Comment créer une boutique WooCommerce ? (Tutoriel facile 2023)
Publié: 2023-12-27Vous vous demandez comment créer une boutique WooCommerce et démarrer votre propre entreprise en ligne ? Si oui, n'allez nulle part.
WooCommerce se distingue comme la plateforme de commerce électronique la plus utilisée au monde. Il est connu pour sa flexibilité , sa rentabilité et son interface conviviale , même pour les débutants .
Néanmoins, la configuration de WooCommerce peut être une tâche ardue pour certains nouveaux arrivants . De nombreuses personnes ont du mal à commencer les premières étapes et à configurer correctement WooCommerce.
Dans ce didacticiel, nous vous guiderons tout au long du processus de configuration de WooCommerce . Vous découvrirez également différentes façons d’ améliorer et de développer votre boutique de commerce électronique. Alors, commençons !
Avantages de l'utilisation de WooCommerce pour votre boutique de commerce électronique
Tout d’abord, apprenons les avantages de l’utilisation de WooCommerce pour votre boutique de commerce électronique. Parcourez simplement les points ci-dessous et vous connaîtrez les raisons de son importance.
- Rentable : WooCommerce est gratuit et open source, vous permettant de créer une boutique en ligne sans frais initiaux. Outre les modules complémentaires gratuits, les modules complémentaires payants sont assez abordables.
- Vente polyvalente : elle vous permet de vendre une large gamme de produits. Cela inclut les produits physiques, numériques, virtuels, les rendez-vous, les réservations ou les produits d'affiliation.
- Convivial : utiliser WooCommerce est assez simple. L'interface est simple et vous permet de configurer les options d'expédition, de paiement, etc.
- Écosystème extensible : vous obtiendrez de nombreuses extensions, telles que des adhésions, des filtres de produits, des abonnements récurrents, des passerelles de paiement, etc.
- Flexible : de plus, ce plugin prend en charge divers thèmes et plugins WordPress populaires pour personnaliser votre boutique en ligne à votre guise.
- Ventes sans commission : contrairement à Shopify, un autre créateur de commerce électronique bien connu, WooCommerce ne facture pas de commissions, vous permettant de conserver tous vos revenus.

Ce n'est pas tout! WooCommerce est un puissant plugin de commerce électronique WordPress permettant de transformer votre site Web en une boutique en ligne entièrement fonctionnelle. Ainsi, vous bénéficierez de nombreux avantages !
Pour l'instant, allons de l'avant et connaissons les exigences pour créer une boutique WooCommerce.
Éléments essentiels dont vous avez besoin pour créer une boutique WooCommerce fonctionnelle
Pour créer une boutique WooCommerce à partir de zéro, vous aurez besoin des éléments essentiels suivants :
- Compte d'hébergement : vous devez sélectionner un fournisseur d'hébergement Web sécurisé et fiable qui stocke votre boutique WooCommerce. C'est mieux s'il s'agit d'un plan d'hébergement WooCommerce.
- Plugin WooCommerce : Vérifiez si votre plan d'hébergement dispose du plugin WooCommerce. Sinon, vous devez l'installer pour obtenir les fonctions de commerce électronique sur votre site WordPress.
- Nom de domaine : pour rendre votre site de commerce électronique facilement accessible, enregistrez un nom de domaine unique et mémorable. Il désigne l'adresse de votre site sur le Web.
- Certificat SSL : votre boutique WooCommerce doit avoir un certificat SSL (Secure Sockets Layer) installé. Cela sécurise les transactions en ligne et les données des clients.
- Modèle de commerce électronique : sélectionnez un modèle commercial approprié pour votre boutique de commerce électronique. Il peut s’agir d’une activité business-to-business (B2B), business-to-consumer (B2C), etc.
- Types de produits : en fonction de votre niche de commerce électronique, déterminez les types de produits vendus par votre boutique en ligne. Cela peut être physique, virtuel, services, abonnements, etc.
- Thème WordPress : choisissez un thème réactif compatible avec WooCommerce qui correspond aux exigences de conception et de fonctionnalité de votre boutique.
Notamment, tous ces composants ne sont pas gratuits et impliquent des coûts monétaires. Le plugin WooCommerce en lui-même est gratuit, mais d’autres prérequis sont également indispensables pour créer un site internet. Ainsi, selon votre choix de ces services, ils peuvent être gratuits ou premium.
Sur ce, plongeons dans notre section principale !
Comment créer une boutique WooCommerce ? (Pas à pas)
La création d'une boutique WooCommerce fonctionnelle implique plusieurs étapes clés. Pour une configuration fluide et réussie d’un site Web de commerce électronique, vous devez accomplir toutes ces étapes.
Sans plus tarder, découvrons l'intégralité du processus de création d'une boutique WooCommerce !
Étape 1 : Acheter un plan d'hébergement WooCommerce
WordPress est un constructeur de sites Web qui vous permet de créer tout type de site Web. Après avoir ajouté le plugin WooCommerce, votre site Web bénéficie des fonctionnalités de commerce électronique. Mais il ne sera pas accessible à tout le monde, ce qui signifie que vous devrez héberger le site Web vous-même.
Vous devez donc sélectionner une plate-forme d'hébergement Web qui stocke les fichiers de votre site Web et les rend accessibles dans le monde entier. Pour un site Web WooCommerce, vous pouvez directement choisir un service d'hébergement proposant un plan d'hébergement WooCommerce. Parce que WooCommerce sera préinstallé.

Cependant, le choix d’une plateforme d’hébergement Web est une décision cruciale. Vous devez donc effectuer des recherches intenses pour vous assurer que la solution est idéale pour vos besoins de commerce électronique.
Pour vous guider là-dessus, nous vous préciserons les points de réflexion et les recommandations. Allons-y!
Comment choisir la meilleure plateforme d'hébergement WooCommerce ?
Cela ne suffit pas si votre plateforme d'hébergement est simplement optimisée pour WooCommerce. Les points suivants sont les différents facteurs que vous devez prendre en compte avant d'acheter un plan d'hébergement :
- Sécurité : La sécurité est cruciale pour les sites Web de commerce électronique. Choisissez donc un service d'hébergement qui offre des fonctionnalités de sécurité, telles que des sauvegardes régulières, des certificats SSL, etc.
- Performances et vitesse : votre serveur d'hébergement doit avoir de bonnes performances, un stockage SSD et des temps de chargement rapides pour que votre boutique offre une expérience utilisateur positive.
- Coût : comparez les plans tarifaires des différents fournisseurs d’hébergement WooCommerce. Après cela, choisissez un forfait qui inclut les fonctionnalités essentielles dans les limites de votre budget.
- Service de disponibilité : choisissez un hébergeur WooCommerce avec un service de disponibilité afin de ne pas perdre de ventes. Assurez-vous qu’il dispose d’un accord de niveau de service (SLA) avec une garantie de disponibilité.
- Emplacement du serveur : vérifiez s'il existe un emplacement de serveur géographiquement proche de votre public cible. Cela améliore les temps de chargement des pages pour les clients de cette région.
- Évolutivité : assurez-vous que votre plan d'hébergement peut évoluer à mesure que votre entreprise se développe. Un bon fournisseur d'hébergement doit proposer des ressources évolutives pour les listes de produits et à fort trafic.
En dehors de cela, d'autres critères peuvent être les options d'assistance, les avis des utilisateurs, la facilité d'utilisation, etc. Découvrez tous les facteurs dans notre guide sur la façon de sélectionner une plateforme d'hébergement Web.
3 meilleures plateformes d'hébergement WooCommerce
Découvrons maintenant quelques-unes des meilleures plateformes d'hébergement WooCommerce qui valent la peine d'être utilisées.
Ces fournisseurs proposent une solution d'hébergement WooCommerce gérée. Avec un service d'hébergement géré, vous pouvez vous concentrer sur le lancement et la croissance de votre entreprise de commerce électronique. Tandis que l’hébergeur se chargera de gérer vos serveurs et sites Web.
Mais pourquoi opter pour une solution d’hébergement géré ? Les sites de commerce électronique doivent être dynamiques et fonctionnels. Nous vous recommandons donc d’acheter un service d’hébergement géré pour vous permettre de le faire.
1. Nécessité de WooCommerce
Nexcess est un fournisseur d'hébergement fiable et entièrement géré proposant de nombreuses solutions d'hébergement Web pour divers besoins. Le service d'hébergement Nexcess WooCommerce est également exceptionnel pour les boutiques en ligne. Il fournit des outils de conception et de suivi des magasins pour améliorer les performances commerciales.

De plus, vous bénéficierez de diverses fonctionnalités de performances et de sécurité, telles que des certificats SSL gratuits, des sauvegardes quotidiennes automatiques, un service CDN (Content Delivery Network), etc.
Tarif :
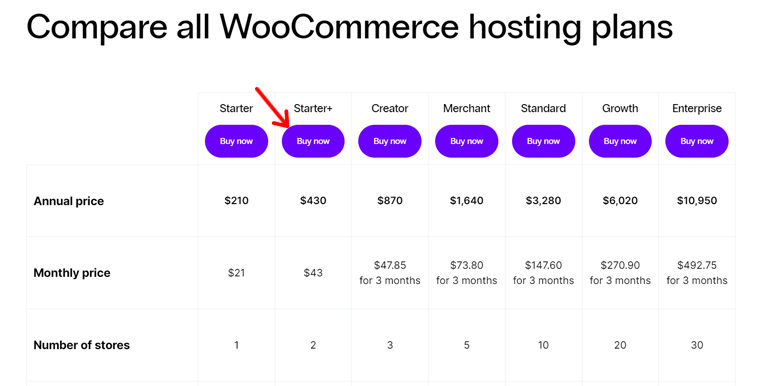
Le tableau ci-dessous présente les plans tarifaires de la solution d'hébergement Nexcess WooCommerce :
| Forfait / Fonctionnalités | Entrée | Entrée+ | Créateur | Marchand | Standard | Croissance | Entreprise |
| Prix mensuel | 21 $ | 43 $ | 47,85 $ pour 3 mois | 73,8 $ pour 3 mois | 147,6 $ pour 3 mois | 270,9 $ | 492,75 $ |
| Prix annuel | 210 $ | 430 $ | 870 $ | 1 640 $ | 3 280 $ | 6 020 $ | 10 950 $ |
| Nombre de magasins | 1 | 2 | 3 | 5 | dix | 20 | 30 |
| Bande passante | 3 To | 4 To | 5 To | 5 To | 5 To | 10 To | 10 To |
| Stockage | 30 Go | 45 Go | 60 Go | 100 Go | 300 Go | 500 Go | 800 Go |
Vous souhaitez en savoir plus sur la solution d’hébergement Nexcess WooCommerce ? Ensuite, assurez-vous de lire la critique complète sur Nexcess WooCommerce.
2. Kinsta WooCommerce
Kinsta est un fournisseur de services d'hébergement cloud populaire proposant des solutions d'hébergement gérées WordPress et WooCommerce. Le service d'hébergement Kinsta WooCommerce garantit la gestion de vos exigences techniques. Cela inclut les sauvegardes, la sécurité, la mise en cache, etc.

De plus, il est livré avec un tableau de bord MyKinsta facile à utiliser. Vous y trouverez des outils pour les contrôles de disponibilité, le développement local (DevKinsta), les environnements de test, etc.
Quoi de plus? Kinsta offre une sécurité à toute épreuve pour vos données financières avec Enterprise Cloudflare DDoS (Distributed Denial of Service) et une protection contre les logiciels malveillants.
Tarif :
Découvrez les tarifs de la solution d'hébergement WooCommerce de Kinsta ci-dessous :
| Forfait / Fonctionnalités | Entrée | Pro | Entreprise 1 | Affaires 2 | Affaires 3 | Affaires 4 |
| Prix par mois | 24 $ | 47 $ | 77 $ | 150 $ | 227 $ | 300 $ |
| Prix par an | 350 $ | 700 $ | 1 150 $ | 2 250 $ | 3 400 $ | 4 500 $ |
| Nombre de sites | 1 | 2 | 5 | dix | 20 | 40 |
| Visites par mois | 25K | 50K | 100K | 250K | 400K | 600K |
| Stockage | 10 Go | 20 Go | 30 Go | 40 Go | 50 Go | 60 Go |
Vous envisagez d'utiliser Kinsta pour votre boutique WooCommerce ? Ensuite, apprenez tout à ce sujet dans notre revue de l'hébergement Kinsta.
3. Pressable
Un fournisseur d'hébergement digne de confiance pour créer des magasins WooCommerce stables est Pressable. Il offre d’excellentes fonctionnalités de support, de sécurité et de performances. Chaque plan est livré avec Jetpack Security Daily pour une sécurité renforcée et une optimisation des performances.

De plus, il dispose d’un service CDN et de mise en cache mondial présent sur 28 emplacements. En fin de compte, vos sites Web se chargeront à une vitesse fulgurante sur vos emplacements cibles.
Tarif :
Découvrez le forfait le plus adapté à votre boutique en ligne parmi les forfaits Pressable suivants :
| Plan | Personnel | Entrée | Avancé | Pro | Prime | Entreprise | Entreprise 80 | Entreprise 100 |
| Prix par an | 250 $ | 450 $ | 600 $ | 900 $ | 1 550 $ | 3 500 $ | 5 450 $ | 6 750 $ |
| Prix par mois | 25 $ | 45 $ | 60 $ | 90 $ | 155 $ | 350 $ | 545 $ | 675 $ |
| Installations WordPress | 1 | 3 | 5 | dix | 20 | 50 | 80 | 100 |
| Visites mensuelles | 30K | 50K | 75K | 150K | 400K | 1M | 1,6 M | 2M |
| Stockage | 20 Go | 30 Go | 35 Go | 50 Go | 80 Go | 200 Go | 275 Go | 325 Go |
Vous ne savez pas si Pressable est le meilleur choix pour votre site Web ? Alors, voici une revue complète de Pressable que vous ne devriez pas manquer.
Notre recommandation – Nexcess WooCommerce
Parmi tous les autres fournisseurs d’hébergement, nous vous recommandons d’utiliser Nexcess WooCommerce pour votre boutique en ligne. Mais pourquoi? Voici un certain nombre de raisons pour soutenir notre déclaration :
- Free Object Cache Pro charge rapidement vos produits et permet un paiement fluide.
- L'outil de surveillance des performances du plugin surveille les performances de votre boutique, le poids des pages et les temps de chargement une fois qu'un plugin est installé ou mis à jour.
- WooCommerce Automated Testing exécute les vérifications des fonctionnalités du magasin tous les soirs.
- L'outil de surveillance des performances des ventes donne des informations hebdomadaires dans votre boîte de réception sur les tendances des ventes, la lenteur du site, etc.
- Propose des plugins de qualité supérieure tels que les plugins Solid Security Pro et Iconic WP pour ajouter beaucoup de valeur à votre boutique en ligne.
- Propose des thèmes premium , tels qu'Astra Pro, Qubely Pro, et plus encore. De plus, Kadence gratuit est préinstallé.
- Glew.io Analytics est un outil d'analyse avancé avec des fonctionnalités telles que la visualisation des données.
- Grâce à la mise à l'échelle automatique , votre boutique fonctionnera même en cas de pics soudains de trafic.
- Vous pouvez comparer visuellement 2 versions de votre boutique pour découvrir et résoudre les bugs.
- Automatise la compression des images et le chargement paresseux pour améliorer les performances du site.
En résumé, Nexcess WooCommerce fournit plusieurs fonctionnalités, outils et fonctionnalités premium pour votre site Web de commerce électronique en un seul endroit. Dans l’ensemble, ils améliorent les performances, l’évolutivité, la sécurité, etc. de votre magasin.
C'est donc un choix idéal pour des opérations de commerce électronique rationalisées et efficaces. Nous utiliserons donc Nexcess pour nos prochaines étapes !
Comment acheter et démarrer avec Nexcess ?
Pour acheter un plan d'hébergement Nexcess WooCommerce, vous devez suivre une série d'étapes. Parcourez-les attentivement.
Étape i : Sélectionnez un plan d'hébergement WooCommerce
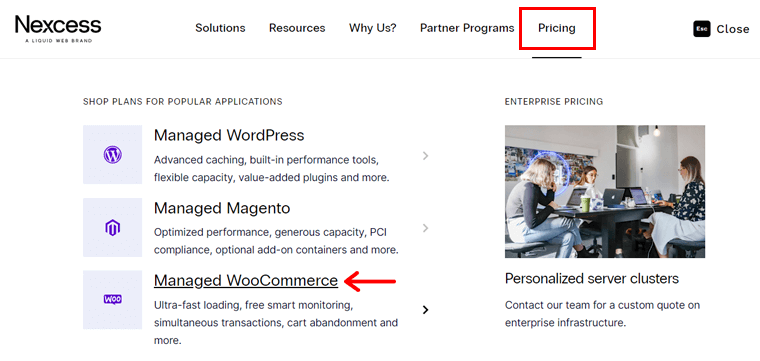
Tout d'abord, ouvrez le site officiel de Nexcess et cliquez sur le menu « Tarifs » dans la navigation. Ensuite, appuyez sur l'option ' Managed WooCommerce '.

Une fois que vous arrivez sur la page souhaitée, examinez attentivement tous les systèmes de tarification. Après avoir fait votre choix, cliquez sur le bouton « Acheter maintenant » de ce forfait.

Étape ii : terminer le processus d'achat
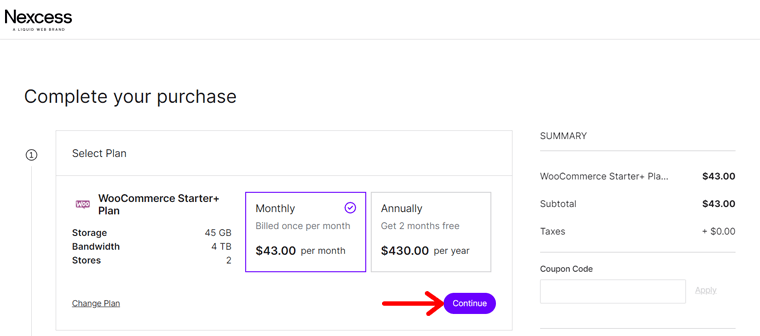
À l'avenir, la page de paiement s'ouvre. Là, vous pouvez choisir le forfait annuel ou mensuel et cliquer sur « Continuer ».

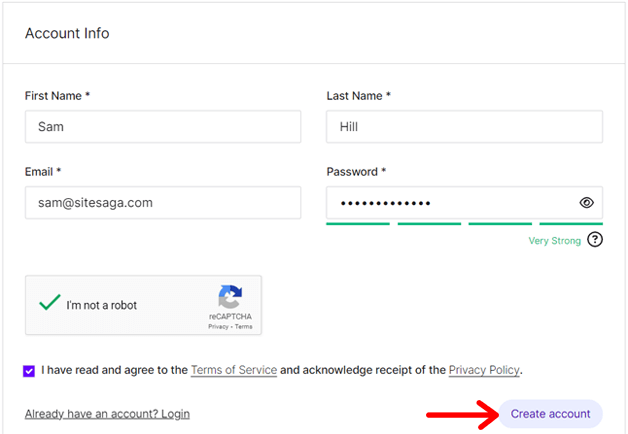
Ensuite, remplissez les informations de votre compte si vous êtes un nouvel utilisateur. Ensuite, cliquez sur le bouton « Créer un compte ». Si vous avez déjà un compte, connectez-vous directement à partir de l'option proposée.

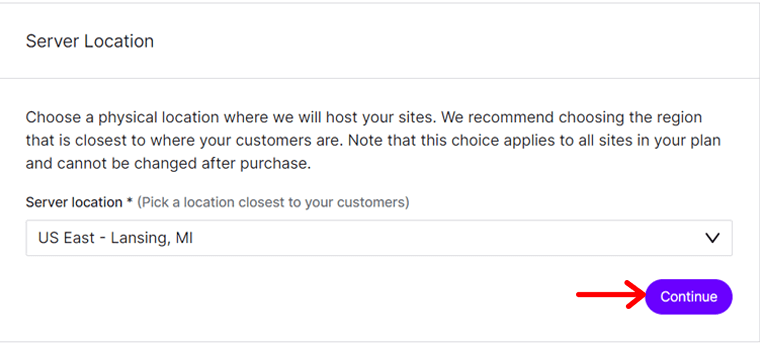
Ensuite, vous devez mentionner votre adresse de facturation et saisir les informations de paiement. N'oubliez pas non plus de sélectionner un emplacement de serveur approprié. Continuez à enregistrer les nouveaux détails en cliquant sur le bouton « Continuer » .

Ensuite, vous pourrez consulter les détails de votre commande une fois. De plus, vous pouvez insérer un code promo si vous en avez un. Enfin, cliquez sur le bouton « Terminer l'achat » .
Ensuite, vous recevrez un e-mail de fin de commande contenant votre lien de portail et les informations de votre compte.
Étape iii : Démarrer avec le portail Nexcess
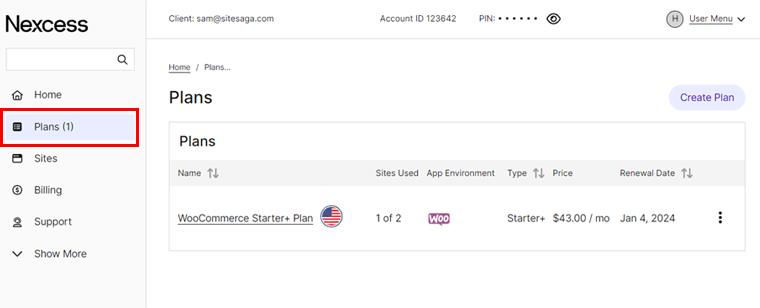
Lorsque vous vous connectez à votre portail Nexcess, vous pouvez constater que votre plan est en cours de création et que WooCommerce est installé dans le menu « Plans » . Une fois le processus terminé, vous recevrez un autre e-mail concernant l'activation réussie du plan Nexcess et l'installation de WooCommerce.

Notamment, Nexcess crée automatiquement un site WooCommerce après l'achat. Ainsi, dans le plan, vous pouvez trouver votre nouveau site Web.
Mieux encore, vous pouvez modifier le nom du site Web et configurer ses paramètres à votre guise. Mais le plus important est d’ajouter un nom de domaine personnalisé. Apprenez-en davantage ensuite !
Étape 2 : Obtenez votre domaine de boutique WooCommerce
Surtout, vous devez obtenir un domaine pour votre boutique WooCommerce. Un domaine est le nom de votre site Web que les internautes saisissent dans la barre d'adresse de leur navigateur pour accéder à votre site Web.
Notamment, un domaine comporte 2 parties, un domaine de premier niveau (TLD) et un domaine de deuxième niveau (SLD). Ici, SLD est le nom de votre site Web, tandis que TLD est l'extension ou le suffixe.
Par exemple, sur notre site Web « SiteSaga.com », « SiteSaga » est le SLD et « .com » est le TLD.

Pour savoir comment et où obtenir un nom de domaine, continuez à lire pour tout savoir. On y va!
Comment choisir un nom de domaine?
Maintenant que nous connaissons les domaines, vous vous demandez peut-être comment en obtenir un pour votre boutique. Apprenons donc quelques conseils cruciaux pour vous aider à choisir le nom de domaine idéal pour votre boutique WooCommerce.
| Raison | Description |
| Pertinence pour votre entreprise | Votre domaine doit refléter votre entreprise ou les produits que vous vendez. Cela permet aux clients de comprendre plus facilement en quoi consiste votre boutique WooCommerce. |
| Utiliser des mots-clés | Incluez des mots-clés pertinents que les internautes peuvent utiliser lors de la recherche de produits similaires au vôtre. Cela améliore le référencement (Search Engine Optimization). |
| Soyez court et simple | Assurez-vous que votre domaine est court, facile à épeler, mémorable et convivial. Cela réduit les risques de fautes de frappe et d’orthographe. |
| Évitez les chiffres et les traits d'union | N'oubliez pas que vous ne devez pas utiliser de chiffres, de traits d'union ou tout autre caractère complexe dans votre domaine. Cela n’entraîne qu’une erreur de frappe. |
| Pensez à long terme | Sélectionnez un nom de domaine qui correspond à votre marque, même si elle se développe. Vérifiez également s’il est disponible sur les principales plateformes de médias sociaux pour des raisons de cohérence. |
| Sélectionnez la bonne extension | « .com » est l'extension de domaine la plus populaire que vous puissiez utiliser. En dehors de cela, vous pouvez sélectionner ceux spécialisés pour les sites de commerce électronique, comme « .store ». |
Par conséquent, le domaine de votre site Web doit être unique et étroitement lié à votre marque. Il joue un rôle crucial pour distinguer votre site Web des autres.
De plus, un domaine mémorable permet aux internautes de localiser et de revisiter plus facilement votre site Web. Ainsi, choisir un nom de domaine pour votre boutique est une étape essentielle pour établir votre présence en ligne.
Obtenez un guide détaillé sur la façon de choisir un nom de domaine ici ! Vous ne savez toujours pas comment choisir un domaine ? Ensuite, faites appel aux meilleurs générateurs de noms de domaine gratuits. Ces outils génèrent automatiquement des idées de domaines en fonction de vos mots-clés.
Où obtenir un nom de domaine ?
Il ne suffit pas de choisir un nom de domaine pour votre site ; vous devez vérifier sa disponibilité et l'enregistrer pour vous l'approprier. De plus, vous pouvez obtenir le nom de domaine de plusieurs manières.
1. Registraires de domaine
Un registraire de domaine est une entreprise qui vend des domaines ou une société dans laquelle vous pouvez enregistrer un domaine pour votre site Web. Ils ne se contentent pas de gérer les réservations de domaines, mais attribuent également des adresses IP à ces domaines.
Certains registraires de domaine populaires sont Namecheap, GoDaddy, Domain.com, Hostinger, etc. Trouvez tous les meilleurs registraires de domaine sur cette liste pour choisir celui qui convient le mieux.
De plus, vous pouvez trouver des plates-formes qui fournissent à la fois des services d’enregistrement de domaine et d’hébergement. En fait, Nexcess propose également des services de noms de domaine. Ainsi, vous pouvez soit enregistrer un domaine auprès de Nexcess, soit l'acheter auprès de Namecheap.
2. Fournisseurs d'hébergement Web
Saviez-vous? Plusieurs fournisseurs d'hébergement fournissent également des services d'enregistrement de domaine. En utilisant un tel hébergeur, vous n'avez pas besoin de chercher une autre plateforme pour obtenir un domaine pour votre boutique.
De plus, certains services d'hébergement Web proposent un domaine gratuit (pour la 1ère année lors de votre inscription à l'hébergement). Un exemple est DreamHost. Son plan d'hébergement partagé de démarrage coûte 2,95 $ par mois , facturé annuellement et comprend un domaine gratuit à utiliser dans les 3 premiers mois.

