Examen et installation du plugin Qubely Gutenberg Block Editor & Page Builder
Publié: 2019-11-22Au fil des jours, les gens se passionnent pour l'éditeur Gutenberg. Cet éditeur WordPress basé sur des blocs a non seulement apporté un nouveau système de création de pages, mais a également permis aux utilisateurs de WordPress de bénéficier de nombreuses nouvelles fonctionnalités. Avec le bloc Gutenberg par défaut, vous pouvez créer un site Web bien mieux qu'avant. Mais vous ressentirez le besoin criant de blocs et de fonctionnalités avancées pour concevoir des pages Web professionnelles.
C'est là qu'entre en jeu Qubely - une boîte à outils Visual Gutenberg Block qui minimise les limites de l'éditeur Gutenberg et ouvre des possibilités illimitées pour créer n'importe quelle mise en page simple à complexe sur un site WordPress.
Avec de nombreux blocs Gutenberg personnalisés dédiés, des sections intégrées, des mises en page prêtes à l'emploi et un monde d'options de style, Qubely n'est pas simplement un plugin de bloc Gutenberg, mais une boîte à outils de conception sur l'éditeur de blocs Gutenberg que vous pouvez utiliser pour concevoir littéralement n'importe quelle mise en page. peut imaginer.
Pourquoi auriez-vous besoin d'un plugin de bloc Gutenberg ?
Bonne question. Si l'éditeur Gutenberg peut nous aider à créer facilement des pages Web, pourquoi aurais-je besoin d'un plugin tiers, n'est-ce pas ? La réponse est que même si Gutenberg facilite vos efforts et vous permet de créer des pages Web intelligemment, il présente certaines limitations et les blocs par défaut peuvent ne pas couvrir le type de contenu que vous souhaitez publier.
Tout en fournissant des blocs essentiels, un plugin de bloc Gutenberg comme Qubely offre plus d'options pour faire les choses que vous devez faire sur votre site WordPress. Donc, si vous voulez faire passer votre éditeur Gutenberg à un nouveau niveau, vous avez juste besoin d'un plugin qui étend ses fonctionnalités et propose des blocs personnalisés.
Qubely étend Gutenberg avec de nombreux blocs personnalisés qui manquent dans l'éditeur par défaut, et vous pouvez prendre le contrôle de l'éditeur de blocs WordPress avec la possibilité d'appliquer de nombreuses options de style. De plus, vous obtenez de nombreuses sections et mises en page prêtes à l'emploi, ce qui signifie que vous n'avez même pas besoin de concevoir des éléments à partir de zéro. Les blocs Gutenberg personnalisés de Qubely vous permettent de créer des pages Web époustouflantes et optimisées pour les mobiles.
Qu'est-ce que le plugin Qubely Gutenberg Block a pour vous?
Si vous êtes convaincu et que vous souhaitez installer un plugin de bloc Gutenberg sur votre site WordPress, notre recommandation, et ne soyez pas surpris, est Qubely. Creusons profondément dans la boîte à outils Qubely Gutenberg pour voir ce qu'elle vous réserve.
Caractéristiques de la boîte à outils Qubely Gutenberg Block
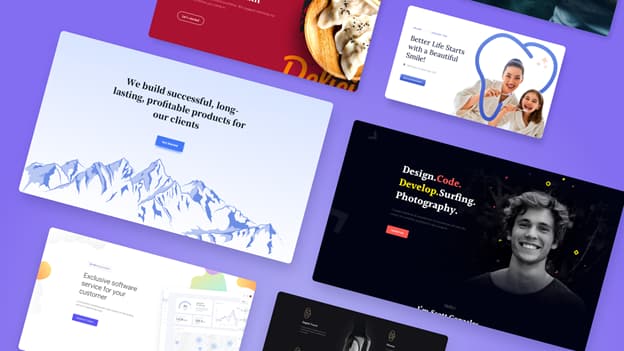
Ensembles de mise en page prêts

