Graphiques vectoriels évolutifs : moins d'objets, c'est mieux
Publié: 2023-02-01En ce qui concerne les fichiers Scalable Vector Graphics (SVG), il est généralement préférable d'avoir moins d'objets dans le fichier. En effet, chaque objet du fichier SVG devra être rendu individuellement et chaque objet nécessitera son propre ensemble de calculs pour être dessiné à l'écran. Par conséquent, plus il y a d'objets dans le fichier SVG, plus il faudra de temps pour que le fichier soit rendu. De plus, avoir moins d'objets dans le fichier SVG réduira également la taille du fichier, ce qui peut être avantageux en ce qui concerne les temps de chargement.
Est-il possible d'afficher des milliers d'icônes sur une page ? Lorsque les icônes SVG en ligne sont rendues, leur rendu prend une fraction de seconde. Si vous n'avez que quelques centaines d'icônes sur votre écran, vous n'avez pas besoin de transpirer votre technique. Vanilla HTML, CSS et JavaScript sont tous utilisés pour ma page de test. Un nombre X de chaînes HTML est généré, un tableau est créé, un morceau entier de HTML est ajouté et le temps de rendu est signalé. J'ai testé 1 000 icônes dix fois par set dans Samsung Internet (Android) et Google Chrome (Android, Mac), Edge (Mac), Safari (iOS, Mac) et Apple Internet (Android). Même si le navigateur est optimisé ou que le code est écrit en Java, le SVG inline est considéré comme l'une des techniques les plus performantes.
Cette technique a toujours été utilisée pour optimiser les icônes. Le symbole externe Sprite a surpassé toutes les autres méthodes en termes de performances, quelle que soit l'optimisation. Les sprites de symboles externes étaient beaucoup moins rapides et incohérents que les sprites de symboles internes dans Chrome et Edge. Dans une démonstration, Barrett Sonntag a utilisé une série de filtres CSS pour coloriser les éléments img monochromatiques. Pour commencer, moins d'images uniques ou de chaînes d'URI de données sont requises. Cette technique a été utilisée sur tous les navigateurs et a entraîné l'écart le plus rapide et le moins important. La technique était généralement la plus lente, qu'elle utilise une image statique ou un URI de données.
Sara Soueidan, instructrice de SVG, explique comment concevoir et exporter de meilleurs SVG pour le Web. Si vous souhaitez optimiser toutes vos fonctionnalités SVG , utilisez le SVG en ligne. Les éléments d'image sont les plus performants car ils utilisent le plus les URI de données (encodés en XML échappé plutôt qu'en Base64).
Si vous êtes confronté à la tâche de choisir entre PNG et.VNG pour les logos, les icônes ou les graphiques simples, c'est une évidence que.VNG gagne.
La mise à l'échelle d'une image SVG dégrade-t-elle la qualité de l'image ?

Il n'y a pas de réponse définitive à cette question car elle dépend d'un certain nombre de facteurs, notamment la qualité d'origine de l' image SVG et la façon dont elle est mise à l'échelle. En général, cependant, la mise à l'échelle d'une image SVG peut dégrader sa qualité, surtout si l'image est mise à l'échelle de manière significative.
La possibilité de générer des images graphiques avec anticrénelage est quelque chose que peu de gens connaissent. C'est aussi la raison pour laquelle nous voyons des formes vectorielles lisses sur nos écrans, ainsi que du texte clair. Un écran plus petit réduit le nombre de pixels sur un graphique, ce qui implique moins de qualité dans l'image (même si elle est toujours de qualité parfaite). C'est un excellent outil pour travailler avec des formes raster, mais seulement si vous savez comment l'utiliser correctement. Cette technique est utile si vous voulez aller au-delà en poussant doucement les points vectoriels sur les icônes trop nettes.
