Évaluation de Prosper Architect (2022) – Meilleur plugin de site Web WordPress Landing
Publié: 2021-12-13Vous souhaitez créer des pages Web époustouflantes et utiles pour votre site Web WordPress, mais vous n'êtes pas développeur…
C'est un dilemme aussi vieux que le temps (ou au moins aussi vieux que WordPress !). Et c'est le dilemme correct que les plugins de création de pages Web ont été créés pour résoudre.
Il y a quelques mois, Thrive Content Builder était l'un de ces plugins. Maintenant, Thrive Content Material Builder a disparu, remplacé par quelque chose de nouveau appelé Prosper Architect.
Comme Prosper Material Builder, Thrive Architect vous aide à créer des pages Web élaborées dans WordPress sans avoir besoin de connaître le moindre code. Mais il le fait avec une interface entièrement nouvelle et beaucoup plus de choix de style.
En règle générale, je pense qu'il s'agit d'une mise à niveau significative par rapport au générateur de contenu écrit Thrive. Lisez mon évaluation Prosper Architect pour un examen plus approfondi de la raison pour laquelle je suppose que…
Thrive Architect Critique Summary : Ce que fait le nouveau plugin
Prosper Architect est une relance totale du premier plugin Thrive Information Builder. Bien qu'il existe de nombreuses similitudes entre les deux en ce qui concerne les composants proposés et les modèles de site Web de destination, les principales différences sont les suivantes :
- Prosper Architect est beaucoup plus compatible avec tous les thèmes , alors qu'auparavant, certaines caractéristiques de Prosper Information Builder étaient réservées exclusivement aux thèmes propres à Thrive Themes.
- Vous avez plus de sélections de style , en particulier en ce qui concerne la variation sensible aux cellules de vos motifs.
- Il est conçu pour être plus rapide - le plugin est optimisé pour rester à l'écart de certaines des personnes les plus lentes rencontrées avec Thrive Written content Builder.
- L'interface utilisateur est plus propre - la nouvelle interface est beaucoup plus contemporaine (et clairement inspirée par Elementor - vous découvrirez quelques similitudes).
En plus de cela, Prosper Themes a amélioré ce qui avait été auparavant ma plus grande critique de Thrive Material Builder :
Plus de verrouillage par shortcode.
Maintenant, si vous prenez à tout moment la décision de désactiver le plugin, il partira à l'arrière du code clair au lieu du fouillis de codes abrégés autrefois laissés par Thrive Articles Builder. C'est un énorme progrès dès le départ et le place à égalité avec les constructeurs de pages Web comme Elementor et Beaver Builder quand il viendra toujours à gauche à l'arrière du code.
Bien sûr, vous continuez à avoir toutes les caractéristiques principales que vous attendez d'un constructeur de pages WordPress. Cela indique :
- Générateur de pages Web par glisser-déposer
- Plus de 184 modèles de pages Internet de destination
- Modification de texte en ligne
- Des choses utiles à la pointe de la technologie comme des témoignages et des comptes à rebours
- Dispositions de largeur totale – celles-ci fonctionnent désormais même avec tous les thèmes, au lieu des seuls thèmes de Prosper Themes.
- Survoler les résultats
- Solutions de style détaillées
- Design réactif mobile et alternatives de style
Allons-y et vérifions presque tout plus en détail…
Construire un site Web avec Thrive Architect
Après avoir configuré et activé Prosper Architect, vous êtes prêt à commencer à créer une absence appropriée.
Il convient de noter que, comme les autres éléments Thrive Themes, Thrive Architect ne suit pas le plan de licence WordPress GPL ordinaire.
Dans ce cas, vous devrez entrer votre clé de licence avant de pouvoir utiliser n'importe quelle section du plugin, contrairement à de nombreux plugins WordPress où la clé de licence n'est liée qu'aux mises à jour.
Personnellement, cela ne me dérange pas principalement, mais cela ne correspond pas à la philosophie WordPress GPL et certains puristes peuvent éventuellement relever le défi.
Avec cela à l'écart, passons à l'interface de Prosper Architect !
