Mise à l'échelle du canevas SVG pour l'adapter au contenu
Publié: 2023-01-29La mise à l'échelle fait généralement référence à l'augmentation ou à la diminution de la taille d'un objet ou d'une image. Cependant, lors de l'exportation de SVG, la mise à l'échelle fait généralement référence au processus de redimensionnement du canevas SVG pour y adapter le contenu. Cela peut être fait en définissant les attributs width et height de l'élément, ou en utilisant l'attribut viewBox.
Pour imprimer une copie à demi-échelle de votre pièce, vous devrez mettre à l'échelle (multiplier) votre SVG par 0,5 / WorldPrinterToScaleFactor. Bien que l'indépendance de la résolution soit une caractéristique importante de SVG, il existe également des inconvénients possibles.
La mise à l'échelle d'une image SVG dégrade-t-elle la qualité de l'image ?

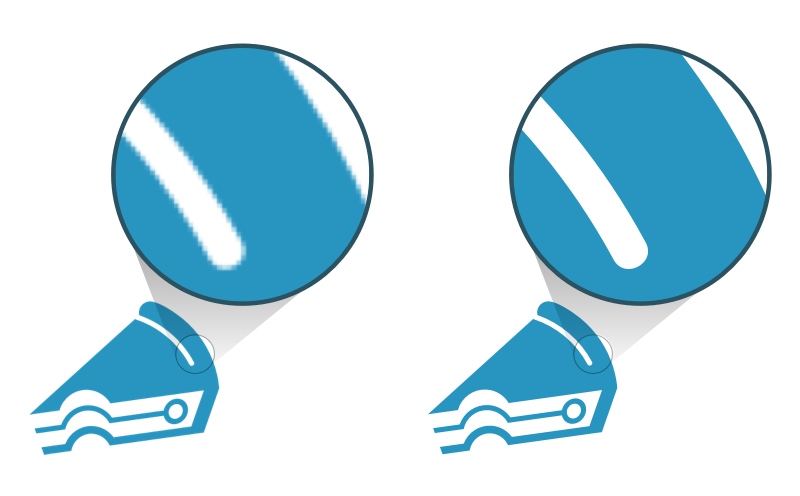
La mise à l'échelle d'une image SVG ne dégrade pas nécessairement la qualité de l'image. Cependant, si l'image est trop agrandie, elle peut devenir pixélisée et perdre certains de ses détails.
Si une image est réduite pour être plus petite que sa taille d'origine , elle peut apparaître pixélisée ou floue. De plus, si une image est agrandie pour être plus grande que sa taille d'origine, elle peut devenir floue ou déformée. Parce que chaque situation aura des conséquences différentes, il est essentiel de considérer l'utilisation prévue d'une image avant de la mettre à l'échelle. Il est préférable de conserver une image aussi fidèle à sa résolution que possible afin qu'elle soit belle sur n'importe quel appareil, par exemple, lors de son utilisation sur un site Web. Cependant, si une image doit être utilisée dans un projet d'impression, il serait préférable de la réduire à sa taille d'origine afin qu'elle puisse être vue sur tous les formats de papier. Il est toujours important d'être conscient des effets secondaires potentiels et d'être prudent lors de la mise à l'échelle des images, quelle que soit leur utilité. Beaucoup de gens ne connaissent pas la distinction entre un format d'image vectoriel et raster.
La différence entre les formats d'image vectorielle et raster
En raison de leur taille, les ScalableVG peuvent être redimensionnés sans affecter la qualité de l'image . Quelle que soit sa taille ou sa forme, il sera parfaitement clair et net. Dans la plupart des types de fichiers image, les pixels d'un fichier sont stockés au format vectoriel. Un élément d'image est un caractère polygonal composé de segments individuels. Parce qu'ils prennent moins de place qu'un PNG, les SVG sont d'excellents formats pour les petites images. Ce sont également des fichiers vectoriels, ce qui signifie qu'ils peuvent être agrandis sans perte de qualité. Le fait que vos pixels aient la même taille que l'espace que vous souhaitez cibler peut expliquer pourquoi votre SVG est flou. Pour résoudre ce problème, définissez d'abord la taille souhaitée dans votre programme d'édition, puis assurez-vous que tous vos pixels sont centrés sur la grille. Vous pourrez mettre à l'échelle votre SVG tout en lui permettant de s'afficher à une taille plus petite. Pour éviter cela, assurez-vous qu'un fichier XML est créé avant le téléchargement afin d'éviter tout problème de mise à l'échelle.
Comment mettre à l'échelle les SVG ?

