Lili Blog Plus - Thème de blog audacieux, beau, moderne et professionnel 2021
Publié: 2021-06-24Thème de blog moderne et professionnel 2021
Table des matières
Vous recherchez des thèmes wordpress simples et professionnels. Il existe des millions de thèmes de blogs wordpress gratuits disponibles sur les places de marché et sur le Web. Choisir le meilleur thème est vraiment une partie passionnante mais parfois c'est vraiment une tâche fastidieuse. Chaque thème a sa propre variété de fonctionnalités, son design et sa propre personnalisation. Parmi eux aujourd'hui, nous allons connaître le thème de blog WordPress Lili Blog Plus , développé spécialement pour les blogs avec les dernières préoccupations concernant les blogs. Il a sa place et son importance parmi les amateurs de blogs.
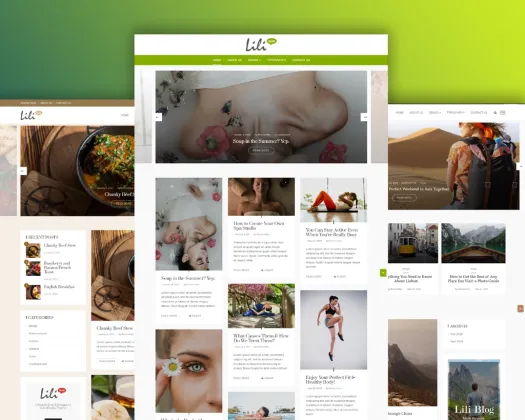
Lili Blog Plus est l'un des thèmes wordpress gratuits développés concernant les fonctionnalités modernes et il convient à tout le monde. Lili Blog Plus comprend 10 thèmes de mise en page différents tels que Life Style, Travel, Personal, Fashion, Health, Food, Sports, etc. LILI Blog Plus est livré avec des widgets personnalisés, une installation rapide, une importation de démonstration en un clic, plusieurs options de démonstration, police et options de couleur, et bien d'autres.
Lili Blog Plus est un thème wordpress à installation rapide et prêt à l'emploi, compatible avec les appareils, qui prend en charge l'ensemble des navigateurs Web et prend en charge les dernières tendances en matière de conception, telles que la grille et la colonne d'amorçage. Chaque fonctionnalité requise est disponible dans la version gratuite, construite avec des widgets intégrés, des formats multi-post, plusieurs mises en page d'accueil et des fonctionnalités attrayantes telles que l'en -tête collant, différentes mises en page de blog et les flux Instagram sont déjà disponibles, cependant, vous bénéficierez d'un support dédié et de mises à jour régulières dans la version Pro.
Même si vous n'êtes pas familier avec wordpress et les codes, vous pouvez démarrer un site Web de blogs. C'est super simple et facile à mettre en place. Il contient une documentation détaillée, y compris une vidéo. Et chaque fois que vous rencontrez un problème, vous pouvez les contacter directement. Ils ont une équipe de support dédiée pour résoudre vos problèmes.

Principales caractéristiques du thème Lili Blog Plus
De nombreuses fonctionnalités sont disponibles même dans la version gratuite de LILI blog Plus. Vous pouvez télécharger ce thème maintenant et commencer à créer votre propre blog. En cas de problème, il existe une documentation concernant la configuration, la personnalisation et l'importation de démonstration en un clic
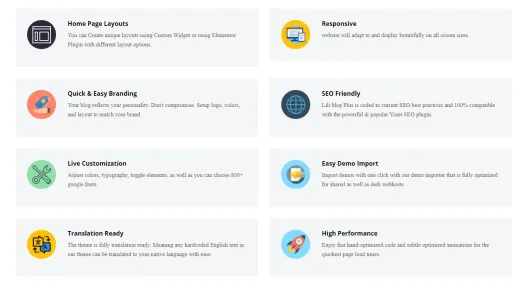
Certaines fonctionnalités clés sont les suivantes :
Importation de démonstration en un clic - 10 belles et la page d'accueil soigneusement conçue vous permettent de choisir la mise en page parfaite pour votre blog. Importez-les tous d'un simple clic de souris et commencez à publier vos messages dès aujourd'hui.
Conception réactive compatible avec tous les appareils
Prêt pour la traduction – Peu importe le type de langue que vous utiliserez sur le site Web. C'est totalement compatible.
SEO Friendly - Lili Blog plus est codé selon les meilleures pratiques SEO actuelles et 100% compatible avec le puissant et populaire plugin Yoast SEO
Option de thème basée sur le personnalisateur : les paramètres d'édition en direct sont disponibles. Ajustez les couleurs, la typographie, basculez les éléments, ainsi que vous pouvez choisir plus de 800 polices Google.
Haute performance - Profitez d'un code rapide optimisé à la main et d'animations optimisées subtiles pour les temps de chargement de page les plus rapides.
En plus de cela, il existe de nombreuses autres options disponibles pour rendre votre site parfait et attrayant.

