2 façons d'afficher différents menus lorsque vous êtes connecté à WordPress
Publié: 2022-05-05Si vous créez un site Web à l'aide de WordPress, un site Web WordPress en direct ne peut pas être complet sans un menu de navigation. Il joue un rôle essentiel en vous aidant à obtenir des classements de recherche élevés et à fidéliser les visiteurs sur le site.
Et si votre site nécessite que les utilisateurs se connectent, comme un forum ou un site d'adhésion, vous devrez peut-être créer un menu dynamique. Il a l'intention d'afficher différents éléments de menu aux visiteurs lorsqu'ils sont déconnectés, connectés ou ont un rôle d'utilisateur spécifique.
Par exemple, vous pouvez montrer aux utilisateurs connectés un lien vers leur profil. Ou affichez un lien pour vous connecter ou vous inscrire pour les utilisateurs qui ne sont pas connectés.
Mais la question est, comment pouvez-vous faire cela? Cet article va vous donner un guide détaillé sur la façon d'afficher différents menus lorsque vous êtes connecté à WordPress.
Découvrons ensemble !
- Pourquoi créer un menu de navigation dynamique ?
- #1 Créer un menu dynamique en utilisant un plugin
- #2 Créer un menu dynamique en ajoutant du code
Pourquoi créer un menu de navigation dynamique ?
Il est extrêmement important d'avoir des menus intuitifs et bien organisés qui facilitent la façon dont vos utilisateurs découvrent ce dont ils ont besoin sur votre site. Organiser et structurer soigneusement votre menu est un must car il doit fonctionner comme un guide pour votre site.
En d'autres termes, il doit diriger les visiteurs vers le contenu qu'ils recherchent.
Pour réussir votre site, il est nécessaire d'avoir un menu dynamique. Surtout sur les sites Web qui demandent aux gens de se connecter, le menu que vous montrez aux utilisateurs connectés et déconnectés doit être différent.
De cette façon, vous pouvez vous assurer que les utilisateurs non connectés ne peuvent pas voir votre contenu et doivent se connecter. Tandis que les utilisateurs connectés avec succès seront redirigés vers le contenu souhaité.
De plus, un menu dynamique fournit une indication claire et rend votre site convivial. Les visiteurs connectés et non connectés seront facilement dirigés vers différents éléments de menu sans aucune confusion.
Avec tous ces points, il est maintenant clair à quel point un menu dynamique est important pour un site Web. Il est maintenant temps d'apprendre à configurer un menu dynamique pour afficher différents menus lorsque vous êtes connecté à WordPress.
2 façons d'afficher différents menus lorsque vous êtes connecté à WordPress
Il existe 2 grandes méthodes pour établir plusieurs menus au même endroit sur votre site WordPress : utiliser un plugin ou ajouter du code.
#1 Créer un menu dynamique à l'aide d'un plugin
Le moyen le plus simple d'afficher différents menus lorsque vous êtes connecté à WordPress consiste à utiliser un plugin. Cependant, il peut être difficile de choisir le plugin de menu personnalisé le plus approprié parmi les tonnes de solutions disponibles de nos jours.
Pour vous faciliter la tâche, nous vous recommandons fortement d'utiliser le plugin User Menus. Cela peut être considéré comme le plugin parfait pour les sites Web qui ont des utilisateurs connectés.

