Graphiques vectoriels évolutifs - Une solution pour de meilleurs graphismes de jeu Unity
Publié: 2023-03-02Si vous cherchez à améliorer la qualité des graphismes de votre jeu Unity, une solution potentielle consiste à utiliser des graphiques vectoriels évolutifs (SVG) au lieu des fichiers PNG. Les fichiers SVG sont généralement plus petits que les PNG et peuvent être redimensionnés sans perte de qualité. De plus, les fichiers SVG peuvent être modifiés dans un éditeur de graphiques vectoriels, ce qui peut être utile si vous devez apporter des modifications aux graphiques de votre jeu.
Le type de fichier PNG est un raster et le type de fichier SVG est un type de fichier vectoriel. Bien que les PNG puissent gérer des résolutions très élevées, ils ne sont pas adaptables à l'infini. Un SVG est une entité mathématique dont les composants mathématiques incluent des lignes, des points, des formes et des algorithmes. Ils peuvent atteindre n'importe quelle taille, quelle que soit la résolution, sans perdre leur capacité d'expansion. Au lieu de code, les SVG sont écrits en texte. En conséquence, les lecteurs d'écran et les moteurs de recherche peuvent évaluer l'accessibilité de ces appareils afin d'améliorer leur classement dans les recherches. Les PNG, qui sont des formats en ligne standard, ont une large base d'utilisateurs grâce à la large gamme de navigateurs Web et de systèmes d'exploitation qui les prennent en charge. Malgré le fait que les SVG prennent en charge l'animation, ils ne sont pas aussi couramment utilisés que les GIF et d'autres types de fichiers.
Adobe Photoshop peut être utilisé pour transformer des images SVG en images PNG. Convertissez de.SVG en.PNG pour obtenir une image de haute qualité , et vous obtiendrez ainsi une taille de fichier plus petite. L'outil Photoshop peut être utilisé pour transformer rapidement des formats de fichiers volumineux en types graphiques plus petits et plus faciles à utiliser.
Puis-je utiliser Svg dans Unity ?

L'éditeur Unity gère également l'importation d'autres fichiers. Sélectionnez Actifs dans la barre de menus ou choisissez Ajouter de nouveaux actifs dans la fenêtre Projets. Dès que vous importez les actifs résultants, ils apparaissent dans la vue hiérarchique ou la vue de la scène.
C'est l'une des tendances les plus excitantes du développement Web en ce moment en raison du développement de SVG. Malgré quelques problèmes de démarrage, SVG est maintenant largement disponible sur tous les principaux navigateurs et appareils. Ces fichiers sont consultables, codables et évolutifs car ils sont petits, consultables et modifiables. Ces éléments peuvent être utilisés en ligne dans votre code HTML (créer un site mais ne pas vouloir coder) ou dans n'importe quelle taille. Qu'est-ce qui est bon pour sva ? Il existe des ressources graphiques. Les packages d'images sont un excellent moyen d'obtenir des images pour votre jeu ; une fois que vous les avez configurés sur le client, vous pouvez les utiliser comme bitmaps pour le rendu. Il est bon de savoir que vous pouvez obtenir des images haute résolution avec une faible mise à l'échelle et une petite taille. Les graphiques de jeu sont particulièrement adaptés au SVG car ils nécessitent une large gamme de résolutions et de formats bitmap sans sacrifier la qualité. Une capture d'écran en haute résolution peut être convertie en une image SVG pour être utilisée comme arrière-plan du jeu, tandis qu'une capture d'écran en basse résolution peut être convertie en une image SVG. C'est un puissant outil de conception graphique qui peut être utilisé pour créer des graphismes époustouflants pour votre site Web ou votre jeu. Commencez à utiliser SVG tout de suite.
Unity peut-il utiliser des vecteurs ?
Unity vous permet de créer plusieurs dimensions avec des graphiques vectoriels, en plus des classes Vector2, Vector3 et Vector4 pour les graphiques 2D, 3D et 4D. Des vecteurs 4D peuvent être utilisés.
À quoi peuvent servir les fichiers Svg ?
Les graphiques Web , tels que les logos, les illustrations et les graphiques, peuvent être créés à l'aide de fichiers SVG. Néanmoins, faute de la puissance de traitement nécessaire, les photos numériques de haute qualité ne peuvent pas être affichées. Des photographies détaillées doivent être prises dans des fichiers .JPG. Les images Scalable Vector Graphics (SVG) ne sont prises en charge que par les navigateurs modernes.
