Composants de l'interface utilisateur React : 15 bibliothèques populaires
Publié: 2022-01-30- Devez-vous utiliser une bibliothèque de composants d'interface utilisateur React ?
- Qu'est-ce qu'un système de conception ?
- Critères simples
- Mantine
- Chakra
- Interface utilisateur matérielle
- gestalt
- PrimeReact
- Amorcer
- À feuilles persistantes
- Conception Arco
- Geist
- Interface utilisateur fluide
- Base
- Rekit
- Semi
- Conception de fourmi
- Suite de réaction
- Spectre
- Web de base
- Interface utilisateur du circuit
- NextUI
- Petite interface utilisateur
- Développement Web axé sur les composants
React existe depuis plus d'une décennie maintenant. Ce qui est fou à penser. Mais, malgré son âge, la bibliothèque React génère plus de 14 millions de téléchargements hebdomadaires. Il existe également plus de 80 000 autres projets open source qui dépendent de React pour fonctionner.
Beaucoup de ces projets étendent largement React. Plus précisément, les développeurs créent des éléments et des composants personnalisés qui peuvent être réutilisés lors du développement d'applications. En fait, travailler avec React concerne presque exclusivement les composants. Si vous souhaitez créer un MVP ou créer rapidement une mise en page d'application, les composants rendent le processus rapide et accessible.
Si vous souhaitez rafraîchir votre compréhension de React, consultez cet article de Linton Ye.
Devez-vous utiliser une bibliothèque de composants d'interface utilisateur React ?
React est par nature une bibliothèque pour la construction d'interfaces utilisateur. Les composants dans ce contexte sont des éléments d'interface utilisateur prédéfinis que vous pouvez réutiliser dans votre processus de développement. Les composants React (ou tout autre framework) visent à accélérer le rythme auquel vous créez des applications.
Mais l'utilisation d'une bibliothèque de composants présente également des avantages substantiels :
- Rythme de développement. Étant donné que les composants sont pré-construits, vous pouvez rapidement créer un prototype fonctionnel de ce à quoi vous prévoyez que votre application ressemblera à la fin.
- Productivité. Chaque bibliothèque de composants couvre des éléments de conception tels que des formulaires, des boutons et des sections. En tant que tel, vous pouvez éviter d'avoir à concevoir ces éléments vous-même.
- Connaissance du design. La créativité a sa place, mais il est essentiel de fournir une expérience de conception familière à vos utilisateurs si vous souhaitez offrir une expérience sans friction.
- Dernières normes. En particulier, la plupart des bibliothèques modernes sont développées pour que les composants soient conformes aux dernières normes d'accessibilité.
En ce qui concerne les inconvénients potentiels, eh bien, dans la plupart des cas, vous comptez sur le soutien du développeur/de la communauté. Et, c'est aussi un peu une courbe d'apprentissage pour maîtriser une nouvelle bibliothèque, mais certainement de petites pommes de terre d'un problème dans l'ensemble.
Qu'est-ce qu'un système de conception ?
Les composants de React appartiennent à une variété de catégories. Vous pouvez choisir parmi des composants "individuels" ou une bibliothèque complète de composants d'interface utilisateur. Et, dans de nombreux cas, ces bibliothèques complètes incluent un système de conception complet.
En termes simples, un système de conception est un ensemble complet de composants qui peuvent être utilisés pour créer des applications à grande échelle. Vous avez probablement entendu parler de l'interface utilisateur Material de Google, du système de conception Polaris de Shopify et de bien d'autres.
Au contraire, un système de conception aide à créer une expérience utilisateur cohérente en réutilisant les mêmes composants d'interface utilisateur. Heureusement, chaque bibliothèque propose un concept de design unique.
Critères simples
Lors de la préparation de ce tour d'horizon, j'ai suivi des critères simples pour m'assurer que cette liste reste pertinente et à jour :
- Complet. Comme dans, chaque bibliothèque est entièrement étendue et couvre une vaste gamme d'éléments d'interface utilisateur.
- Accessibilité. Ceci est spécifique à l'expérience de développement. Ma principale préoccupation est que la bibliothèque de composants donnée soit facile à utiliser du point de vue du développeur.
- Actif. Comme dans, la bibliothèque a à la fois une suite active et est fréquemment mise à jour.
J'ai également pris en compte des éléments tels que la popularité de GitHub et la traction générale parmi les didacticiels de développement Web, etc. Si une nouvelle bibliothèque de composants React apparaît et s'avère prometteuse, je ferai de mon mieux pour l'inclure éventuellement dans cette liste.
Regardons de plus près.
Mantine

Mantine est une vaste bibliothèque de composants d'interface utilisateur qui couvre divers éléments et inclut des crochets pour chacun. Créée par Vitaly Rtishchev, la bibliothèque a attiré un large public depuis sa première sortie en 2021. Mantine inclut un thème sombre natif, et tous les composants sont disponibles dans les styles clair et sombre.
Au total, il existe plus de 120 composants personnalisés.
La documentation couvre un large éventail de cas d'utilisation, y compris comment utiliser Mantine avec Next.js et Gatsby. Le projet est en plein développement. Et, comme certains développeurs l'ont dit, "la documentation est sans précédent". .
Chakra

Chakra est l'une des bibliothèques d'interface utilisateur React à la croissance la plus rapide. La prémisse de composants simples et accessibles signifie que vous pouvez commencer à démarrer vos applications instantanément. En plus de cela, Chakra suit une philosophie de conception stricte. Chaque composant est livré avec un accessoire de style unique, ce qui signifie que vous pouvez personnaliser les styles de composants individuellement.
Si l'on compare Chakra à des bibliothèques de composants plus rigides, il est évident que Chakra fonctionne dans un environnement sans opinion. En tant que tel, la mise à l'échelle des applications et des interfaces devient plus facile car vous n'aurez pas besoin de dépendre de spécifications de propriété strictes.
Parmi les autres fonctionnalités notables, citons la prise en charge de TypeScript, l'accessibilité via WAI-ARIA et a11y, et le système de style pour le style des accessoires.
Interface utilisateur matérielle

