Concevez un site Web de restaurant époustouflant à l'aide du modèle Ready Elementor
Publié: 2020-07-20
Dans le monde numérique d'aujourd'hui, si vous exploitez une entreprise de restauration, vous devez également disposer d'un site Web de restaurant pour stimuler la croissance de votre entreprise. Heureusement, il n'est pas si difficile de créer un site Web de restaurant sur WordPress si vous utilisez des modèles Elementor prêts. En fait, vous pouvez tout faire vous-même, sans toucher à une seule ligne de code ni embaucher des concepteurs de sites Web experts.
Vous ne nous croyez pas ? Continuez à lire, car dans cet article de blog, nous vous montrerons comment concevoir un superbe site Web de restaurant en utilisant des modèles Elementor prêts en moins de 5 minutes.
Table des matières
Boostez la croissance de votre entreprise de restauration avec un site Web WordPress
Étant donné que presque tout le monde est aujourd'hui actif sur Internet, la création d'un site Web de restaurant vous aidera à stimuler la croissance de votre entreprise de plusieurs façons. Pour cette raison, la création d'un site Web pour votre entreprise de restauration devrait être un élément essentiel de votre stratégie de marketing numérique. Vous trouverez ci-dessous une liste des façons dont vous pouvez bénéficier d'un site Web de restaurant :
Atteignez plus de clients : en créant une présence en ligne pour votre entreprise de restauration, vous pourrez cibler et atteindre un grand nombre de clients potentiels. En effet, presque tout le monde est aujourd'hui actif dans le monde numérique.
Augmentez la notoriété de votre marque : Plus votre présence en ligne est forte, plus les gens apprendront et connaîtront votre restaurant. Ainsi, la création d'un site Web de restaurant vous aidera à accroître la notoriété de votre marque.
Améliorer l'image de marque : Un site Web de restaurant vous permet de vous connecter avec vos clients potentiels et vous permet d'améliorer votre image de marque en partageant des témoignages de clients, des critiques et bien plus encore.
Obtenez des commandes et des réservations en ligne : Avec l'aide d'un site Web de restaurant, vous pouvez augmenter vos revenus grâce aux commandes et aux réservations en ligne que les clients peuvent effectuer sur le site Web de votre restaurant.
Commencez avec Foodiecious, le meilleur modèle d'élément pour un site Web de restaurant
La meilleure plateforme pour créer un site internet de restaurant est sur WordPress, car il est très facile de tout mettre en place et prend très peu de temps. Tout ce que vous avez à faire est de créer un compte WordPress et d'obtenir votre propre domaine.
Une fois cela fait, vous pouvez créer et concevoir le site Web de votre restaurant en utilisant Elementor , le constructeur de pages le plus populaire pour ceux qui n'ont aucune expérience en codage. Il est livré avec une fonction "glisser-déposer" qui vous permet de créer instantanément de superbes sites Web en quelques minutes. Vous n'avez même pas besoin de tout concevoir à partir de zéro avec Elementor ; vous pouvez économiser du temps et des efforts en utilisant simplement n'importe quel modèle Elementor prêt à l'emploi, puis en le personnalisant à votre guise pour créer votre propre site Web de restaurant unique.
Obtenez un modèle de site Web de restaurant GRATUIT pour Elementor
Présentation du pack de modèles Foodiecious de Templately . Ce pack de modèles Elementor prêt à l'emploi vous offre toutes les fonctionnalités essentielles dont vous avez besoin pour créer un site Web de restaurant attrayant qui attirera à coup sûr l'attention de vos visiteurs.
Foodiecious est livré avec 6 superbes pages Web prédéfinies et 2 blocs prêts à l'emploi que vous pouvez styliser rapidement et facilement comme vous le souhaitez à l'aide de l' éditeur Elementor . Avant de commencer notre didacticiel, examinons rapidement certaines des fonctionnalités que vous pouvez obtenir avec ce pack de modèles et comment elles peuvent vous aider à créer un site Web de restaurant entièrement fonctionnel sur WordPress .




Éléments dont vous aurez besoin pour créer un site Web de restaurant à l'aide d'Elementor :
Maintenant que vous savez ce qui fait de Foodiecious le meilleur choix lorsqu'il s'agit de choisir un modèle Elementor pour une entreprise de restauration, commençons à concevoir votre site Web. Assurez-vous d'avoir les éléments suivants répertoriés ci-dessous :

- Elementor : si vous ne possédez pas déjà ce constructeur de pages, vous devez installer et activer Elementor dès que vous avez votre propre domaine pour un site Web WordPress.
- Essential Addons : de nombreuses fonctionnalités intéressantes que vous obtenez avec le pack de modèles Foodiecious sont conçues avec Essential Addons , la bibliothèque d'éléments la plus populaire pour Elementor avec plus de 600 000 utilisateurs. Vous devrez installer et activer ce plugin pour utiliser le modèle Foodiecious
- Templately : puisque Foodiecious est un pack de modèles pour Elementor qui provient de Templately , et donc pour utiliser ce pack de modèles, vous devez vous inscrire à un compte , puis installer le plugin Templately pour WordPress.
- Formulaire de contact 7 : pour utiliser la page Contactez-nous et la page de réservation de Foodiecious, vous devrez installer et activer le plugin Contact Form 7 pour WordPress.
Regardez le didacticiel vidéo ici
Comment concevoir un site Web de restaurant avec Elementor en moins de 5 minutes
Si vous avez installé avec succès les plugins mentionnés ci-dessus, vous êtes prêt à commencer à créer votre propre site Web de restaurant sur WordPress. Suivez simplement les instructions étape par étape ci-dessous et vous devriez pouvoir tout configurer à l'aide d'Elementor en moins de 5 minutes.
