Graphiques vectoriels évolutifs - Chemins de regroupement
Publié: 2022-12-11Lorsque vous travaillez avec des graphiques vectoriels évolutifs (SVG), il est souvent nécessaire de regrouper plusieurs chemins SVG afin d'appliquer les mêmes transformations ou styles à tous. Cela peut être accompli en imbriquant les chemins dans un élément. L'élément est un élément conteneur utilisé pour regrouper d'autres éléments. Tous les éléments à l'intérieur d'un élément hériteront des transformations et des styles appliqués à l'élément. Cela facilite l'application des mêmes transformations ou styles à plusieurs éléments en n'ayant à les spécifier qu'une seule fois. Pour regrouper les chemins SVG, imbriquez-les simplement dans un élément comme celui-ci : les deux chemins de l'exemple ci-dessus hériteront de toutes les transformations ou styles appliqués à l'élément. Cela facilite l'application des mêmes transformations ou styles à plusieurs éléments sans avoir à les spécifier individuellement pour chacun. Ainsi, pour regrouper les chemins SVG, il suffit de les imbriquer dans un élément. Cela facilitera l'application des mêmes transformations ou styles à tous les chemins du groupe.
Les éléments de chemin sont utilisés pour le rendu des formes sur le Web, mais ils sont également utilisés pour le découpage HTML et d'autres fonctionnalités de plate-forme telles que le rendu CSS. Il y a quelques fonctionnalités qui ont été omises du processus de développement de SVG 2 dans cette spécification. Suite à cette spécification, la section sur les chemins SVG 2 sera fusionnée. Merci de nous dire ce que vous pensez de ce document. Le chemin d'une forme permet de la remplir ou de la tracer. Les chemins peuvent également être utilisés pour expliquer l'animation ou le positionnement du texte, et les chemins de détourage peuvent être utilisés pour le faire. La possibilité d'utiliser des chemins composés (c'est-à-dire des chemins avec plusieurs sous-chemins) pour des effets tels que des trous de beignets est possible.
Dans ce chapitre, nous passerons en revue la syntaxe, le comportement et l'interface DOM pour les chemins sva. En raison du nombre de caractères de retour à la ligne dans les données de chemin, cela peut être divisé en plusieurs lignes pour améliorer la lisibilité du texte. Les spécifications de données de chemin dans les spécifications d'animation doivent avoir la même liste de commandes de données de chemin que l'attribut d pour pouvoir créer des objets animés. Une commande de chemin décrit les coordonnées d'un point en termes de son emplacement actuel ainsi que le relèvement qu'il porte actuellement. Les valeurs de toutes les coordonnées au début de chaque commande par rapport à l'autre sont relatives à celles au début de la commande. Pour spécifier le chemin, un style graphique de tortue est utilisé. Un moveto est défini comme le point où un chemin fermé commence après avoir été suivi d'un mouvement.
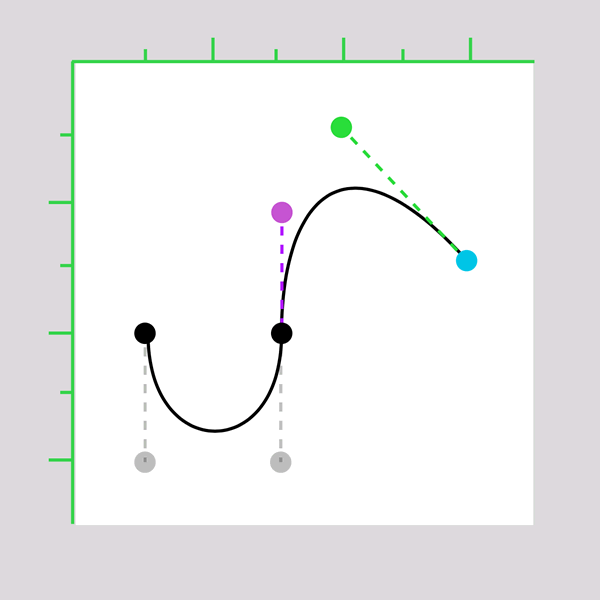
Une commande tracera des lignes droites d'un point à un autre. La commande h relative avec une valeur x positive provoque la formation d'une ligne dans la direction du relèvement. Les commandes de courbe de Bézier cubique sont les suivantes : Voici les commandes de Bézier quadratique : Lorsque la commande relative q ou t est utilisée, chacune des paires de coordonnées relatives est calculée comme s'il s'agissait d'une commande m. Malgré leur similitude, les arcs elliptiques commandent un niveau de contrôle plus complexe. CPY = X sin cbs y cos cbs (cPX = X cos cb x sin cb, cpy = X sin cbs y cos cbs), à la fin de chaque courbe, est le point de contrôle final. La commande d'arc elliptique dessine une section d'une ellipse comme indiqué dans le diagramme ci-dessous. Il y a généralement quatre arcs différents dans la plupart des situations (deux ellipses, deux arcs avec deux balayages d'arcs différents).
