Comment démarrer une boutique dropshipping e-commerce sans inventaire à l'aide de WooCommerce
Publié: 2021-06-16Nous avons préparé un guide complet pour les personnes qui souhaitent démarrer une boutique en ligne dans le modèle dropshipping. En utilisant la plateforme WooCommerce et notre plugin XML Dropshipping, vous démarrerez rapidement une boutique en ligne sans votre propre inventaire physique. Le magasin importera les produits d'un grossiste qui vend des produits pour animaux de compagnie.
Dropshipping - une boutique en ligne sans inventaire
Dans un magasin basé sur le modèle dropshipping, vous ne gérez pas d'entrepôt physique. Ne dépensez pas d'argent pour approvisionner votre magasin et vous pouvez vous concentrer sur le marketing et le service client. Vous utilisez l'offre préparée par le grossiste avec lequel vous coopérez.
Vous gérez une boutique en ligne sans votre propre inventaire. Transférez simplement l'obligation d'exécuter la commande à l'entrepreneur - grâce à cela, vous n'avez pas à vous occuper vous-même de l'envoi de colis.
Effet final
Grâce à notre guide, vous apprendrez à créer une animalerie en ligne prête à l'emploi. Vous n'avez pas besoin d'un entrepôt physique car vous utilisez le modèle dropshipping :

L'industrie des fournitures pour animaux de compagnie - un bon choix
Dans la situation actuelle de pandémie, nous passons plus de temps à la maison. Enfin, nous avons le temps de nous occuper des animaux de compagnie que nous avons toujours voulu avoir. Beaucoup de gens choisissent maintenant leur premier animal de compagnie parce qu'ils savent qu'ils peuvent lui accorder une attention adéquate. Un animal de compagnie est un engagement pour de nombreuses années, vous pouvez donc être sûr que les clients reviendront vers vous.
Pendant la pandémie, les animaleries en ligne enregistrent une croissance continue. L'industrie se développe et les clients prennent de nouvelles habitudes.
Dans ce guide, nous vous montrerons comment vendre les produits de fournitures pour animaux de compagnie Happet. C'est une marque leader sur le marché polonais des produits pour animaux de compagnie. Il propose une large gamme pour les animaleries et les jardineries. La gamme de produits proposée comprend : des accessoires d'aquarium, des articles pour chiens, chats, oiseaux, rongeurs et terrariums.
Configuration de la boutique en ligne sans inventaire dans WooCommerce
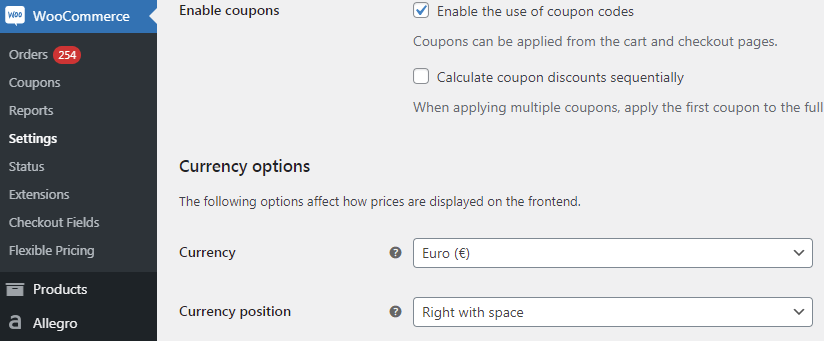
Je suppose que vous avez déjà une installation WooCommerce active. Rendez-vous dans les paramètres principaux de la boutique et assurez-vous que les paramètres de la boutique correspondent aux paramètres de votre fichier XML :
Devise

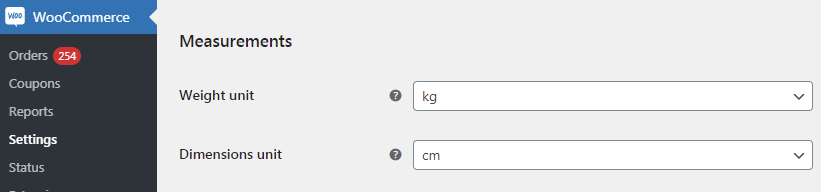
Lester
Warehouse utilise l'unité kilogramme (kg) pour indiquer le poids dans le fichier XML, vous devez donc le définir dans la configuration. Allez dans la section Paramètres Produits :

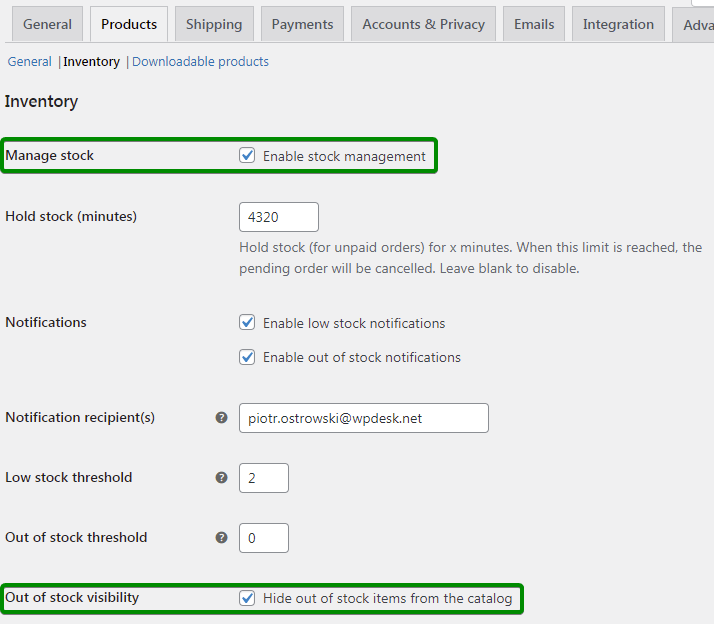
Inventaire
Assurez-vous que la gestion des stocks est activée dans la section Inventaire.

