Un aperçu rapide de la fonctionnalité de diviseurs de forme d'Uncode
Publié: 2018-09-06L'une des meilleures façons de s'assurer que les gens ne sautent pas sur des parties importantes de votre site Web pour trouver des méthodes pour attirer l'attention sur eux. Certaines personnes utilisent des couleurs vives et d'autres optent pour des images accrocheuses. Cependant, il existe d'autres approches plus créatives que vous pouvez adopter.
Les séparateurs de forme, par exemple, vous permettent de séparer les sections clés les unes des autres et de mettre en évidence les informations vitales. Plus les formes que vous utilisez sont uniques, plus elles attireront efficacement l'attention des gens et amélioreront l'apparence générale de votre site Web.
Dans cet article, nous allons examiner de plus près les séparateurs dans la conception Web et en découvrir quelques exemples en action. Ensuite, nous vous présenterons les diviseurs de forme Uncode, qui sont une version beaucoup plus audacieuse de cette fonctionnalité. Mettons-nous au travail!
Que sont les diviseurs (et pourquoi ils sont utiles)
Les séparateurs sont des éléments très simples et leur nom résume essentiellement ce qu'ils font. En un mot, les séparateurs sont les séparations entre deux sections distinctes sur une page. De nombreux sites Web utilisent simplement un arrière-plan pour l'ensemble de la conception d'une page. En revanche, les séparateurs peuvent fournir un repère visuel sur l'endroit où une section se termine et la suivante commence.
Par exemple, imaginez que vous ayez une section À propos de nous au milieu de votre page d'accueil, suivie d'un formulaire de contact. Avec un diviseur, vous pouvez clairement séparer les deux éléments. De plus, vous pouvez faire en sorte que chacun se démarque avec des couleurs et des arrière-plans uniques.
Dans la plupart des cas, vous devrez utiliser le codage come afin d'ajouter des séparateurs à vos pages. Cependant, cette tâche est beaucoup plus facile si vous avez le bon outil pour le travail.
Présentation de la fonctionnalité Uncode Shape Dividers

L'ajout de séparateurs à vos pages implique généralement une certaine quantité de travail de conception. Cependant, nous voulions rendre le processus aussi simple que possible pour les utilisateurs d'Uncode, d'où notre nouvelle fonctionnalité Shape Dividers.
Uncode vous permet de choisir parmi 24 formes, que vous pouvez définir comme séparateurs entre les sections de votre page. Parmi ces formes, il existe plusieurs types de courbes, ainsi que des flèches, des nuages et même des horizons urbains. De plus, vous pouvez ajouter vos propres graphiques vectoriels évolutifs (SVG) à utiliser comme séparateurs de forme, de sorte que la fonctionnalité est très flexible.
Comme vous pouvez l'imaginer, vos séparateurs eux-mêmes sont entièrement personnalisables. Par exemple, vous pouvez inverser des formes et personnaliser leur hauteur, leur couleur et leur opacité. Il existe même une option qui vous permet de masquer les séparateurs sur les appareils mobiles, si vous pensez que cela peut aider à améliorer la navigation sur des écrans plus petits.
Si vous voulez aller de l'avant et commencer à bricoler avec Uncode Shape Dividers, tout ce que vous avez à faire est de localiser l'onglet Dividers dans notre constructeur visuel. Il devrait être juste entre les sections Row et Inner Row . Si vous le souhaitez, vous pouvez en savoir plus sur la façon d'ajouter des diviseurs de forme dans notre didacticiel dédié. Pour l'instant, montrons quelques-unes des choses intéressantes que vous pouvez faire avec cette fonctionnalité.
Décoder les diviseurs de forme en action
Comme nous l'avons mentionné précédemment, il existe de nombreux types de diviseurs de forme dans Uncode. Chacun a ses propres avantages et cas d'utilisation. Pour illustrer ce point, nous allons vous montrer quelques-uns de nos séparateurs préférés en action. Si vous voulez voir le reste, vous devrez tester la fonctionnalité par vous-même !