Les points de contrôle de la courbe Catmull-Rom peuvent être spécifiés à l'aide de lignes de commande (R ou R). Nous devrions clarifier ce que c'est que d'avoir deux commandes R ou R consécutives, ainsi qu'un exemple. la trigonométrie ne peut pas être utilisée pour déterminer l'emplacement exact des points d'extrémité du polygone régulier d'un polygone à l'aide des commandes de relèvement. Le traitement BNF doit consommer autant d'une production donnée que possible, ne s'arrêtant que lorsqu'un personnage ne répond plus aux exigences de la production. Les données de chemin ne peuvent pas être saisies par erreur si elles ne correspondent pas à la grammaire d'EBNF (voir Gestion des erreurs). Lors du calcul de la longueur totale d'un chemin, l'attribut 'pathLength' peut être utilisé pour fournir une méthode de calcul de la distance le long du chemin. Pour déterminer la longueur d'une opération 'path' element', zéro est défini comme une opération qui déplace ou maintient des objets.
S'il n'y a pas de données de chemin valides, une chaîne vide est renvoyée. Traite les attributs liés à la longueur de l'élément 'path' donné. Cette fonction renvoie les coordonnées du système de coordonnées local, qui sont des unités de distance le long du chemin. Elle doit être transmise à l'algorithme de distance le long d'un chemin à l'aide de la méthode distance-longueur du chemin avant de transmettre la distance à la méthode distance le long d'un chemin. Si aucune donnée de chemin valide n'est présente, le chemin est nul.
Si vous voulez fusionner plus d'un objet dans Inkscape mais ne savez pas comment, c'est là que vous intervenez. Pour combiner des objets dans le canevas, utilisez les options de menu « Combiner » et « Union » Chemin dans Inkscape. Lorsque vous combinez vos objets à l'aide de l'option "Combiner", ils resteront des chemins séparés lors de la fusion.
Vous pouvez combiner des fichiers SVG en les ouvrant dans Inkscape (logiciel gratuit, multiplateforme https://inkscape.org). L'option Union se trouve dans le menu Chemin. Le fichier doit être enregistré.
Pour accéder au groupe, cliquez deux fois. Sélectionnez Entrer dans le groupe dans le menu déroulant qui apparaît après un clic droit dessus. Le groupe apparaîtra maintenant lorsque vous cliquerez dessus une fois avec le bouton gauche de la souris.
Comment regrouper les chemins en Svg ?

Le regroupement de chemins dans SVG peut être effectué de plusieurs manières, en fonction du résultat souhaité. Une façon de regrouper les chemins consiste à utiliser l'élément. L'élément est un élément conteneur qui peut être utilisé pour regrouper d'autres éléments. En regroupant des éléments, vous pouvez appliquer des attributs de transformation à l'ensemble du groupe, ce qui peut être utile pour créer des graphiques complexes. Une autre façon de regrouper les chemins consiste à utiliser l'attribut id. L'attribut id peut être utilisé pour identifier un élément, qui peut ensuite être utilisé par CSS ou JavaScript pour sélectionner l'élément.
