Mise à l'échelle des fichiers SVG dans Adobe Illustrator
Publié: 2023-02-11SVG est un format de fichier d'image graphique vectoriel qui permet aux concepteurs de mettre leurs créations sur Internet. C'est l'un des moyens les plus populaires de partager des graphiques vectoriels. Lorsque vous souhaitez utiliser un fichier SVG sur le Web, vous devez disposer d'un moyen de le mettre à l'échelle. Il existe deux façons de mettre à l'échelle un fichier SVG dans Adobe Illustrator. La première consiste à utiliser la commande Échelle. Sélectionnez l'objet que vous souhaitez mettre à l'échelle et choisissez Objet > Transformer > Echelle. Entrez le pourcentage que vous souhaitez mettre à l'échelle et cliquez sur OK. La deuxième méthode consiste à utiliser la commande Redimensionner . Sélectionnez l'objet que vous souhaitez redimensionner et choisissez Objet > Transformer > Redimensionner. Entrez les nouvelles largeur et hauteur et cliquez sur OK. Si vous utilisez un fichier SVG sur le Web, vous devrez le mettre à l'échelle afin qu'il s'affiche correctement sur tous les appareils. La meilleure façon de le faire est d'utiliser l'attribut viewBox. L'attribut viewBox définit la largeur et la hauteur de l'image SVG. Il vous permet également de définir la largeur et la hauteur minimales et maximales. Cela signifie que l'image SVG aura toujours la bonne taille, quel que soit l'appareil sur lequel elle est visualisée. Pour ajouter l'attribut viewBox, ouvrez le fichier SVG dans un éditeur de texte et ajoutez le code suivant : viewBox=”0 0 100 100″. Enregistrez le fichier et actualisez la page. L'image SVG aura désormais la bonne taille sur tous les appareils.
Le processus de mise à l'échelle des graphiques vectoriels évolutifs (SVG) est décrit. Amelia Bellamy-Royds partage un guide de mise à l'échelle épique pour SVG. C'est un défi à relever, mais c'est aussi une opportunité d'innover. Les débutants peuvent avoir du mal à comprendre comment configurer SVG exactement comme ils le souhaitent. Dans les images aster, le rapport hauteur/largeur est clairement défini. Si vous forcez le navigateur à dessiner une image raster à une taille différente de la hauteur et de la largeur intrinsèques, les choses seront déformées ; cependant, si vous forcez le navigateur à dessiner un rapport d'aspect différent, les choses seront déformées. Les SVG intégrés seront dessinés à la taille spécifiée dans le code, quelle que soit la taille du canevas.
ViewBox est une pièce essentielle du puzzle Scalable Vector Graphics. Cet élément inclut l'élément viewBox. Cette valeur est une liste de quatre nombres séparés par des espaces ou des virgules : x, y, largeur et hauteur. X et Y définissent le système de coordonnées pour le coin gauche de la fenêtre. La hauteur est déterminée par le nombre de px ou de coordonnées qui doivent être mis à l'échelle pour s'adapter à la hauteur disponible. Si vous donnez à l'image des dimensions qui ne correspondent pas au rapport d'aspect, vous ne pourrez pas l'étirer ou la déformer. À l'aide de la nouvelle propriété CSS adaptée à l'objet, vous pouvez également créer une propriété CSS adaptée à l'objet pour d'autres types d'images.
De plus, si vous sélectionnez preserveRatioAspect="none" dans le menu contextuel, votre graphique sera mis à l'échelle exactement comme une image raster. Lorsque vous utilisez des images raster, vous pouvez choisir la largeur ou la hauteur de l'image et faire correspondre l'autre échelle . Est-ce que SVG peut faire ça ? Il y a de nombreuses étapes impliquées. C'est une bonne idée d'utiliser l'auto-dimensionnement d'image avec une image dans un andlt;img>, mais vous devrez bidouiller un peu pour commencer. Le rapport d'aspect d'un élément peut être ajusté à l'aide d'une variété de propriétés CSS différentes, y compris sa hauteur et sa marge. Dans d'autres navigateurs, la taille par défaut 300*150 est automatiquement appliquée à une image activée par viewBox ; ce comportement n'est défini dans aucune spécification.