Impôts
Consultez notre guide sur les taxes dans WooCommerce et configurez les taxes dans votre boutique : Taxes WooCommerce .
Installation du plug-in
Nous supposons que votre compte administrateur WordPress vous permet d'installer des plugins. L'étape suivante consiste à installer un plugin qui sert d'outil d'intégration automatisée et continue avec les grossistes. Le plugin est disponible à l'achat dans notre boutique :
Livraison directe XML WooCommerce 79 $
Importez et synchronisez les produits de gros avec les produits WooCommerce.
Ajouter au panier ou Afficher les détailsInstallez et activez le plugin dans WordPress conformément aux instructions d'installation manuelle du panneau d'administration. N'oubliez pas d'activer votre clé API pour accéder aux mises à jour et au support.
Ajout d'une fiche produit
Après avoir activé le plugin, vous verrez un nouveau menu : Dropshipping XML. Utilisez-le pour poursuivre le processus d'ajout d'une nouvelle importation. Cliquez sur Importer pour ajouter un nouveau fichier.

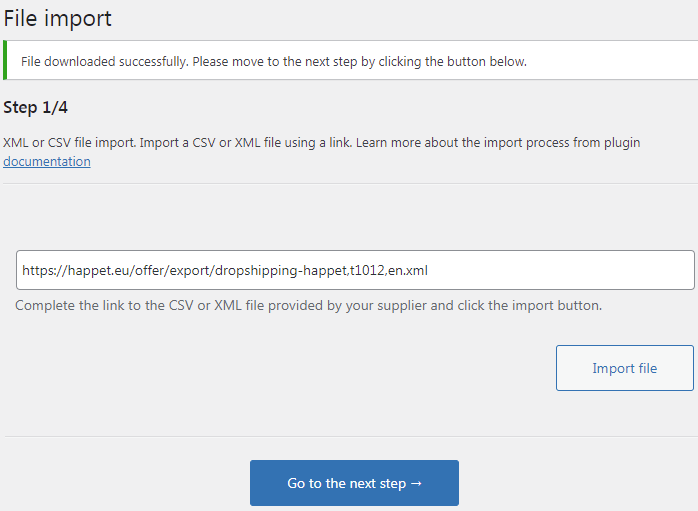
Étape 1 - Importation de fichiers
Collez l'URL dans le fichier XML que vous avez reçu dans l'e-mail de l'entrepôt. Appuyez sur le bouton d'importation pour télécharger le fichier.

Lorsque vous voyez le message de réussite, passez à l'étape suivante.
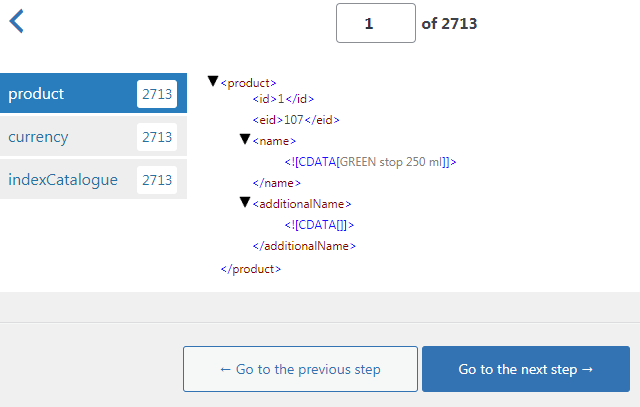
Étape 2 - Sélection d'éléments XML
Dans cette étape, vous sélectionnez la branche dans le fichier XML qui contient des informations sur les produits. Pour votre fichier XML Happet, ce sera produit - premier sur la liste. Cliquez sur cet élément et passez à l'étape suivante.

Le nombre affiché est le nombre total d'entrées dans le fichier XML. Il comprend à la fois les produits disponibles et indisponibles (hors stock).
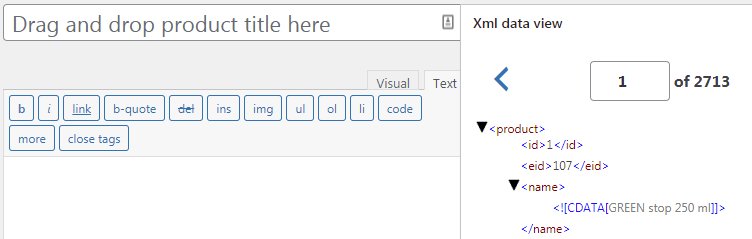
Étape 3 - Cartographie
Dans cette étape, vous allez mapper tous les paramètres de produit trouvés dans le fichier XML avec les champs de produit WooCommerce. Grâce à cela, le plugin remplira automatiquement ces champs pour tous les produits lors de l'import. Nous avons préparé une interface pratique pour rendre l'ensemble du processus convivial et transparent.
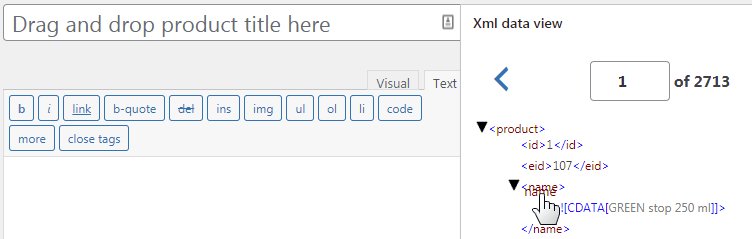
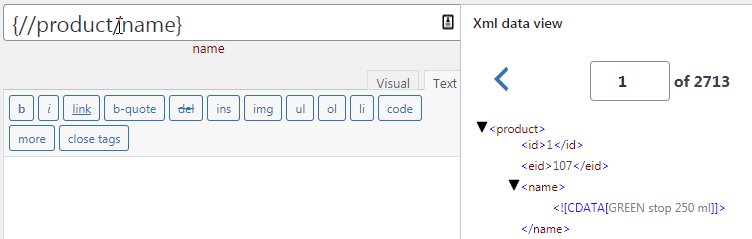
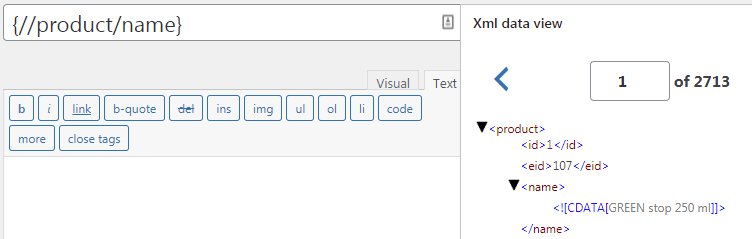
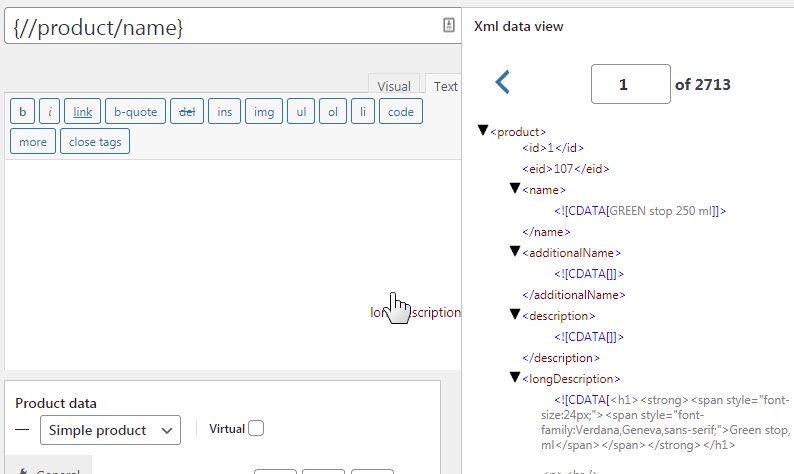
Sur le côté droit, il y a un aperçu de votre fichier XML. Il y a des marqueurs là-bas. Pour mapper une balise et un champ, saisissez la balise et faites-la glisser vers le champ approprié :
Nom du produit
Le paramètre contient le nom du produit. Faites-le glisser vers le champ du nom du produit WooCommerce :