Comment installer Lili Blog Plus
En quelques étapes simples, vous pouvez installer Lili Blog plus. Commençons par une étape simple :
- Connectez-vous aux panneaux d'administration wordpress
- Allez dans Apparence > Thèmes
- Cliquez sur Ajouter nouveau
- Télécharger le fichier Zip de LILI Blog Plus
- Après avoir installé le thème, cliquez sur le bouton Activer
Importation de démo
Après l'activation du thème, pour le bon fonctionnement de notre thème, il recommande l'installation de certains plugins. Cliquez sur Commencer l'installation des plugins qui installera automatiquement tous les plugins nécessaires.
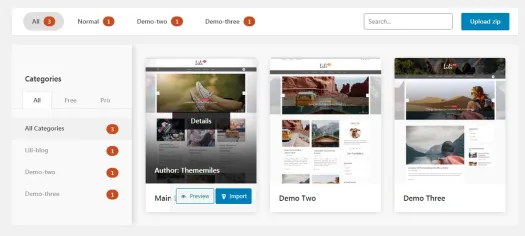
- L'importation de démonstration en un clic vous permet d'importer toutes les données factices nécessaires.
- Accédez à Apparence > Importer des données de démonstration.
- Choisissez la démo que vous souhaitez importer.
- Cliquez sur importer
- Cela peut prendre quelques instants pour terminer le processus d'importation

Configuration de la page d'accueil et de la page de blog
Après avoir installé le contenu de démonstration, vous verrez une page d'accueil. Cette page sera utilisée comme page d'accueil du site Web. Pour le définir comme page d'accueil, veuillez accéder à Paramètres> Lecture, sous Affichages de la page d'accueil, veuillez choisir Une page statique (sélectionnez ci-dessous) et sélectionnez Page d'accueil pour la page de police et la page de blog pour la page des messages.

CONFIGURER LA PAGE D'ACCUEIL
Si vous souhaitez créer une page d'accueil similaire à la démo mais sans importer le contenu de la démo, vous pouvez suivre la procédure suivante.
- Installer le thème Lili Blog
- Allez dans Panneau d'administration > Apparence > Thèmes > Ajouter un nouveau thème de recherche et Lili Blog
- Cliquez sur Installer puis Activer
- Créer une page pour l'accueil
- Accédez au panneau d'administration > Pages > Ajouter un nouveau
- Donner le titre de la page (Exemple : Page d'accueil)
- Dans le panneau Attributs de page dans la partie droite, sélectionnez Accueil comme modèle de page.
- Cliquez sur Publier pour publier la page.
- Créer une page de blog
Suivez la même méthode de création de page ci-dessus.
- Dans le panneau Attributs de page dans la partie droite, sélectionnez Modèle par défaut comme modèle de page.
- Cliquez sur Publier pour publier la page.
- Définir la page d'accueil et la page de blog
- Veuillez définir la page d'accueil et la page de blog avec la procédure suivante.
- Accédez au panneau d'administration > Paramètres > Lecture
- Cliquez sur "Une page statique (sélectionnez ci-dessous)"
- Définir la page d'accueil : (page d'accueil récemment créée ci-dessus)
- Page de messages : (blog que vous avez récemment créé)
Personnaliser
Maintenant que vous avez installé le thème, il est temps de faire une petite personnalisation.
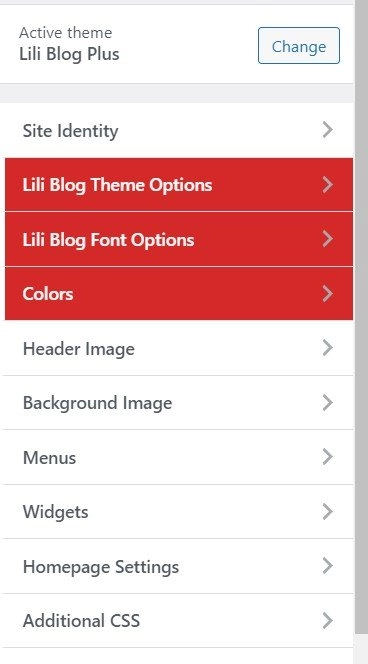
- Allez dans Panneau d'administration > Apparence > Personnaliser, où vous trouverez différentes options disponibles. Essayez simplement ces options une par une, vous pourrez comprendre le fonctionnement du thème et créer tout type de sites.


