Menu Elementor simple pour WordPress : créer une navigation réactive pour améliorer l'expérience utilisateur
Publié: 2021-05-28Qui ne veut pas que ses visiteurs continuent à explorer leurs sites Web ? Et nous sommes sûrs que vous aimeriez en savoir plus sur les moyens de les maintenir engagés. Pour vous aider à faire exactement cela, nous venons de publier un nouveau widget fantastique appelé Simple Elementor Menu qui peut faciliter la navigation sur votre site Web et stimuler l'engagement.

Votre site Web peut contenir toutes les informations dont les visiteurs peuvent avoir besoin, mais tout cela n'aura pas d'importance s'ils ne peuvent pas naviguer correctement sur votre site. Et ils ne resteront pas là s'ils estiment qu'il est difficile de trouver des choses sur votre site. Il est donc important d'avoir un menu bien organisé, car cela aide les gens à naviguer plus facilement.
Pourquoi améliorer la navigation de votre site avec Simple Elementor Menu ?
Il existe de nombreuses raisons pour lesquelles vous devriez améliorer la navigation de votre site . Lorsque vous avez un menu de navigation approprié sur votre site Web, cela donnera à votre site plus de profondeur. Et cela encourage les visiteurs à explorer davantage votre site Web. Voyons quelques autres raisons d'améliorer la navigation de votre site.
Augmente la durée de la session et améliore les taux de rebond
Une bonne navigation divisera votre site Web en catégories logiques. Et cela aidera vos visiteurs à explorer votre site Web. Si les visiteurs peuvent naviguer clairement dans les catégories avec un Simple Elementor Menu , ils n'ont pas besoin de passer du temps à comprendre comment fonctionne votre site Web. Cela augmente considérablement la durée de la visite et réduit le taux de rebond.
Améliore la conception de votre site Web WordPress
Un menu de navigation peut augmenter la beauté de votre site. Vous devez donc vous assurer que le menu de navigation s'intègre bien à l'ensemble de la conception du site Web. Avec Simple Elementor Menu , vous pouvez créer un menu de navigation court et propre et rendre votre site Web plus époustouflant.
Aidez votre client potentiel à naviguer facilement
Un bon menu de navigation permettra aux visiteurs d'explorer votre site Web plus longtemps et leur donnera confiance. Et savoir qu'un site est rempli de connaissances catégorisées incitera les clients potentiels à se sentir plus intéressés par ce que votre site Web a à offrir. Ainsi, il peut renforcer efficacement la confiance de vos clients.
Comment améliorer l'expérience utilisateur avec le widget de menu Elementor
Comme nous venons de le mentionner, les visiteurs apprécient de pouvoir trouver facilement ce qu'ils recherchent sur votre site Web. Avec un menu organisé et simple, vous pouvez clairement présenter ce que vous avez à offrir sur votre site Web. Ainsi, avoir un widget Elementor Menu peut vous aider beaucoup en termes d'expérience utilisateur de votre site.
 Par exemple, si vous gérez un site Web WooCommerce, vous pouvez créer différentes catégories et sous-catégories pour différents types de produits. Il ne faudra que quelques secondes à vos visiteurs pour trouver le type de produit qu'ils recherchent.
Par exemple, si vous gérez un site Web WooCommerce, vous pouvez créer différentes catégories et sous-catégories pour différents types de produits. Il ne faudra que quelques secondes à vos visiteurs pour trouver le type de produit qu'ils recherchent.
Vous ne voulez pas faire partir vos visiteurs, car ce sont vos clients ou abonnés potentiels. Pour vous assurer que cela ne se produise pas, il vous suffit de créer un menu de navigation organisé dans Elementor .
Présentation du widget de menu EA Simple Elementor de Essential Addons
Vous pouvez maintenant créer un menu Elementor beau et simple et vous n'avez besoin d'aucun codage. Essential Addons For Elementor , la bibliothèque de widgets la plus populaire avec plus d' un million d'utilisateurs actifs, propose de nombreux widgets pour faire ressortir un site Web et le rendre aussi attrayant que possible.
Et pour créer un menu de navigation réactif et simple pour votre site Web, nous vous présentons EA Simple Menu for Elementor. Comme son nom l'indique, il peut créer un menu simple pour vos visiteurs qui augmentera le taux de rétention des visiteurs.

Il est livré avec des mises en page prêtes à l'emploi et rend votre menu de navigation plus convivial. Cela aide à améliorer l'expérience utilisateur de votre site Web, afin que plus de personnes visitent votre site et cela apportera éventuellement plus d'engagement à votre site Web.
Comment créer un menu simple dans Elementor ?
Parlons de la façon d'activer et d'utiliser le widget EA Simple Menu dans Elementor. Tout d'abord, passons en revue les éléments dont vous avez besoin avant de commencer à créer un menu simple pour votre site Web.
Choses dont vous aurez besoin pour créer un menu simple
️ Elementor : Si vous souhaitez créer un menu simple pour votre site Web sans aucun codage, vous devez installer et activer Elementor sur votre site Web WordPress.
️ Essential Addons for Elementor : Le widget EA Simple Menu est un élément Essential Addons for Elementor, vous devrez donc également installer et activer Essential Addons sur votre site Web WordPress.
Étape 1 : créer un menu à partir du tableau de bord WordPress
Tout d'abord, vous devez créer un menu à partir de votre tableau de bord WordPress afin que le widget puisse l'apporter à votre éditeur de page Elementor. Mais si vous en avez déjà créé un, vous pouvez ignorer cette étape.

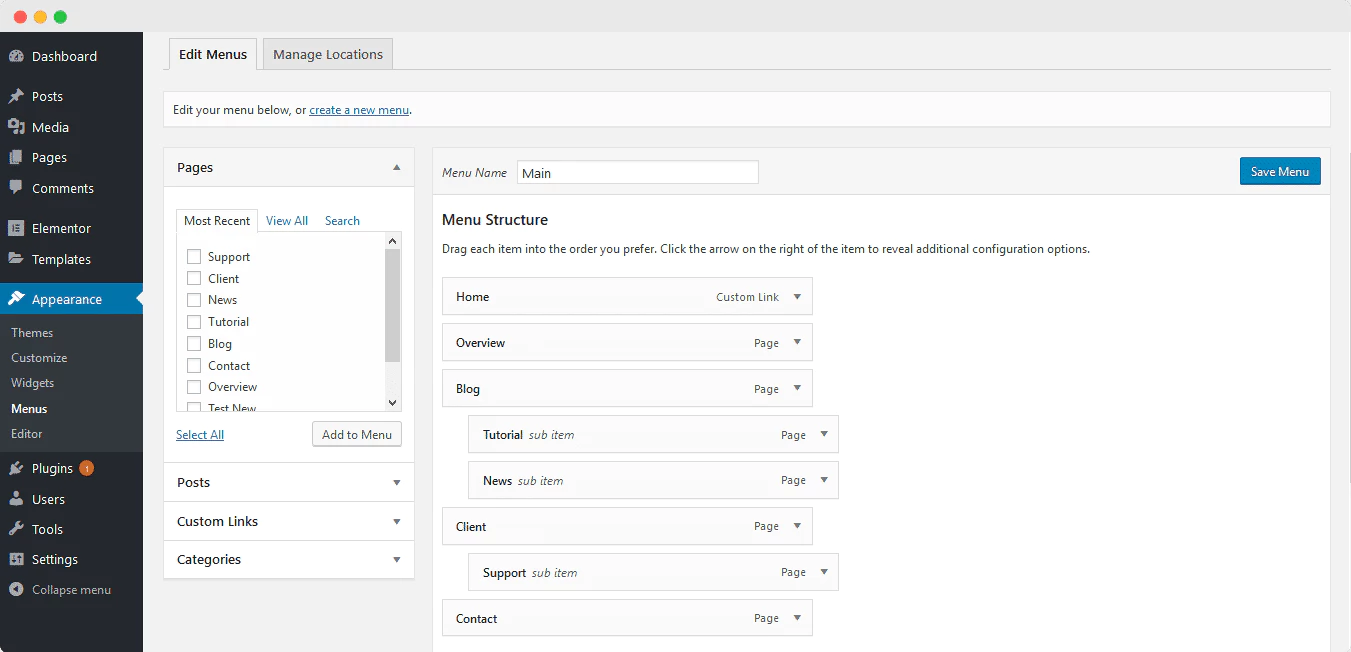
Juste pour aller à wp-admin→Appearance→Menus . Vous pouvez maintenant créer un menu, donner un nom au menu, puis commencer à y ajouter les éléments que vous souhaitez. Après cela, vous pouvez même réorganiser les éléments en fonction de leurs types, puis appuyer sur Enregistrer lorsque vous avez terminé.