Étape 1 : Ajoutez une nouvelle page dans WordPress et choisissez Modifier avec Elementor
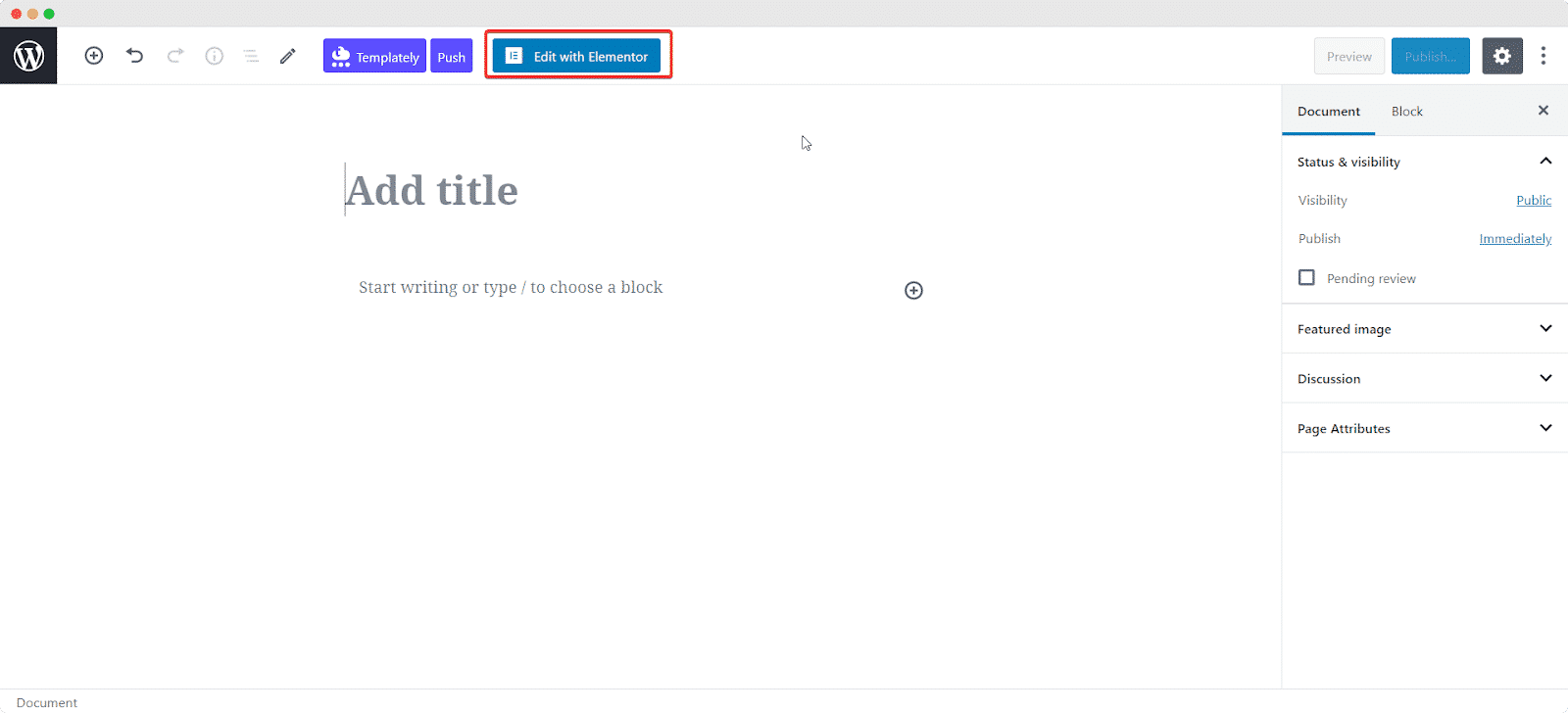
La toute première étape de la conception de votre site Web de restaurant avec Elementor consiste à créer une nouvelle page. Vous pouvez le faire en ouvrant votre tableau de bord WordPress et en allant dans Pages -> Ajouter un nouveau. Cela créera une nouvelle page dans votre site WordPress.
