Graphiques vectoriels évolutifs (SVG) : Affichage de texte
Publié: 2023-02-06Lorsqu'il s'agit d'afficher du texte dans des graphiques vectoriels évolutifs (SVG), il existe deux approches différentes : utiliser l' élément text ou utiliser l'élément textPath . L'élément de texte est l'approche la plus directe. Il vous permet de spécifier les coordonnées x et y où vous souhaitez que le texte apparaisse, ainsi que la famille de police, la taille et d'autres propriétés typographiques. L'élément textPath, d'autre part, vous permet d'afficher du texte le long d'un chemin arbitraire. Cela peut être utile pour créer du texte courbé ou en spirale, ou pour suivre les contours d'une forme complexe. Les deux approches ont leurs avantages et leurs inconvénients, et celle que vous choisirez dépendra de vos besoins particuliers. Dans cet article, nous examinerons de plus près les deux méthodes et verrons comment créer des effets de texte courants à l'aide de chaque approche.
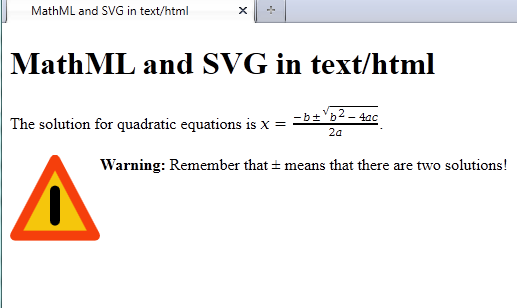
Les pages HTML peuvent être intégrées avec des éléments SVG sans nécessiter de logiciel spécial.
Pouvez-vous mettre du texte dans un Svg?

Un élément SVG avec l'attribut text inclura un élément graphique. Un dégradé, un motif, un chemin de détourage, un masque ou un filtre peut être appliqué à l'élément text>, comme tout autre élément graphique SVG. Lorsqu'il n'y a pas suffisamment de texte dans un élément d'un élément text>, un élément ne sera pas rendu.
En appuyant sur l'icône, vous pouvez créer un nouveau style. Sélectionnez le type de style que vous souhaitez créer : remplissage, contour ou tracé. Un style peut être ajusté en plus de changer sa couleur et son opacité. Pour appliquer un style à un SVG entier, appuyez longuement dessus, puis sélectionnez-le dans le menu déroulant. Lorsque vous avez terminé de créer votre style, utilisez-le dans les futurs fichiers SVG en sélectionnant le style dans le menu déroulant Style, puis en sélectionnant le fichier auquel vous souhaitez l'appliquer. Il peut être modifié avec l'onglet Graphiques de l'application Office pour Android. Des styles peuvent être appliqués pour modifier rapidement l'apparence d'un fichier SVG, et la couleur et l'opacité peuvent être modifiées. Pour appliquer des styles à un SVG entier, sélectionnez-le dans le menu déroulant des styles. Si vous avez déjà créé un style, vous pouvez l'utiliser dans de futurs fichiers SVG en sélectionnant le style et le nom du fichier.
Utilisez le Et Éléments pour écrire du texte à l'intérieur d'un rectangle en Svg
Lorsque vous créez du texte à l'intérieur d'un rectangle, utilisez les éléments rect> et text . L'élément rect> définit le contour du rectangle et l'élément text> définit le texte à l'intérieur. Les éléments rect> et text> doivent être joints à l'aide de l'élément *join> de l'élément. L'élément join>, qui joint deux autres éléments SVG, fait partie du groupe d'éléments. Les éléments rect> et text> seront fusionnés en un seul, et l'élément svg> sera utilisé pour dessiner l'élément fusionné.
Comment puis-je mettre du texte dans un chemin Svg ?

Pour ajouter du texte à un chemin SVG , vous devez utiliser l'élément. Cet élément a un certain nombre d'attributs qui contrôlent la façon dont il est rendu. Les plus importants d'entre eux sont les attributs "x" et "y", qui spécifient la position du texte. Les attributs « font-size » et « font-family » spécifient la taille et la police du texte.
Comment utiliser l'élément Textpath en HTML
Lors de la description de l'emplacement du texte, l'attribut href fait référence à l'élément *path. Un texte sera rendu au point où le chemin croise le chemin.
Comment puis-je rendre le texte Svg modifiable?
Il n'y a pas de réponse définitive à cette question car cela dépend du logiciel que vous utilisez pour créer et éditer vos fichiers SVG. Cependant, en général, vous pouvez rendre le texte modifiable dans les fichiers SVG en sélectionnant l'élément de texte (ou le groupe d'éléments de texte) que vous souhaitez modifier, puis en choisissant l'outil d'édition approprié dans la barre d'outils de votre logiciel. Une fois que vous avez effectué vos modifications, vous devrez enregistrer le fichier afin de conserver vos modifications.
Texte en SVG
Il y a plusieurs raisons pour lesquelles vous pourriez vouloir convertir du texte en svg. L'une des raisons est si vous souhaitez créer un logo ou une icône entièrement basé sur du texte. Une autre raison est si vous souhaitez créer un effet de texte complexe, comme avec une ombre portée ou un dégradé. Ou, vous pouvez simplement vouloir conserver le texte d'une image afin qu'il puisse être modifié ou redimensionné ultérieurement. Quelle que soit la raison, il existe plusieurs façons de convertir du texte en svg. Une façon consiste à utiliser un programme d'édition de vecteurs tel qu'Adobe Illustrator. Créez simplement votre texte dans Illustrator, puis allez dans Fichier > Exporter > Enregistrer en tant que type et sélectionnez svg. Une autre façon consiste à utiliser un convertisseur en ligne tel que Online-Convert.com. Téléchargez simplement votre fichier texte, sélectionnez svg comme format de sortie et cliquez sur Convertir.