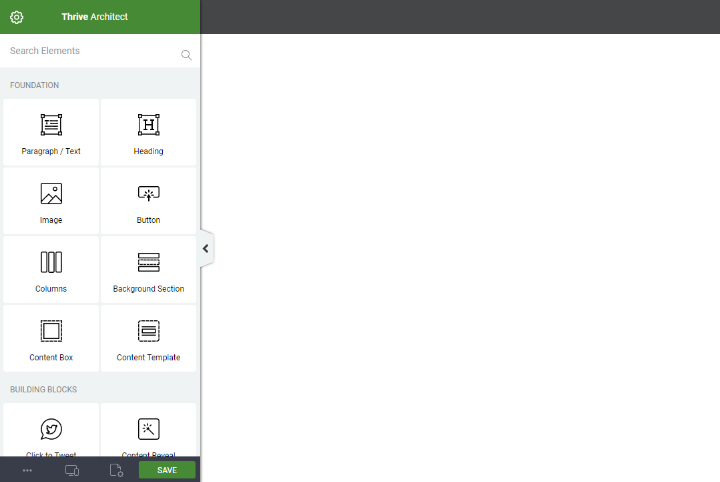
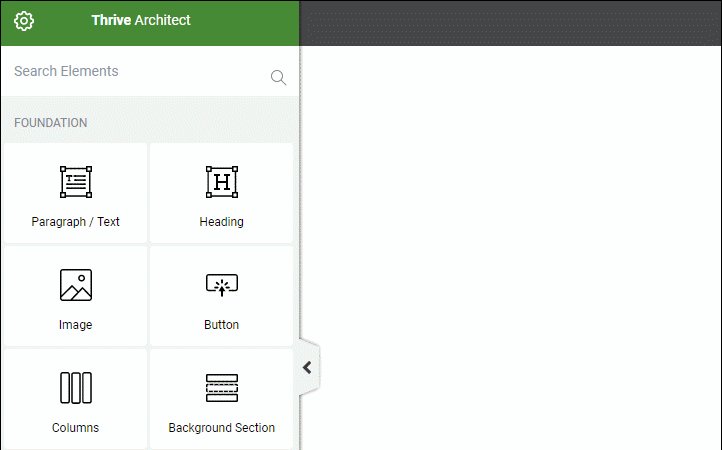
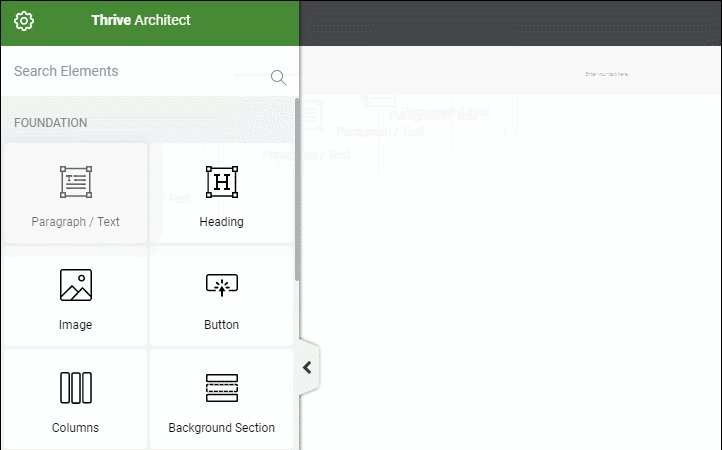
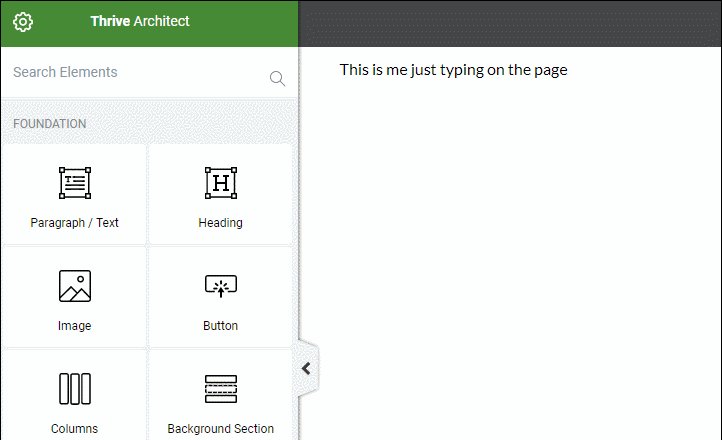
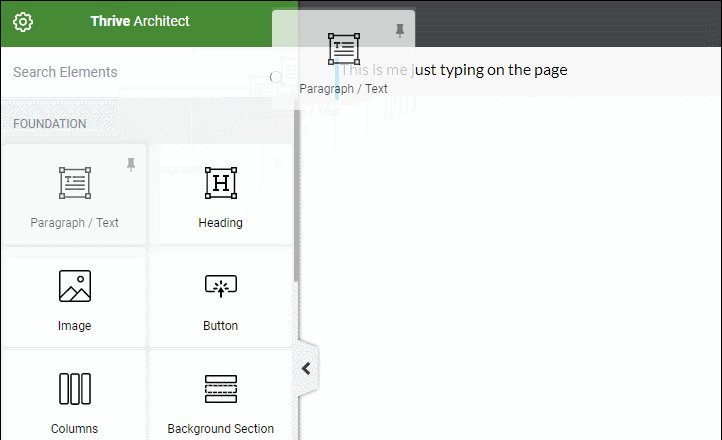
Voici à quoi cela ressemble lorsque vous ouvrez l'interface pour la première fois ( je travaille avec un modèle de site Web vierge, c'est pourquoi vous ne voyez vraiment pas mon thème WordPress ):

Vous pouvez également changer la barre latérale sur le côté droit si vous souhaitez travailler de cette façon.
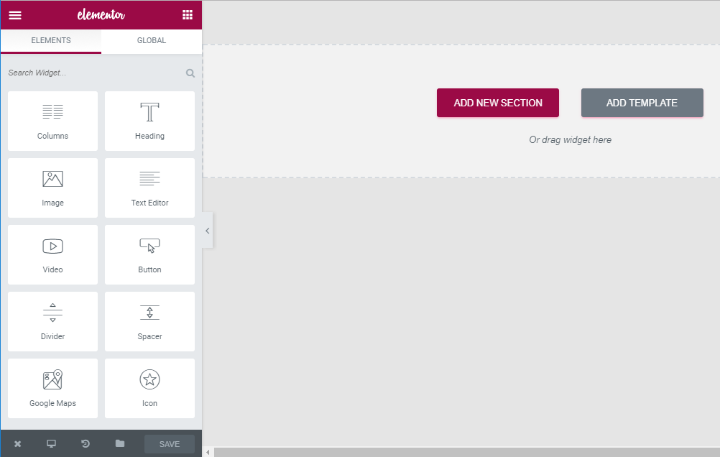
Comme je l'ai souligné, si vous avez déjà utilisé Elementor, vous détecterez instantanément certaines similitudes. Voici à quoi ressemble l'interface Elementor de base à titre de comparaison :

Utilisation des composants Thrive Architect pour créer une page Web
Thrive Architect divise ses fonctionnalités en deux sections :
- Fondation - comme le titre l'indique, ce sont les principaux facteurs de toute page Web et probablement ce que vous utiliserez le plus. C'est génial qu'ils soient toujours utiles à la majeure partie de la page Web.
- Configuration des blocs - ces fonctionnalités sont plus précises et traitent des questions telles que les recommandations d'augmentation, les comptes à rebours, etc. Ils sont pratiques , mais vous n'utiliserez pas nécessairement à peu près tous les éléments pour chaque page Web que vous développez.