Cependant, une plateforme d'hébergement géré est ce que nous suggérons pour votre boutique WooCommerce. Parce qu’ils ont plus de fonctionnalités de vitesse, de sécurité et de performances. Par exemple, Nexcess .
Ainsi, vous pouvez opter pour un hébergeur géré et utiliser un registraire de domaine distinct. Ou utilisez Nexcess non seulement pour héberger votre boutique en ligne, mais également pour l'enregistrement de domaine.
Comment changer le nom de domaine sur Nexcess ?
Pour changer le domaine de votre boutique Nexcess WooCommerce, cliquez d'abord sur le menu « Plans » dans la zone de contrôle. Ensuite, ouvrez votre forfait WooCommerce.
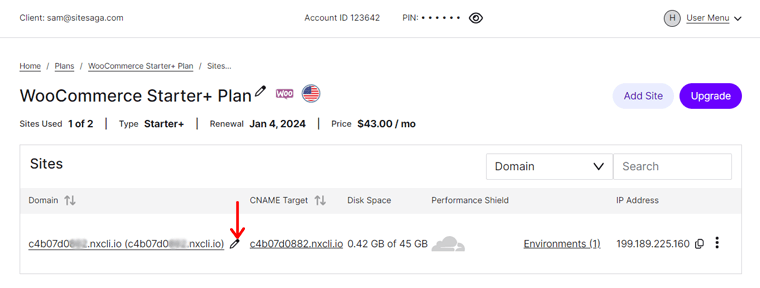
Lorsque vous voyez votre site Web dans la liste, cliquez sur son icône en forme de crayon, qui vous redirige vers la section de configuration du domaine.

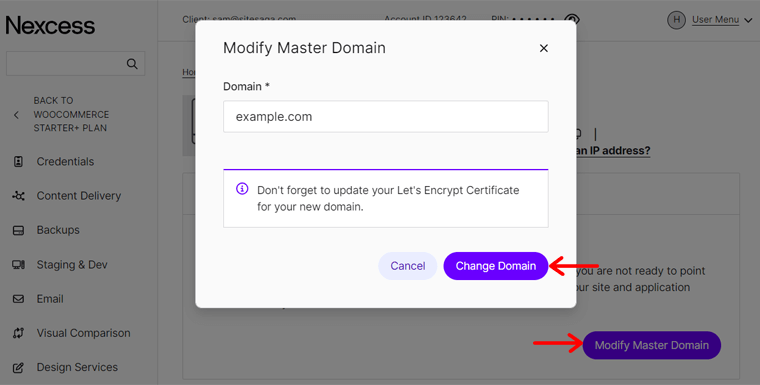
Ici, cliquez sur le bouton « Modifier le domaine maître » et insérez le nouveau domaine. N'oubliez pas d'appuyer sur le bouton « Changer de domaine ».

Une fois cela fait, vous devez mettre à jour votre certificat SSL, vider le cache et tester le site Web. Apprenez comment procéder à partir de cette documentation.
Comment ouvrir votre tableau de bord WordPress ?
Heureusement, un site Web WordPress est déjà construit lorsque vous utilisez Nexcess. Ainsi, après avoir modifié le domaine, vous pouvez vous connecter directement au tableau de bord de votre site Web.
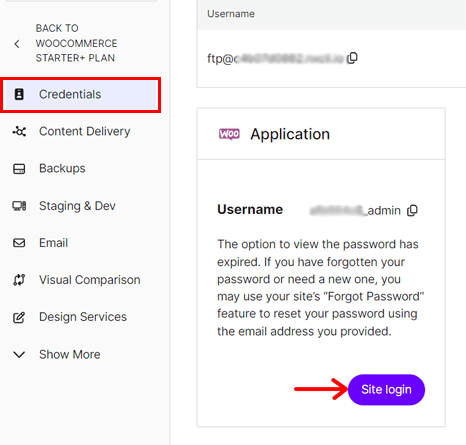
Pour ce faire, cliquez sur votre site Web dans le plan choisi et vous serez redirigé vers le menu « Identifiants » . Là, vous trouverez le bouton « Connexion au site » sur lequel vous devez cliquer.

Maintenant, la page de connexion s'ouvre, où vous devez saisir le nom d'utilisateur et le mot de passe. Ces informations d'identification sont toutes définies sur votre panneau Nexcess. Une fois vos identifiants renseignés, cliquez sur le bouton ' Connexion ', et voilà, votre tableau de bord WordPress est devant vous.

Voici un processus rapide pour vous connecter à votre tableau de bord WordPress.
Étape 3 : Installer un thème WooCommerce
Une fois que vous avez obtenu un hébergement de premier ordre et un domaine convaincant, la prochaine étape cruciale consiste à choisir un thème. De plus, vous devez concevoir votre site en fonction des besoins de votre entreprise.
Imaginez-vous entrer dans un magasin de détail où les produits sont présentés au hasard. Dans un tel scénario, vous quitterez rapidement le magasin, n'est-ce pas ?
De même, un design professionnel et attrayant est nécessaire pour que votre boutique en ligne captive les visiteurs. Ainsi, votre magasin doit joliment présenter les produits pour une expérience utilisateur positive.
C'est ainsi que votre thème WordPress fournira toutes les perspectives de votre site Web.
Dans cette étape, nous vous aiderons à créer une boutique WooCommerce en choisissant et en installant un thème approprié. Alors, c'est parti !
Comment sélectionner le meilleur thème WooCommerce ?
Tout d’abord, vous devez comparer tous les thèmes WooCommerce en fonction de vos besoins. Par exemple, l'apparence et la fonctionnalité. Ensuite, choisissez celui qui vous convient le mieux.
Pour vous aider, voici les différents facteurs à garder à l’esprit lors de la sélection de votre thème :
- Compatibilité WooCommerce : assurez-vous que le thème est spécialement conçu pour les magasins WooCommerce. Il doit être compatible avec la dernière version de WooCommerce.
- Conception réactive : de nombreux utilisateurs accèdent aux boutiques en ligne via des appareils mobiles. Ainsi, votre thème doit avoir un design réactif pour une expérience cohérente et conviviale.
- Options de personnalisation faciles : choisissez un thème avec le bon équilibre entre options de personnalisation et simplicité. Assurez-vous donc que ses éléments de conception ne nécessitent pas de compétences en codage.
- Intégration transparente avec les plugins et les extensions : vérifiez si le thème prend en charge les plugins WordPress et les extensions WooCommerce que vous utiliserez sur votre boutique en ligne.
- Vitesse et référencement : de plus, votre thème ne doit pas affecter la vitesse du site. En outre, il doit avoir une optimisation SEO intégrée. Cela améliore les performances et le classement du site.
Outre ces directives, certaines incluent du matériel d'assistance, du contenu de démonstration, des avis d'utilisateurs, le coût, l'intégration des médias sociaux, etc. Voici un article complet sur la façon de sélectionner un thème.
3 meilleurs thèmes WooCommerce
Savez-vous que vous pouvez obtenir un thème WooCommerce de plusieurs manières ? WooCommerce lui-même dispose d'une boutique de thèmes avec environ 80 thèmes de différentes catégories et secteurs. Certaines niches du commerce électronique incluent la nourriture et les boissons, la mode et l'habillement, etc.
Dans le référentiel officiel de thèmes WordPress, vous trouverez des centaines de thèmes de commerce électronique gratuits. La plupart d'entre eux ont une version premium disponible sur le site Web d'origine du thème.
De plus, il existe plusieurs marchés vendant des thèmes WordPress premium. Ce sont ThemeForest, Themify, etc.
Parmi une longue liste de thèmes compatibles WooCommerce, voici une liste des meilleurs que nous recommandons. Alors, plongeons-nous !
1. Kadence
Kadence est un thème WordPress polyvalent populaire répondant aux besoins de divers propriétaires de sites Web, y compris les entreprises de commerce électronique. Il comprend des modèles de commerce électronique adaptés si vous possédez un magasin de vêtements, un café, un restaurant, etc.

De plus, il dispose d’une fonctionnalité de panier d’achat. De ce fait, il devient facile pour vous et vos visiteurs de naviguer dans le contenu du panier.
Un plan premium propose également un kit d'atelier avec plus de 15 modules puissants. Certains d'entre eux sont des critiques avancées, des galeries de variantes, des échantillons de variantes, des marques de produits, etc.
Tarif :
Kadence est un thème WordPress gratuit avec des modules complémentaires et des offres premium . Vous pouvez télécharger le thème gratuit à partir du référentiel de thèmes WordPress.org et le télécharger sur votre site Web. Sinon, installer directement le thème depuis le tableau de bord est également possible.
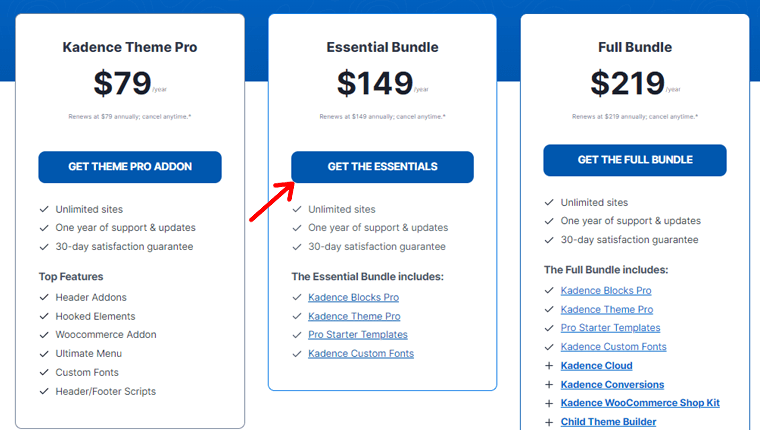
Si vous souhaitez accéder aux fonctionnalités payantes , achetez l'un de ces programmes tarifaires Kadence :
- Kadence Theme Pro : 79 $ par an, sites illimités, module complémentaire WooCommerce, etc.
- Pack essentiel : 149 $ par an, Kadence Theme Pro, modèles de démarrage professionnels, etc.
- Forfait complet : 219 $ par an, Essential Bundle, kit de boutique WooCommerce et plus encore.
Vous souhaitez en savoir plus sur Kadence ? Si oui, lisez notre revue honnête du thème Kadence.
2. Névé
Si vous recherchez un thème WordPress optimisé pour les mobiles, choisissez Neve. Ce thème est prêt pour les mobiles et compatible AMP (Accelerated Mobile Pages), ce qui donne à votre boutique en ligne une belle apparence et un fonctionnement fluide sur tous les appareils.

De plus, il offre des fonctionnalités WooCommerce telles que l'affichage rapide, le panier collant, le curseur de galerie de produits, la liste de souhaits, etc. De plus, vous pouvez trouver plusieurs modèles WooCommerce que vous pouvez importer et utiliser pour votre site Web.
Tarif :
Neve est également un thème WordPress freemium , avec des forfaits gratuits et premium disponibles. Pour obtenir la version gratuite , téléchargez-la simplement depuis le répertoire de thèmes de WordPress.org ou installez-la depuis votre tableau de bord WordPress.
Supposons que les fonctionnalités gratuites ne suffisent pas pour votre boutique en ligne. Ensuite, voici les plans tarifaires premium Neve que vous pouvez acheter :
- Personnel : 69 $ par an, sites illimités, header booster, 1 an de support, etc.
- Entreprise : 149 $ par an, fonctionnalités du plan personnel, WooCommerce Booster, sites de démarrage premium, et plus encore.
- Agence : 259 $ par an, fonctionnalités du plan Business, Otter Pro, support en marque blanche, etc.
Lisez notre revue détaillée du thème Neve pour tout savoir à son sujet.
3. Vitrine de magasin
Souhaitez-vous utiliser un thème de commerce électronique conçu par WooCommerce ? Si oui, optez pour Storefront.

Storefront est un thème WooCommerce gratuit offrant une intégration approfondie avec les extensions WooCommerce et WooCommerce. Il vous permet de créer une page d'accueil axée sur le commerce électronique avec des sections telles que les produits récents, en vedette, en vente et les mieux notés.
De plus, ce thème suit les directives d'accessibilité. À terme, votre boutique sera accessible à un plus grand groupe de publics.
Tarif :
Storefront est un thème WooCommerce entièrement gratuit . Vous pouvez donc le télécharger depuis le référentiel de thèmes de WordPress.org ou depuis la boutique de thèmes WooCommerce et le télécharger sur votre site. Une autre façon consiste à l'installer directement dans la zone d'administration.
Notre recommandation – Kadence
Parmi tous les thèmes WooCommerce, nous vous recommandons d’utiliser Kadence pour votre boutique en ligne. Consultez la liste ci-dessous pour connaître les raisons :
- Le plugin Kadence Blocks fournit plusieurs blocs avancés et personnalisés.
- Le Kadence Shop Kit fournit plusieurs modules pour des fonctionnalités supplémentaires du magasin.
- Kadence Conversions vous permet d'augmenter vos ventes et d'engager les clients dans votre magasin.
- Avec Kadence Galleries , créez de magnifiques galeries de produits et albums.
- Fonction de partage social simple pour permettre aux clients de partager vos produits sur des plateformes.
- Son concepteur d'e-mails vous permet de modifier les modèles d'e-mails WooCommerce personnalisés.
- L'ajout de Google CAPTCHA est possible aux formulaires d'avis WooCommerce, etc.
Mieux encore, Kadence et Nexcess appartiennent à la même société, le thème gratuit Kadence est donc automatiquement installé sur votre tableau de bord.
Nous vous recommandons également d’utiliser son Full Bundle. Pourquoi? Parce que vous accéderez à tous ses produits actuels et futurs dans un seul package.
Comment installer le thème de commerce électronique de votre choix ?
Une fois que vous avez choisi votre thème, vous pouvez l'installer sur votre site Web. Le processus pour y parvenir est presque le même pour tous les thèmes. Passons donc aux étapes d’installation de Kadence.
1. Installation gratuite de Kadence
Tout d’abord, jetons un coup d’œil au processus d’installation du thème gratuit.
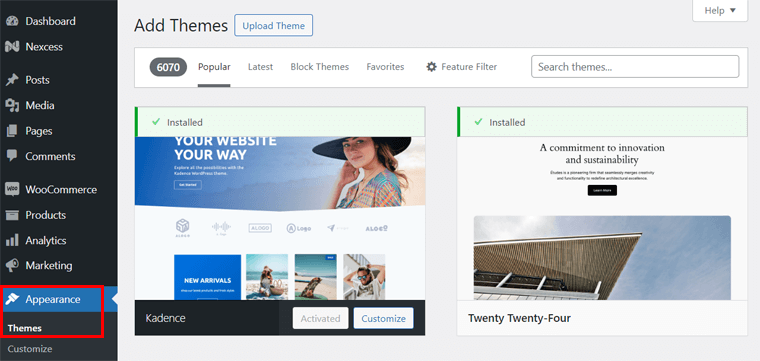
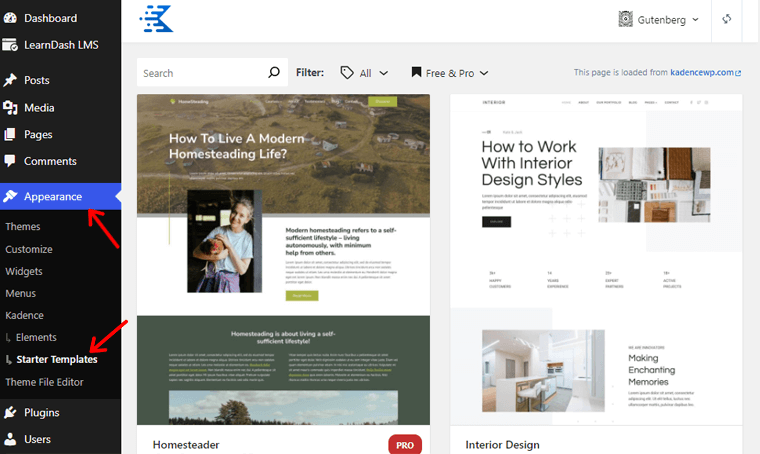
Pour cela, connectez-vous à votre tableau de bord WordPress et accédez à l'option « Apparence > Thèmes > Ajouter un nouveau thème ».
Là, recherchez « Kadence » et cliquez sur le bouton « Installer » une fois que vous l'avez trouvé. Ensuite, cliquez sur le bouton « Activer » pour faire fonctionner le thème sur votre site Web.
Parce que votre forfait Nexcess WooCommerce le fait déjà pour vous, voici à quoi cela ressemble :

Pour un guide détaillé sur la façon d’installer un thème WordPress, consultez cet article.
Étonnamment, votre hébergement Nexcess a peut-être déjà installé Kadence sur votre site Web. Dans ce cas, vous n’êtes pas obligé d’effectuer les étapes manuellement.
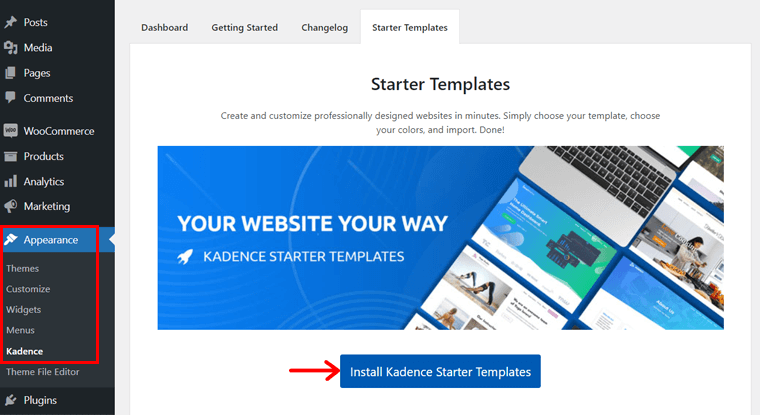
Cependant, vous devez installer le plugin Kadence starter templates si vous ne souhaitez pas démarrer la création de sites de commerce électronique à partir de zéro.
Pour cela, allez dans l'option ' Apparence > Kadence > Modèles de démarrage '. Là, cliquez sur le bouton « Installer les modèles de démarrage Kadence ».

2. Installation Kadence Premium
Nous allons maintenant vous guider tout au long du processus d'achat et d'utilisation d'un forfait Kadence (par exemple – Essential Bundle). Alors, suivez attentivement les étapes ci-dessous :
Étape i : Achat du pack Kadence Essential
Tout d'abord, ouvrez le site Kadence et cliquez sur le menu « Tarifs » .

Parmi les plans tarifaires proposés, sélectionnez celui que vous souhaitez. Conformément à notre recommandation, cliquons sur le bouton « Obtenir les éléments essentiels » sur l'offre groupée.

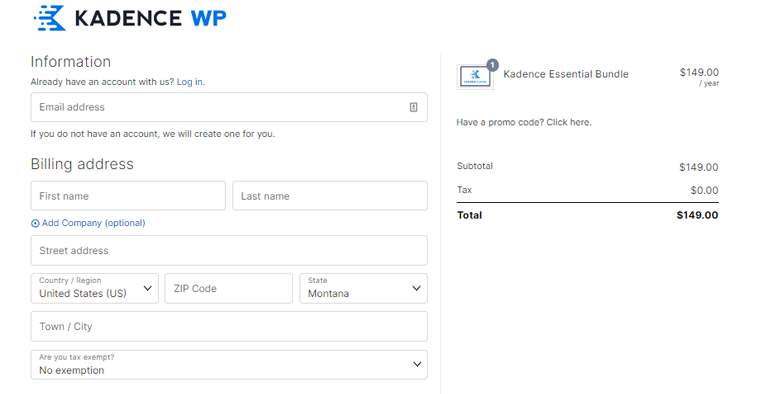
Cela vous redirige vers la page de paiement. Ici, soit connectez-vous à votre compte Kadence si vous en avez un. Sinon, saisissez l'adresse e-mail pour en créer une nouvelle.
Ensuite, saisissez vos informations de facturation et vos détails de paiement. N'oubliez pas d'accepter les termes et conditions avant de cliquer sur le bouton « Passer la commande ».

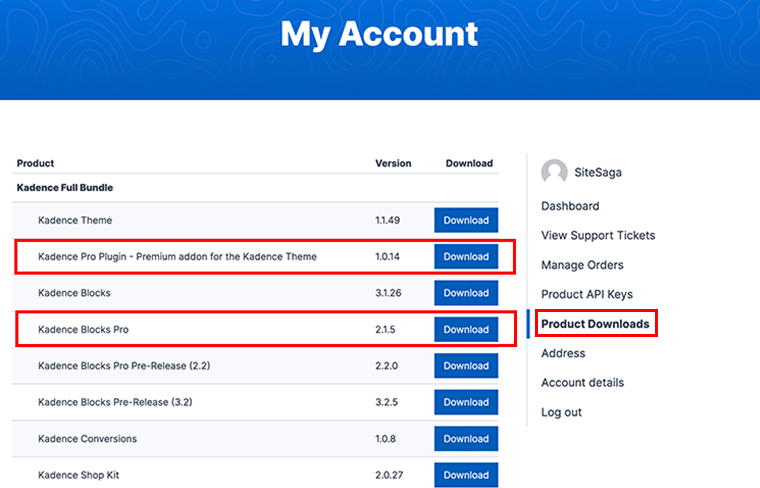
Une fois l'achat réussi, ouvrez le menu « Comptes » dans la navigation. Dans ce tableau de bord, accédez à l'option « Téléchargements de produits ». Là, vous pouvez télécharger toutes les options premium nécessaires.
Pour l'instant, cliquons sur le bouton « Télécharger » pour le plugin Kadence Pro et Kadence Blocks Pro.

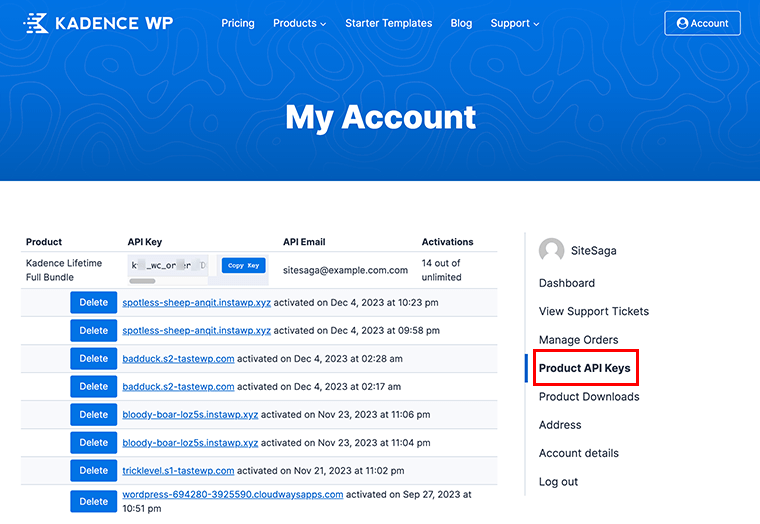
De même, vous devez trouver la clé de licence pour activer ces plugins. Alors, ouvrez le menu « Clés API du produit » dans la barre latérale. Ensuite, copiez et enregistrez les clés de licence des produits.