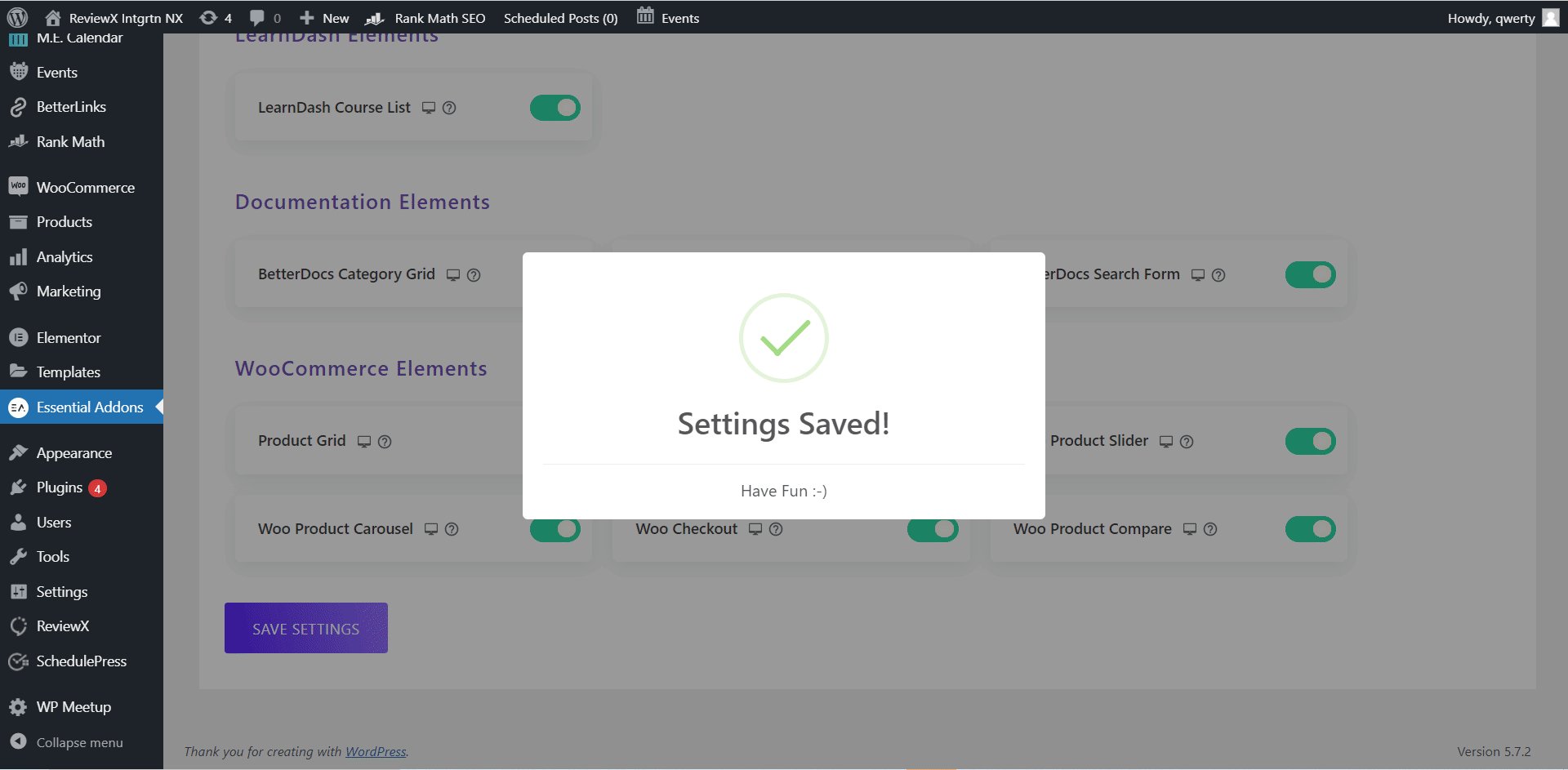
Étape 2: Activez le widget EA Simple Menu dans Elementor
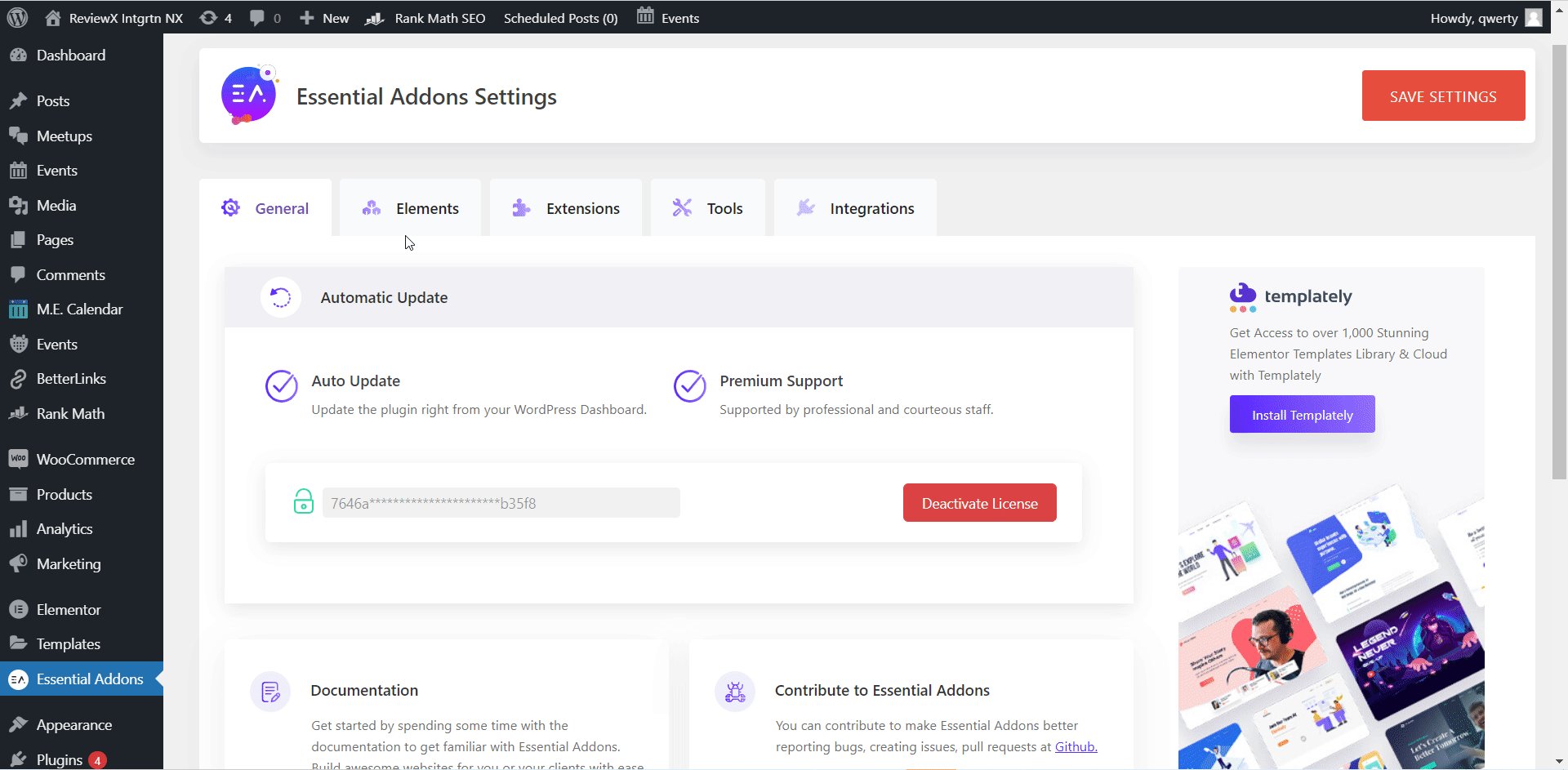
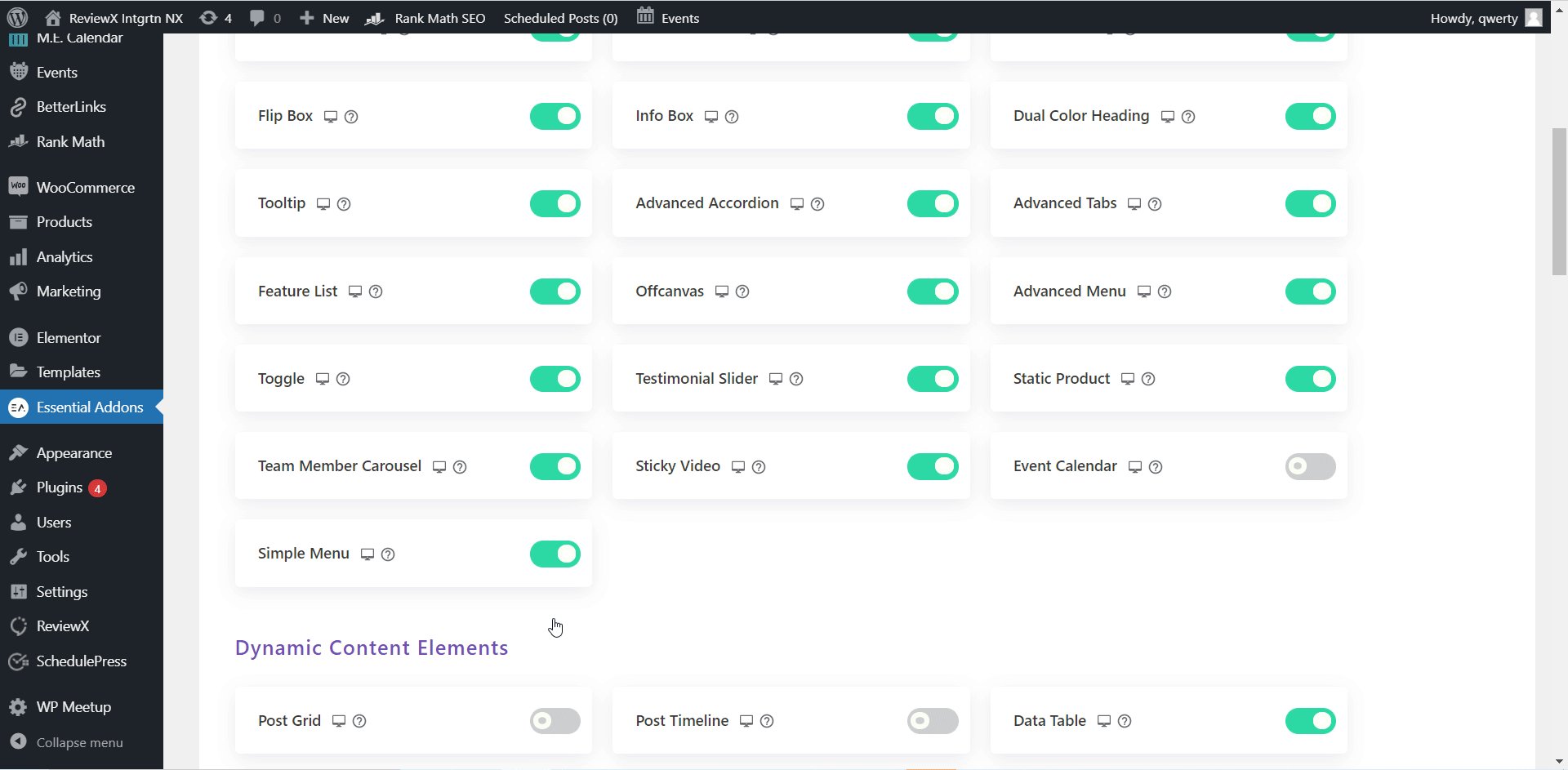
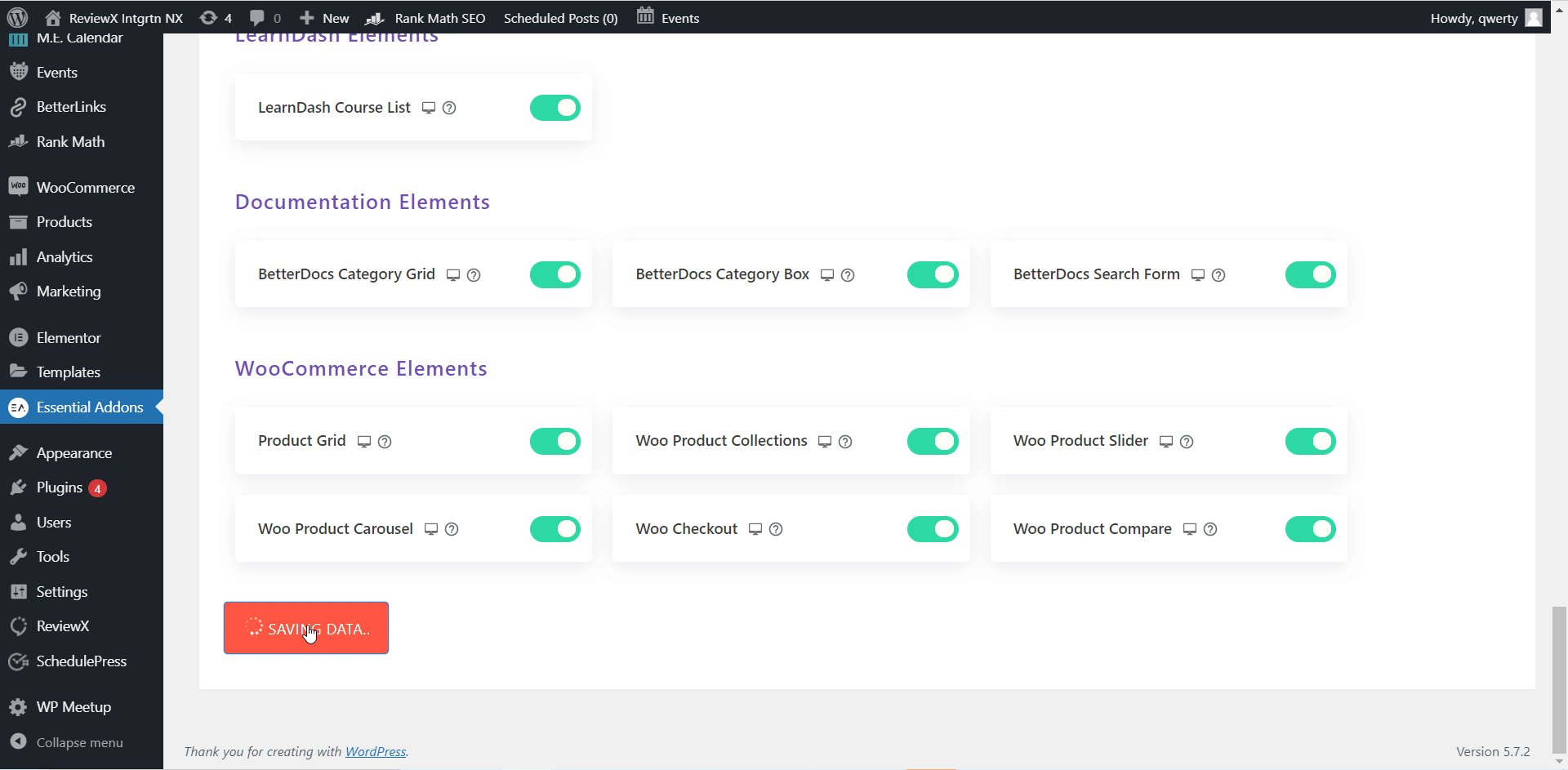
Ensuite, vous devez vous assurer que le widget EA Simple Menu pour Elementor est activé à partir de votre WordPress. Allez simplement dans Essential Addons → Elements et assurez-vous que l' élément 'Simple Menu' est activé. Et puis appuyez sur "Enregistrer les paramètres" lorsque vous avez terminé.