Courbes
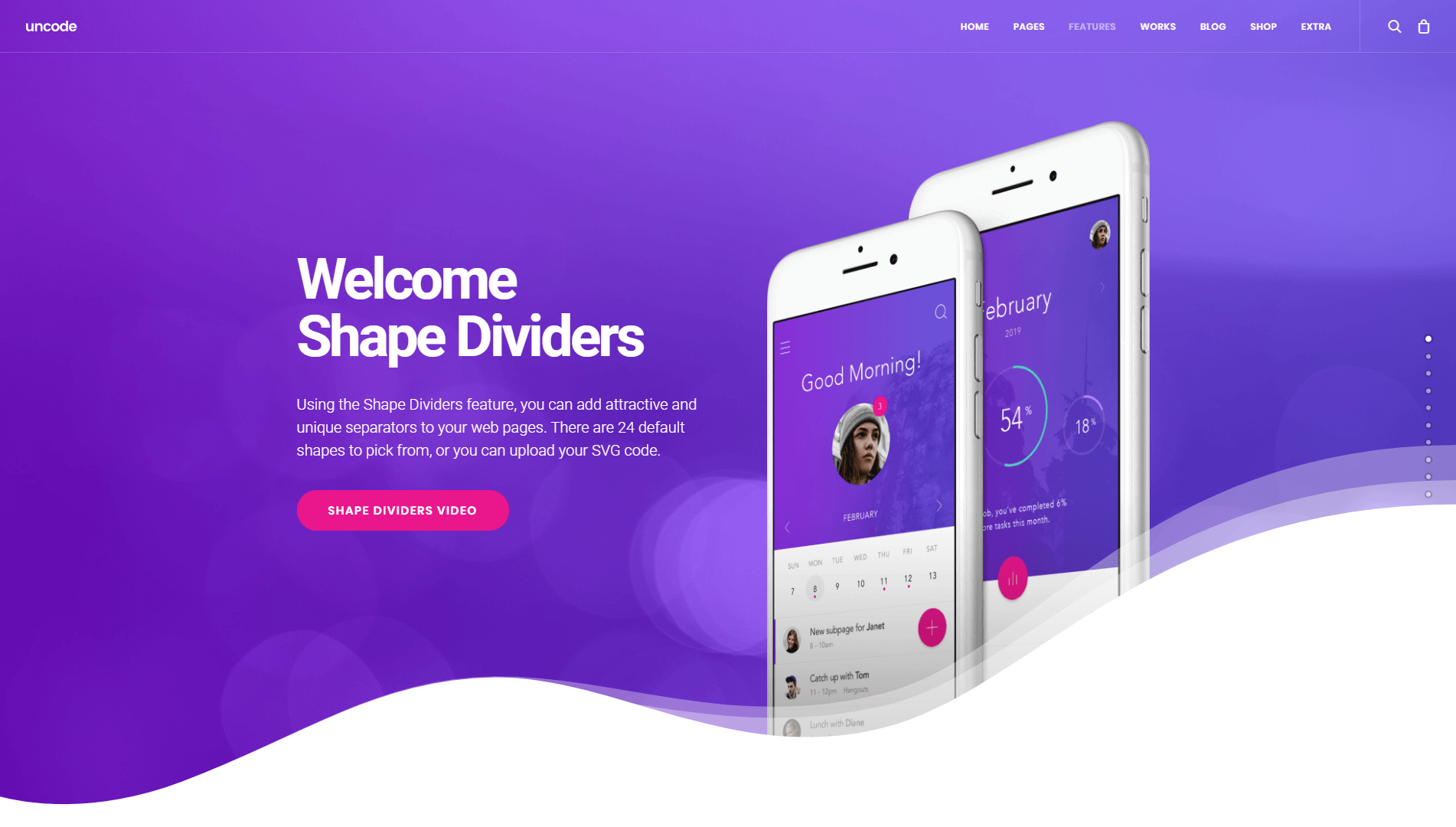
Une tendance commune parmi les séparateurs est l'utilisation de formes communes. Les courbes, par exemple, ont une forme aussi simple que possible, mais cela ne signifie pas qu'elles ne peuvent pas être frappantes :

Dans cet exemple, nous utilisons la courbe pour mettre en évidence un produit auquel nous voulons que vous prêtiez attention. Le positionnement du vélo donne l'impression qu'il est sur le point de sortir de l'écran, et tout cela grâce à un simple séparateur de forme incurvée, que vous pouvez ajouter en quelques minutes à l'aide de Uncode. Comme avec tous les séparateurs de forme Uncode, vous pouvez jouer avec les paramètres de votre courbe, tels que sa hauteur et sa direction, dans ce cas.