Principales caractéristiques:
- Contrôlez qui peut voir chaque élément de menu, comme tout le monde, les utilisateurs déconnectés, les utilisateurs connectés et les rôles d'utilisateur spécifiques.
- Affichez les informations des utilisateurs lorsqu'ils sont connectés à votre site. Par exemple, « Bonjour, Annie ».
- Ajoutez des liens de connexion, d'inscription et de déconnexion à votre menu.
Après avoir installé et activé le plugin dans WordPress, procédez comme suit pour appliquer les contrôles de visibilité aux éléments de menu :
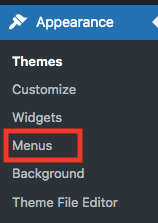
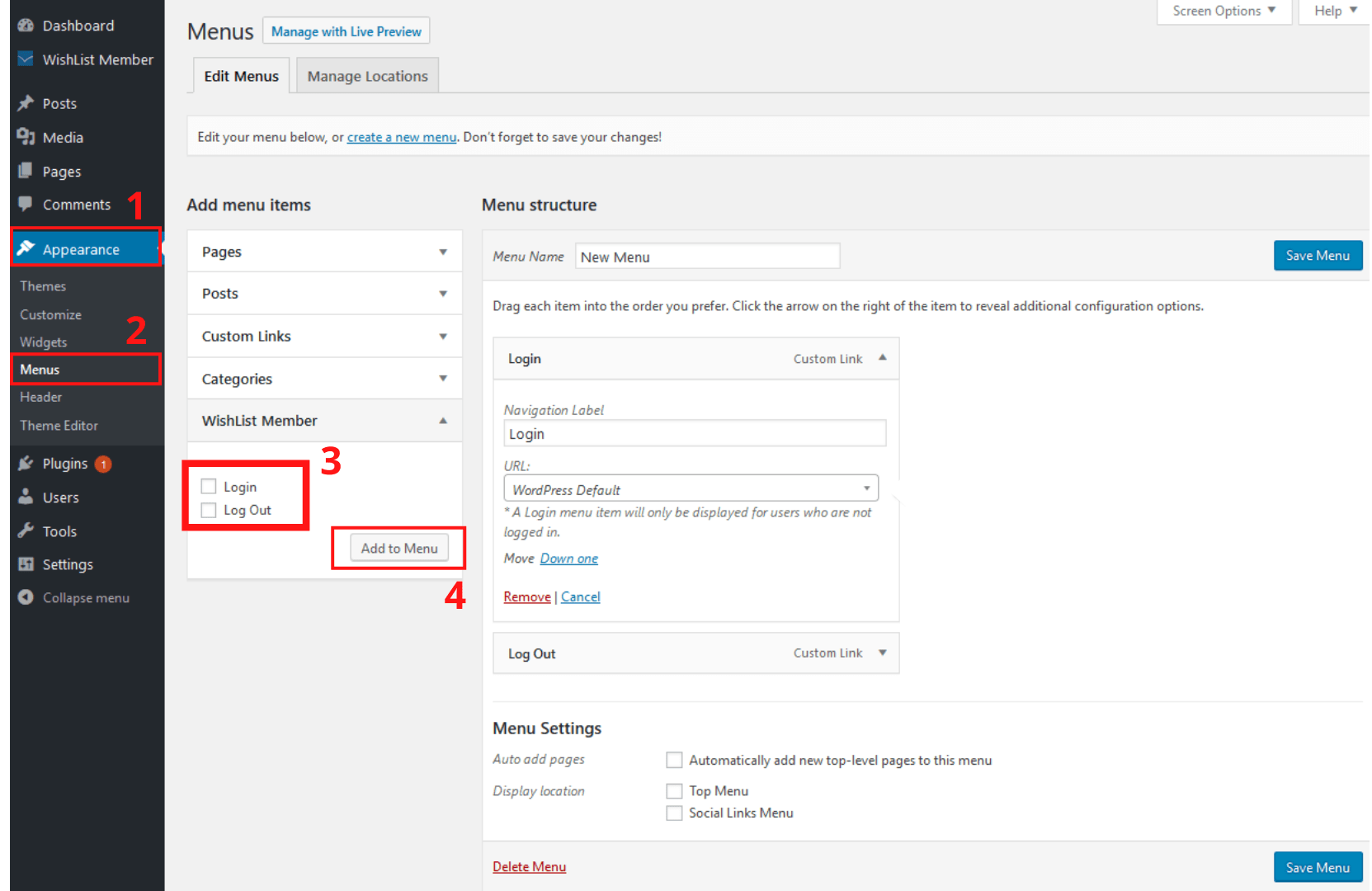
- Dans votre tableau de bord d'administration WordPress, accédez à Apparence → Menus .

2. Ajoutez un nouvel élément à votre menu ou développez l'élément de menu existant.
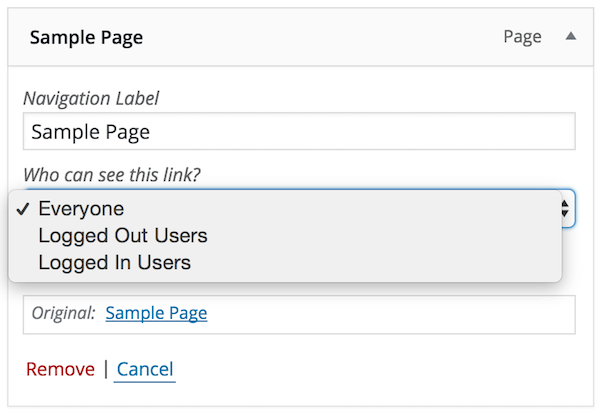
3. Dans la section Qui peut voir ce lien ? liste déroulante, sélectionnez Tout le monde , Utilisateurs déconnectés ou Utilisateurs connectés .
Si vous n'apportez aucune modification, la valeur par défaut sera définie sur Tout le monde .
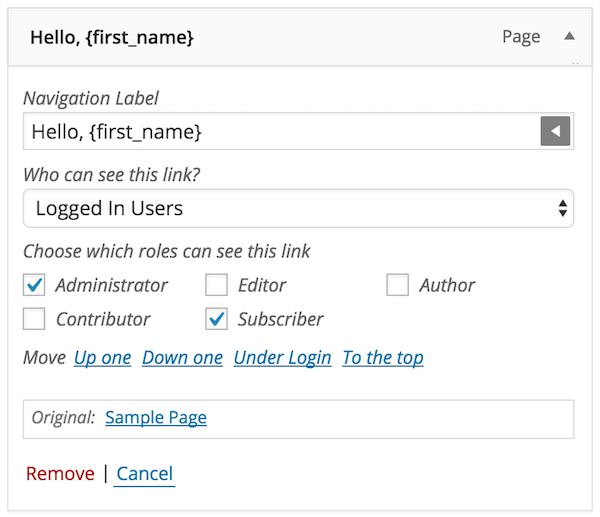
Choisissez Utilisateurs connectés. Ensuite, vous pourrez déterminer quels rôles d'utilisateur peuvent voir l'élément de menu. Il vous permet de restreindre l'élément de menu à un ou plusieurs rôles d'utilisateur uniquement.