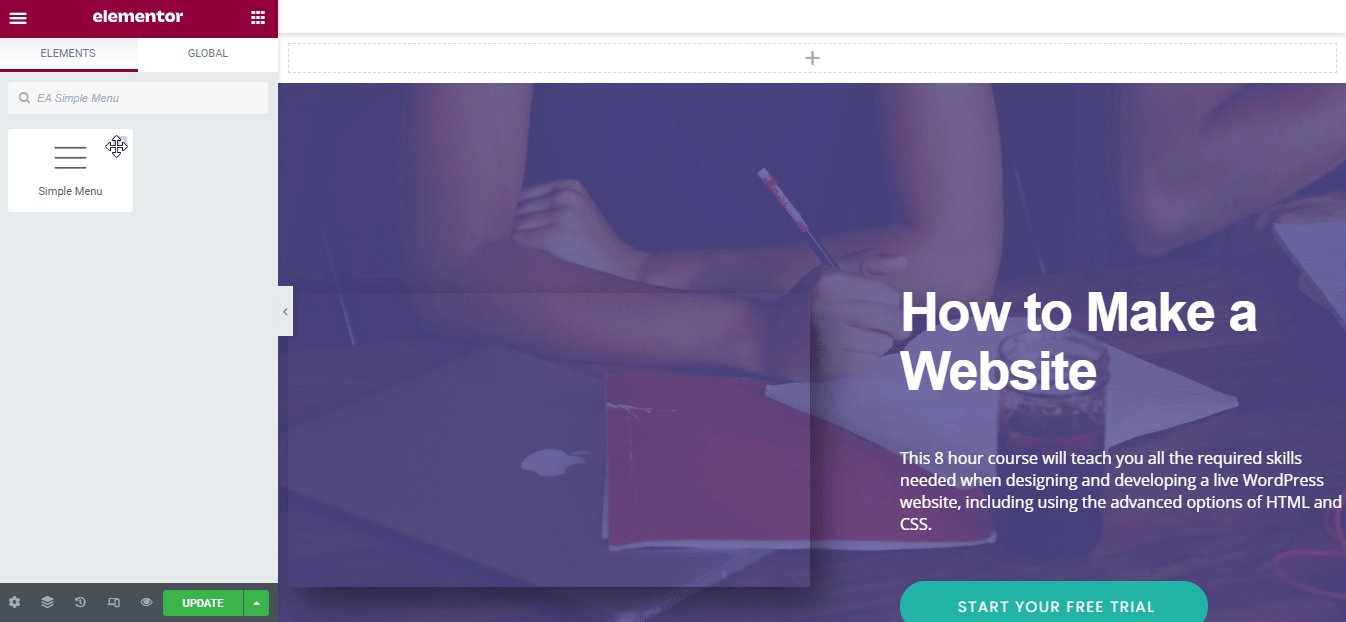
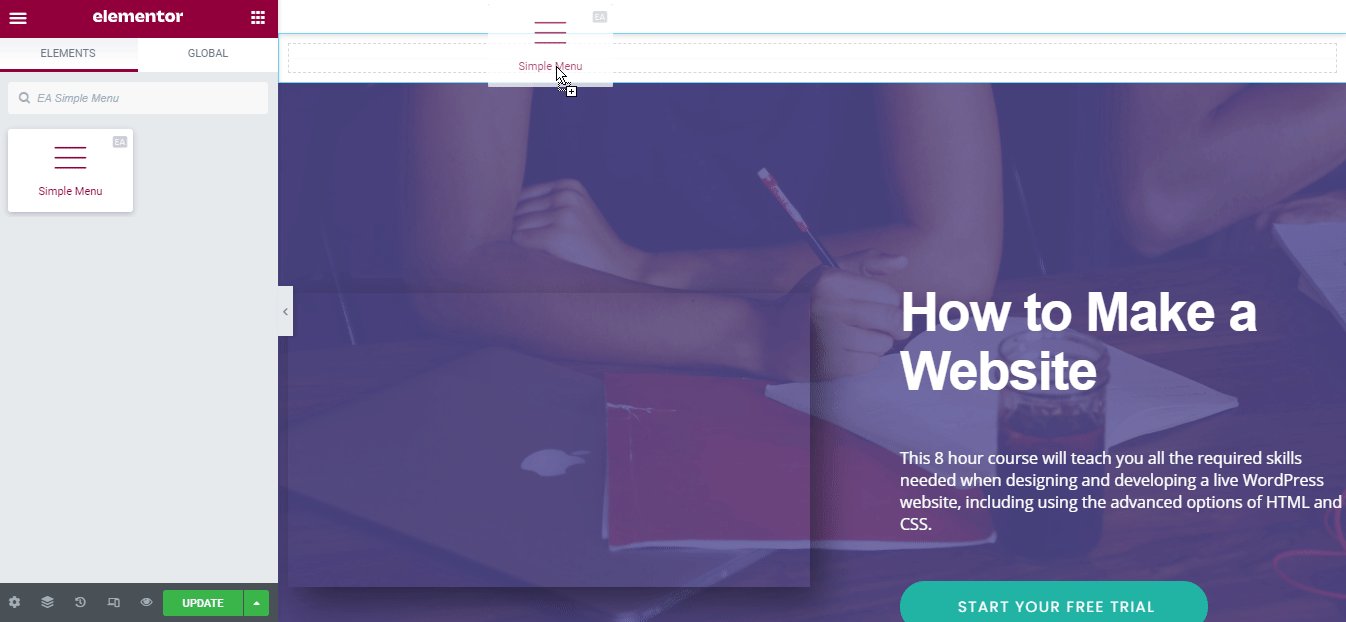
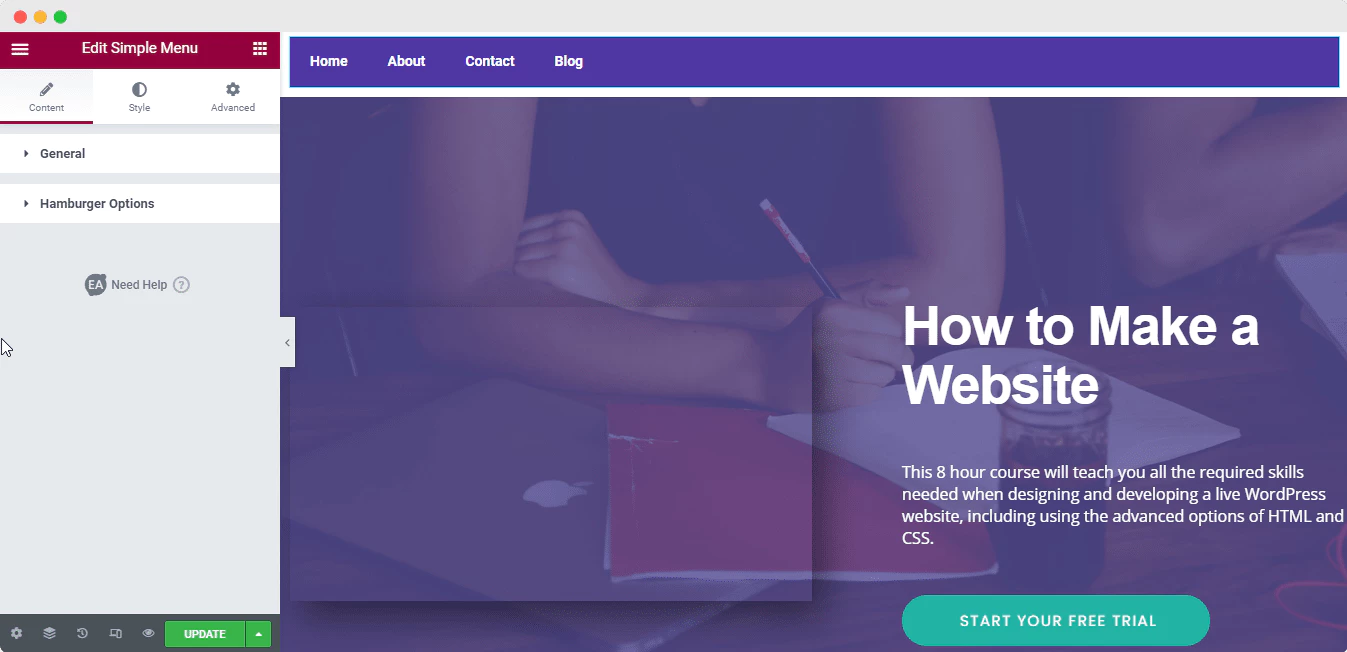
Maintenant, revenez à l'endroit où vous voulez votre menu, puis ouvrez Elementor Builder. Recherchez l'élément « EA Simple Menu » et faites simplement glisser le widget sur la section souhaitée. Et votre menu sera ajouté à cette section.