SVG vous permet de créer des formes étonnantes à presque toutes les échelles, mais pour certaines personnes, il peut être difficile de le faire se comporter comme vous le souhaitez. En termes de contenu en ligne, les navigateurs, par exemple, n'ont adopté que récemment une approche de dimensionnement standard pour le contenu en ligne, ce qui peut être déroutant pour les nouveaux utilisateurs. PNG est le meilleur choix pour les graphiques et les icônes détaillés car il peut être mis à l'échelle à n'importe quelle taille et constitue le meilleur choix pour les images de haute qualité.
Définition de la taille Svg pour une qualité optimale
Lorsqu'une photographie est réduite, il n'y a pas de réponse unique. Il est possible de redimensionner les SVG sans causer de perte de qualité, mais ils peuvent toujours apparaître flous. Il semble que la meilleure solution consiste à créer votre SVG avec une taille spécifique dans votre programme d'édition, puis à aligner tous vos pixels sur la grille. Cela permettra toujours à votre SVG de se mettre à l'échelle, mais cela lui permettra également d'être rendu dans une taille plus petite.
La taille du Svg est-elle importante ?

La taille d'un fichier SVG peut être importante en termes de temps de chargement et de taille de fichier. Si un fichier SVG est trop volumineux, son chargement peut prendre plus de temps et occuper plus d'espace qu'un fichier plus petit. Cependant, il existe de nombreuses façons d'optimiser les fichiers SVG pour les rendre plus petits et plus rapides à charger. En général, la taille n'a pas un impact énorme sur la qualité d'un fichier SVG.
Les types de fichiers graphiques vectoriels basés sur XML, tels que SVG, sont utilisés dans les images Web pour représenter des images bidimensionnelles. Quelles dimensions d'image pouvons-nous trouver à l'aide de sva ? Il existe des SVG qui ont des dimensions fixes mais qui fournissent un rapport hauteur/largeur arbitraire par rapport à n'importe quel nombre d'unités. Étant donné que les images SVG peuvent être dessinées dans n'importe quelle taille, elles n'ont pas besoin d'avoir des dimensions ou des proportions clairement définies. Si vous souhaitez que l'image soit mise à l'échelle, vous devez spécifier explicitement comment elle sera mise à l'échelle. Si vous avez d'autres fichiers image, vous pouvez forcer le navigateur à dessiner l'image dans une taille différente de la hauteur et de la largeur intrinsèques du conteneur afin de l'adapter. Étant donné que les fichiers SVG sont réactifs par défaut, il n'y a pas de lien inhérent entre leur hauteur et leur largeur.
Ajouter les attributs viewbox et preserveAspectRatio à votre SVG est souvent une étape utile. L'image sera réduite au logo ou au graphique afin que seule une petite quantité d'espace soit requise. Si vous préférez agrandir le fichier, vous pouvez le faire en faisant glisser et en déposant le fichier.svg dans un éditeur de texte.
Les fichiers SVG ne sont plus que des logos et des icônes. Ces graphiques peuvent être utilisés pour des applications de bureau dans une variété de tailles et de résolutions d'écran, leur donnant l'apparence de graphiques de haute qualité. Les fichiers .V sont non seulement supérieurs aux fichiers JPEG et PNG lorsqu'ils sont imprimés ou sur un écran Retina, mais ils sont également supérieurs à leurs homologues JPEG et PNG lorsqu'ils sont imprimés. Par conséquent, vous pouvez utiliser un fichier JPG sur un écran Retina, mais un fichier SVG aura meilleure apparence.