Le chemin représente la géométrie du contour d'un objet en termes de mouvements, lignes, courbes (figures cubiques et quadratiques), arcs et chemins proches. Des chemins composés (c'est-à-dire des chemins avec plusieurs sous-chemins) peuvent être utilisés pour permettre aux objets d'apparaître avec des trous en anneau. Le chapitre 8 donne un aperçu de la syntaxe, du comportement et des interfaces DOM qui régissent les chemins SVG. Les données de chemin sont une collection de commandes suivies d'un seul caractère. Les données de chemin sont écrites de manière organisée afin qu'elles puissent être téléchargées en une fraction du temps et de la taille du fichier. Étant donné que les données de chemin contiennent des caractères de saut de ligne, elles peuvent être décomposées en plusieurs lignes pour améliorer leur lisibilité. Au cours du processus d'analyse, les nouvelles lignes du balisage contenant des espaces seront normalisées.
Cette valeur spécifie une forme utilisant les données d'une chaîne de chemin. Une erreur de chemin sera gérée conformément à la section Path Data Error Handling, qui se trouve à la racine de la chaîne. Si un segment de données de chemin existe (s'il y en a un), la première commande est moveto. Le sous-chemin actuel est automatiquement dessiné le long d'une ligne droite automatique du début à la fin. Ce segment de chemin peut ne pas avoir de longueur du tout. Un chemin de fermeture emploie une méthode appelée « stroke-linejoin », qui utilise la valeur actuelle de « stroke-linejoin » pour joindre la fin du sous-chemin avec le début du segment initial. Lorsqu'un sous-chemin fermé est présent, il se comporte différemment que lorsque les premier et dernier segments de chemin ne sont pas présents.
Python ne prend actuellement pas en charge les opérations de chemin de fermeture de segment. La commande lineto de chaque commande dessine des lignes droites du point actuel à un point différent. Lorsqu'une commande l relative est utilisée, le point final de la ligne est (cpx x, cpy y). Une valeur x positive dessine une ligne horizontale dans la direction d'une commande h relative positive sur l'axe des x. Les cinq premiers exemples montrent un seul segment cubique du chemin. Les commandes d'arc elliptique sont les suivantes : L'arc se termine par cpy = y, comme illustré dans le graphique suivant. Les quatre arcs peuvent être identifiés par les drapeaux large-arc-flag et sweep-flag.
Si le processus de traitement EBNF doit réussir, il doit consommer autant d'une production donnée que possible avant de manquer d'énergie au point où le personnage ne répond plus aux exigences de la production. La propriété d n'a pas la valeur none, le rendu est désactivé. Lors du calcul d'une forme de capuchon ou de l'utilisation de marqueurs, la direction par défaut aux limites des segments est ignorée. En conséquence, si rx ou ry est égal à zéro, cet arc est classé comme un segment de ligne droite (lineto) joignant les extrémités. Cette opération de mise à l'échelle se trouve dans la section annexe de la formule mathématique. Si les segments de chemin sont de longueur nulle, ils ne doivent pas être invalidés, mais le rendu doit être affecté. L'attribut 'pathLength' peut être utilisé pour calculer le calcul de l'auteur de la longueur totale d'un chemin afin que l'agent utilisateur mette à l'échelle les calculs de distance le long du chemin. Il est défini comme une opération de déplacement dans un élément de chemin qui n'a pas de longueur. Seules les commandes lineto, curveto et arcto peuvent être utilisées pour calculer les longueurs de chemin.

En raison de la variété des formes disponibles, il n'est pas nécessaire d'utiliser un seul format lors de la création de chemins de clip avec des formes SVG. Les chemins de détourage sont un excellent moyen d'ajouter un accent élégant à votre conception, ou ils peuvent être utilisés pour créer un effet homogène. L'utilisation de ces fichiers est simple et vous permet de créer des conceptions simples ou complexes avec n'importe quel type de forme. Les chemins de clip peuvent être créés à partir de n'importe quelle forme SVG et peuvent être adaptés aux besoins de l'utilisateur. Vous pouvez les utiliser pour créer un effet homogène ou pour créer l'accent parfait pour votre conception.
Comment créer un groupe en Svg ?

Il n'y a pas de façon définitive de créer un groupe en SVG. Certaines méthodes courantes incluent l'utilisation de l'élément 'g' ou la création d'un élément 'use' qui fait référence à un groupe d'éléments.