Qubely, pour commencer, propose de nombreux ensembles de mises en page et vous pouvez importer des mises en page et personnaliser leur apparence. Les ensembles de mise en page sont répartis en différentes catégories afin que vous puissiez les parcourir facilement et choisir celle dont vous avez besoin. Chaque lot comprend toutes les pages nécessaires en fonction du type.
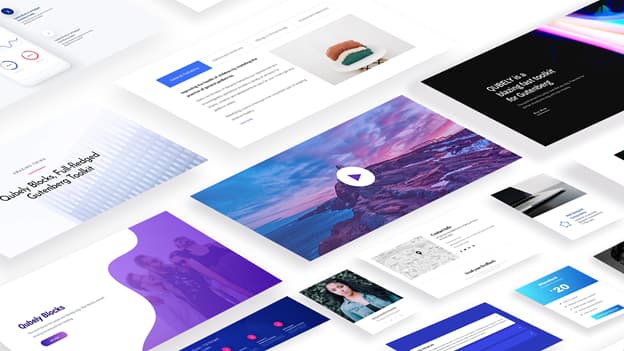
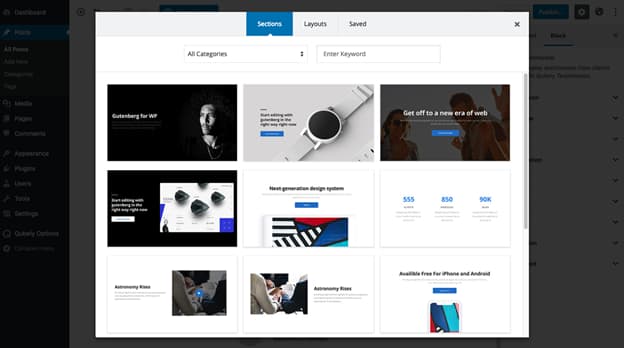
Sections intégrées

Il existe une riche bibliothèque de sections prédéfinies dans Qubely pour vous aider à créer rapidement un site Web. Ces sections prêtes peuvent être importées et utilisées comme blocs dans l'éditeur Gutenberg et vous n'avez pas besoin de créer des sections à partir de zéro. Il existe différentes catégories de sections prédéfinies afin que vous puissiez les parcourir facilement et trouver celle que vous souhaitez.
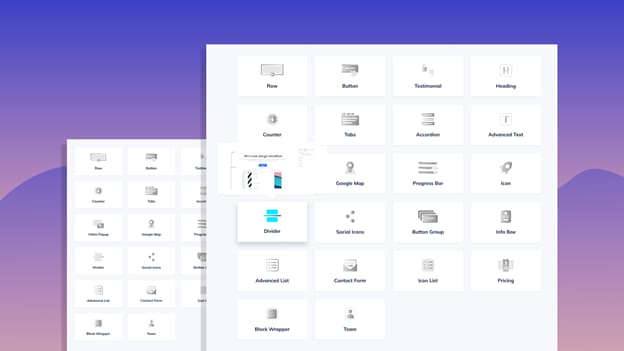
Blocs Gutenberg avancés