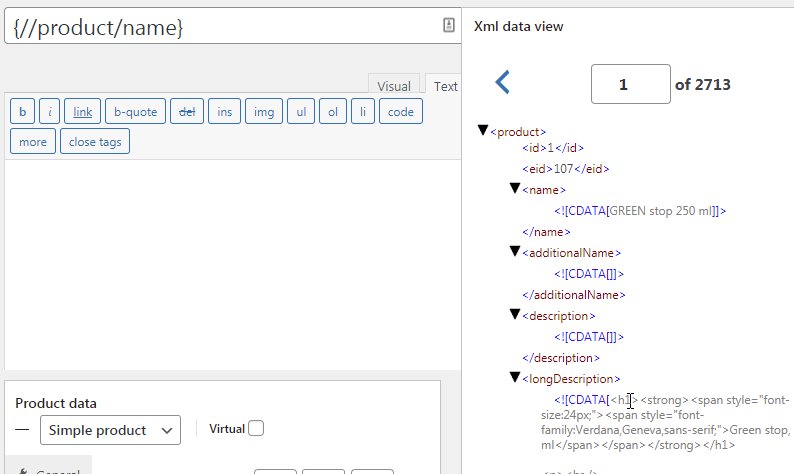
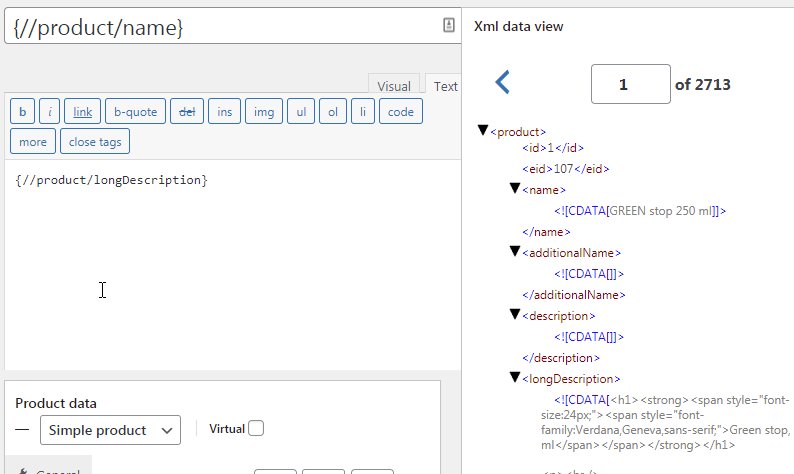
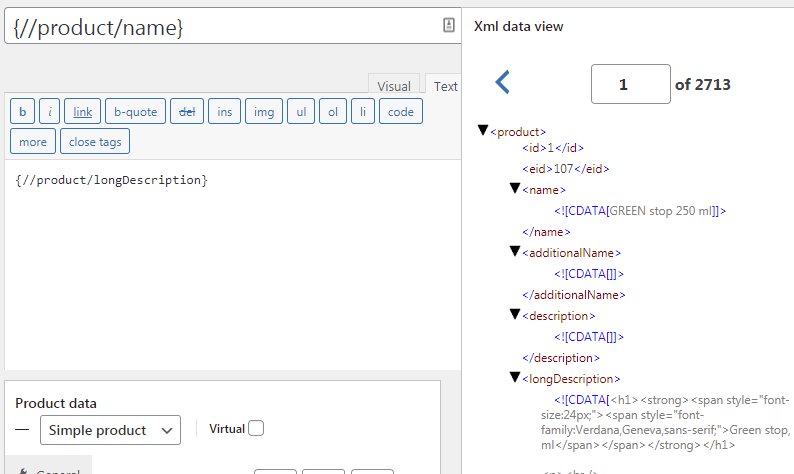
Description du produit
À l'intérieur de l'étiquette, il y a une description du produit. Placez une balise à la place de la description du produit WooCommerce. Assurez-vous de saisir la description en mode Texte car la description est au format HTML.