Ensuite, vous devez modifier votre page avec Elementor. Pour ce faire, cliquez simplement sur le bouton "Modifier avec Elementor" en haut. Cela ouvrira automatiquement l'éditeur Elementor pour vous.

Étape 2 : Chargez la page d'accueil de Foodiecious sur votre site Web
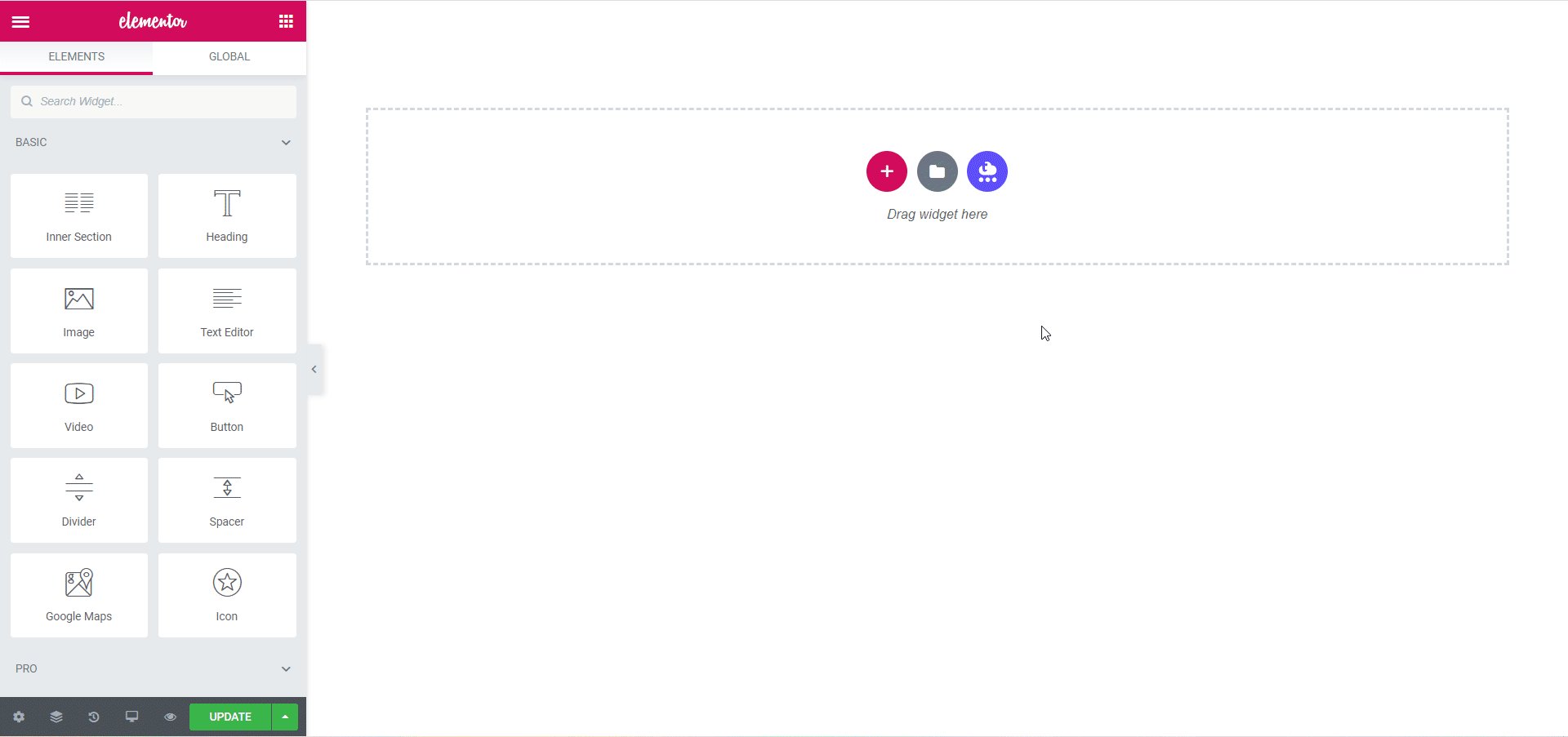
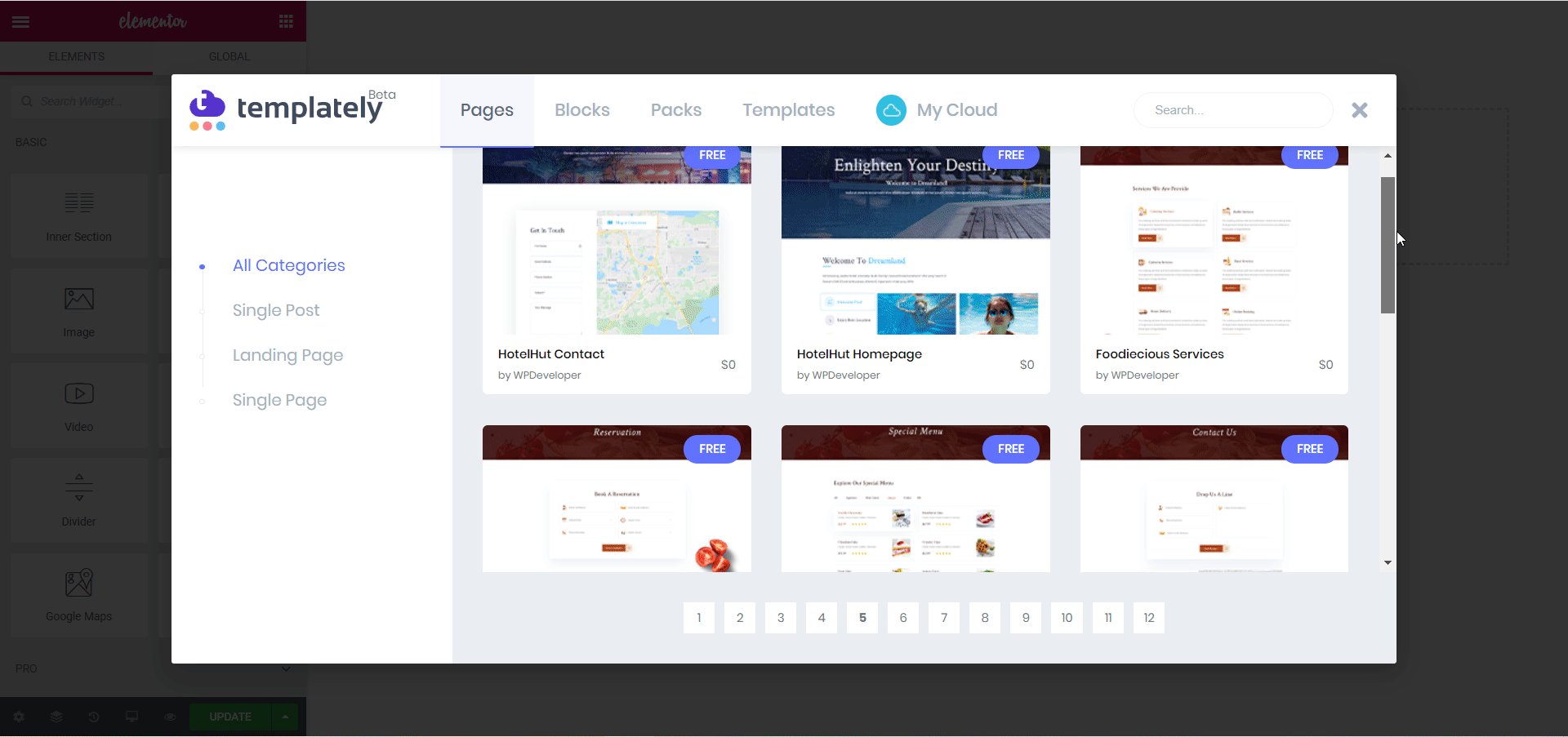
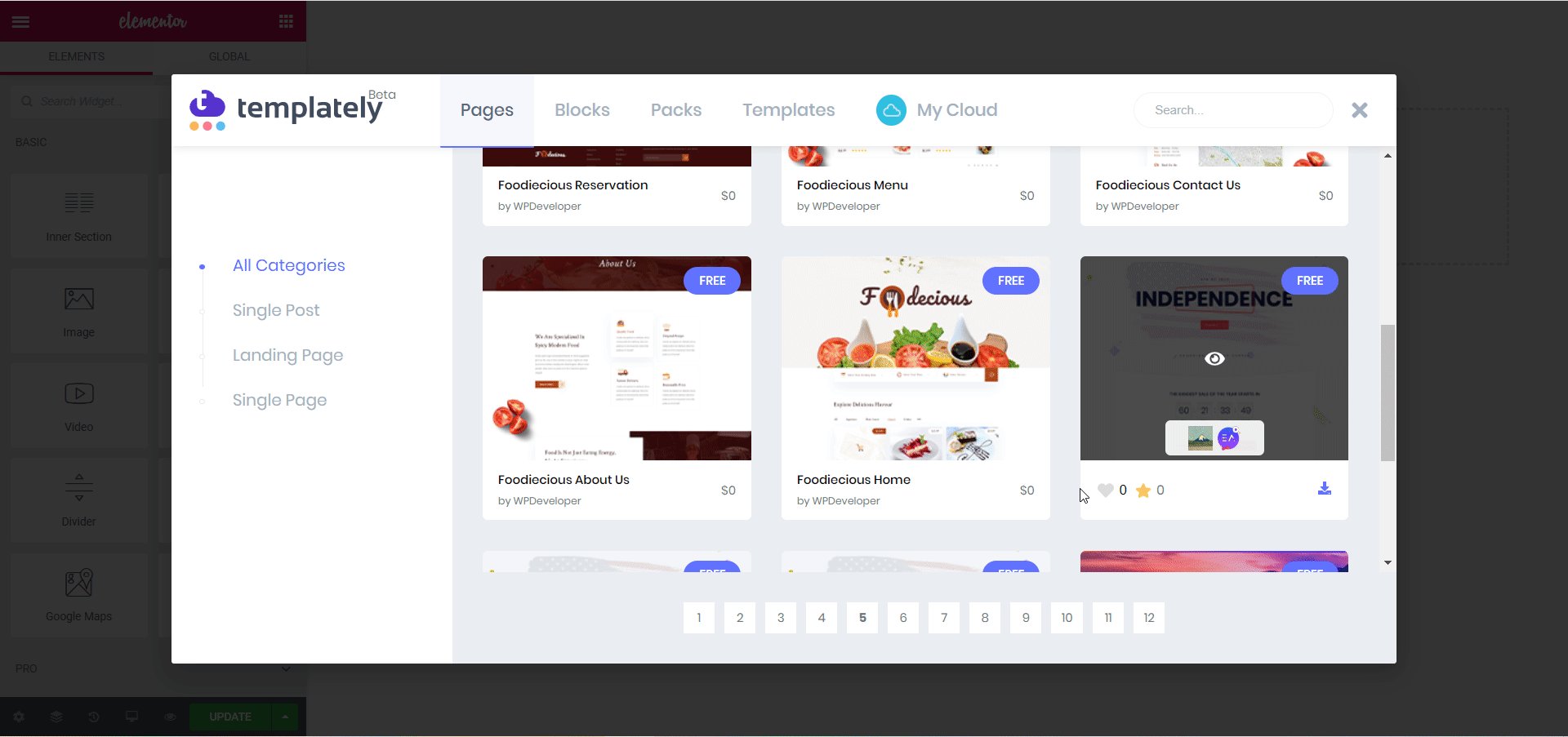
