Comment configurer des formulaires de soumission de publications frontend sécurisés et conviviaux dans WordPress
Publié: 2024-09-06Vous cherchez un moyen de mettre en place des formulaires de soumission de publications frontend sécurisés et conviviaux pour responsabiliser votre public et stimuler l’engagement sur votre site WordPress ?
Permettre aux utilisateurs de contribuer au contenu directement depuis le frontend est une approche puissante qui peut distinguer votre site Web. Que vous souhaitiez encourager les publications d'invités, rassembler du contenu généré par les utilisateurs ou simplement faciliter l'interaction de votre communauté avec votre site, l'activation des soumissions de publications frontales peut changer la donne. Mais comme pour tout ce qui se passe sur le Web, il est crucial de trouver le bon équilibre entre convivialité et sécurité.
Imaginez donner à vos utilisateurs la liberté de soumettre des articles sans avoir à naviguer dans les complexités du backend WordPress, tout en garantissant que votre site reste protégé contre le spam et le contenu malveillant. Avec le plugin Frontend Post Submission Manager , vous pouvez réaliser cela et bien plus encore. Cet outil simplifie le processus de soumission pour vos utilisateurs tout en fournissant des fonctionnalités de sécurité robustes pour protéger votre site.
Dans ce guide, nous vous expliquerons les étapes à suivre pour configurer des formulaires de soumission de publications frontaux sécurisés et conviviaux qui invitent à des contributions significatives tout en assurant la sécurité et l'efficacité de votre site Web.
Table des matières
- 1 Pourquoi activer les soumissions de publications frontend ?
- 1.0.1 Principales fonctionnalités du plugin Frontend Post Submission Manager
- 2 Comment configurer des formulaires de soumission de publication frontend sécurisés et conviviaux
- 2.1 Étape 1 : acheter, installer et activer le plugin
- 2.2 Étape 2 : Ajouter un nouveau formulaire
- 2.3 Étape 3 : Personnaliser le formulaire
- 2.4 Étape 4 : Personnaliser la mise en page
- 2.5 Étape 5 : Configurer la sécurité du formulaire
- 3 Conclusion
Pourquoi activer les soumissions de publications frontend ?
L'activation des soumissions de publications frontales sur votre site WordPress peut améliorer considérablement l'engagement des utilisateurs et la diversité du contenu. Voici pourquoi c'est un ajout précieux :
- Encouragez le contenu généré par les utilisateurs : le contenu généré par les utilisateurs est un excellent moyen d'augmenter l'engagement et de créer une communauté fidèle. En permettant aux utilisateurs de soumettre des articles, vous leur offrez une plate-forme pour partager leurs réflexions, leurs idées et leur expertise, leur permettant ainsi de se sentir valorisés et impliqués dans la croissance de votre site.
- Simplifiez la publication d'invités : la publication d'invités peut être un processus fastidieux, nécessitant souvent plusieurs échanges d'e-mails et un accès au backend. Les formulaires de soumission de publication frontend rationalisent ce processus, permettant aux auteurs invités de soumettre leur contenu directement sans avoir besoin de naviguer dans le tableau de bord WordPress. Cette simplicité facilite la participation d'un plus grand nombre de contributeurs.
- Améliorez la diversité du contenu : avec un éventail diversifié de contributeurs, votre contenu deviendra naturellement plus varié et intéressant. Les soumissions de publications frontend ouvrent la porte à différentes perspectives, idées et types de contenu, enrichissant votre site et gardant votre public engagé.