Il existe plusieurs façons de mettre à l'échelle les SVG :
1. Utilisation de l'attribut viewBox
2. Utilisation de l'attribut preserveAspectRatio
3. Utiliser CSS
4. Utilisation de l'attribut transform
La taille d'un Svg est-elle importante ?
Il n'y a pas de réponse définitive à cette question car elle peut dépendre de divers facteurs, tels que l'utilisation du svg et le logiciel utilisé pour le visualiser. De manière générale, cependant, la taille d'un fichier svg ne devrait pas avoir trop d'importance tant qu'il est suffisamment grand pour être lisible et suffisamment petit pour ne pas prendre trop de place.

Même lorsqu'elles sont mises à l'échelle à une taille plus grande, les images vectorielles peuvent apparaître de haute qualité même lorsqu'elles sont agrandies. Par conséquent, la taille de l'image n'a aucun effet sur sa qualité. Un fichier SVG est généralement plus petit qu'un fichier image.
Taille du fichier SVG et son effet sur la conception
Lorsque toutes les métadonnées sont supprimées d'une image, la taille du fichier peut être aussi faible que 2,752 Ko, selon les outils d'optimisation utilisés. Par conséquent, SVG est une option attrayante pour les logos, icônes et autres petites images qui ne nécessitent pas d'images très graphiques. Si vous allez utiliser le SVG sur une page qui devra être redimensionnée, sachez que la taille du SVG aura un impact sur la taille de l'image. La taille d'un SVG est proportionnelle à la taille de la taille par défaut de 16 pixels. Dans ces cas, il peut y avoir une erreur ou un résultat confus. Un concepteur est ultimement responsable de la détermination de la taille d'un SVG. Bien que les dimensions puissent être forcées sur les fichiers svg grâce à l'utilisation d'attributs, elles ne sont pas toujours obligatoires ou souhaitables. Parce que la conception réactive permet aux fichiers svg d'être plus petits sans compromettre les résultats, la conception appartient finalement au concepteur de décider ce qui convient le mieux au projet. Si vous ajoutez une viewBox à un fichier.svg, votre fichier.svg sera transformé en une image ou un code en ligne et pourra être mis à l'échelle pour s'adapter à la taille souhaitée.
Les images SVG peuvent-elles être mises à l'échelle ?
Les images vectorielles, telles que SVG, ne sont pas affectées par la réduction ou la réduction d'échelle ; cependant, les images raster, d'un autre côté, perdent en qualité lorsqu'elles sont agrandies ou réduites.
La conception Web réactive utilise fréquemment des images vectorielles telles que les SVG pour garantir que le graphique reste net, quelle que soit la taille de l'écran ou de l'appareil sur lequel il est affiché. Il s'agit d'un format de fichier qui peut être utilisé de différentes manières dans la conception Web, y compris la conception réactive. Les graphismes restent dynamiques même dans les environnements les plus difficiles, ce qui en fait un excellent choix pour l'affichage sur une variété de plates-formes. Comment puis-je obtenir une image très haute résolution de figma?
Figma Svg Export Mauvaise Taille
Si vous essayez d'exporter un fichier figma au format SVG et que le fichier n'a pas la bonne taille, c'est probablement parce que vous n'avez pas sélectionné la bonne option "exporter sous". Lorsque vous exportez un fichier au format SVG, vous devez sélectionner l'option "fichier" plutôt que l'option "plan de travail" ou "toile". Sinon, le fichier sera exporté sous forme d'image raster, dont la taille sera incorrecte.
Comment changer la résolution d'exportation dans Figma ?
Lorsque vous cliquez dessus, une boîte de dialogue s'ouvre pour vous permettre de spécifier la largeur et la hauteur de votre image. En sélectionnant le calque à redimensionner, vous pouvez également modifier ses dimensions en allant dans 'Modifier'. GitHub utilise-t-il Canvas ou svg ?
Pouvez-vous exporter Figma en Svg ?
La meilleure façon de le faire est d'aller dans le menu Exporter et de sélectionner SVG. Vous pouvez exporter le document entier ou un sous-ensemble de calques à tout moment. Une fois que vous l'avez choisi, cliquez sur le bouton Exporter et vous serez redirigé vers l'endroit où votre fichier est enregistré. Il s'agit d'un type de graphique vectoriel qui peut être généré au format Scalable Vector Graphics (SVG).