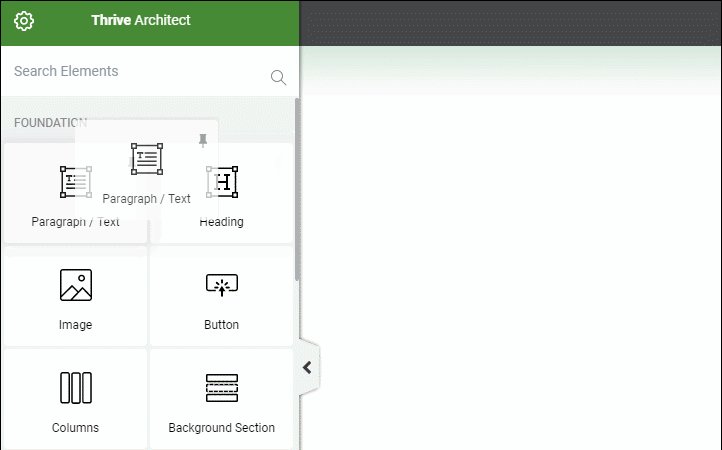
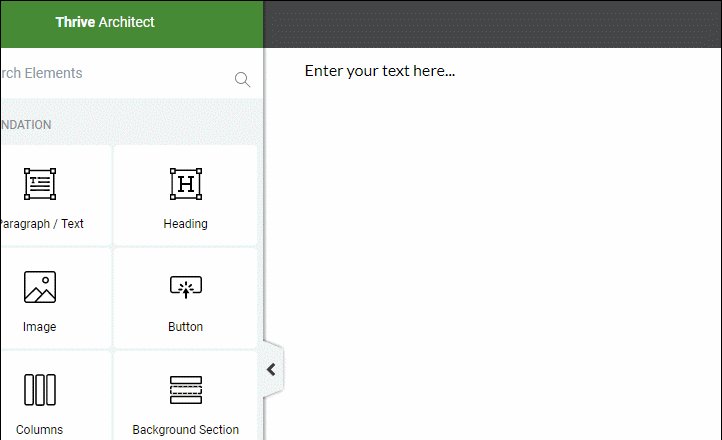
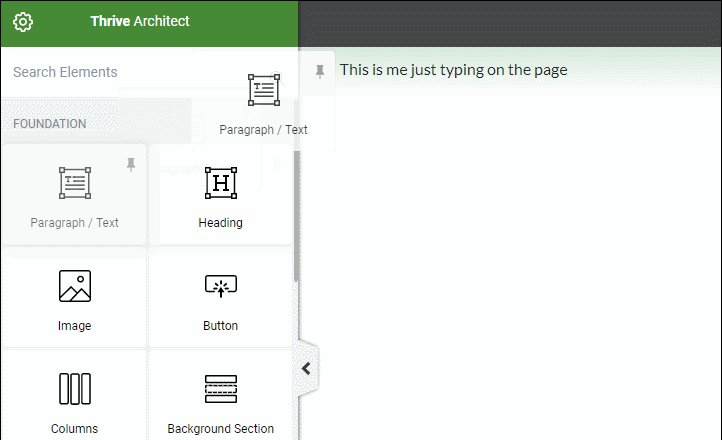
Pour commencer à créer votre page Web, tout ce que vous voulez faire est de faire glisser un composant de la barre latérale toujours à gauche vers la barre latérale appropriée :

Contrairement à de nombreux constructeurs de pages, Prosper Architect ne vous pousse pas à produire une disposition de pièce ou de colonne avant d'insérer des éléments. Au lieu de cela, vous pouvez simplement passer directement au glisser-déposer (il est comparable à Beaver Builder à cet égard).
Cela ne signifie pas que vous ne pouvez pas définir des éléments à l'intérieur des conteneurs pour beaucoup plus de commandes, cependant. Thrive Architect vous propose plusieurs sections que vous pouvez utiliser pour organiser (et façonner) des équipes de fonctionnalités :
- Zone de qualifications - vous permet de développer un arrière-plan soigné sur toute la largeur et / ou «remplir l'écran»