Principales fonctionnalités du plugin Frontend Post Submission Manager
Le plugin Frontend Post Submission Manager regorge de fonctionnalités qui en font un outil idéal pour configurer des formulaires de soumission sécurisés et conviviaux. Explorons certaines de ses principales caractéristiques :
- Générateur de formulaires par glisser-déposer
Le générateur de formulaires par glisser-déposer du plugin facilite incroyablement la création de formulaires de soumission. Vous n'avez besoin d'aucune connaissance en codage ; faites simplement glisser les éléments dont vous avez besoin dans le formulaire. Ce générateur intuitif vous permet de créer des formulaires personnalisés adaptés à vos besoins spécifiques, que vous collectiez des articles de blog, des images ou d'autres types de contenu. - Formulaires illimités et champs personnalisés
La flexibilité est au cœur de ce plugin. Vous pouvez créer un nombre illimité de formulaires avec divers champs personnalisés, tels que des zones de texte, des téléchargements de fichiers, des cases à cocher, etc. Cette flexibilité vous permet d'adapter vos formulaires pour collecter les informations exactes dont vous avez besoin auprès de vos utilisateurs, facilitant ainsi la soumission de contenu. - Tableau de bord de gestion des publications frontales
La gestion des soumissions directement depuis le frontend permet un énorme gain de temps. Le tableau de bord de gestion des publications frontales du plugin vous permet de réviser, modifier et approuver les soumissions sans avoir à naviguer dans le backend WordPress. Cette fonctionnalité rationalise le processus de gestion de contenu, le rendant plus efficace et accessible. - Fonctionnalités de sécurité
La sécurité est une priorité absolue lors de l'autorisation des soumissions d'utilisateurs. Le plugin Frontend Post Submission Manager inclut l'intégration de Google Captcha pour empêcher les soumissions de spam et garantir que seul le contenu légitime est soumis. De plus, vous pouvez configurer les paramètres de statut de publication, d'auteur et de format pour garder le contrôle sur le contenu publié sur votre site.
Comment configurer des formulaires de soumission de publication frontaux sécurisés et conviviaux
La création de formulaires de soumission de publication frontend sécurisés et conviviaux avec le plugin Frontend Post Submission Manager est un processus simple.
Suivez ces étapes pour configurer vos formulaires :
Étape 1 : Achetez, installez et activez le plugin
- Achetez le plugin :
- Visitez CodeCanyon : accédez à la page du plugin Frontend Post Submission Manager sur CodeCanyon.
- Achetez le plugin : Terminez le processus d'achat en sélectionnant la licence appropriée et en effectuant le paiement.
- Téléchargez les fichiers du plugin : Après l'achat, téléchargez les fichiers du plugin depuis votre compte CodeCanyon. Vous recevrez un fichier ZIP contenant le plugin.
- Installez le plugin :
- Accédez au tableau de bord WordPress : Connectez-vous à votre panneau d'administration WordPress.
- Accédez à Plugins > Ajouter un nouveau : dans le menu du tableau de bord, survolez « Plugins » et cliquez sur « Ajouter un nouveau ».
- Téléchargez le plugin : Cliquez sur le bouton « Télécharger le plugin » en haut et sélectionnez le fichier ZIP téléchargé depuis votre ordinateur.
- Installez le plugin : Après avoir sélectionné le fichier, cliquez sur « Installer maintenant » pour démarrer le processus d'installation.
- Activer le plugin : Une fois installé, cliquez sur « Activer » pour activer le plugin sur votre site.
Étape 2 : Ajouter un nouveau formulaire
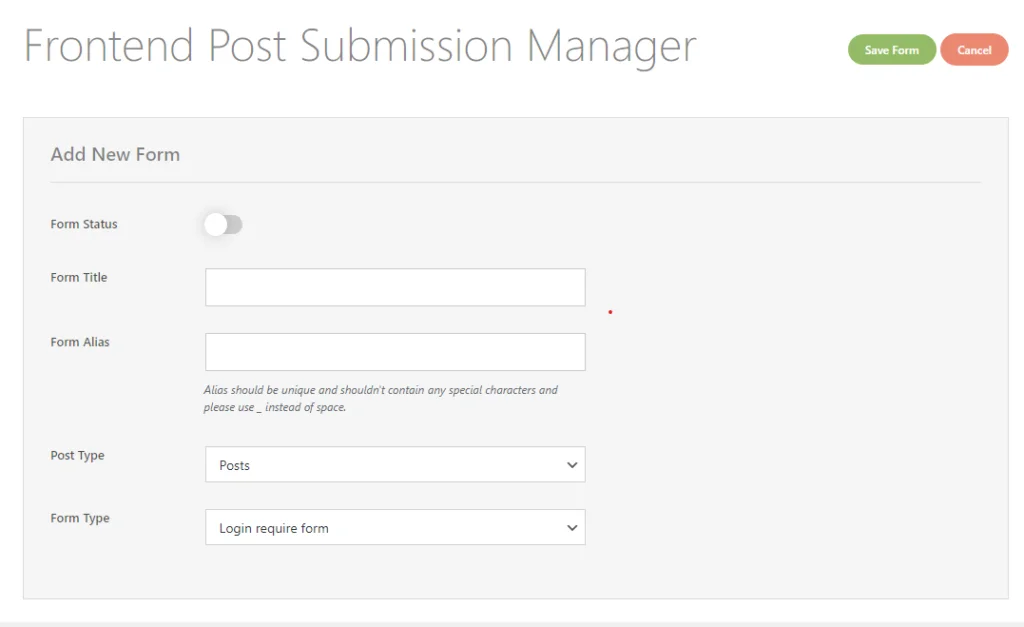
Pour créer un nouveau formulaire de soumission, commencez par accéder à la section « Soumission de publication frontale » dans votre tableau de bord d'administration WordPress. Dans le sous-menu, sélectionnez « Ajouter un nouveau formulaire » pour lancer le processus de création d'un nouveau formulaire de soumission.


