Comment utiliser PageSpeed Insights avec WordPress pour améliorer la vitesse de vos pages
Publié: 2023-08-16Vous aimez les embouteillages ? Aimez-vous faire la queue dans de longues files d’attente ?
Il y a de fortes chances que vous répondiez non. C'est normal. Personne n'aime perdre du temps . Que ce soit dans la voiture, au supermarché ou devant un écran. Il s'agit avant tout de faire avancer les choses.
Un chantier lent, c'est comme un embouteillage d'été sur l'autoroute : c'est catastrophique. Cela donne envie de partir et de ne jamais revenir.

Heureusement, il existe des outils permettant de vérifier qu’un site se charge rapidement. Par exemple, avez-vous déjà testé vos pages WordPress sur Google PageSpeed Insights ?
Si oui, savez-vous vraiment comment utiliser et bénéficier de cet outil ? Sinon, vous avez probablement hâte d'apprendre à l'utiliser.
A la fin de ce guide complet, PageSpeed Insights n’aura plus aucun secret pour vous. Vous pourrez le maîtriser comme un pro et donner un véritable coup de boost à vos pages.
Prêt à ravir vos visiteurs ? Commençons!
Aperçu
- Qu'est-ce que PageSpeed Insights ?
- Comment fonctionne Google PageSpeed Insights ?
- Pourquoi devriez-vous utiliser PageSpeed Insights pour évaluer les performances de votre site WordPress ?
- Comment mesurer la vitesse de chargement d’une page WordPress avec PageSpeed Insights ?
- Comment analyser un rapport PageSpeed Insights ?
- Comment pouvez-vous améliorer le score PageSpeed Insights de votre site WordPress ?
- Un score PageSpeed Insights de 100/100 est-il vraiment nécessaire ?
- Quelles sont les alternatives à PageSpeed Insights ?
- Conclusion
Qu'est-ce que PageSpeed Insights ?
PageSpeed Insights (PSI) est un outil gratuit proposé par Google qui analyse l'expérience utilisateur d'une page Web (performances, accessibilité, référencement, etc.), sur les appareils mobiles et de bureau.
PSI fournit également des opportunités d'optimisation et propose des suggestions pour améliorer la vitesse de chargement de la page testée.
Pour évaluer une page, Google PageSpeed Insights attribue un score de 0 à 100. Plus votre score est proche de 100, meilleure est l'expérience utilisateur de votre page, et vice versa.

Ce score mesure différents facteurs (ressources inutilisées bloquant le rendu, optimisation des images, temps de réponse initial du serveur, etc.), dont les Core Web Vitals.
Les Core Web Vitals sont un ensemble de métriques créées par Google pour évaluer l'expérience utilisateur (UX) réelle d'une page Web. Consultez notre guide complet sur Core Web Vitals sur le blog.
Google PageSpeed Insights ne doit pas être confondu avec Google Test My Site. Moins précieux aujourd'hui, cet outil vous permettait de réaliser un test d'optimisation mobile pour mesurer la vitesse de vos pages individuelles et de votre site mobile dans son ensemble.
Comment fonctionne Google PageSpeed Insights ?
Pour calculer le score PageSpeed Insights d'une page de votre site WordPress, l'outil de Google s'appuie sur Lighthouse .
Également proposé gratuitement par Google, « Lighthouse est un outil d'audit automatisé de sites Web qui aide les développeurs à diagnostiquer les problèmes et à identifier les opportunités d'améliorer l'expérience utilisateur de leurs sites », explique Google. « Il mesure plusieurs dimensions de la qualité de l’expérience utilisateur dans un environnement de laboratoire, notamment les performances et l’accessibilité. »
Vous vous êtes peut-être accroché au terme « environnement de laboratoire » . L’expression est vague à première vue, mais notez qu’elle n’a rien à voir avec l’industrie pharmaceutique ou la recherche médicale. ^^
Cependant, il est important de comprendre ce que signifie ce terme, car il a des implications sur le fonctionnement de PageSpeed Insights.
Données du laboratoire PageSpeed Insights
Pour calculer votre score global, PageSpeed Insights utilise d'abord les données collectées dans un environnement de laboratoire (données de laboratoire).
Google souligne que les données de laboratoire « sont utiles pour déboguer les problèmes, car elles sont collectées dans un environnement contrôlé ».
Fondamentalement, Lighthouse simule le chargement d'une page en fonction d'un seul appareil et d'un ensemble fixe de conditions de réseau (réseau 4G, appareil milieu de gamme, etc.).

Compte tenu de ces caractéristiques, ces données ne présentent pas une représentation fidèle de l'expérience utilisateur de vos visiteurs .
Données de terrain
Pour refléter au mieux la réalité, PageSpeed Insights s'appuie également sur des données de terrain .
Selon Google, ces données collectées au cours des 28 derniers jours « correspondent à des données de performances anonymes provenant d’utilisateurs réels sur une variété d’appareils et de conditions de réseau ».
Ils sont fournis à partir de l’ensemble de données Chrome User Experience Report (CrUX).

Les métriques impliquées sont les suivantes :
- Les 3 métriques prises en compte dans Core Web Vitals (j'y reviendrai en détail plus tard) : Largest Contentful Paint (LCP), First Input Delay (FID) et Cumulative Layout Shift (CLS)
- Première peinture de contenu (FCP)
- Interaction avec la peinture suivante (INP)
- Time to First Byte (TTFB) , une métrique encore en phase expérimentale au moment de la rédaction

Bref, il est tout à fait normal d'obtenir des données de laboratoire et de terrain différentes pour une même page testée .
La raison est simple : avec les données de laboratoire, les variables de test sont beaucoup plus limitées qu’avec les données de terrain.
Un test en laboratoire utilise un seul appareil connecté à un seul réseau depuis un seul emplacement géographique.
En revanche, les données de terrain sont basées sur des réseaux et des appareils différents des données des utilisateurs réels.
Pourquoi devriez-vous utiliser PageSpeed Insights pour évaluer les performances de votre site WordPress ?
Avoir un site performant, avec des pages qui se chargent rapidement est crucial pour améliorer l'expérience utilisateur de vos visiteurs :
- Lorsqu'une page passe d'un chargement d'une seconde à trois secondes, son taux de rebond est susceptible d'augmenter de 32 %.
- Le taux de conversion d'un site internet diminue de 4,42% pour chaque seconde supplémentaire de chargement (pour des temps de chargement compris entre zéro et cinq secondes).
- Près de 70 % des consommateurs conviennent que la vitesse des pages a un impact sur leur volonté d'acheter auprès d'un détaillant en ligne.
Des avantages indéniables
C'est pourquoi il est important de tester régulièrement les performances de vos pages pour vous assurer qu'elles sont optimisées. Google Insights est l'outil de choix pour plusieurs raisons :
- C'est gratuit .
- Il est facile à comprendre et adapté aux débutants : il est codé par couleur, ce qui vous permet de voir rapidement ce qui fonctionne bien et ce qui ne fonctionne pas.
- Il fournit des résultats relatifs aux Core Web Vitals , qui sont pris en compte par l'algorithme de Google pour indexer une page. Même si les Core Web Vitals ne sont pas l'élément le plus important aux yeux de Google, le moteur de recherche peut les utiliser pour distinguer deux pages proposant un contenu également utile à l'internaute. La page la mieux optimisée pour Core Web Vitals peut alors être mieux positionnée que sa concurrente.
Alors, sans plus attendre, il est temps de se mettre au travail. Dans la section suivante, découvrez comment analyser les performances d'une page de votre site WordPress avec PageSpeed Insights.
Comment mesurer la vitesse de chargement d’une page WordPress avec PageSpeed Insights ?
Quelles pages vous devez analyser avec PSI
Avant de vous lancer à corps perdu dans l’analyse d’une page, il est bon de se poser une question : quelle page tester ?
Logiquement, la première chose à laquelle vous penserez probablement est votre page d’accueil. Bien sûr, pourquoi pas, mais est-ce vraiment le choix le plus stratégique pour votre site WordPress ?
Pour bien faire les choses, je vous recommande de commencer par vous concentrer sur les pages qui génèrent du trafic — voire des ventes — sur votre site.
S'il y a des problèmes sur ces pages, vous avez de bonnes chances d'améliorer votre taux de conversion en les corrigeant.
Pour savoir quelles pages sont les plus stratégiques pour votre entreprise, utilisez votre outil d'analyse statistique préféré (Google Analytics, Matomo, Plausible, etc.).
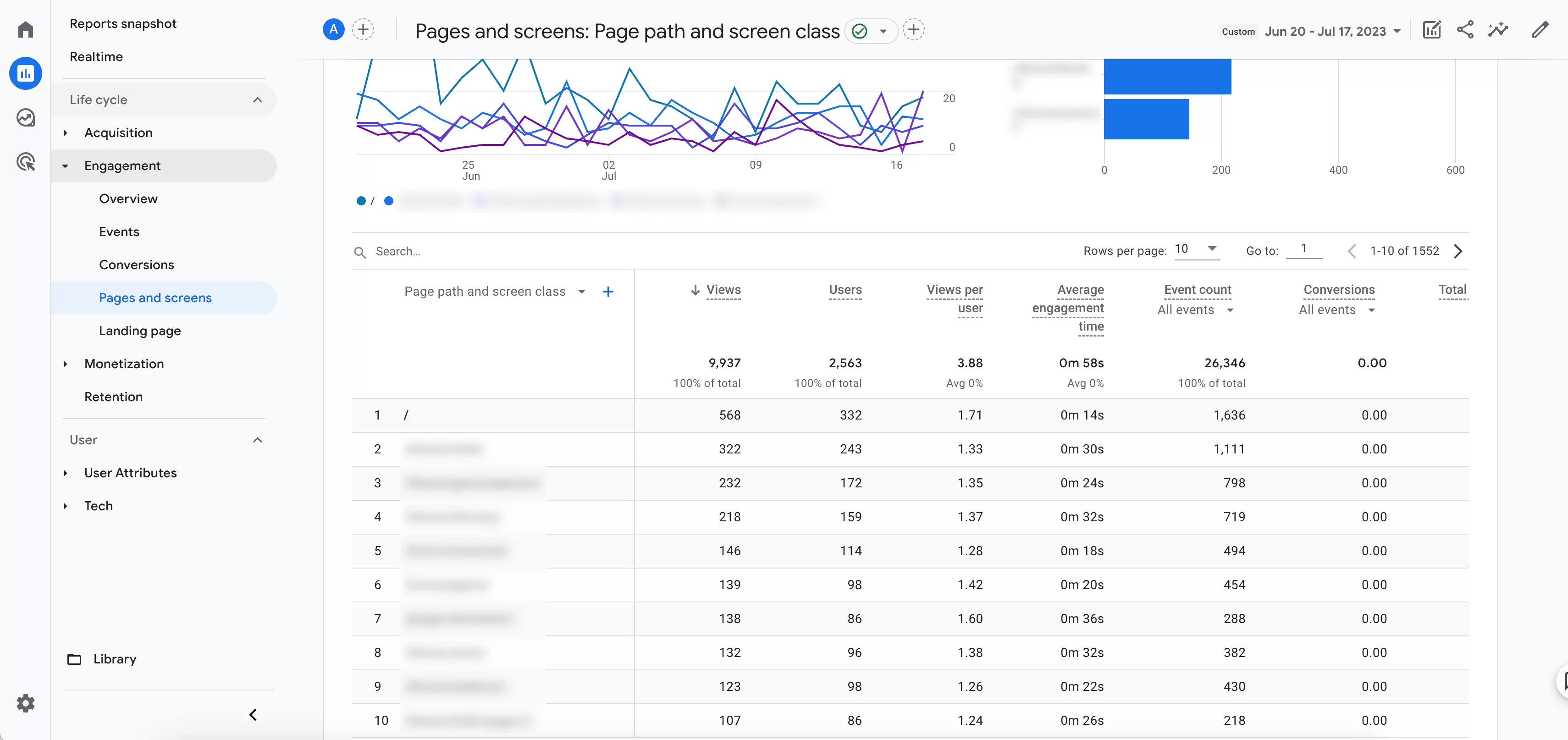
Pour savoir quelles pages vos utilisateurs visitent en premier, utilisez le menu Rapports > Cycle de vie > Engagement > Pages et écrans dans Google Analytics 4 :