Une fois le chargement de l'éditeur Elementor terminé, vous devriez pouvoir voir une icône bleue Templately . Cliquez dessus et une fenêtre contextuelle s'ouvrira vous montrant différents modèles de modèles. Recherchez « Foodiecious » et vous devriez pouvoir voir le pack de modèles.
Vous pouvez insérer n'importe lequel de ces pages ou blocs en cliquant sur l'icône 'INSÉRER '. Ici, nous allons commencer par insérer la 'Page d'accueil'.

C'est ça! Vous avez ajouté avec succès une page d'accueil pour le site Web de votre restaurant. N'est-ce pas très facile ? Maintenant, continuez à ajouter toutes les pages que vous souhaitez pour le site Web de votre restaurant jusqu'à ce que vous soyez satisfait.
Étape 3 : Personnalisez le site Web de votre restaurant avec Elementor
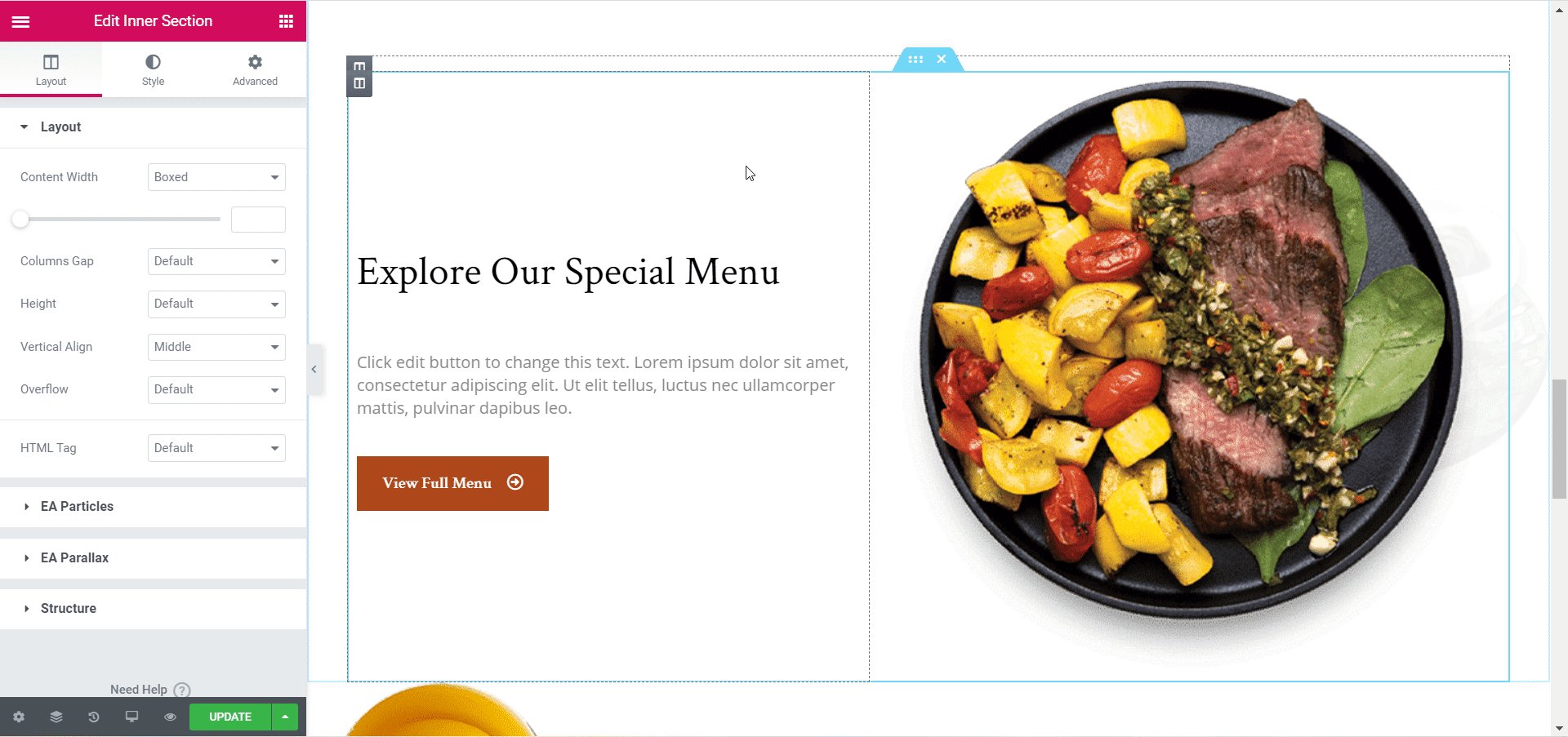
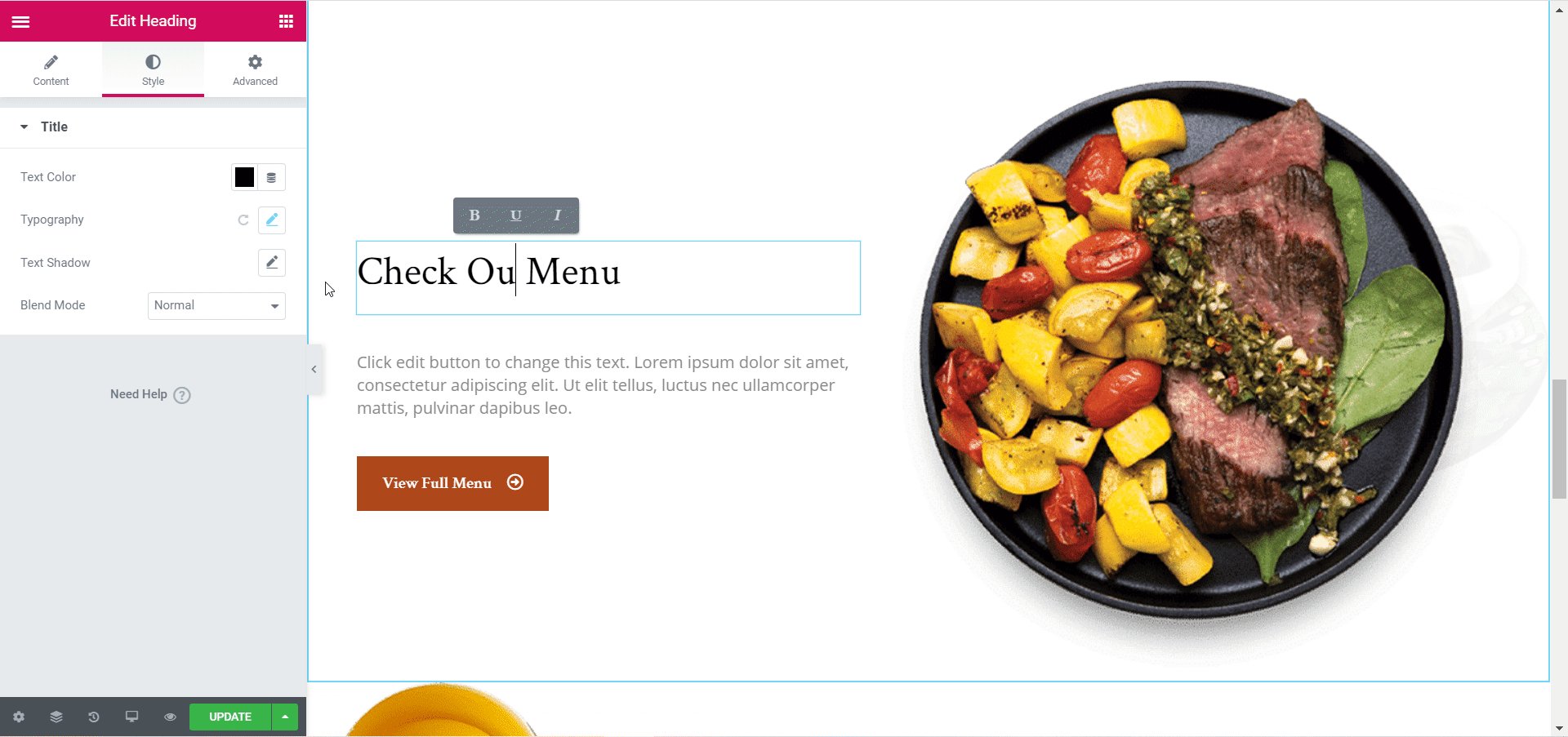
