Comment gérer les retours et les demandes de garantie dans votre boutique WooCommerce (avec un plugin gratuit) ?
Publié: 2022-09-15Vous préféreriez probablement ne pas les avoir du tout ! Mais des retours et des demandes de garantie peuvent arriver, alors voyons comment les gérer dans votre boutique WooCommerce avec un plugin. Et pourquoi le système de gestion des remboursements et de la garantie est plus important que vous ne le pensez ! Gagnez du temps et augmentez vos ventes en renforçant la confiance de vos clients !
Retours et demandes de garantie dans WooCommerce
Vous devez préparer la façon dont votre magasin traite les remboursements, les retours et les demandes de garantie pour plusieurs raisons. Voir la liste ci-dessous pour quelques exemples :
- ️ Exigences légales - c'est une raison très importante et évidente,
- Politique de remboursement compréhensible - vos clients doivent savoir à quoi s'attendre à l'avance,
- Expérience client - démarquez-vous avec une meilleure gestion des retours et des clients mécontents,
- Confiance et fidélité - tournez les situations désagréables (retours, remboursements et demandes de garantie) à votre avantage en proposant une approche plus orientée client. Les clients ont tendance à revenir dans les magasins en qui ils ont confiance ,
- Support client plus rapide - Gagnez du temps et accélérez votre support en créant un système efficace.
Voyons maintenant comment préparer votre WooCommerce pour les retours, remboursements et demandes de garantie !
Table des matières
- Informer sur les termes et conditions
- Gérer les retours et les demandes de garantie dans WooCommerce
- Remboursements partiels WooCommerce, automatisation et nouveaux champs de formulaire
Informer sur les termes et conditions
Tout d'abord, vous devez ajouter les informations sur la politique de remboursement de la boutique WooCommerce et également la gestion des retours et des demandes de garantie sur une seule page. Les termes et conditions peuvent contenir toutes les politiques, par exemple, sous des rubriques distinctes.
