Tutoriel sans code : comment créer un bouton de défilement vers le haut dans Elementor
Publié: 2022-01-13Avec Essential Addons 5.0 , vous pouvez facilement offrir aux visiteurs du site la possibilité de revenir en haut à tout moment sur votre site Web avec un bouton interactif. Il suffit d'un clic pour créer un bouton de défilement vers le haut accrocheur et améliorer la navigation de votre site Web. Consultez ce didacticiel Elementor pour savoir comment créer un bouton Faire défiler vers le haut sans codage.

Pourquoi avez-vous besoin d'un bouton de retour en haut sur le site Web
Un bouton de défilement vers le haut n'est pas une fonctionnalité de base ou intégrée pour la création de sites Web. Après des années de recherche de données, les concepteurs UX ont découvert que le fait d'avoir un bouton Faire défiler vers le haut améliore l'expérience utilisateur des sites Web. Examinons donc les meilleurs cas d'utilisation lorsque la fonction de défilement vers le haut est nécessaire pour votre site Web.
Lorsque vous avez de très longues pages ou publications sur votre site Web, créer un bouton de défilement vers le haut est un bon choix. Si les visiteurs de votre site se sentent perdus dans vos longues pages et messages, ils peuvent facilement revenir en haut avec un bouton.
Pour faciliter la navigation et améliorer l' expérience utilisateur de votre site Web, faites défiler vers le haut le bouton nécessaire. Une conception de site Web conventionnelle place la barre de navigation en haut de la page. Vous pouvez faciliter l'exploration de votre site Web et revenir là où vous le souhaitez en créant un bouton de défilement vers le haut.
Lorsqu'un visiteur de votre site Web souhaite revenir à la barre de menu supérieure, il doit utiliser une souris ou un tapis de souris sur son ordinateur portable. Mais avec un bouton simple mais utile Faire défiler vers le haut, les visiteurs du site peuvent accéder immédiatement à la section supérieure de votre site Web en un seul clic.
3 façons de créer un bouton de défilement vers le haut
Si vous explorez des sites Web avec un bon classement UX, vous constaterez qu'ils gardent le bouton Faire défiler vers le haut non collant, réactif et avec une apparence accrocheuse. La création d'un bouton de défilement vers le haut sur votre site Web WordPress dépend de votre niveau d'expertise et des ressources dont vous disposez. Ici, nous avons répertorié toutes les façons possibles de créer un bouton de défilement vers le haut.
1. Obtenez un superbe widget de défilement vers le haut à partir de la bibliothèque Elementor
La création d'un bouton de défilement vers le haut à l'aide de la bibliothèque Elementor est une procédure sans code. Tout ce que vous avez à faire est d'obtenir une bibliothèque Elementor populaire avec un bouton de défilement vers le haut. Ensuite, tout ce que vous avez à faire est d'ajouter le bouton sur une page et de publier la page Web avec.
2. Personnalisez le widget d'icône pour le transformer en bouton de défilement vers le haut
Avec les widgets Elementor existants, vous pouvez les transformer en bouton de défilement vers le haut avec une simple connaissance CSS. Dans ce cas, le widget Icône d'Elementor est le meilleur widget à transformer en bouton de défilement vers le haut. Vous devez avoir une connaissance approfondie de la conception de sites Web avec Elementor.

3. Utilisez un codage personnalisé pour créer un bouton de défilement vers le haut
Lorsque vous êtes familiarisé avec le codage et que vous avez de l'expérience dans le développement de sites Web, vous pouvez créer un bouton de défilement vers le haut sans utiliser de bibliothèque Elementor ou de dépendance de widget. Vous devez noter le codage personnalisé , puis l'ajouter dans un fichier function.php à partir de votre tableau de bord WordPress.
Avantages de l'utilisation de la bibliothèque Elementor pour créer un bouton de défilement vers le haut
Avant de passer au didacticiel Elementor pour créer un parchemin, comparons les méthodes ci-dessus côte à côte.