C'est un bon point de départ. Bien entendu, rien ne vous empêche de tester également votre page d’accueil. PageSpeed Insights n'impose aucune limitation, vous êtes donc libre de vous faire plaisir.
Cependant, si vous avez un site comportant des centaines de pages, vous constaterez probablement que cela prend beaucoup de temps. C'est pourquoi vous devez vous concentrer sur les pages qui valent la peine.
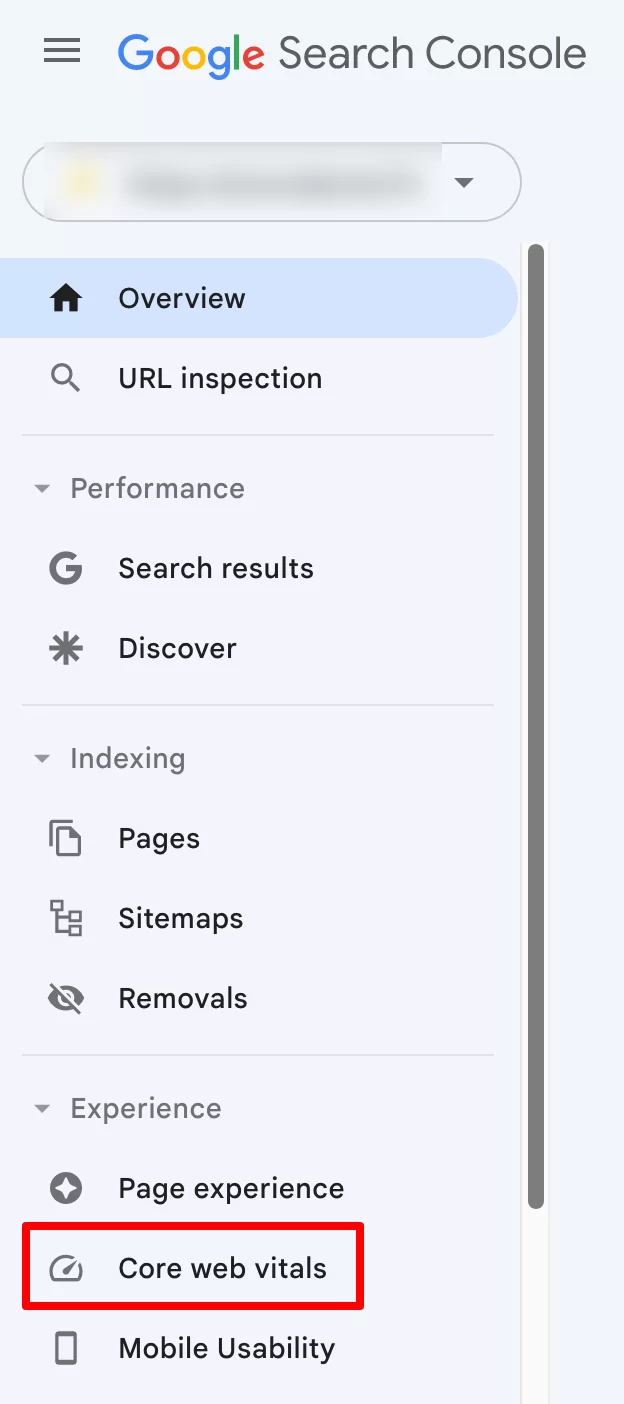
Vous pouvez également utiliser un autre outil gratuit proposé par Google : Search Console.
Cet outil dispose d'un menu appelé « Core Web Vitals ». Ce menu vous montrera quelles URL sont lentes et celles que vous devez améliorer afin d'optimiser vos Core Web Vitals :

Pour profiter de Google Search Console, vous devez disposer d'un compte Google et le lier à votre site WordPress.
Pour faciliter votre travail, vous pouvez compiler les URL à analyser dans un tableur avec Google Sheets, ou un outil de traitement de texte comme Google Docs.
Processus de test des pages
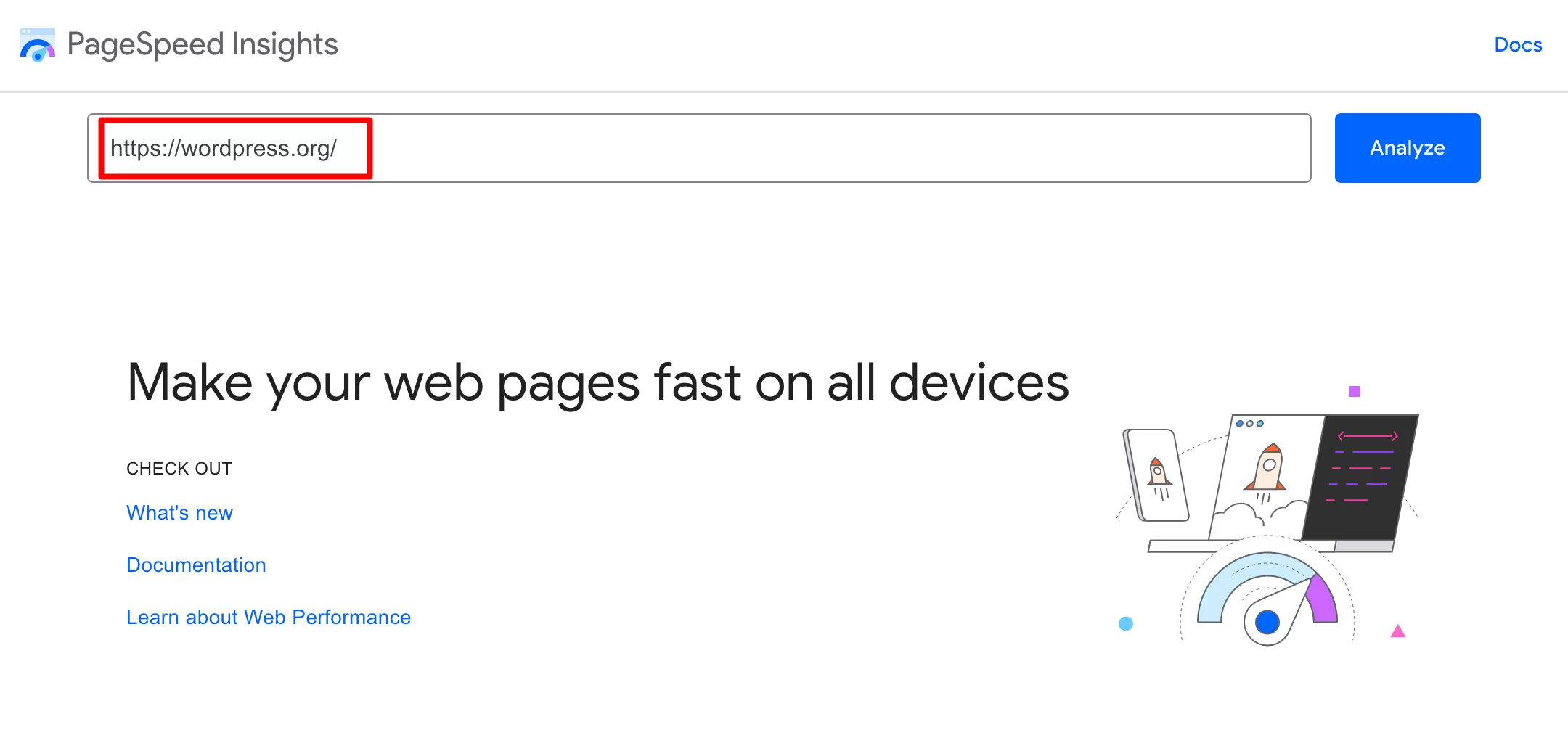
Une fois que vous avez identifié une page problématique, l'étape suivante est très simple. Accédez au site Web officiel de PageSpeed Insights.
Entrez l'URL de votre choix dans le champ prévu à cet effet . Cliquez ensuite sur le bouton bleu « Analyser » :