- Boîte d'information - peut conserver plusieurs choses ou attirer l'attention sur un seul élément
- Colonnes - tend à faciliter la production d'une composition de colonne pré-développée, mais il n'est pas important de créer des conceptions à plusieurs colonnes
Deux de mes attributs les plus aimés dans Thrive Architect
Dans cet article, il y a deux questions que j'adore à propos de Prosper Architect. Autant que je sache, aucun autre constructeur de pages Web ne propose le mélange de ces deux attributs. Elles sont:
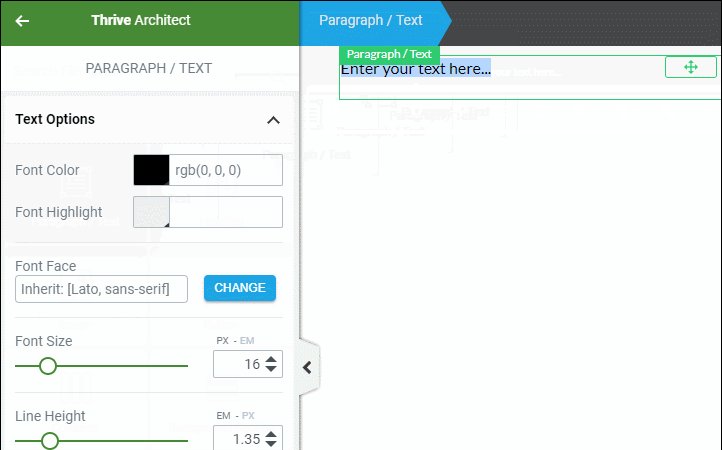
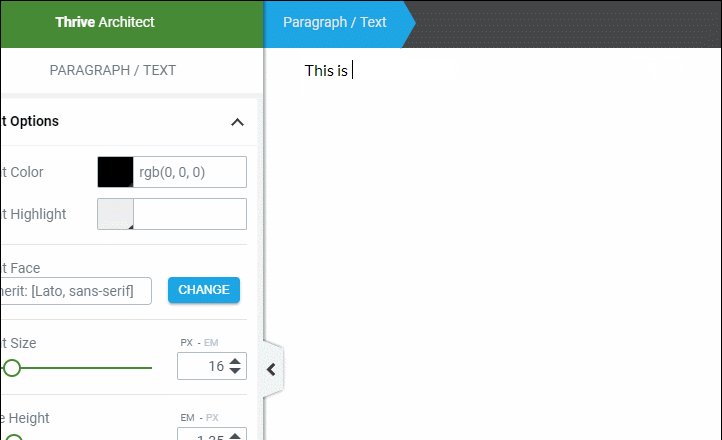
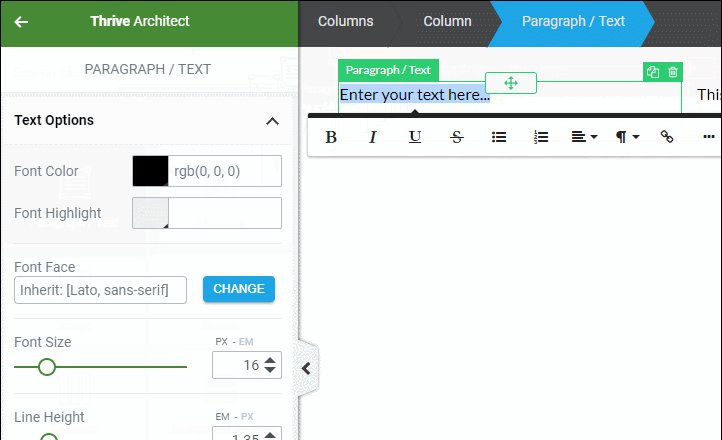
- Amélioration du texte en ligne. Vous pouvez modifier votre contenu textuel directement sur la page du site Web - vous n'aurez pas besoin d'une barre latérale (comme Elementor) ou d'une fenêtre contextuelle (comme Beaver Builder).
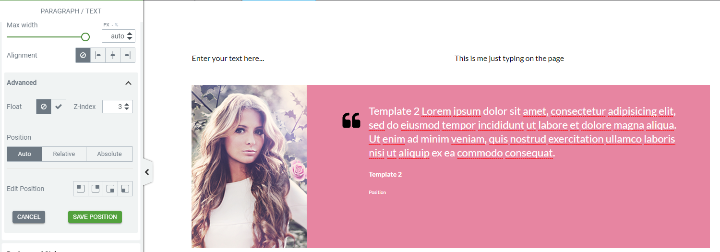
- Création de colonne glisser-déposer. Vous pouvez créer une nouvelle colonne simplement en faisant glisser un élément à venir vers un autre facteur.