Étape 3 : Configurez le contenu de votre menu simple
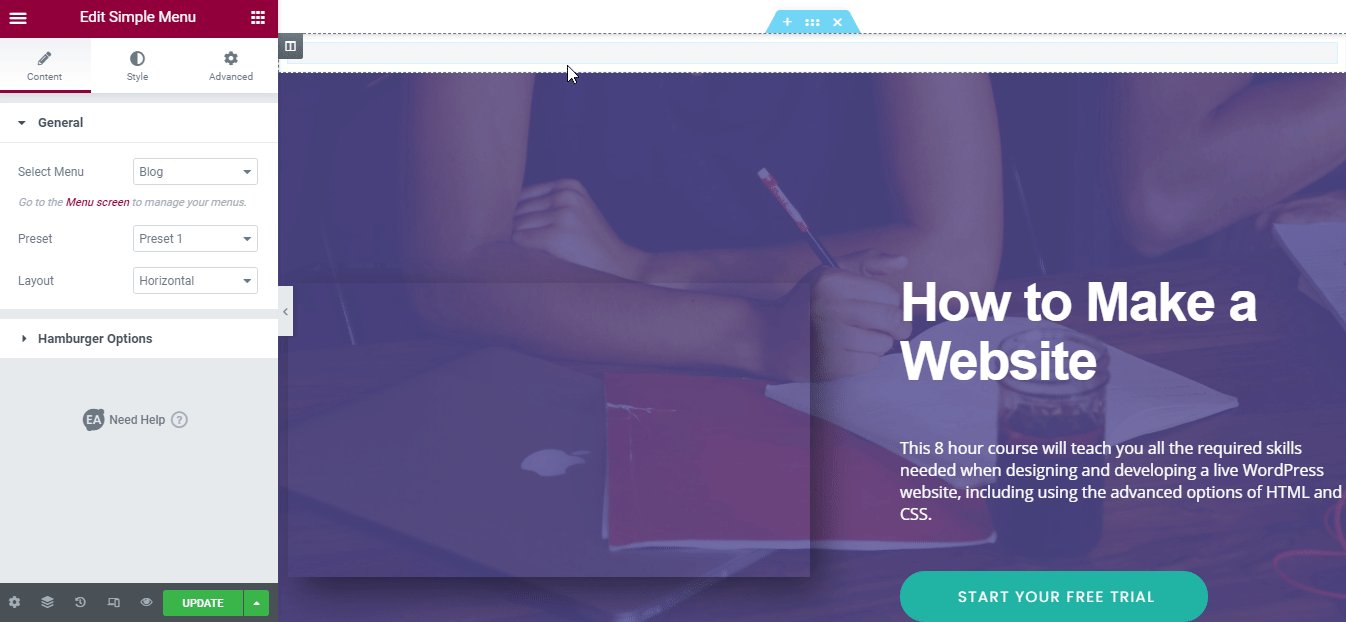
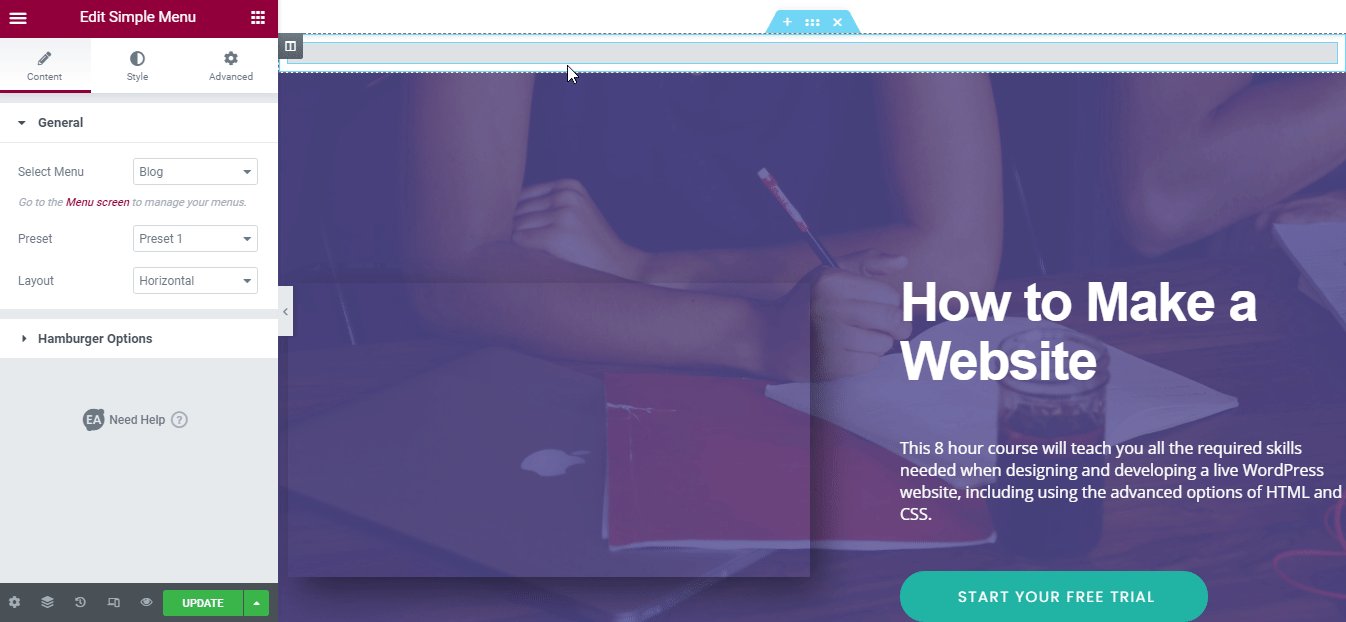
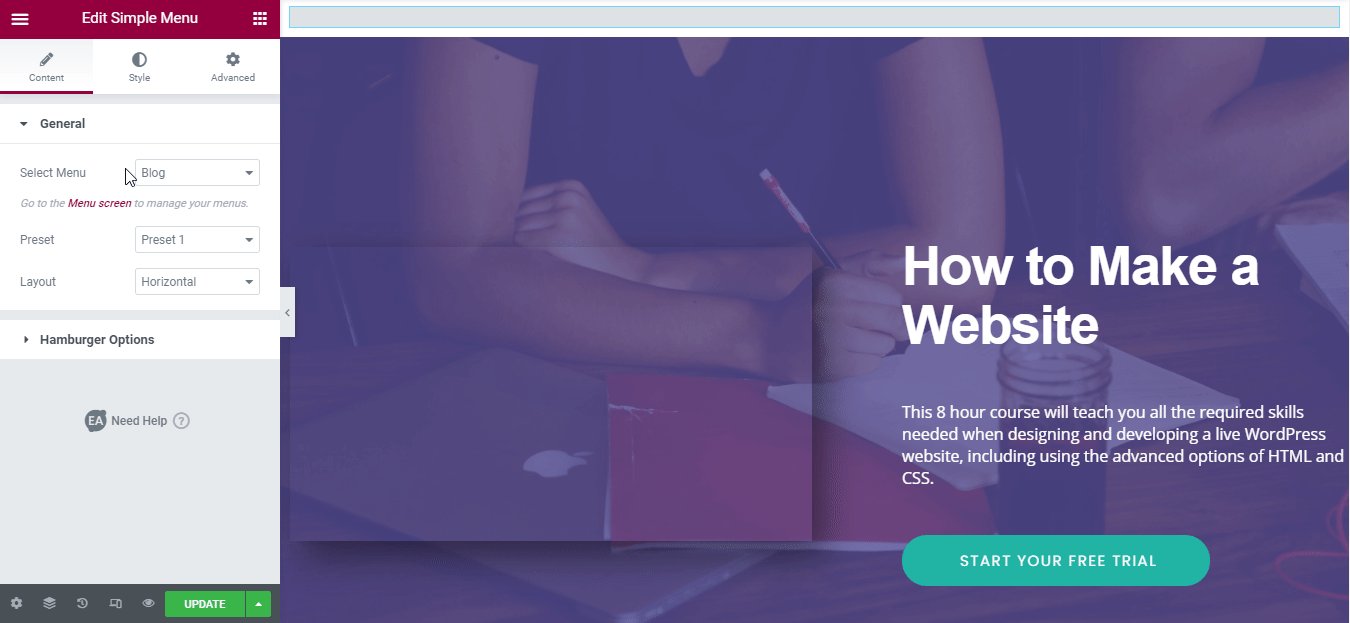
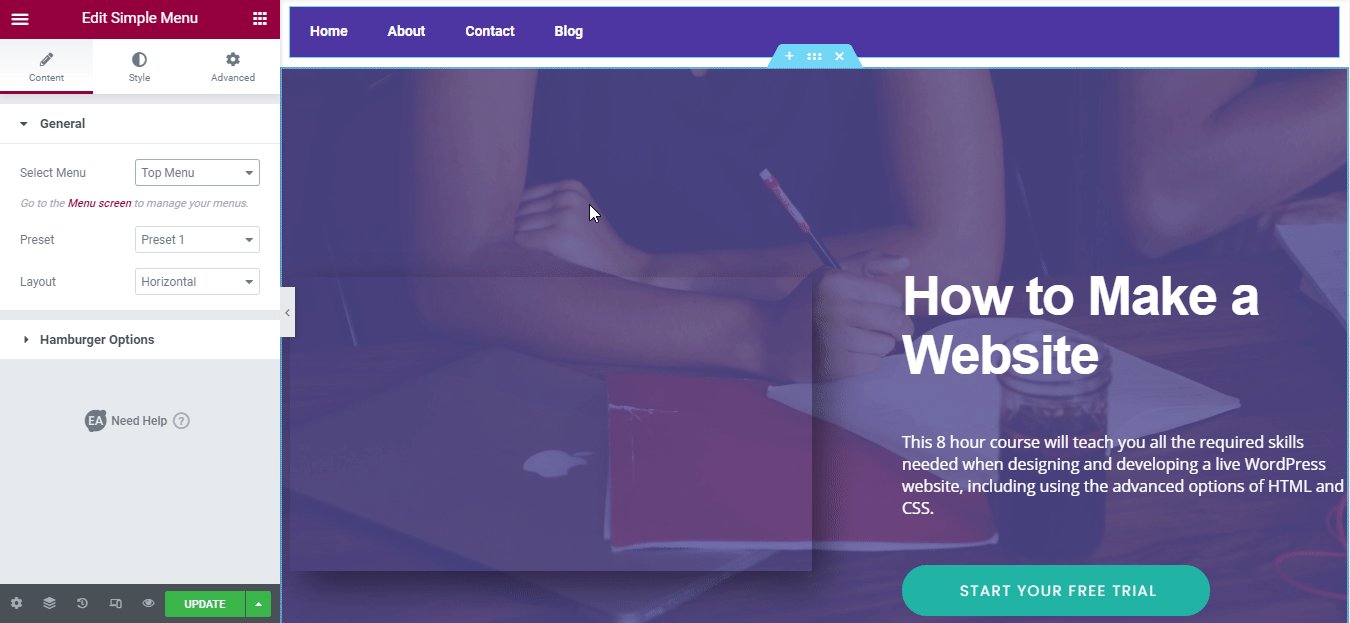
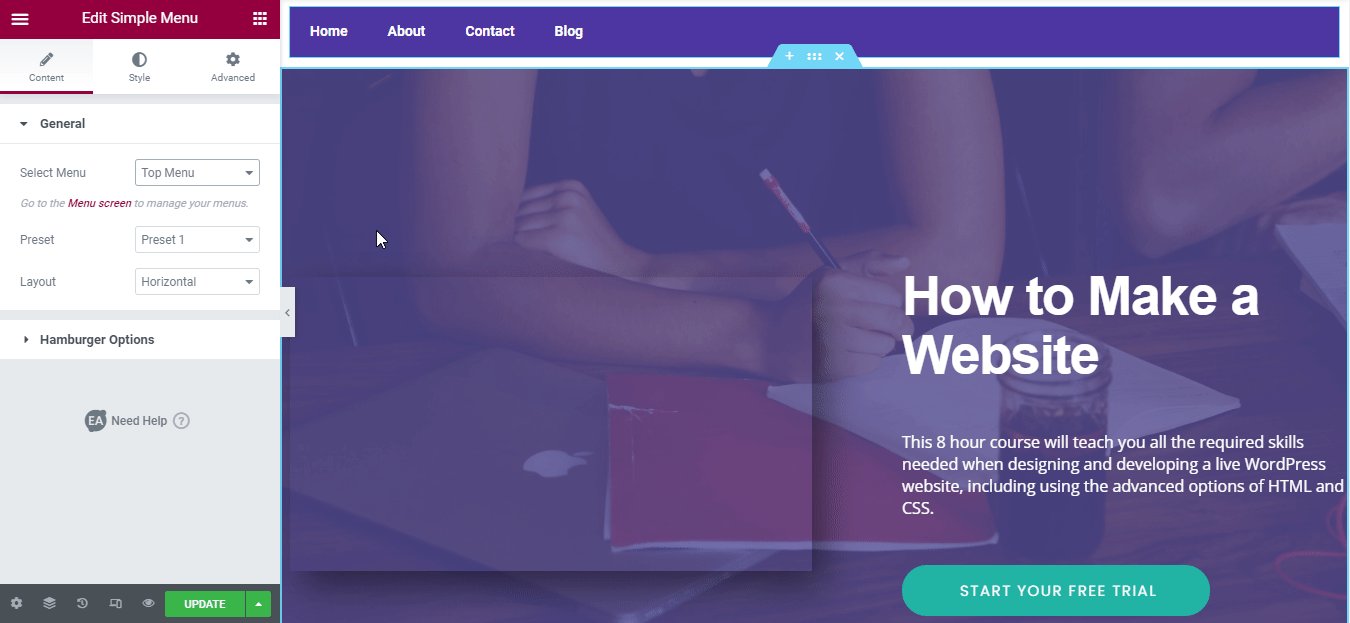
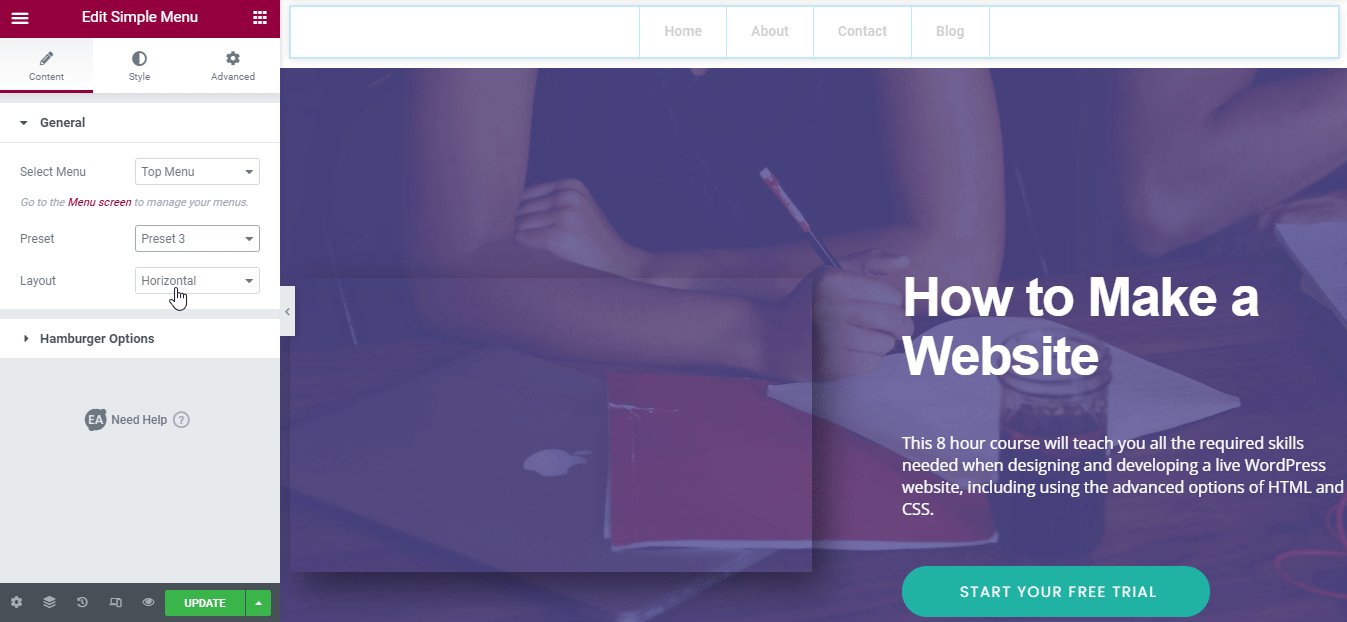
Cette partie concerne la configuration du contenu de votre menu à partir