Après quelques secondes, le PSI vous proposera un rapport d'analyse, que j'expliquerai dans la section suivante.
Comment analyser un rapport PageSpeed Insights ?
Évaluation des éléments essentiels du Web
Principales métriques prises en compte par PageSpeed Insights
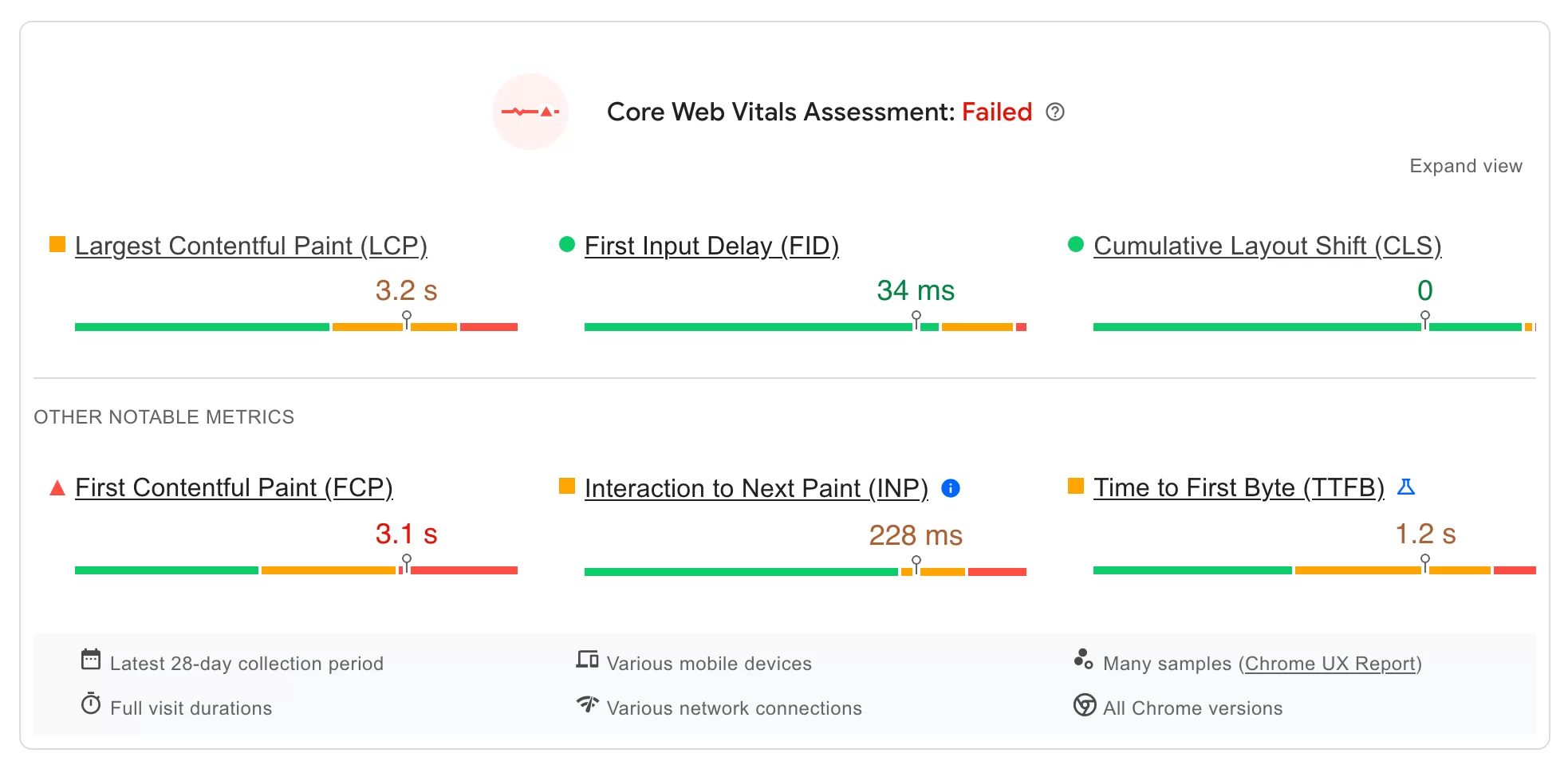
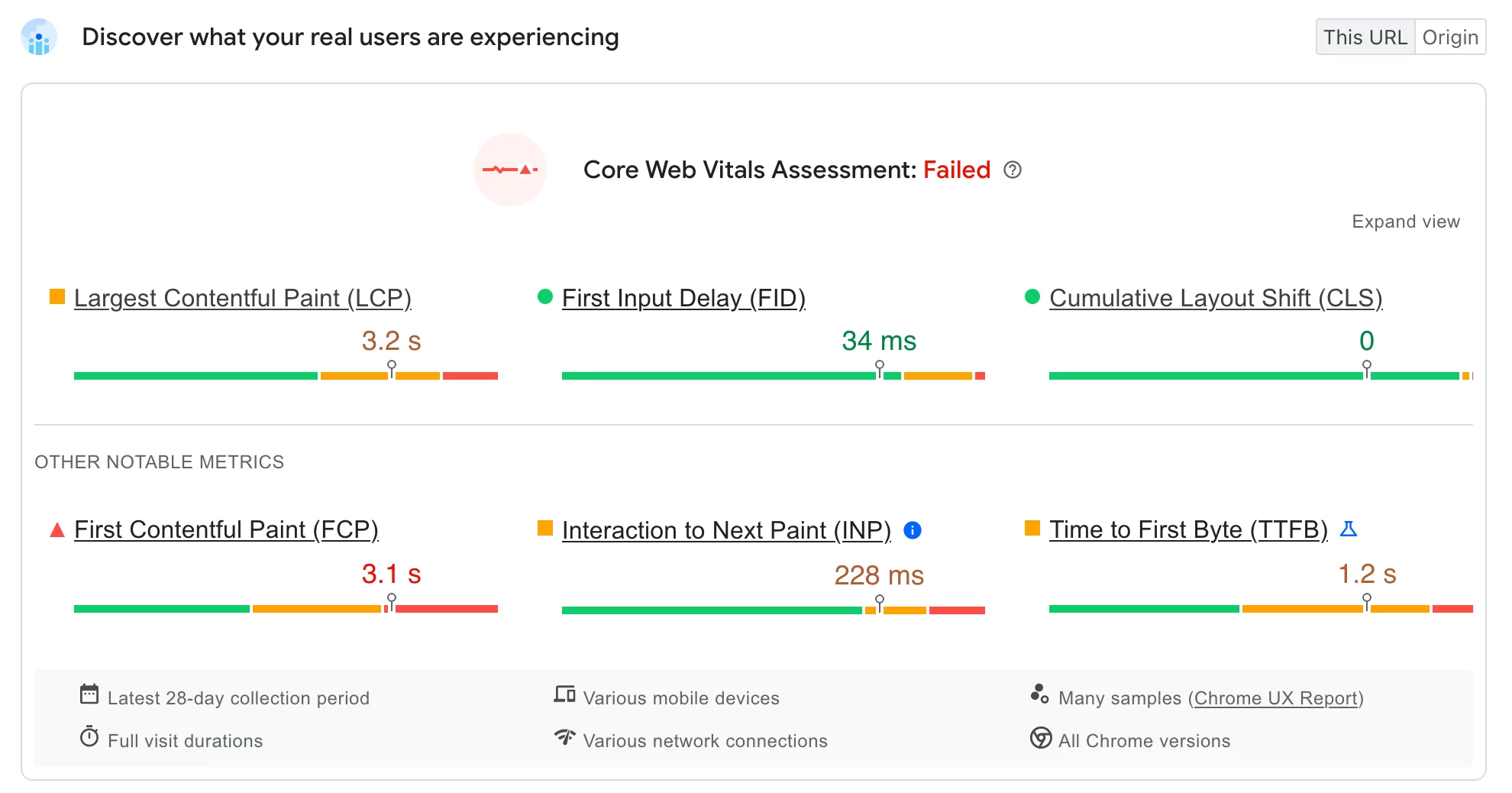
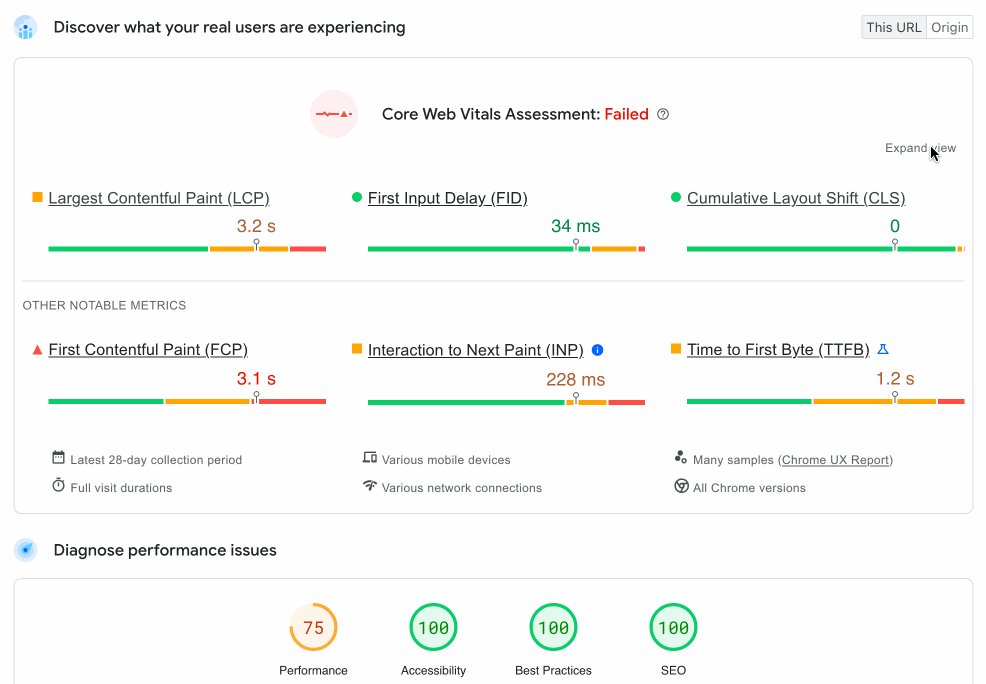
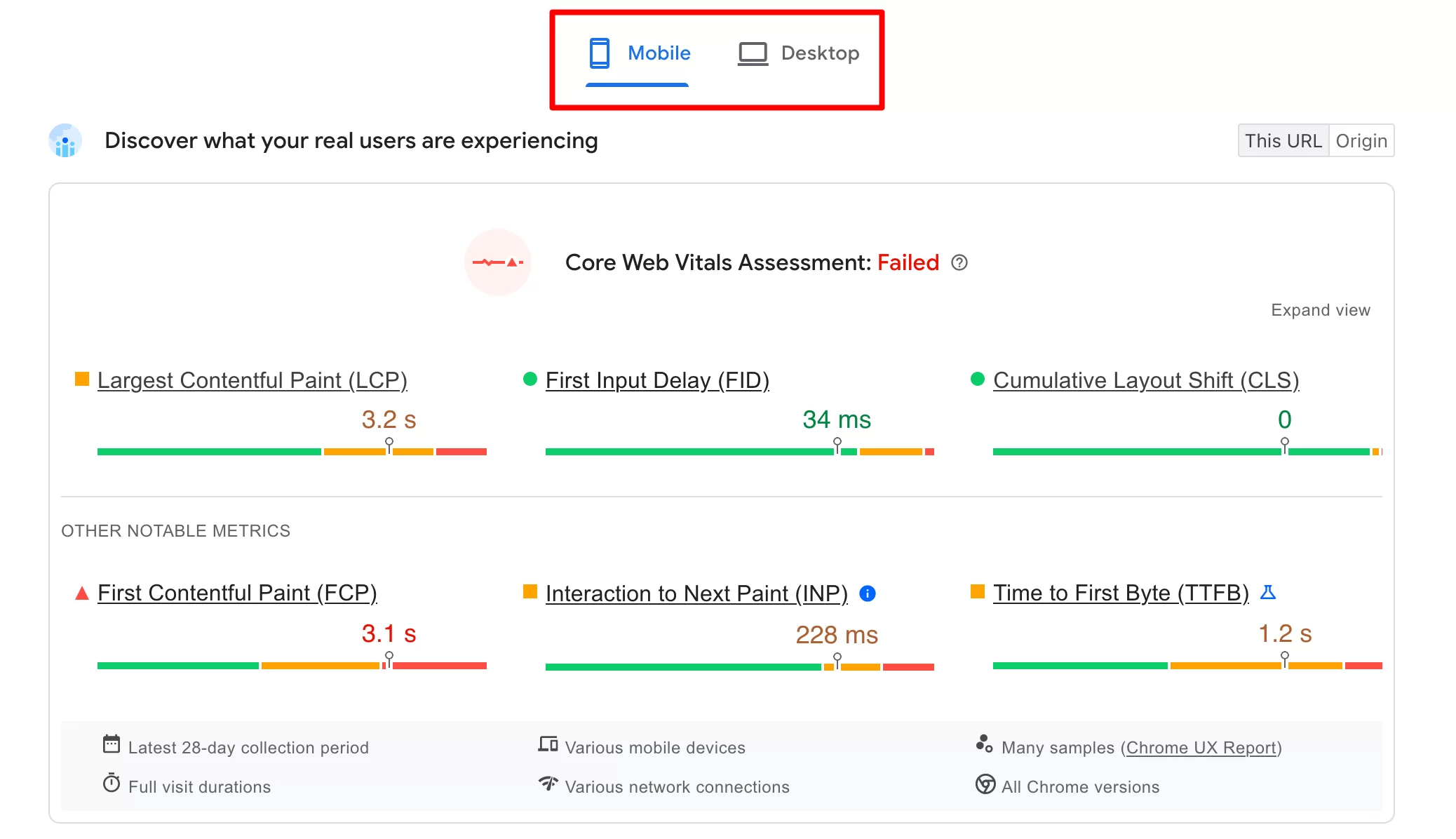
Tout d'abord, Google PageSpeed Insights évalue vos Core Web Vitals en vous présentant ce que l'on appelle les données de terrain, étiquetées réussite (vert) ou échec (rouge).
Dans cette première section, vous trouverez les résultats des métriques de base suivantes :
- Largest Contentful Paint (LCP), qui évalue le temps d'affichage du plus grand élément visible de votre page dans la fenêtre de votre navigateur, à partir du moment où la page commence à se charger.
- First Input Delay (FID), qui mesure le délai entre le moment où un internaute interagit pour la première fois avec votre page (en cliquant sur un lien, en appuyant sur un bouton, etc.) et le moment où le navigateur répond à cette interaction.
- Cumulative Layout Shift (CLS), qui mesure la stabilité visuelle en évaluant chaque changement inattendu dans votre mise en page, par exemple lorsqu'un élément visible change soudainement de position lors du chargement de la page.
Autres mesures notables
Juste en dessous, le rapport présente « d’autres métriques notables » (non prises en compte lors de l’évaluation des Core Web Vitals) :
- First Contentful Paint (FCP), qui mesure le temps écoulé entre le début du chargement de la page et le moment où une partie du contenu de la page s'affiche à l'écran.
- Interaction to Next Paint (INP), qui évalue la réactivité globale d'une page à l'interaction de l'utilisateur en observant la latence de toutes les interactions de clic, d'appui et de clavier qui se produisent pendant la durée de vie de la visite d'un utilisateur sur une page. A noter que l'INP remplacera le FID à partir de mars 2024.
- Le Time to First Byte (TTFB) mesure le temps écoulé entre la requête d'un navigateur Web et le moment où le premier octet d'une réponse du serveur commence à arriver.