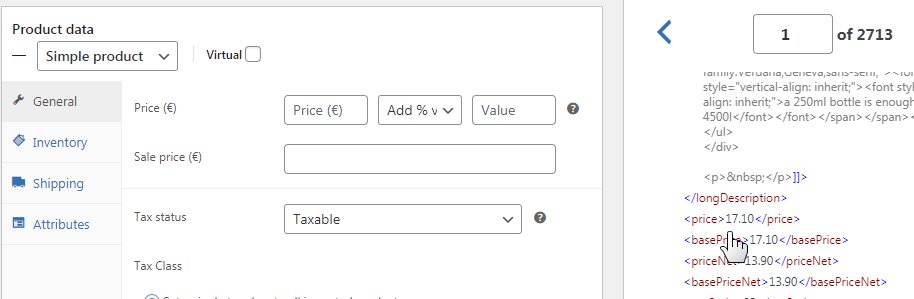
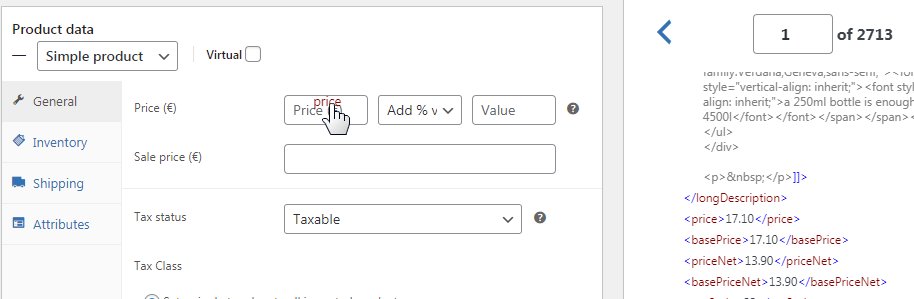
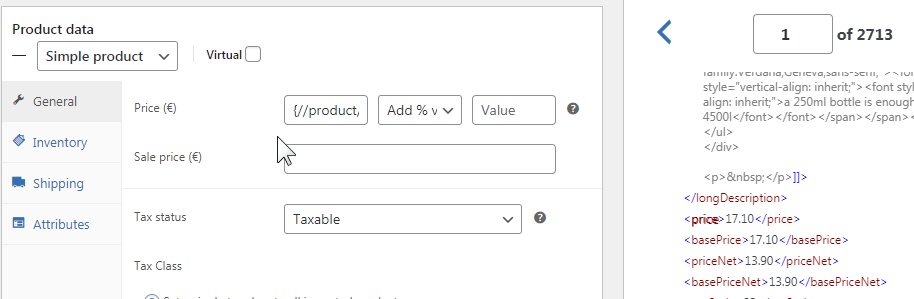
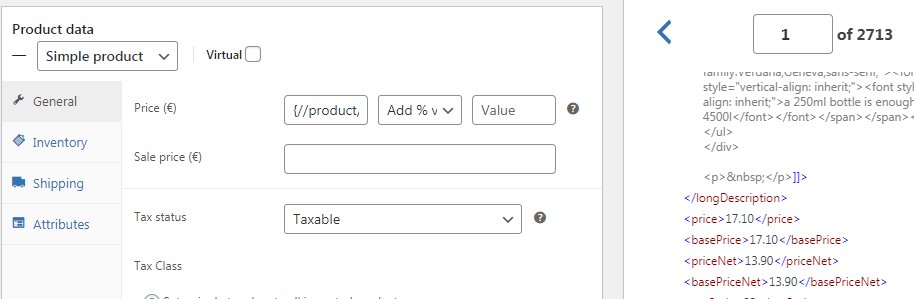
Prix du produit
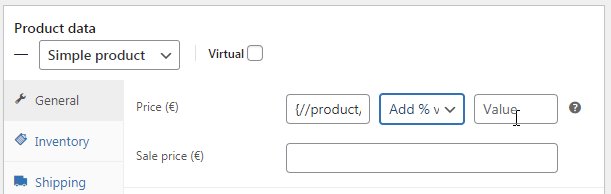
Mettez une balise contenant le prix du produit dans le champ Prix :

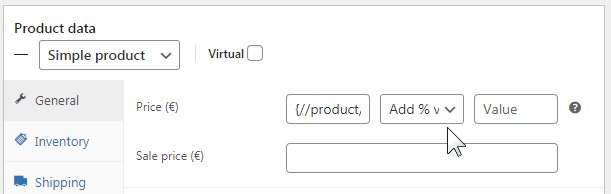
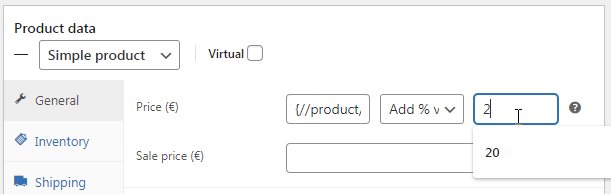
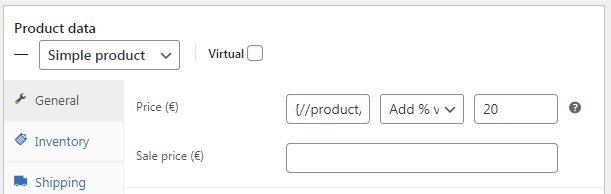
Faites en sorte que les prix de votre boutique soient plus élevés que dans le fichier XML
Les prix dans votre magasin doivent être supérieurs aux prix de gros. La différence de prix sera votre bénéfice de vente.