Si vous utilisez les navigateurs Blink/Firefox les plus récents, votre image tiendra dans la viewBox. Si vous ne spécifiez pas à la fois la hauteur et la largeur de la page, ces navigateurs utiliseront par défaut leurs tailles par défaut. Il est plus simple de remplacer des éléments comme l'élément conteneur par du SVG en ligne ainsi que d'autres éléments remplacés. La hauteur officielle dans un graphique en ligne (inversé) est zéro. Lorsque la valeur preserveRatioAspect est définie, le graphique est réduit à zéro. Vous voulez que votre graphique s'étire pour couvrir toute la largeur du cadre et déborder sur la zone de rembourrage soigneusement choisie pour respecter le rapport d'aspect approprié. ViewBox et PreserveRatioAspect sont des exemples d'attributs extrêmement adaptables. Vous pouvez utiliser des éléments imbriqués pour diviser votre échelle graphique en sections distinctes, chacune ayant ses propres attributs d'échelle . En utilisant cette méthode, un graphique d'en-tête peut être étiré pour couvrir un écran large sans se sentir déplacé.
Vous pouvez également modifier la viewBox en une hauteur ou une largeur dans le fichier svg. Le rapport d'aspect sera ajusté par le navigateur tant que le rapport d'aspect global reste cohérent.
Comment puis-je enregistrer Svg en tant que taille spécifique ?

Il existe plusieurs façons d'enregistrer un fichier SVG dans une taille spécifique. Une façon consiste à ouvrir le fichier dans un programme d'édition de vecteurs comme Adobe Illustrator, puis à exporter le fichier au format PNG ou JPG à la taille souhaitée. Une autre méthode consiste à ouvrir le fichier dans un éditeur de texte et à modifier les valeurs de largeur et de hauteur dans le code SVG à la taille souhaitée.

Parce que SVG est un format vectoriel, vous pouvez le redimensionner quand vous le souhaitez sans vous soucier de sa mise en page déformée. Si un SVG est rendu sur une page puis redimensionné, la mise en page peut ne pas apparaître comme prévu. Avant de pouvoir modifier la taille de votre SVG, il doit d'abord être défini.
Redimensionnement SVG : les avantages et les inconvénients
Lors de l'exportation d'un SVG, vous pouvez choisir de le personnaliser pour qu'il soit réactif. Par conséquent, chaque fois que le SVG est affiché, il se redimensionne automatiquement pour s'adapter à la taille de l'écran. Cependant, si le SVG est redimensionné ultérieurement, il se peut qu'il ne soit pas aussi net. Si vous souhaitez conserver les dimensions d'origine, vous devez recadrer le plan de travail Illustrator pour l'adapter aux dimensions souhaitées avant de le définir aux dimensions souhaitées.
Comment puis-je exporter en tant que Svg de haute qualité à partir d'Illustrator ?

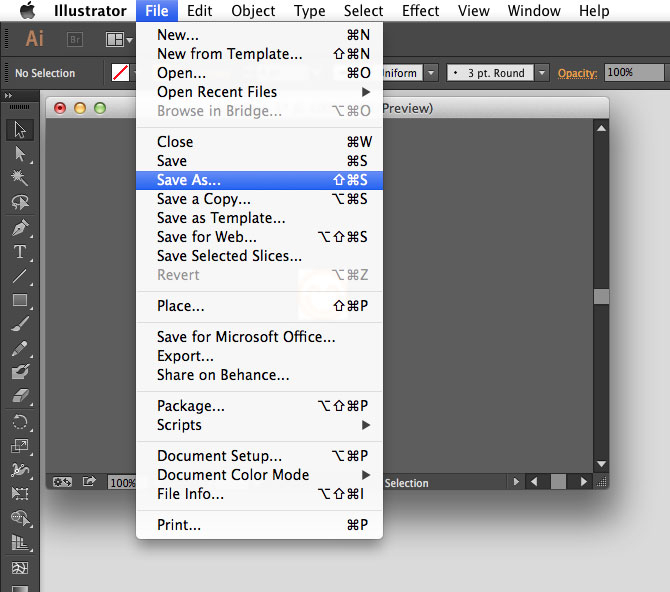
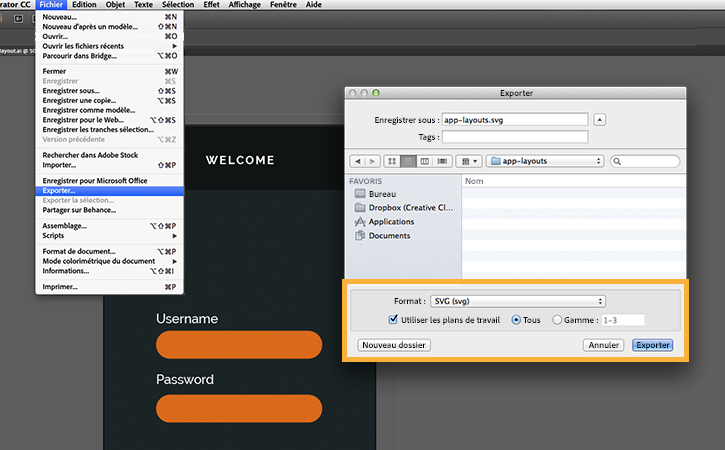
Le processus d'enregistrement des fichiers SVG hors d'Illustrator est simple. Lors de l'exportation du fichier, vous pouvez choisir le type 'SVG' dans le menu Fichier et cliquer sur Enregistrer sous. Les paramètres d'exportation indiqués ci-dessous sont les meilleurs disponibles.