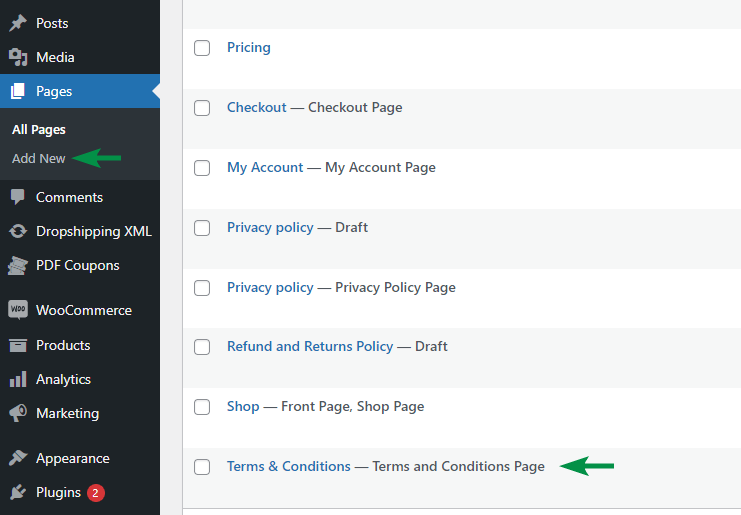
1. Commencez par créer une nouvelle page WordPress et remplissez-la avec toutes les informations sur les retours.

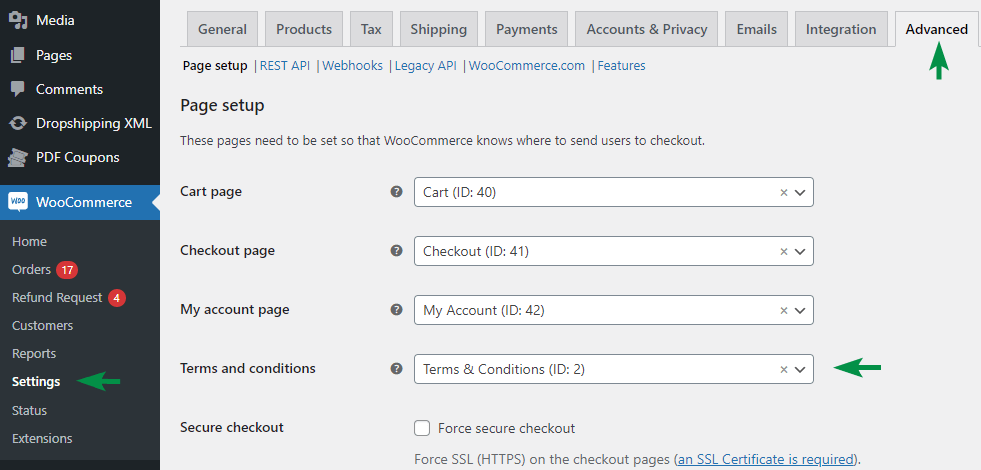
2. Ensuite, choisissez la page qui sera la page par défaut des termes et conditions de WooCommerce dans WooCommerce → Paramètres → Avancé .

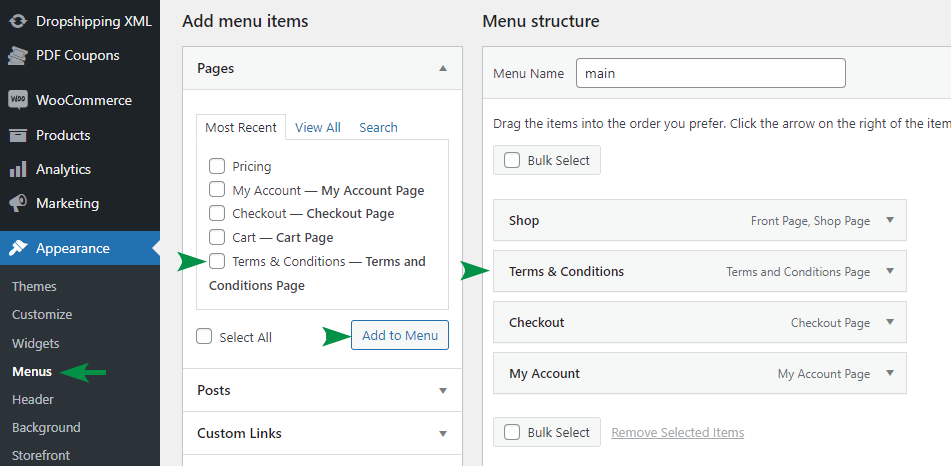
3. Ensuite, ajoutez le lien à vos menus WordPress (au moins dans le pied de page), afin que les clients puissent le trouver facilement.

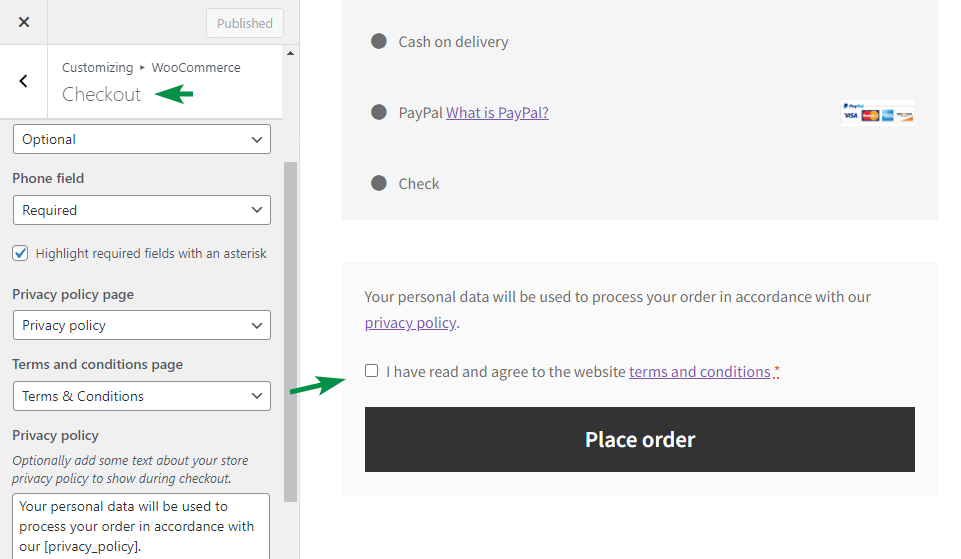
4. Indiquez également les termes et conditions dans le formulaire de paiement. Cela incitera les acheteurs à accepter les conditions (case à cocher) pour terminer la commande.