Commencez par configurer les détails de base de votre formulaire. Vous devrez basculer le « Statut du formulaire » pour activer ou désactiver la disponibilité du formulaire sur le frontend. Ensuite, fournissez un titre descriptif dans le champ « Titre du formulaire » pour vous aider à identifier le formulaire dans votre tableau de bord. Ensuite, créez un identifiant unique pour le formulaire, appelé « Alias du formulaire ». Il est important de s'assurer que cet alias est unique et ne comporte aucun caractère spécial hormis des traits de soulignement (_), car il sera utilisé pour afficher le formulaire et gérer ses paramètres.
Vous devrez également choisir le « Type de publication » que le formulaire collectera. Il peut s’agir de l’un des types de publication WordPress par défaut ou de tout type de publication personnalisé enregistré sur votre site. De plus, décidez si le formulaire exigera que les utilisateurs se connectent avant la soumission ou s'il autorisera les soumissions d'invités sans connexion en sélectionnant l'option appropriée dans le champ « Type de formulaire » .
Une fois ces étapes terminées, enregistrez vos modifications pour passer à l'étape suivante, où vous pourrez personnaliser davantage votre formulaire et configurer ses paramètres de sécurité.
Étape 3 : Personnalisez le formulaire

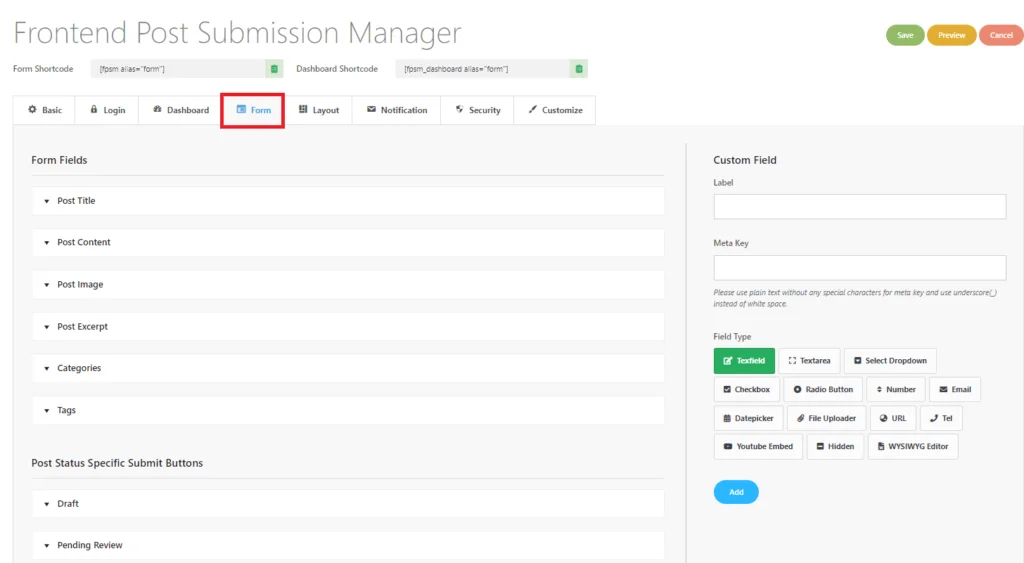
Après avoir cliqué sur « Ajouter un nouveau formulaire », il atterrit sur l'onglet Paramètres « De base » . Pour procéder à la création d'un formulaire de soumission, vous devez cliquer sur l'onglet « Formulaire » , qui fera apparaître l'interface affichée dans l'image ci-dessus.