Des nuages
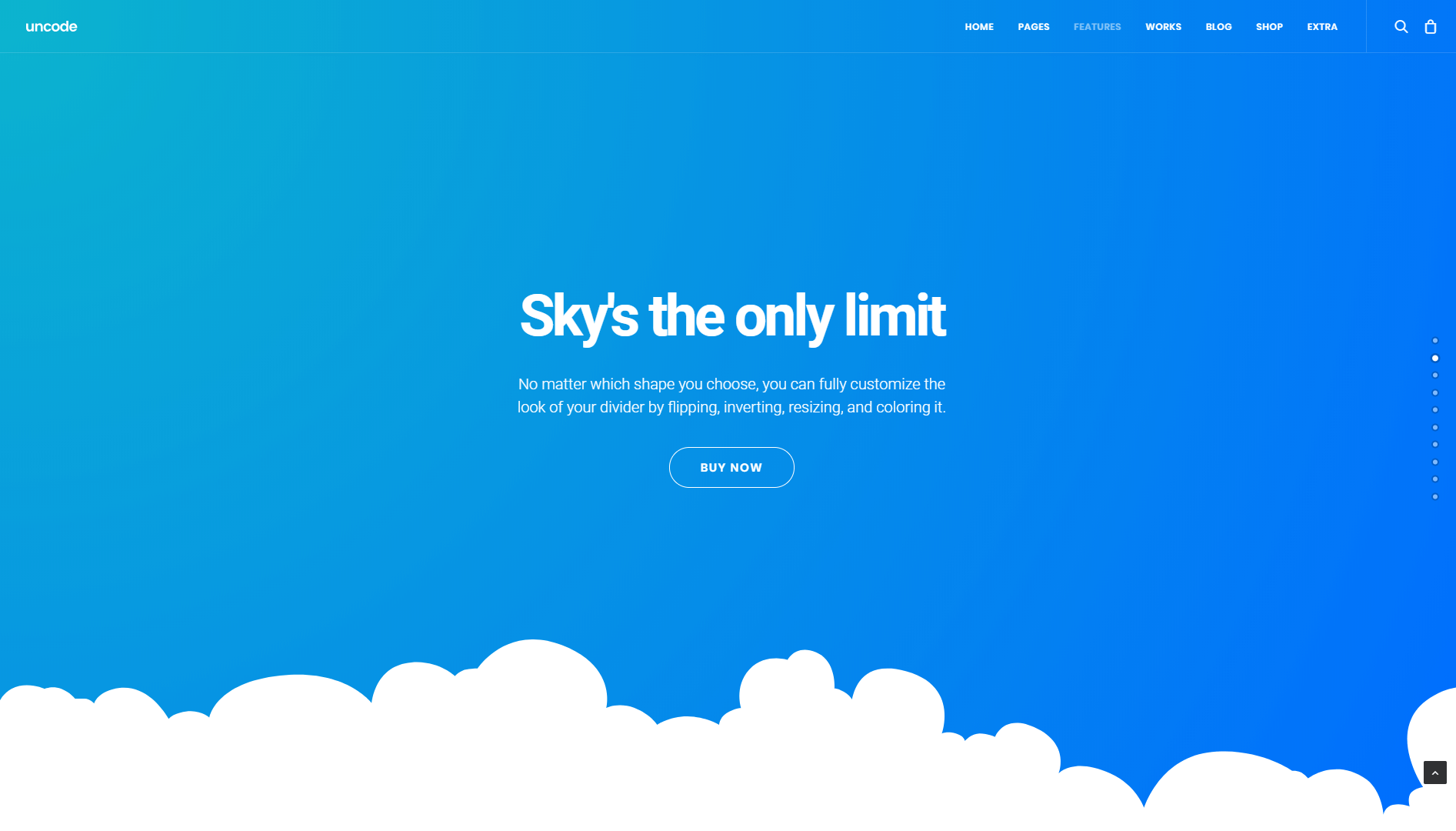
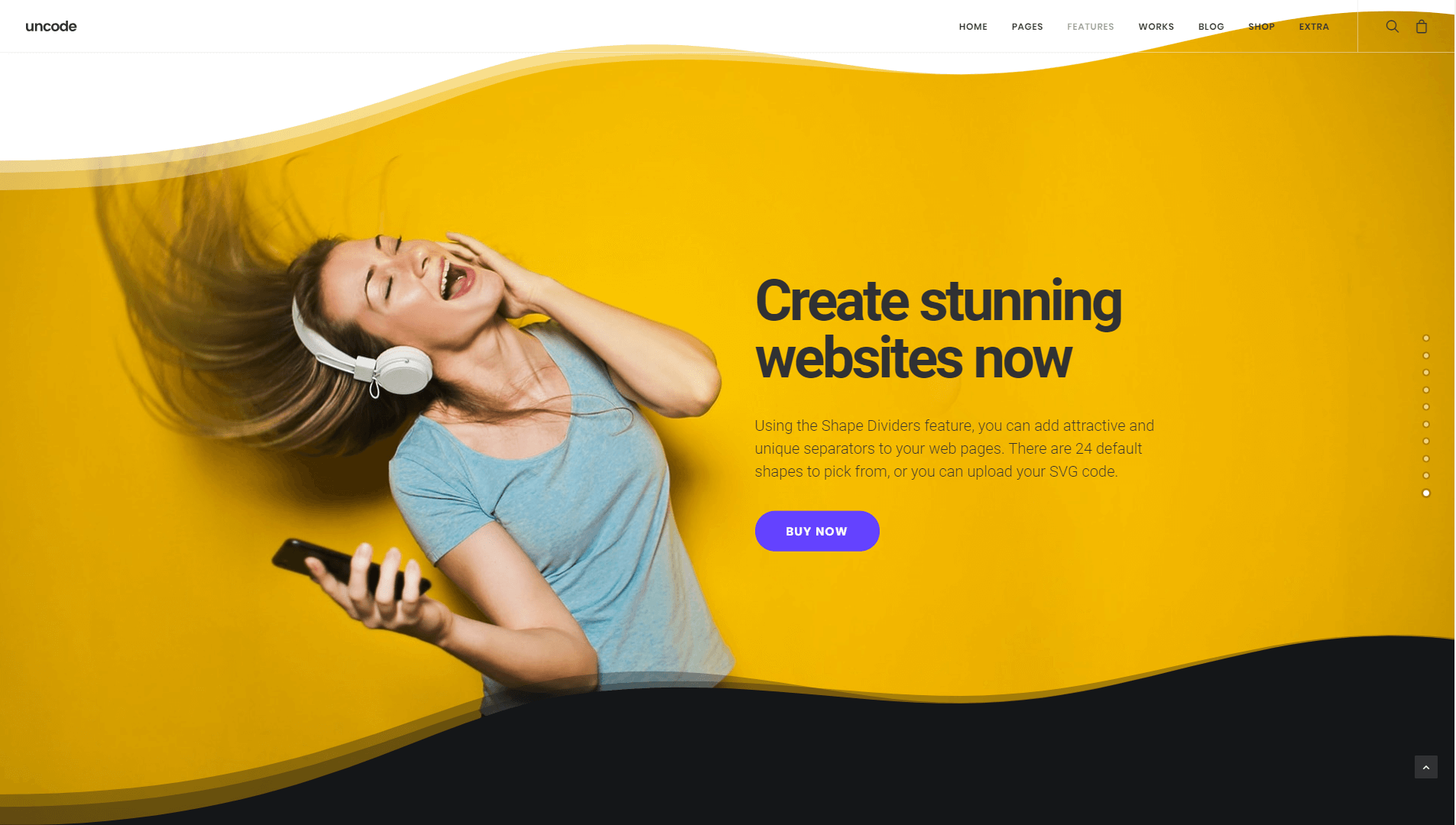
Les nuages sont peut-être l'une de nos formes préférées en matière de séparateurs. Les gens s'en tiennent souvent à des formes simples, telles que des lignes et des courbes. Cependant, il y a quelque chose à dire pour ajouter un joli nuage pelucheux au milieu d'une de vos pages :

Bien que les nuages soient fantastiques pour les sites légers et personnels, gardez à l'esprit qu'ils pourraient ne pas convenir aussi bien aux sites Web plus sérieux. Cependant, c'est à vous de décider quand utiliser chaque type de diviseur de forme.