d' Elementor . Vous pouvez voir que l' onglet 'Contenu' se compose de 'Général' et 'Options Hamburger' que vous devez configurer.

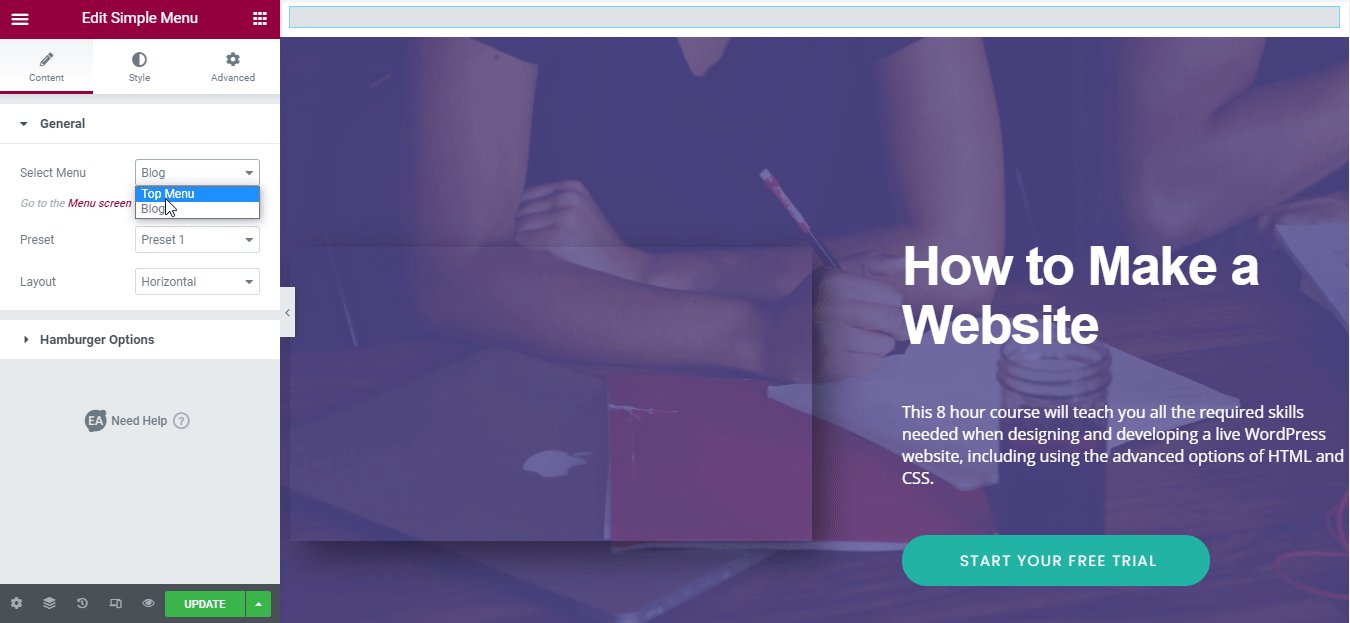
Dans l' onglet "Général", vous pouvez sélectionner votre menu pour ce widget. Si vous avez créé plusieurs menus, vous pouvez sélectionner celui que vous souhaitez afficher dans le menu déroulant.