L'exemple ci-dessous provient de Storefront (un thème gratuit pour WooCommerce).

Gérer les retours et les demandes de garantie dans WooCommerce
Imaginez que toute personne ayant des questions sur un retour, un remboursement ou une garantie vous contacte ou contacte votre équipe d'assistance. Mais ce processus peut vous prendre du temps et de l'énergie, et cela peut être optimisé !
Alors, y a-t-il un moyen d'accélérer les choses ? Oui il y a!
Je vais vous montrer maintenant comment gérer vos retours, remboursements et demandes de garantie dans WooCommerce beaucoup plus rapidement , et avec le plugin Flexible Refund FREE !
- Obtenez un remboursement flexible.
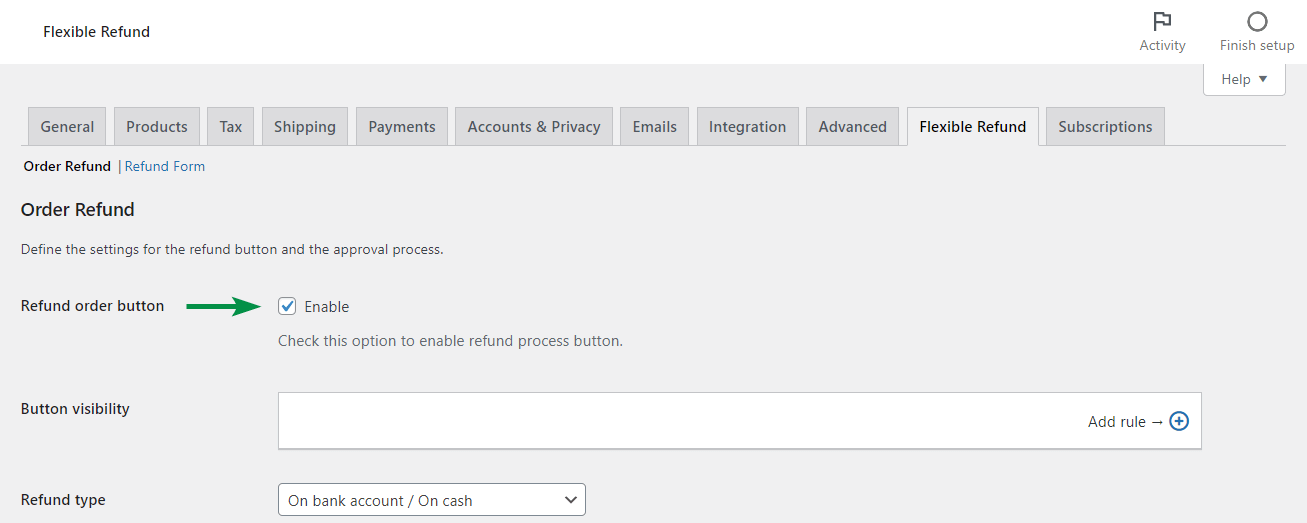
Télécharger le plugin gratuit → - Activez l'option de plugin pour activer les demandes de remboursement pour les commandes WooCommerce.