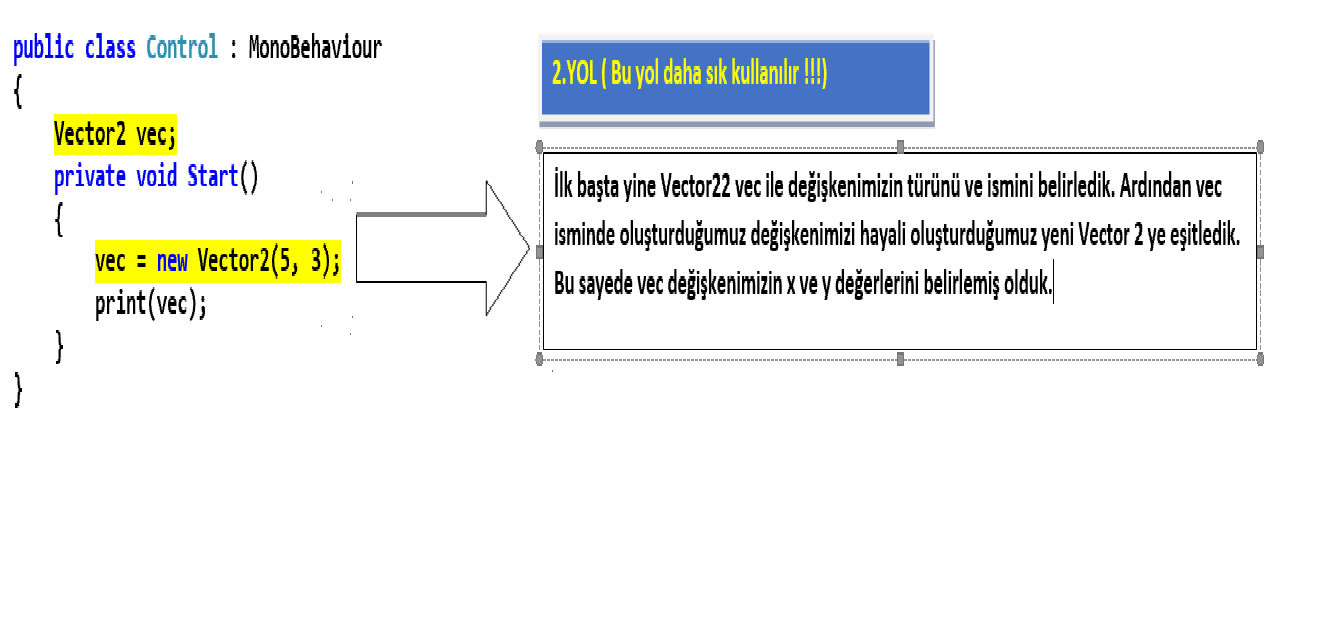
Pouvez-vous utiliser des vecteurs dans Unity ?

Oui, vous pouvez utiliser des vecteurs dans Unity. Un vecteur est une structure mathématique qui a à la fois une amplitude et une direction. Dans Unity, vous pouvez utiliser des vecteurs pour représenter les positions, les directions et les vitesses.
Unity inclut des classes pour le rendu des données 2D, 3D et HTML5. Vecteurs avec des propriétés 4D. Le concept de vecteur, qui est un concept mathématique fondamental, permet de décrire une direction et une grandeur. Vector2 et Vector3 sont les bibliothèques de code les plus couramment utilisées pour les jeux 2D et 3D. La magnitude d'un vecteur peut être utilisée pour déterminer la vitesse de l'objet du jeu. Lorsque vous appelez la magnitude d'une variable vectorielle, vous obtenez la magnitude de cette variable. Une distance entre deux vecteurs peut être calculée en utilisant la magnitude de chacun.
Cette fonction est utilisée dans la fonction Vector3.Distance. Lorsque nous utilisons normalized ou normalizedize, nous pouvons déterminer dans quelle direction le vecteur donné pointe. Si un vecteur est normalisé, il renverra une nouvelle version, nous permettant de stocker le vecteur dans une nouvelle variable. Le système de coordonnées de Unity affiche les éléments suivants : X est positif à droite et négatif à gauche, Y est positif en haut et négatif en bas, Z est positif en avant et en arrière, etc. Lorsque la magnitude renvoie un flottant, qui est une valeur unidimensionnelle exprimant la longueur du vecteur, il s'agit d'un flottant vectoriel. Une opération normalisée est une opération inverse, ce qui signifie qu'elle renvoie des coordonnées vectorielles. En utilisant la magnitude, nous pouvons calculer la distance entre deux vecteurs.

En conséquence, nous pouvons utiliser ces informations pour déplacer l'objet du jeu dans la direction souhaitée. Nous pouvons également utiliser la magnitude d'un vecteur pour déterminer sa longueur, ce qui nous permet de calculer tout ce qui concerne la vitesse. La distance entre deux objets de jeu peut être calculée à l'aide de cette méthode, en plus de contrôler la vitesse d'un objet de jeu. Nous pouvons utiliser ces informations pour déplacer des objets de jeu, ainsi que pour générer une IA ennemie.
Pouvez-vous multiplier l'unité des vecteurs ?
Une matrice peut être multipliée pour produire un nouveau vecteur.
Qu'est-ce que le Png contre le Svg ?

Les PNG peuvent gérer des résolutions très élevées, mais ils n'ont pas la capacité de prendre en charge une expansion continue. Les fichiers SVG, en revanche, sont des fichiers vectoriels constitués d'un réseau mathématique complexe de lignes, de points, de formes et d'algorithmes. Ils ont la capacité de s'étendre dans n'importe quelle taille sans perdre leur résolution.