Pour augmenter les prix à la volée de (par exemple) 20 %, sélectionnez Ajouter une valeur % dans la liste déroulante et entrez la valeur dans le champ 20.
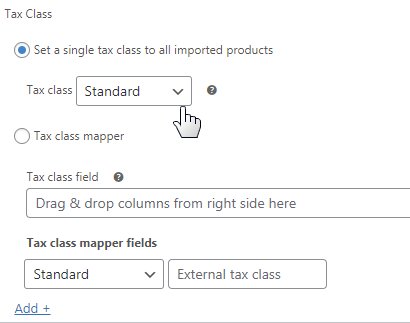
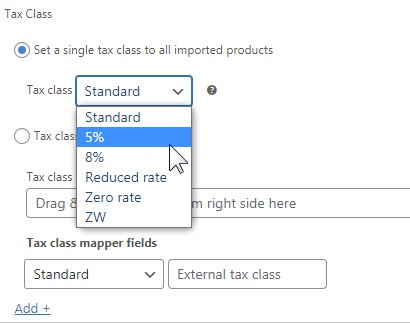
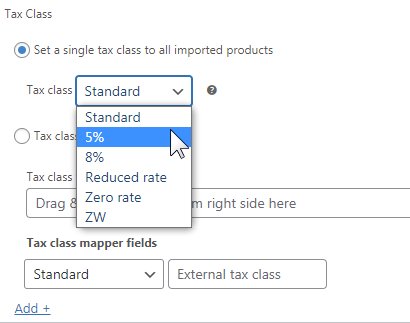
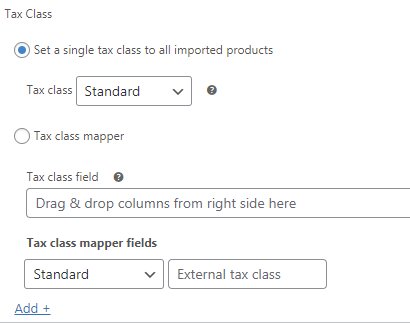
Impôts
Dans cet exemple, vous importez des produits avec un taux de TVA standard. Définissez une seule classe de taxe pour tous les produits importés et dans le champ Classe de taxe, indiquez la classe qui correspond au taux standard.

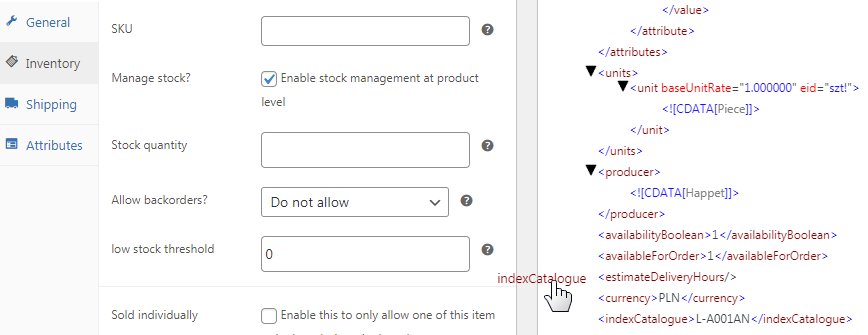
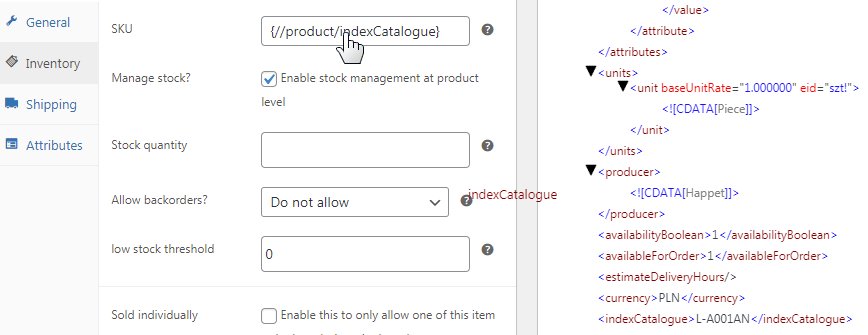
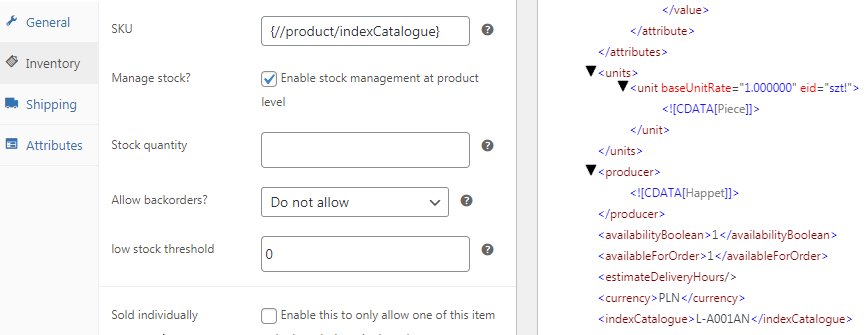
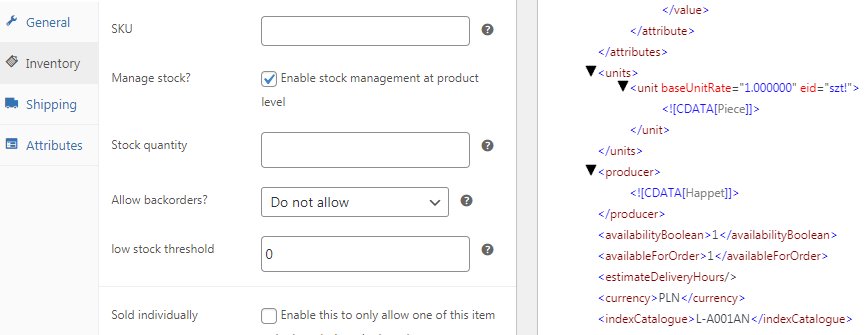
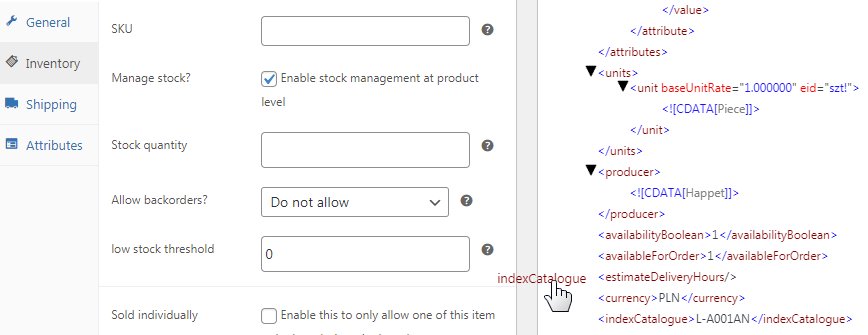
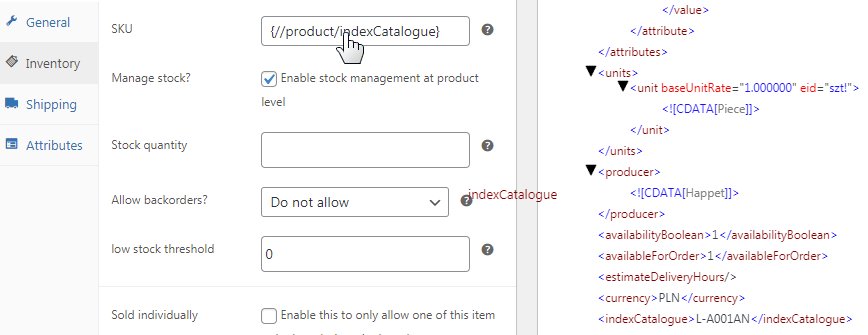
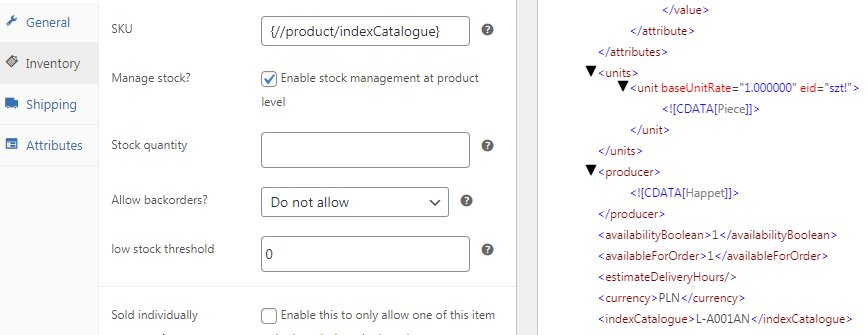
UGS
Afin que les produits du magasin soient facilement identifiables, ajoutez une chaîne unique à chacun d'eux pour les distinguer des autres. Pour ce faire, utilisez le champ SKU, vers lequel faites glisser la balise <indexCatalogue> .