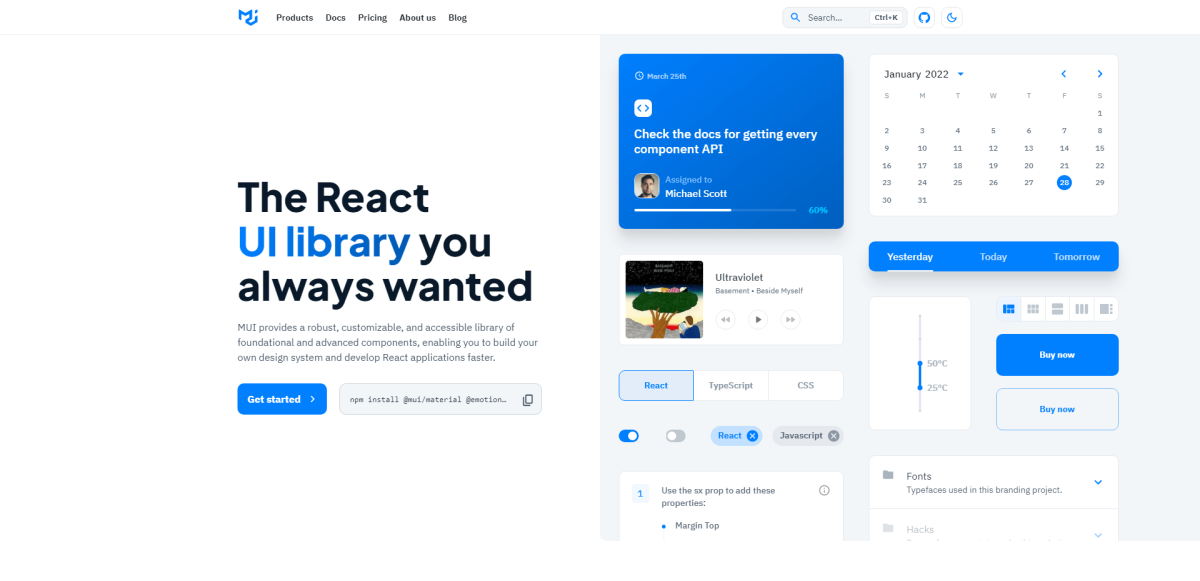
Le Material Design a-t-il encore besoin d'être présenté ? La bibliothèque MUI implémente l'ensemble du système de conception de Google dans une bibliothèque React étendue. MUI est également l'une des bibliothèques les plus appréciées de cette branche. Avec près de 75 000 étoiles sur GitHub, la popularité de MUI est plutôt claire. Alors, qu'est-ce qui en fait un tel succès ?
Avant tout, MUI est géré comme une marque au lieu d'être uniquement un projet open source. Cela signifie que pour protéger l'intégrité de leur marque, les composants sont stylés à la perfection. Il en va de même pour la documentation, qui n'est pas votre type moyen "voici un exemple" .
La meilleure partie, cependant, est le nombre de personnes qui dépendent de MUI. Parce que le projet est si populaire, il existe d'innombrables ressources gratuites pour vous aider à démarrer. Modèles de page de destination, maquette de conception de blog et styles de portefeuille. Pensez à un projet, et il y a de fortes chances que quelqu'un ait déjà publié un passe-partout pour quelque chose de similaire.
gestalt

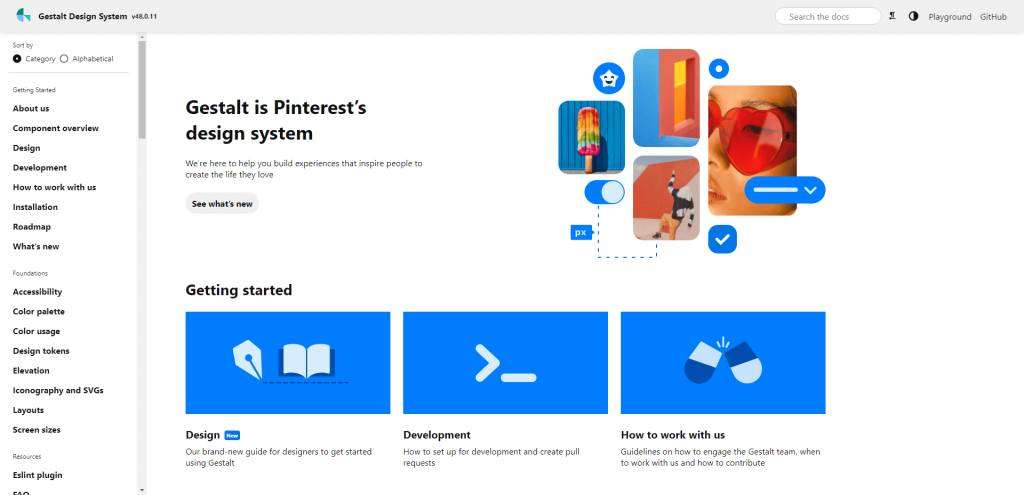
Gestalt est " Un ensemble de composants d'interface utilisateur React qui prend en charge le langage de conception de Pinterest" . En d'autres termes, c'est le système de design utilisé par les équipes de développeurs et de designers de Pinterest.
En y regardant de plus près, Gestalt se distingue des autres systèmes de conception en offrant une base solide basée sur les normes Web modernes. Ces normes incluent l'accessibilité, les options de couleurs persistantes et l'optimisation approfondie des variables.
Et parce que Pinterest utilise lui-même React en production, chaque composant de cette bibliothèque a un composant React prédéfini facilement disponible.
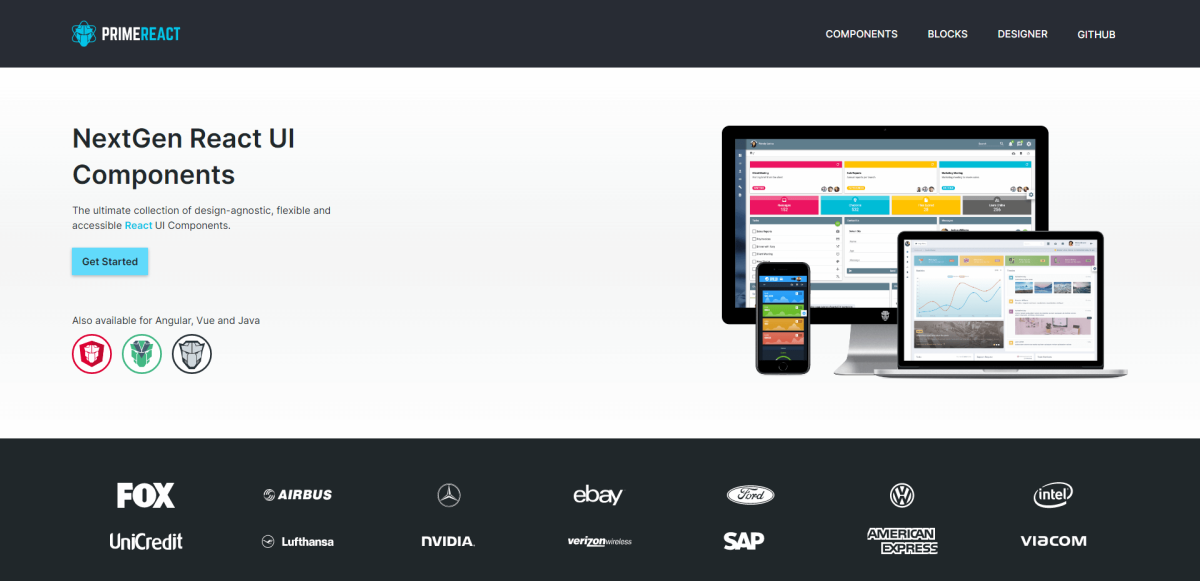
PrimeReact