- Interface glisser-déposer : utilisez le générateur intuitif de glisser-déposer pour ajouter des éléments tels que des champs de texte, des téléchargements de fichiers, des cases à cocher, etc.
- Personnalisation des champs : cliquez sur n'importe quel champ de formulaire pour le personnaliser. Ajustez le texte de l'espace réservé, définissez les champs obligatoires ou fournissez des instructions spécifiques.
- Ajouter des champs personnalisés : ajoutez autant de champs personnalisés que nécessaire, tels que des zones de texte, des sélecteurs de date ou des téléchargeurs de fichiers.
- Bouton de soumission spécifique au statut de la publication : personnalisez les boutons de soumission uniques pour différents statuts de publication (par exemple, brouillon, en attente de révision, privé, publié) afin de rationaliser le processus de soumission.
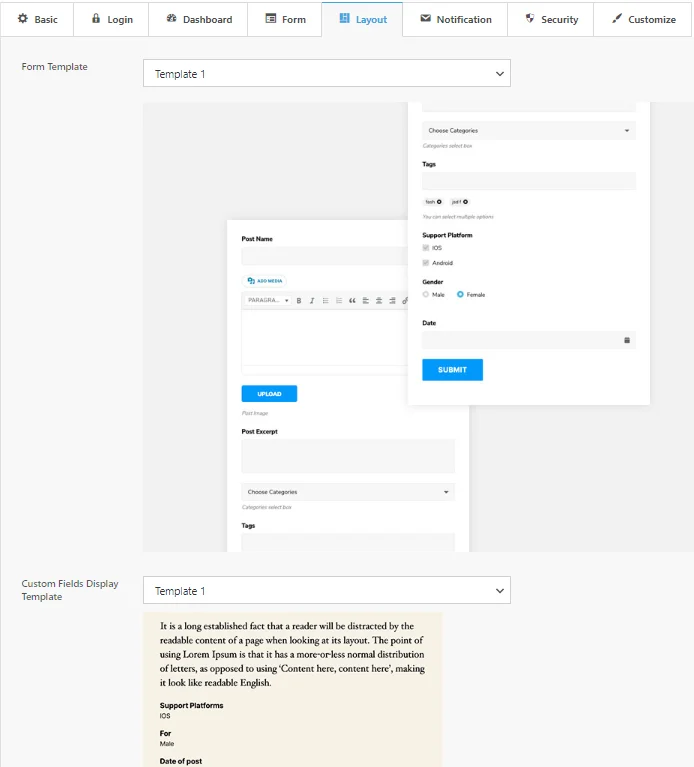
Étape 4 : Personnaliser la mise en page

- Modèle de formulaire : choisissez parmi 22 modèles de formulaires prédéfinis pour façonner la structure et le style de votre formulaire. Ces modèles permettent une personnalisation facile et garantissent la cohérence de l’apparence du formulaire.
- Modèle d'affichage de champs personnalisés : sélectionnez parmi 6 modèles d'affichage de champs personnalisés pour contrôler la façon dont les champs personnalisés sont présentés après la soumission. Cela vous permet de maintenir un affichage propre et convivial pour les données collectées via votre formulaire.
Ces options offrent une flexibilité à la fois dans la création de formulaires et dans la manière dont les données soumises sont présentées aux utilisateurs.