Si vous n'avez pas d'expérience préalable dans le codage, la création d'un bouton de défilement vers le haut sera un gros problème. Vous devez inclure d'autres développeurs et dans cette méthode, cela coûtera à la fois de l'argent et du temps. D'autre part, lorsque vous convertissez un widget Elementor en un bouton Défiler vers le haut, vous ne pouvez pas le personnaliser librement comme vous le souhaitez. Là, vous rencontrerez de nombreux obstacles lors de la personnalisation.

Compte tenu des points ci-dessus, il est plus facile et rapide de concevoir un bouton de défilement vers le haut à l'aide d'une bibliothèque Elementor. Vous préparerez un widget ou une extension afin que, sans codage , vous puissiez créer instantanément un superbe bouton Défiler vers le haut. De plus, avec le constructeur de sites Web Elementor, vous bénéficierez de la plus grande flexibilité dans la conception de l'apparence. De plus, tout seul, vous pouvez facilement implémenter cette fonctionnalité étonnante sur votre site Web. Donc, opter pour les bibliothèques Elementor pour créer le bouton Faire défiler vers le haut est le meilleur choix sous tous les aspects.

Partage du didacticiel Elementor pour créer un bouton de défilement vers le haut
Il est temps de partager le didacticiel Elementor pour créer un bouton interactif Faire défiler vers le haut pour votre site Web WordPress. Parmi les meilleures bibliothèques Elementor , à des fins de tutoriel, nous avons choisi Essential Addons For Elementor . Cette superbe bibliothèque Elementor contient plus de 80 widgets et est approuvée par plus d'un million d' utilisateurs actifs.
Pour installer et activer le plug-in Essential Addons for Elementor dans le tableau de bord de votre site Web et commencer à suivre ce didacticiel Elementor étape par étape. Si vous recherchez un didacticiel vidéo, consultez ici.
Étape 1: Activer l'extension "Scroll To Top" à partir de la bibliothèque Essential Addons Elementor