Analyse du code couleur
Pour chaque métrique, le résultat est généralement exprimé en secondes (s) ou millisecondes (ms).
La seule exception est la métrique CLS, qui affiche un score compris entre zéro et un nombre positif. Plus le nombre est élevé, plus la disposition est décalée.
Le PSI utilise des catégories de couleurs sous forme de barres pour présenter ses résultats :
- Le vert signifie que l'optimisation est bonne.
- Orange indique « à améliorer ».
- Le rouge correspond à un mauvais score.

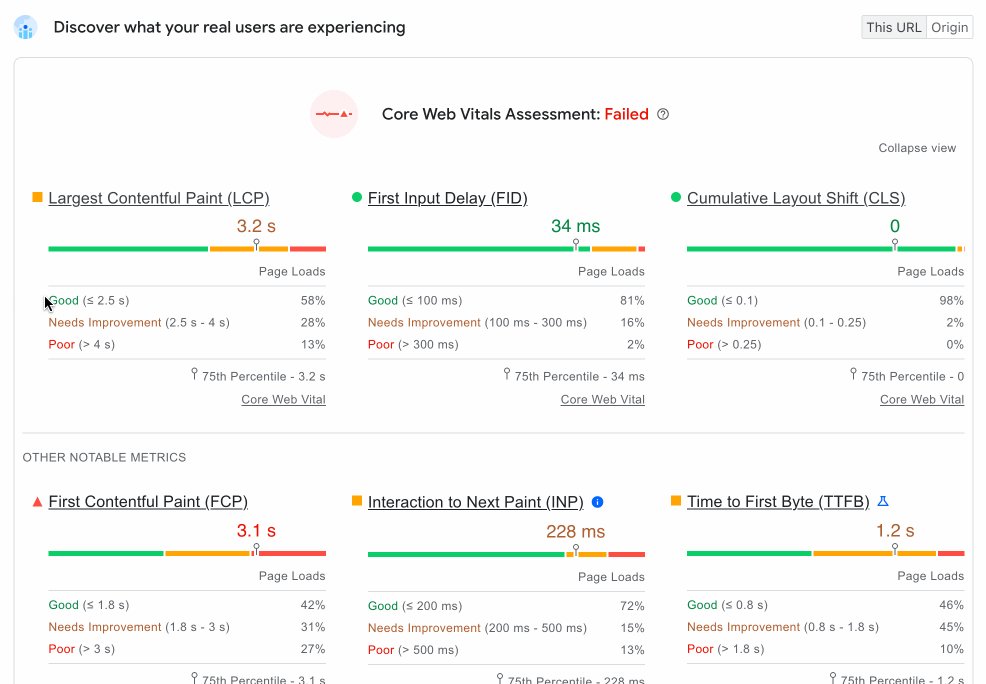
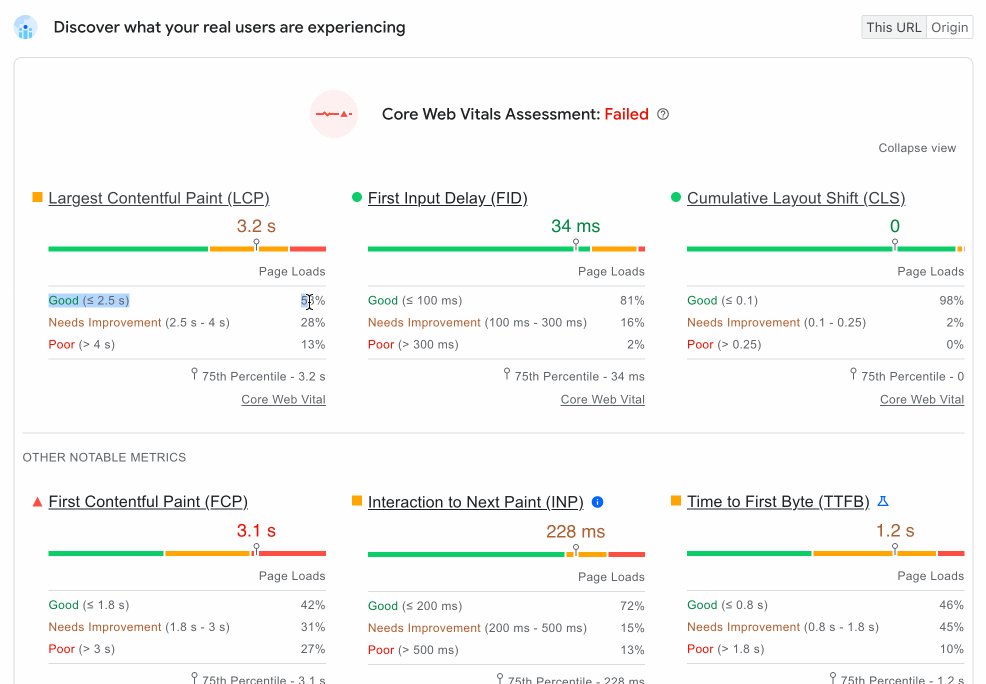
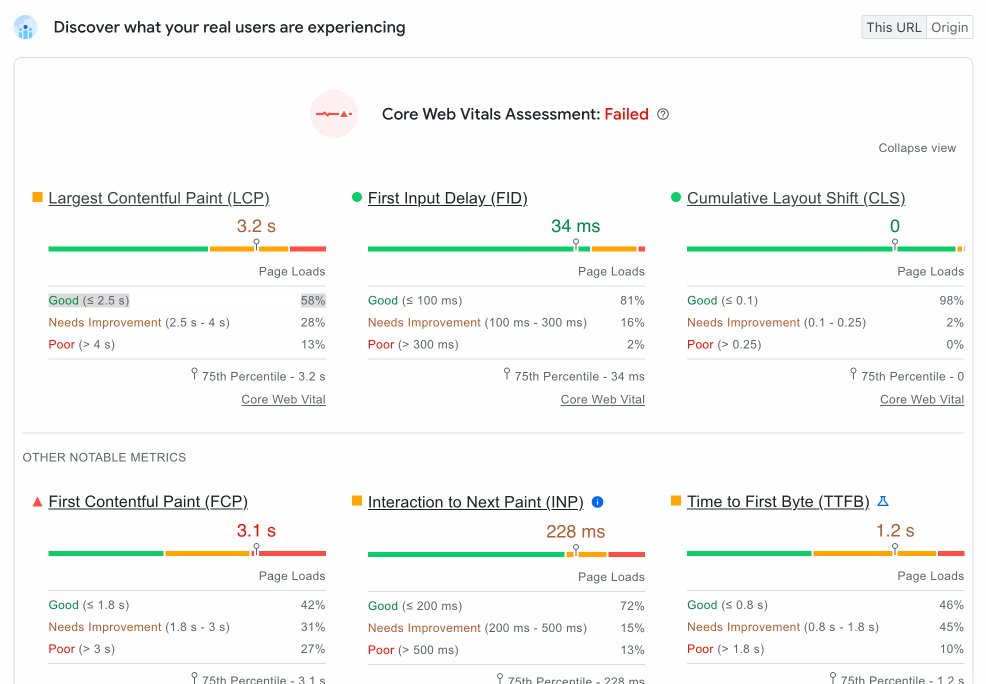
Si vous cliquez sur « Agrandir la vue », vous trouverez un indicateur de pourcentage pour chaque catégorie (« Bon », « à améliorer » ou « médiocre »).
Par exemple, dans la capture d'écran ci-dessous, l'indicateur 58 % dans la barre verte indique que 58 % de toutes les valeurs LCP observées par le PSI sont inférieures (ou égales à) 2,5 secondes.

Pour fournir ces classements, Google PageSpeed Insights utilise la valeur du 75e percentile .
Cela signifie que si au moins 75 % des pages vues d'un site atteignent le seuil « bon », le site est classé comme performant sur cette métrique.
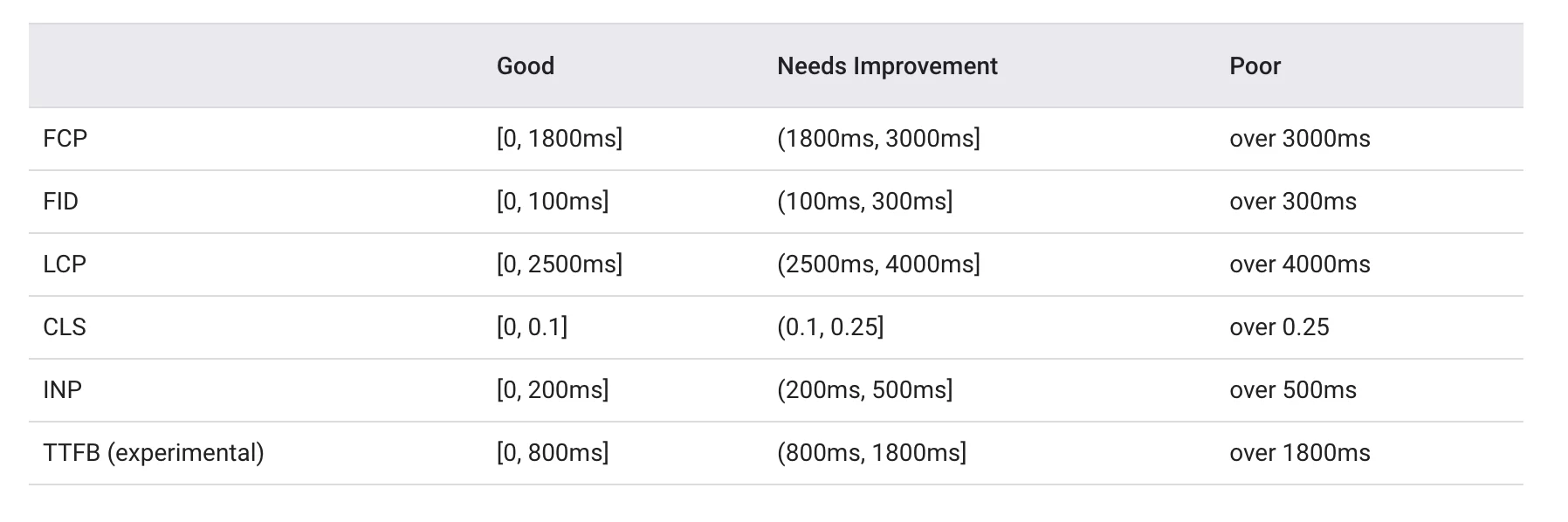
Si vous souhaitez avoir quelque chose à quoi vous comparer, le PSI définit les seuils suivants pour classer la qualité de l'expérience utilisateur :

Pour conclure, vous pouvez également passer du rapport mobile au rapport desktop en un clic (avec un score qui sera différent entre les deux appareils).
Il est donc possible que vous ayez réussi le test Core Web Vitals pour la version mobile de votre page, tout en échouant pour la version de bureau de la même page :