Étape ii : Installation de Kadence Pro
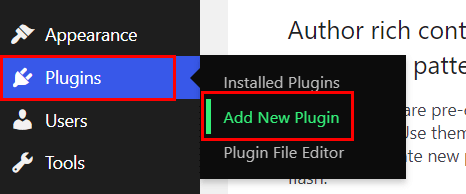
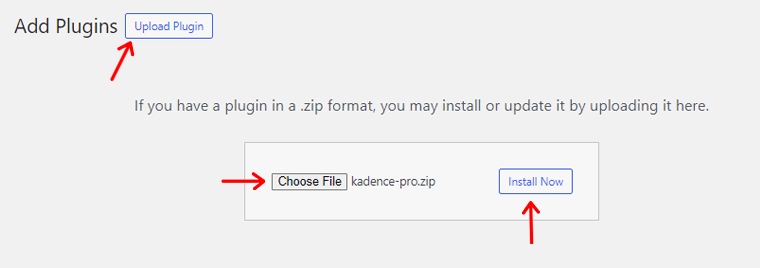
À l’avenir, assurez-vous que votre site dispose du thème gratuit Kadence, qui est obligatoire. Après cela, démarrez l'installation de Kadence Pro. Alors, accédez à « Plugins > Ajouter un nouveau plugin ». Oui, Kadence Pro est un module complémentaire ou un plugin pour le thème.

Ensuite, cliquez sur le bouton « Télécharger le plugin », puis sur le bouton « Choisir un fichier ». Ensuite, téléchargez le dossier du plugin et cliquez sur le bouton « Installer maintenant ».

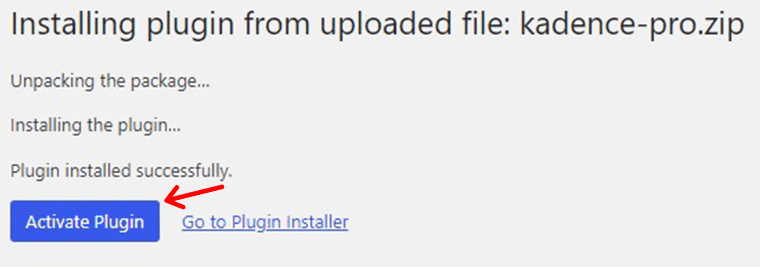
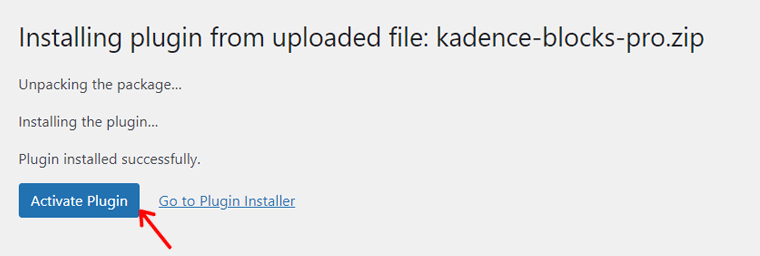
Une fois l'installation terminée, cliquez sur le bouton ' Activer le plugin ' comme indiqué ci-dessous.

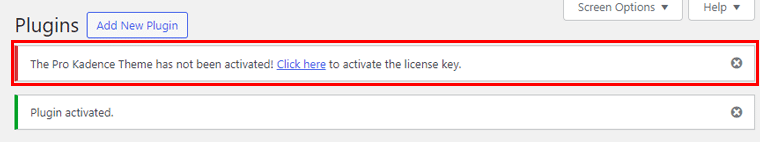
Conformément à l'avis, vous devez également activer les fonctionnalités premium à l'aide de la clé de licence. Alors, appuyez sur l'option ' Cliquez ici ', qui vous redirigera vers un autre emplacement.

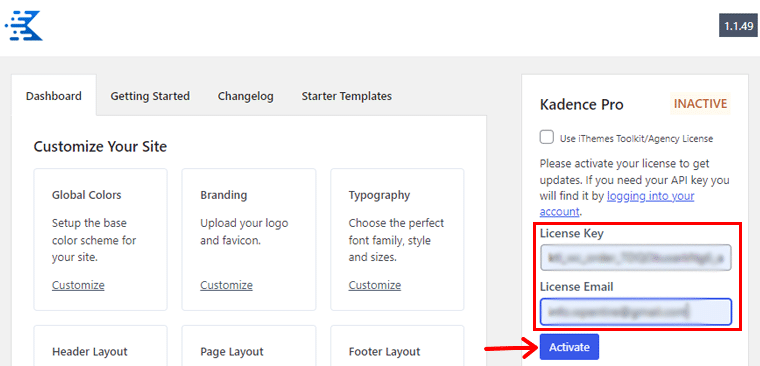
Là, entrez la clé de licence et l'e-mail de licence. Ensuite, cliquez sur le bouton « Activer ». Après un processus réussi, un message « Actif » s'affichera pour Kadence Pro.

Il s’agit d’installer Kadence Pro pour les fonctionnalités de thème premium. Voici un guide complet sur la façon d'installer un plugin WordPress.
Importez et personnalisez votre modèle de boutique
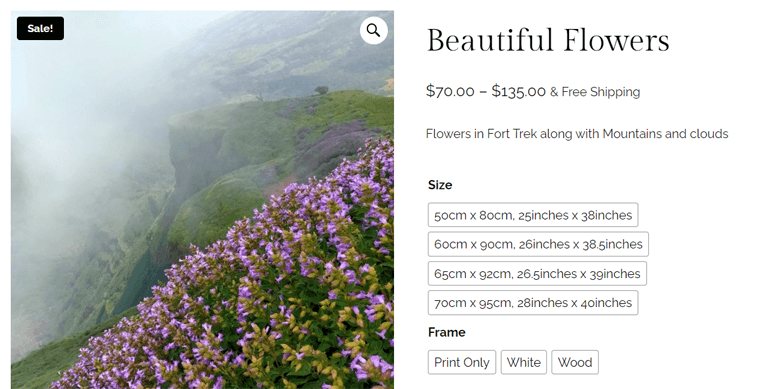
Maintenant, allons de l'avant en prenant référence à un site Web de commerce électronique. Un site de commerce électronique populaire dont nous pouvons montrer le processus de création est Benjamin Hardman Studio.

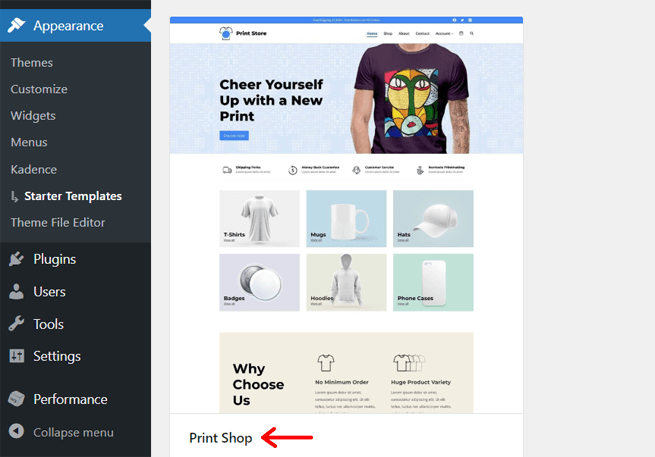
Donc, en utilisant Kadence, importons un modèle de démarrage approprié pour la boutique WooCommerce. Tout d’abord, accédez au menu « Apparence > Kadence > Modèles de démarrage ».

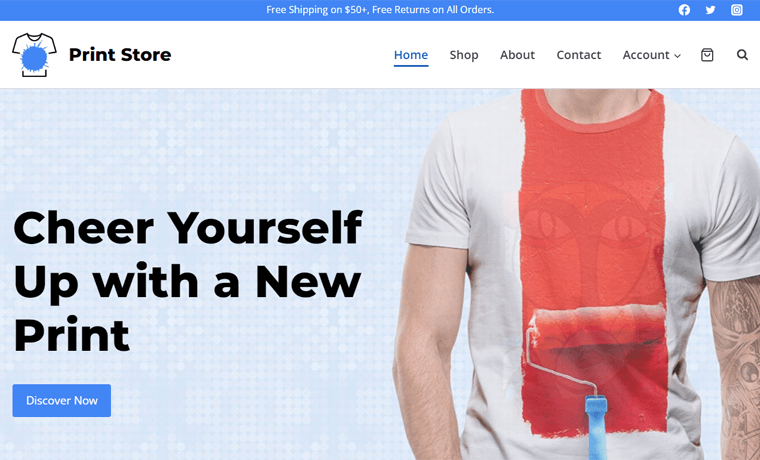
Avec cela, choisissez le modèle de votre choix, qui peut être gratuit ou payant. Ici, allons-y avec un modèle de commerce électronique gratuit appelé Print Shop qui a un design similaire à celui du site souhaité.

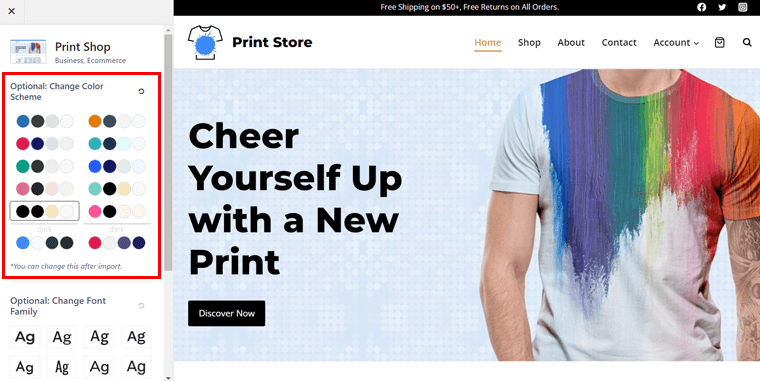
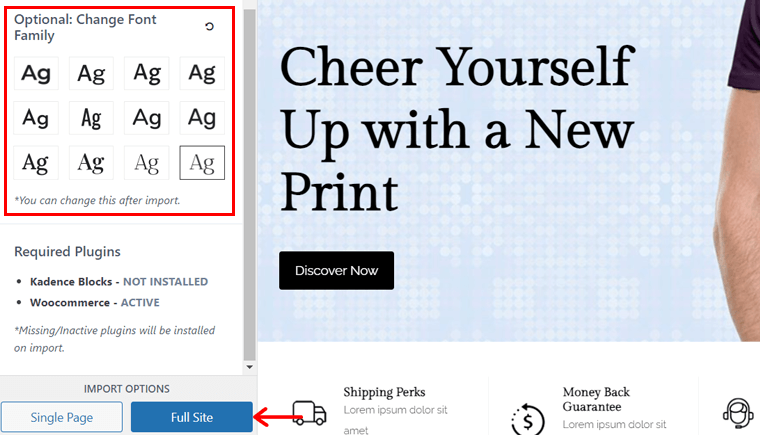
Désormais, vous aurez le choix entre plusieurs options de personnalisation. Tout d’abord, choisissez la palette de couleurs parmi les options proposées. Notamment, vous pouvez modifier les couleurs après l'importation du modèle.

En dessous, vous trouverez plusieurs options de familles de polices, alors choisissez une police adaptée au site. De plus, votre modèle peut nécessiter l'installation de certains plugins, tels que Kadence Block. Ainsi, lors de l'insertion du modèle, les plugins gratuits sont automatiquement installés.
Suite à cela, vous pouvez trouver 2 options, à savoir Page unique et Site complet . Dans notre cas, sélectionnons le bouton « Site complet » .

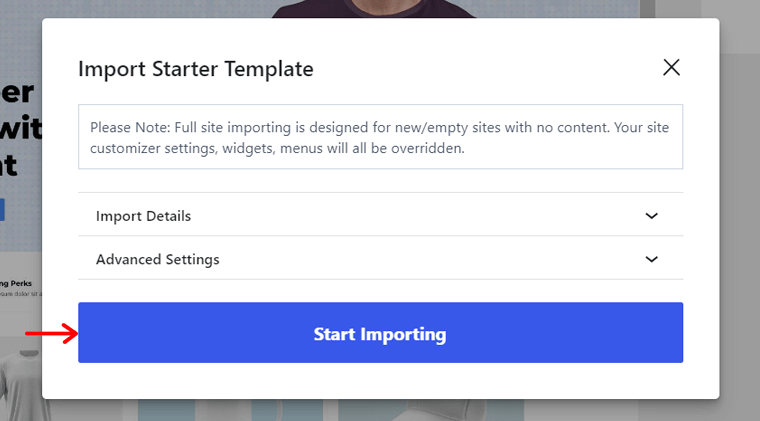
Cela ouvre une fenêtre contextuelle dans laquelle vous devez cliquer sur le bouton « Démarrer l'importation » .

Pour l'instant, arrêtons le processus de personnalisation du site et faisons-le après avoir configuré WooCommerce. Cependant, vous pouvez installer le plugin Kadence Blocks Pro pour plus de fonctionnalités et l'utiliser plus tard.
Installer Kadence Blocks Pro
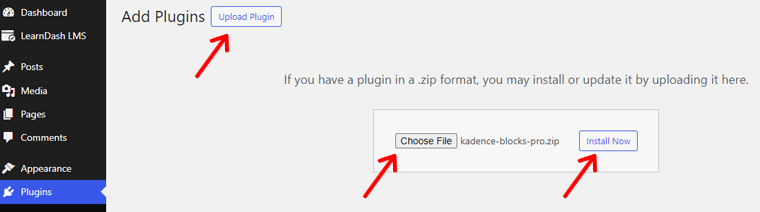
Le processus d'installation de Kadence Blocks Pro est similaire à celui de Kadence Pro. Vous devez accéder au bouton « Plugins > Ajouter un nouveau plugin > Télécharger le plugin ».
Là, appuyez sur le bouton « Choisir un fichier » et téléchargez le fichier « Kadence Blocks Pro ». Ensuite, cliquez sur le bouton « Installer maintenant ».

Plus tard, cliquez sur le bouton « Activer le plugin » pour activer ce plugin premium.

De même, appuyez sur l'option ' Cliquez ici pour activer ' présente sur la notice.

Maintenant, insérez la clé de licence et l'e-mail de licence pour ce plugin. Enfin, appuyez sur le bouton « Activer ».

Sur ce, passons au processus de configuration du plugin WooCommerce.
Étape 4 : configurer le plugin WooCommerce
Heureusement, WooCommerce est automatiquement installé dans votre boutique en ligne propulsée par Nexcess. Ainsi, vous pouvez directement commencer sa configuration.
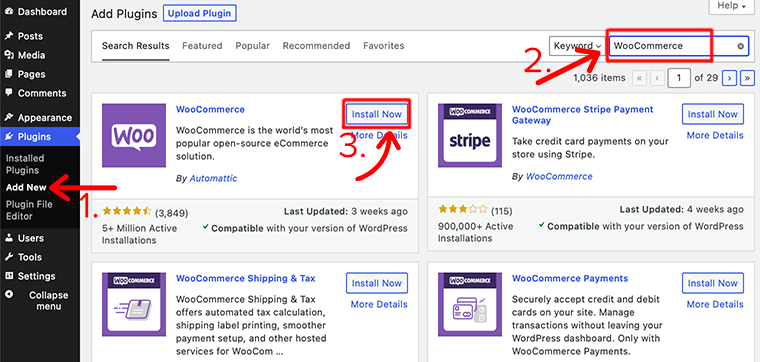
Pour les autres plans d'hébergement Web sans cette fonctionnalité, vous devez d'abord installer WooCommerce. En termes plus simples, accédez au menu « Plugins > Ajouter un nouveau plugin ».
Là, recherchez « WooCommerce » et une fois que vous l’avez trouvé, cliquez sur le bouton « Installer maintenant » . Après un moment, appuyez également sur le bouton « Activer ».

Sur ce, veuillez suivre les étapes ci-dessous pour configurer une boutique WooCommerce.
Utilisation de l'assistant de configuration
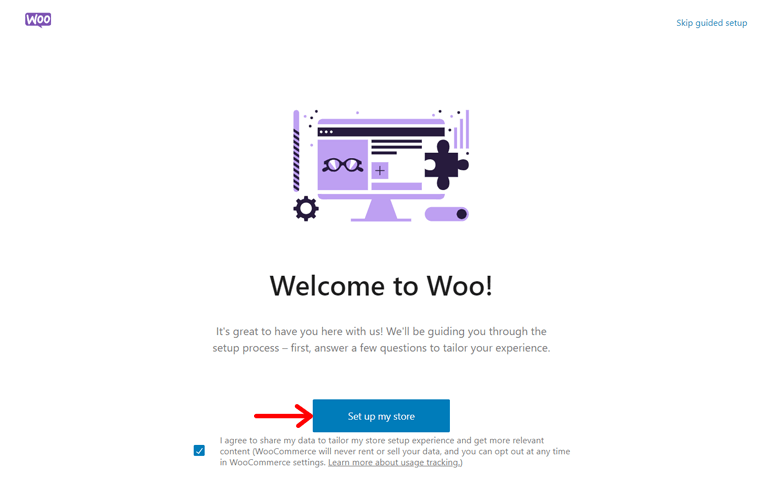
Tout d'abord, visitez le menu « WooCommerce » sur le tableau de bord ou naviguez « WooCommerce > Accueil ».

Cela ouvre l'assistant de configuration. Là, cliquez sur le bouton « Configurer ma boutique ».

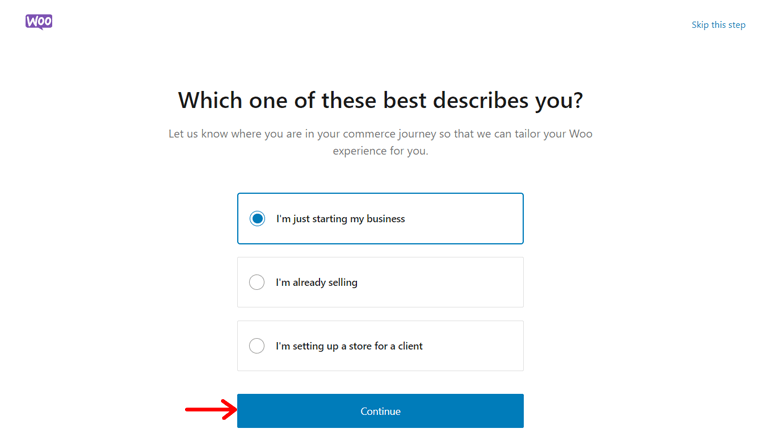
De plus, vous devez décrire votre entreprise, qu'elle soit nouvelle, déjà en vente ou pour un client. Après avoir fait votre choix, cliquez sur le bouton « Continuer ».

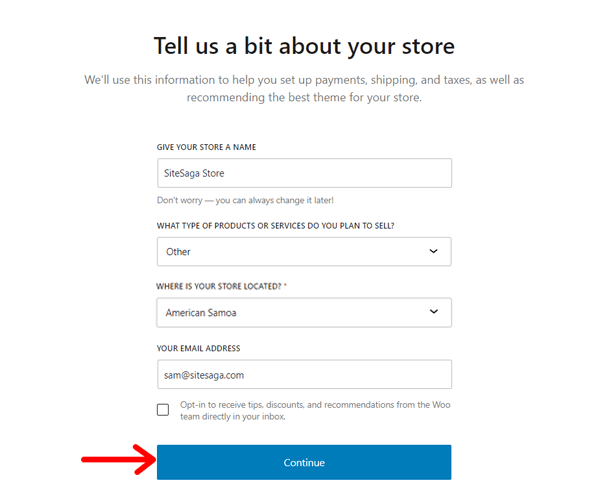
Ensuite, indiquez le nom de votre boutique WooCommerce, le type d’industrie et l’emplacement. Ici, nous avons choisi le nom du magasin comme « SiteSaga Store » et le secteur comme « Autre ». Parce que c'est une imprimerie qui vend des images de qualité. N'oubliez pas d'appuyer sur le bouton « Continuer ».

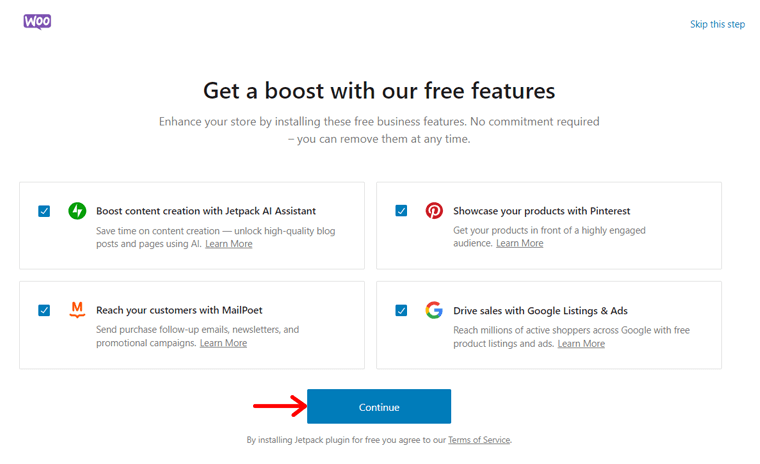
De plus, WooCommerce recommande l'utilisation de certaines fonctionnalités gratuites. Ils sont:
- Jetpack AI Assistant pour la création de contenu
- Présentez vos produits sur Pinterest
- Atteignez vos clients avec MailPoet
- Listes et annonces Google pour stimuler les ventes
Selon vos besoins, sélectionnez les fonctionnalités souhaitées et cliquez sur le bouton ' Continuer '.

Enfin, il vous permet de connecter votre boutique à votre compte WordPress.com pour les fonctionnalités Jetpack. Ainsi, vous pouvez effectuer cela ou simplement appuyer sur l'option « Non, merci ».
Configuration de paramètres supplémentaires
Tout n'est pas présent dans l'assistant de configuration, alors assurez-vous de configurer les paramètres. Ouvrez simplement le menu « WooCommerce > Paramètres » et vous trouverez plusieurs onglets avec des paramètres.
Voici quelques paramètres cruciaux que vous devez configurer dès maintenant :
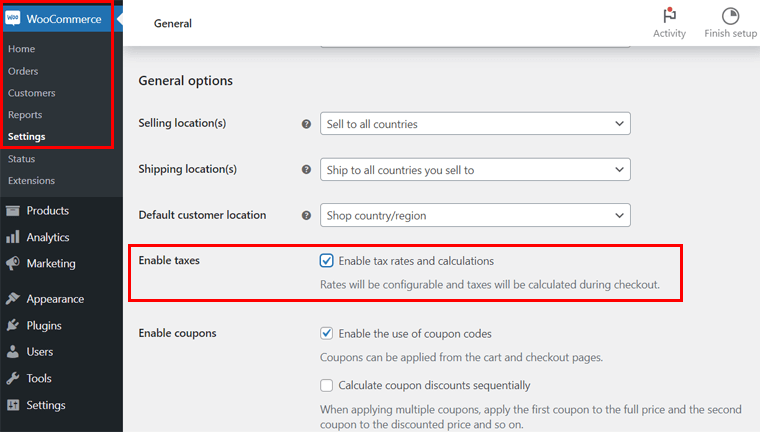
1. Général
Ici, vous devez spécifier l'emplacement du magasin plus en détail. De plus, il existe des options générales concernant les lieux d'expédition, les clients, les taxes et les coupons. Enfin, vous devez configurer la devise, y compris son type et la manière dont elle sera affichée.
N'oubliez pas d' activer les taux d'imposition et les calculs .

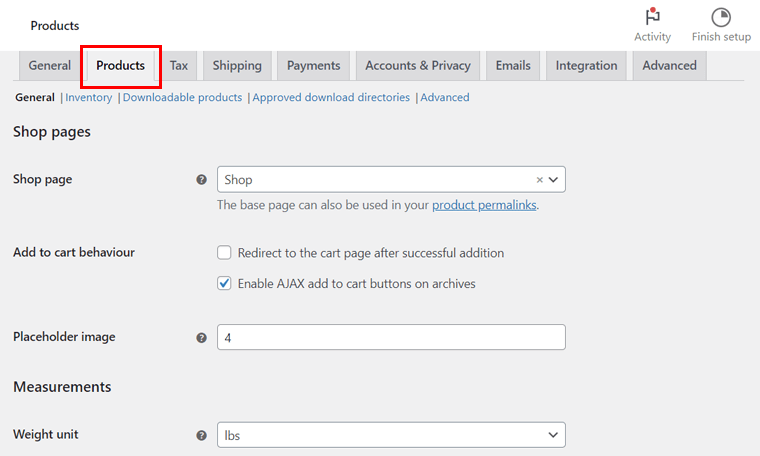
2. Produits
Dans cet onglet, il vous permet de configurer les paramètres généraux des produits tels que les pages de la boutique, les unités de mesure, les avis sur les produits et les notes. Il existe également des options d'inventaire, de produits téléchargeables, etc.

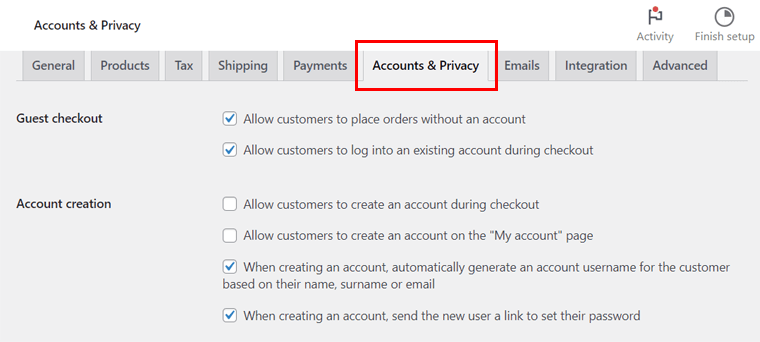
3. Comptes et confidentialité
Ici, vous pouvez configurer les pages de compte et de politique de confidentialité. Les comptes peuvent être des clients invités ou enregistrés. De même, la politique de confidentialité peut concerner l’inscription ou le paiement. En fin de compte, il existe certaines options de conservation des données personnelles.