C'est là que Qubely devient beaucoup plus intéressant. Il existe de nombreux blocs personnalisés Gutenberg dans Qubely pour créer n'importe quelle mise en page que vous pouvez imaginer. En installant le plugin Qubely, vous pouvez ajouter plus de 22 blocs personnalisés à l'éditeur de blocs Gutenberg et faire passer l'expérience de création de pages sur Gutenberg au niveau supérieur.
Blocs Gutenberg avancés à l'intérieur de Qubely
- Ligne
Créez des dispositions de lignes et de colonnes entièrement personnalisables avec des fonctionnalités étonnantes. Faites glisser pour redimensionner les colonnes afin d'obtenir la mise en page souhaitée. Contrôlez l'espacement, ajoutez une image, une vidéo, une couleur, un dégradé ou un mode de fusion à l'arrière-plan de la ligne.
- Bouton
Concevez n'importe quelle combinaison possible de mise en page, de formes ou d'interface dans les boutons. Bouton Style avec les options disponibles dans le bloc Bouton.
- Témoignage
Présentez de manière créative des témoignages avec des noms, des avatars, des icônes et plus encore. Choisissez une mise en page de témoignage parmi les options proposées. Décidez si vous souhaitez afficher l'icône de devis, le message, le nom, la désignation, l'avatar et les notes.
- Icône
Placez des icônes n'importe où avec les icônes Font Awesome et stylisez-les à votre façon. Afficher les icônes avec ou sans arrière-plan et bordure. Stylez les icônes en définissant la taille, l'alignement, le lien, la couleur d'arrière-plan et l'ombre de l'icône.
- Google Map
Intégrez Google Maps et personnalisez la hauteur de la carte, le zoom de la carte et d'autres options !
- Diviseur
De beaux séparateurs préconçus avec des paramètres de style et alignent les séparateurs de manière flexible.
- Texte avancé
Ajouter et concevoir des textes. Appliquez également des bordures, des ombres de boîte et ajustez la typographie.
- Compteur
Ajoutez un compteur avec des paramètres étendus tels que la limite et la durée, la conception, le préfixe et le suffixe, etc.
- Onglets
Affichez le contenu dans des onglets, ajoutez des animations, des icônes et bien plus encore !
- Accordéon
Affichez du contenu textuel réductible avec un paramètre de style illimité dans une interface déroulante.
- Fenêtre contextuelle vidéo
Popup vidéo et stylisez-les avec des icônes, un wrapper, une superposition pour un engagement incroyable des visiteurs. Appliquez une superposition et une ombre de boîte et ajoutez une animation à votre popup vidéo.
- Titre
Titres de style avec animation, typographie, bordure et de nombreuses autres options avancées.
- Barre de progression
Affichez les statistiques sur les barres de progression avec un arrière-plan de barre, une animation, etc.
- Icônes sociales
Ajoutez des profils de médias sociaux en un seul endroit avec une étiquette, une icône ou les deux.
- Groupe de boutons
Ayez plusieurs boutons en un seul endroit avec des options de conception flexibles et des mises en page créatives.
- Boîte d'info
Placez magnifiquement les informations sur le site avec des infoboxes qui ne manqueront pas d'attirer l'attention des utilisateurs. Le bloc de boîte d'informations est livré avec des titres, un pré-titre, une animation, des séparateurs et de nombreuses options personnalisées pour des boîtes d'informations élégantes sur votre site.
- Liste avancée
Avoir des listes avancées à afficher avec des mises en page prêtes et des options de personnalisation.
- Formulaire de contact
Laissez les visiteurs du site interagir sur des formulaires de contact avec des champs utiles. Activer/désactiver les espaces réservés et les étiquettes dans un formulaire de contact. Concevez une typographie d'étiquette avec la taille de police, la hauteur, l'espacement souhaités, etc. Améliorez vos styles de saisie et activez le captcha.
- Liste des icônes
Placez des listes d'icônes attrayantes avec de nombreuses icônes et personnalisez leur apparence.
- Tarification
Créez un tableau de prix avec différents plans individuellement en utilisant plusieurs mises en page prédéfinies. Affichez les fonctionnalités, les badges et le texte du bouton de publication dans le plan. Configurez la durée du plan, la typographie, les badges de style et modifiez les textes en temps réel.
- Enveloppe de bloc
Enveloppe n'importe quel bloc avec l'arrière-plan de votre couleur préférée et plus avec Block Wrapper.
Équipe : inscrivez chacun des membres de l'équipe individuellement avec leurs détails tels que les noms, les désignations et les images.

- Image
Insérez des images et embellissez-les avec Qubely Image Block.
- Chronologie
Présentez les calendriers de divers événements tels que la sortie du produit, l'historique et les jalons de l'entreprise, les mises à jour à venir, les réalisations et bien d'autres avec le nouveau bloc Chronologie de Qubely. Présentez des calendriers et des feuilles de route détaillés et personnalisez-les avec de nombreuses options de personnalisation.
Quelques meilleures fonctionnalités de Qubely en détails
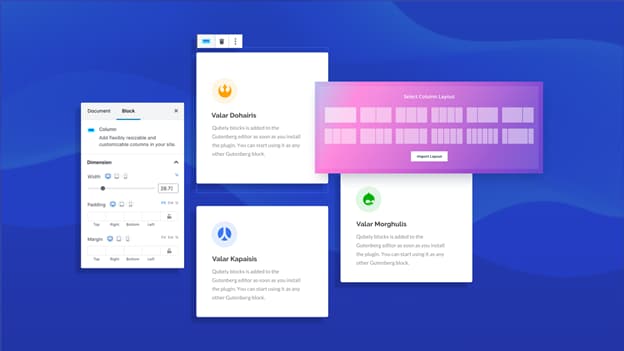
Générateur de mise en page intelligent (structure ligne-colonne)