Options du thème
Il existe différents styles de mise en page pour différents blogs. Vous pouvez choisir lequel utiliser et celui qui vous convient le mieux.
- Allez dans Panneau d'administration > Apparence > Personnaliser > Options du thème, où vous trouverez diverses options disponibles. Vérifiez toutes les options disponibles pour gérer votre site Web selon vos besoins.

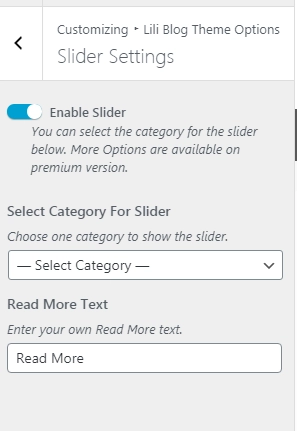
Glissière
- Allez dans Apparence > Personnaliser > Options du thème > Menu
- Vous aurez la possibilité d'activer / désactiver le curseur de bannière.
- Choisissez le curseur de bannière préféré et vérifiez les paramètres du curseur de bannière.
- Si l'aperçu est correct, cliquez sur Publier pour enregistrer les modifications.

Blog
- Allez dans Apparence > Personnaliser > Options de thème > Page Blog
- Vous obtiendrez les options pour la position de la barre latérale, la mise en page du blog, la mise en page de l'image,
Barre latérale
- Allez dans Apparence> Personnaliser> Options de thème> Barre latérale
- Vous obtiendrez les options pour modifier la disposition de la barre latérale.
- Utilisez les options disponibles et vérifiez les modifications.
- Si l'aperçu est correct, cliquez sur Publier pour enregistrer les modifications.
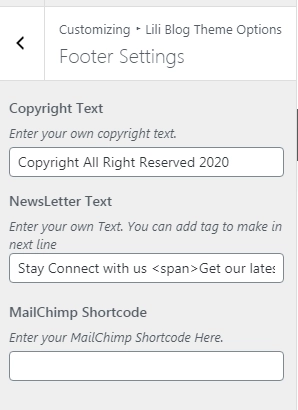
Bas de page
- Allez dans Apparence > Personnaliser > Options du thème > Pied de page
- Entrez le shortcode d'Instagram, le texte de la newsletter, le shortcode Mailchimp, le texte de copyright.
- Si l'aperçu est correct, cliquez sur Publier pour enregistrer les modifications.

Options de police
- Dans Apparence > Personnaliser > Options de police.
- Avec ce paramètre, vous pouvez personnaliser la typographie de votre site Web.
- Vous pouvez modifier la famille de polices, la hauteur de ligne du titre et la police du corps.
Couleurs
- Depuis Apparence > Personnaliser > Couleurs.
- Modifiez la typographie et les couleurs d'arrière-plan des différentes sections du site Web et selon votre choix.
- Utilisez les options disponibles et vérifiez les modifications. Si l'aperçu est correct, cliquez sur Publier pour enregistrer les modifications.
Image de fond
- Depuis Apparence > Personnaliser > Image d'arrière-plan, vous pouvez modifier l'image d'arrière-plan dans la section du corps de votre site.
Liens sociaux
- Allez dans Apparence > Personnaliser > Menus > Liens sociaux
- Vous pouvez mettre à jour le titre et les emplacements du menu social.
- Cliquez sur Enregistrer et publier pour enregistrer les modifications.
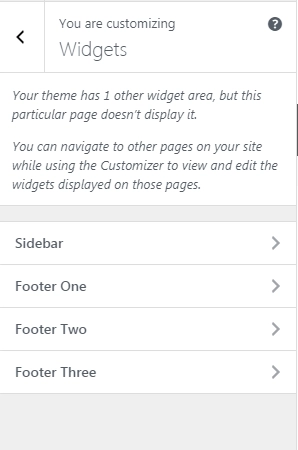
Widget
- Les widgets vous permettent d'ajouter et de mettre à jour certaines fonctionnalités supplémentaires sur votre site, telles que des pages, du texte, des images, etc. Accédez à Apparence > Personnaliser > Widget. Il comprend les éléments suivants :
- Barre latérale
- Accédez à Apparence > Personnaliser > Widgets > Barre latérale.
- Vous pouvez mettre à jour les widgets de la barre latérale.
- Cliquez sur Publier pour enregistrer les modifications.