Le processus d'optimisation d'un fichier SVG commence par la création du fichier et se poursuit tout au long de l'exportation. Les pages Web HTML, comme toute autre application, peuvent être difficiles à corriger une fois qu'elles ont été construites. Il est essentiel de fournir une structure claire et précise pour votre dessin. Un fichier Illustrator, contrairement à une image bitmap, est composé d'une grille de pixels. Pour apporter une contribution significative à une conception, il est important d'utiliser des éléments simples comme la ligne, le rectangle et le cercle. Les formes simples ont moins de fichiers et de code, ce qui les rend plus faciles à gérer et à modifier. Un chemin peut être simplifié en supprimant certains de ses points, ce qui entraîne moins de données de chemin et une taille de fichier plus petite.
En raison du fait qu'il s'agit d'un élément autonome, il peut être recherché, consulté et saisi à nouveau. Il n'est pas nécessaire de convertir les chemins si vous utilisez un moteur de rendu de texte très précis. Si vous préférez, utilisez des « filtres SVG » plutôt que des effets de filtre Illustrator ou Photoshop. Illustrator.2 inclut désormais un nouveau panneau d'exportation pour les fichiers optimisés pour le Web, qui a été ajouté dans la version 2015.2. Les trois options sont présentées dans le menu déroulant de la première liste déroulante de votre SVG. Bien qu'un texte souligné vous donne un contrôle visuel complet sur la typographie, il a également un coût important : la taille des fichiers monte en flèche et le texte perd sa capacité de modification et de recherche. Un nombre peut avoir un grand nombre de combinaisons de caractères avec un nombre aléatoire, alors qu'un nombre peut avoir un petit nombre de combinaisons de caractères.
Pour calculer le nombre de décimales, vos coordonnées auront été renseignées après la virgule, multipliez-les par des décimales. Dans la plupart des cas, il suffit de placer une décimale. Si vous exportez votre graphique en tant que version finale pour la production, vous devez sélectionner cette option. Vous avez peut-être vu une option supplémentaire appelée Utiliser les plans de travail lorsque vous cliquez sur Exporter sous… dans la boîte de dialogue d'exportation qui apparaît. Cela peut être utile lorsque vous souhaitez exporter plusieurs plans de travail sous forme de fichiers SVG distincts .
Comment exporter Svg depuis Illustrator
Il existe plusieurs façons d'exporter des fichiers SVG à partir d'Adobe Illustrator. Une façon consiste à aller dans Fichier> Enregistrer sous, puis à choisir le format SVG dans le menu déroulant. Une autre méthode consiste à accéder à Fichier> Exporter> Exporter sous, puis à choisir le format SVG. Vous pouvez également utiliser la fonctionnalité Enregistrer pour le Web en accédant à Fichier > Enregistrer pour le Web, puis en choisissant le format SVG dans le menu déroulant.
Ce qui suit est un guide étape par étape sur la façon d'exporter des fichiers SVG sur le Web à l'aide d'Illustrator. Dans Adobe Illustrator, vous pouvez enregistrer un SVG de trois manières différentes. Le bouton Fichier et Exporter peut être utilisé pour exporter un fichier. Si vous le suivez, vous serez sur le chemin de la plus grande réussite de votre vie. Si nous optimisons un SVG massif , c'est aussi une bonne idée d'utiliser le style en ligne ou le CSS interne. Vous pouvez utiliser un graphique raster (tel qu'un JPG) ou un graphique généré dynamiquement dans votre SVG. En raison de leur taille, les polices sont l'option la plus efficace pour organiser les grandes images.
Pour convertir vos lettres, changez-les d'une police en vecteurs. Il est possible de résoudre un problème d'affichage, mais cela entraînera une baisse des performances et une violation de l'accessibilité. Parce que vous avez trop de SVG avec trop de noms de classe, vous finissez par styliser des choses que vous n'aviez pas l'intention de faire. C'est une bonne idée d'utiliser la décimale 2. Par conséquent, lorsque nous désactivons le responsive, nous ajoutons une hauteur et une largeur aux SVG de base. Si nous incluons une largeur et une hauteur dans notre CSS, le CSS prendra également la même forme que le SVG.