Inclinaison
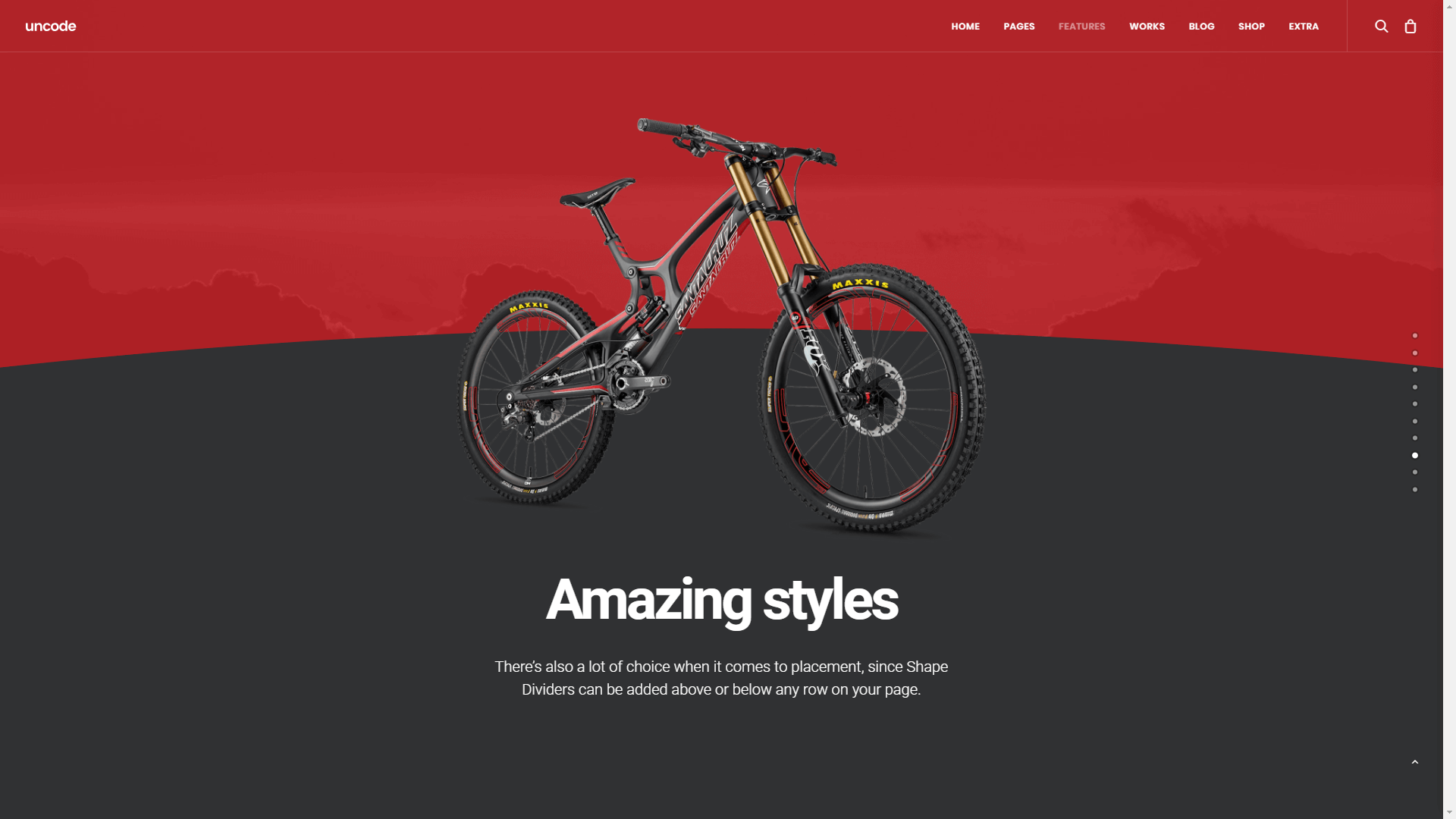
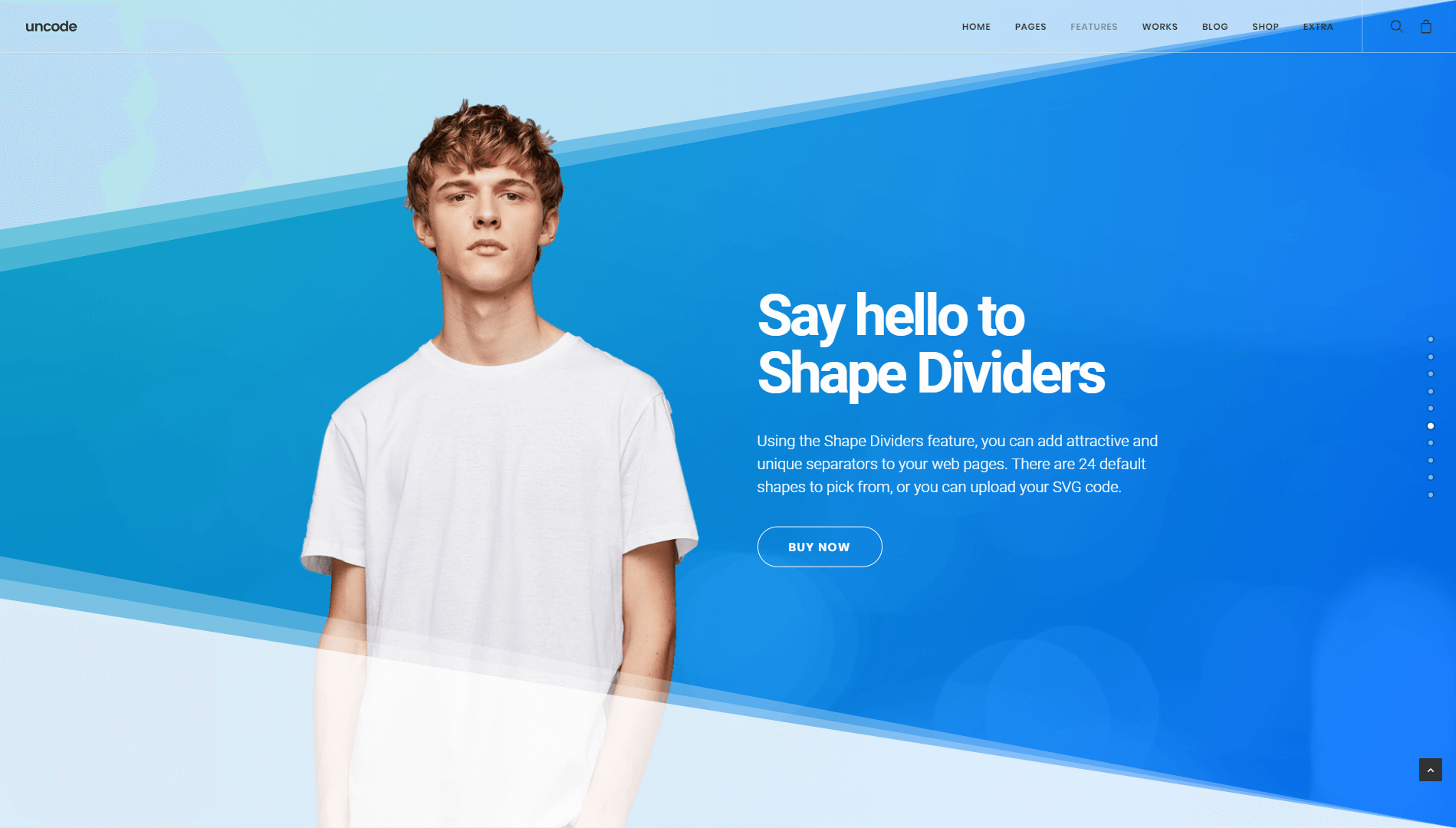
Si vous êtes un fan des lignes épurées , alors le diviseur en forme d'inclinaison sera probablement l'une de vos meilleures options. Avec une inclinaison, vous bénéficiez de tous les avantages des séparateurs de forme modernes, tout en gardant votre site Web professionnel et propre :


Cependant, si vous voulez vous amuser avec votre inclinaison, rappelez-vous que Uncode vous permet de personnaliser tous vos diviseurs de forme. Dans ce cas, par exemple, vous pouvez inverser l'inclinaison pour créer un contraste entre les sections. Vous pouvez également augmenter sa hauteur, afin de la rendre plus prononcée.