PrimeReact n'a peut-être pas le budget marketing des géants, mais c'est néanmoins une bibliothèque exceptionnelle. En raison de sa nature agnostique, PrimeReact est indépendant du style.
En tant que tel, vous pouvez l'utiliser avec des guides de style populaires tels que Tailwind, Material, Bootstrap, Arya et autres. Vous pouvez choisir le thème de base à l'aide de leur fonction Designer.
Les composants eux-mêmes couvrent tout ce que vous attendez d'une bibliothèque étendue. Menus, variété de panneaux, tableaux de données et bien plus encore. PrimeReact fait partie du projet PrimeFaces. Cela vous permet d'accéder rapidement à leurs autres ressources telles que les thèmes et les blocs.
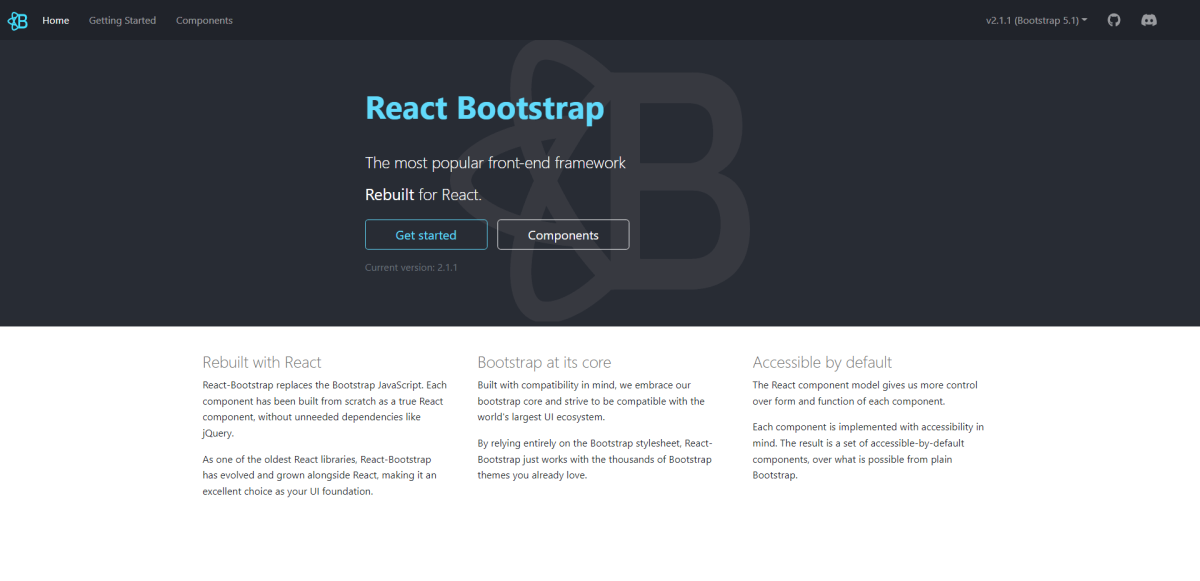
Amorcer

Pouvez-vous même vous appeler un développeur front-end si vous n'avez jamais essayé Bootstrap ? La boîte à outils frontale préférée de tous les temps ( subjective ) possède également une bibliothèque React. Et, il a été construit à partir de zéro pour être d'abord React. Chaque composant a été conçu sur mesure pour inclure des fonctionnalités Bootstrap mais est indépendant de jQuery.
Une caractéristique notable de cette bibliothèque est qu'elle utilise exclusivement le guide de style Bootstrap.
En tant que tel, il est possible d'utiliser React Bootstrap avec des conceptions basées sur la feuille de style d'origine. Par exemple, vous pouvez prendre un thème WordPress basé sur Bootstrap et le restructurer rapidement en un design basé sur React.
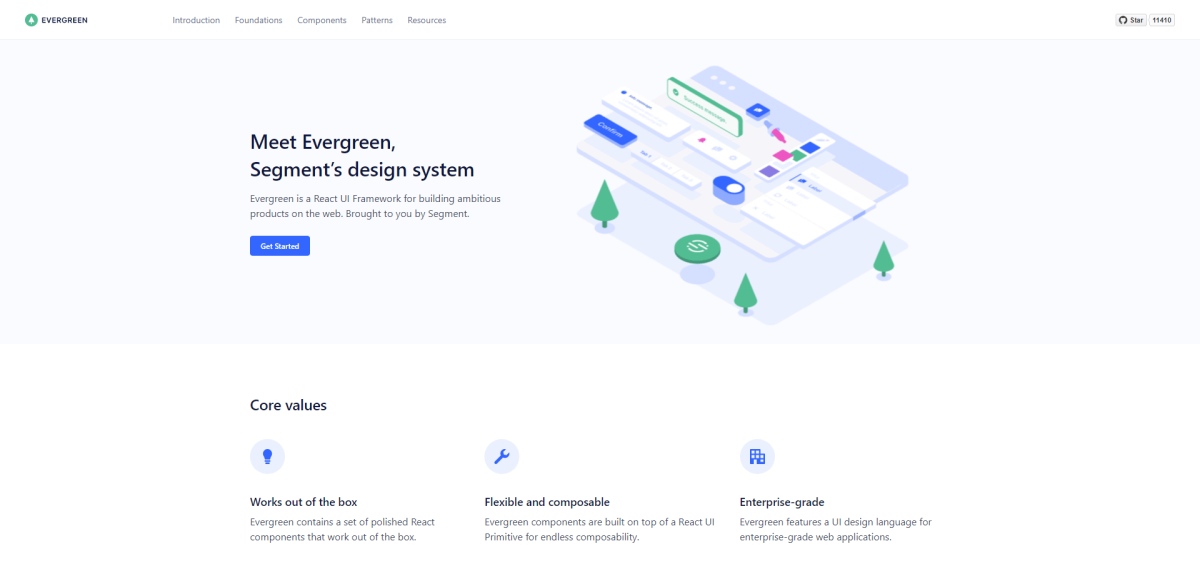
À feuilles persistantes