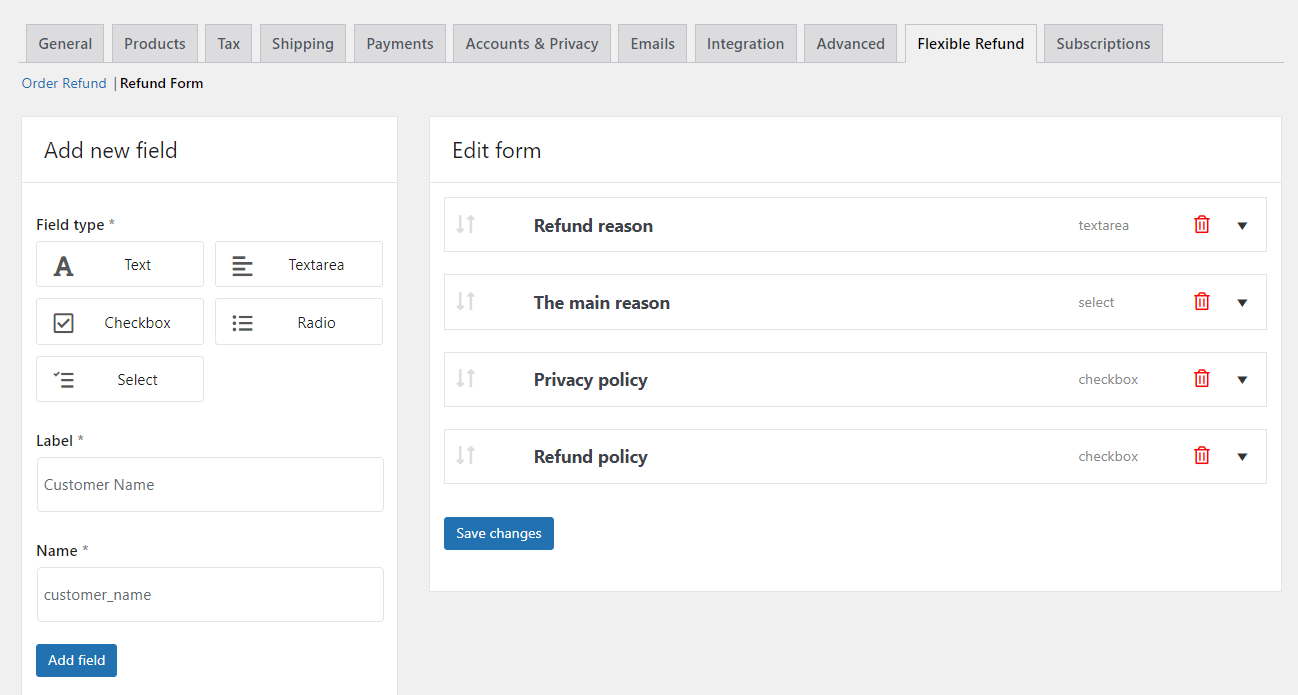
- Créez le formulaire de remboursement pour obtenir les raisons et les commentaires de vos clients. Vous pouvez également ajouter les cases à cocher Politique de confidentialité et Politique de remboursement.

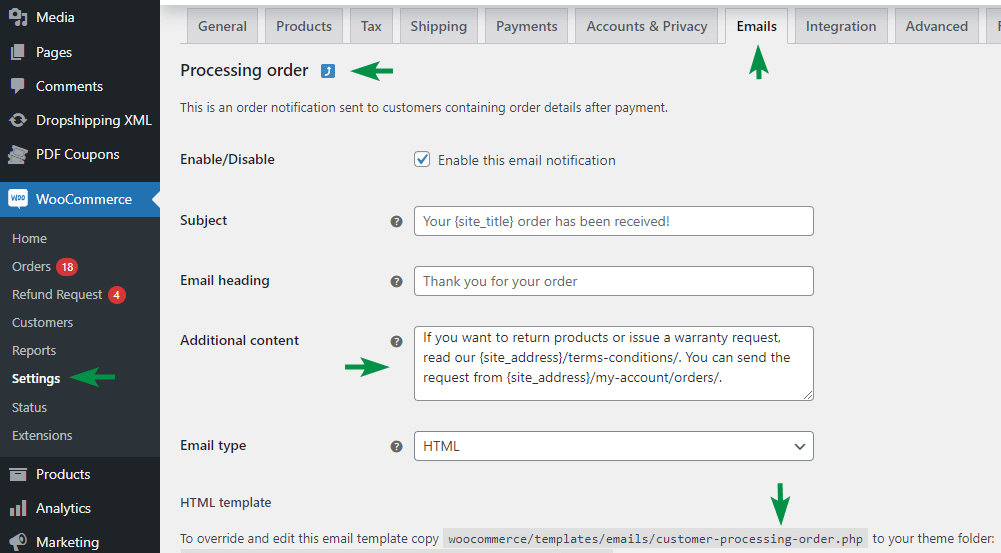
- Si vous le souhaitez, vous pouvez également ajouter des liens dans les e-mails WooCommerce qui mèneront à vos termes et conditions et à la page Mon compte-> Commandes du client. Cela vous sera utile car vous guiderez les gens sur les étapes à suivre pour obtenir un remboursement ou envoyer une demande de garantie . Vous pouvez également personnaliser les modèles d'e-mail eux-mêmes.