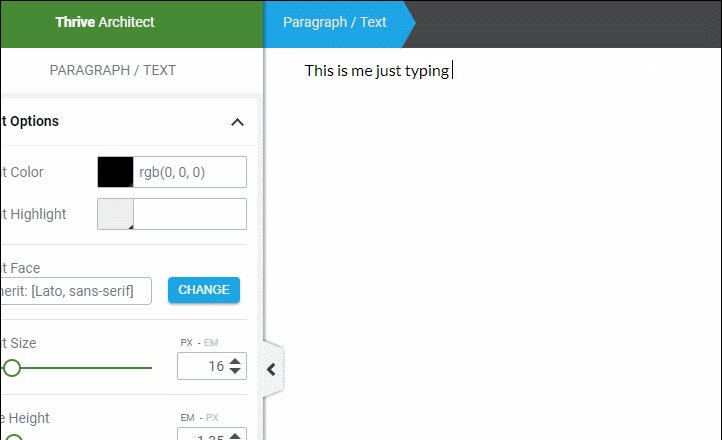
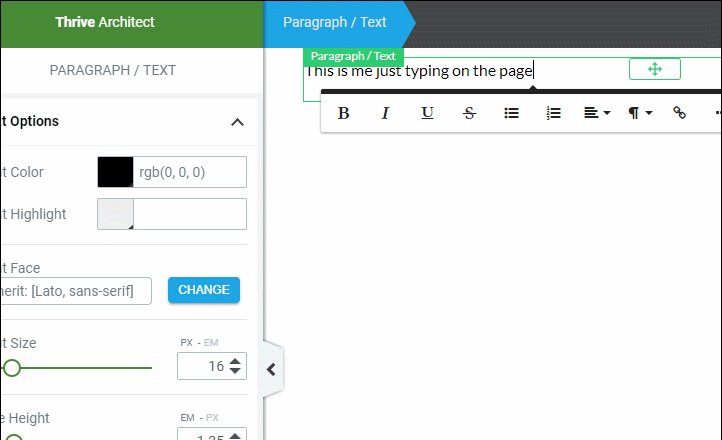
Voici à quoi ressemble l'édition de texte en ligne dans Thrive Architect :


Et voici ce que je veux dire par génération de colonne simple :

Je sais que ceux-ci semblent être de minuscules attributs - mais plus que du temps, chacun vous aidera à gagner un temps non négligeable.
Divi Builder propose une édition de texte en ligne, mais pas de génération de colonne facile. Beaver Builder a une génération de colonne rapide, mais pas d'amélioration du contenu textuel en ligne.
Donc, en fournissant les deux dans le même lot, je pense que Prosper Architect fait un travail supérieur en se différenciant seul.
Une recherche sur certains des aspects les plus utiles de Thrive Architect
Je ne peux pas vous présenter chaque composant individuel présenté par Prosper Architect, mais dans cet article, certains des types que je considère comme les plus précieux.
Le composant Témoignages vous permet d'ajouter sans effort des preuves sociales :

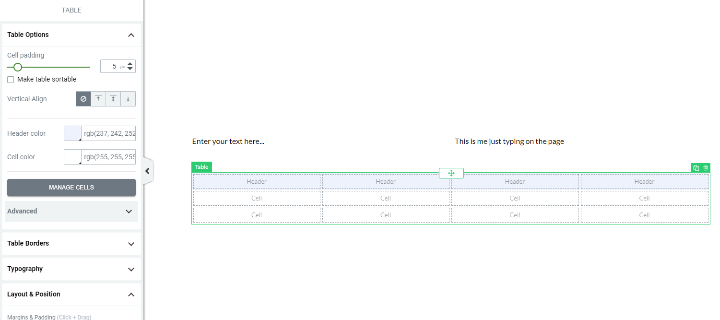
Le composant Table est en particulier très efficace et peut se débarrasser du besoin d'un plugin de table indépendant pour la plupart des utilisations. Il vous permet de créer et de façonner une construction de table entière :

Ensuite, vous pouvez faire glisser les autres éléments de Prosper Architect dans le tableau pour développer votre style. Cela permet de créer très facilement des tableaux de prix, des tableaux de comparaison et bien plus encore.
Ce n'est pas particulièrement utile pour les grands ensembles de données, mais c'est parfait pour la plupart des petites tables utilisées par les sites Internet.