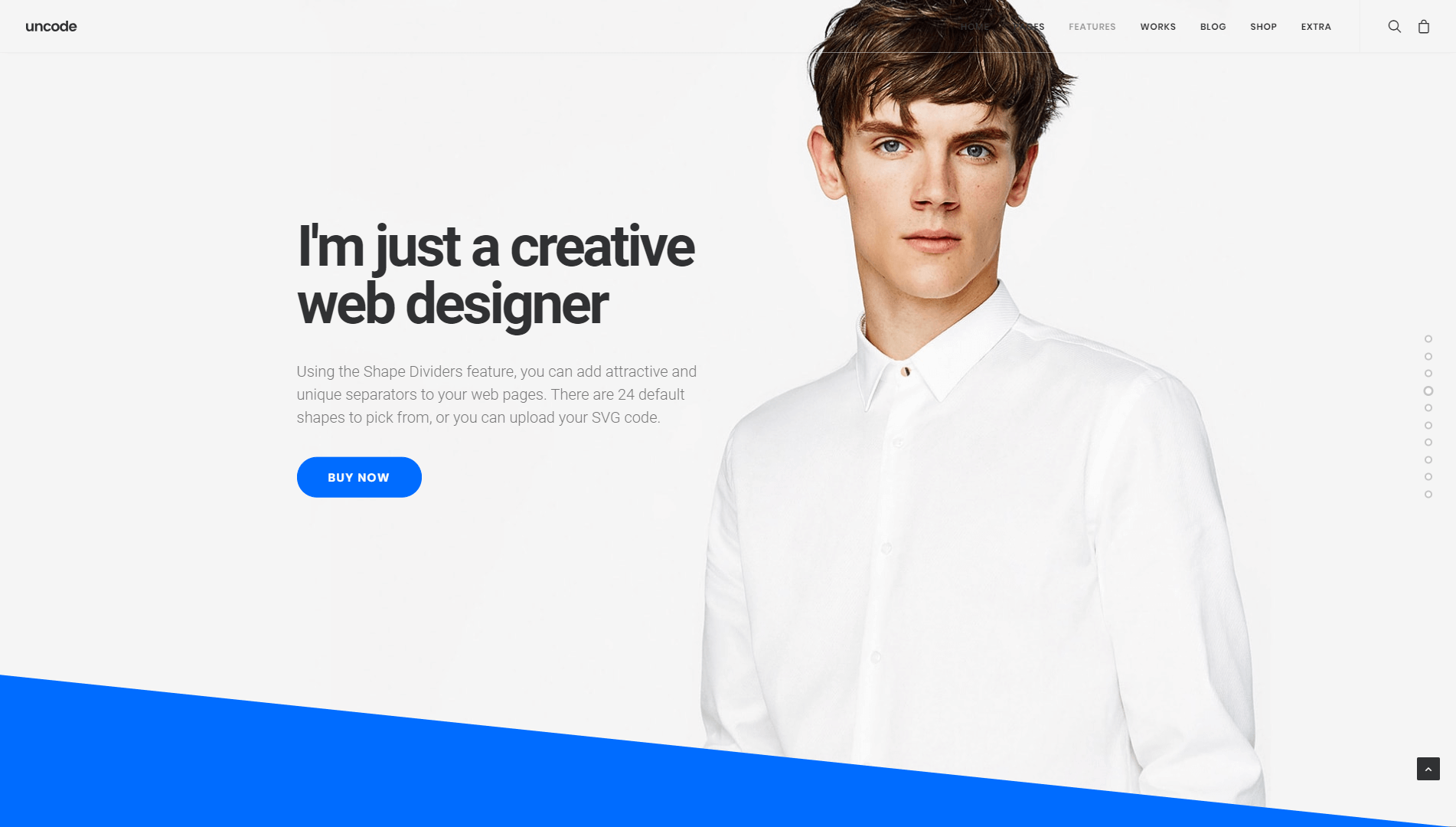
Opacité des rayons et des éventails
Si vous voulez que votre site Web se démarque vraiment, vous voudrez probablement consulter les diviseurs de forme d'opacité des rayons et des ventilateurs, que vous pouvez voir en action ci-dessous :

Ces formes sont essentiellement des inclinaisons avec un effet de dégradé, ce qui rend les lignes moins sévères. De plus, vous pouvez facilement obtenir un look similaire à l'exemple que vous voyez ci-dessus, simplement en jouant avec les hauteurs et les couleurs des séparateurs.
Collines
Enfin, examinons les collines, qui sont des diviseurs de forme comportant plusieurs courbes. Par défaut, les courbes elles-mêmes ne sont pas aussi prononcées, comme vous pouvez le voir ci-dessous :

Le look qui en résulte est parfait si vous voulez vraiment mettre en valeur une section spécifique de votre site Web. Pour des points supplémentaires, vous pouvez essayer d'obtenir un effet comme celui que vous voyez ci-dessus, en utilisant une image qui "se fond" naturellement dans la section sous les collines.