Dimensionner un fichier SVG : 9 éléments à prendre en compte
Lorsqu'il s'agit de dimensionner un fichier svg, il y a quelques points à garder à l'esprit. Un fichier qui a une résolution plus petite sera plus volumineux. La taille de l'image sera également agrandie ou réduite en fonction de la mise à l'échelle. Étant donné que le navigateur charge le fichier entier lorsqu'il essaie de le télécharger (par exemple, pour un article de blog), la taille du fichier peut être plus importante. Il existe plusieurs raisons pour lesquelles la taille du fichier peut être plus grande si l'image est utilisée à des fins de commerce électronique. La taille du fichier peut être plus petite si l'image est utilisée dans une situation dans laquelle l'utilisateur peut personnaliser la taille. Sixièmement, un fichier plus volumineux peut entraîner une image de qualité inférieure. Les fichiers volumineux peuvent prendre un peu plus de temps à télécharger le septième. Dans le huitième scénario, si l'image doit être utilisée dans une situation où l'utilisateur ne peut pas la dimensionner, la taille du fichier sera plus grande. Sur un disque dur, les fichiers plus volumineux peuvent occuper plus d'espace.
Quand ne devriez-vous pas utiliser Svg ?
En raison de sa nature vectorielle, il n'est pas approprié pour les images avec de grands détails et textures comme dans les photographies. Les logos, icônes et autres graphiques plats avec des couleurs et des formes simples sont mieux adaptés au SVG.
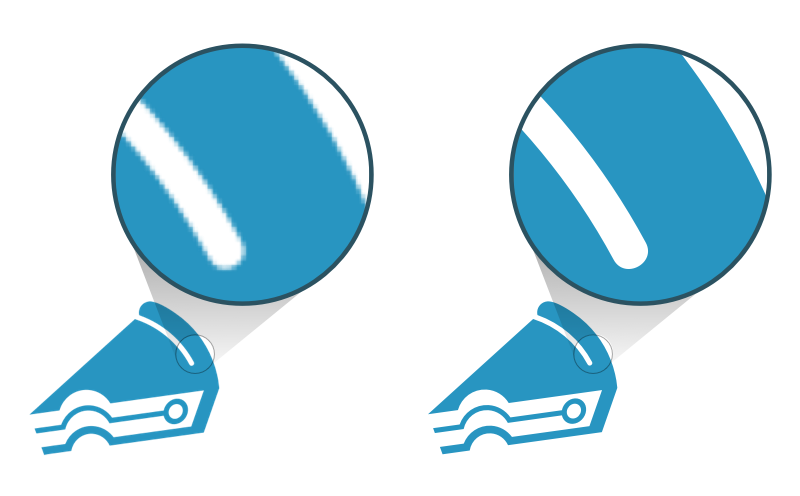
Le format le plus couramment utilisé pour concevoir le Web est le SVG (Scalable Vector Graphics). Par rapport aux images standard, les images au format SVG sont vectorielles et ne perdent pas en qualité lorsqu'elles sont redimensionnées ou agrandies dans un navigateur. Des données ou des actifs supplémentaires peuvent être nécessaires pour résoudre les problèmes basés sur la résolution, selon l'appareil. Le format de fichier standard du W3C est SVG. HTML, CSS et JavaScript, ainsi que d'autres normes et technologies ouvertes, sont tous pris en charge. En raison de sa petite taille, les images SVG ne sont pas aussi grandes que celles trouvées dans d'autres formats. Les graphiques PNG peuvent peser jusqu'à 50 fois le poids d'un graphique sva équivalent.
Il n'est pas nécessaire que ces fichiers contiennent une image d'un serveur car ils sont basés sur XML et CSS. Bien qu'il soit idéal pour les graphiques 2D, tels que les logos et les icônes, il n'est pas idéal pour les images détaillées. Même si la plupart des navigateurs modernes le prennent en charge, les anciennes versions d'Internet Explorer peuvent ne pas le faire.
L'utilisation d'images SVG présente certains inconvénients, mais elles peuvent être très polyvalentes et peuvent être utilisées dans un large éventail d'applications. Le premier inconvénient des SVG est qu'ils n'affichent pas autant de détails que les autres types de formats d'image en raison des points et des chemins qu'ils utilisent à la place des structures de pixels. De plus, le manque de prise en charge futur obsolète et potentiel des images SVG est une préoccupation.