Qu'est-ce que le groupe Svg ?
Le World Wide Web Consortium (W3C) a créé le groupe de travail SVG afin d'aborder la question d'un format de document alternatif pour le World Wide Web.
Vendez vos fichiers SVG en ligne
La vente de fichiers SVG peut être une activité rentable. La création de produits numériques à vendre est une opportunité commerciale lucrative qui peut être utilisée comme activité secondaire, emploi à temps plein ou même comme activité de vacances. Il est possible de créer des produits numériques à vendre que vous soyez enseignant, étudiant, mère au foyer ou entreprise Vous ne risquez pas de perdre vos données personnelles si vous créez ou utilisez votre propre fichier SVG . Autoriser les utilisateurs non fiables à télécharger des fichiers présente un risque. Si vous créez votre propre fichier SVG et n'ajoutez pas de scripts malveillants, vous pouvez l'utiliser.
Les SVG peuvent-ils avoir des cours ?
HTML, comme SVG, prend en charge les attributs de classe et de style, qui permettent un style spécifique à l'élément. Un attribut appelé 'classe' attribue un nom de classe à un élément, qui est ensuite utilisé pour l'adressage par le langage de style.
Svg Vs Canvas : quel est le meilleur pour l'animation ?
Malgré ses avantages, la toile est toujours utilisée pour générer des images. En conséquence, les animations générées par l'utilisateur en SVG créeront l'illusion d'une interactivité en temps réel entre un utilisateur et votre site Web. De plus, le SVG évolutif est idéal pour les conceptions à grande échelle car il est plus efficace. Canvas est un outil fantastique pour créer des graphiques simples, mais ce n'est peut-être pas le meilleur choix pour créer des graphiques ou des animations complexes.
Quelle balise vous permet de regrouper plusieurs balises Svg ensemble ?

La balise vous permet de regrouper plusieurs balises svg ensemble. Ceci est utile pour créer des graphiques complexes qui peuvent être manipulés comme une unité. Par exemple, vous pouvez regrouper un ensemble de balises pour créer un graphique à barres.
Quelle balise vous permet de regrouper plusieurs balises Svg ensemble ?
L'élément g> est utilisé pour regrouper des formes en utilisant svagrant. Après les avoir regroupés, vous pouvez les transformer en une seule forme comme s'ils n'en faisaient qu'un.
Comment fonctionnent les chemins Svg ?

L'élément A.path est l'élément le plus puissant de la bibliothèque SVG des formes standard. Ce programme peut être utilisé pour créer une variété de formes et de courbes. À l'aide de tracés, vous pouvez créer des formes complexes en combinant plusieurs lignes droites ou courbes. Les formes polylignes peuvent être composées uniquement de lignes droites dans un seul ordre, comme une polyligne.
Les chiffres et les lettres dans SVG Paths semblent être aléatoires et peuvent sembler intimidants à première vue. L'apprentissage des chemins SVG se fait mieux en dessinant quelque chose, nous allons donc essayer de dessiner un rectangle avec un chemin. Codepen ou tout autre élément permettant de voir rapidement les changements doit être utilisé comme outil d'apprentissage lors du codage. Nous avons accompli ce que nous voulions faire, mais nous pouvons vous faciliter la tâche. Si nous voulons dessiner le côté droit du rectangle, nous voulons que le crayon soit au même endroit sur l'axe des x mais remonte de 200 sur l'y. Nous utilisons la valeur négative pour y -200 pour monter. Lorsque nous revenons au début, nous pouvons utiliser la commande z pour revenir à notre emplacement d'origine.
Convertir Svg en chemin
Les graphiques vectoriels sont constitués de chemins, qui sont définis par un point de départ et d'arrivée, ainsi que d'autres points, courbes et angles le long du chemin. Ces chemins peuvent être utilisés pour créer des formes et des illustrations complexes. Afin de convertir un fichier SVG dans un format pouvant être utilisé par une imprimante ou un autre équipement, il doit être converti en chemin. Il existe plusieurs façons de procéder, mais la plus courante consiste à utiliser un programme d'édition de vecteurs tel qu'Adobe Illustrator.
