: Oxygen vs Elementor
Tarification de l'oxygène
Oxygen n'a pas de version gratuite, mais vous pouvez essayer Oxygen Builder gratuitement en tant que démo pendant sept jours.
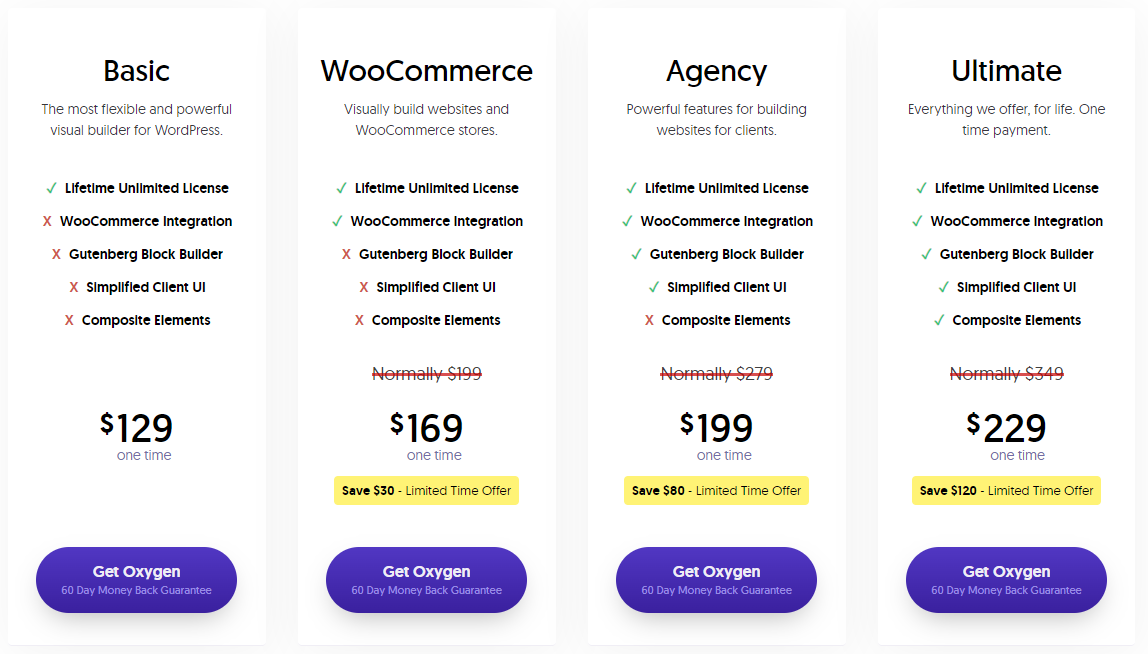
Tous les plans d'Oxygen incluent des mises à jour à vie, une assistance à vie et des sites Web illimités.
Tous les plans sont des frais de licence uniques et sont soutenus par une garantie de remboursement de 60 jours.

- De base – 129 $
- WooCommerce – 199 $ (intégration WooCommerce)
- Agence - 279 $ (constructeur de blocs Gutenberg + interface utilisateur client simplifiée)
- Ultime – 349 $
Les éléments composites sont disponibles en tant que module complémentaire séparé pour tous les plans sauf Ultimate pour 29 $ / an. L'accès à vie aux éléments composites est inclus dans Ultimate.
Tarification des éléments
Elementor a une version gratuite limitée disponible sur WordPress.org. Vous pouvez créer un site Web entier avec cette version uniquement lorsque vous associez le générateur de pages aux thèmes Hello, Astra, GeneratePress ou OceanWP.