4. E-mails
Dans cette section, vous pouvez gérer la manière dont les e-mails seront envoyés aux clients utilisant MailPoet. Les e-mails peuvent concerner de nouvelles commandes, des commandes échouées, des commandes annulées, etc.
5. Intégration
Cet onglet vous permet d'activer l'intégration MaxMind pour effectuer des recherches de géolocalisation. Alors, entrez simplement la clé de licence et le chemin du fichier.
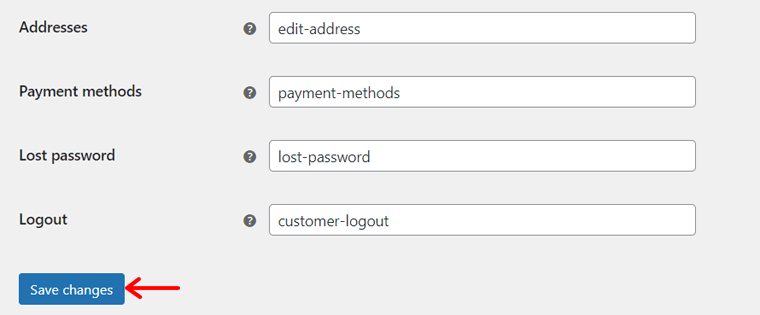
6. Avancé
Ici, vous pouvez configurer les pages et les fonctionnalités de la boutique WooCommerce. Les pages incluent le panier, le paiement, mon compte et les conditions générales. Les fonctionnalités sont liées au paiement et au compte.
Une fois que vous avez complètement utilisé ces paramètres, cliquez sur le bouton « Enregistrer les modifications ». Notamment, nous avons ignoré certains paramètres essentiels pour les expliquer en détail plus tard. Alors ne vous inquiétez pas !

Étape 5 : configurer une passerelle de paiement dans WooCommerce
Nous allons maintenant aborder la partie de configuration la plus cruciale lors de la création d'une boutique WooCommerce. Il s'agit de mettre en œuvre une passerelle de paiement qui obtient les paiements des clients.
N'oubliez pas qu'il est crucial de sélectionner le bon processeur de paiement pour votre entreprise. Analysez donc soigneusement les options en fonction du volume des ventes, des frais de traitement, des emplacements pris en charge, etc.
De plus, assurez-vous qu’il s’intègre bien au compte bancaire de votre entreprise. Vérifiez également s'il prend en charge diverses méthodes de paiement, telles que les virements bancaires directs, les transactions par carte de crédit, etc.
Dans WooCommerce, vous pouvez intégrer plusieurs passerelles de paiement dans votre site de commerce électronique. Certains d'entre eux incluent :
- Bande
- Paiements PayPal
- Carré
- Paiements Mollie, et plus encore.
Il est important de noter que vous pouvez utiliser plusieurs passerelles de paiement pour votre boutique WooCommerce. Avec cela, apprenons comment configurer une boutique WooCommerce pour l'intégration des paiements.
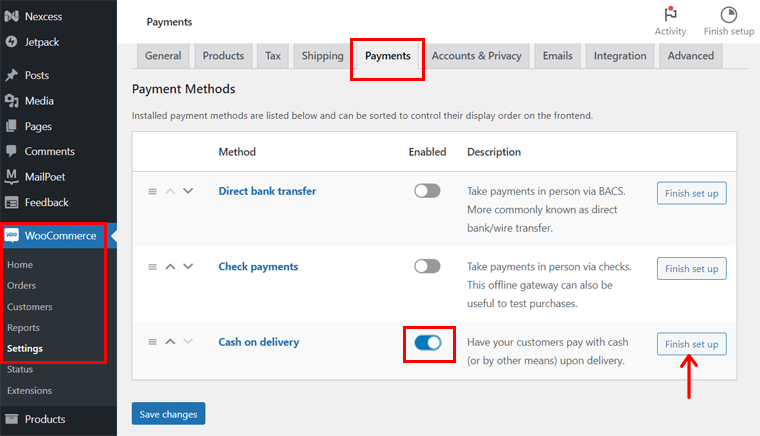
Dans un premier temps, ouvrez le menu « WooCommerce > Paramètres » sur votre tableau de bord WordPress. Là, cliquez sur l'onglet « Paiements » , qui propose des options de paiement par défaut. Alors, passons-les en revue d’abord.
Vous devez activer un mode de paiement puis cliquer sur son bouton « Terminer la configuration ». Par exemple, examinons le processus pour « Paiement à la livraison ».

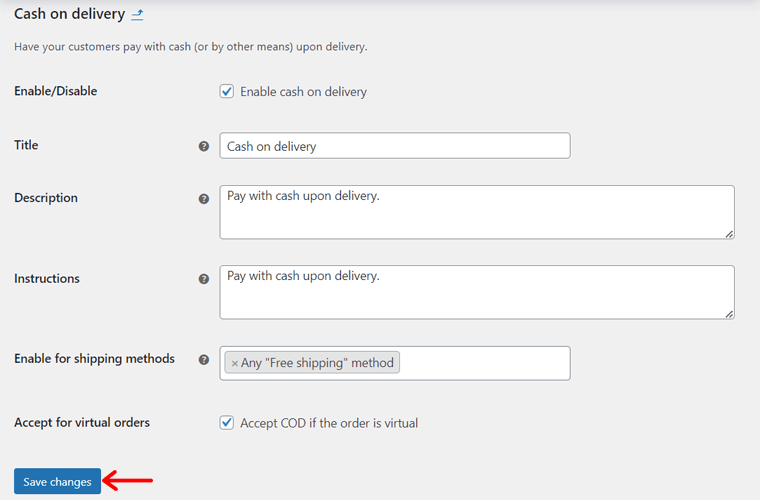
Ici, vous devez saisir le titre du paiement, la description et les instructions. Ensuite, sélectionnez les méthodes d'expédition et déterminez si cette méthode est acceptée ou non pour les commandes virtuelles. Enfin, cliquez sur le bouton « Enregistrer les modifications ».

Un processus similaire s’applique aux paiements par chèque et aux virements bancaires directs.
Comment configurer WooPayments dans WooCommerce ?
Outre ces 3 options, vous pouvez utiliser une extension WooCommerce pour les passerelles de paiement avancées. Par exemple, WooPayments est la passerelle de paiement officielle de WooCommerce.
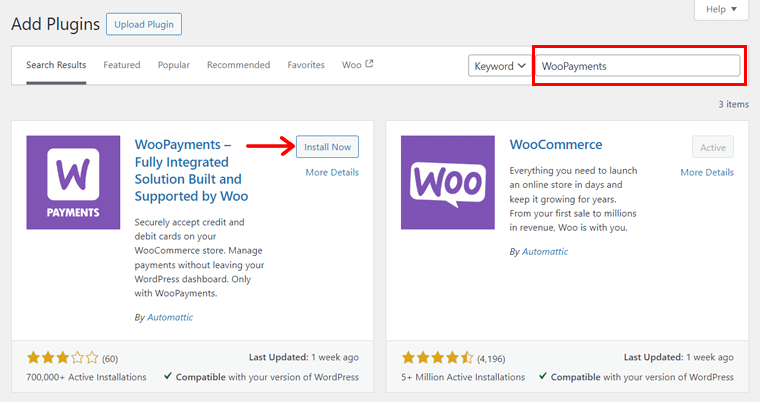
Pour l'utiliser, vous devez installer le plugin. Les étapes comprennent :
- Naviguez dans « Plugins > Ajouter un nouveau plugin » sur le tableau de bord.
- Recherchez « WooPayments » dans la barre de recherche.
- Cliquez sur le bouton « Installer maintenant » dans WooPayments.

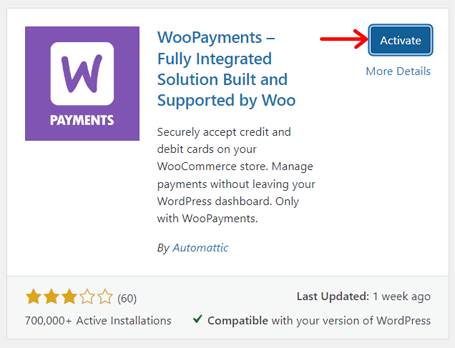
Enfin, appuyez sur le bouton « Activer ».

Maintenant, revenez à l'option « WooCommerce > Paramètres > Paiements ». Là, activez « WooPayments » et cliquez sur le bouton « Terminer la configuration ».

Ensuite, vous devez connecter votre site Web au compte WordPress.com. De plus, la création d'un compte est nécessaire pour WooPayments, où vous devez spécifier vos informations personnelles et professionnelles.
Découvrez la configuration de WooPayments sur votre boutique en ligne dans cette documentation.
Étape 6 : Configurer les méthodes d'expédition WooCommerce
De même, l'expédition est un autre élément essentiel pour une livraison rapide des produits si vous avez des clients internationaux. Alors, décidez à l’avance de vos méthodes d’expédition, de vos coûts et de vos frais.
Il ne fait aucun doute que votre site de commerce électronique peut proposer plusieurs méthodes d’expédition pour différents clients. Par exemple, les clients locaux peuvent bénéficier de la livraison gratuite.
En gardant cela à l’esprit, concentrons-nous sur le processus de configuration de ces méthodes d’expédition. Pour cela, accédez au menu « WooCommerce > Paramètres > Expédition ». Ensuite, suivez les étapes :
La première étape consiste à créer différentes zones d’expédition. Pourquoi? Parce qu'il permet aux clients de connaître vos lieux d'expédition. Vous pouvez également définir les méthodes et tarifs d’expédition en conséquence.
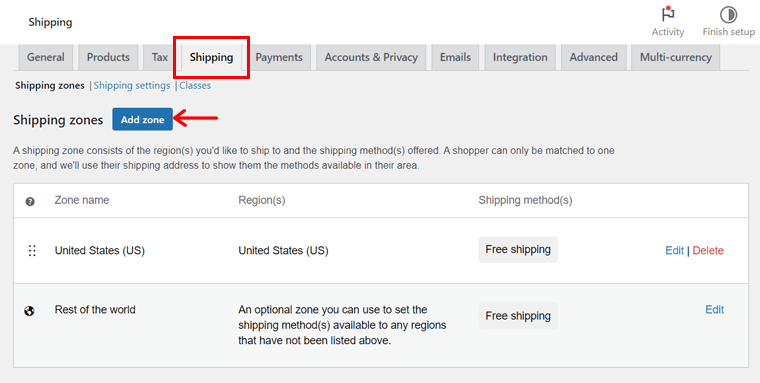
Ainsi, dans l'onglet ' Zones d'expédition ', cliquez sur le bouton ' Ajouter une zone '.

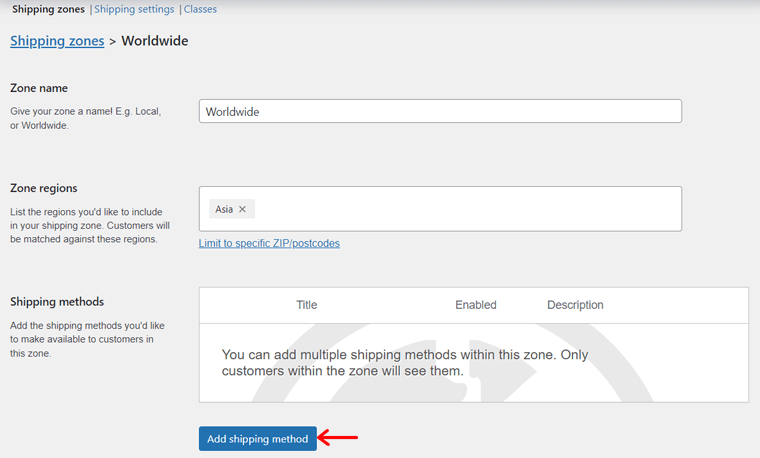
Sur la nouvelle page, entrez le « Nom de la zone » et sélectionnez plusieurs « Régions de zone » associées. En dessous, cliquez sur le bouton « Ajouter un mode d'expédition ».

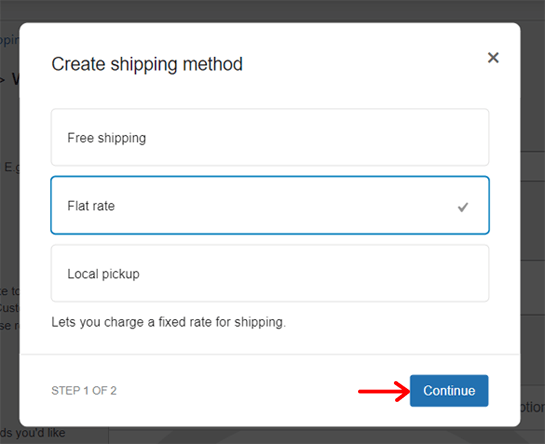
Ensuite, sélectionnez le mode d'expédition parmi les options, comme :
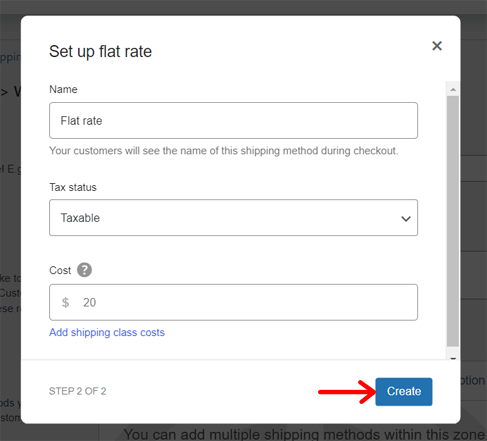
- Tarif forfaitaire : fixez un coût fixe à facturer pour la livraison d'un produit, quels que soient sa destination ou son poids.
- Livraison gratuite : Aucun frais de livraison n’est facturé pour la zone de livraison.
- Retrait local : permet aux clients de récupérer leurs commandes dans votre magasin.

Si vous sélectionnez le mode d'expédition forfaitaire, vous devez alors le modifier et mentionner le coût. Après cela, cliquez sur le bouton « Créer » comme indiqué ci-dessous.

Outre les zones d'expédition, vous pouvez trouver d'autres onglets pour les options d'expédition et les classes d'expédition. Mais que sont-ils ? Regardons:
- Options d'expédition : ici, vous pouvez configurer les calculs d'expédition et les destinations.
- Classes d'expédition : ajoutez des classes d'expédition pour catégoriser les produits en fonction de facteurs.
Découvrez les cours d’expédition dans cette documentation.
Étape 7 : Ajustez les taux de taxe de votre magasin
À l’avenir, la configuration des taxes est une autre étape essentielle dans la création d’un site Web WooCommerce. Pour obtenir ses options, assurez-vous de cocher « Activer les taxes » dans les paramètres généraux. Ce n'est qu'après cela que vous recevrez l'onglet « Taxe ».
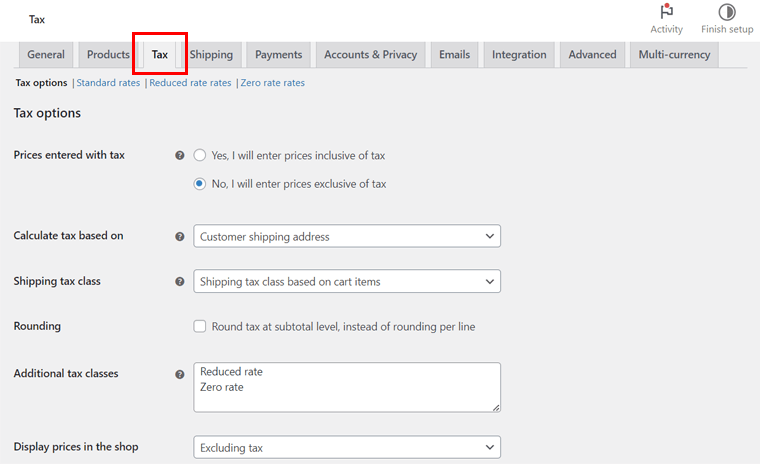
Désormais, l'onglet « Taxe » comprend plusieurs paramètres distincts. Mais d’abord, ajoutez les taux d’imposition. Il peut s'agir de tarifs standards, de tarifs réduits ou de tarifs nuls. Après cela, passez aux « Options fiscales ».
Cela inclut les options suivantes :
- Prix saisis avec taxe : déterminez la manière dont vous saisirez les prix des produits. Soit les prix catalogue sont saisis en utilisant le taux de taxe de base, soit ils sont hors taxe.
- Afficher les prix dans la boutique, pendant le panier et lors du paiement : si vos prix incluent les taxes, choisissez Taxes incluses . Sinon, sélectionnez Hors taxe .
- Classes de taxe d'expédition et classes supplémentaires : par défaut, la classe standard est définie. Mais si vous avez besoin d’une classe fiscale différente, sélectionnez-la.
- Calculer la taxe en fonction de : Choisissez l'adresse utilisée pour les calculs de taxe. Il peut s'agir de l'adresse de facturation du client, de l'adresse de livraison ou de l'adresse de base du magasin.
- Arrondi : activez cette option pour arrondir au niveau du sous-total et non par ligne.
- Suffixe d'affichage du prix : définissez la manière dont vous afficherez le prix avec taxe. Par exemple : Prix TTC. TVA : {price_inclure_taxe}
- Afficher les totaux de taxe : spécifiez s'il y aura un montant total de taxe ou par article.
Ensuite, cliquez sur le bouton « Enregistrer les modifications ».

Voici un guide complet sur la configuration des taxes dans WooCommerce.
Étape 8 : Ajoutez des produits à votre boutique
Une fois le processus de configuration terminé, commencez à ajouter vos produits à la boutique. N'oubliez pas que la page produit est la page la plus vitale de votre boutique en ligne, car elle affiche vos produits. Alors, ajoutez soigneusement les produits qui vous aideront à les mettre en valeur plus tard.
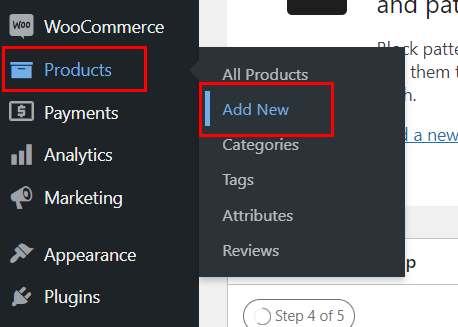
Pour cela, accédez au menu « Produits > Ajouter un nouveau ». Là, vous devez effectuer une série d’actions. Faites-les en série, comme indiqué ci-dessous :

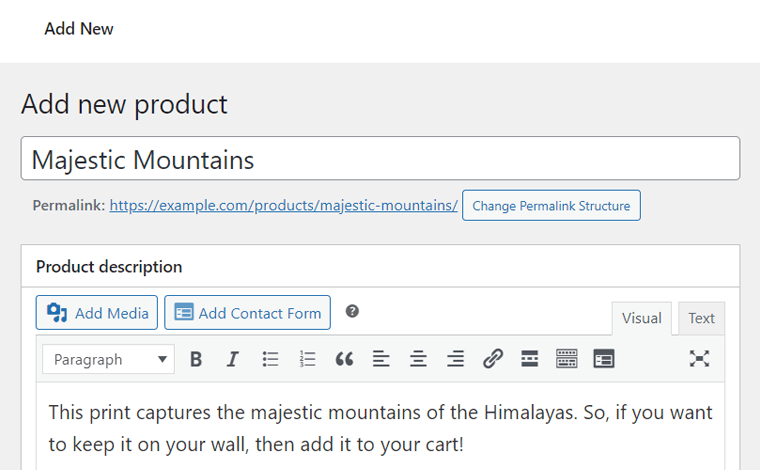
1. Conservez le titre et la description du produit
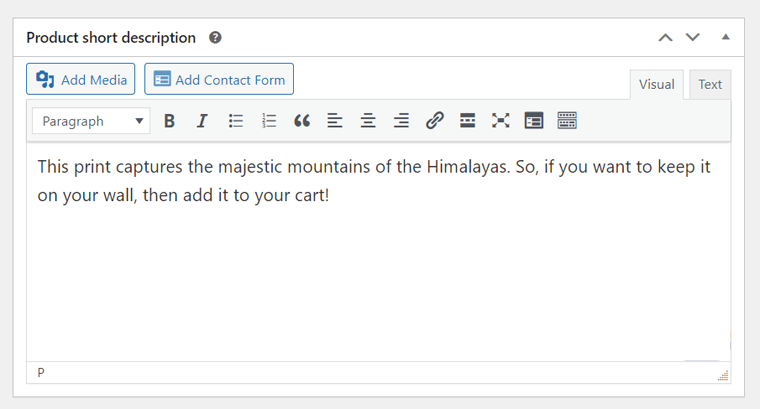
Tout d'abord, vous devez saisir le nom du produit dans la section ' Nom du produit '. En dessous, il y a la section « Description du produit » pour écrire les détails du produit sous forme de phrases.

En bas, il y a également une section « Brève description du produit ». Ainsi, vous pouvez ajouter ici la version courte de la description du produit.

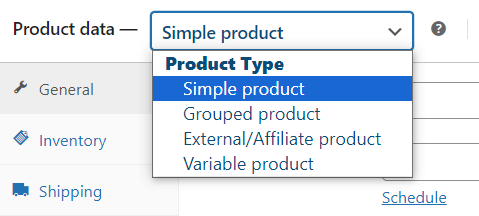
2. Sélectionnez le type de données produit
Dans la section « Données sur le produit », sélectionnez le type de produit que vous vendez sur votre site Web. En fait, WooCommerce vous permet de vendre les types de produits suivants :
- Produit simple : un produit physique, virtuel (numérique) ou téléchargeable (fichier).
- Produit groupé : une combinaison de plusieurs produits simples.
- Produit externe/affilié : produits dropshipping ou produits affiliés.
- Produit variable : si vous vendez plusieurs variantes d'un produit en fonction des tailles, etc.

3. Configurez les paramètres des données du produit
En fonction de votre type de produit, vous devez configurer les paramètres disponibles pour vos produits. Alors, configurons les données produit pour un produit simple et un produit variable à titre de référence.
I. Produit simple
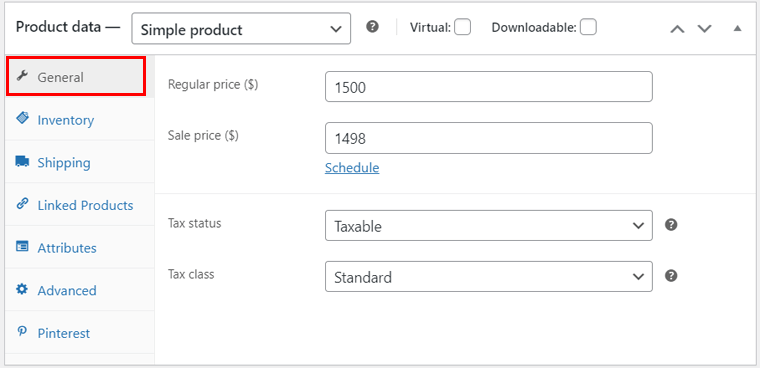
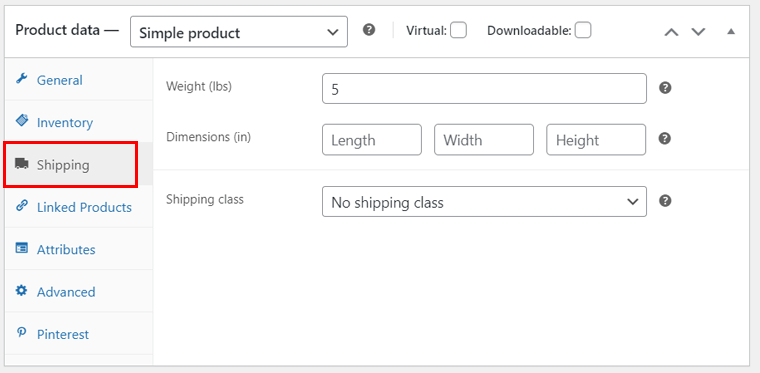
Pour un produit simple, vous disposerez d'environ 8 onglets de paramètres. Passons-les un par un :
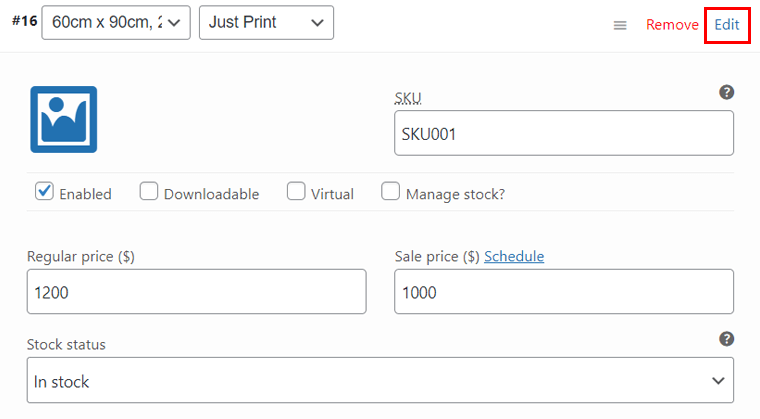
Général : Ajoutez ici le prix régulier et le prix de vente du produit. Vous pouvez également planifier des dates de prix de vente pour les campagnes de remise.