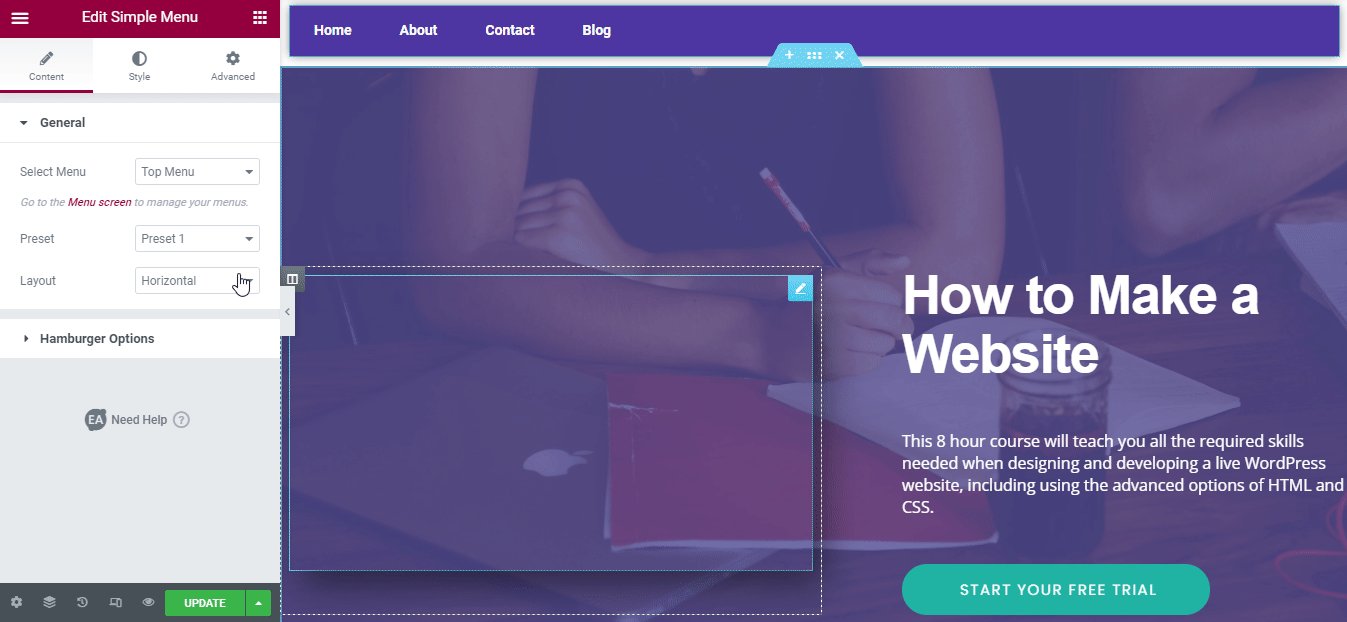
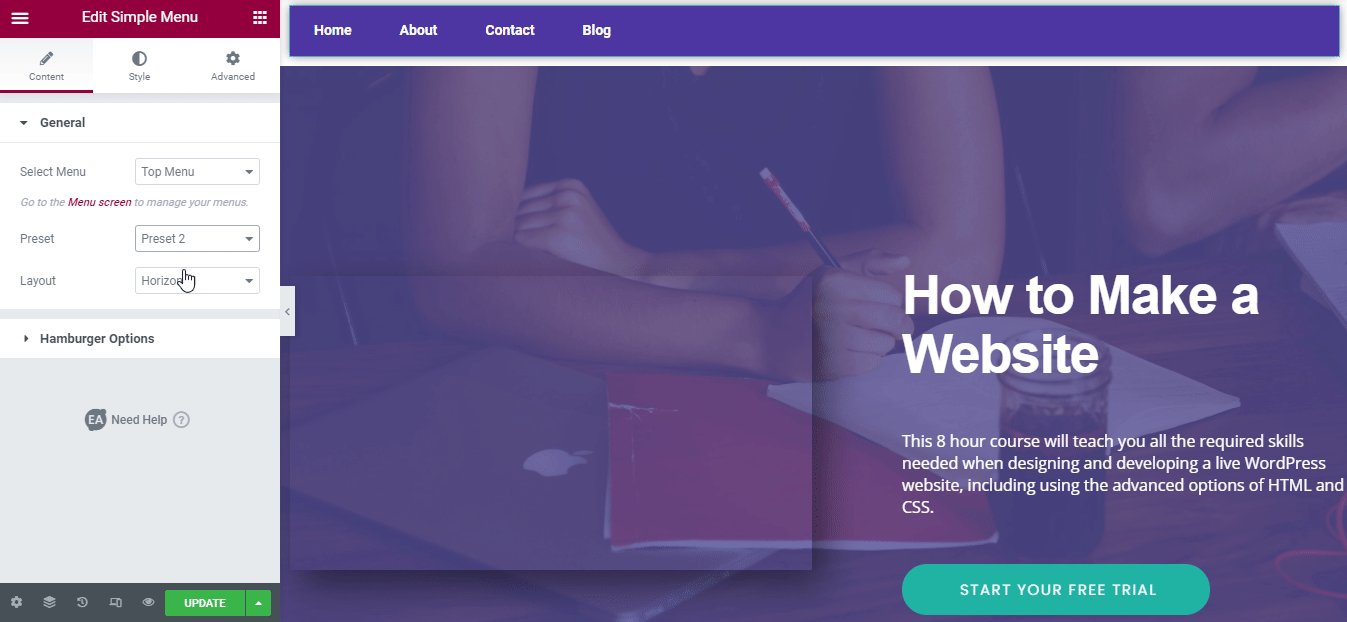
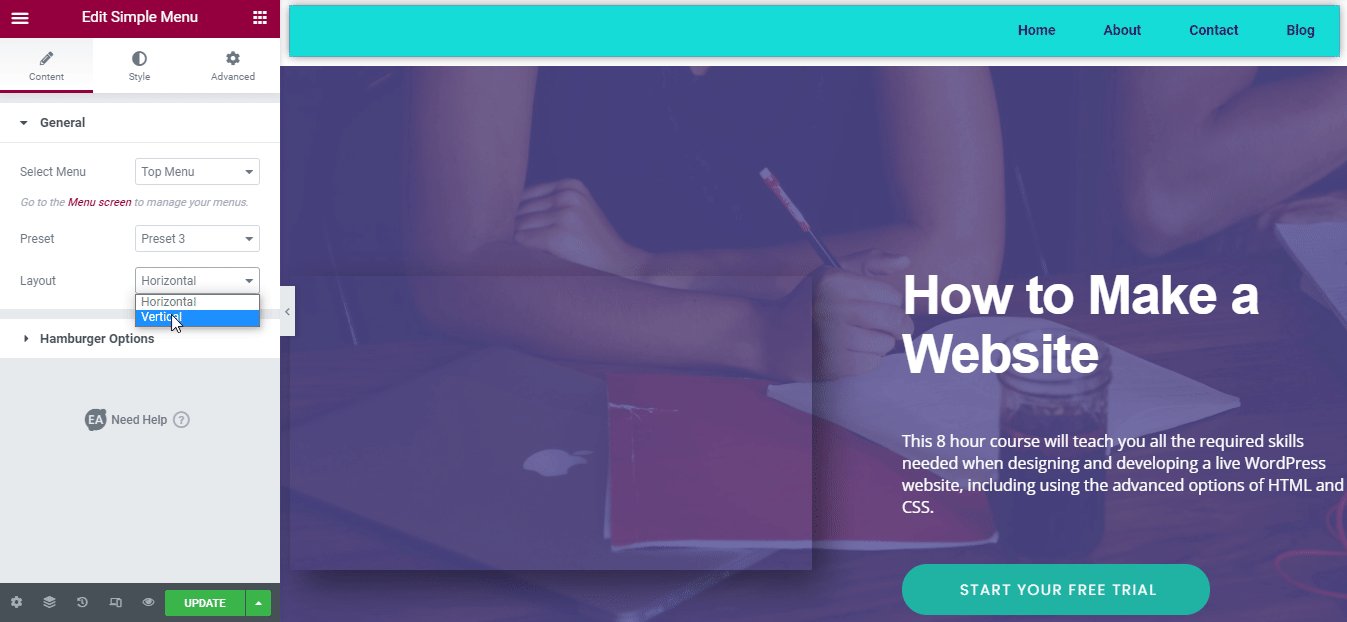
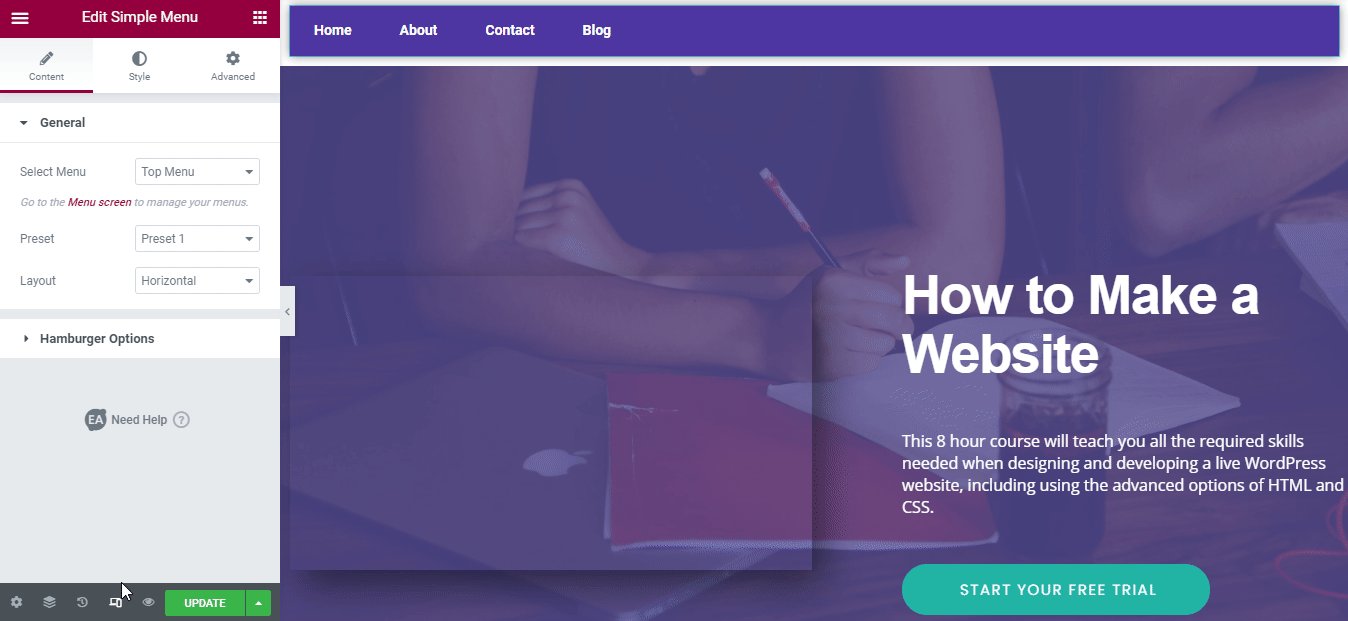
Vous remarquerez qu'il existe 3 options prédéfinies parmi lesquelles choisir, chacune ayant une perspective différente pour votre menu. Il y a aussi une autre section appelée 'Mise en page' , où vous pouvez choisir entre deux apparences différentes, 'Horizontal' et 'Vertical' . Vous devez sélectionner celui qui va bien avec l'esthétique de votre page.