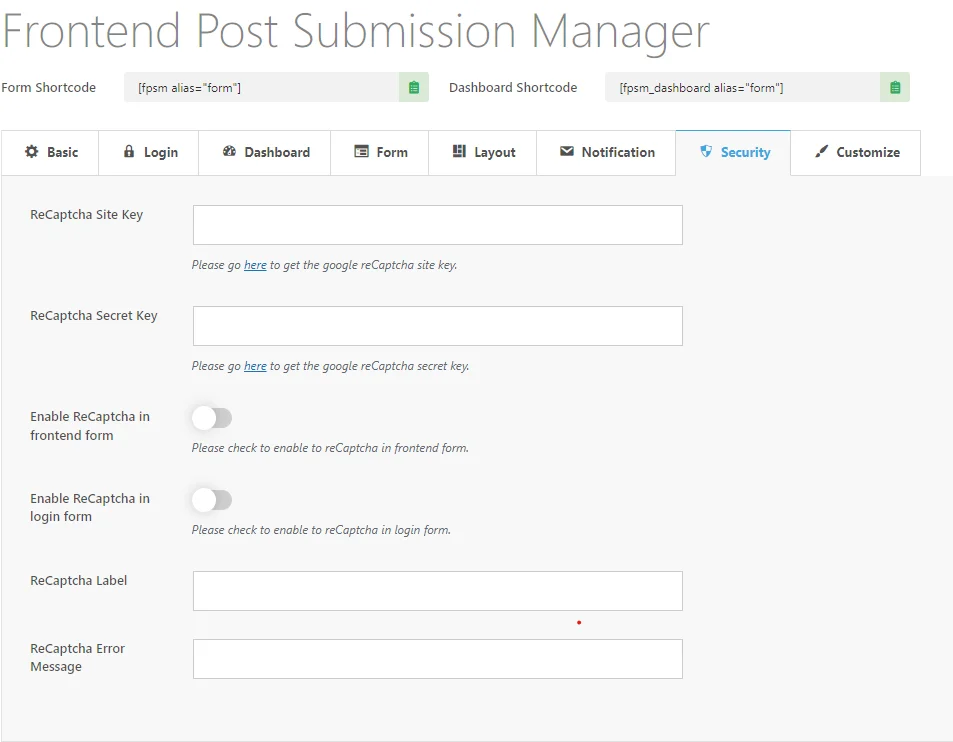
Étape 5 : configurer la sécurité du formulaire
Pour améliorer la sécurité de votre formulaire de soumission de publication frontend, commencez par intégrer Google reCAPTCHA. Commencez par obtenir les clés reCAPTCHA nécessaires. Visitez le site Google reCAPTCHA pour générer votre clé de site et votre clé secrète, nécessaires à l'activation de reCAPTCHA sur vos formulaires.

Une fois que vous avez vos clés, accédez à l'onglet « Sécurité » dans les paramètres de votre plugin. Ici, vous trouverez des champs pour saisir votre clé de site reCAPTCHA et votre clé secrète . Entrez ces clés pour lier votre formulaire à Google reCAPTCHA , activant ainsi la fonction de protection anti-spam.
Pour sécuriser vos formulaires, basculez le commutateur à côté de « Activer reCAPTCHA dans le formulaire frontal » pour activer reCAPTCHA pour votre formulaire de soumission frontend. Cela aidera à prévenir les soumissions de spam. De plus, si vous souhaitez ajouter une couche de sécurité supplémentaire à votre formulaire de connexion, vous pouvez également basculer le commutateur à côté de « Activer reCAPTCHA dans le formulaire de connexion ».
Vous pouvez personnaliser davantage les paramètres de reCAPTCHA en modifiant le texte de l'étiquette pour qu'il corresponde au ton de votre site Web, par exemple en le remplaçant par « Êtes-vous humain ? » ou toute autre phrase qui correspond à votre image de marque. De plus, vous avez la possibilité de personnaliser le message d'erreur que les utilisateurs voient si la validation reCAPTCHA échoue, garantissant ainsi une communication claire et aidant les utilisateurs à comprendre ce qui n'a pas fonctionné.
En suivant ces étapes, vous configurerez un formulaire de soumission de publication frontal sécurisé et convivial qui améliore l'engagement et simplifie la gestion du contenu sur votre site WordPress.
Conclusion
L’activation des soumissions de publications frontales sur votre site WordPress est un moyen puissant de stimuler l’engagement et la diversité du contenu. Avec le plugin Frontend Post Submission Manager , vous pouvez facilement configurer des formulaires de soumission sécurisés et conviviaux qui encouragent le contenu généré par les utilisateurs tout en protégeant votre site contre le spam et les activités malveillantes. En suivant les étapes simples décrites dans ce guide, vous permettrez à votre public de contribuer directement à votre site, de rationaliser les publications d'invités et de gérer facilement les soumissions, le tout sans compromettre la sécurité.
Vous pouvez également consulter notre documentation sur le Frontend Post Submission Manager.