Evergreen est la première bibliothèque de cette liste qui est également un système de conception. Et, il est généreusement fourni par Segment. Donc, si vous regardez le site Web de Segment et son produit, vous savez qu'il est construit sur le dos d'Evergreen. Cela dit, cette bibliothèque ne vous enfermera pas dans une configuration spécifique et ne nécessitera pas d'intégration peu orthodoxe.
Selon leurs propres mots, "Au lieu de créer des configurations fixes qui fonctionnent aujourd'hui, Evergreen promeut des systèmes de construction qui anticipent les exigences de conception nouvelles et changeantes.".
Tous les composants sont également disponibles sous forme de fichier Figma.
La bibliothèque est livrée avec 2 thèmes personnalisés : classique et par défaut . Et vous avez la possibilité de définir des styles personnalisés pour chaque thème, ou simplement d'en créer un nouveau à partir de zéro.
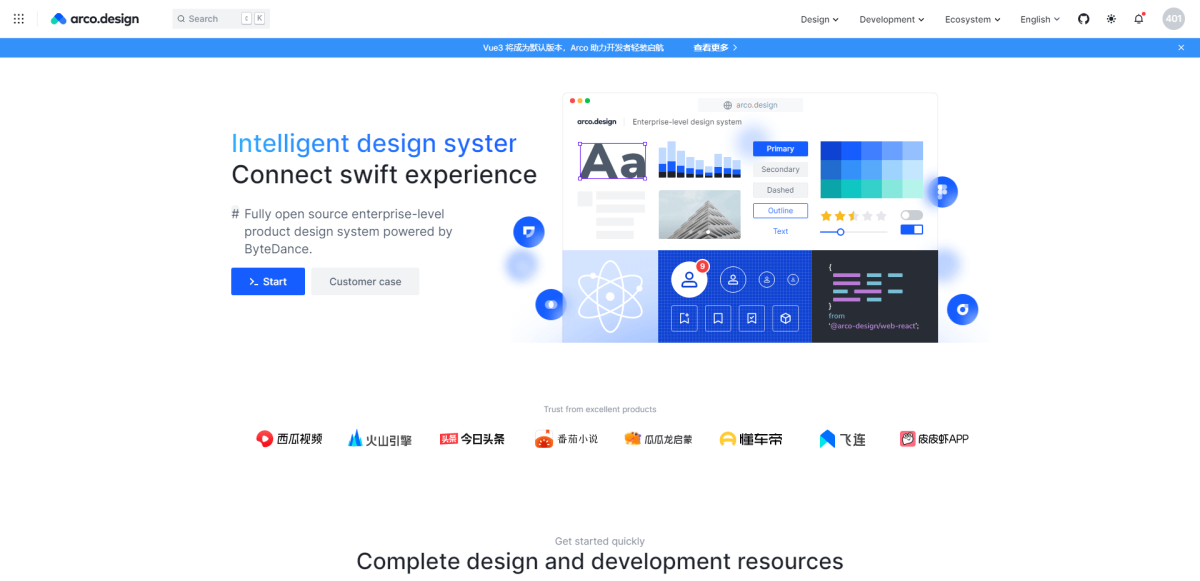
Conception Arco

La communauté des développeurs chinois a apporté des contributions impeccables à l'open source. Et, Arco ne fait pas exception. Cette bibliothèque de composants de niveau entreprise transformera le processus de création d'interfaces modernes. C'est aussi un système de conception, qui garantit que l'ensemble de votre base de conception suit une routine stricte.

Arco se distingue par sa philosophie de conception raffinée. Leur système de conception met l'accent sur l'accessibilité mais aussi sur l'expérience utilisateur. Un exemple de ceci est leur approche de la conception de formulaires.
Les formulaires essaient en grande partie de terminer une action de manière synchrone. Au lieu de fournir un modal externe, Arco se spécialise dans les commentaires en temps réel basés sur les entrées de l'utilisateur. Leurs composants peuvent également être téléchargés pour être utilisés respectivement dans Figma et Sketch.
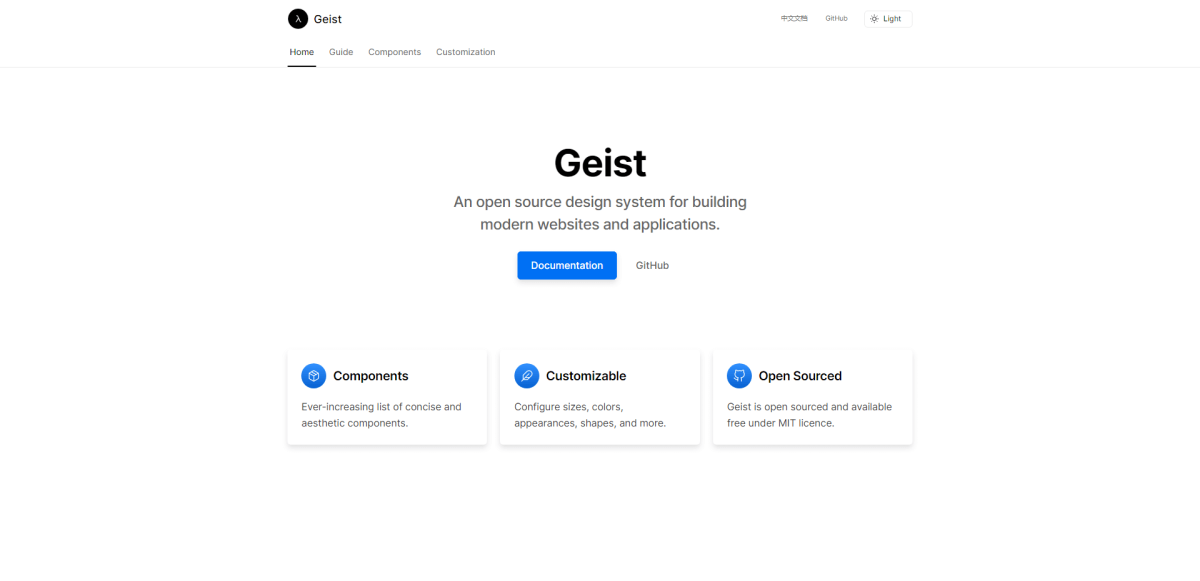
Geist

