Solutions pour quand un fichier SVG ne s'affiche pas
Publié: 2023-01-01Si vous essayez d'afficher un fichier SVG dans votre navigateur et qu'il ne s'affiche pas, vous pouvez essayer plusieurs choses : Tout d'abord, assurez-vous que vous utilisez un navigateur moderne qui prend en charge SVG. Les navigateurs plus anciens, comme Internet Explorer, ne prennent pas en charge SVG. Si vous utilisez un navigateur moderne et que le SVG ne s'affiche toujours pas, essayez d'ouvrir le fichier dans un éditeur de texte et recherchez les éventuelles erreurs. Si vous en voyez, corrigez-les et enregistrez le fichier. Une autre raison possible pour laquelle le SVG ne s'affiche pas est qu'il n'est pas encodé correctement. Essayez d'ouvrir le fichier dans un éditeur SVG et de le réenregistrer. Si aucune de ces solutions ne fonctionne, il est possible que le fichier SVG soit corrompu. Dans ce cas, vous devrez créer un nouveau fichier à partir de zéro.
Ouvrez une session Internet Explorer et accédez à www.adobe.com pour installer Adobe SVG Viewer. Entrez "svg viewer" dans le champ de recherche. Un lien vers Adobe Scalable Vector Graphics s'affiche et vous pouvez également sélectionner le lien Adobe SVG Viewer .
La plupart des navigateurs modernes, y compris Edge, Firefox, Chrome, Safari et même Chrome, prennent en charge les fichiers svega, il n'est donc pas nécessaire d'avoir un autre navigateur à utiliser.
Pourquoi Svg n'apparaît-il pas dans Chrome ?

L'une des raisons potentielles pour lesquelles un fichier SVG peut ne pas s'afficher dans Chrome est que le fichier n'est pas correctement encodé. Lorsqu'un fichier SVG n'est pas correctement encodé, le navigateur n'est pas en mesure d'interpréter le fichier et de le restituer correctement. Une autre raison potentielle pour laquelle un fichier SVG n'apparaît pas dans Chrome est que le fichier se trouve dans un répertoire qui n'est pas indexé par le navigateur. Afin de garantir qu'un fichier SVG s'affiche correctement dans Chrome, assurez-vous que le fichier est correctement encodé et situé dans un répertoire indexé par le navigateur.
La communauté Treehouse permet aux développeurs, concepteurs et programmeurs de tous horizons et niveaux de compétence de se connecter et de partager leurs connaissances. Aujourd'hui, plus de 5 000 étudiants et diplômés de partout au pays font partie de notre communauté. Pour avoir un avant-goût de ce que c'est, Treehouse offre aux nouveaux étudiants un essai gratuit de sept jours. Vous aurez accès à des milliers d'heures de contenu et à une communauté de soutien. Il est très simple d'utiliser l'élément objet dans votre navigateur. Si vous essayez de centrer l'image, assurez-vous que la marge est définie sur 0 auto ; si vous essayez de placer l'image en mode inline, réglez l'affichage de la div sur inline. Si cela ne résout pas le problème ou si vous l'avez déjà fait, pourriez-vous coller le code que vous avez utilisé pour placer le svg ?
SVG ne fonctionne pas ? Vérifiez votre version de Chrome
Si vous utilisez SVG sur un site Web ou une application Web et que vous ne voyez pas ce que vous attendiez, vous utilisez peut-être une version de Chrome qui ne le prend pas en charge. Si votre site ou votre application Web est hébergé sur un serveur qui ne prend pas en charge les graphiques vectoriels, vous pouvez rencontrer ce problème si vous utilisez une ancienne version de Chrome ou une ancienne version de Chrome. Si vous souhaitez utiliser la dernière version de Chrome, vous devez mettre à jour votre site Web ou votre application Web pour inclure la prise en charge de SVG.
Les navigateurs prennent-ils en charge Svg ?

Oui, tous les principaux navigateurs prennent en charge SVG.