Choix
Les options Shape Dividers sont situées dans les sections Row et Inner Row, dans l'onglet intitulé Dividers. Vous trouverez ici 12 paramètres utiles, qui peuvent être mélangés et assortis pour créer des séparateurs impressionnants :
- Séparateur de forme : sélectionnez Par défaut pour utiliser une forme prédéfinie ou choisissez Personnalisé pour télécharger votre propre séparateur de forme à l'aide d'un code SVG.
- Type de forme : choisissez parmi l'une des 24 formes par défaut Courbe, Courbe d'opacité, Courbe asymétrique, Courbe d'opacité asymétrique, Livre, Lance, Flèche, Montagnes, Nuages, Ville, Triangle, Pyramides, Inclinaison, Inclinaison de l'opacité, Rayon d'opacité, Éventail d'opacité, Swoosh , Swoosh Opacity, Waves, Waves Opacity, Hills, Hills Opacity, Flow et Flow Opacity.
- Forme SVG : sélectionnez un code SVG personnalisé. Sauf modification par l'option de couleur, votre SVG personnalisé conservera la couleur d'origine. Lors de l'utilisation d'un SVG personnalisé, il est important que le SVG soit inséré en tant que code SVG et non en tant que fichier SVG. Vous pouvez le faire en utilisant l'option Ajouter multimédia en entrant simplement le code SVG. De cette façon, le SVG personnalisé sera facile à attribuer et à modifier dans différentes parties de votre site. De plus, vous pourrez appliquer votre propre couleur personnalisée.
- Forme inversée : choisissez cette option pour utiliser la forme inversée.
- Shape Flip : cette option retournera le Shape Divider horizontalement.
- Hauteur de la forme : définissez une hauteur personnalisée, en pixels ou en pourcentage, pour votre diviseur de forme. Lorsqu'une hauteur est spécifiée en pixels, les séparateurs de forme utilisent des points d'arrêt pour s'adapter harmonieusement aux appareils ou fenêtres d'affichage plus petits. Une taille d'affichage supérieure à 1 500 pixels utilisera la valeur de hauteur d'origine, une taille d'affichage de 1 499 px à 1 180 px à 80 %, de 1 179 px à 960 px à 65 %, de 959 px à 570 px à 50 % et de moins de 569 px à 25 % de la hauteur du premier séparateur de forme de point d'arrêt.
- Couleur de la forme : choisissez une couleur unie pour le diviseur de forme. La couleur par défaut est le blanc. Veuillez noter qu'il n'est pas possible d'utiliser un dégradé, sauf si vous téléchargez votre propre SVG qui en contient déjà un.
- Opacité de la forme : définissez une opacité personnalisée pour le diviseur de forme.
- Rapport de forme : ce paramètre préserve le rapport d'aspect de la forme : votre forme sera agrandie en dehors du canevas pour conserver son rapport d'origine entre la largeur et la hauteur. Cette option est utile si votre diviseur doit conserver une forme précise, comme avec les formes par défaut Nuages ou Ville.
- Shape Safe : sélectionnez cette option pour activer une zone de remplissage sécurisée. Cette option définit une position par rapport au contenu pour éviter tout chevauchement.
- Shape Z-Index : configurez pour positionner le Shape Divider au-dessus ou en dessous de votre contenu. Les contrôles Z-Index sont également disponibles sur Uncode on Rows, Inner Rows et Columns. Lorsque les options Z-Index sont combinées, vous pouvez créer de beaux effets basés sur le chevauchement et les intersections entre plusieurs niveaux.
- Forme masquée sur mobile : la sélection de cette option active les options de visibilité de Shape Divider pour les petits appareils et les tablettes.
Conclusion
En ce qui concerne la conception de votre site Web, il y a toujours place à l'amélioration. L'ajout de séparateurs de forme est quelque chose que vous pouvez faire assez rapidement si vous utilisez Uncode, et cela peut vraiment faire ressortir visuellement vos pages.
Avec Uncode, vous pouvez choisir parmi 24 formes uniques, en fonction du style et de la niche de votre site. N'oubliez pas que pour tirer le meilleur parti de vos diviseurs de forme, vous voudrez les utiliser pour mettre en évidence des sections et des informations importantes.