4. Une fois que vous avez appliqué les commandes de visibilité souhaitées à votre menu, appuyez sur le bouton Enregistrer le menu .

Si vous sélectionnez Utilisateurs connectés , suivez le guide ci-dessous pour afficher leurs informations une fois qu'ils se sont connectés avec succès à votre site :
- Rendez-vous sur le champ Étiquette de navigation et cliquez sur la flèche grise.
- Définissez les informations utilisateur que vous souhaitez afficher dans l'élément de menu. Par exemple, {first_name}, {last_name}, {username}, {display_name}, {nickname}, {email} .
- Appuyez sur le bouton Enregistrer le menu . Désormais, lorsqu'un utilisateur se connecte à votre site, il verra ses informations dans le menu de navigation.

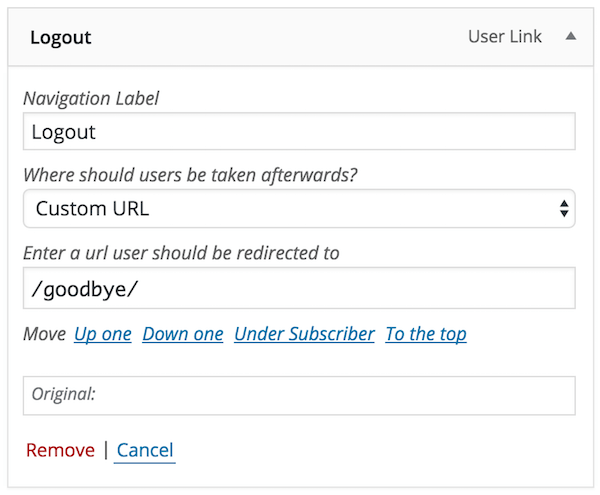
La dernière chose que vous devez ajouter à votre menu sont des liens permettant aux utilisateurs de se connecter et de se déconnecter de votre site Web. Pour ajouter cette fonctionnalité à votre site Web :
- Accédez à votre tableau de bord d'administration et cliquez sur Apparence → Menus .
- Dans l'accordéon Ajouter des éléments de menu , cliquez sur Liens utilisateur pour développer l'élément de menu.
- Cochez la case des liens Connexion et Déconnexion et sélectionnez Ajouter au menu .
- Naviguez jusqu'à Où les utilisateurs doivent-ils être emmenés ensuite ? champ, liste déroulante et sélectionnez Page actuelle, Page d'accueil ou URL personnalisée .
Si vous n'apportez aucune modification, la page actuelle sera l'option par défaut.
Si vous sélectionnez URL personnalisée , vous devrez alors entrer une URL vers laquelle les utilisateurs seront redirigés.
5. Cliquez sur le bouton Enregistrer le menu pour terminer.

#2 Créer un menu dynamique en ajoutant du code
La deuxième façon d'afficher différents menus lorsque vous êtes connecté à WordPress consiste à ajouter manuellement du code au fichier functions.php :
- Dans le tableau de bord d'administration, accédez à Apparence → Menus .
- Dans les éléments de menu Ajouter , cochez les cases Connexion et Déconnexion .
- Cliquez sur Ajouter au menu pour créer 2 menus de connexion et de déconnexion.

4. Accédez au tableau de bord et cliquez sur Apparence → Éditeur de thème .
5. Dans la section Theme Files , choisissez functions.php puis ajoutez le code ci-dessous au fichier :
function my_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
$args['menu'] = 'connecté';
} autre {
$args['menu'] = 'déconnecté';
}
retourne $args ;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );C'est tout. Désormais, vos visiteurs connectés verront le menu de connexion et les utilisateurs non enregistrés ou déconnectés verront un menu différent.
Cette technique vous permet d'établir deux menus différents pour votre site WordPress. De cette façon, vous pouvez librement mettre à jour vos menus pour les utilisateurs connectés ou déconnectés à tout moment.
Prêt à afficher un menu différent une fois connecté à WordPress !
Cet article a démontré 2 façons simples d'afficher différents menus lorsque vous êtes connecté à WordPress : en utilisant un plugin et en ajoutant du code au fichier functions.php .
La personnalisation des menus WordPress pour les utilisateurs connectés et non connectés n'est qu'un jeu d'enfant. N'attendez plus. Commençons maintenant !
Vous avez appris à personnaliser les menus de connexion et de déconnexion. Vous pourriez être intéressé par la façon de personnaliser un formulaire de connexion.