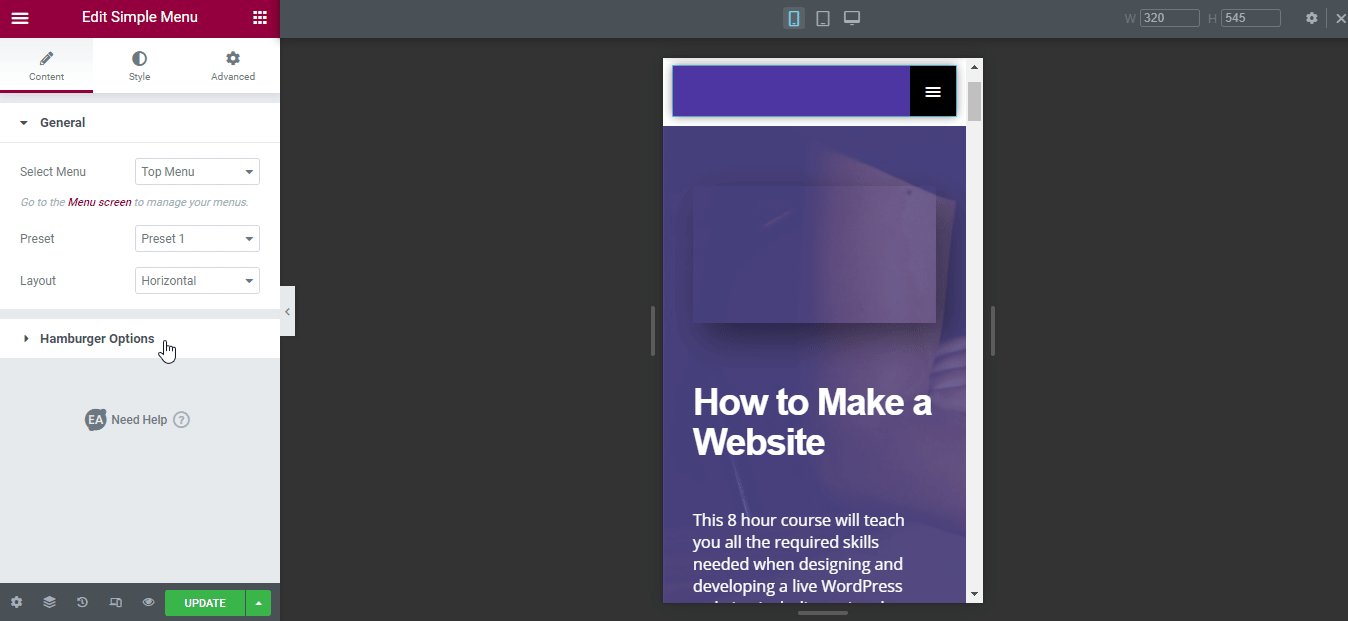
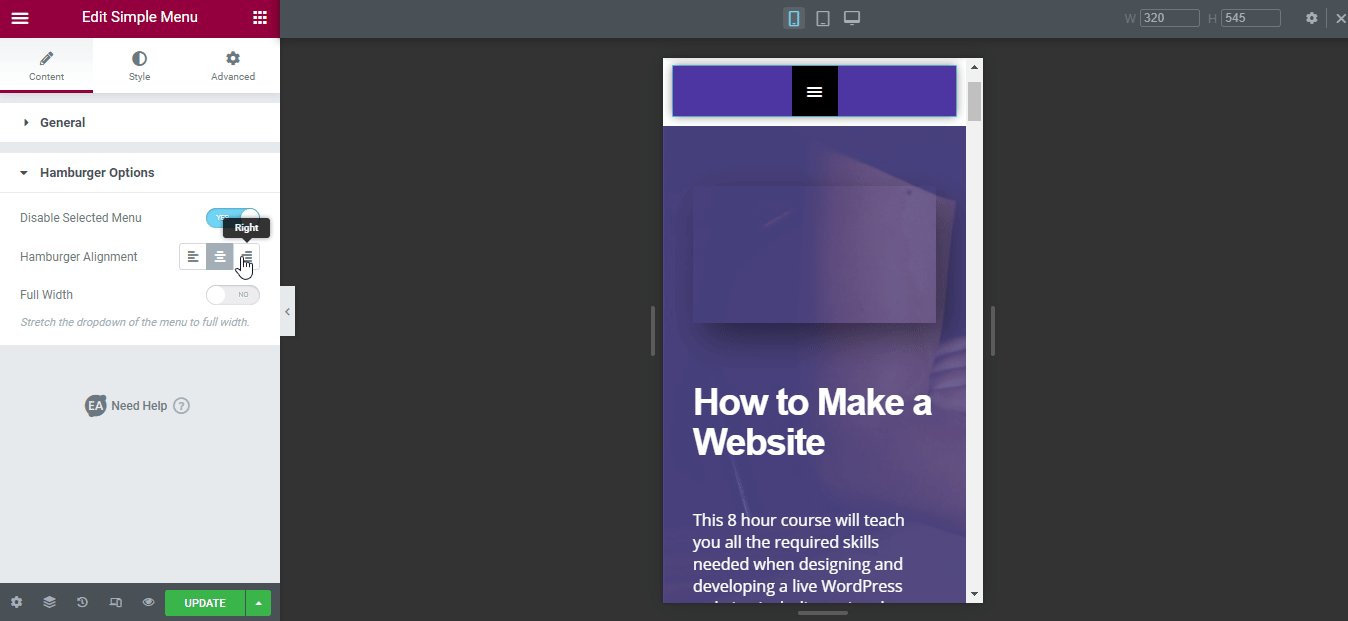
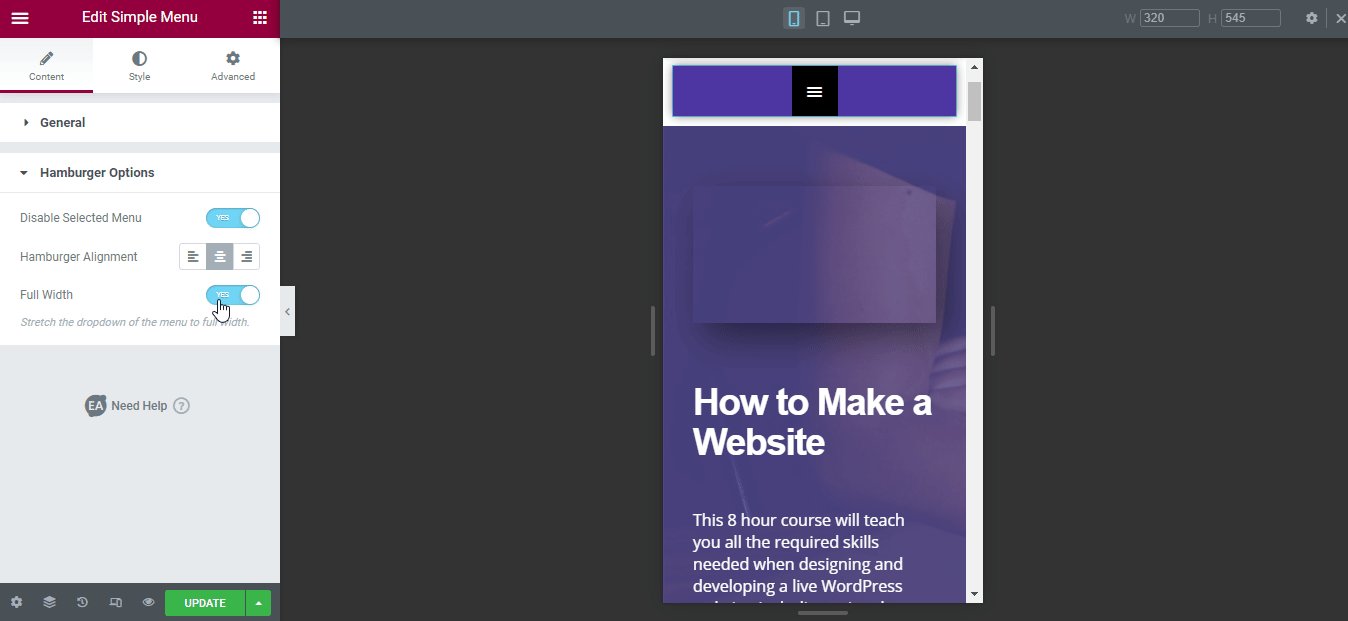
Et dans la section "Options hamburger" , vous pouvez encore plus modifier l'apparence de votre menu. Une fois que vous avez activé l' option "Désactiver le menu sélectionné" , vous pouvez modifier l'alignement de votre menu et le rendre en pleine largeur si vous le souhaitez. Et oui, ces changements sont entièrement fonctionnels pour le mode réactif.