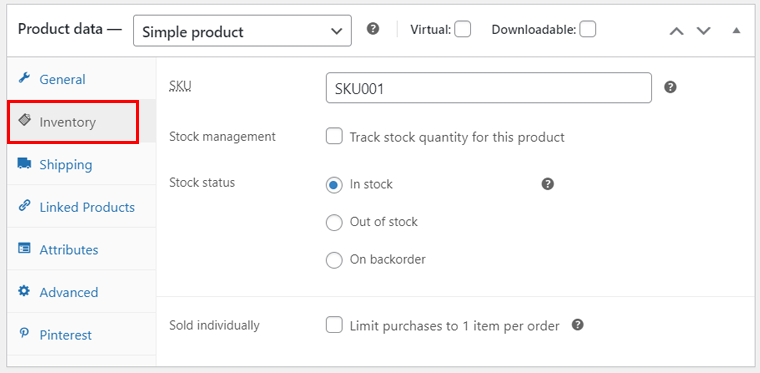
Inventaire : dans cet onglet, saisissez les détails du stock tels que le SKU (Stock Keeping Unit) et l'état du stock. Activez ou désactivez également la gestion des stocks et les limites d’achat.

Expédition : Mentionnez maintenant le poids et les dimensions du produit. Sélectionnez également une classe d’expédition si vous souhaitez regrouper des produits similaires.


De même, d’autres options incluent :
- Produits liés : une fois que vous avez ajouté d'autres produits, spécifiez les ventes incitatives (recommandées lors de la visualisation d'un produit) et les ventes croisées (recommandées lors de l'ajout d'un produit au panier).
- Attributs : insérez les caractéristiques spécifiques du produit, telles que la taille ou la couleur. Cela aide les clients à trouver les produits souhaités.
- Avancé : ajoutez une note d'achat, activez l'évaluation du produit, etc.
- Pinterest : indiquez l'état et la catégorie de produit pour présenter le produit.
II. Produit variable
Presque tous les paramètres d'un produit variable sont les mêmes que ceux d'un produit simple. La seule différence est que vous devez obligatoirement préciser les Attributs du produit.
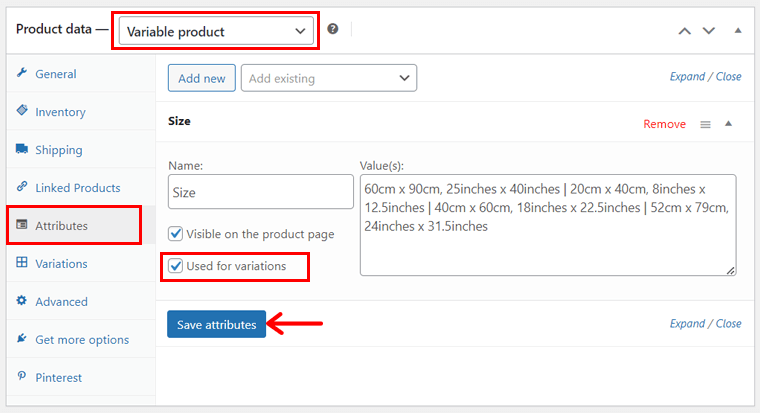
En fait, les produits de notre site Web réel souhaité sont variables. Alors, sélectionnons « Produit variable » comme données de produit et ouvrons « Attributs ».
Par exemple, les différents attributs peuvent être les tailles d'une image. Ajoutez simplement le nom « Taille » et ses valeurs, séparés par « | » comme dans l'image ci-dessous. Ensuite, cliquez sur ' Enregistrer les attributs '. Assurez-vous de cocher l'option « Utilisé pour les variantes ».

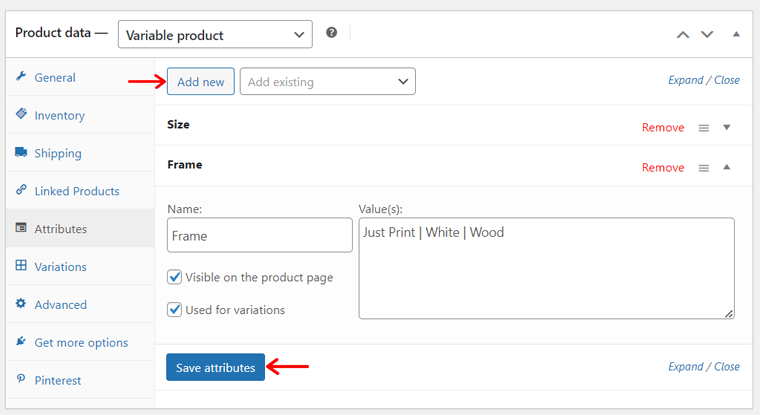
Maintenant, cliquez sur le bouton « Ajouter nouveau » pour ajouter un autre attribut, qui est « Cadre » à côté de ses valeurs telles que « Just Print | Blanc | Bois '.

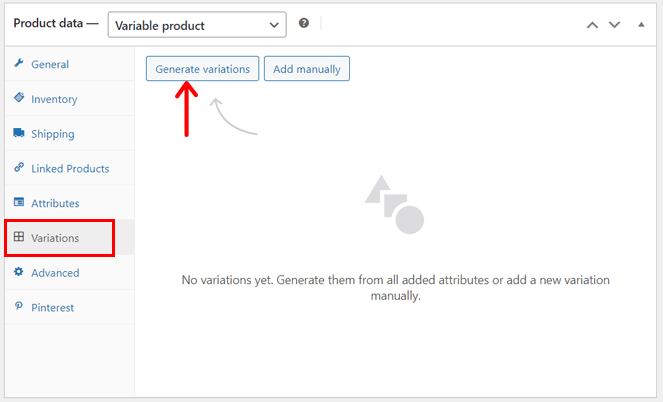
Ensuite, ouvrez le nouvel onglet « Variations ». Ici, vous pouvez soit les ajouter manuellement, soit les générer automatiquement à partir des attributs. Le plus simple est de cliquer sur « Générer des variantes » puis sur le bouton « Ok » pour confirmer.

De plus, vous devez cliquer sur « Modifier » pour inclure les prix et autres détails de chaque variante et enfin cliquer sur « Enregistrer les modifications ». Par défaut, les variantes du produit seront dans un menu déroulant dans l'aperçu du site Web.

Notamment, créer un produit groupé consiste simplement à combiner des produits simples. Alors que pour un produit externe/affilié, vous devez insérer l' URL du produit et le texte du bouton . C'est ça!
4. Image du produit, galerie, balises et catégories
Sur le côté droit de l’éditeur, vous trouverez différentes sections. Tout d'abord, cliquez sur l'option « Définir l'image du produit » pour télécharger une image du produit.

De même, vous pouvez appuyer sur l'option « Définir les images de la galerie de produits » pour insérer plusieurs images de produits à présenter dans une galerie.
Ensuite, cliquez sur l'option « Ajouter une nouvelle catégorie » pour créer et choisir la catégorie de produit. Toutefois, cela n’est pas obligatoire si vous vendez le même type de produit.
5. Publier le produit
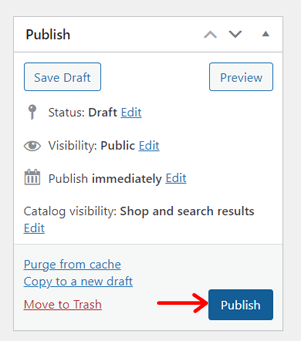
Une fois que tout le reste est fait, regardez la section en haut à droite. Là, vous pouvez configurer l'état et la visibilité du produit. Enregistrez-le également en tant que brouillon ou publiez-le.
Ici, cliquons sur le bouton « Publier » et mettons le produit en ligne. De même, faites la même chose pour tous les produits.

Étape 9 : Créer des pages de commerce électronique essentielles
Ensuite, vous pouvez commencer à modifier et à personnaliser votre site WooCommerce. Cela inclut la configuration de toutes les pages nécessaires. Même si vous utilisez un modèle ou si vous partez de zéro, vous pouvez le personnaliser comme vous le souhaitez.
Tout d’abord, connaissons toutes les pages essentielles du site de commerce électronique. Ils sont:
| Pages | Description |
| Maison | La première page de votre site Web que vos clients visitent. Ici, vous pouvez afficher vos produits phares, vos ventes en cours et bien plus encore. |
| À propos | Sur cette page, vous devez décrire votre entreprise de commerce électronique, y compris sa mission et sa vision. Découvrez comment créer une page À propos ici. |
| Contact | Ici, vous pouvez indiquer l'emplacement physique de votre magasin et les moyens par lesquels les clients peuvent se connecter avec vous. Choisissez un plugin de formulaire de contact WordPress, puis ajoutez un formulaire de contact à cette page. |
| politique de confidentialité | Cette page montre comment votre site Web collecte, utilise, stocke et protège les informations personnelles des utilisateurs. En outre, il indique vos droits et conditions en matière de confidentialité. |
| Blog | Si vous souhaitez augmenter le nombre de visiteurs de votre boutique WooCommerce, ajoutez des articles, des actualités, etc. à une page de blog. Découvrez comment créer un blog ici. |
| Témoignages | Vous pouvez ajouter cette page pour montrer aux clients potentiels à quel point vos clients précédents étaient satisfaits de votre service. |
Comment créer une page d'accueil pour votre boutique WooCommerce ?
Parmi toutes les pages mentionnées ci-dessus, votre page d’accueil est la plus cruciale. Nous allons donc vous montrer comment créer une page d’accueil convaincante.
Comme dit précédemment, prenons la référence au site Web réel mentionné et essayons de créer une page d'accueil similaire à celle-ci. Avant cela, ajoutez tous les produits et configurez WooCommerce.
On commence ? On y va!
Ajout des menus de navigation requis
Le site Web réel souhaité contient 3 menus principaux pour sa page d'accueil. Les 2 menus sont dans l'en-tête, et 1 menu est dans le pied de page.
Dans ces menus, il comprend des liens vers différentes pages du site de commerce électronique. De même, ajoutons des pages comme celle-ci :
- Afficher toutes les impressions (renommer la page Boutique à partir du modèle)
- FAQ
- À propos de nous (le modèle l'a peut-être déjà)
- Politique de confidentialité (le modèle l'a déjà)
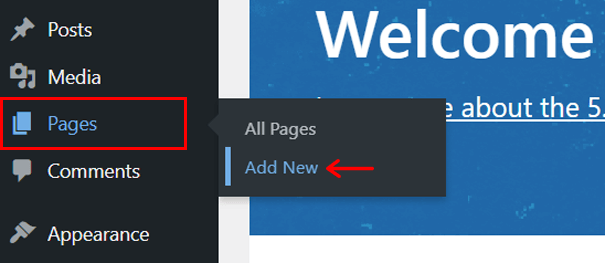
Si vous vous demandez comment créer une nouvelle page, il vous suffit de naviguer vers le menu « Pages > Ajouter une nouvelle page ».

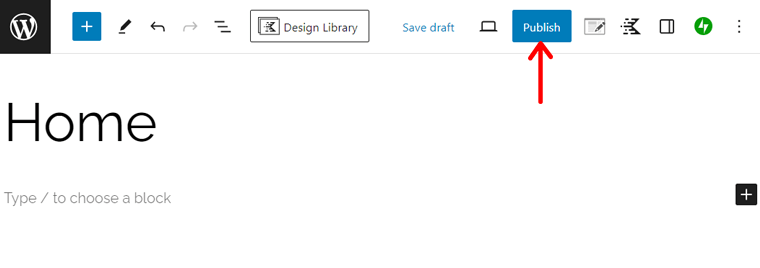
Là, insérez le nom de la page et cliquez sur ' Publier '. La capture d'écran ci-dessous montre le processus d'ajout d'une nouvelle page d'accueil appelée « Accueil » .

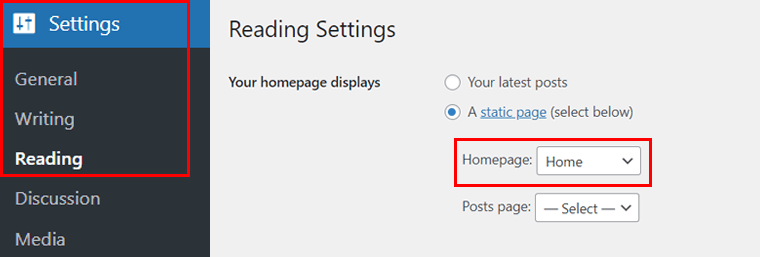
Nous n'utiliserons pas la page d'accueil du modèle choisi, alors assurez-vous de sélectionner cette page « Accueil » comme « Page d'accueil » dans le menu « Paramètres > Lecture ».

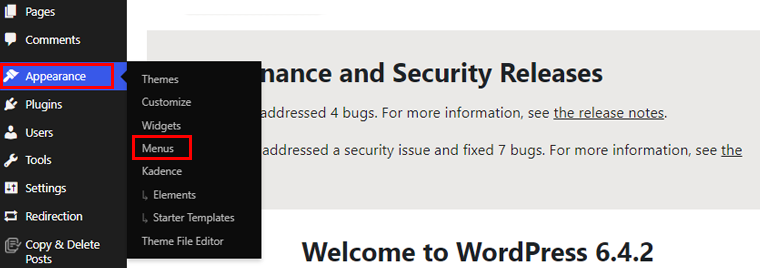
Ensuite, accédez à l'option « Apparence > Menus ».

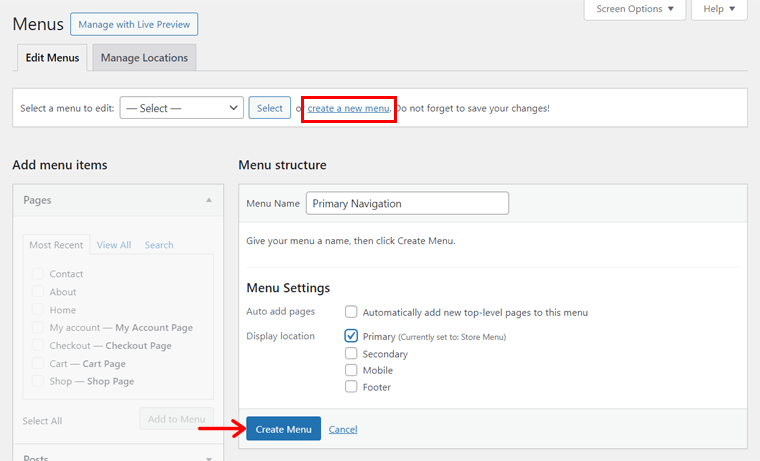
Là, cliquez sur l'option ' Créer un nouveau menu '. Maintenant, ajoutez le nom du menu comme « Navigation principale » et définissez également « Emplacement d'affichage » comme « Principal ». Enfin, cliquez sur « Créer un menu ».

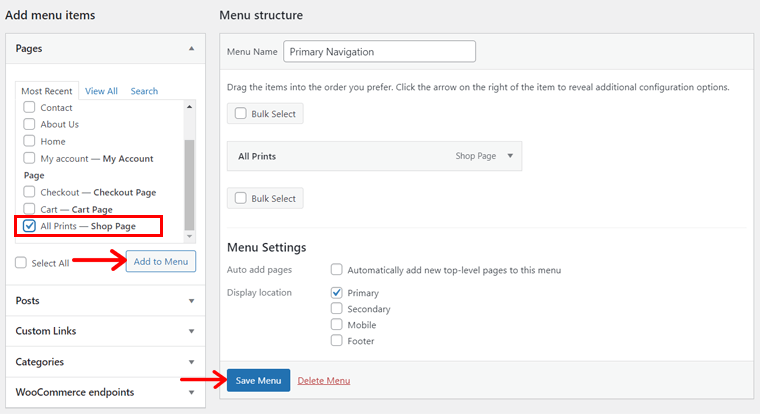
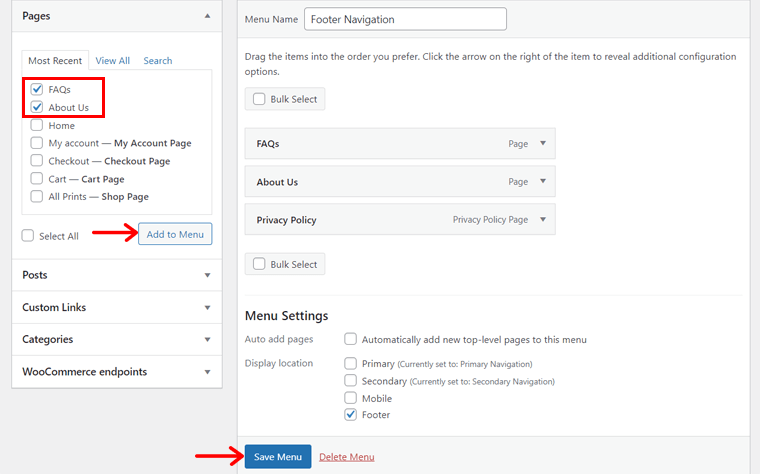
Dans l'imprimerie de référence, le menu principal contient le lien vers la page de la boutique. Alors, sélectionnez la page « Afficher toutes les impressions » dans la section « Pages » et appuyez sur le bouton « Ajouter au menu ». Cliquez également sur le bouton « Enregistrer le menu » pour enregistrer ce menu principal.

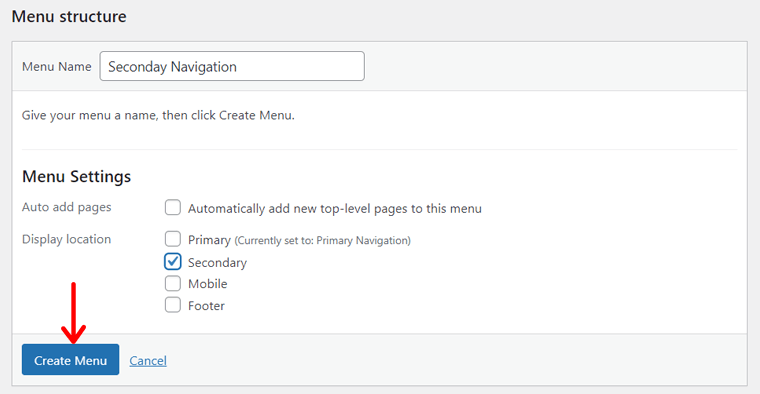
De même, créez un autre menu, mais cette fois enregistrez-le sous le nom « Navigation secondaire » avec l'emplacement d'affichage « Secondaire ».

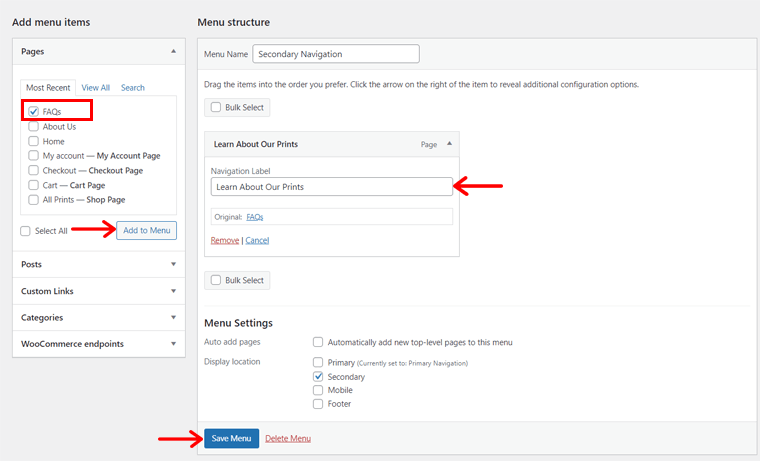
De plus, ajoutez la page « FAQ » au menu, mais changez le niveau de navigation en « En savoir plus sur nos impressions ».

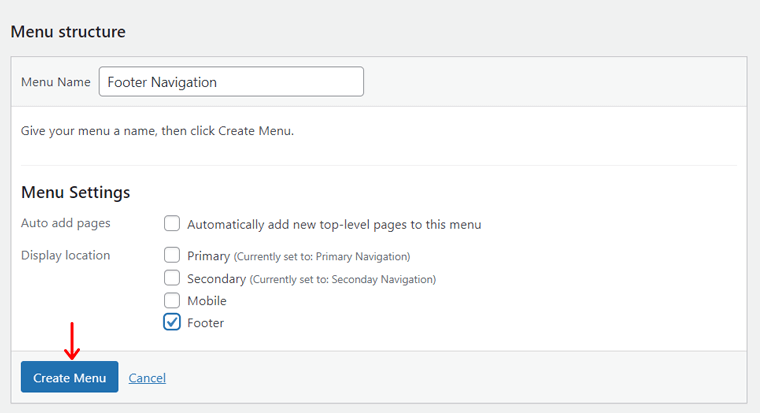
Enfin, créez un autre menu nommé « Footer Navigation » avec l'emplacement d'affichage comme « Footer ».

Là, insérez les pages FAQ, À propos de nous et Politique de confidentialité comme indiqué ci-dessous.

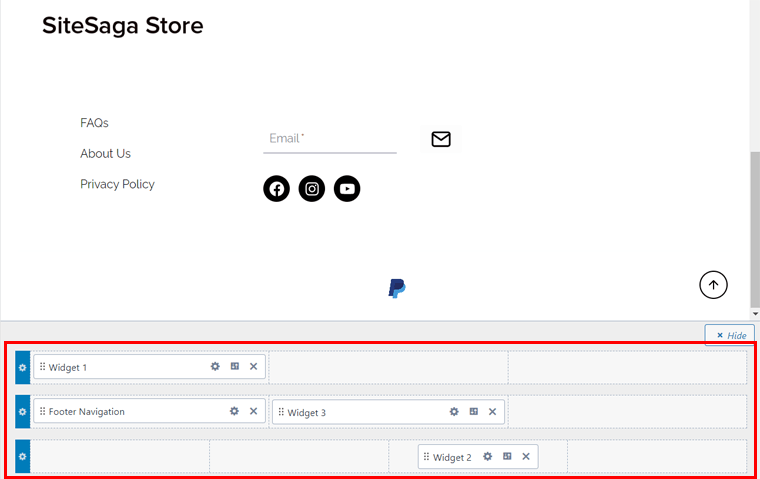
Insérer les widgets nécessaires
Outre les liens vers les pages, le pied de page du site Web souhaité contient d'autres éléments. Pour les ajouter, vous devez créer des widgets avec ces composants. Alors commençons le processus !
Dans un premier temps, ouvrez « Apparence > Widgets ».

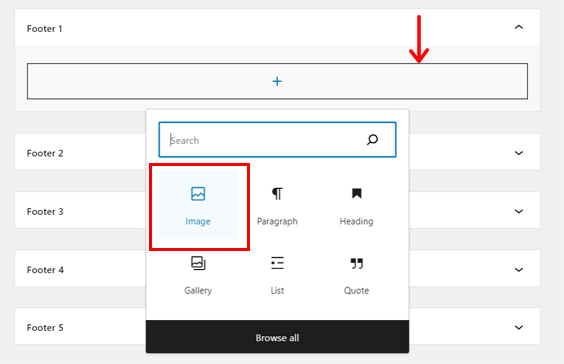
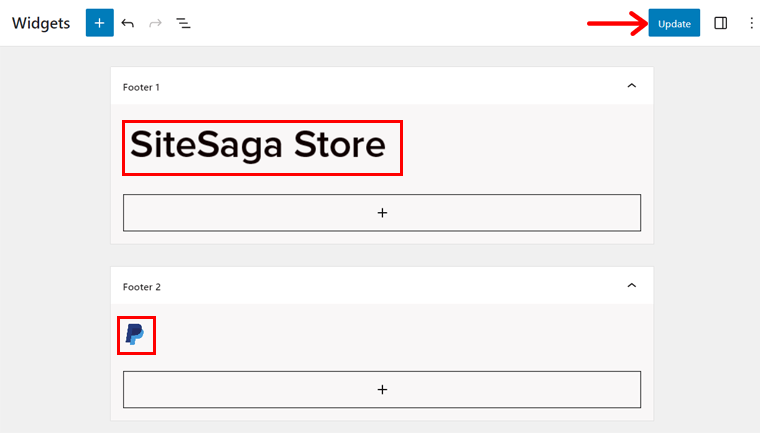
Ensuite, commencez à éditer un widget Footer présent dans le modèle. Là, insérez un bloc Image et téléchargez le logo du site Web.

De même, utilisez un autre widget Footer et insérez l'image du mode de paiement « PayPal » . Appuyez sur le bouton « Mettre à jour » pour enregistrer les modifications.