Tout d'abord, accédez au panneau Essential Addons de votre tableau de bord WordPress et accédez à l' onglet Extensions . Étant donné que la fonctionnalité Essential Addons de défilement vers le haut est une extension. Basculez maintenant pour activer l'extension instantanément. N'oubliez pas de cliquer sur "Enregistrer les paramètres" après avoir activé la fonctionnalité.
Étape 2 : Configurer l'apparence du bouton de retour en haut
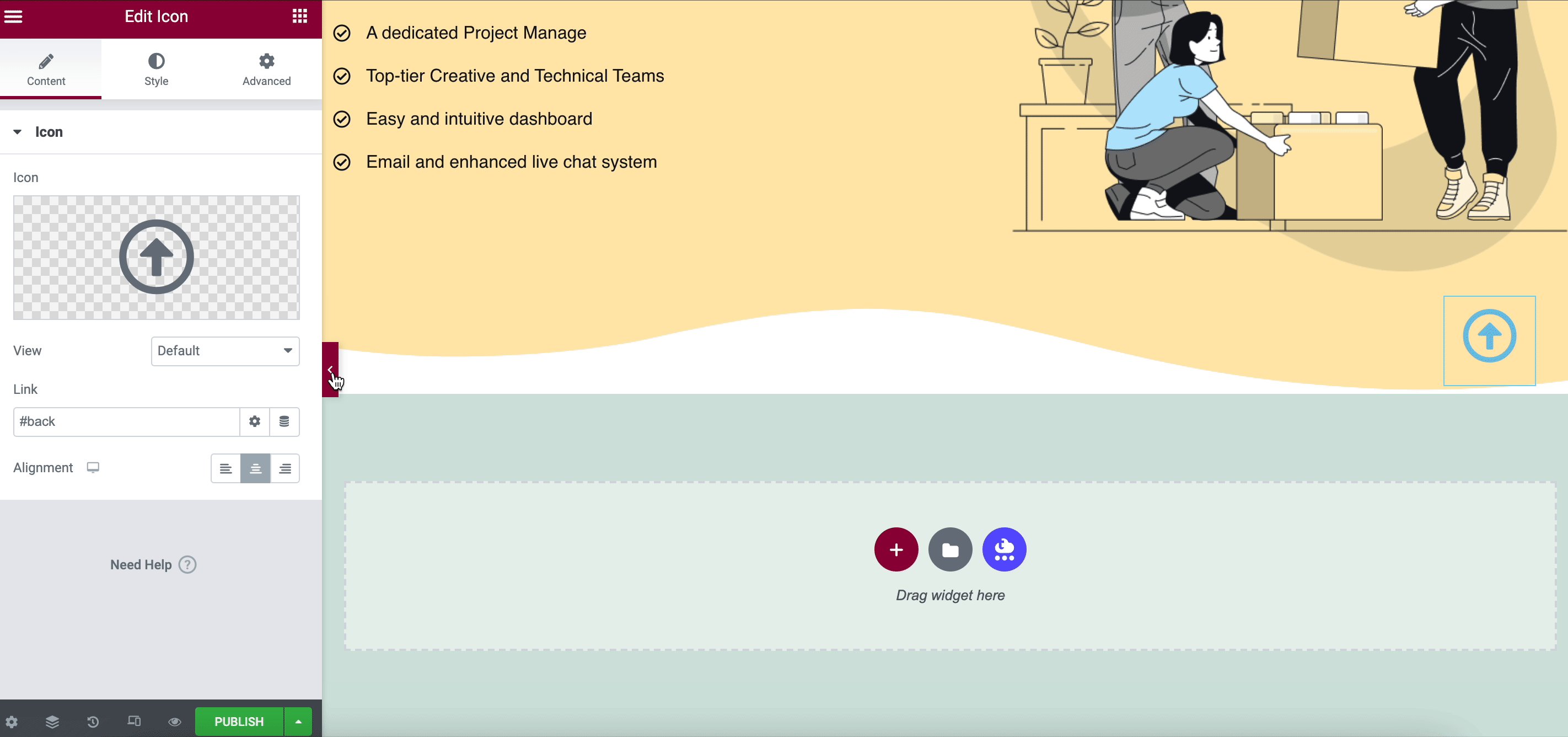
Ouvrez une page ou publiez dans Elementor à partir de votre site Web où vous souhaitez créer un bouton de défilement vers le haut. Cliquez sur l'icône d'engrenage ou de paramètres en bas à gauche du 'Panneau Elementor' pour accéder aux ' Paramètres de la page' . Ensuite, faites défiler pour trouver l' option "EA Scroll To Top" et basculez simplement pour l'activer. C'est une extension gratuite dans Essential Addons. Vous n'aurez donc pas besoin de passer à PRO.
L' extension 'Scroll To Top ' sera visible dans l'aperçu en direct. L'image ci-dessous montre à quoi ressemblera la mise en page par défaut de "EA Scroll To Top" :
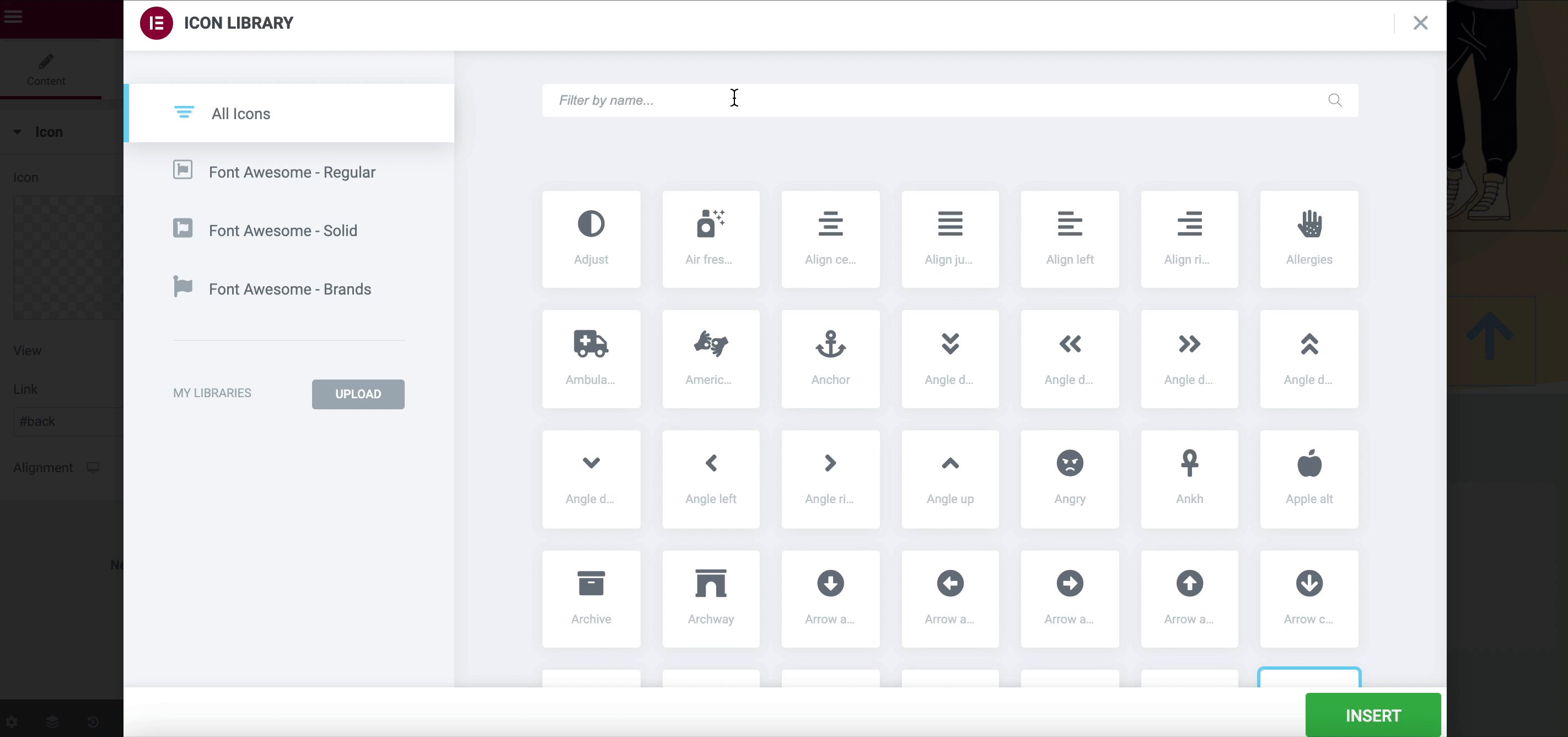
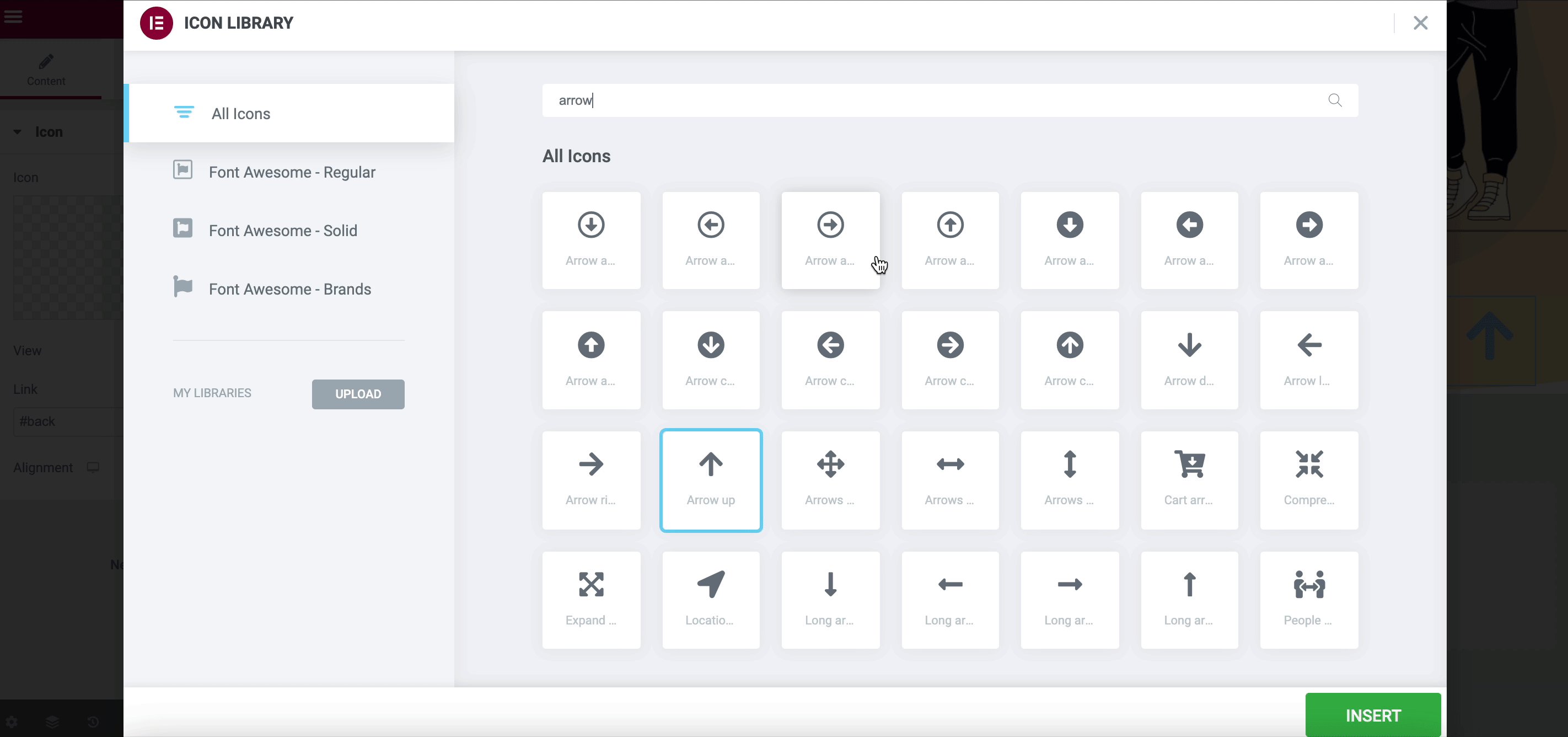