Étape 4: styliser le menu simple EA dans Elementor
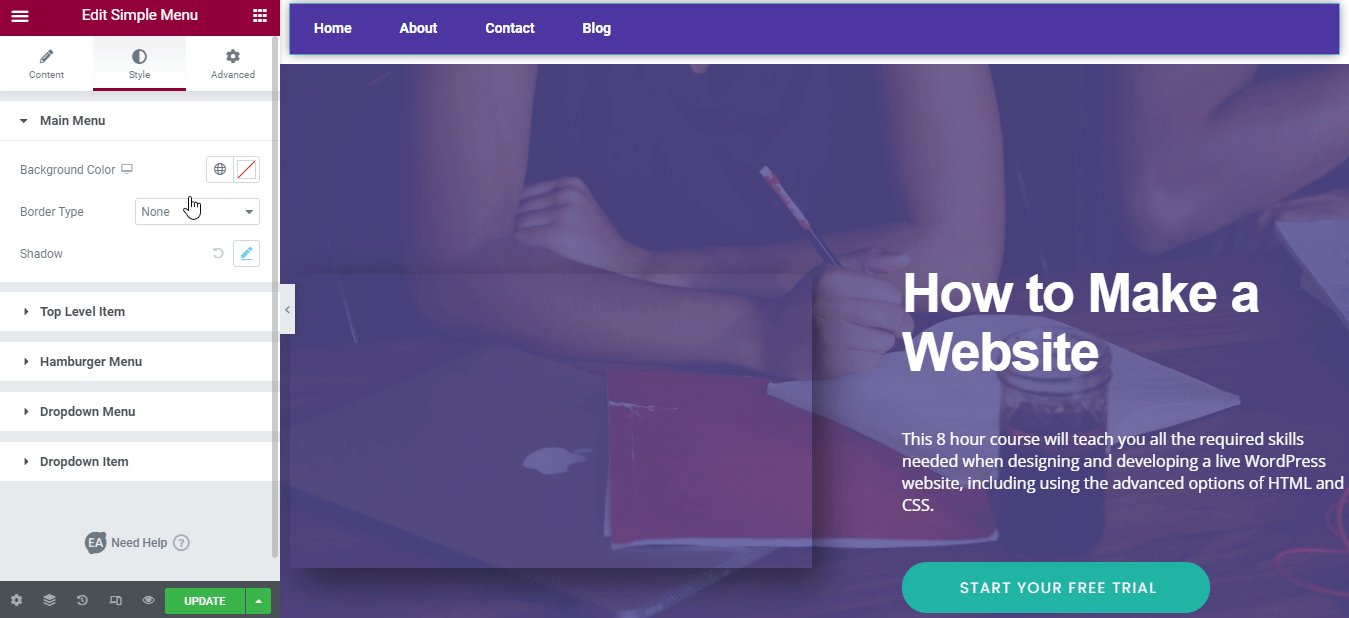
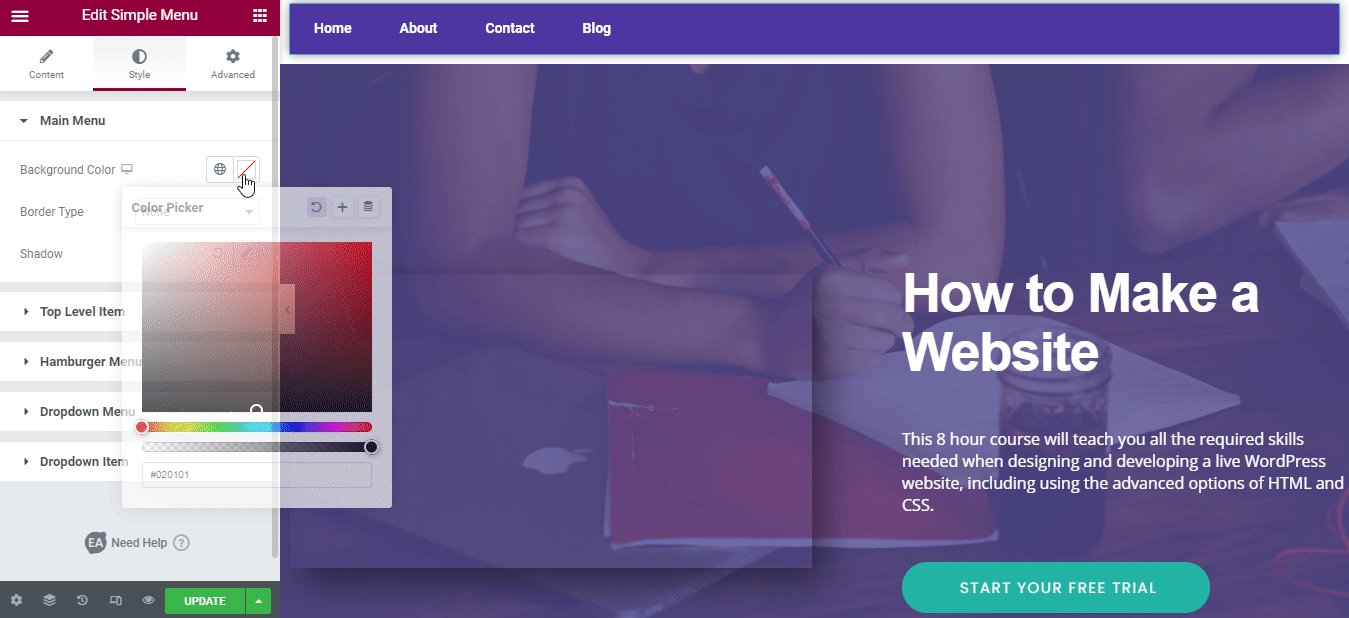
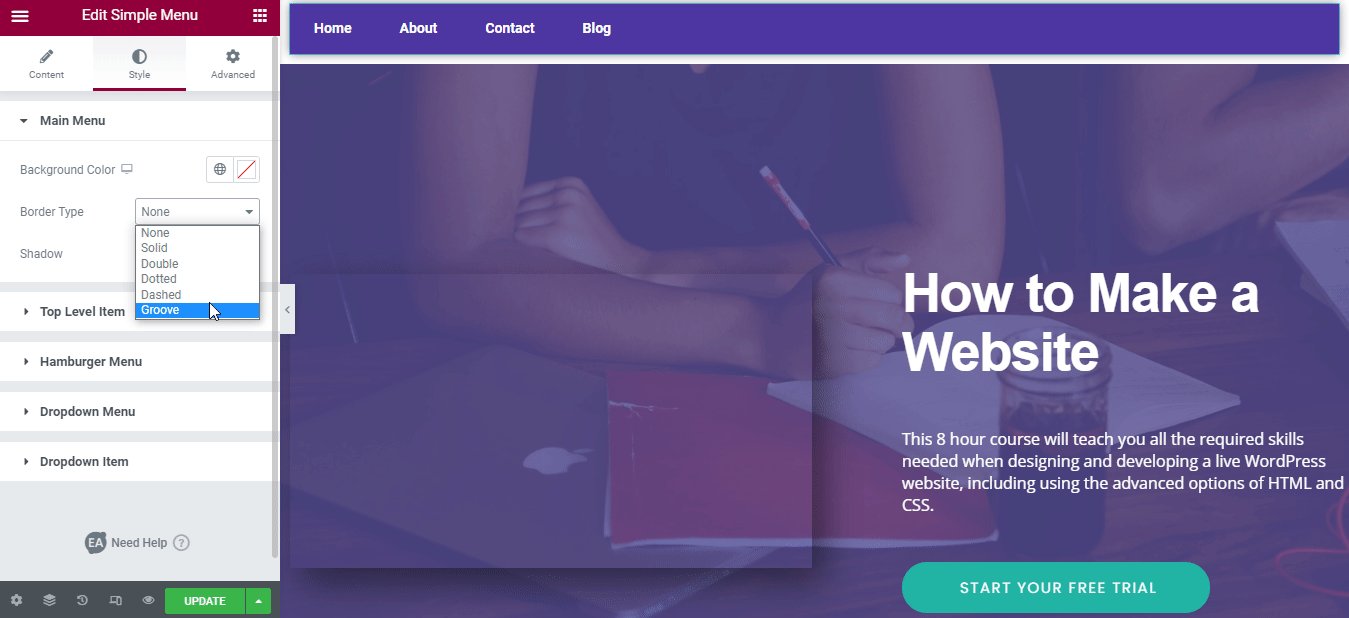
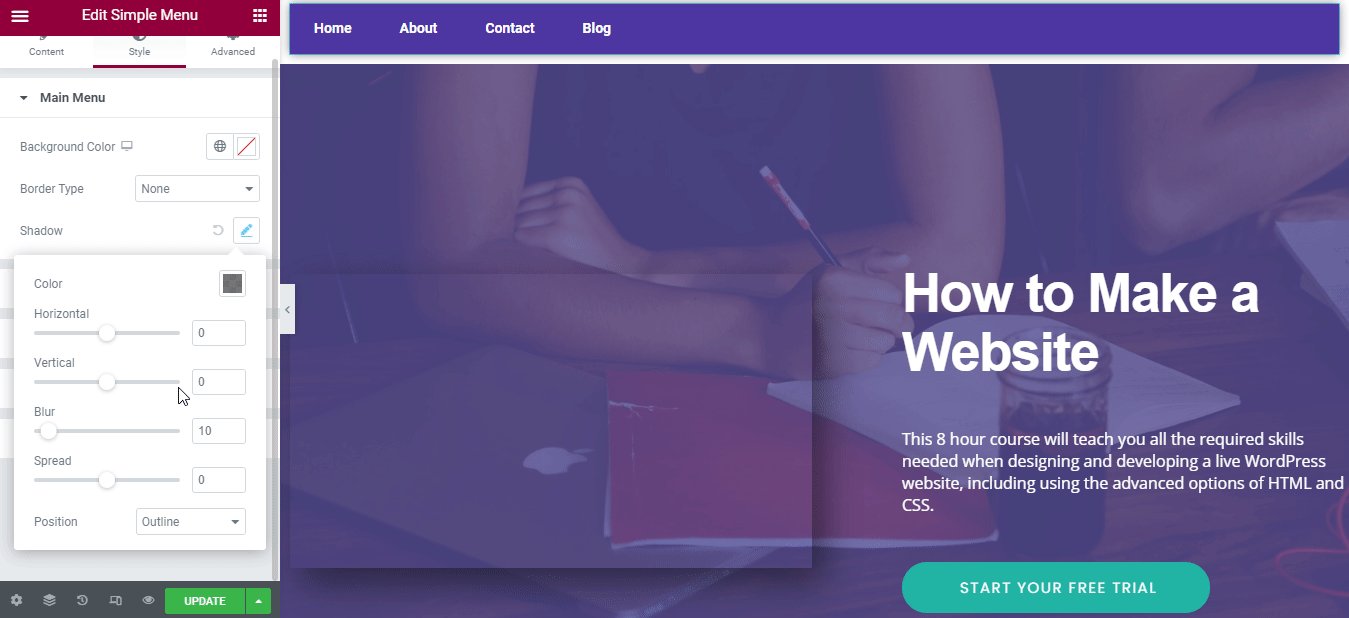
La dernière étape consiste à styliser votre menu Simple Elementor . Vous verrez que vous pouvez modifier les styles de 'Main Menu' , 'Top Level Item' , 'Hamburger Menu' , 'Dropdown Menu' , 'Dropdown Item' . Vous pouvez commencer par modifier la section "Menu principal" et sélectionner la couleur d'arrière-plan, et modifier d'autres aspects.

Si vous en avez envie, vous pouvez également modifier d'autres sections autant que vous le souhaitez. N'oubliez pas que vous devez le concevoir de manière à ce que vos utilisateurs le trouvent simple. Vous pouvez en savoir plus sur la façon de modifier ce widget dans cette documentation .
Créez votre menu de navigation réactif maintenant
Avoir un menu de navigation réactif est vraiment important pour un engagement sain, et ce menu Elementor simple est le widget WordPress incontournable pour le travail. Ce widget de menu de navigation est entièrement réactif sur tous les appareils et peut parfaitement guider vos visiteurs à travers le contenu de votre site Web. Assurez-vous donc de le personnaliser sur votre Elementor pour rendre l'expérience utilisateur incroyable.
Essayez ce widget aujourd'hui et faites-nous savoir si ce blog vous a été utile. Si vous rencontrez des problèmes, contactez-nous ici , nous serions ravis de vous aider. Et n'oubliez pas de vous abonner à notre blog pour recevoir les dernières mises à jour.