Analyser les problèmes de performances
Si vous faites défiler un peu la page, vous tomberez sur l'analyse des problèmes de performances.
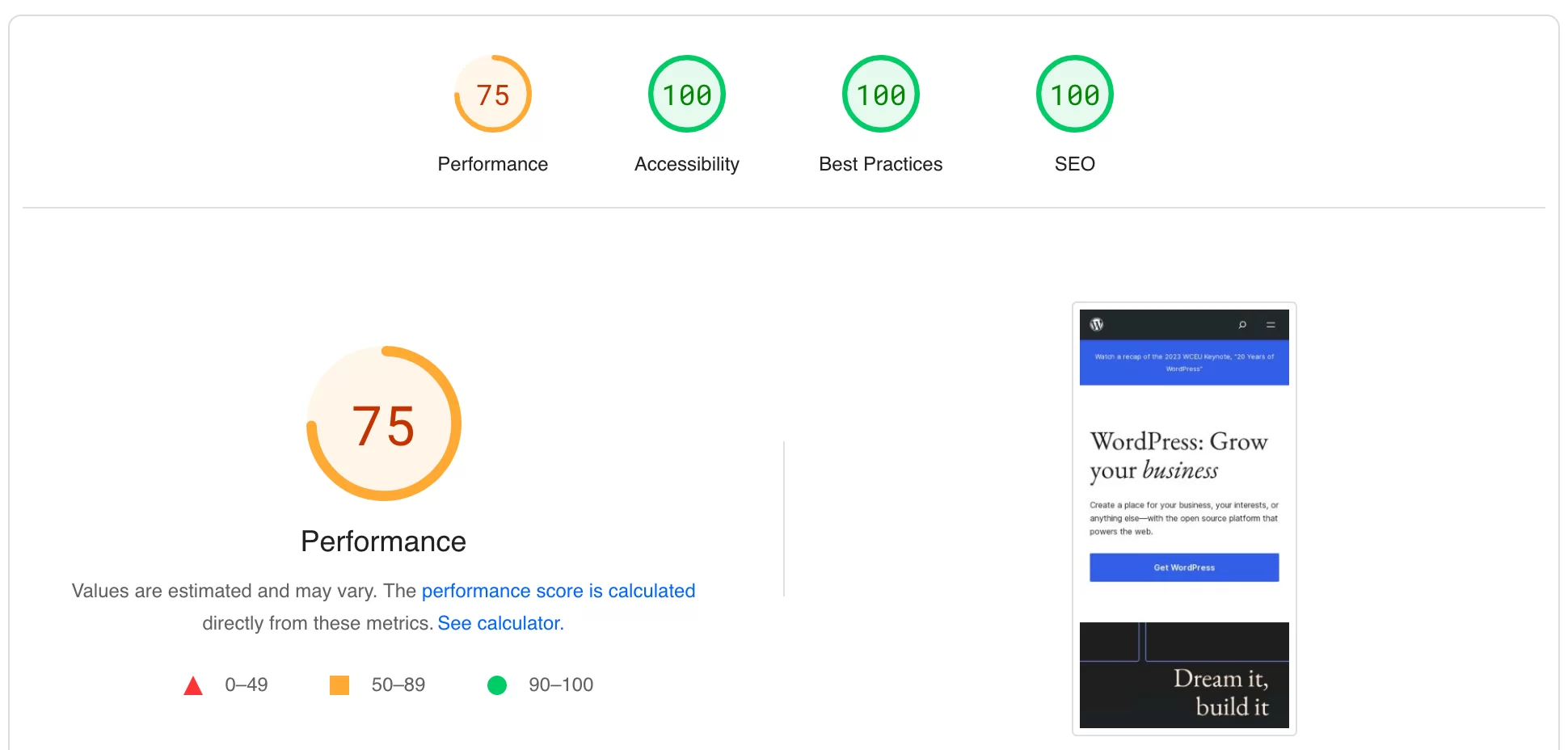
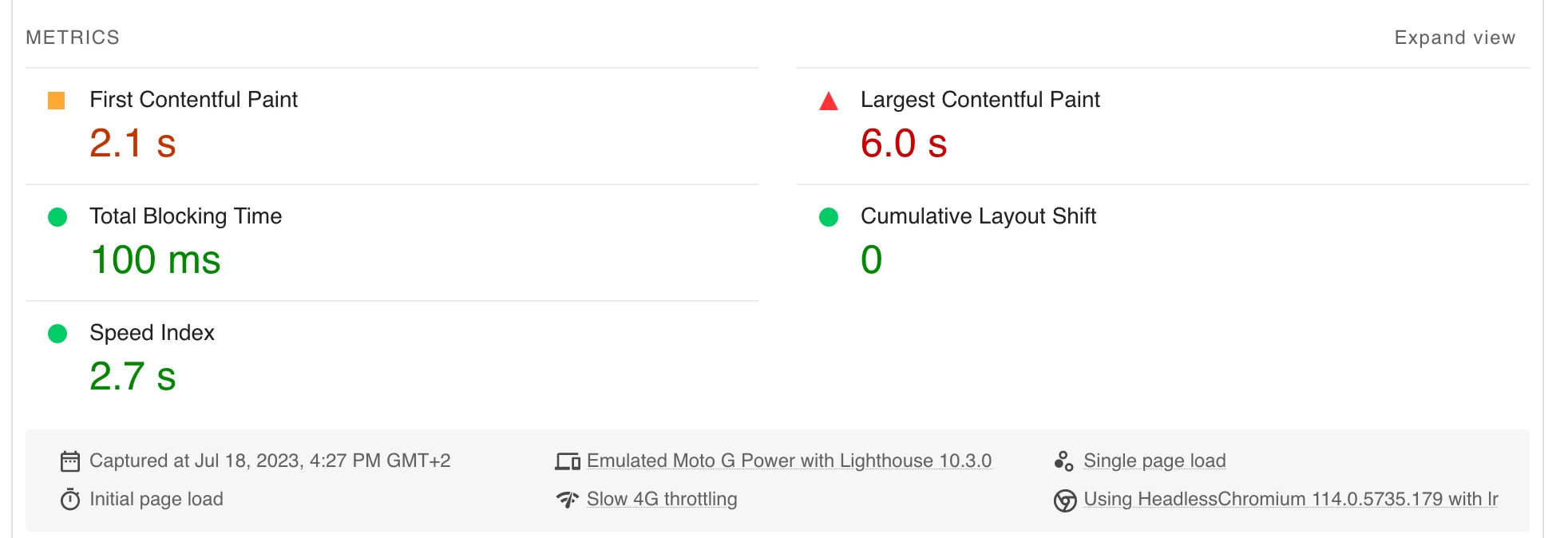
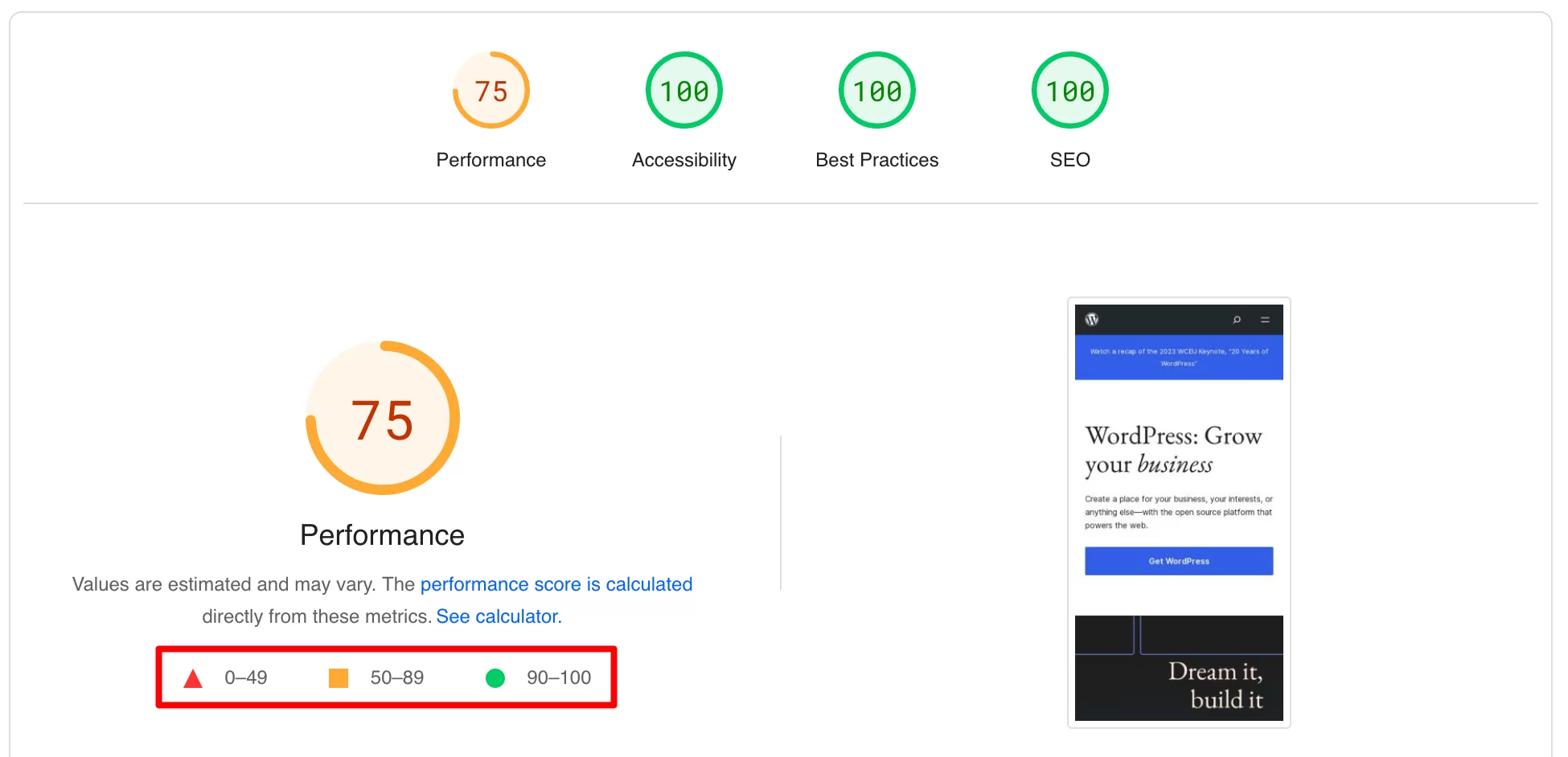
C’est ce qui correspond aux données de laboratoire dont nous parlions plus tôt. Ici, PageSpeed Insights vous présente d'abord des scores pour 4 catégories :
- Performance
- Accessibilité
- Les meilleures pratiques
- Référencement
Ces scores sont interprétés comme suit :

- Si vous obtenez un score de 90 ou plus , le score est considéré comme satisfaisant (cercle vert).
- Si votre score est compris entre 50 et 89 , le score est à améliorer (carré orange).
- Si votre score est inférieur à 50 , le score est considéré comme mauvais (triangle rouge).