Vous pouvez créer n'importe quelle mise en page de page Web simple à complexe avec une structure ligne-colonne directement dans l'éditeur Gutenberg. Grâce à Qubely, le concept de construction de mise en page en lignes et colonnes largement utilisé par les principaux constructeurs de pages se trouve dans l'éditeur Gutenberg.
Plusieurs combinaisons ligne-colonne
Il existe plusieurs combinaisons de colonnes de nombres et de tailles différents. Le bloc Ligne de Qubely vous permet de prendre de 1 à 6 colonnes dans une seule ligne à la fois. Vous n'avez qu'à choisir ce dont vous avez besoin.
Colonnes réglables
Faites glisser et redimensionnez les colonnes simplement. Après avoir choisi une ligne d'un certain nombre de combinaisons de colonnes, il vous suffit d'ajuster la taille des colonnes en les faisant glisser. Faites votre disposition désirée avec un système de colonne réglable.
Paramètres avancés de ligne-colonne
En plus d'appliquer un rembourrage et une marge aux colonnes, vous pouvez également définir l'arrière-plan de la colonne et l'arrière-plan du survol avec une seule couleur, image et dégradé. Donnez une bordure de colonne, appliquez un rayon de bordure et animez chaque colonne individuellement. Allez également au-delà de ces options de style de colonne en ajoutant du CSS personnalisé aux colonnes.
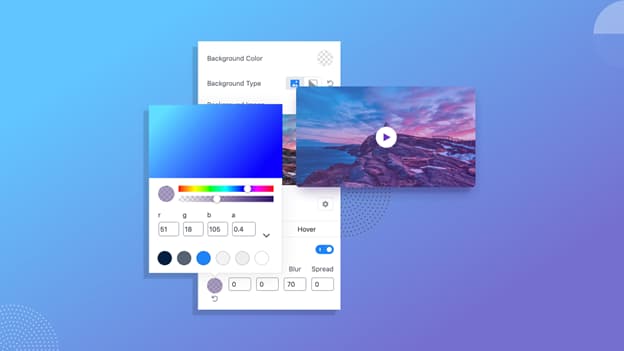
Couleur de fond classique et dégradée

Envie d'avoir un fond en dégradé de couleur ? Ne vous inquiétez pas. Tu peux le faire maintenant. Qubely vous permet de configurer un arrière-plan de bloc avec des couleurs dégradées et classiques. Ajustez le paramètre d'arrière-plan et choisissez n'importe quelle couleur. Il y a une palette de couleurs pour choisir la couleur.
Contrôle de typographie personnalisé
Vous pouvez vous occuper complètement de la typographie de votre site. Qubely propose une option de contrôle de typographie personnalisée avec chaque bloc où vous pouvez définir la famille de police, la taille, le poids et plus facilement. Vous pouvez également appliquer le poids de la police, la transformation de la police, définir la taille de la police, l'espacement des lettres, la hauteur de ligne, en px, em et le pourcentage en fonction des appareils sur lesquels ils seront affichés.
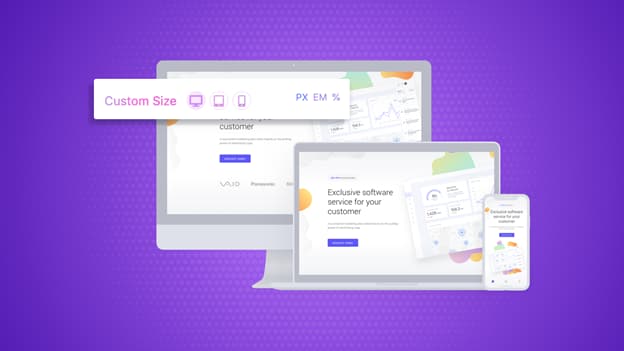
Contrôles réactifs spécifiques à l'appareil