Geist UI a été créé en bifurquant le système de conception fourni par Vercel. Ma première impression de Geist est qu'il est plutôt minimaliste. Ce qui le rend parfait pour créer des pages de destination et des sites Web de portefeuille.
Bien que, de toute évidence, il ait été utilisé à la fois dans des applications Web et dans des déploiements de projets plus complexes. Dans les mises à jour récentes, Geist a implémenté la possibilité d'ajouter des thèmes .
Donc, si vous aimez la structure et la variété des composants, la mise en œuvre d'un style personnalisé est simple. Vous pouvez également appeler des styles personnalisés pour des composants individuels.
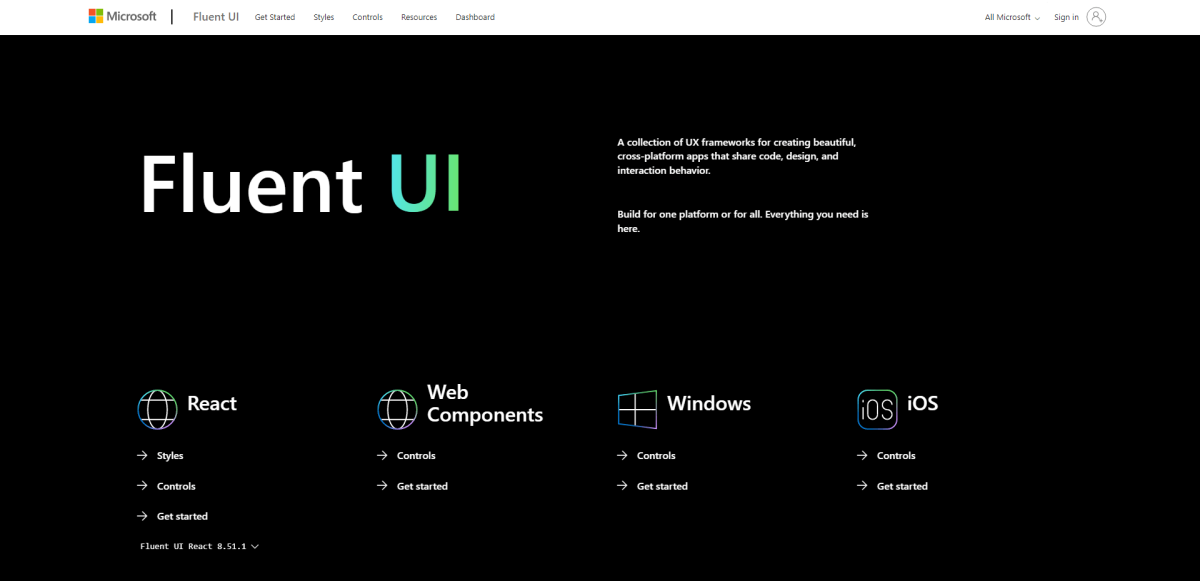
Interface utilisateur fluide

React est une technologie tellement révolutionnaire que toute la suite Microsoft 365 est basée sur elle.
Eh bien, via Fluent UI, bien sûr.
Fluent est le point de vue de Microsoft sur ce à quoi devrait ressembler une bibliothèque de composants React.
Et, honnêtement, même s'il fournit des composants d'interface utilisateur, il en fait beaucoup plus.
Le package Fluent UI Utilities comprend de nombreuses classes, fonctions et interfaces. Ceux-ci vous aideront à créer des expériences utilisateur riches et interactives. Plus que de créer des applications, Fluent vous aide à créer de véritables expériences d'entreprise.
Il est également géré par Microsoft. Donc, des choses comme les problèmes de fiabilité sont hors de question.
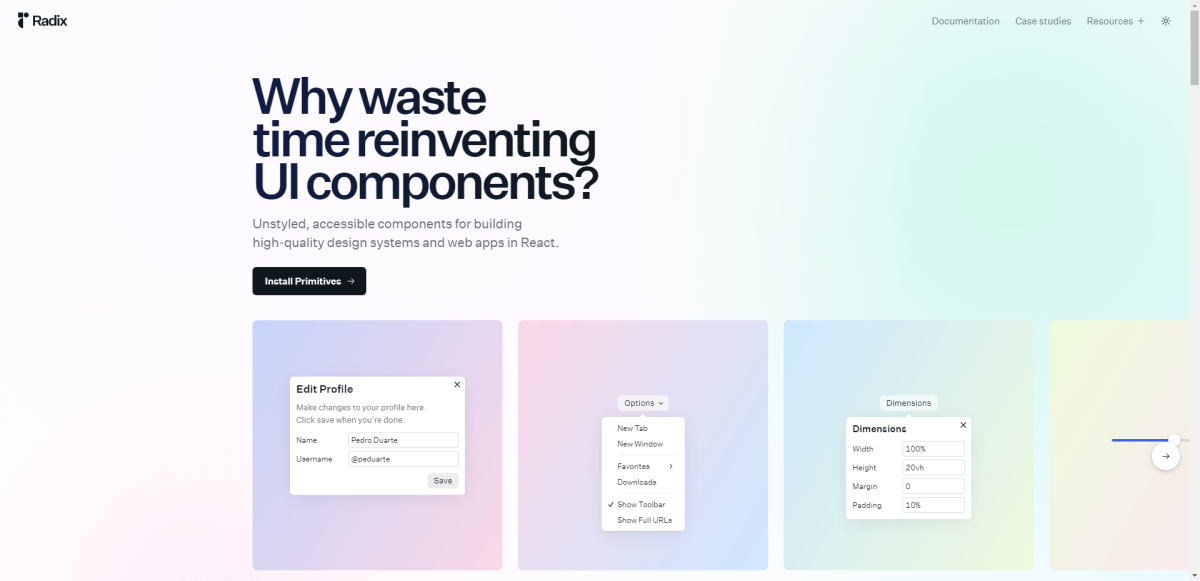
Base