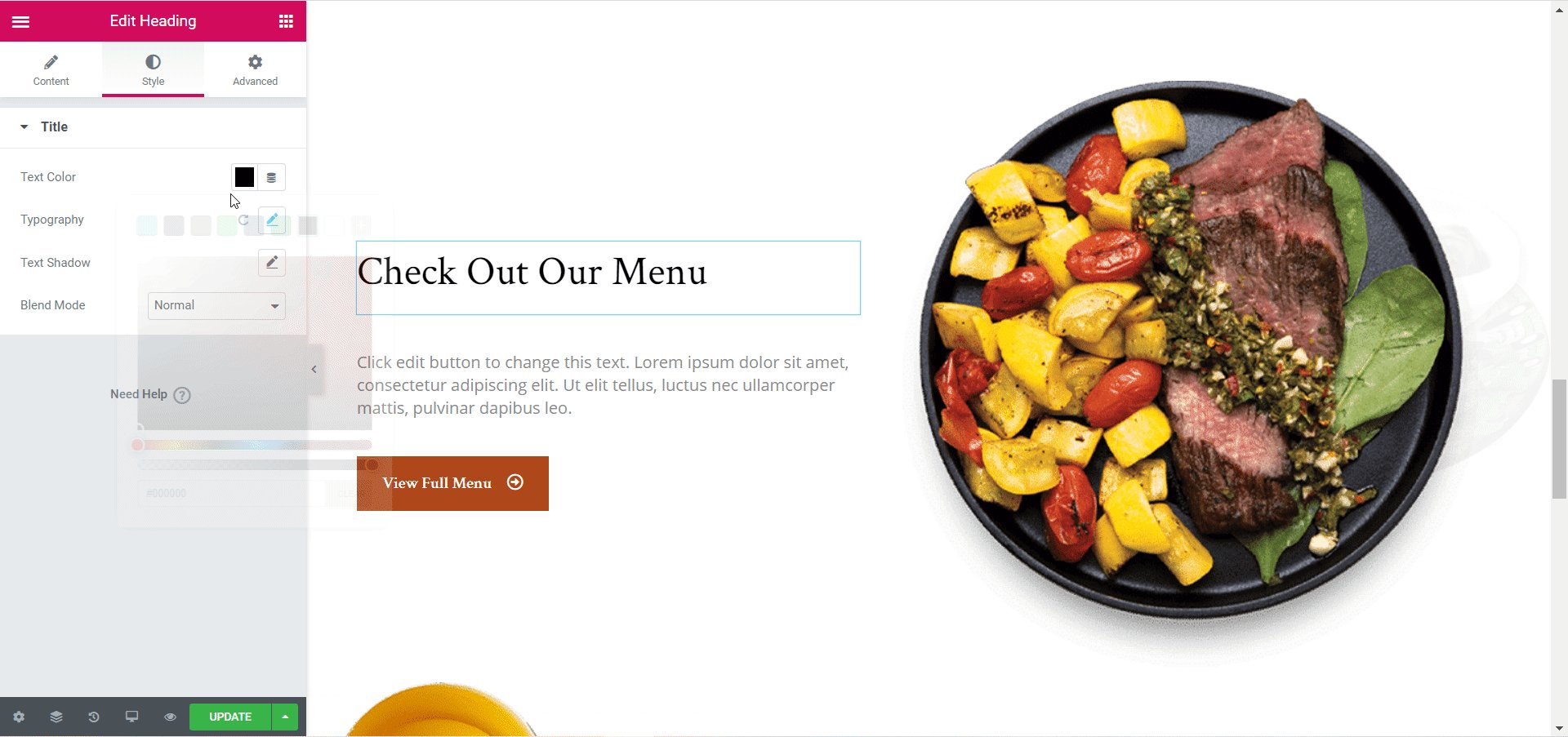
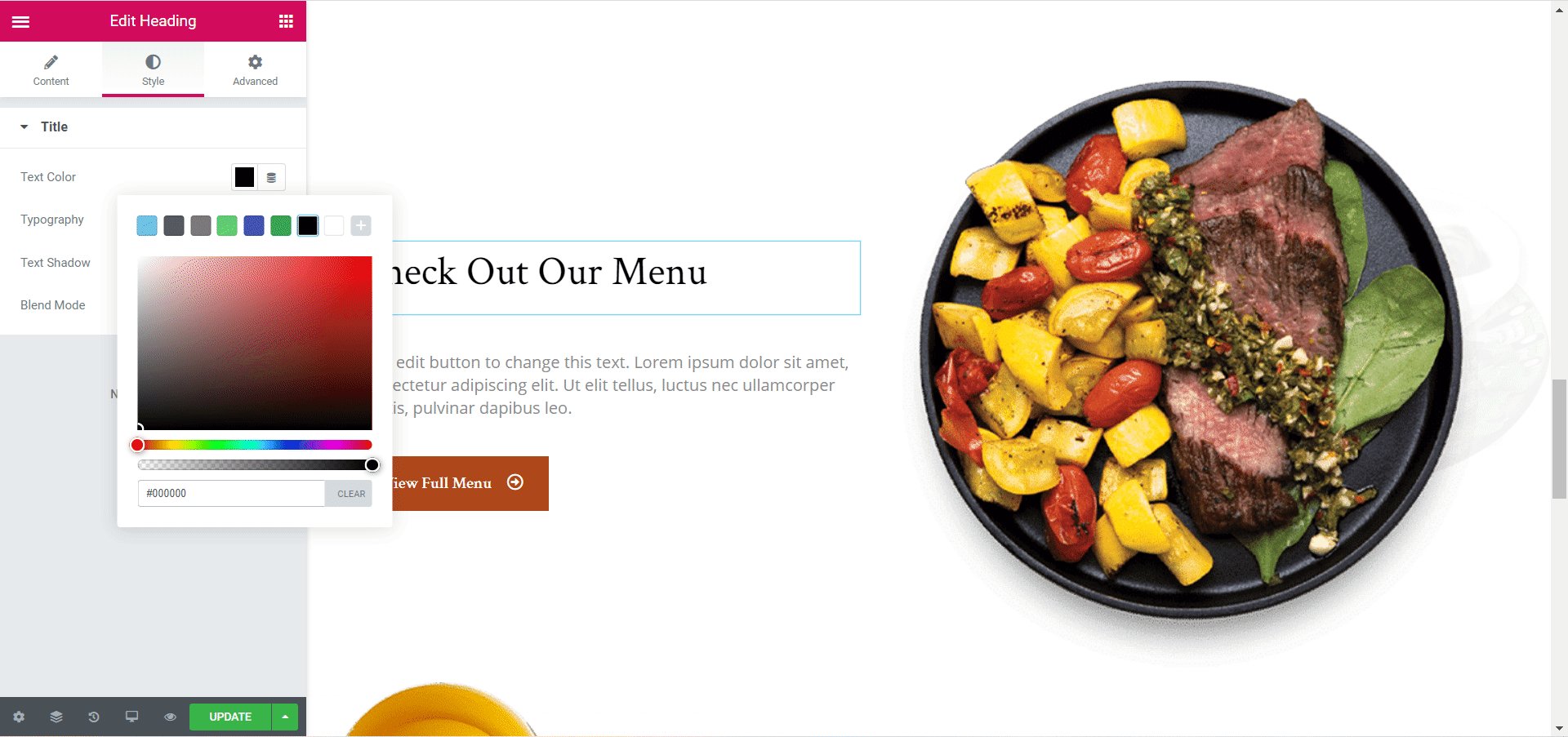
Lorsque vous avez terminé d'ajouter les pages et les blocs souhaités, vous pouvez rapidement personnaliser le modèle comme bon vous semble en utilisant la fonction simple de glisser-déposer d'Elementor. Cliquez simplement sur la section que vous souhaitez personnaliser et utilisez l' éditeur Elementor sur votre gauche pour styliser vos pages.