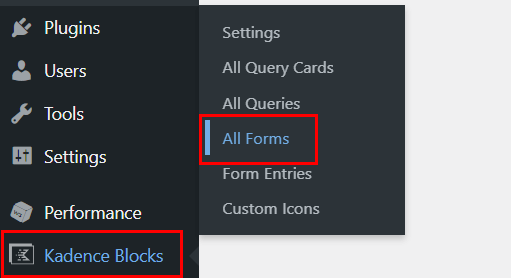
Enfin, le widget final nécessite l'utilisation de blocs Kadence. Alors, tout d'abord, accédez à « Blocs Kadence > Tous les formulaires » et cliquez sur le bouton « Ajouter un nouveau message ».

Là, ajoutez le titre du formulaire comme « S'abonner ». En dessous, vous obtiendrez quelques options pour le formulaire Kadence.
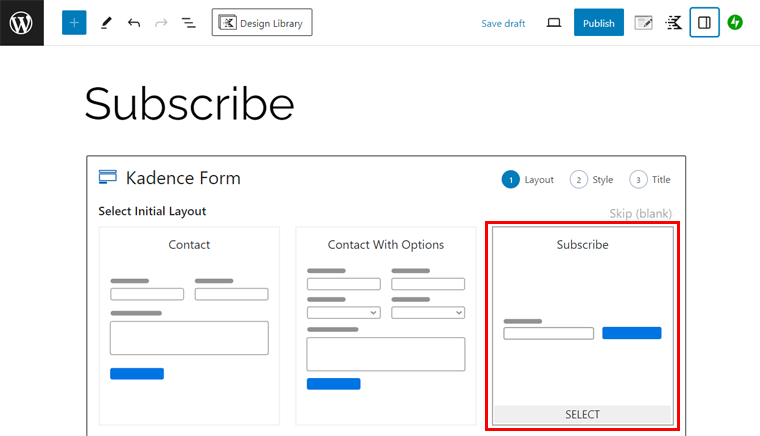
Tout d’abord, vous devez sélectionner une mise en page de formulaire. Alors c'est parti avec ' S'abonner '. Ensuite, choisissez un style de formulaire ; nous irons avec 'Soulignement' .

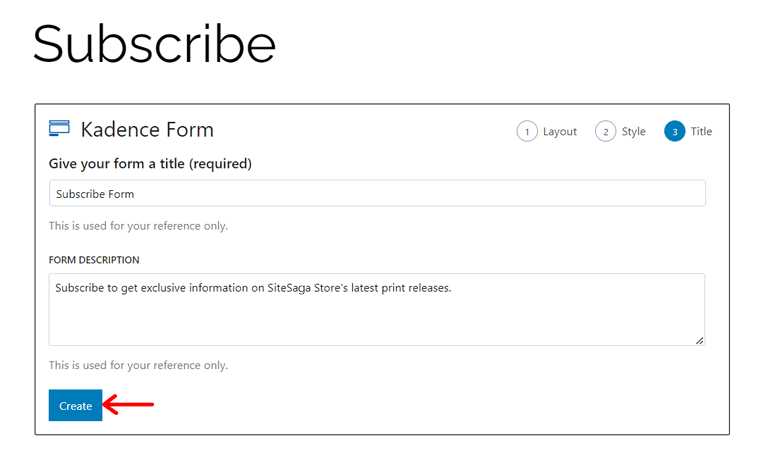
Ensuite, insérez à nouveau le titre et la description du formulaire. Ensuite, cliquez sur « Créer » .

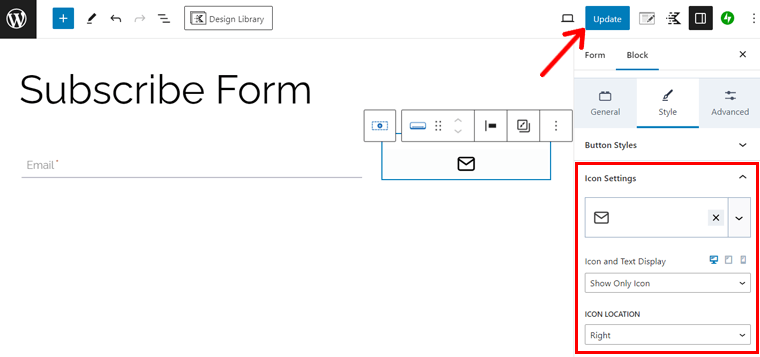
Maintenant, personnalisons le formulaire d'abonnement. Tel que:
- Utiliser le ' Mail ' icône au lieu du bouton « S'abonner » .
- Supprimer la couleur du bouton et conserver la couleur de l'icône noire.
Ensuite, cliquez sur le bouton « Mettre à jour » .

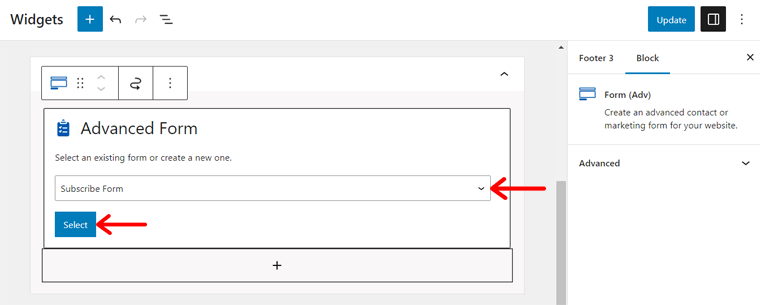
En revenant au processus de création du widget, insérez les paragraphes comme sur le site d'origine. Après cela, ajoutez un bloc « Kadence Form (Adv) » et choisissez « Subscribe Form ». Cliquez également sur « Sélectionner ».

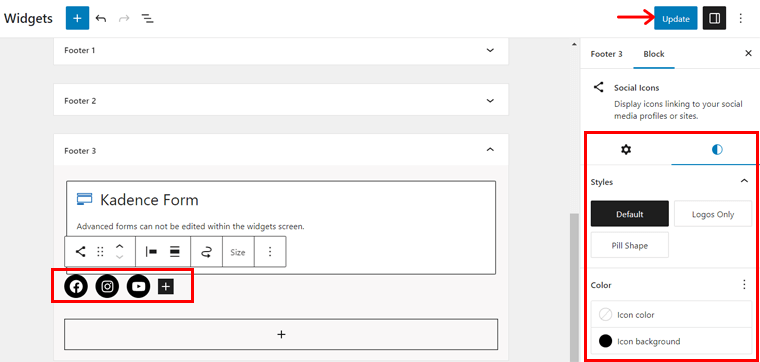
En dessous, insérez le bloc « Icônes sociales » et insérez des icônes pour certains canaux de médias sociaux. Personnalisez-les également à votre guise et conservez leurs liens. Enfin, appuyez sur ' Mettre à jour '.

Construire l'en-tête et le pied de page de votre boutique
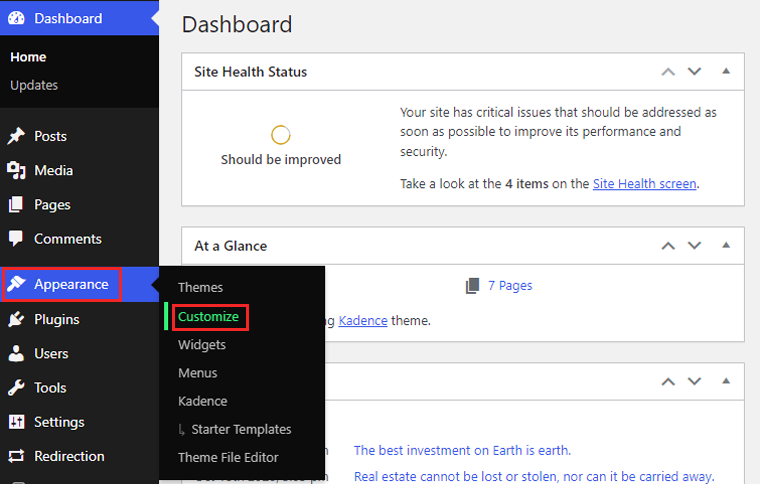
Une fois que vous avez créé les menus et les widgets, commençons à créer l'en-tête et le pied de page. Pour cela, ouvrez « Apparence > Personnaliser » sur le tableau de bord, qui ouvre la page « Accueil ».

Sur le personnalisateur WordPress, vous pouvez voir que la page d'accueil inclut actuellement l'en-tête et le pied de page du modèle ajouté. Donc, si nous n'utilisons pas ses composants, supprimez-les.
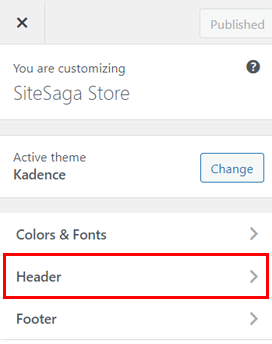
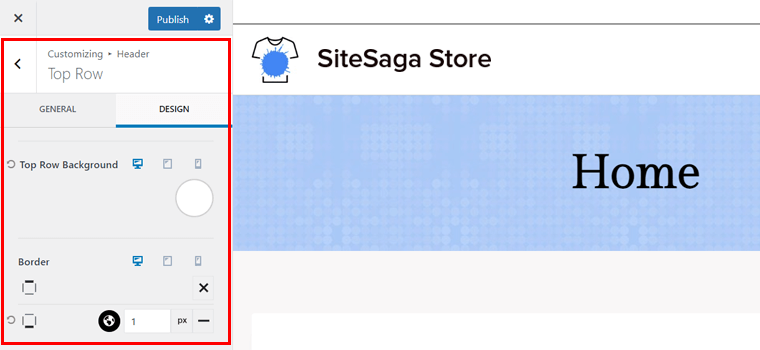
Donc, pour le rendre semblable au vrai site Web, ouvrez « En-tête », qui apporte une interface glisser-déposer pour la section d'en-tête en bas de la page.

Dans la « ligne supérieure », ouvrez l'icône des paramètres et changez la couleur d'arrière-plan en blanc. Ajoutez également une bordure comme en bas de 1px et réglez-la sur la couleur noire.

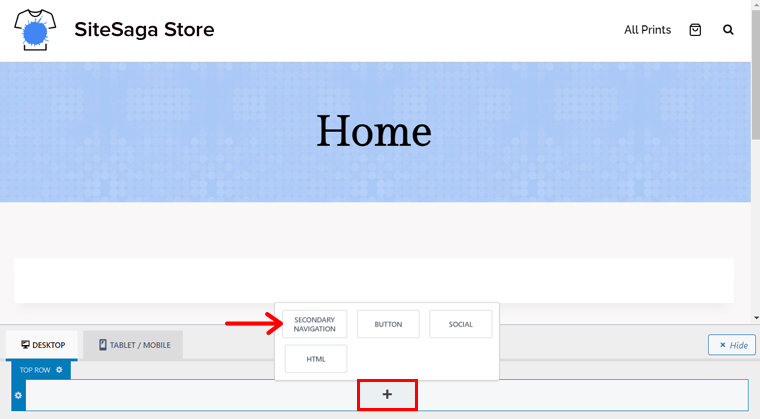
Maintenant, sur la rangée supérieure, cliquez sur l'icône « + » dans la section centrale et insérez « Navigation secondaire ».

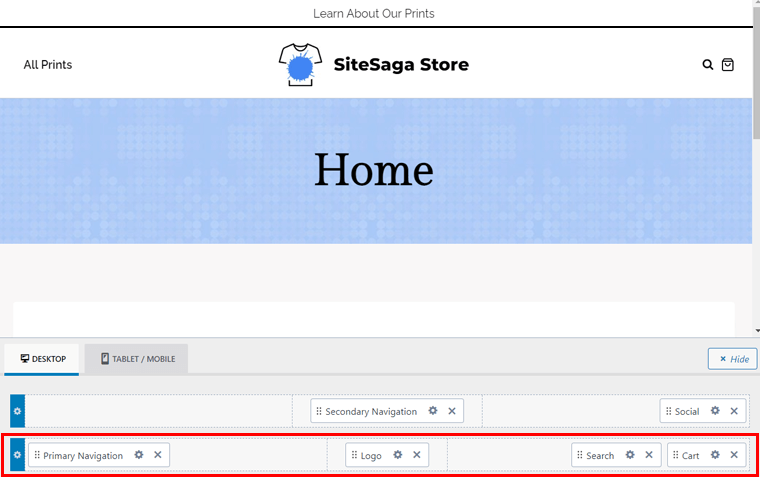
En passant à la ligne principale, effectuez les actions suivantes :
- Insérez « Navigation principale » dans la première colonne.
- Ajoutez le « Logo » à la 2ème colonne.
- Conservez les options « Rechercher » et « Panier » dans la 3ème colonne.

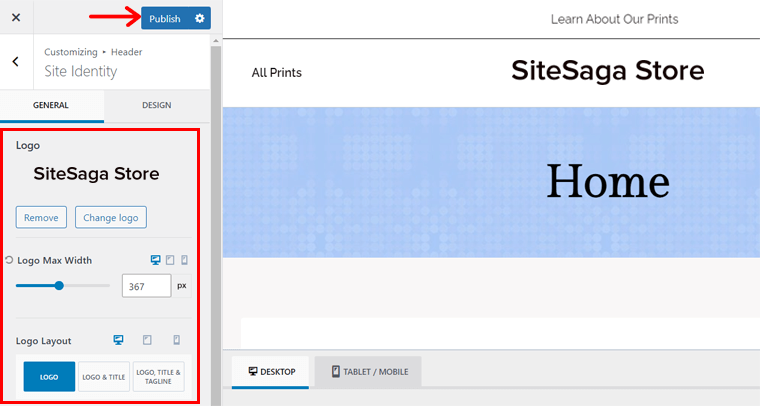
De côté, allez dans ' En-tête > Logo ' et changez le logo du site. Sélectionnez également « Logo » comme disposition du logo et ajustez sa taille. N'oubliez pas de publier la page pour enregistrer les modifications.

Ensuite, ouvrez l'option « Pied de page » sur le personnalisateur. Là, vous trouverez une interface similaire en bas, similaire à l'en-tête. Là, effectuez les actions suivantes :
- Changez la couleur du pied de page en blanc.
- Insérez le widget avec le logo du site Web sur le côté gauche de la « ligne supérieure ».
- Gardez « Navigation en pied de page » sur le côté gauche de la « Rangée du milieu ».
- En plus de cela, ajoutez le widget avec le formulaire d'abonnement au centre.
- Ajoutez le widget avec l'image PayPal au centre de la « rangée du bas ».

Effectuez les personnalisations nécessaires et appuyez sur « Publier » pour enregistrer les modifications.
Conception de la section Corps de la page d'accueil
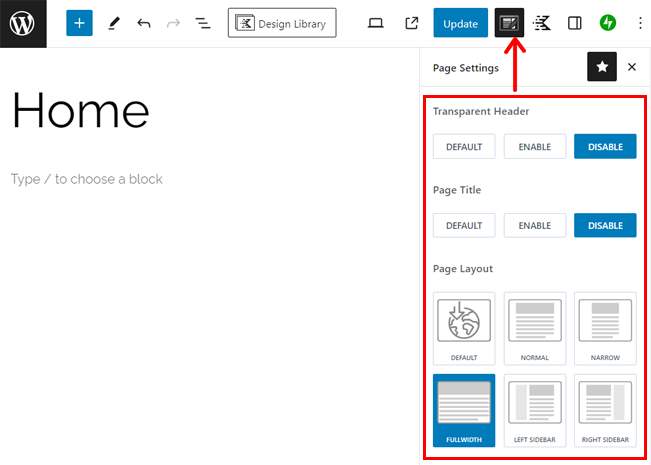
Maintenant que l’en-tête et le pied de page sont définis, passons à la section corps. Pour cela, ouvrez la page d'accueil , puis configurez les paramètres de la page d'accueil issue précédemment du modèle. Assurez-vous donc d’avoir désactivé le titre de la page, utilisé une mise en page pleine largeur, etc.

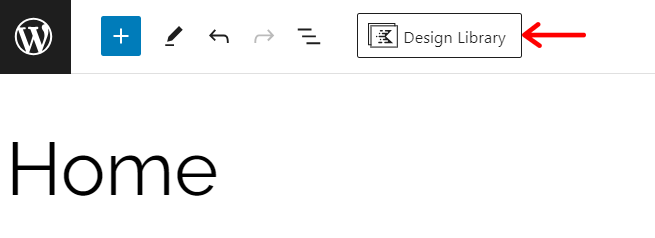
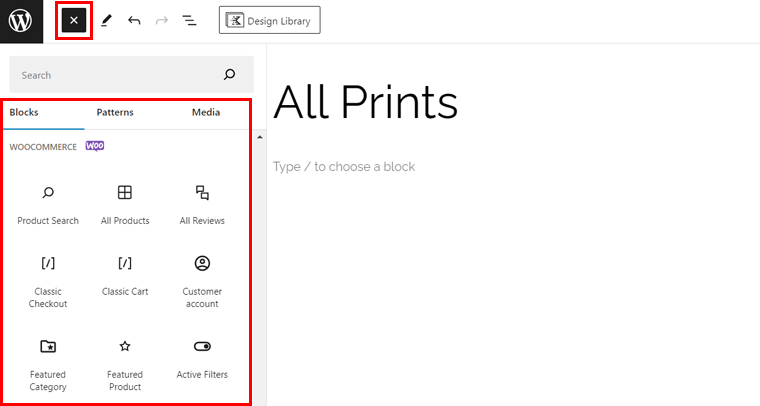
Une fois que c'est fait, cliquez sur le bouton ' Design Library ' en haut de Kadence.

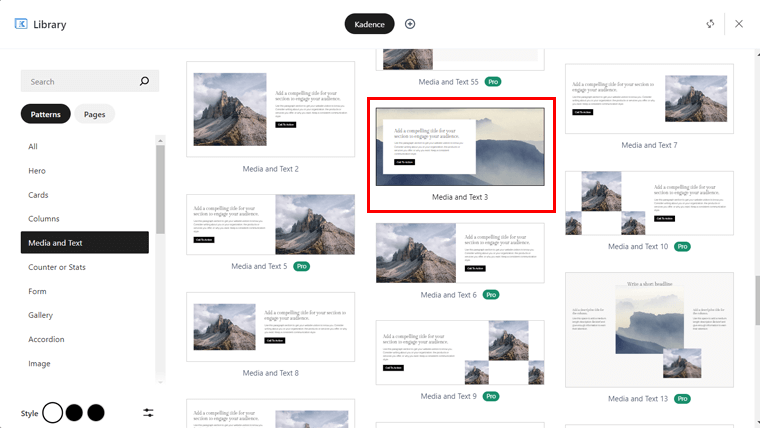
Ensuite, cliquez sur l'onglet « Média et texte » et recherchez le motif avec une image de couverture similaire à celle de notre site de référence. C'est ' Médias et Texte 3 ', alors cliquez dessus.

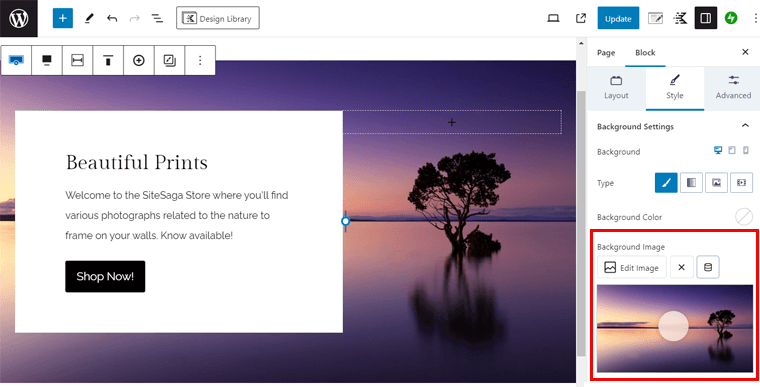
À l’avenir, modifiez le texte du titre, du paragraphe et du bouton selon nos exigences. Ensuite, sélectionnez le motif entier et cliquez sur « Modifier l'image » dans les paramètres du bloc. Maintenant, téléchargez l’image et complétez notre première section.

Pour conserver de l'espace, insérez une cale d'espacement. En dessous, ajoutez le titre « Afficher la collection imprimée » avec un lien vers la page de la boutique.
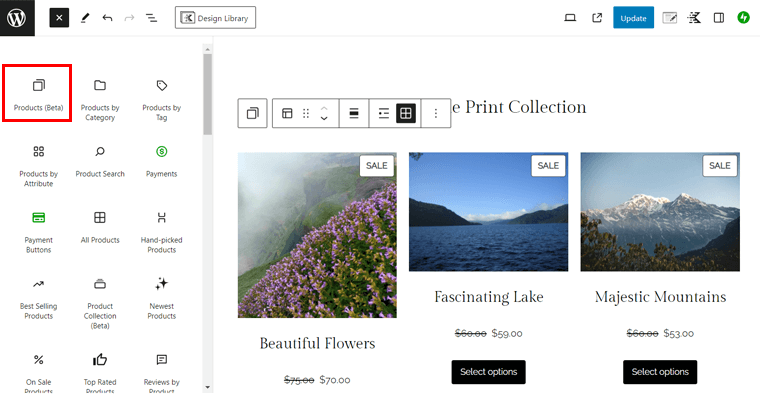
De plus, vous pouvez ajouter le bloc « Produits (bêta) » . Assurez-vous de n’afficher qu’une seule colonne.

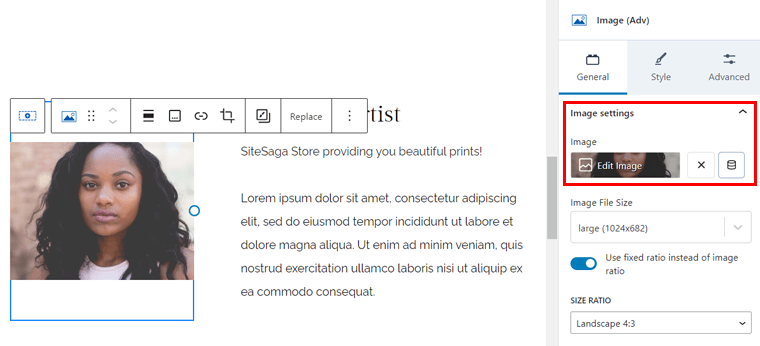
De même, vous pouvez utiliser un autre modèle de média et de texte pour la section À propos, puis modifier l'image et le texte selon les exigences. Par exemple, le modèle « Media and Text 8 » de Kadence convient à cette section, comme indiqué ci-dessous :

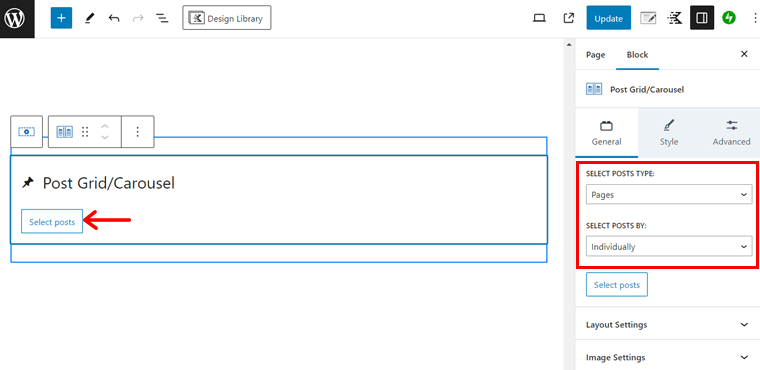
Pour la dernière section, vous devez afficher certaines pages contenant des images. Alors, trouvez un modèle Post Loop, par exemple « Post Loop 2 » et insérez-le dans la page. Là, « Sélectionnez le type de publication » comme « Pages » et « Sélectionnez les publications par » comme « Individuellement ».
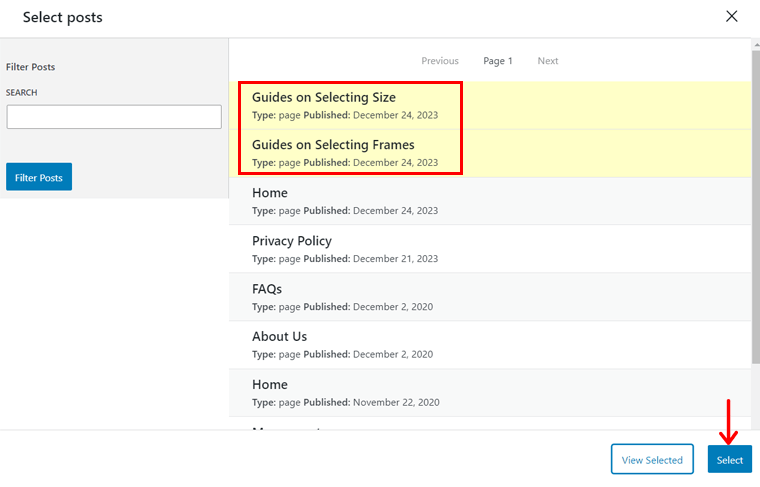
Maintenant, cliquez sur le bouton « Sélectionner les publications ».

Ensuite, cliquez sur les 2 pages et la 1 est la page de la boutique. Ensuite, appuyez sur « Sélectionner ».