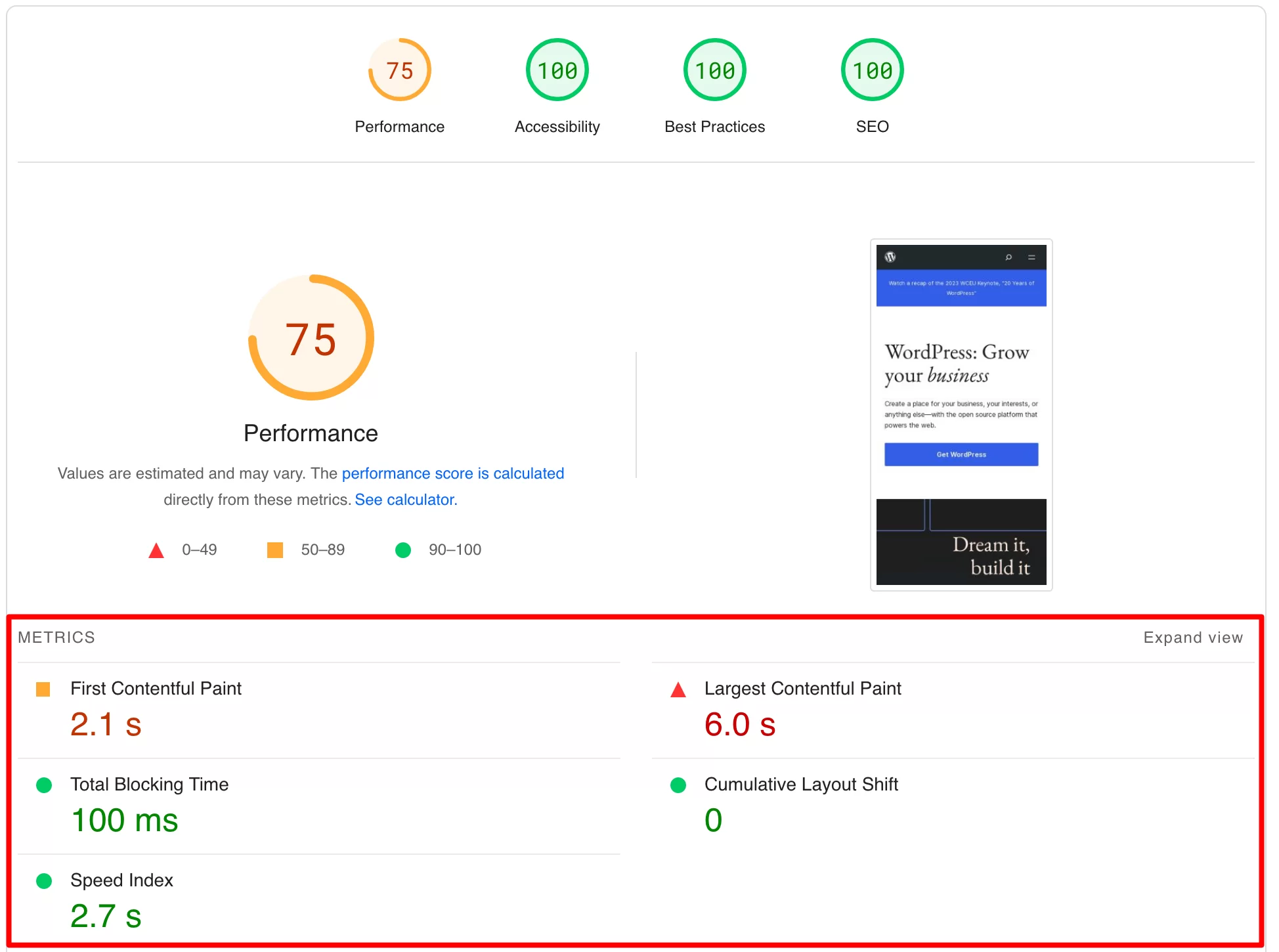
Juste en dessous, vous trouverez cinq statistiques. Ceux-ci incluent deux des trois Core Web Vitals (Largest Contentful Paint et Cumulative Layout Shift), mais aussi :
- Première peinture de contenu
- Total Blocking Time , qui mesure le temps écoulé entre le FCP et le délai avant interactivité, lorsque la durée de la tâche a dépassé 50 ms
- Speed Index , qui mesure la vitesse à laquelle le contenu est affiché visuellement lorsqu'une page est chargée

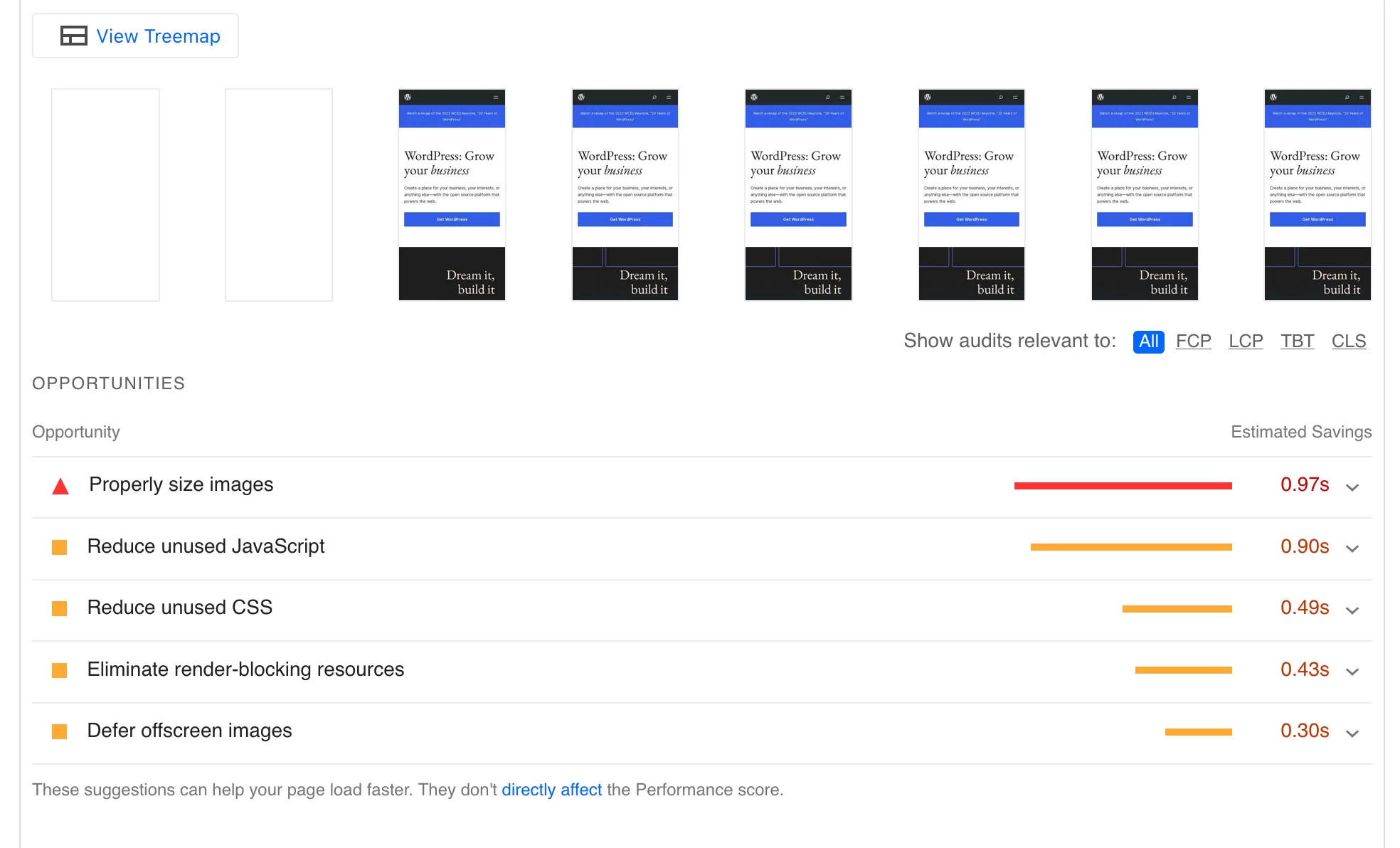
Opportunités et diagnostic
La troisième section du rapport d'analyse concerne les opportunités et le diagnostic . C'est ici que vous trouverez des recommandations pour améliorer la vitesse de chargement et l'expérience utilisateur de votre site.
Concrètement, PageSpeed Insights suggère des actions que vous pouvez entreprendre pour vous aider à optimiser votre site.

Par exemple, dans la capture d'écran ci-dessus, vous pouvez voir que l'outil suggère :
- Dimensionner correctement les images
- Réduisez les ressources JavaScript inutilisées
- Réduire les ressources CSS inutilisées
- Éliminez les ressources qui bloquent le rendu
- Différer le chargement des images hors écran
Pour chaque recommandation, une estimation des économies (en termes de temps de chargement) est fournie. Par exemple, en réduisant les ressources JavaScript inutilisées, j'améliorerais mon score LCP de 0,90 s.
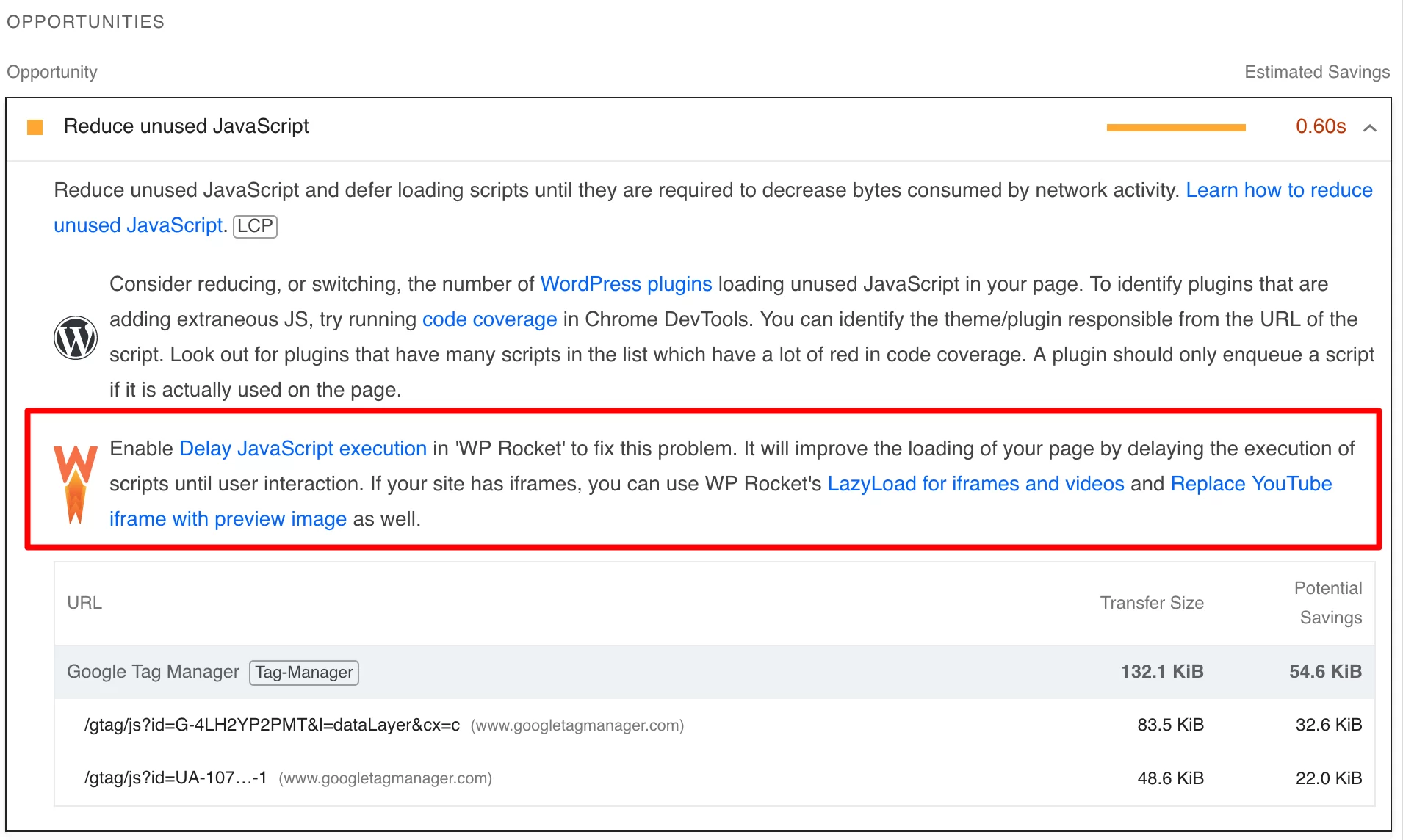
Ce qui rend cet outil si utile, c'est qu'il ne vous dit pas seulement quoi faire, il vous indique également comment le faire .
Il peut par exemple détecter le CMS WordPress et faire des recommandations de plugins pour résoudre un point de friction.
Si vous cliquez sur la petite flèche vers le bas, vous voyez qu'il me est spécifiquement demandé d'activer une fonctionnalité dans le plugin WP Rocket pour réduire les ressources JavaScript inutilisées :