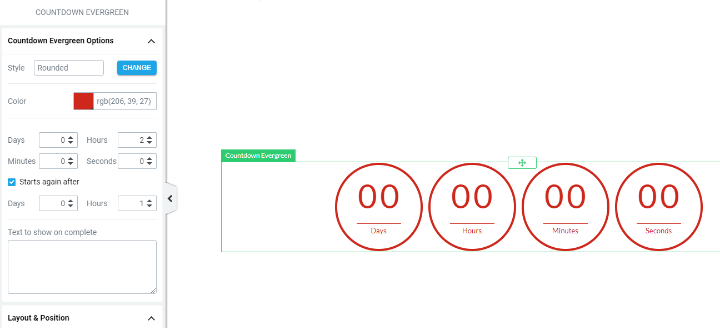
Vous obtenez également deux aspects différents du compte à rebours - un seul pour un compte à rebours typique et un autre pour un compte à rebours à feuilles persistantes :

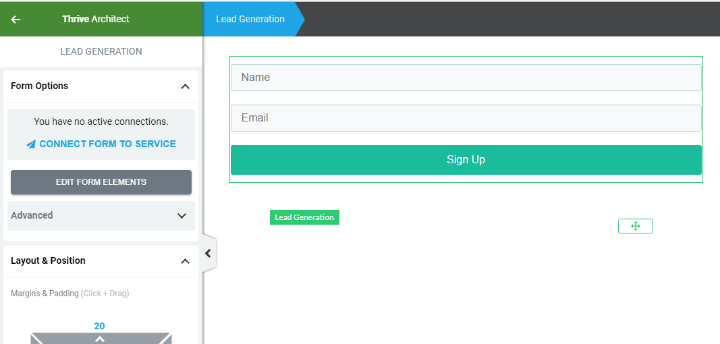
Et vous obtenez également un élément Direct Era pour vous aider à créer une liste de diffusion et à vous connecter à une sélection de services d'experts de promotion de courrier électronique bien connus :

Styliser tous les éléments de Prosper Architect
Comme je l'ai mentionné, par rapport à Prosper Articles Builder, Thrive Architect vous offre un contrôle supplémentaire sur chaque composant que vous utilisez sur votre site Web.
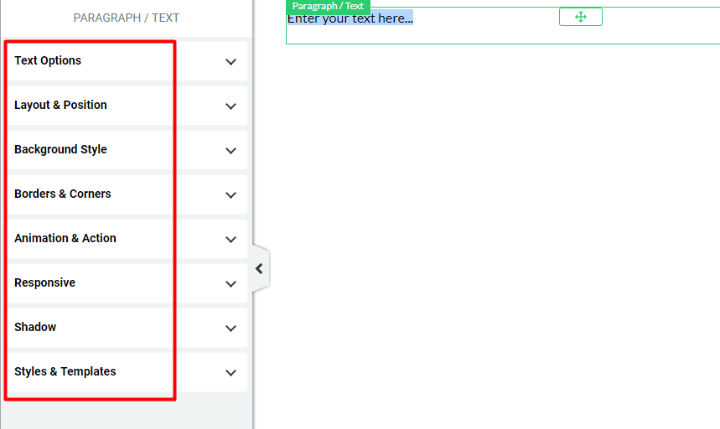
Contrairement à de nombreux constructeurs de pages Web, Prosper Architect met toutes ces possibilités dans une seule colonne, plutôt que d'utiliser de nombreux onglets :

Je veux vraiment cette tactique car je la découvre plus rapidement pour travailler avec.
Vous avez certainement une tonne de poignée maintenant. Énumérer toutes les options de style solitaire prendrait juste un peu de temps, mais voici quelques-uns des points forts :
- Obtenez une gestion complète des couleurs / typographie
- Incluez rapidement des marges/remplissages sur mesure pour parcourir un élément
- Changez les flotteurs et l'index z pour un positionnement supplémentaire
- Ajuster les arrière-plans
- Incorporer des bordures et des coins
- Inclure des animations
- Activez/désactivez les facteurs pour des produits distincts afin de les activer avec une structure réactive
- Ajouter des leçons/identifiants CSS personnalisés
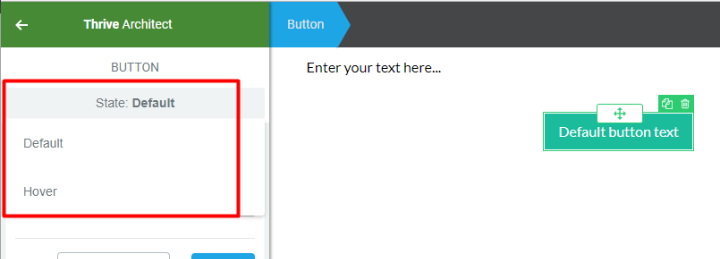
Et pour certains éléments, vous pouvez répéter les types similaires pour des états de survol distincts. Cela vous montre tout au-dessus de ce qui se passe lorsqu'un utilisateur survole plus d'un élément :

Maintenant, si vous souhaitez simplement créer rapidement un format, vous ne bénéficierez peut-être pas nécessairement de toutes ces options de style à la fois.