Barre latérale de gauche
- Accédez à Apparence > Personnaliser > Widgets > Barre latérale gauche.
- Vous pouvez mettre à jour les widgets dans la barre latérale gauche.
- Cliquez sur Publier pour enregistrer les modifications.
Pied de page un
- Accédez à Apparence > Personnaliser > Widgets > Footer One.
- Vous pouvez mettre à jour les widgets dans la première colonne du pied de page.
- Cliquez sur Publier pour enregistrer les modifications.
Pied de page deux
- Accédez à Apparence > Personnaliser > Widgets > Pied de page deux.
- Vous pouvez mettre à jour les widgets dans la deuxième colonne du pied de page.
- Cliquez sur Publier pour enregistrer les modifications.
Pied de page trois
- Accédez à Apparence > Personnaliser > Widgets > Pied de page trois.
- Vous pouvez mettre à jour les widgets dans la troisième colonne du pied de page.
- Cliquez sur Publier pour enregistrer les modifications.
Pied de page quatre
- Accédez à Apparence > Personnaliser > Widgets > Pied de page quatre.
- Vous pouvez mettre à jour les widgets dans la quatrième colonne du pied de page.
- Cliquez sur Publier pour enregistrer les modifications.
Pied de page quatre
- Accédez à Apparence > Personnaliser > Widgets > Offcanvas.
- Vous pouvez mettre à jour les widgets depuis la barre latérale du canevas.
- Cliquez sur Publier pour enregistrer les modifications.
Paramètres d'accueil
Veuillez définir la page d'accueil et la page de blog avec la procédure suivante.
- Accédez au panneau d'administration > Paramètres > Lecture
- Cliquez sur "Une page statique (sélectionnez ci-dessous)"
- Définir la page d'accueil : (page d'accueil récemment créée ci-dessus)
- Page de publications :(Blog que vous avez récemment créé)

CSS supplémentaire
- Accédez à Apparence > Personnaliser > CSS supplémentaire. CSS supplémentaire vous permet de mettre à jour les perspectives du site en ajoutant plus de CSS au thème.
Avantages que vous obtiendrez en passant de la version gratuite à la version PRO
| Caractéristique du thème | Version gratuite | Version PRO |
| Options de thème | Oui | Oui |
| Conception réactive | Oui | Oui |
| Traduction prête | Oui | Oui |
| Options de disposition de la barre latérale | Oui | Oui |
| Disposition du site | Pleine largeur par défaut | Boîte et pleine largeur |
| Types d'en-tête | En-tête par défaut | 3 types d'en-tête différents |
| Types de curseur | Défaut | Deux types |
| Effet de curseur | Défaut | Fondu et vertical |
| Mises en page de blogs | 2 mises en page | 4 mises en page |
| Image de la page de blog | 2 mises en page | 3 mises en page |
| Options de famille de polices | Limité | Plus de 800 polices Google pour plusieurs sections |
| Schémas de couleurs | Limité | Illimité |
| Types de pagination | 2 types | 3 types |
| Options de texte fièrement alimentées | Non | Oui avec modifiable |
| Biographie de l'auteur | Non | Oui |
| Pied de page Instagram | Non | Oui |
| Abonnement MailChimp | Non | Oui |
Derniers mots
Lili blog plus est la meilleure et la plus récente conception et développement de thèmes concernant tous les besoins dont un blogueur a besoin sur son site de blogs. Le thème supplémentaire est livré avec une mise en page en boîte et une version sombre, une personnalisation optimisée pour le référencement, réactive et entièrement en direct qui prend la bonne décision pour votre prochain blog.