Elementor Pro est disponible en cinq plans :
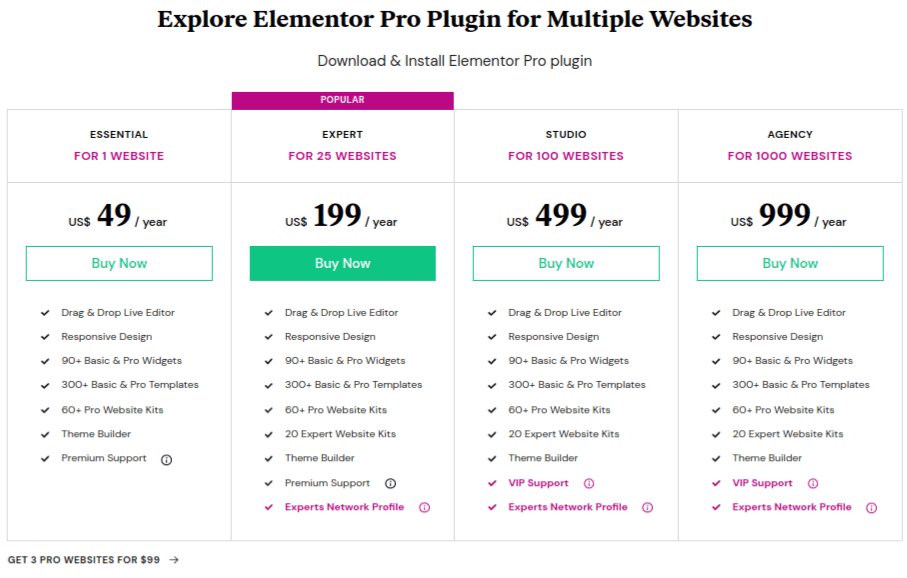
- Essentiel – 49 $/an (1 site Web)
- Avancé - 99 $ / an (3 sites Web)
- Expert – 199 $/an (25 sites Web)
- Studio – 499 $/an (100 sites Web)
- Agence - 999 $ / an (1 000 sites Web)
Tous les plans sont couverts par une garantie de remboursement de 30 jours (vérifiez la politique de remboursement d'Elementor ici) et sont accompagnés d'un support premium ou VIP.

Vitrine Elementor Pro
Voir les vrais sites Web construits avec Elementor Pro
Avantages et inconvénients : Elementor vs Oxygen
Elementor et Oxygen sont tous deux d'excellents constructeurs de pages, mais les deux ont des avantages et des inconvénients spécifiques.
Les voici:
Avantages et inconvénients de l'oxygène
Avantages
- L'espacement automatique des sections et des colonnes permet de gagner du temps
- Constructeur de grille
- Les ensembles de conception, bien que peu nombreux, utilisent de superbes styles modernes
- L'application de styles aux classes est utile
- Licence à vie pour un nombre illimité de sites Web
Les inconvénients
- Désactive le système de thème, donc les aspects de construction de site ne sont pas facultatifs
- Disposition de l'interface utilisateur encombrée
- Pas beaucoup de variété dans les conceptions de pages de destination
- La bibliothèque de modules est petite par rapport aux autres constructeurs de pages
- Les meilleurs modules coûtent plus cher
- Peu de support tiers
Avantages et inconvénients d'Elementor
Avantages
- Désactive le système de thème
- L'éditeur de thème peut modifier des éléments de thème tiers
- Conception et mise en page propres de l'interface utilisateur
- La version gratuite fait beaucoup
- Plus de 300 designs de pages de destination époustouflants
- Plus de 100 kits de sites Web
- Plus de 90 modules
- Support tiers fantastique
Les inconvénients
- Le constructeur pourrait utiliser plus d'automatisation dans la disposition/l'espacement des colonnes ainsi que le style global dans les pages de destination individuelles
- Pas de licence à vie
⚡ Vérifiez également: Gutenberg vs Elementor
Réflexions finales: Oxygen Builder vs Elementor Builder
Oxygen et Elementor sont les deux faces d'une même pièce en ce qui concerne la création de pages.
Lorsque vous comparez Elementor à Oxygen Builder, ce dernier plug-in prospère en tant que constructeur de site, en particulier si vous devez créer un nouveau site Web ou reconcevoir le vôtre. Il vous permet de concevoir votre propre en-tête, pied de page, modèles de page et plus encore sans code.
En parlant d'Elementor, vous pouvez toujours créer des composants de thème clés sans code lorsque vous utilisez ce plugin de création de page.
Cependant, contrairement à Oxygen, il ne désactive pas le système de thème de WordPress, vous pouvez donc toujours compter sur votre thème pour la conception et la mise en page de votre site.
C'est pourquoi Elementor brille en tant que constructeur de pages.
Il est abordable, possède l'une des plus grandes bibliothèques de modules et de modèles de tous les constructeurs de pages et ne vous enferme pas dans une seule forme de création de site.
La flexibilité qu'il offre est la raison pour laquelle il est devenu l'un des plugins de création de pages les plus populaires de WordPress.
🎨 Consultez la revue ultime d'Elementor ici ➡️
🔔 Vérifiez également :
- Castor Builder contre Elementor
- Divi contre Elementor
- Elementor contre Visual Composer
- Gutenberg contre Elementor
- SiteOrigin contre Elementor
- Thrive Architect contre Elementor
- Brizy contre Elementor
- Oxygène vs Castor Builder