Mais - c'est génial qu'ils soient accessibles si vous les voulez.
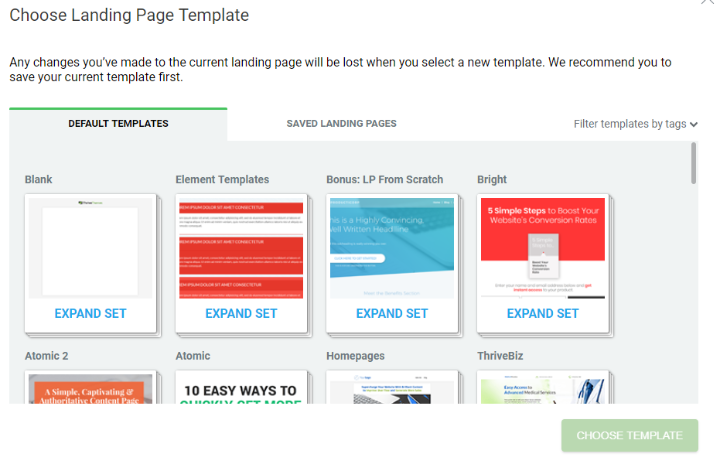
Application de modèles prédéfinis avec Prosper Architect
L'une des principales attractions de Thrive Information Builder était son vaste assortiment de modèles de pages de destination.
Ceux-ci n'ont pas disparu depuis longtemps - vous pouvez néanmoins les importer si nécessaire en utilisant Thrive Architect :

Honnêtement, certains des modèles de pages Web de destination semblent encore un peu datés, en particulier lorsque vous les regardez avec les superbes modèles que le groupe Elementor produit.
Mais vous avez une tonne de choix et pouvez généralement trouver quelque chose qui fonctionne au minimum comme une base de référence.
Quelle est la charge de Prosper Architect ?
Vous pouvez accéder à Thrive Architect de deux manières différentes.
Tout d'abord, vous pouvez acquérir le plugin autonome à partir de 67 $ pour une licence de page Web unique et des mises à jour illimitées.
Deuxièmement, vous pouvez obtenir la mise en place de l'abonnement Thrive Themes à 19 $ par mois (facturé chaque année). Cela vous donne accès à presque toutes les solutions Thrive Themes. Si vous êtes un important distributeur, cet accord peut effectivement vous donner une bien meilleure valeur.
Besoin d'utiliser Prosper Architect ?
J'ai généralement préféré Prosper Articles Builder - c'est ce que j'ai utilisé sur mon site Web de portefeuille. Mais autant que je l'ai aimé, il est indéniable qu'il est devenu daté.
Depuis son premier lancement, Classy Themes a publié le visuel Divi Builder et Elementor a rapidement grignoté sa part de marché. De plus, vous avez toujours fait l'expérience que Beaver Builder était génial.
Prosper Architect est une grande mise à jour qui remet Thrive Themes dans la discussion avec tous ces autres constructeurs de sites Web.
Les nouvelles sélections de style sont magnifiques et je me sens beaucoup plus sûr de moi en travaillant avec maintenant qu'il n'y a plus de verrouillage de shortcode supplémentaire. Bien qu'il n'ait peut-être pas une communauté aussi importante que Divi Builder, Elementor ou Beaver Builder, je pense qu'il s'agit d'un excellent constructeur de pages Web qui peut totalement vous aider à créer des pages Web centrées sur la conversion aussi rapidement que possible.
Donc, si vous êtes à la recherche d'un nouveau constructeur de pages Web WordPress, jetez un coup d'œil à Thrive Architect.
Obtenir le plugin Thrive Architect