Un format de fichier image avec des éléments vectoriels et graphiques dans le style bidimensionnel et vectoriel est créé. Pour exporter un document dans Vectornator, vous pouvez utiliser un format vectoriel (SVG). Presque tout le monde utilise un éditeur de graphiques vectoriels pour créer une image qui ne peut être écrite qu'avec du code. En raison de leur évolutivité et de leur faible dégradation de la qualité, les graphiques vectoriels sont mieux adaptés aux conceptions Web réactives et prêtes pour la rétine. Bien que PNG ne prenne pas en charge l'animation, certains types de fichiers raster, tels que GIF et APNG, le font. Bien qu'il soit possible de convertir des images en sva, les navigateurs ne peuvent pas toujours gérer de grands vecteurs avec des centaines de couleurs. Le type de fichier PNG est dépourvu de support d'animation, malgré le fait qu'il supporte la transparence.
Si vous souhaitez mettre à l'échelle un PNG, évitez de le faire au-delà de sa résolution prévue. La prévalence de la PNG en fait un candidat attrayant pour l'usage général. Il est généralement acceptable d'utiliser des PNG pour des images complexes et non animées, en particulier celles qui nécessitent de la transparence. Malgré le fait qu'une partie importante de votre base d'utilisateurs utilise des versions plus anciennes de votre navigateur ou de votre appareil, les vecteurs sont généralement sûrs. La distinction entre les types de fichiers est essentielle ; un fichier PNG est un format différent d'un fichier SVG. Un fichier PNG est beaucoup plus susceptible d'être utilisé en raison de sa simplicité, de sa facilité d'accès et de sa facilité d'utilisation. Pourquoi êtes-vous équipe PNG ou SVG ? Veuillez nous faire savoir si vous souhaitez en savoir plus sur nous.
Une image de haute qualité peut être produite en utilisant PNG. Si vous allez utiliser des images de haute qualité, la meilleure option est d'utiliser PNG. Malgré le fait que les PNG contiennent des millions de couleurs et que la taille des fichiers est beaucoup plus petite que les JPG, ils ne conviennent pas aux photos sans lignes nettes ni texte. Si vous utilisez PNG, assurez-vous d'utiliser suffisamment de couleurs pour donner à votre image des lignes ou du texte nets (par exemple, un graphique). Des dessins au trait simples, des logos et des icônes peuvent être créés avec SVG plutôt qu'avec PNG. L'avantage de SVG par rapport aux autres formats d'image est qu'il peut être adapté à n'importe quelle taille et permet d'obtenir des images de haute qualité . Si vous avez besoin de transparence, il est préférable d'utiliser un format de fichier SVG. Parce qu'il est gratuit et peut être mis à l'échelle à n'importe quelle taille, c'est le meilleur outil pour des images de haute qualité. Un fichier JPG contient des millions de couleurs et est beaucoup plus petit qu'un fichier JPG traditionnel, mais il est préférable de l'utiliser lorsqu'il n'y a pas de texte net ou de lignes dans une photo.
Png contre. Svg : quel est le meilleur format de fichier pour votre projet ?
La meilleure façon d'utiliser les fichiers SVG consiste à créer des logos, des icônes et des graphiques simples . Avec ces fichiers, vous pourrez créer une version plus nette et plus petite de votre site Web, de sorte qu'il ne le ralentira pas du tout. Il est préférable d'utiliser des fichiers PNG pour imprimer sur des toboggans aquatiques, du vinyle imprimable ou même du papier cartonné. Ces documents peuvent être utilisés pour des images de faible qualité qui ne nécessitent pas les détails supplémentaires fournis par SVG. Si vous avez l'intention d'utiliser des images de haute qualité, des icônes détaillées ou si vous vous intéressez à la transparence, PNG est votre meilleur pari. Il convient aux images de haute qualité qui peuvent être mises à l'échelle à n'importe quelle taille et convient également aux fichiers plus petits.
Svg en Png
Lorsque vous convertissez de svg en png, vous prenez essentiellement une image en deux dimensions et en faites une image en trois dimensions. La principale différence entre les deux est que les fichiers png peuvent être beaucoup plus volumineux que les fichiers svg.
En matière de qualité d'image , le projet open source sva l'emporte haut la main. Il est près de 50 % plus rapide que PNG @1X et presque deux fois plus rapide que PNG @2X. Par conséquent, si vous souhaitez économiser de la bande passante tout en augmentant la vitesse de votre site Web, utilisez SVG plutôt que PNG.
Pourquoi Svg est le meilleur format de fichier pour les images de base
Parce qu'il est basé sur des graphiques vectoriels, c'est un format idéal pour les logos, les icônes et les graphiques simples. Les fichiers PNG et .JPG sont un peu plus petits que les fichiers plus volumineux, mais ils ne peuvent pas rivaliser avec la transparence. Malgré le fait que les fichiers JPEG sont plus petits, ils ne sont pas convertis en fichiers modifiables. Si vous avez juste besoin d'une image de base, il est préférable d'utiliser SVG.