Tout ce que vous écrivez dans l'éditeur HTML de CodePen est ce qui apparaît dans le corps d'un modèle HTML5 de base. C'est l'endroit où vous pouvez ajouter des classes qui peuvent avoir un impact sur l'ensemble du document. CSS peut être appliqué à votre Pen à partir de n'importe quelle feuille de style disponible sur Internet. Sélectionnez simplement un script à partir de n'importe quel endroit sur Internet et utilisez-le pour écrire votre stylo. En utilisant une URL ici, nous l'ajouterons dans l'ordre dans lequel vous les avez avant le JavaScript dans le Pen. Si le script a une extension de fichier liée à un préprocesseur, nous essaierons de le traiter avant de pouvoir l'appliquer.
Commandes de chemin en Svg
Dans la définition du chemin, la première commande de chemin s'appelle 'start'. La valeur de la commande 'moveto' est spécifiée au format suivant. La commande suivante, la commande 'lineto', est égale au nombre affiché par la commande 'moveto'. Un 'y' est à nouveau ajouté au paramètre de la commande 'curveto' à la place du paramètre de la commande 'lineto', mais cette fois il a une 'courbe' dans sa valeur. L'ordinateur ordonne à son ordinateur de faire en sorte que le point de destination de la commande 'lineto' soit à la même hauteur que le point de destination de la commande 'curveto'. Le paramètre de la commande 'curveto' est suivi du paramètre de la commande 'linecap', mais la commande 'linecap' a cette fois un 'm' dans son paramètre. Si l'ordinateur décide que la ligne de la commande 'curveto' doit se terminer au point de destination de la commande 'lineto' plutôt que de continuer vers l'avant, il s'arrêtera au point de destination. Cette commande, avec le numéro '1' en paramètre, est utilisée pour remplir le dernier espace vide dans la définition du chemin. Cette méthode demande à l'ordinateur de remplir le chemin avec la couleur actuelle.
Position du groupe SVG
Un groupe svg est un élément conteneur qui vous permet de regrouper d'autres éléments svg . Cela peut être utile pour appliquer certaines transformations à un groupe d'éléments, ou pour appliquer certains styles à un groupe d'éléments. La position d'un groupe svg est relative à la position de son élément parent.
les éléments svg peuvent être imbriqués, ce qui les rend faciles à organiser. Malgré le fait que les deux rectangles soient identiques (à part les couleurs), les valeurs x des éléments parentsvg diffèrent. Il est simple de déplacer le contenu en insérant la transformation dans l'élément g. Cette image est un exemple de la spécification SVG 1.1. Vous pouvez déplacer le g en utilisant transform=translate(x,y) pour déplacer des choses dans le g et des choses dans le g. De cette façon, le #group1svg est imbriqué dans le #parent, et le x=10 est relatif au parent. Nous avons dû utiliser une balise de groupe ainsi qu'une balise de groupe.
Déplacer un élément dans un graphique Svg
En d'autres termes, faites attention au x- car c'est un vecteur. Le code suivant est nécessaire pour déplacer un élément dans le coin supérieur gauche des éléments x et les coordonnées y des éléments x sont utilisées pour le faire. À la fin de svg.append (g), indiquez votre nom d'utilisateur et votre mot de passe.
Thesvg(0,0) doit être traduit.
svg.transform(translate(x,y))
Unités de chemin SVG
Un identifiant d'unité de longueur peut être trouvé dans SVG en utilisant les méthodes suivantes : em, ex, px, pt, pc, cm, mm, in et pourcentages. Le navigateur crée un système de coordonnées de fenêtre et un système de coordonnées utilisateur pour l' élément SVG le plus à l'extérieur après avoir défini sa largeur et sa hauteur.
Le chemin de D en Svg
Le chemin d en SVG est composé des commandes de chemin suivantes : *br En D, les lettres br> désignent a 0,5, a 1,5 et a 1,5. La première commande (D) détermine le point de départ de la coordonnée (0,4, 0,5), la seconde à 1,5, 1,5), la troisième à 1,25, 0,5 et la quatrième à 0,5, 0,5.