L'une des principales attractions de tout type de bibliothèque de composants est le style. Est-ce soigné, geek ou professionnel? Réplique-t-il une application Web populaire ? Ce sont toutes des questions valables.
Cependant, Radix UI se spécialise dans une approche différente.
Radix, qui est une bibliothèque de composants de bas niveau, met l'accent sur l'accessibilité et le potentiel de style personnalisé. Il le fait en introduisant les composants sous forme de base barebone.
Parce que les composants sont livrés bruts , vous pouvez puiser dans la liberté créative de les styliser vous-même. En retour, Radix fournit une implémentation native de l'accessibilité. De plus, les composants sont conçus pour être granulaires, permettant une intégration de guide de style personnalisé.
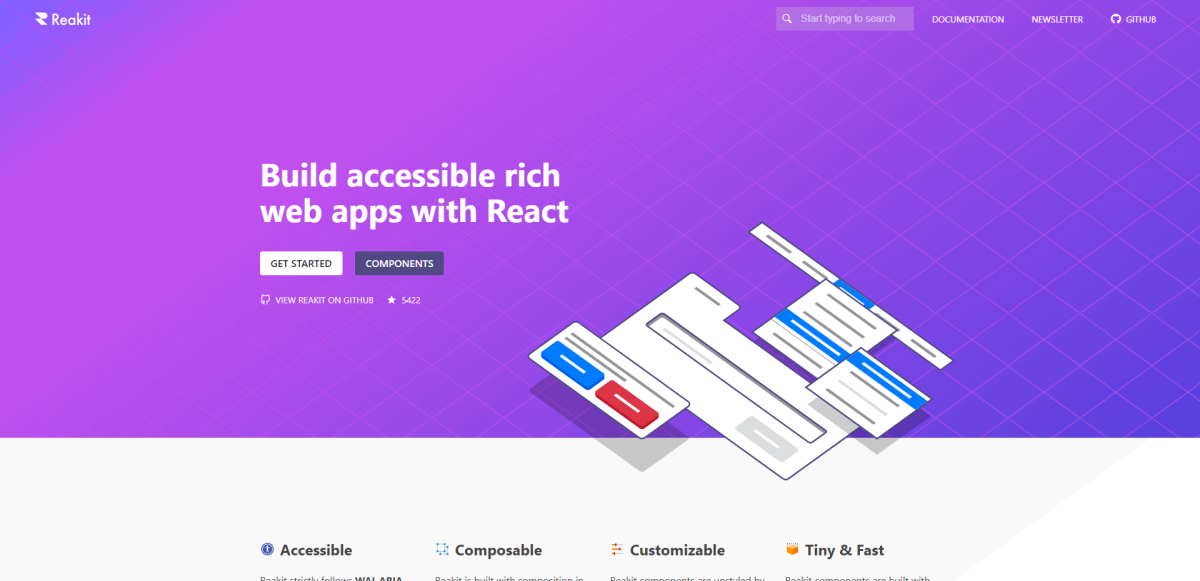
Rekit

Reakit est une boîte à outils complète pour la maintenance d'applications Web riches. Il est accessible par conception et implémente une structure de type bundle. Cela signifie que vous pouvez utiliser des composants individuels et en désactiver d'autres. En conséquence, la taille du paquet peut être immensément partagée.
Il est important de noter que Reakit n'est pas livré avec un style par défaut. Cela en fait également une bibliothèque de composants "de bas niveau". L'interface utilisateur de bienvenue - utilisant Reakit - est un exemple de la façon dont vous pouvez créer des styles personnalisés. Cependant, il ne devrait pas être difficile à utiliser avec quelque chose comme Tailwind.
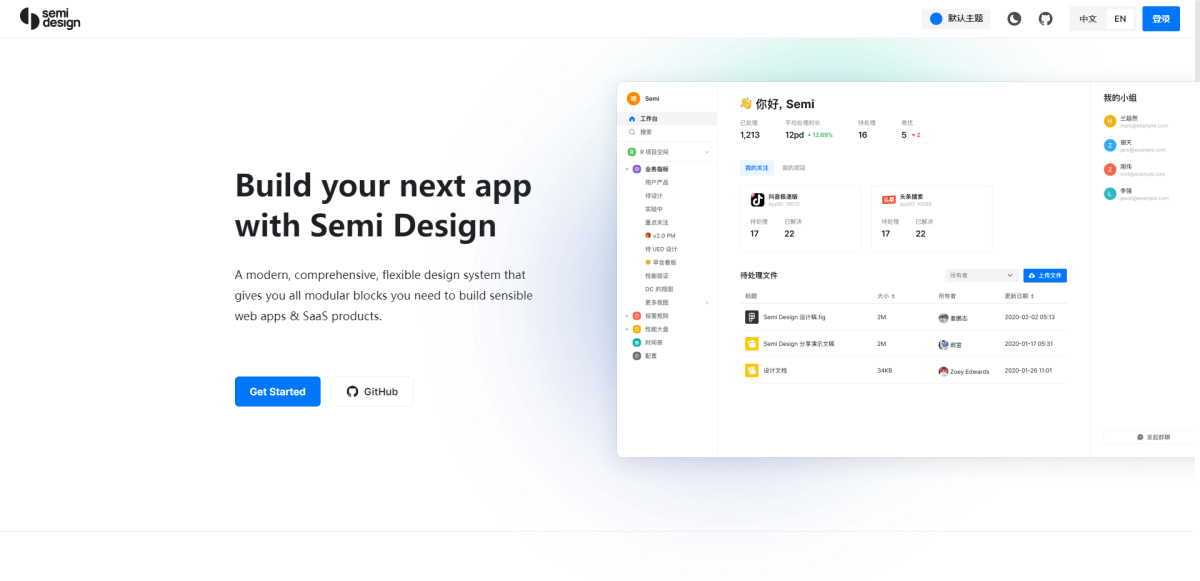
Semi

Le système Semi Design alimente l'ensemble du front-end TikTok. Il est conçu comme une première bibliothèque d'interface utilisateur complète pour l'entreprise. Plus particulièrement, outre les composants modulaires, Semi publie également son kit d'interface utilisateur sur Figma. Cela permet d'accélérer le processus de conception de vos applications et d'impliquer les développeurs.
En ce qui concerne la thématisation, Semi dispose d'une plate-forme personnalisée "faites-le vous-même" conçue à cet effet. L'objectif est d'accélérer le rythme auquel vous définissez un système, puis de le mettre en production.
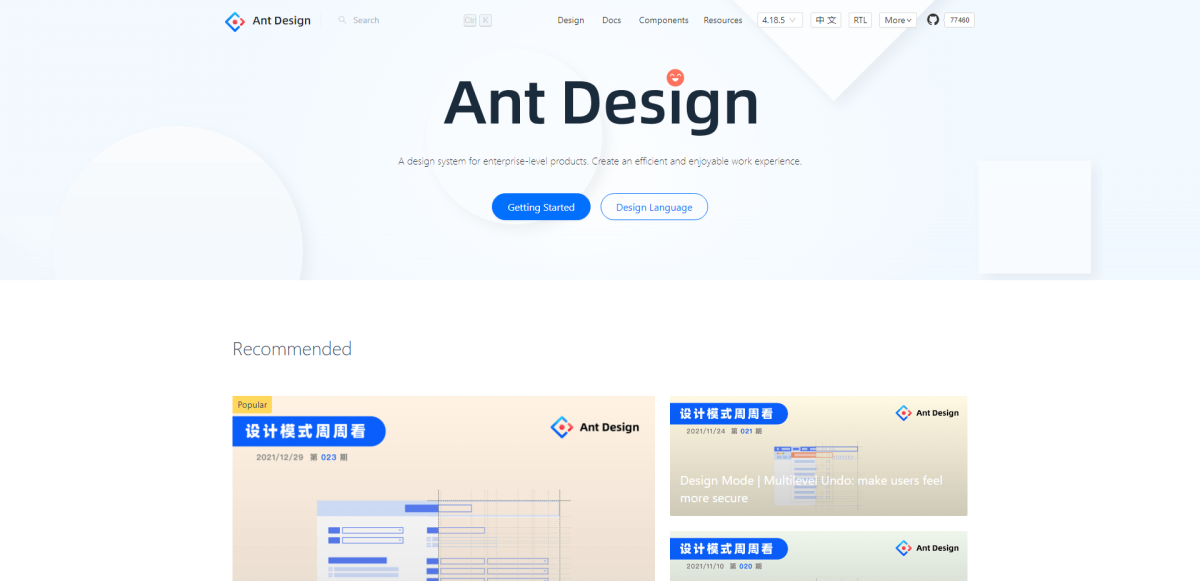
Conception de fourmi