Il est maintenant temps de personnaliser l'apparence de vos boutons de défilement vers le haut. Vous pouvez facilement modifier l'icône, la couleur, la police, la bordure, l'animation de survol, etc. des boutons de défilement vers le haut. Ajustez et transformez toutes les personnalisations disponibles et créez un bouton de défilement vers le haut élégant mais interactif pour votre site Web
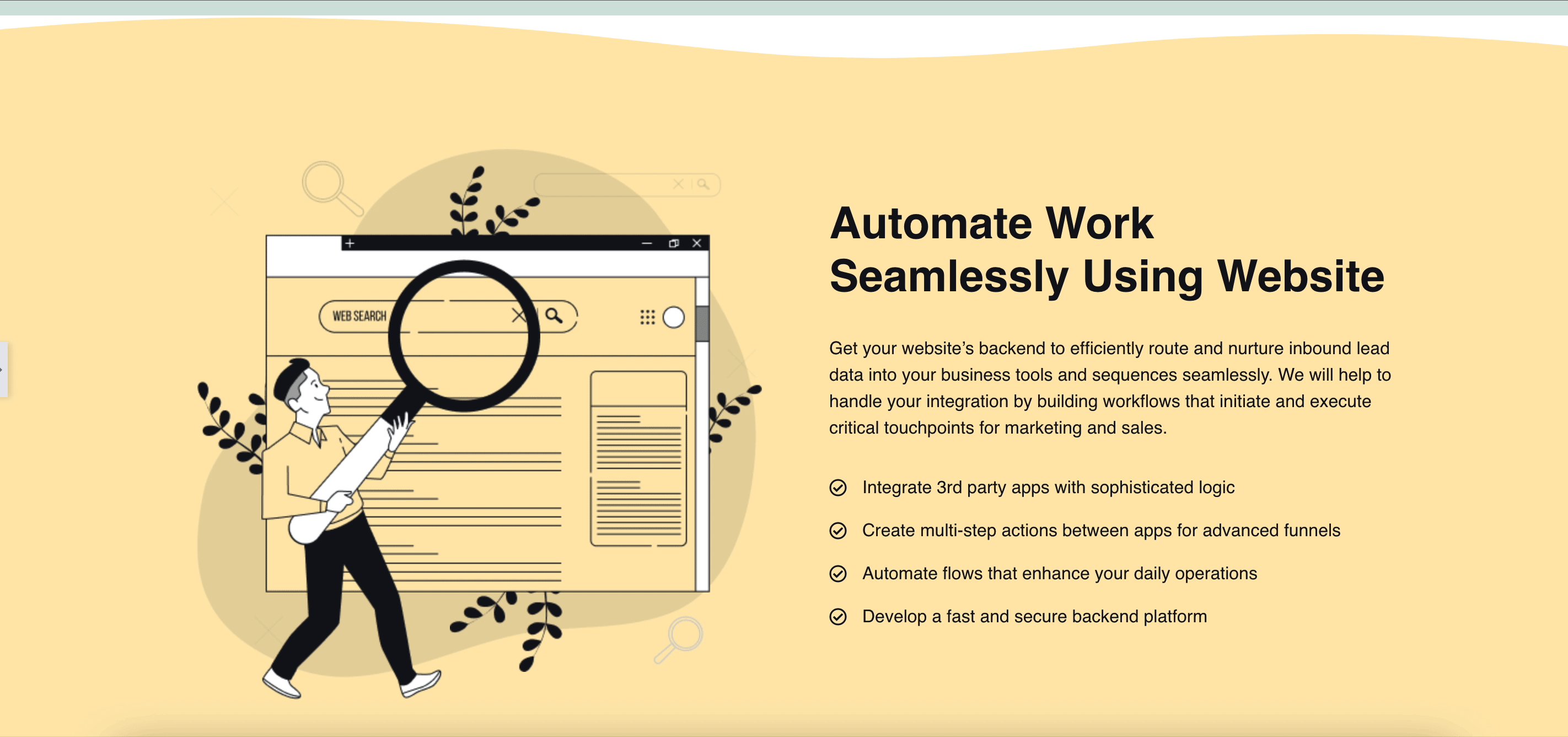
Résultat final de votre site Web avec un bouton de défilement vers le haut
Après avoir suivi toutes les étapes ci-dessus et fait la personnalisation, il est maintenant temps de partager votre superbe page avec un bouton Faire défiler vers le haut avec le monde. Pour ce faire, cliquez sur le bouton "Publier" de votre visage. Le bouton de défilement vers le haut apparaîtra instantanément sur votre site Web comme celui-ci.
Bonus : fonctionnalités avancées du bouton de défilement vers le haut que vous n'obtiendrez qu'avec les modules complémentaires essentiels
C'est avec quelle facilité vous pouvez créer un bouton de défilement vers le haut à l'aide de l'extension Essential Addons, 'Scroll To Top' . En plus de vous aider à faire défiler la page de votre site Web, voici la liste des fonctionnalités plus exclusives de cette extension.
️ Non seulement pour une page ou un article, mais vous pouvez également activer le bouton Faire défiler vers le haut globalement pour l'ensemble du site .
️ Vous pouvez également afficher le bouton de défilement vers le haut pour les lieux classés. Par exemple, uniquement des pages ou uniquement des publications.
️ De plus, vous obtiendrez un large éventail d'options de personnalisation avec Essential Addons.
En suivant simplement ce didacticiel Elementor, vous pouvez ajouter un bouton interactif Faire défiler vers le haut aux publications et aux pages de votre site Web. Si vous êtes bloqué, vous pouvez communiquer avec l' équipe d'assistance dédiée à Essential Addons à tout moment. Et pour obtenir ce genre de tutoriels Elementor faciles à suivre, n'oubliez pas de vous abonner à notre blog .