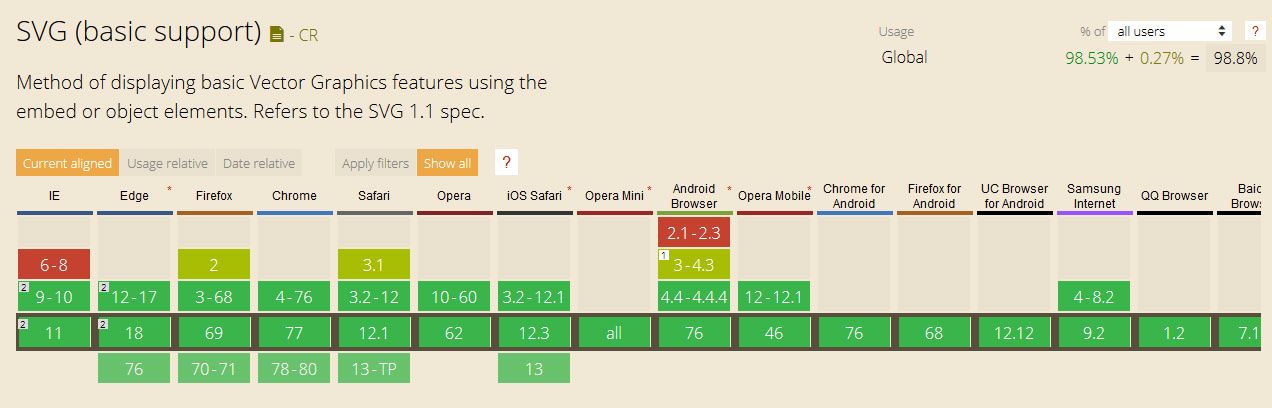
La spécification n'est actuellement prise en charge par aucun navigateur, vous devez donc d'abord examiner les fonctionnalités individuelles de chaque navigateur que vous souhaitez utiliser. Si vous ne dessinez que des formes de base et que vous n'utilisez pas de fonctionnalités avancées (telles que des filtres, des animations, etc.), il ne devrait y avoir aucun problème. La matrice complète de compatibilité des navigateurs peut être trouvée ici. Si vous avez besoin d'une image spécifique, vous pouvez utiliser n'importe quel type de SVG. Vous pourrez l'utiliser pour tous les appareils Retina exécutant iOS 7.x. D'autres appareils sont en route. Vous ne pouvez l'utiliser que si votre navigateur ne le supporte pas.
Au lieu d'utiliser svg, ajoutez une classe appelée 'no-svg' au fichier. Pour travailler avec des éléments composés de <img.> Certaines fonctionnalités, telles que celles à la place de certaines fonctionnalités, sont disponibles. Il comprend quelques lignes de jQuery pour le support Web et le support du navigateur.
Dans le menu d'importation, entrez '@grapecity/svg-basic-support'. Il y a quelques points à garder à l'esprit lors de l'utilisation de svega. Il est essentiel de s'assurer que le fichier est formaté correctement. Lorsqu'un format incorrect est utilisé pour formater un fichier SVG, certains navigateurs peuvent ne pas rendre le fichier correctement. Pour utiliser des fichiers SVG, les navigateurs doivent d'abord les accepter dans un format spécifique. Si vous ne savez pas si votre fichier est au bon format, consultez la documentation de votre navigateur ou de votre plate-forme. Il n'est pas recommandé d'envoyer par fil des fichiers SVG , qui peuvent être volumineux ; au lieu de cela, compressez-les si nécessaire. Le fichier SVG peut être modifié dans le code, mais certains éléments, tels que le texte, peuvent ne pas fonctionner dans tous les navigateurs. Si vous éditez du code SVG, c'est une bonne idée de le faire passer par un test de navigateur avant de le valider dans un projet. Pour la première fois, il existe une norme pour les graphiques Web qui est appelée à devenir une norme mondiale. Par conséquent, c'est le bon moment pour commencer à apprendre à l'utiliser car les navigateurs le supportent de plus en plus. Étant donné que les fichiers SVG sont relativement petits à envoyer sur le réseau, compressez-les si nécessaire. Avant de vous engager dans un projet, vous devez d'abord tester votre code SVG dans un navigateur.
Vous pouvez maintenant ouvrir des images SVG dans votre navigateur
De la même manière que les pages Web peuvent être visualisées dans un navigateur, vous pouvez également voir des images SVG dans un navigateur. intégration d'une image avec un iframe>, similaire à ce que nous avons fait avec From [object] to [iframe], ou d'autres technologies d'intégration. Google prend en charge le même type de fichier que tout autre format de fichier. L'importation de fichiers SVG peut être effectuée en faisant glisser le fichier vers la fenêtre Google Web Designer ou en utilisant la commande de menu Fichier. Lors de l'importation d'un fichier SVG, vous avez la possibilité de traiter le fichier comme une image ou d'intégrer le code en ligne dans le code HTML du document. Dans Firefox, il existe également un support pour les fichiers sva . Tout ce que vous avez à faire est de lancer Firefox et de naviguer jusqu'au fichier SVG, qui s'affichera comme n'importe quelle autre image. Il reste soumis à certaines restrictions. Tout d'abord, le navigateur Firefox ne peut pas s'attacher à un fichier sva. Un lien ou une réponse contenant le code SVG serait nécessaire. Le deuxième problème est que Firefox ne prend pas en charge toutes les fonctionnalités de SVG, vous devrez donc peut-être ajouter du code supplémentaire à l'application pour obtenir les mêmes résultats que vous le feriez dans Google ou Web Designer.

Le fichier SVG ne s'affiche pas correctement

Lorsqu'un diagramme est exporté vers une image SVG dans IE ou un autre éditeur SVG, le texte de l'image peut ne pas s'afficher correctement. Voici une explication simple. Bien que le SVG exporté ait été destiné à être affiché sur des pages Web, nous n'avons pas voulu qu'il soit modifiable dans l'éditeur.