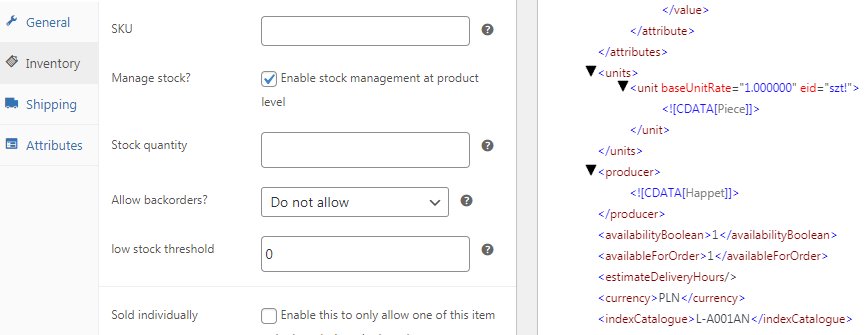
Inventaire
Le stock du produit est dans le champ <availabilityCount> . Cliquez sur Activer la gestion des stocks au niveau du produit et mappez le champ <availabilityCount> :

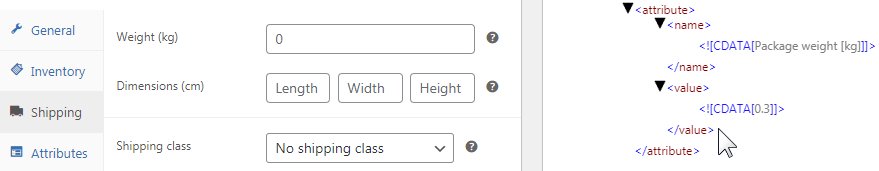
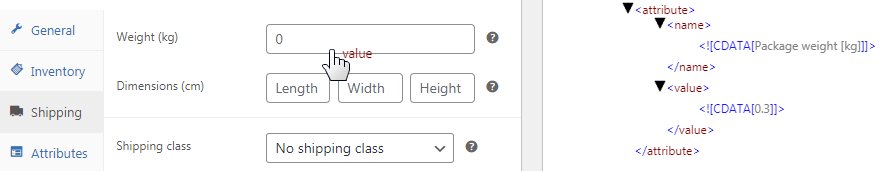
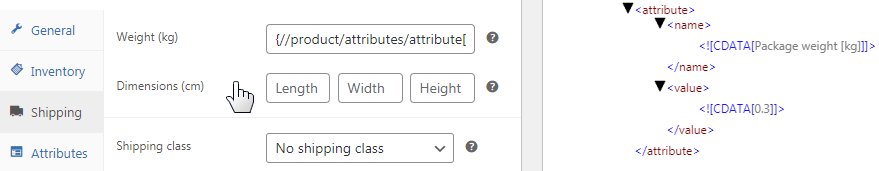
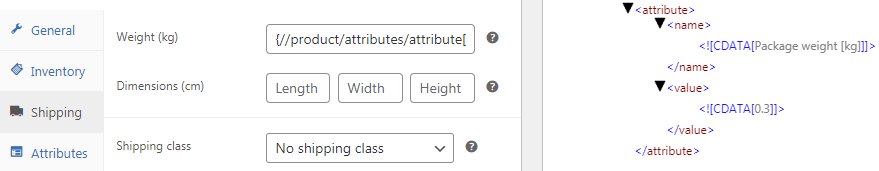
Lester
Le flux de produits comprend également la valeur pondérale du produit emballé. Utilisez le champ Poids du colis pour le poids du produit :