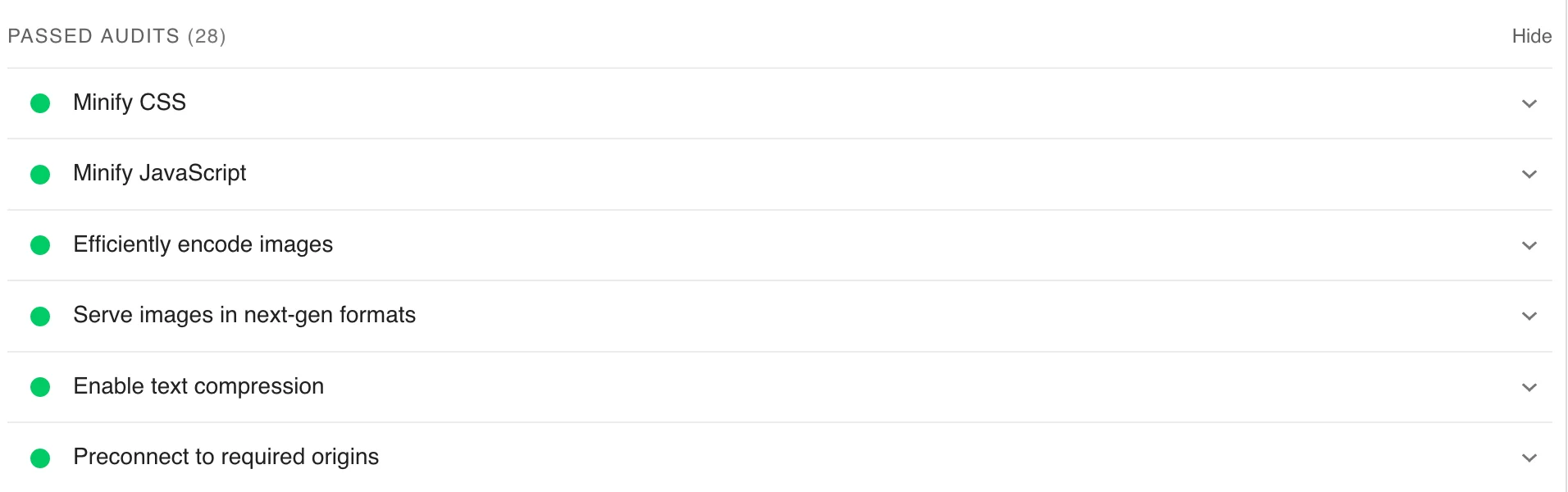
Des audits réussis
Enfin, le rapport d'analyse PageSpeed Insights comprend une section intitulée « Audits réussis ».
L'outil vérifie que votre page suit les conseils de base dans trois domaines :
- Accessibilité
- Les meilleures pratiques
- Référencement
Plus votre score est proche de 100, moins vous recevrez de conseils pour améliorer votre page (ce qui est bon signe).
Les audits réussis sont indiqués par des cercles verts :

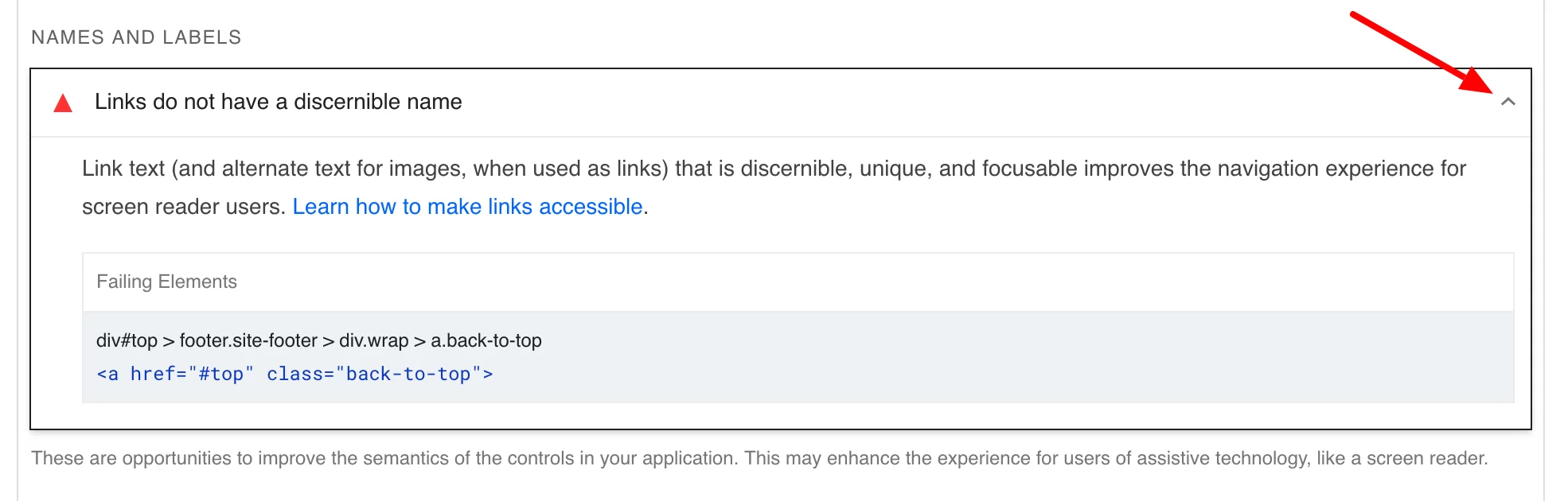
Dès qu'un problème est détecté, le PSI vous alerte et vous explique pourquoi ce point particulier peut poser problème, avec une proposition pour vous aider à le résoudre.
Pour en savoir plus, cliquez à nouveau sur la petite flèche vers le bas associée à un problème :

C'est tout pour le moment. Vous savez maintenant comment fonctionne PageSpeed Insights et comment l'utiliser pour analyser vos pages WordPress.
Dans la section suivante, je me concentrerai sur quelques points qui vous aideront à améliorer le score PageSpeed Insights de votre site WordPress.
Le répertoire officiel des plugins WordPress propose un plugin, Insights from Google PageSpeed , pour effectuer vos tests PSI depuis votre tableau de bord. Vous êtes libre de l'utiliser ou non. Personnellement, je préfère utiliser l'outil en ligne, afin de ne pas surcharger mon site avec un plugin supplémentaire.
Comment pouvez-vous améliorer le score PageSpeed Insights de votre site WordPress ?
Pour obtenir le meilleur score possible, vous devez vous concentrer sur les opportunités qui peuvent vous aider à réduire les temps de chargement des pages.
Lorsque j'ai fait des tests sur plusieurs pages de sites complètement différents (showcase, WooCommerce, etc.), je me suis rendu compte que PSI mettait très souvent en avant les mêmes opportunités d'amélioration .
Regardons de plus près.
Réduisez les ressources CSS et JavaScript inutilisées
Il n'est pas rare que des ressources CSS et JavaScript soient chargées sur une page alors qu'elles ne sont pas réellement utilisées.
Il est important de les réduire pour améliorer le chargement des pages en différant l'exécution du script jusqu'à l'intervention de l'utilisateur .
D’ailleurs, comme l’explique PSI, cela « réduira la quantité d’octets consommés par l’activité réseau ».
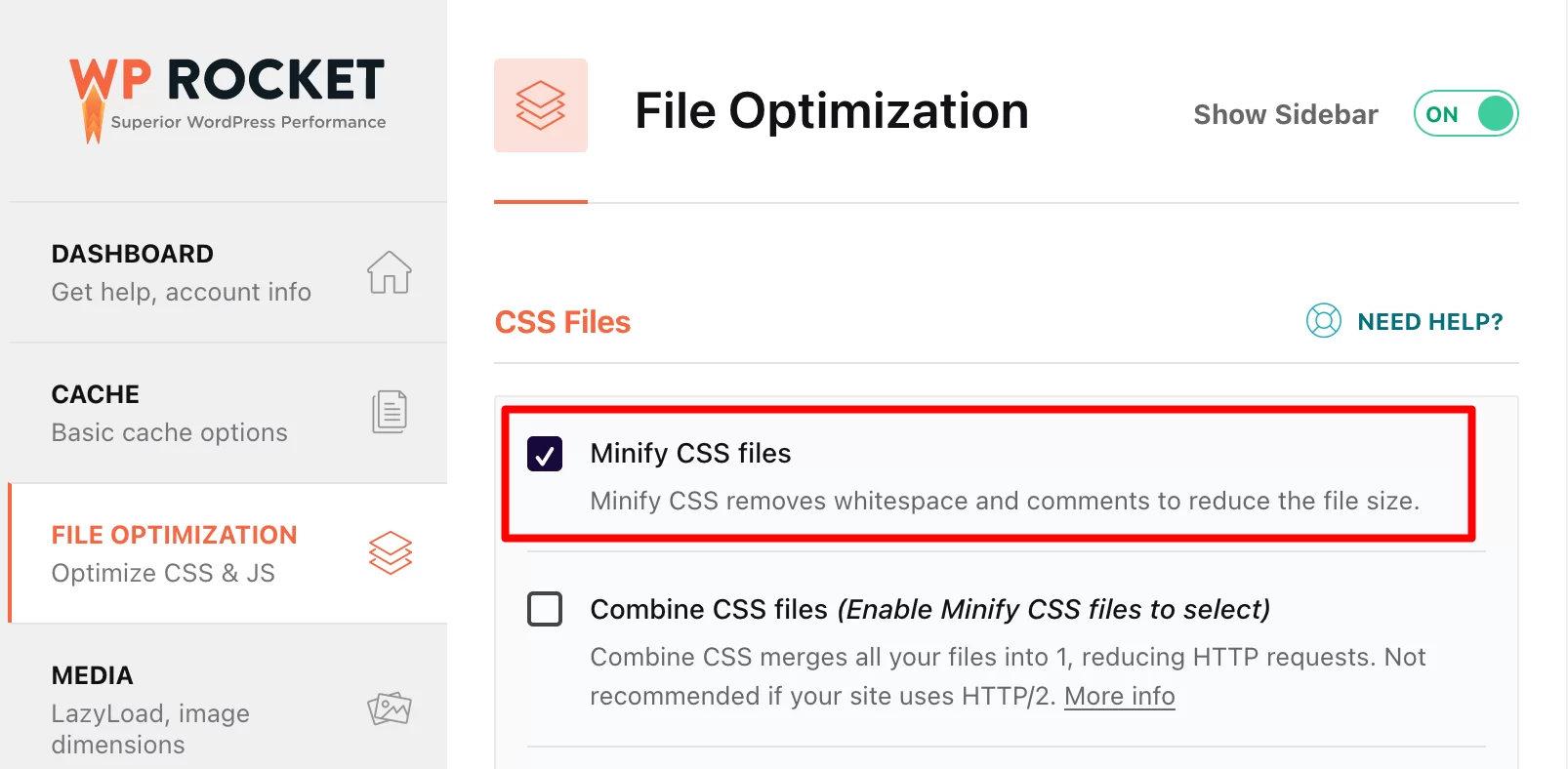
Pour résoudre ce problème, activez l’option « Retarder l’exécution de JavaScript » dans l’onglet « Optimisation des fichiers » du plugin premium WP Rocket (lien affilié).
Profitez-en par la même occasion pour minimiser votre code CSS et JavaScript (c'est à dire réduire sa taille tout en préservant toutes ses informations).
Vous pouvez le faire en supprimant les espaces et les commentaires, ou en raccourcissant les noms de certaines fonctions et variables JavaScript.
Là encore, profitez de WP Rocket en activant les options « Réduire les fichiers CSS » et « Réduire les fichiers JS », toujours dans l'onglet « Optimisation des fichiers » :