Pourquoi le fichier svg ne s'affiche-t-il pas correctement ? Veuillez fournir un échantillon (ou des échantillons) du fichier. Si vous ne pouvez pas résoudre le problème, veuillez le poster ici. Selon que vous incluez les images de tête dans votre fichier ou que vous les liez simplement, elles peuvent apparaître. Souhaitez-vous ajouter une grille à votre site Web ? Après avoir testé le SVG intégré dans un site Web, je pense pouvoir le convertir en un PNG très dense. Les polices sur certaines machines sont simplement une police serif, ce qui signifie très probablement qu'elles ne sont pas correctement installées. Attendez, est-ce que je marque mon message [résolu] maintenant ? Dans cette catégorie, il n'y a aucun autre poste qui fait cela.
Svg n'affichera pas Chrome
Si vous essayez d'afficher un fichier SVG dans Chrome et qu'il ne s'affiche pas, essayez de l'ouvrir dans un autre navigateur comme Firefox ou Safari. Si cela ne fonctionne pas, essayez de convertir le fichier dans un autre format comme PNG ou JPG.
Ouverture de fichiers SVG dans votre navigateur
VJPG, en tant que format d'image vectorielle, peut être utilisé pour créer des graphiques, des logos, des icônes et des infographies de haute qualité. Il est essentiel que les utilisateurs sachent comment ouvrir les fichiers sva dans leurs navigateurs à la lumière du nombre croissant de navigateurs qui le prennent en charge et du nombre croissant d'utilisateurs qui l'utilisent. Étant donné que tous les principaux navigateurs prennent en charge les fichiers sveiw ouverts , vous n'avez pas à vous soucier de celui à utiliser.
Objet SVG ne s'affiche pas
Il existe plusieurs raisons potentielles pour lesquelles un objet SVG peut ne pas s'afficher correctement. Une possibilité est que le fichier n'est pas correctement formaté - les fichiers SVG doivent être des documents XML bien formés pour s'afficher correctement. Une autre possibilité est que le fichier utilise une police qui n'est pas installée sur l'ordinateur, ce qui peut entraîner un affichage incorrect ou pas du tout du texte. Enfin, certains navigateurs ont du mal à afficher certains types de contenu SVG, il est donc possible que le problème vienne du navigateur lui-même.
Il y a un problème avec l'image (image cassée) qui apparaît dans le forum Power BI. Si vous ajoutez deux-points à la chaîne de texte, l'image devrait maintenant s'afficher correctement. Ce n'est pas un problème car une image est correctement rendue en tant qu'image SVG dans ce que je fais. Lorsque vous utilisez l'élément >svg>, il doit avoir un attribut, qui peut être défini sur « http://www.w3.org/2000/svg » dans la plupart des navigateurs. Si vous l'incluez dans la chaîne de texte, l'image doit s'afficher correctement. Veuillez garder à l'esprit que votre côlon ne cesse de se transformer en côlon ; revenez simplement au côlon.
Svg en ligne ne s'affiche pas
Il y a quelques raisons potentielles pour lesquelles un SVG en ligne ne s'afficherait pas. La première possibilité est que le navigateur ne supporte pas les SVG en ligne . Dans ce cas, le SVG devra être inclus en tant que fichier externe. La deuxième possibilité est qu'il y a un problème avec le code. Si le code est incorrect, le SVG peut ne pas s'afficher correctement. Enfin, le SVG peut ne pas s'afficher s'il a été compressé. Pour compresser un SVG, vous devez utiliser un outil comme SVGOMG.
En ce qui concerne l'affichage des SVG, quatre règles de base doivent être suivies afin d'atteindre un bon niveau de compatibilité entre navigateurs. Les espaces de noms XML exotiques ne sont pas recommandés. Les règles suivantes doivent être suivies si le code d'origine est soumis à ces modifications. Il existe de nombreux outils disponibles sur Internet qui peuvent être très utiles lors de l'utilisation de SVG pour la navigation sur le Web.
Inline ou Block Svg : quel est le meilleur pour votre projet ?
Les vues en bloc et en ligne présentent des avantages et des inconvénients. Comme il n'est pas nécessaire d'inclure un fichier SVG facultatif, les SVG en ligne sont plus faciles à styliser avec CSS. Dans tous les cas, lorsqu'ils sont trop volumineux ou trop complexes, les SVG en ligne peuvent créer des problèmes de mise en page en raison de leur incapacité à être décomposés en plus petits morceaux et donc à prendre plus de place. Un bloc SVG est généralement plus difficile à styliser qu'un SVG normal, car il doit inclure à la fois le code SVG et le code CSS dans le même fichier. Ils peuvent ainsi être plus facilement décomposés en plus petits morceaux, ce qui permet de les charger plus efficacement. Vous devez décider quelle approche est la plus efficace pour votre projet en fonction de ses circonstances et exigences spécifiques.