L'influence du moderne et accessible de l'Extrême-Orient est difficile à ignorer. Ant Design est la bibliothèque de composants la plus populaire sur GitHub. Au moins pour React. Non seulement il fournit des composants d'interface utilisateur, mais c'est aussi un langage de conception. Voir les détails ici.
L'une des choses qui rendent Ant si populaire sont les ressources disponibles. L'équipe de base qui maintient Ant a fait un travail exceptionnel dans ce domaine. Vous pouvez choisir parmi des modèles prédéfinis, des expériences mobiles personnalisées ou plonger dans la documentation.
De plus, pour minimiser les ballonnements , Ant implémente une structure tierce. Bien que leur bibliothèque couvre de nombreux éléments et mises en page de l'interface utilisateur, il est préférable d'ajouter des fonctionnalités supplémentaires via des bibliothèques externes. Un grand nombre de ces bibliothèques suivent déjà la spécification de conception Ant.
Suite de réaction

React Suite est spécialisé dans les composants de conception interactifs faciles d'accès. Il est conçu spécifiquement pour être utilisé pour des projets de type back-end.
Cependant, vous pouvez l'implémenter dans n'importe quel workflow frontal.
La bibliothèque propose une sélection de thèmes distincts : clair, sombre et contraste élevé. En ce qui concerne le style personnalisé, vous utiliserez Moins.
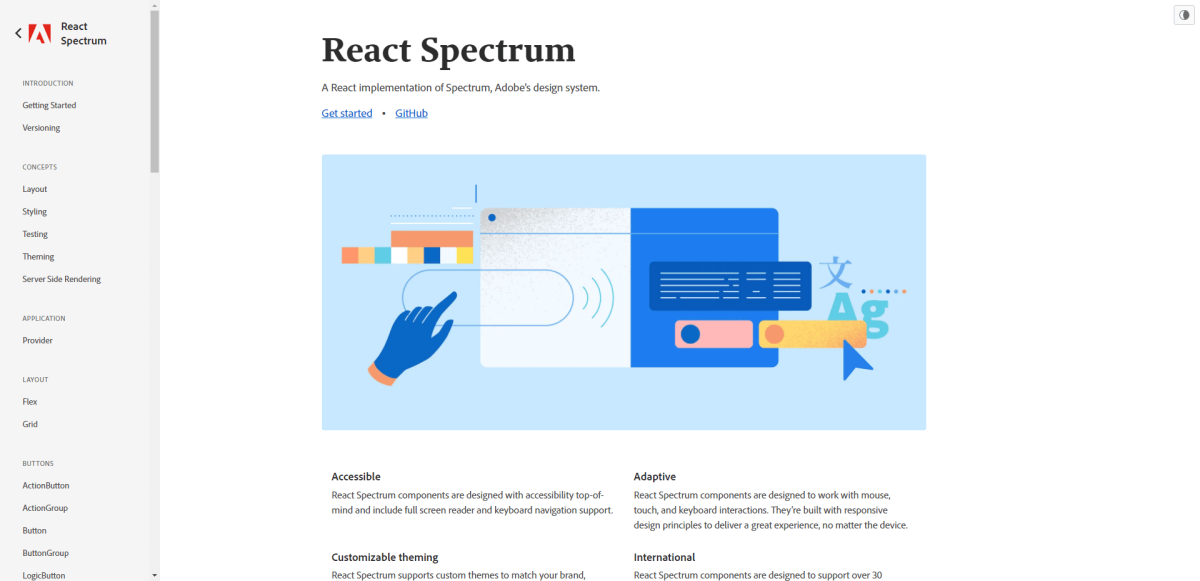
Spectre

Adobe sera intronisé au Temple de la renommée pour ses contributions au design. Et il n'est pas surprenant qu'ils aient mis leur système de conception Spectrum à la disposition de la communauté open source. C'est le système de conception même qu'Adobe utilise lui-même.
Spectrum utilise à la fois Flex et Grid pour implémenter les mises en page. Et, un certain nombre de leurs composants sont basés sur une disposition personnalisée des machines à sous. Ces "emplacements" vous permettent de styliser des mises en page individuelles et d'affecter des éléments spécifiques à leur groupe imbriqué.
Fait intéressant, Adobe décourage les développeurs et les concepteurs de personnaliser leur style prédéfini. L'idée est que Spectrum est déjà construit dans un souci de cohérence. Et, plutôt que de jouer avec le style, l'objectif devrait être de créer des expériences utilisateur fluides.
Dans les dernières nouvelles, Adobe travaille également sur React Aria - une collection de React Hooks qui fonctionnent comme des primitives d'interface utilisateur d'accessibilité. En fin de compte, l'objectif de React Aria est de vous donner la liberté de créer votre propre bibliothèque de composants en mettant en œuvre les meilleures pratiques d'accessibilité dès le départ.
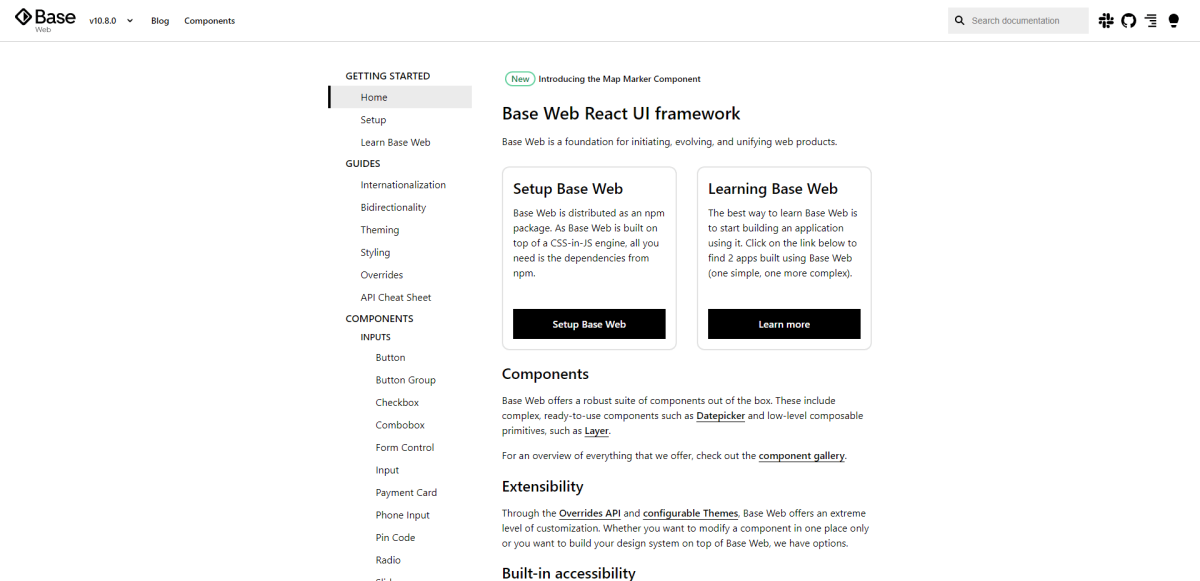
Web de base