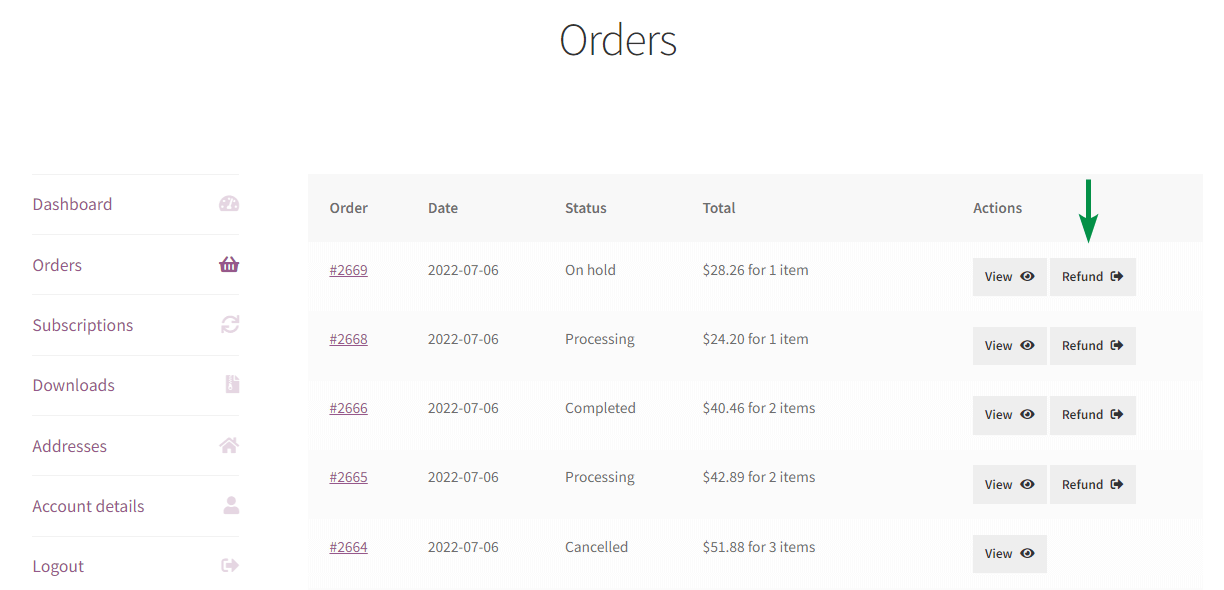
- Les clients pourront envoyer des demandes de remboursement, de retour et de garantie à partir de leurs comptes.