3 façons d'afficher du texte à côté d'un graphique Svg
Il existe plusieurs façons d'afficher du texte à côté d'un graphique SVG. La méthode la plus simple consiste à utiliser deux éléments en ligne : svg> et span>. Lorsque vous sélectionnez cette option, vous pourrez modifier le texte ainsi que l'afficher dans le sva. Vous pouvez également utiliser une balise a> qui spécifie le chemin d'accès à l' image SVG à l'aide de l'attribut href. Pour commencer le SVG, accédez au nouvel onglet ou à la nouvelle fenêtre qui a été lancée. Enfin, l'attribut contenteditable peut être utilisé pour animer le texte. Lorsque vous apportez des modifications à l'intérieur du SVG, elles apparaîtront également dans le SVG.
Police de texte SVG
SVG prend en charge les formats de police suivants :
– Polices TrueType (.ttf)
– Polices OpenType (.otf)
– Polices Adobe Type 1 (.pfb + .afm)
– Format de police Web ouvert (.woff)
– Polices OpenType intégrées (.eot)
– Polices graphiques vectorielles évolutives (.svg)
Pour la majorité des navigateurs, le meilleur format à utiliser est .woff.
Vous pouvez utiliser n'importe quelle police que vous voulez dans un document Svg
Cela signifie que vous pouvez créer n'importe quel type de document SVG en utilisant la police de votre choix, tant que les fichiers de police sont installés sur votre ordinateur. Les sites Web tels que Google Fonts et les logiciels tels qu'Inkscape sont d'excellentes sources de polices SVG. Vous pouvez également accéder aux fichiers de polices SVG et les installer à l'aide du gestionnaire de polices d'Inkscape. Veuillez garder à l'esprit que les polices SVG ne peuvent être utilisées que dans les navigateurs Safari et Android pour le moment. En raison de sa concentration sur WOFF, Firefox a reporté indéfiniment la mise en œuvre de la fonctionnalité dans Chrome 38 (et Opera 25). D'autres outils, en revanche, permettent d'intégrer des polices SVG telles que Batik et Inkscape.
Comment ajouter du texte dans le chemin Svg
Créer du texte SVG qui suit un chemin à l'aide d'un élément *textPath* qui a été défini dans les balises *defs> est aussi simple que cela. Vous pouvez utiliser un attribut xlink:href dans le champ textPath> pour faire référence au chemin. Le chemin sera référencé en utilisant href plutôt que xlink: dans SVG 2.0 car xlink: a été supprimé.
Contour de texte SVG
Le contour de texte SVG est une option de formatage de texte en SVG qui permet de créer facilement du texte avec un contour. Cela peut être utile pour créer du texte qui se détache sur un arrière-plan chargé ou pour créer du texte avec un effet 3D.
Zone de texte SVG
Une zone de texte svg est un type de champ de texte qui permet à l'utilisateur de saisir du texte dans un format graphique vectoriel. Il est similaire à une zone de texte normale, mais permet à l'utilisateur de saisir du texte de manière plus flexible et interactive.
Balises SVG pour les chemins de texte dans Inkscape
Lorsque vous avez configuré votre chemin de texte, vous devrez ajouter la balise svg. Pour ce faire, allez dans l'onglet "propriétés", puis faites défiler jusqu'au bouton "svg". Dans la section ouverte des balises svg , vous pouvez accéder à la liste des propriétés. Après cela, vous devrez créer un chemin de texte, suivi de la balise *svg.
Saut de ligne de texte SVG
Le saut de ligne de texte SVG est une fonctionnalité de la spécification SVG qui permet de diviser le texte en plusieurs lignes. Cela peut être utile pour créer un texte plus lisible ou pour créer un texte qui tient dans une zone spécifique.
Comment utiliser les balises dans votre texte Svg
Avec les balises span> en SVG, vous pouvez ajouter du style et des fonctionnalités à votre texte. Vous pouvez les utiliser pour générer un en-tête ou un pied de page pour votre document, ou pour ajouter une table des matières si vous souhaitez inclure un lien vers celui-ci. Ils peuvent même être utilisés pour diviser le texte en sections.
Il n'est pas rare que les balises span> soient quelque peu difficiles à traverser les navigateurs. Vous devrez vérifier qu'ils fonctionnent dans tous vos navigateurs si vous souhaitez les utiliser dans une page Web que vous avez l'intention de partager avec d'autres.
L'utilisation de balises span> à la place d'un élément de texte est un moyen fantastique d'ajouter du style et des fonctionnalités à votre texte. Tant que vous savez à quel point il est difficile d'utiliser ces applications avec un navigateur différent, elles pourront bien faire leur travail.