Créez des mises en page et du contenu de page réactifs avec les blocs Qubely. Contrôlez l'intégralité de la réactivité de votre site Web en définissant le point d'arrêt pour plusieurs tailles d'écran. Ainsi, tout ce que vous créez avec QUbely devient entièrement réactif. De plus, vous pouvez décider de masquer/afficher du contenu sur des appareils spécifiques.
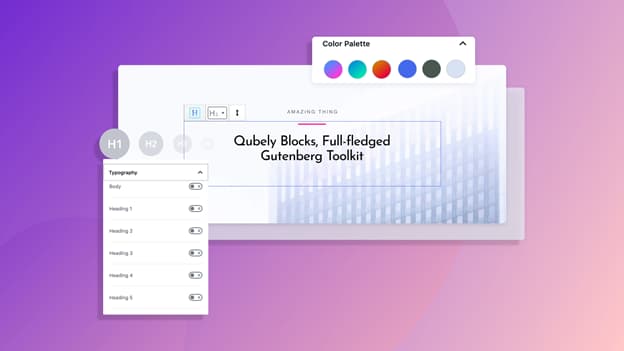
Paramètres globaux de couleur et de typographie

Avec la boîte à outils Qubely Gutenberg, vous pouvez configurer la palette de couleurs et la typographie à l'échelle mondiale. Si vous modifiez les couleurs dans la palette de couleurs globale, les sections affectées obtiendront automatiquement la couleur. Comme la couleur, vous pouvez également sélectionner la typographie pour différents textes comme le corps, le titre et les boutons à appliquer globalement sur tout votre site WordPress.
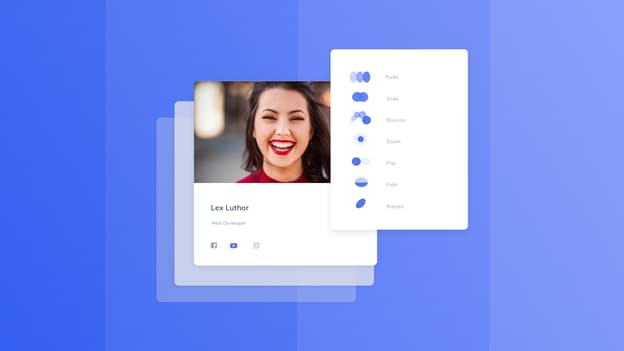
Effets d'animation intégrés

Animez des sections de page en appliquant des effets d'animation de fondu, rebond, glissement, zoom, retournement, pliage, rotation, etc. Ayez des effets d'animation sur les blocs et rendez les pages Web plus attrayantes.
Premiers pas avec Qubely
Créer de belles pages Web avec Qubely est si facile. Vous n'avez pas à quitter l'éditeur par défaut de WordPress. Qubely propose ses blocs personnalisés dans l'éditeur Gutenberg. Après avoir installé ce plugin de bloc WordPress sur votre site, vous aurez tous les blocs Qubely dans une catégorie de Qubely dans l'éditeur Gutenberg. Regardons l'ensemble du processus ci-dessous.
● Installer le plug-in Qubely
● Configurer Qubely
● Accéder aux blocs Qubely
● Utiliser les blocs Qubely
● Importer des sections/mises en page
Installation de Qubely sur le site WordPress

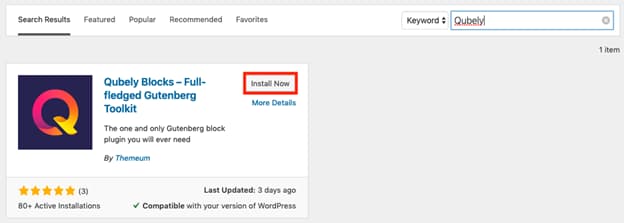
L'installation de Qubely est comme l'installation de n'importe quel autre plugin WordPress. Vous pouvez soit l'installer en recherchant à partir de votre tableau de bord, soit en le téléchargeant à partir du répertoire WordPress, puis en le téléchargeant. Le choix vous appartient.
- Configurer le plugin Qubely