Les avantages et les inconvénients de l'utilisation de Svg
Il s'agit d'un format d'image vectorielle fréquemment utilisé pour les graphiques et les illustrations. Malgré le fait qu'il présente certains avantages par rapport aux autres formats d'image, il ne fonctionne pas toujours bien. Javascript peut être trouvé dans SVG, vous devez donc le supprimer avant de le télécharger sur un serveur. Aucun service d'hébergement connu ne prend en charge les fichiers SVG et aucun site Web ne permet aux utilisateurs de les télécharger. De plus, en raison de la complexité de SVG, sa mise en œuvre peut être difficile. Le style sera adapté à vos préférences.
Problèmes de performances SVG
Un problème courant avec les fichiers SVG est leur taille. En raison de la nature des images vectorielles , il peut s'agir de fichiers très volumineux. Cela peut entraîner des problèmes de performances, en particulier lors de leur chargement dans un navigateur Web. Un autre problème potentiel est le niveau de détail qui peut être inclus dans un fichier SVG. Encore une fois, comme les images vectorielles peuvent contenir beaucoup d'informations, leur chargement et leur rendu peuvent être lents.
Svg contre images raster
En plus de créer des designs visuellement attrayants pour votre site Web, vous pouvez utiliser SVG pour le rendre plus facile à lire. Bien qu'ils soient plus réactifs, la taille des images en SVG n'aura pas d'impact significatif sur le temps de chargement de votre site Web.
Performances Svg Vs Png
La compression avec les SVG offre des avantages significatifs par rapport à la compression avec d'autres technologies de compression, notamment la possibilité de compresser des fichiers dans des fichiers de plus petite taille sans frais pour l'utilisateur. Les PNG peuvent également être compressés à un taux de 5 à 20 % en compression sans perte, ce qui leur permet de stocker un plus grand nombre de fichiers. Cependant, ils sont toujours susceptibles d'être plus grands qu'un SVG.
Il existe deux types de fichiers : PNG et svg. Les PNG, malgré leur haute résolution, n'ont pas la capacité d'être étendus indéfiniment. Un graphique vectorisé est composé de lignes, de points, de formes et d'algorithmes mathématiquement connectés. Malgré le fait qu'ils peuvent s'étendre à n'importe quelle taille, ils perdent leur résolution avec le temps. Vous n'êtes pas obligé d'utiliser du code pour générer des SVG ; à la place, vous devez utiliser du texte. Par conséquent, les lecteurs d'écran et les moteurs de recherche peuvent utiliser ces appareils pour déterminer leur accessibilité et comment les optimiser. Les PNG, qui sont largement utilisés dans les formats en ligne, sont pris en charge par un large éventail de navigateurs Web et de systèmes d'exploitation. Il est possible de créer une animation à l'aide de fichiers SVG, mais ils ne sont pas aussi simples que les fichiers GIF.
Si vous avez besoin d'un format de fichier polyvalent pour un projet, vous êtes au bon endroit. En raison du fort contraste entre les deux fichiers, votre site Web apparaîtra plus net qu'auparavant et il sera nettement plus petit, ce qui l'empêchera de ralentir. Parce qu'ils sont grands, vous pouvez également rendre vos conceptions superbes, quelle que soit leur taille. Enfin, si vous souhaitez créer du papier imprimé ou cartonné, vous aurez besoin de fichiers PNG. Vous êtes arrivé au bon endroit! Les fichiers SVG sont le meilleur choix.
Comment choisir le bon format de fichier image
Un fichier SVG est le meilleur moyen de créer des logos, des icônes et des graphiques simples. Vous ne remarquerez aucune différence de vitesse car ils sont beaucoup plus petits qu'un fichier PNG et apparaîtront plus nets. Même ainsi, les performances ne diffèrent pas beaucoup. Tous ces formats peuvent être réduits ou agrandis, selon le type d'image. Indépendamment de la raison pour laquelle vous utilisez l'image et que vous pensiez ou non que la clarté accrue de SVG vaut le léger ralentissement, le résultat dépend entièrement de vous.