Modifiez les pages en ajoutant vos propres contenus, images et vidéos, et jouez avec les couleurs et la typographie pour donner votre touche personnelle au site de votre restaurant . Rendez-le aussi unique que vous le souhaitez pour vraiment étonner les visiteurs de votre site lorsqu'ils visitent votre site Web.
Étape 4 : Enregistrez la conception de votre site Web de restaurant sur le cloud
L'une des principales caractéristiques de Templately est qu'il fournit un stockage dans le cloud pour tous vos modèles et conceptions préférés. Ainsi, si vous souhaitez réutiliser la conception de votre site Web de restaurant ou la conserver dans un endroit sûr, vous pouvez facilement enregistrer la conception de votre modèle sur MyCloud en cliquant avec le bouton droit de la souris sur votre page et en choisissant l'option "Enregistrer la page dans un modèle" .

Résultat final
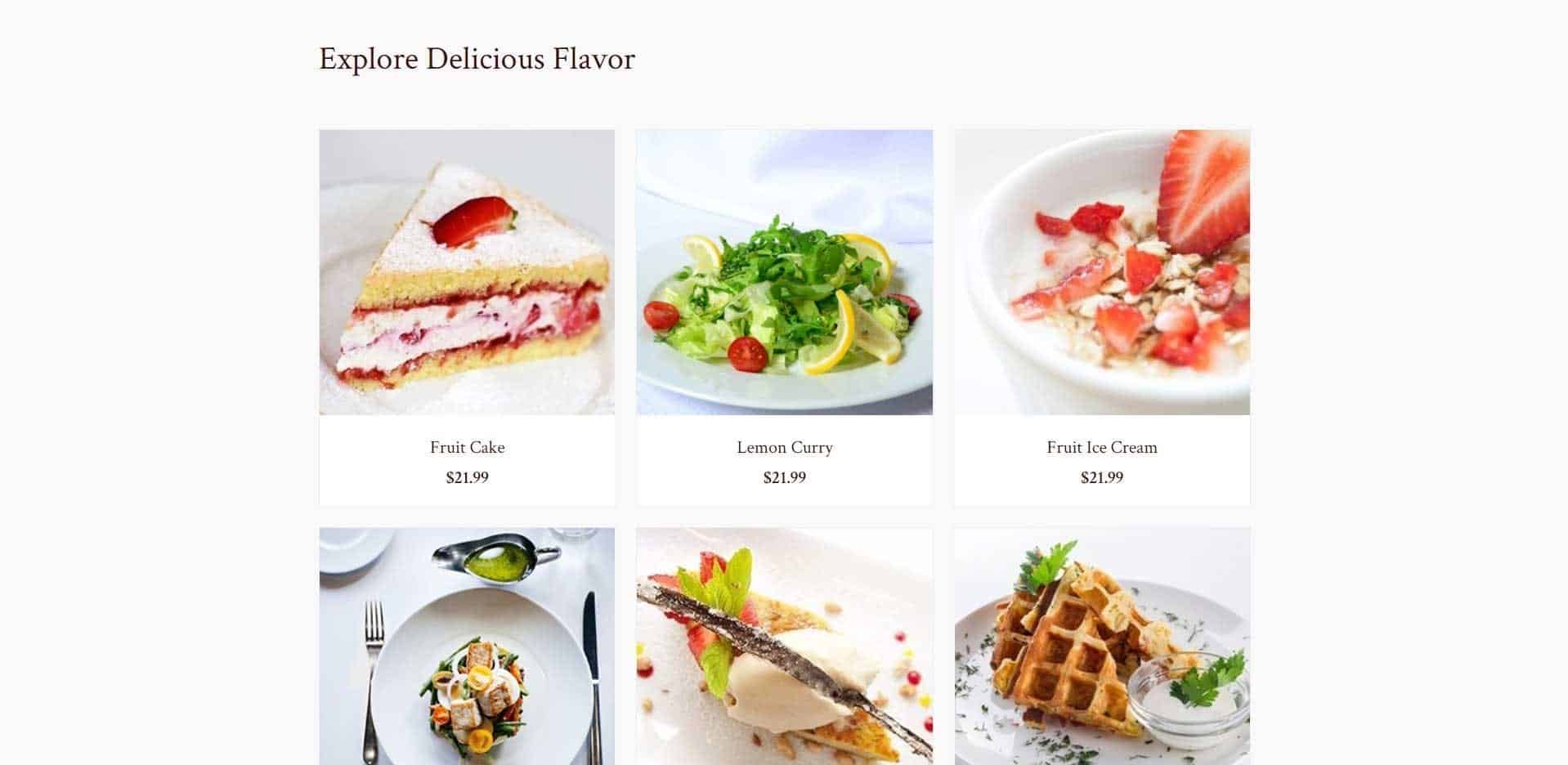
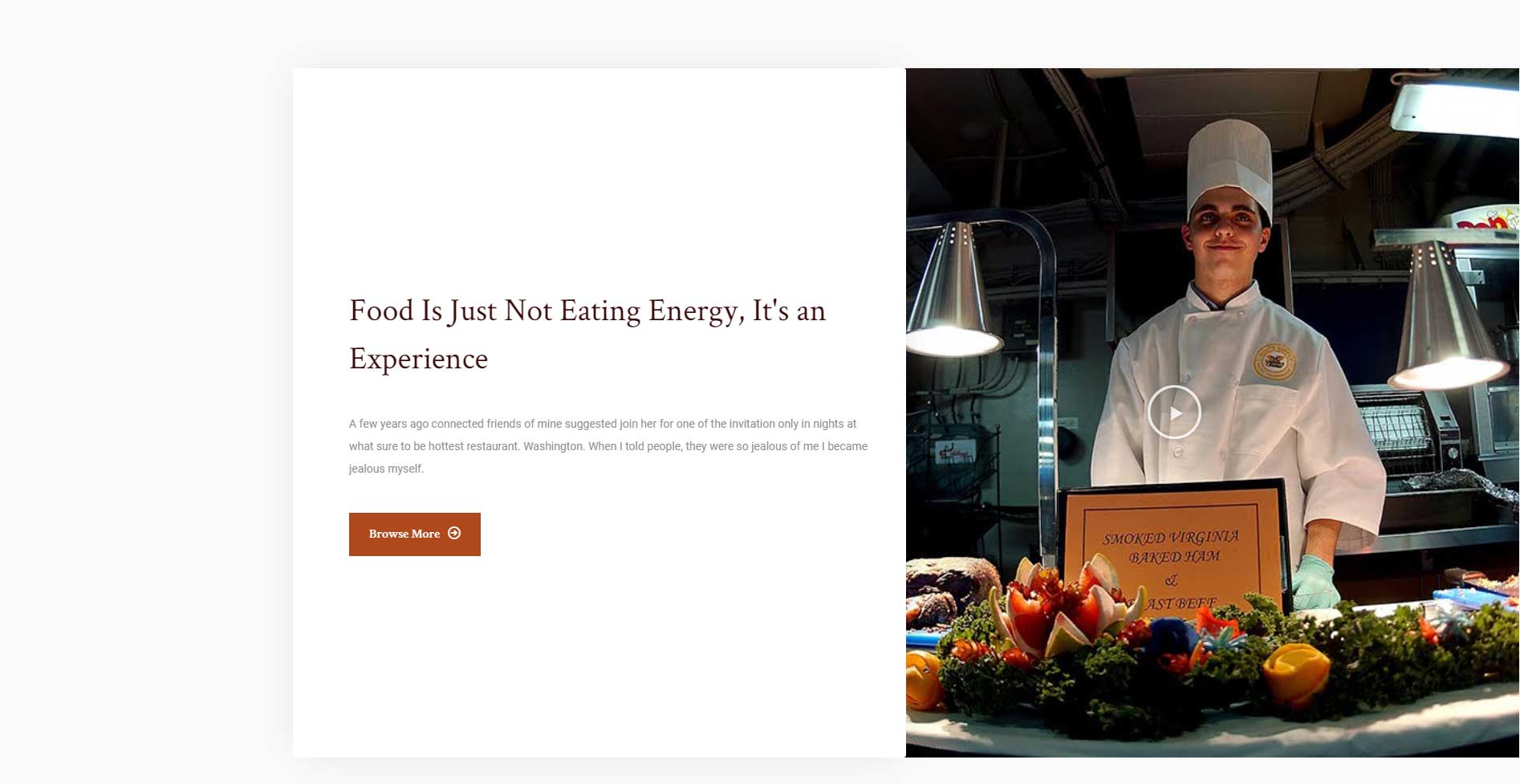
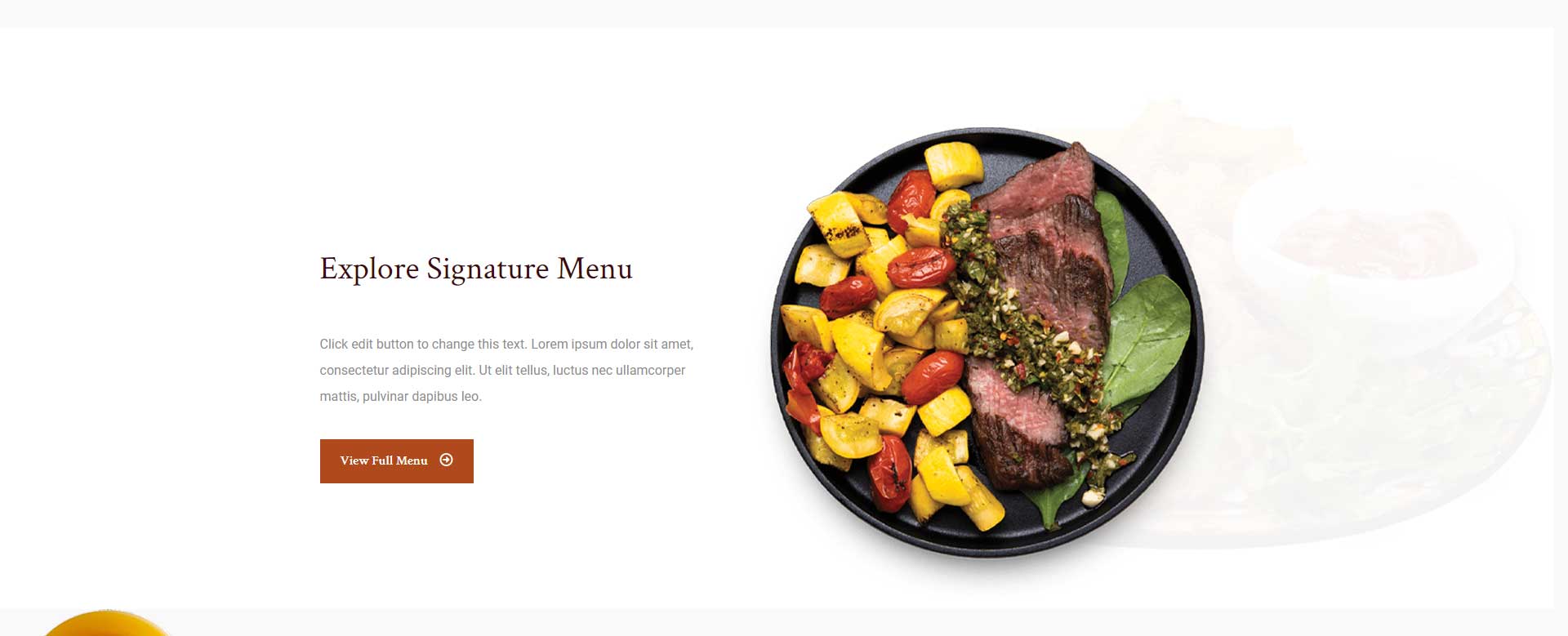
Juste comme ça, vous avez créé votre propre site Web de restaurant à l'aide d'un modèle Elementor prêt à l'emploi. Et vous n'avez même pas eu besoin de toucher à une ligne de code ou d'engager des concepteurs de sites Web pour le faire pour vous. N'est-ce pas incroyable?
Faites-nous savoir ce que vous pensez de ce tutoriel dans les commentaires ci-dessous. Nous aimerions avoir de vos nouvelles. Si vous rencontrez des problèmes, vous pouvez contacter notre équipe d'assistance pour obtenir de l'aide.