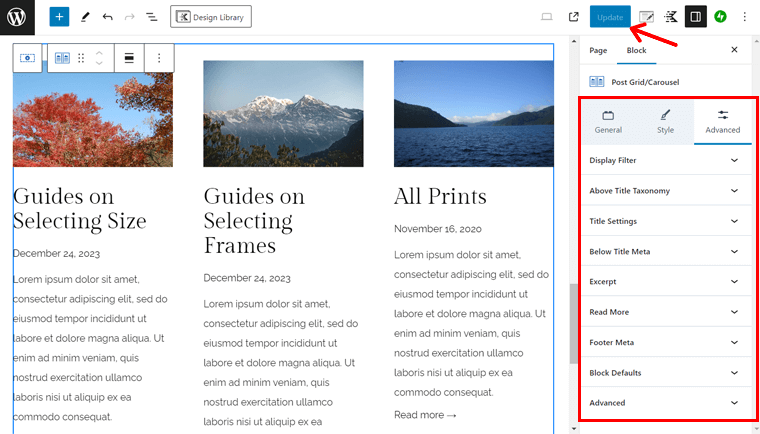
Enfin, allez dans ses paramètres « Avancés » et configurez l'extrait, la date, en savoir plus, etc.

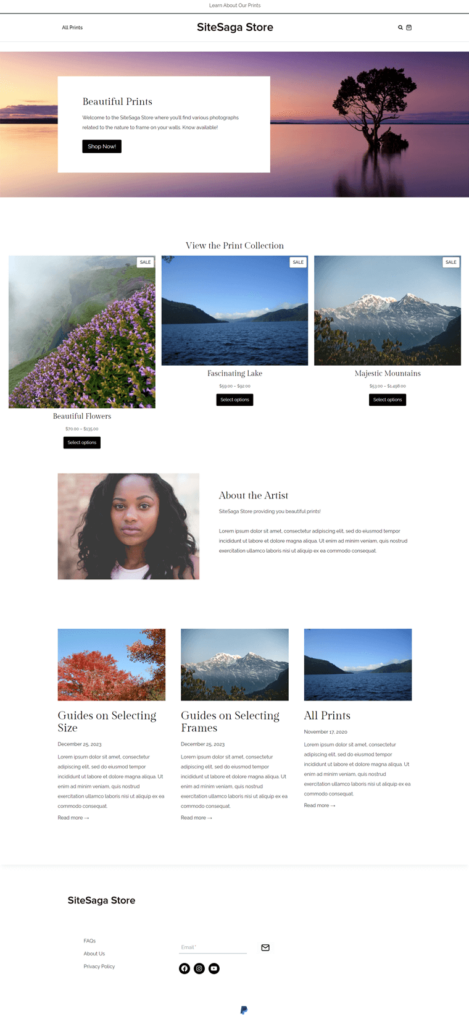
C'est tout! Toutes nos félicitations! Votre page d'accueil est prête à devenir un site Web de commerce électronique populaire.
Voici un aperçu de ce à quoi ressemble votre page d'accueil :

J'espère que vous pourrez créer la page d'accueil et d'autres pages de votre boutique WooCommerce. Mieux encore, les pages cruciales sont automatiquement créées par WooCommerce et votre modèle. Il ne vous reste donc plus qu'à les personnaliser.
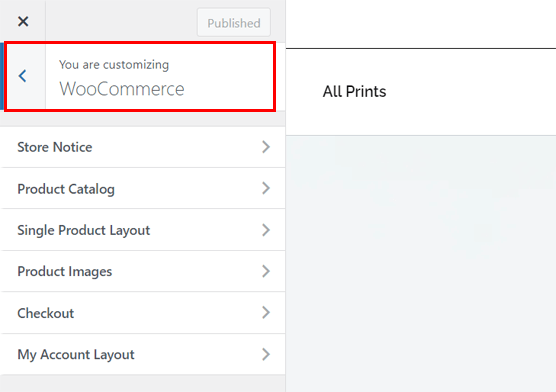
Pour les pages WooCommerce prédéfinies, vous pouvez également les personnaliser à partir du personnalisateur WordPress. Accédez simplement au menu « Apparence > Personnaliser > WooCommerce ». Vous y trouverez les paramètres suivants :
- Avis de magasin : personnalisez quoi et comment afficher les avis concernant votre magasin.
- Catalogue de produits : corrigez la disposition, la largeur, l'alignement, le style, etc. du catalogue de produits.
- Disposition d'un seul produit : options similaires à celles du catalogue de produits, mais pour un produit.
- Images du produit : ajustez la taille de l’image principale et de l’image miniature.
- Paiement : modifiez l'apparence et le fonctionnement de votre page de paiement.
- Présentation de mon compte : sélectionnez la présentation et indiquez si vous souhaitez afficher un nom et un avatar.

Après avoir effectué les modifications, cliquez sur « Publier ».
Utiliser les blocs WooCommerce sur les pages du magasin
Vous pouvez ajouter divers éléments à votre guise en utilisant uniquement des blocs WooCommerce. Utilisons donc un bloc WooCommerce pour ajouter une section sur une page.
Tout d'abord, ouvrez une page à partir du menu ' Pages > Toutes les pages '. Là, cliquez sur le bouton « + » dans la barre supérieure, qui ouvre les blocs, les modèles et les médias que vous pouvez utiliser. Faites défiler vers le bas et vous trouverez des blocs dans la section « WooCommerce » .

Maintenant, faites simplement glisser et déposez les éléments sur votre page selon les exigences. Il existe plusieurs options, telles que :
- Catégorie en vedette
- Produit en vedette
- Filtrer par prix
- Filtrer par note
- Produits les mieux notés
- Produits les plus récents, etc.
Parmi eux, ajoutons un bloc à la page de la boutique. Allons-nous? Allons-y!
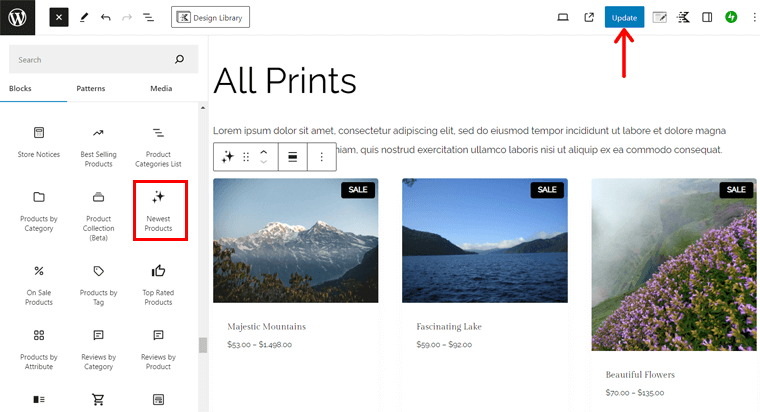
Par exemple, faisons glisser le bloc « Produits les plus récents » de la liste. Maintenant, sur le côté droit, vous pouvez trouver les paramètres « Bloquer » correspondant. Assurez-vous d'ajuster ses paramètres, comme :
- Disposition : sélectionnez le nombre de colonnes et de lignes à afficher.
- Contenu : Choisissez le contenu que vous souhaitez afficher.
- Filtrer par état de stock : décidez d'afficher ou de masquer différents statuts de stock.
- Filtrer par catégorie de produits : choisissez les catégories de produits que vous souhaitez afficher.
N'oubliez pas d'ajouter la rubrique ' Nos nouveaux produits ' avant le bloc. Une fois que vous avez terminé, cliquez sur « Mettre à jour ».

Découvrez comment modifier la mise en page des produits à l'aide de ProductX, un plugin de bloc WooCommerce.
Espérons que votre site WooCommerce soit déjà magnifique. Mais attendez et apprenez-en plus !
Étape 10 : Installer des plugins et des extensions supplémentaires
Une autre étape que WooCommerce recommande de réaliser consiste à installer certaines extensions et modules complémentaires. En dehors de cela, nous vous suggérons également d’utiliser des plugins essentiels pour votre boutique en ligne.
Ici, nous passerons en revue les plus importants et vous guiderons à travers nos plugins recommandés. Allons-y!
Extensions recommandées par WooCommerce
Auparavant, lors de la configuration de WooCommerce sur votre site Web, nous espérons que vous avez ajouté les extensions WooCommerce essentielles recommandées. Ils étaient:
| Rallonges | Description |
| Annonces et listes Google | Intégrez votre boutique WooCommerce à Google. En fin de compte, cela répertorie gratuitement vos produits sur Google et vous permet de lancer des campagnes publicitaires payantes. Cela contribue à augmenter les ventes dans votre magasin. |
| Pinterest pour WooCommerce | Présentez facilement votre catalogue de produits sur Pinterest. Et informez les utilisateurs de Pinterest de vos produits lorsqu'ils ont tendance à les acheter. |
| MailPoète | Utilise le service de marketing par e-mail MailPoet pour vous permettre de créer et d'envoyer des e-mails de suivi d'achat, des newsletters et des campagnes promotionnelles. |
En dehors de cela, vous pouvez en trouver plus dans « WooCommerce > Extensions » dans le tableau de bord. Vous pouvez y télécharger les gratuits et accéder à la page d’achat pour les payants.
Plugins WooCommerce utiles
De plus, nous soulignerons quelques plugins WooCommerce utiles d'autres sociétés. En les utilisant, vous pouvez ajouter diverses fonctionnalités attrayantes à votre site Web de commerce électronique.
Sans plus attendre, commençons l'exploration !
1. Liste de souhaits YITH
YITH Wishlist est un puissant plugin WooCommerce de YITH qui permet aux clients de sauvegarder leurs produits préférés. Cela leur permet de trouver facilement et rapidement les produits qui les intéressent s'ils décident de les acheter plus tard.

De plus, les consommateurs peuvent partager leurs listes de souhaits avec leurs proches et amis sur les réseaux sociaux. Pourquoi? Parce que leurs parents et amis pouvaient désormais leur acheter ces produits lors d’occasions spéciales, comme les anniversaires et Noël.
Tarification : Plugin Freemium ( free + premium ), le forfait premium coûte 99,99 €/an .
Comment utiliser la liste de souhaits YITH ?
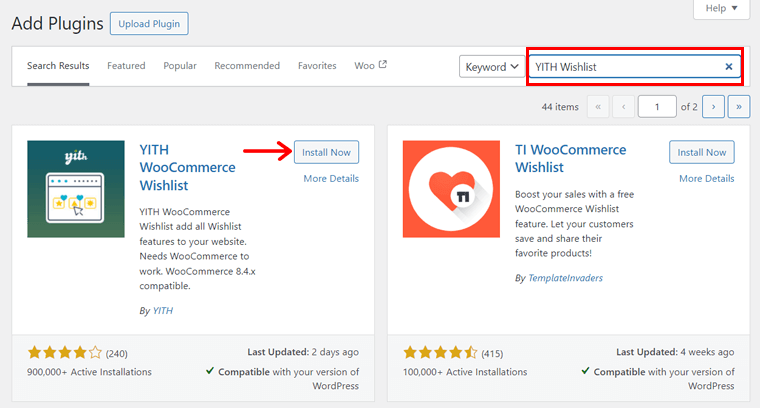
Tout d’abord, vous devez installer et activer ce plugin sur votre site Web. Accédez simplement au menu « Plugins > Ajouter un nouveau plugin » et recherchez « YITH Wishlist ». Une fois que vous l'avez trouvé, cliquez sur « Installer maintenant ».

Ensuite, cliquez sur « Activer » pour activer le plugin, comme dans la capture d'écran ci-dessous :

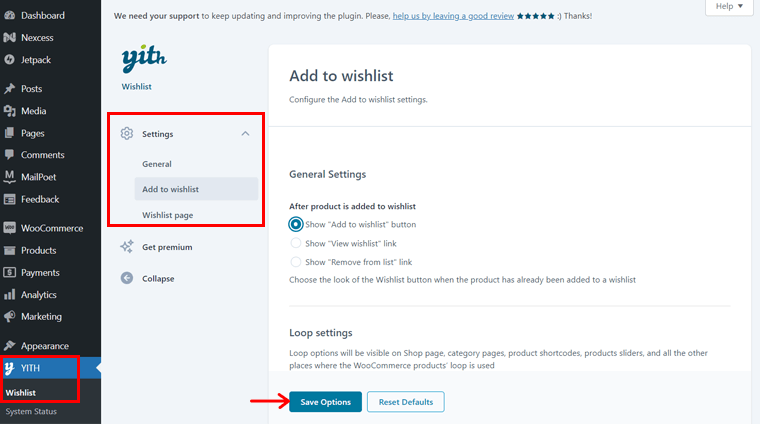
Dans quelques instants, vous pourrez voir le nouveau menu « YITH > Wishlist » sur votre tableau de bord. Là, il inclut certains paramètres que vous pouvez configurer. Ils sont:
- Général : vous pouvez activer le chargement AJAX, qui peut charger des éléments de liste de souhaits pouvant être mis en cache.
- Ajouter à la liste de souhaits : sélectionnez ici comment et où vous souhaitez afficher l'option de liste de souhaits. En outre, il vous permet de personnaliser et de modifier le texte.
- Page de liste de souhaits : ce paramètre inclut des options pour la page de liste de souhaits, telles que l'emplacement, la modification et la personnalisation.
Une fois que vous avez terminé ces modifications, cliquez sur le bouton « Enregistrer les modifications ».

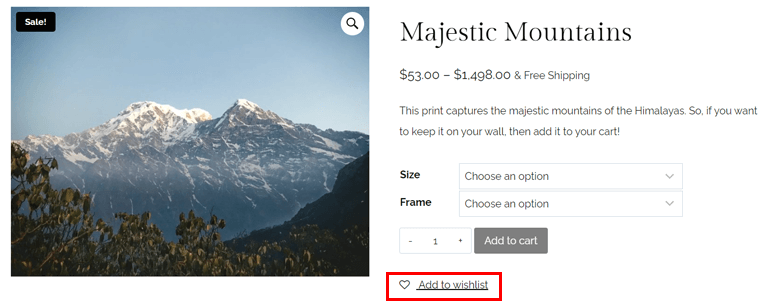
Même si vous conservez les paramètres par défaut, vous pouvez voir la fonctionnalité de liste de souhaits automatiquement ajoutée à votre site Web. Désormais, les clients peuvent ajouter un produit à leur liste de souhaits.

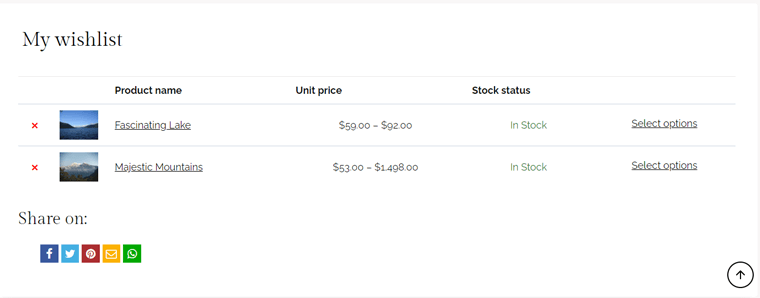
Ensuite, ils peuvent parcourir les produits comme indiqué dans l’image ci-dessous :

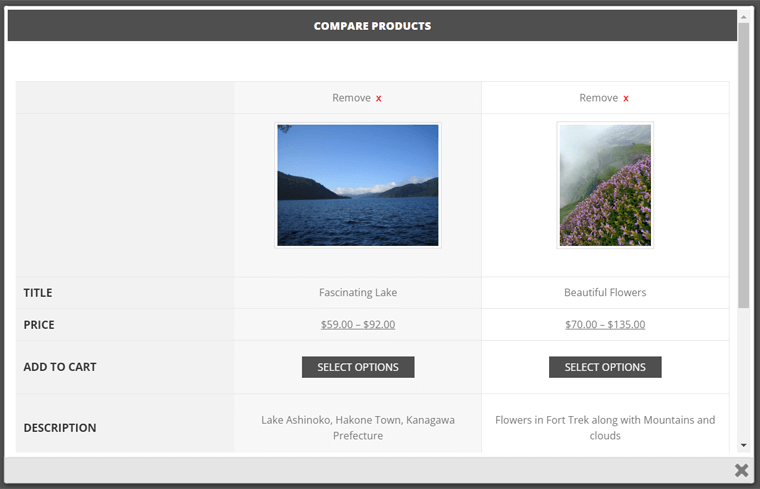
2. Comparaison YITH WooCommerce
Un autre plugin WooCommerce qui permet aux clients de comparer les produits de votre boutique est YITH WooCommerce Compare. Fondamentalement, ce plugin permet aux visiteurs de voir facilement la différence entre les produits dans un tableau comparatif.

De plus, vous pouvez entièrement personnaliser ce tableau selon vos besoins. Vous pouvez également configurer le tableau, en spécifiant les attributs WooCommerce à afficher lors de la comparaison.
Tarifs : utilisation entièrement gratuite .
Comment utiliser la comparaison YITH WooCommerce ?
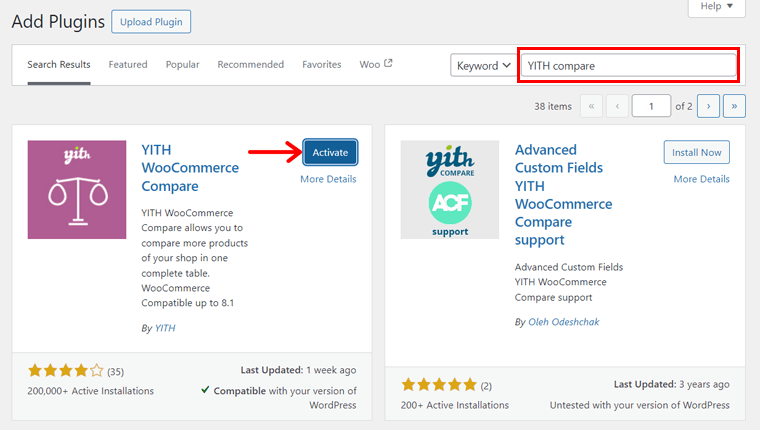
Tout d’abord, installez et activez YITH WooCommerce Compare sur votre tableau de bord comme les autres plugins. Voici une capture d'écran du processus d'activation :

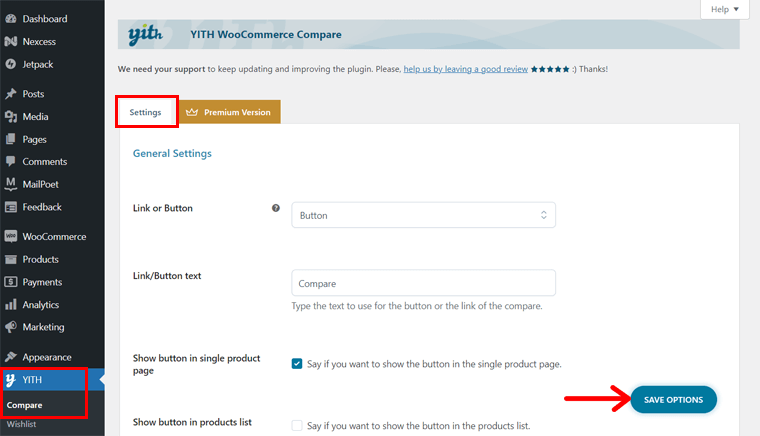
Cela ajoute le sous-menu « Comparer » au même menu « YITH » sur votre tableau de bord. Ouvrez ce menu et vérifiez les paramètres disponibles :
- Paramètres généraux : sélectionnez un bouton ou un lien pour cette fonctionnalité. En conséquence, configurez le texte, l'emplacement d'affichage et la conception du bouton ou du lien de comparaison.
- Paramètres du tableau : modifiez le titre, les champs à afficher, la taille de l'image et bien plus encore pour le tableau.
Enfin et surtout, cliquez sur « Enregistrer les options ».

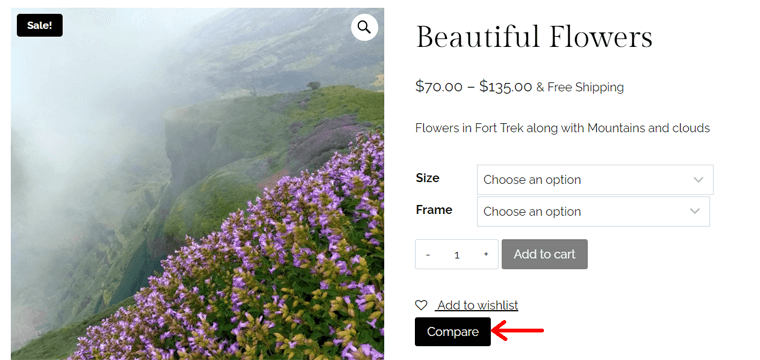
Sur le front-end, vous pouvez voir un bouton ou un lien « Comparer » pour chaque produit. Une fois que vous aurez cliqué dessus, le produit sera ajouté au tableau.

De même, vous pouvez ajouter un autre produit au tableau. Après cela, vous pourrez voir les résultats que vous attendiez. Un tableau comparatif avec les deux produits.

3. Échantillons de variations pour WooCommerce
Souhaitez-vous vendre plusieurs variantes d'un produit d'une manière différente qu'avec la fonctionnalité WooCommerce par défaut ? Ensuite, profitez du plugin Variation Swatches for WooCommerce. Il offre une expérience professionnelle pour choisir les attributs de variation des produits.

De plus, vous pouvez afficher les éléments de variation du produit dans différentes images, couleurs et étiquettes. En outre, il offre une option d'affichage rapide, permettant aux clients de charger séparément les échantillons de couleur et d'image dans un aperçu rapide.
Tarification : Freemium ( gratuit + premium ), le prix premium commence à 49 $/an .
Comment utiliser les échantillons de variations pour WooCommerce ?
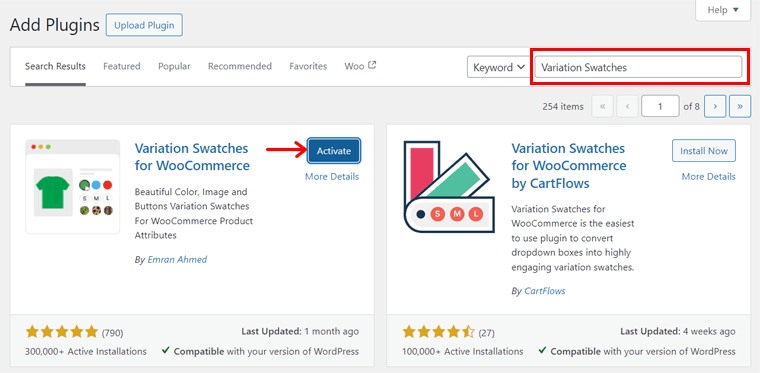
Dans un premier temps, vous devez installer et activer le plugin Variation Swatches for WooCommerce. Le processus est le même que pour la liste de souhaits YITH.

En faisant cela, vous trouverez un nouveau menu « GetWooPlugins » sur votre tableau de bord. Alors, ouvrez ses « Paramètres d'échantillons ».
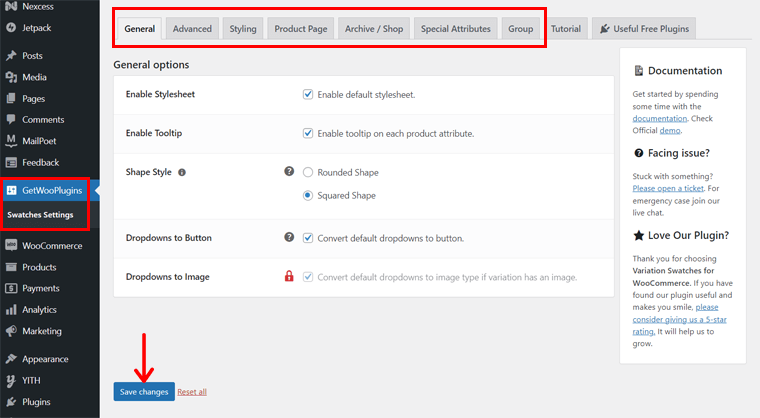
Là, il inclut de nombreuses options de configuration pour la fonctionnalité du plugin. Voyons donc chaque onglet disponible :
- Général : inclut des options générales telles que l'activation de la feuille de style et de l'info-bulle.
- Avancé : sélectionnez la manière dont vous afficherez les attributs désactivés, la taille de l'image des attributs, etc.
- Style : configurez l'indicateur d'échantillons et la taille des échantillons de la page produit.
- Page produit : configuration du préchargement, séparateur d'étiquettes de variation, informations sur les stocks de variations, etc.
- Archive/Boutique : options pour les pages d'archives et de boutique, comme l'alignement et la position.
- Attributs spéciaux : choisissez comment afficher une seule variation en mode catalogue.
Une fois que vous avez configuré ces paramètres, cliquez sur « Enregistrer les modifications ».