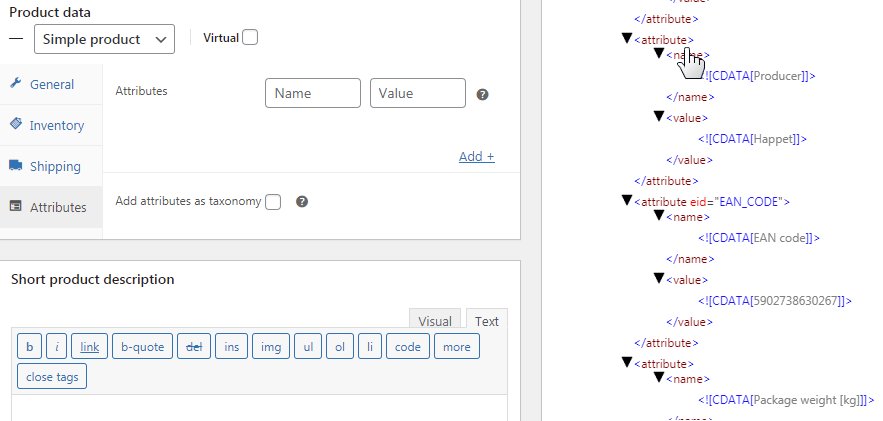
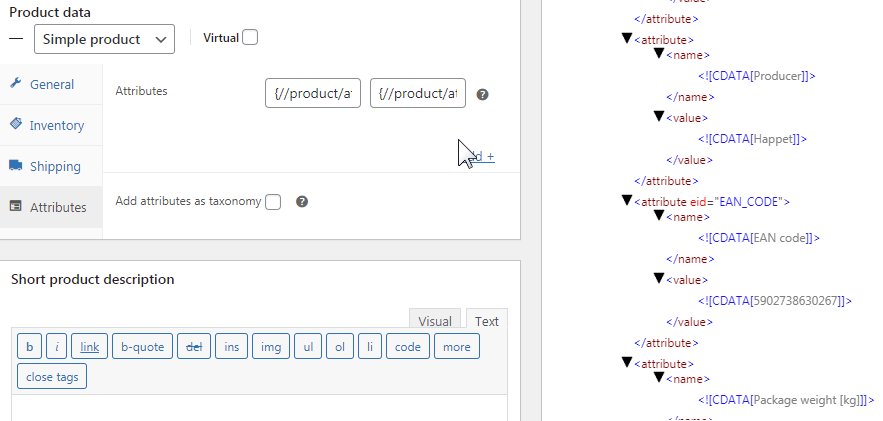
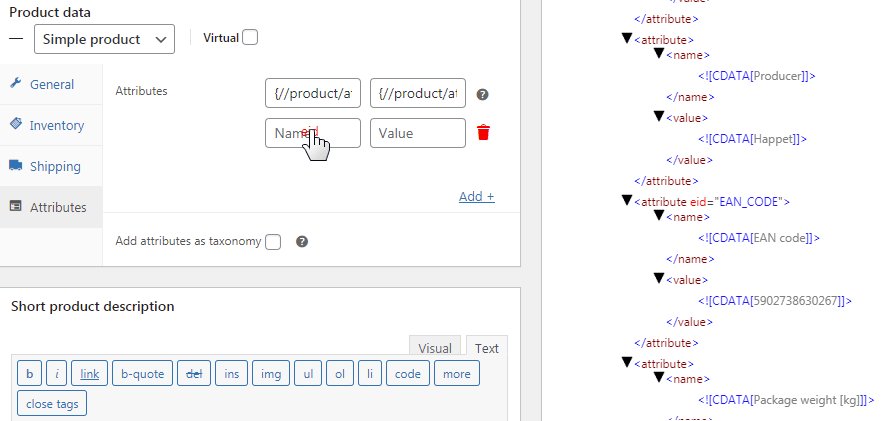
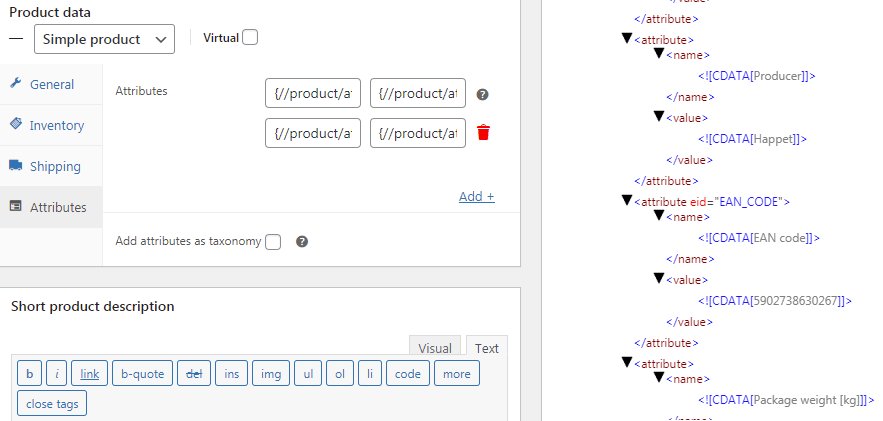
Les attributs
Les attributs de chaque produit dans le fichier XML sont :
- <indexCatalogue> - étiquette donnée au produit dans l'entrepôt
- <![CDATA[Producteur]]> - producteur du produit
- <attribut e> - code-barres
Accédez à la section Attributs et mappez les noms et les valeurs de chaque attribut :

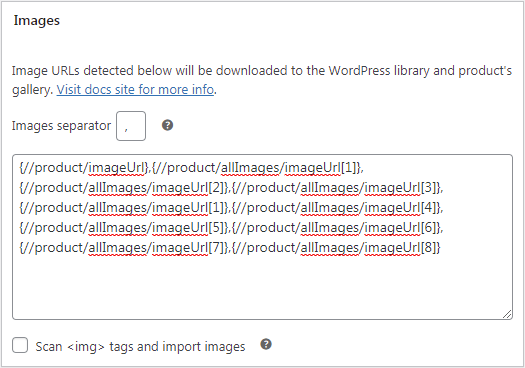
Images
Il est temps d'ajouter votre galerie de photos de produits à WooCommerce. Accédez à la métabox Images sur l'écran d'importation et collez la liste de chemins de balises suivante dans le champ de texte :
{//product/imageUrl},{//product/allImages/imageUrl[1]},{//product/allImages/imageUrl[2]},{//product/allImages/imageUrl[3]},{// produit/allImages/imageUrl[1]},{//product/allImages/imageUrl[4]},{//product/allImages/imageUrl[5]},{//product/allImages/imageUrl[6]},{ //product/allImages/imageUrl[7]},{//product/allImages/imageUrl[8]}
Grâce à cela, les images seront téléchargées sur les produits WooCommerce. Le plugin télécharge automatiquement les images dans le magasin à partir des emplacements indiqués.