Si vous préférez utiliser un plugin gratuit pour optimiser votre code CSS et JavaScript, pensez à Autoptimize ou Asset CleanUp . Cependant, ceux-ci seront plus complexes à gérer que WP Rocket.
Éliminez les ressources qui bloquent le rendu
Les ressources qui bloquent le rendu (scripts CSS et JavaScript) sont celles qui empêchent la visualisation d'une page (d'abord peinte). En conséquence, les temps de chargement sont impactés négativement.
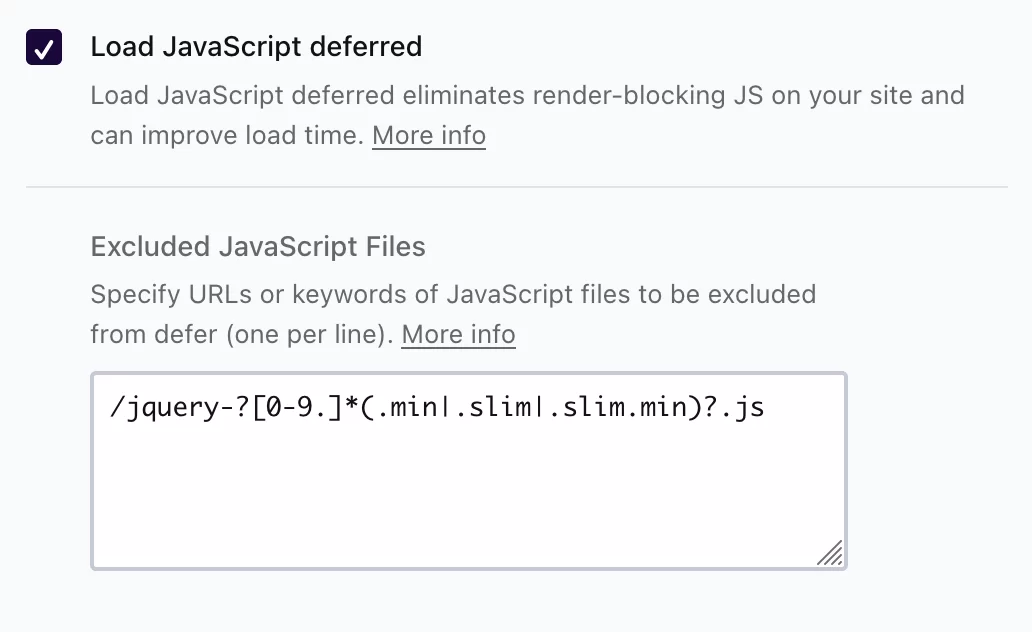
Pour résoudre ce problème, vous pouvez, par exemple, charger JavaScript ultérieurement . Si vous utilisez WP Rocket, cochez la case ci-dessous dans l'onglet « Optimisation des fichiers » :

Réduisez le temps de réponse initial du serveur
Plus votre serveur met de temps à répondre à une requête du navigateur (appelée TTFB), plus votre page se chargera lentement.
Voici plusieurs recommandations pour réduire le temps de réponse initial du serveur :
- Optez pour un hébergeur performant comme bluehost (lien affilié)
- Choisissez un thème léger et bien codé comme Astra, Kadence ou Blocksy
- Supprimez les plugins inutilisés de votre site WordPress
- Activez une version récente de PHP sur votre site (au moins PHP 8.1 si vous utilisez la dernière version majeure de WordPress au moment de la rédaction)
- Optimisez votre base de données (WP Rocket permet de programmer son nettoyage automatique par exemple)
- Activez la compression gzip (ou compression Brotli). Votre hébergeur l'a peut-être déjà activé pour vous. Contactez-les pour en savoir plus. Sinon, WP Rocket s'en chargera automatiquement.
Cachez vos pages
Ensuite, assurez-vous d'utiliser un système de mise en cache pour vos pages . La mise en cache est une technique qui consiste à stocker une copie d'une ressource donnée (page web, image, etc.) afin qu'elle puisse ensuite être communiquée plus rapidement au visiteur web.
Encore une fois, WP Rocket est l’outil idéal pour cela. Le plugin mettra automatiquement en cache vos pages (tout en optimisant le cache de votre navigateur).
Avec WP Rocket, vous n’avez rien à faire. Comme alternative gratuite, je recommande WP Fastest Cache.
Optimisez et dimensionnez vos images
Lorsqu'il s'agit d'optimiser l'expérience utilisateur, ne laissez pas vos images de côté !
Ils sont souvent les premiers responsables du poids élevé d'une page, c'est donc une bonne idée de s'attaquer de front à ce problème.
Commencez par réduire leur poids et les redimensionner (largeur et hauteur). Pour cela, utilisez le plugin Imagify, décrit en détail dans cet article.
Deuxièmement, profitez-en pour diffuser vos images dans des formats nouvelle génération. C'est une opportunité souvent détectée par PageSpeed Insights sur WordPress.
Comme le souligne le PSI : « Les formats d'image tels que WebP et AVIF offrent souvent une meilleure compression que PNG et JPEG. En conséquence, les téléchargements sont plus rapides et la consommation de données est réduite.
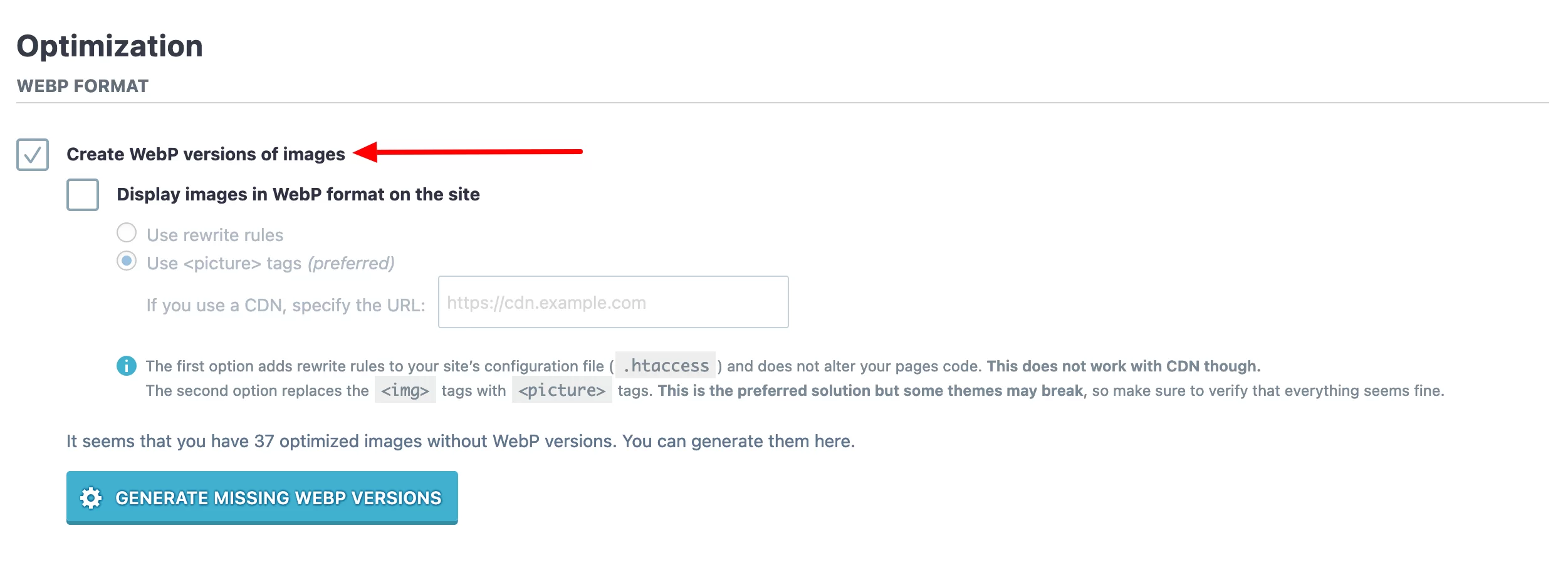
Là encore, un plugin comme Imagify sera votre allié. Il vous permet de convertir les images de votre médiathèque au format WebP . Pour cela, cochez la case « Créer des versions WebP des images » dans le menu « Optimisation » :

Si vous mettez en œuvre ces optimisations de base, le score PageSpeed Insights de vos pages WordPress devrait s'améliorer au fil du temps.
En parlant de ça, 100/100 est-il vraiment le Saint Graal ? Répondez dans la section suivante.
Un score PageSpeed Insights de 100/100 est-il vraiment nécessaire ?
Alors, vous vous donnez à 100% pour atteindre 100/100 ? Même si cela peut satisfaire votre ego, un tel score sera très difficile à atteindre, notamment sur la version mobile de votre site WordPress.
Le plus important est d’obtenir une note « Bon » (dans le vert) ET d’appliquer les recommandations proposées par le PSI.
Si vous cochez les deux cases, vous vous en sortez vraiment très bien. Rassurez-vous, Google ne vous pénalisera pas si vous n'obtenez pas une note de 100/100.
De plus, une note moyenne n'empêchera pas un site de fonctionner correctement !
Pour aller plus loin, l'auteur de cet article explique par exemple avoir déjà vu « des sites avec des temps de chargement moyens inférieurs à 500 millisecondes (ce qui est extrêmement rapide !) qui n'avaient pas de note de 100/100 sur Internet ». PageSpeed Insights" .
En fait, le point sur lequel vous devez vous concentrer reste la performance perçue de votre site , comme l'ajoute l'article.
En gros, si vos visiteurs ont l’impression que votre site se charge rapidement, vous avez raison (et finalement peu importe la mauvaise qualité de votre score PSI).
C'est en substance ce que recommandent également les experts de WP Rocket, comme ils le soulignent : si les services d'évaluation des performances sont utiles, il ne faut pas trop se focaliser sur eux, mais plutôt sur « le temps de chargement réel de votre site » et « l'impression ». de fluidité. »
Enfin, bien que la vitesse de chargement des pages soit un critère de classement pour positionner une page sur Google depuis 2018, son impact reste faible.
Conclusion : testez et optimisez votre site pour essayer de rendre l'expérience utilisateur la plus agréable possible : c'est oui ! Se mettre en quatre pour le faire : c'est un grand non !
Quelles sont les alternatives à PageSpeed Insights ?
Vous n'êtes pas convaincu par PageSpeed Insights ? Voici quelques alternatives gratuites ou freemium pour tester la vitesse de chargement de vos pages :
- Pingdom
- Test de page Web
- GTmetrix
Pour des instructions concrètes sur l'utilisation d'un service de mesure de performances, je vous recommande ce tutoriel sur le blog WP Rocket.
Boostez la vitesse de chargement de vos pages #WordPress avec l'outil #PageSpeed Insights en suivant ce guide.
Conclusion
En utilisant Google PageSpeed Insights sur votre site WordPress, vous pouvez évaluer l'expérience utilisateur de vos visiteurs.
Avec l'outil gratuit de Google, vous avez la possibilité d' améliorer la vitesse de chargement et l'accessibilité de votre site , tout en prenant soin de vos Core Web Vitals.
Au fil de ces lignes, vous avez notamment appris les points suivants :
- Comment fonctionne PageSpeed Insights
- Comment mesurer la vitesse de chargement des pages avec PSI
- Comment améliorer le score Google PageSpeed Insights de votre site WordPress
N'hésitez pas à vous connecter régulièrement et à tester la vitesse de votre site à chaque fois qu'un changement majeur survient (par exemple l'ajout d'un plugin, d'un thème ou de toute autre fonctionnalité).
Vous serez alors en mesure de remédier à la situation si un ralentissement est détecté. Par la même occasion, optimisez les performances globales de votre site . Pour cela, jetez un oeil à notre guide : Comment optimiser un site WordPress sans vous ruiner.
Utilisez-vous PageSpeed Insights ? Si tel est le cas, faites-le-nous savoir en écrivant un commentaire.