N'oubliez pas que ce plugin convient aux produits que vous avez choisis « Produit variable » lors de leur création. Nous avons mentionné le processus de création d'un produit variable plus tôt à l'étape 8.
Lors du transfert du processus, votre produit variable doit inclure les attributs et variantes configurés. Nous les avons déjà fabriqués en fonction de la taille et du cadre.
Au lieu d'avoir un menu déroulant pour les produits variables, l'utilisation de ce plugin les affiche sous forme d'échantillons. C'est similaire à la conception de notre boutique SiteSaga. Vérifiez-le:

Plugins WordPress indispensables supplémentaires par Nexcess
La plate-forme WordPress principale fournit des fonctionnalités de base pour un site Web. Semblable à l’ajout de la fonctionnalité WooCommerce pour le commerce électronique, votre site Web doit contenir certaines fonctionnalités qui nécessitent l’utilisation de plugins supplémentaires.
Devinez quoi? La plateforme d'hébergement Web que nous utilisons, c'est-à-dire Nexcess, propose plusieurs plugins gratuits et premium accessibles directement sur votre tableau de bord WordPress. Oui, vous avez bien entendu!
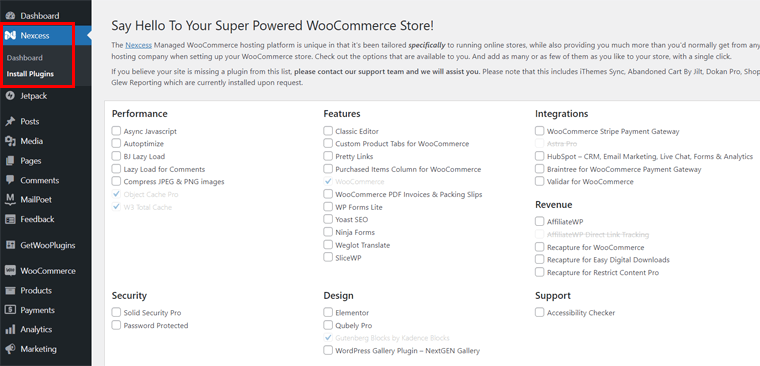
Tout ce que vous avez à faire est d'accéder au menu « Nexcess > Install Plugins ».

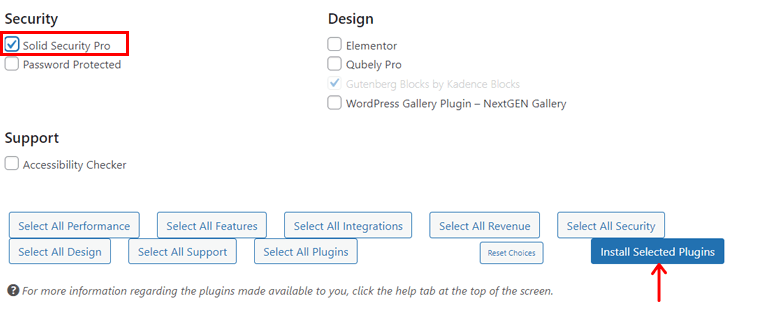
Ensuite, sélectionnez les plugins requis. Enfin, cliquez sur le bouton « Installer les plugins sélectionnés » . C'est tout!

Voici une liste des plugins essentiels de Nexcess que vous devriez utiliser sur votre boutique WooCommerce :
1. Solide sécurité Pro
Solid Security, anciennement appelé iThemes Security, est un puissant plugin de sécurité WordPress. Il renforce la sécurité de la connexion des utilisateurs, effectue des analyses vulnérables et protège votre site contre les attaques par force brute.

De plus, il propose des modèles de sites Web de sécurité, dont le commerce électronique. Ainsi, vous pouvez sélectionner l’option eCommerce lors de la configuration du plugin. En fin de compte, les fonctionnalités de sécurité de votre site Web se concentreront sur la vente de produits ou de services.
Tarification : Nexcess donne accès à la version Solid Security Pro avec une licence. En fait, ce plugin premium commence à 99 $ pour un site. Mais vous l'aurez gratuitement !
Découvrez tout sur les différents produits de SolidWP, y compris Solid Security, dans l'article de revue de SolidWP. Dans l’ensemble, nous recommandons d’acheter sa suite pour accéder à tous les outils.
2. HubSpot
HubSpot est un plugin WordPress polyvalent pour des services tels que le CRM (Customer Relationship Management), le marketing par e-mail, le chat en direct et l'analyse. Le support client et la gestion des relations sont cruciaux pour un site Web de commerce électronique, et HubSpot vous permet de le faire facilement.

De plus, il intègre des analyses marketing, notamment le marketing par e-mail, l'analyse du trafic Web, etc. Ainsi, vous pouvez comprendre les activités marketing de votre boutique en ligne qui fonctionnent le mieux. De plus, il vous permet de corriger ceux qui doivent être améliorés.
Tarification : Plugin WordPress gratuit . Mais vous pouvez bénéficier d’un service premium en fonction de vos besoins.
Retrouvez les plugins WordPress incontournables pour un site internet ici !
Plus de plugins et d'outils pour votre boutique WooCommerce
À l’avenir, voici quelques plugins supplémentaires et outils tiers à utiliser pour votre boutique en ligne. Ils vous aident à démarrer et à développer votre boutique WooCommerce. Alors, faisons-le savoir.
1. Semrush
Semrush est un outil de marketing en ligne largement utilisé pour améliorer le classement d'un site Web dans les moteurs de recherche, sa présence sur les réseaux sociaux, etc. Au total, il contient plus de 50 outils intelligents pour le référencement, le marketing de contenu, les études de marché, la publicité, etc.

De plus, vous pouvez l'utiliser pour trouver les bons mots-clés pour votre boutique WooCommerce. En outre, il vous permet d'analyser votre site Web, vos backlinks et votre trafic. En conséquence, vous pouvez effectuer un audit de site Web, une optimisation de campagnes publicitaires, rechercher des concurrents, etc.
Tarification : cet outil a une version gratuite limitée, comme 10 domaines et analyses de mots clés par requête. De plus, le plan de démarrage « Pro » coûte 129,5 $ par mois .
Apprenez à utiliser Semrush gratuitement avec son essai premium, disponible pendant 7 jours !
2. Dokan
Voulez-vous lancer une place de marché multi-fournisseurs ? Si oui, alors Dokan peut être la bonne extension pour votre boutique WooCommerce. En tant qu'administrateur, vous pouvez créer des coupons, faire des annonces, annoncer des produits, etc.

En plus de cela, vos fournisseurs peuvent gérer l'expédition et les commandes, créer des produits variables, modifier les produits en masse, etc. Si vous ou vos fournisseurs avez besoin d'une fonctionnalité, il existe plus de 30 modules pour renforcer votre boutique WooCommerce.
Tarification : Freemium (gratuit + payant). Le prix de départ du plugin payant est de 149 $ par an .
3. WP Fusée
WP Rocket est l'un des principaux plugins de mise en cache WordPress pour l'optimisation des performances et de la vitesse. Il vous aide à améliorer le référencement, les éléments essentiels du Web, le taux de conversion et l'expérience utilisateur globale de votre site Web. De plus, vous pouvez l'intégrer à RocketCDN pour des performances améliorées.

Certaines fonctionnalités notables de WP Rocket sont le chargement paresseux, l'optimisation de la base de données, le préchargement, la minification, la compression GZIP, etc. Il se concentre donc sur de nombreux aspects autres que la mise en cache.
Tarification : Freemium (gratuit + payant). Le plan premium commence à 59 $ par an pour 1 site Web.
Consultez notre examen honnête de WP Rocket pour commencer facilement à l’utiliser.
4. Formes gravitationnelles
Gravity Forms est le plugin ultime de création de formulaires WordPress avec un éditeur de formulaire visuel et une interface glisser-déposer. Vous pouvez utiliser ce plugin pour créer tout type de formulaire, tel que des formulaires de contact, des enquêtes, des formulaires de paiement, etc.

De plus, vous pouvez utiliser plusieurs champs du formulaire et les modifier à votre guise. En outre, il vous permet de configurer votre formulaire comme afficher/masquer les champs, les sections, les pages et les boutons. Ensuite, vous pouvez définir les flux de travail automatisés personnalisés pour tout formulaire que vous créez.
Tarification : Il s'agit d'un plugin premium avec un coût de départ de 59 $ par an .
Alternatives : Si vous souhaitez des plugins gratuits, vous pouvez opter pour WPForms ou Fluent Forms. Les deux incluent également des versions premium pour des fonctionnalités supplémentaires.
5. Classement des mathématiques
Rank Math est un plugin WordPress SEO à croissance rapide qui aide votre site Web à bien se classer dans les moteurs de recherche. Il est surnommé le « couteau suisse du référencement WordPress ». En effet, vous accéderez à un ensemble complet de fonctionnalités pour le référencement et la visibilité de votre site Web.

En plus de cela, il fournit plusieurs outils de référencement sur la page pour l'optimisation du référencement des pages. Contrairement à d'autres plugins SEO gratuits, Rank Math permet l'optimisation du contenu jusqu'à 5 mots-clés par page, même dans sa version gratuite.
Tarification : Freemium (gratuit + premium), le plan premium commence à 3,99 $ par mois .
Alternative : voici une revue Rank Math pour voir si elle est idéale pour améliorer le référencement de votre boutique en ligne. Cependant, Yoast SEO est un autre plugin WordPress SEO utilisé par la plupart des sites sur le Web. C'est l'une des recommandations Nexcess que vous pouvez envisager d'utiliser.
6. Tampon
Buffer est un outil d'automatisation des réseaux sociaux populaire qui vous permet de planifier et d'automatiser les publications sur les réseaux sociaux. En termes simples, vous pouvez partager des informations sur vos produits, offres et autres contenus sur plusieurs plateformes de médias sociaux à partir d'un seul endroit.

De plus, il vous permet de personnaliser le contenu des publications sur les réseaux sociaux à votre guise. Planifiez également les différents groupes de publications en fonction de vos besoins.
Tarification : Le forfait gratuit vous permet de vous connecter à 3 chaînes. Le plan de démarrage ajoute plus de fonctionnalités à 6 $ par mois et par chaîne .
7. Veeqo
À l'avenir, Veeqo est un outil de gestion des stocks qui vous permet de gérer votre inventaire, vos commandes, vos expéditions, etc. Ainsi, vous pouvez effectuer toutes ces activités pour votre boutique WooCommerce à partir d'un seul endroit.

De plus, cette plateforme fonctionne mieux pour les détaillants omnicanaux. Cela signifie que vous pouvez vendre vos produits dans WooCommerce et dans d’autres comme Shopify, BigCommerce, etc. Mais dans un emplacement central, il vous permet de gérer l’inventaire.
Tarification : Veeqo est un outil 100% gratuit sans restriction de nombre d'utilisateurs ni d'envois.
8. Google Analytics
Google Analytics est l'outil analytique ultime pour analyser toutes les données de votre entreprise à partir d'un seul emplacement. C'est un outil indispensable pour votre site Web de commerce électronique. En l'utilisant, vous pouvez suivre le trafic de votre site Web, le comportement des utilisateurs et les performances commerciales.

Généralement, les plugins d’analyse WordPress fournissent un tableau de bord Google Analytics sur votre site WordPress. Ainsi, avant d’utiliser un tel plugin, vous devez commencer à utiliser Google Analytics lui-même. Avec plusieurs visualisations, le suivi et la gestion de votre site sont plus simples.
Tarification : son utilisation est entièrement gratuite .
Étape 11 : Lancez votre boutique WooCommerce
Les étapes de création d’une boutique WooCommerce touchent à leur fin. Mais avant de le lancer, vous devez prévisualiser et tester toutes ses fonctionnalités afin que les clients potentiels ne quittent pas votre boutique sans rien faire.
Par conséquent, nous indiquerons toutes les choses essentielles que vous devez effectuer avant de lancer votre boutique WooCommerce. Continue de lire:
1. Vérifiez si votre site Web est adapté aux mobiles
Tout d’abord, vous devez vous assurer que votre boutique en ligne est adaptée aux appareils mobiles pour les utilisateurs qui y accèdent depuis n’importe quel appareil mobile, qu’il s’agisse d’un smartphone ou d’une tablette.
En termes simples, le site Web doit permettre aux visiteurs d'effectuer facilement des actions lorsqu'ils utilisent n'importe quel appareil. Cela peut signifier cliquer sur des boutons ou afficher des images claires de produits. Pour cela, vous devez optimiser les images et le contenu pour une visualisation mobile.

2. Vérifiez l'affichage de votre produit
Comme mentionné précédemment, vous devez montrer des images de haute qualité de vos produits. De plus, les descriptions, la monnaie, etc. doivent également être précises et exactes. De plus, veuillez vérifier les catégories de produits et les balises pour chaque produit.
Vous devez donc vérifier les pages de votre site Web de commerce électronique pour vous assurer qu’elles présentent magnifiquement les produits. Oui, il doit être bien organisé et facile à naviguer.
3. Testez votre site Web sur les navigateurs Web
Non seulement sur les appareils mobiles, mais votre site Web doit également fonctionner correctement sur tous les principaux navigateurs. Cela inclut Chrome, Safari, Microsoft Edge, Firefox et bien plus encore.
C'est pourquoi vous devez vous assurer que votre site Web fonctionne parfaitement sur ces navigateurs. Cela aussi, sans aucun défi ni configuration requise.
De plus, la conception et les fonctionnalités de votre site Web doivent également être les mêmes dans tous les navigateurs. Si vous rencontrez des problèmes, résolvez-les instantanément.
4. Testez votre processus de paiement
Un autre examen crucial que vous devez effectuer avant de lancer votre boutique WooCommerce consiste à tester son processus de paiement. Alors, effectuez un test approfondi de l’ensemble du processus de paiement. Cela inclut le test des transactions pour un fonctionnement fluide.
Vérifiez en outre que les passerelles et méthodes de paiement sont configurées et fonctionnent avec précision et sécurité. Vérifiez également que les e-mails de confirmation de commande sont envoyés rapidement.
En plus de cela, vérifiez la configuration de tous les autres composants de commerce électronique. Cela inclut les frais d'expédition, les taxes, etc.

5. Annonce de lancement
Lorsque vous testez tous les composants de votre site Web de commerce électronique, vous pouvez dans un premier temps annoncer le lancement. Cela crée de l’anticipation chez les clients potentiels.
Ainsi, vous pouvez partager l'annonce de lancement via différents canaux, tels que les réseaux sociaux, les newsletters par courrier électronique, etc. Là, il est possible de mettre en évidence les fonctionnalités clés, les promotions ou les remises pour attirer l'attention des clients initiaux.
Dès lors, vous pouvez également encourager les utilisateurs à donner leur avis et à partager leurs expériences sur votre nouvelle boutique WooCommerce.
Sur ce, passons à la dernière étape de la création d’une boutique WooCommerce.
Étape 12 : Promouvoir et commercialiser votre magasin
Après avoir lancé votre boutique WooCommerce et réalisé quelques ventes, votre travail ne s'arrête pas là. Il est essentiel d'attirer activement les gens vers votre boutique de commerce électronique.
Pour ce faire, vous devez appliquer des stratégies intelligentes qui attirent les visiteurs sur votre site Web et les transforment en clients. Vous ne les connaissez pas ? Ne t'inquiète pas; nous explorerons quelques moyens simples et efficaces de créer une boutique en ligne réussie.
Commençons tout de suite !
1. Optimisez le référencement de votre boutique
Le référencement est une stratégie essentielle pour tout site Web pour une entreprise prospère. Il en va de même pour les magasins en ligne où la concurrence est rude. Par conséquent, le référencement du commerce électronique peut être un gros problème pour vous !

Pour garantir que votre boutique de commerce électronique figure en bonne place dans les résultats de recherche et attire les clients, les pages de produits doivent être optimisées. Pour cela, une série d’actions est nécessaire. Qui comprend:
- Effectuez une recherche de mots-clés et utilisez stratégiquement des mots-clés pertinents dans les titres de produits, les descriptions, les URL de pages, etc. Découvrez comment ajouter des mots-clés à votre site Web ici.
- Optimisez la vitesse du site Web pour un meilleur classement dans les moteurs de recherche.
Apprenez tout sur le référencement dans ce guide. En outre, vous pouvez utiliser les meilleurs outils de référencement et les plugins WordPress SEO populaires.
2. Programmes de fidélité et réductions
Dans votre boutique WooCommerce, vous pouvez configurer des points de fidélité pour chaque achat effectué. Avec ce programme de fidélité, vous pouvez récompenser les clients fidèles, augmentant ainsi la fidélisation de la clientèle.
En termes simples, il est possible d'offrir des remises, des produits gratuits, des offres ou des promotions en fonction des points gagnés par les clients. Ici, les remises peuvent concerner des produits, des événements ou des saisons spécifiques.
3. Marketing sur les réseaux sociaux
Plus de la moitié de la population mondiale interagit avec les médias sociaux. Cela montre qu’il est crucial de promouvoir et de se connecter avec votre public via les plateformes de médias sociaux. Par conséquent, vous devez créer des profils professionnels sur des canaux comme Facebook, Instagram, Twitter et Pinterest.

Après cela, vous devez régulièrement partager du contenu attrayant, tel que des images de produits, des promotions, des événements, etc. Connectez-vous également avec vos clients récurrents et agissez en fonction des commentaires des clients.
Trouvez les meilleurs plugins de partage social pour WordPress. Découvrez également comment ajouter des boutons de partage sur les réseaux sociaux à votre site Web ici !
4. Marketing de contenu
Pour gagner la confiance et interagir avec votre public, pensez à créer un blog. Là, vous devez publier régulièrement du contenu lié à vos produits et à votre niche. Il peut également s'agir de répondre aux questions courantes de vos clients.

En plus de cela, vous pouvez générer du contenu précieux comme des infographies et des vidéos. Tout ce contenu est partageable sur les réseaux sociaux et par e-mail. En conséquence, cela génère plus de trafic vers votre magasin et transmet des informations utiles aux clients.
Vous souhaitez générer facilement du contenu ? Ensuite, trouvez les meilleurs outils d’IA pour la transformation de contenu.
5. Publicité PPC
La publicité PPC (Pay-per-click) est un moyen économique de promouvoir votre entreprise de commerce électronique. Il vous permet de cibler l'espace publicitaire sur les moteurs de recherche, les réseaux sociaux et les sites Web.
En termes simples, Google Ads vous permet de cibler des clients potentiels recherchant des produits similaires aux vôtres. Avec cela, vous pouvez donner la priorité à votre site Web de commerce électronique dans les résultats de recherche.

En outre, la publicité sur les réseaux sociaux est également bénéfique pour cibler des publics spécifiques. De plus, le reciblage des publicités est un autre moyen de faire revenir les visiteurs qui n'ont pas effectué d'achat.
6. Marketing par e-mail
Comme indiqué précédemment, WooCommerce recommande d'utiliser MailPoet pour le marketing par e-mail. Mais pourquoi? Dans le marketing par e-mail, vous devez collecter les adresses e-mail de vos clients et visiteurs de votre site.

Après quoi, vous pouvez effectuer diverses actions pour promouvoir et commercialiser vos produits. Comme:
| Stratégies | Description |
| Segmentation | Vous permet de diviser votre liste de diffusion en fonction du comportement des clients, de l'historique des achats ou des préférences. Avec cela, vous pouvez envoyer du contenu ciblé et pertinent au bon public. |
| Lettres d'information | Vous pouvez régulièrement envoyer des newsletters pour partager votre précieux contenu, vos actualités et vos mises à jour sur votre boutique WooCommerce. |
| Autres variantes de courrier électronique | De plus, vous pouvez également partager des promotions, des offres, des recommandations de produits, des avis clients, des témoignages et des e-mails de panier abandonné. Tous ces e-mails attirent les gens et améliorent les ventes. |
| Flux de travail automatisés | À l’aide des services de marketing par e-mail, vous pouvez automatiser les séquences d’e-mails. Cela peut aller des e-mails de bienvenue à l’ensemble du parcours client. |
Pour WordPress, vous pouvez utiliser n’importe quel plugin de marketing par e-mail compatible avec WooCommerce. Choisissez le meilleur dans cette liste.
7. Marketing d'affiliation
Le marketing d'affiliation est une stratégie de marketing en ligne qui permet aux entreprises de récompenser les affiliés qui génèrent du trafic ou des ventes sur leur site. Pour cela, les affiliés utilisent des liens de suivi fournis par l'entreprise et gagnent une commission pour chaque référence ou vente réussie via ces liens.
Par conséquent, vous devez également mettre en place un programme d’affiliation à l’aide d’un plugin d’affiliation WordPress. En faisant cela, d’autres entreprises peuvent promouvoir vos produits moyennant une commission.

De plus, vous pouvez vous associer à des influenceurs ou des blogueurs qui peuvent créer du contenu sur votre boutique ou vos produits. En retour, cela vous aide à toucher plus de clients et à augmenter vos ventes.
Cependant, vous devez clairement identifier les affiliés concernés, les structures de commissions et les conditions de paiement. C'est également très bien si vous proposez du matériel promotionnel comme des bannières, des images de produits, etc.
8. Collaboration avec d'autres entreprises
Tout d’abord, assurez-vous de participer à des communautés en ligne pour interagir avec d’autres entreprises ou clients potentiels. Cela peut être fait en rejoignant des forums, des groupes et des communautés dans votre niche. Là, partagez votre expertise, répondez aux questions et faites la promotion de vos produits pertinents.
Ensuite, démarrez des collaborations ou des partenariats avec d’autres entreprises. Ce faisant, vous pouvez proposer des remises conjointes ou des promotions groupées. En outre, il est possible de co-organiser des événements, d'organiser des concours sur les réseaux sociaux et de générer du matériel publicitaire commun.

À terme, les deux entreprises de commerce électronique seront en mesure d’élargir leur clientèle. Sans oublier que le marketing d’influence est un autre moyen d’accroître la notoriété de la marque grâce à la popularité d’influenceurs appropriés.
9. Apportez des améliorations et faites évoluer votre entreprise
Quoi de plus? Vous devez surveiller en permanence les performances de votre boutique en ligne. Vous devez également analyser les commentaires des clients. Selon les informations, assurez-vous de continuer à améliorer votre site Web de commerce électronique.
À mesure que votre boutique WooCommerce se développe, trouvez des opportunités pour développer votre entreprise. Vous pouvez également élargir votre gamme de produits. De plus, restez toujours informé des tendances du commerce électronique.

Dans l’ensemble, développer votre entreprise et la surveiller régulièrement contribue également à promouvoir avec précision votre entreprise auprès d’un public plus large.
En résumé, la création d'une boutique WooCommerce est un processus dynamique. Cela implique une planification minutieuse, une exécution et une optimisation continue. En suivant ces étapes complètes, vous êtes sur la bonne voie pour créer un site Web de commerce électronique réussi.
Avec du dévouement et une approche centrée sur le client, votre boutique WooCommerce a le potentiel de prospérer dans ce monde compétitif du commerce électronique. Bonne chance!
Foire aux questions (FAQ)
Enfin et surtout, lisez les réponses aux FAQ ci-dessous afin que toute votre confusion soit parfaitement claire. Regarde!
1. Ai-je besoin d’une expertise technique pour créer une boutique WooCommerce ?
Non, vous n'avez pas besoin de compétences techniques avancées pour créer une boutique WooCommerce. Mais c'est un plus si vous le faites. Néanmoins, son processus de configuration et d’utilisation est convivial pour les débutants. Vous aurez également accès à des ressources, comme ce didacticiel, pour des conseils complets.
2. Quelles passerelles de paiement sont compatibles avec WooCommerce ?
Les passerelles de paiement populaires comme PayPal et Stripe sont compatibles avec WooCommerce. Ainsi, vous pouvez choisir celui qui correspond aux besoins de votre entreprise.
3. Comment sécuriser ma boutique WooCommerce ?
Vous pouvez sécuriser votre boutique WooCommerce en mettant en œuvre diverses pratiques de sécurité. Cela inclut des mises à jour régulières, l'utilisation de certificats SSL, l'installation de plugins de sécurité, etc. Tous protègent votre boutique et les données de vos clients.
4. Puis-je migrer ma boutique en ligne existante vers WooCommerce ?
Oui, il est possible de migrer votre boutique en ligne existante construite sur n'importe quelle plateforme de commerce électronique vers WooCommerce. Il existe divers outils et services disponibles pour vous aider dans le processus de migration.
5. Y a-t-il des coûts associés à l’utilisation de WooCommerce ?
Le plugin WooCommerce lui-même est gratuit. Ainsi, les coûts dépendent de votre choix d'hébergement, de nom de domaine, de thème premium, d'extensions, de passerelle de paiement et de plugins supplémentaires.
Voulez-vous savoir de A à Z comment créer un site Web à partir de zéro ? Alors lisez ce guide.
Conclusion
Concluons notre parcours sur la façon de créer une boutique WooCommerce en toute confiance ! Dans ce tutoriel, nous avons évoqué les étapes essentielles à la création d'une boutique WooCommerce.
Espérons que vous disposez désormais d’une base solide pour les composants clés de votre boutique WooCommerce. Cela va du choix d'un hébergeur fiable à la promotion de votre boutique en ligne.
En suivant ce didacticiel avec diligence, vous pouvez faire fonctionner votre boutique de commerce électronique de manière efficace. Mais si vous rencontrez une confusion, n'hésitez pas à laisser un commentaire ci-dessous. Nous sommes là pour répondre à vos questions et vous guider vers une mise en œuvre réussie.
De plus, vous pouvez lire nos articles similaires sur la façon de créer un site Web personnel et sur la façon de créer un site Web d’adhésion.
Si vous avez trouvé cet article utile, pourquoi ne pas le partager avec vos amis et collègues ? Suivez-nous sur Facebook et Twitter pour les mises à jour !