L'un des principaux attraits des bibliothèques de composants est qu'elles ont été testées sur le terrain. Et dans le cas de Base Web, c'est le système de conception utilisé par Uber. Oui, l'application de covoiturage.
Base se spécialise dans la personnalisation de plusieurs applications à la fois. L'objectif est de fournir une solution simple pour réutiliser les composants dans différentes voies de développement. Ainsi, par exemple, lorsque vous commencez à travailler sur un nouveau design, l'environnement de thème reste le même.
Tous les thèmes avec Base peuvent être réalisés en JavaScript, Flow et TypeScript.
Interface utilisateur du circuit

C'est formidable de voir des entreprises du secteur privé comme SumUp apporter des contributions open source aussi importantes. Circuit UI est le système de conception utilisé sur l'infrastructure SumUp. Il est construit sur le dos de quelques principes sélectionnés qui garantissent la meilleure expérience utilisateur possible.
Ces principes incluent les tests de code avant de s'engager, l'accessibilité à grande échelle, la dénomination standardisée, etc. Outre le package principal, vous avez également accès à leurs jetons de conception (primitifs) et à un pack d'icônes.
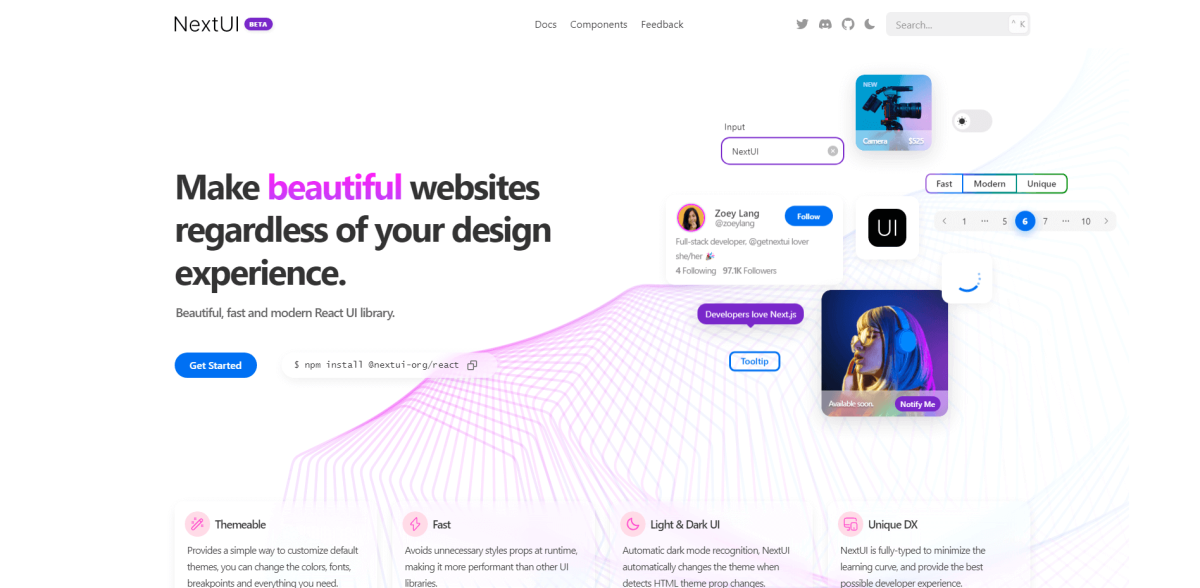
NextUI

NextUI utilise l'une des bibliothèques - comme base - que nous avons examinées précédemment - Geist. L'approche complexe des détails par NextUI permet même aux concepteurs les moins expérimentés de créer de magnifiques sites Web et applications. Et la documentation complète fait un travail fantastique pour expliquer comment déployer votre premier projet NextUI.
Certaines fonctionnalités notables incluent:
- Rendu côté serveur avec prise en charge complète de tous les navigateurs.
- Fonctions d'accessibilité intégrées avec une conformité WAI-ARIA complète.
- Utilise des points pour éviter de charger des CSS inutiles. Ne chargez que ce dont vous avez besoin.
Et enfin, il devient un choix extrêmement populaire auprès des utilisateurs de Next.js.
Petite interface utilisateur

Tiny UI fournit des composants React Hook écrits en TypeScript. L'attraction principale de cette bibliothèque de composants est sa petite taille, mais sa nature personnalisable.
Plus précisément, vous pouvez prédéfinir un thème personnalisé avant de commencer votre nouveau projet.
Les composants vont des petits éléments de mise en page à des éléments plus spécifiques tels que les formulaires de commentaires, les modaux et les gestionnaires de configuration.
Développement Web axé sur les composants
Grâce à toutes ces merveilleuses bibliothèques, vous pouvez maintenant vous soulager de ne plus jamais écrire de CSS ! Blague à part, il y a beaucoup de bons choix dans cette liste.
Si vous vous êtes déjà senti éloigné de la construction de structures de conception complexes, ces bibliothèques atténueront une partie de cette incertitude. Outre une documentation complète, bon nombre des bibliothèques susmentionnées bénéficient d'un solide soutien communautaire.
En tant que tel, vous pouvez toujours trouver des extensions et des implémentations supplémentaires.