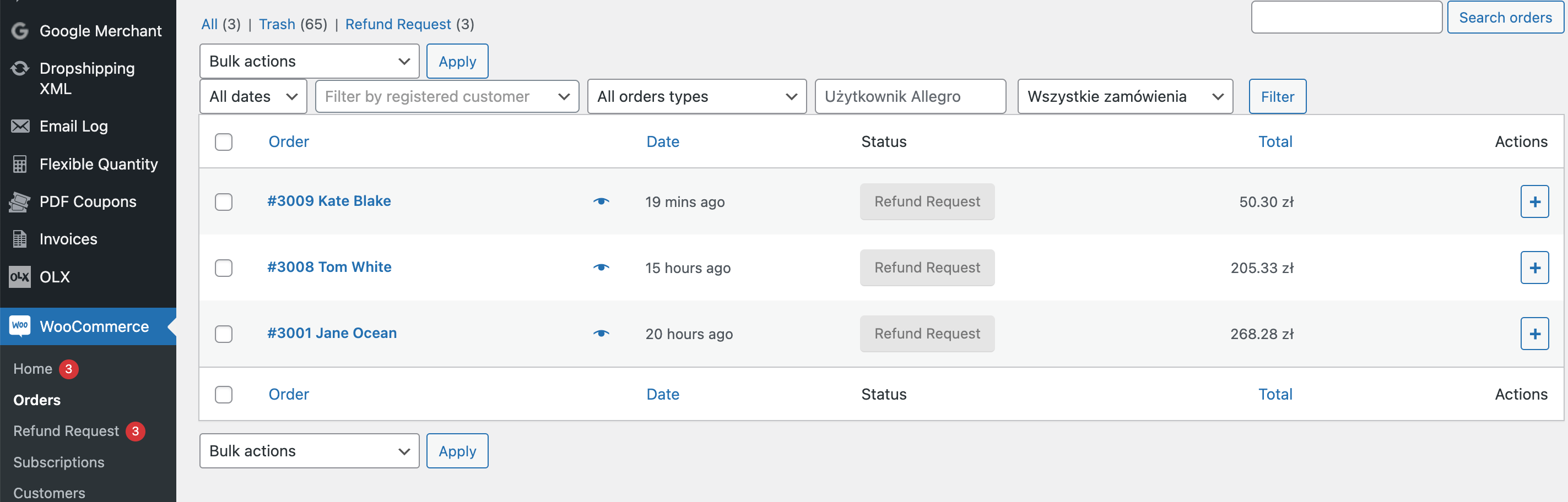
- Et vous gérerez vos retours et demandes de garantie dans WooCommerce à partir d'un seul endroit !

- Permettez-moi également de vous montrer le court métrage sur le plugin Flexible Refund en action .
Le plugin fait un excellent travail, n'êtes-vous pas d'accord ?

Remboursements partiels WooCommerce, automatisation et champs de formulaire supplémentaires
Ainsi, la version de base du plugin Flexible Refund and Returns for WooCommerce vous permet de gérer toutes les demandes de commande en un seul endroit. Désormais, si vous souhaitez automatiser les demandes, gérer les remboursements partiels et utiliser davantage de champs de formulaire , utilisez le PRO.
Fonctionnalités PRO
- Gestion des remboursements partiels WooCommerce,
- Conditions de visibilité du bouton de remboursement,
- Bouton de remboursement pour des rôles d'utilisateur spécifiques, des statuts de commande, des catégories de produits, des produits et des méthodes de paiement,
- Remboursements automatiques pour accepter les demandes automatiquement,
- Définissez le type de remboursement sur les coupons WooCommerce automatiques,
- Masquer le bouton de remboursement après un délai spécifié,
- Champs de formulaire supplémentaires (Multiselect, Upload, HTML).
Visitez la page du plug-in Remboursement et retours flexibles pour WooCommerce PRO.
Remboursement flexible et commande de retour pour WooCommerce 59 $
Remboursement flexible et ordre de retour pour WooCommerce est un plugin avec lequel vous gérer le processus de remboursement dans votre magasin et améliorer la communication avec vos clients .
Ajouter au panier ou Afficher les détailsRetours WooCommerce et demandes de garantie - Résumé
Donc, aujourd'hui, vous avez lu comment ajouter les termes et conditions avec les informations sur les remboursements, les retours et les conditions de garantie dans votre magasin. Et surtout, comment gérer les retours et les demandes de garantie avec un plugin WooCommerce gratuit !
Et ensuite ? Je résume l'article en quelques points !
- Créer la page des termes et conditions.
- Téléchargez et installez le remboursement flexible.
- Activez les demandes de remboursement.
- Personnalisez le formulaire de remboursement et ajoutez des liens dans les e-mails après achat si vous le souhaitez.
- Automatisez encore plus avec Flexible Refund PRO.
Bien sûr, je vous encourage à télécharger le plugin, à lire la documentation et à essayer la version PRO dans votre démo gratuite !
Enfin, si vous avez des questions, faites-le nous savoir bien entendu !