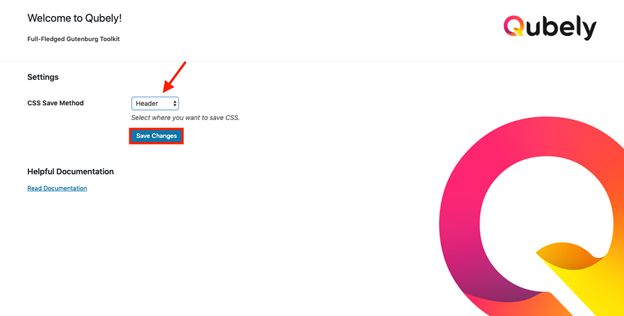
Il n'y a pas tellement de choses à mettre en place à l'intérieur de Qubely. Qubely commence à travailler sans avoir à modifier quoi que ce soit dans les paramètres. Lors de l'installation de Qubely sur votre site, des options Qubely seront ajoutées à votre tableau de bord WordPress. En cliquant sur Options Qubely, vous serez redirigé vers la page Paramètres Qubely où vous n'aurez plus qu'à décider où enregistrer votre CSS. Sélectionnez En-tête ou Système de fichiers sous Méthode d'enregistrement CSS et cliquez sur Enregistrer les modifications ci-dessous.
- Accéder aux blocs Qubely
Il y a 14 blocs personnalisés à l'intérieur de Qubely en ce moment. Nous augmenterons progressivement le nombre de blocs dans les prochaines mises à jour. Sachons comment y accéder.

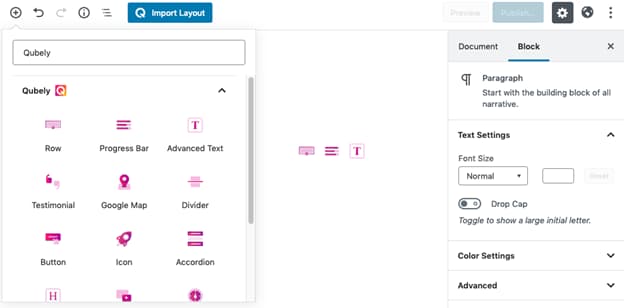
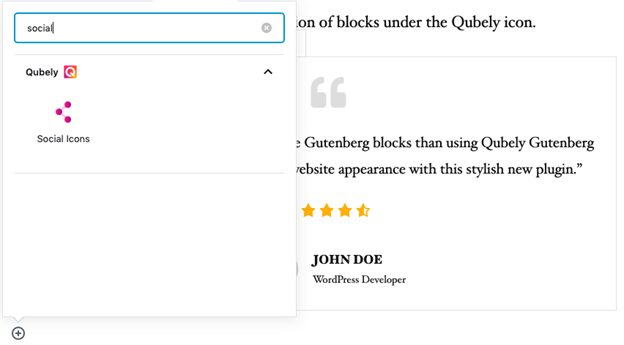
Une fois que vous avez installé Qubely sur votre site, vous pouvez facilement accéder aux blocs Qubely sur l'éditeur Gutenberg. Cliquez sur le signe plus, écrivez « Qubely » dans la catégorie de recherche de Qubely. Les blocs sont également accessibles en écrivant le nom du bloc spécifique dans la barre de recherche.

- Utiliser les blocs Qubely
Utiliser les blocs Qubely, c'est comme utiliser n'importe quel autre bloc de l'éditeur Gutenberg. Accédez aux blocs en recherchant Qubely ou le nom du bloc, puis cliquez sur le bloc à utiliser. Le bloc sélectionné aura une conception par défaut qui peut être personnalisée et stylisée avec les options avancées de Qubely.
- Importer des sections/mises en page

Vous voulez vous sentir prêt dès le début ? Qubely propose de nombreuses mises en page prêtes à être importées sous forme de blocs. Vous pouvez également personnaliser et appliquer des options de style pour les rendre encore meilleures. Les sections et mises en page prêtes sont réparties en différentes catégories pour une navigation plus facile à travers elles.
Envelopper
Qubely s'améliore avec plus de fonctionnalités, des conceptions prêtes et de nouveaux blocs à chaque mise à jour. Il y a donc une chance que Qubely vous inspire à utiliser Gutenberg et vous offre de nombreuses options pour publier les choses que vous souhaitez partager avec le monde avec brio.
Alors qu'est-ce que tu attends? Obtenez Qubely aujourd'hui et commencez à créer des sites Web incroyables.