Les images sont téléchargées dans la médiathèque WordPress et ajoutées à la galerie de produits. La première image est définie comme l' image principale du produit.
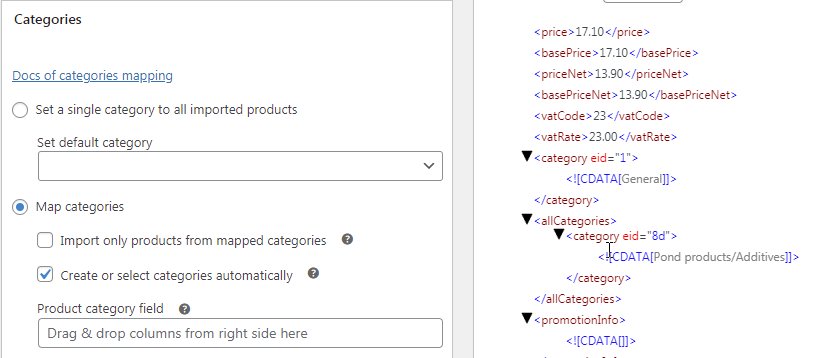
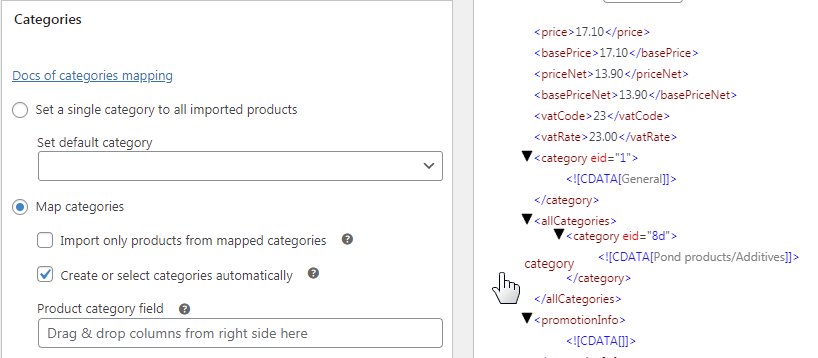
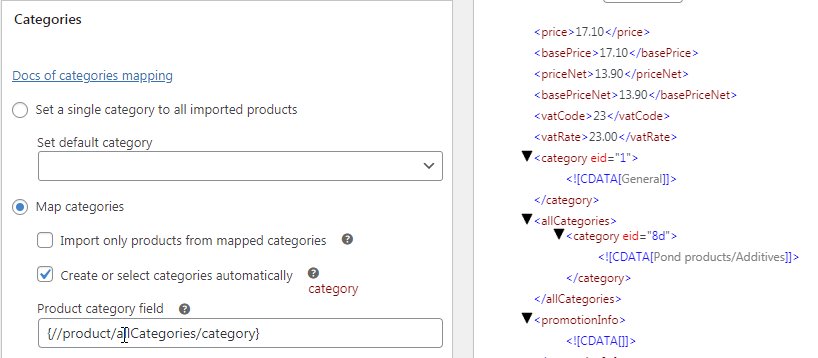
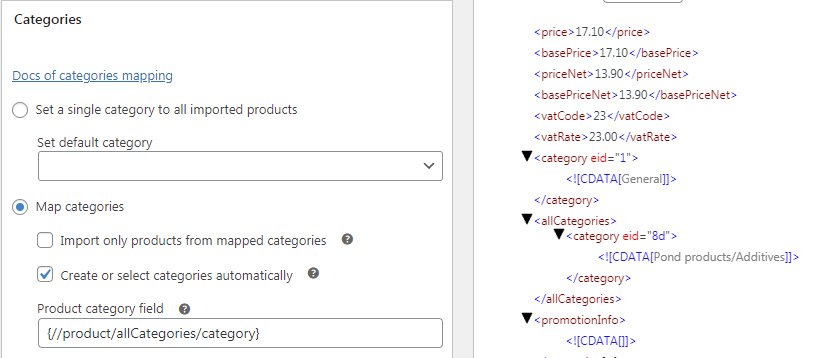
Catégories
La dernière étape du processus de mappage consiste à configurer le mappage des catégories afin que les nouveaux produits soient automatiquement affectés aux catégories que vous avez créées.

- Cliquez sur Catégories de la carte
- Cliquez sur Créer ou sélectionnez automatiquement des catégories
- Faites glisser le champ vers le champ Catégorie de produit
Passez à l'étape suivante.
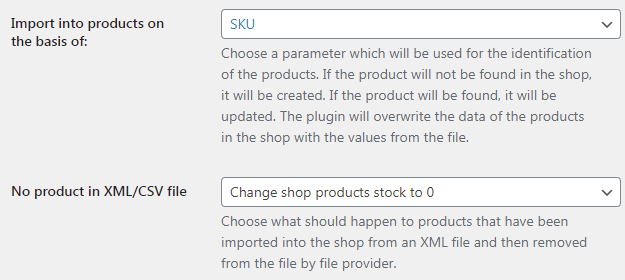
Étape 3 - Options d'importation
Dans l'écran Options d'importation, utilisez les paramètres suivants :

- Importer dans les produits sur la base de : SKU - les produits seront identifiés en fonction du champ SKU que vous avez cartographié précédemment.
- Pas de produit dans le fichier XML/CSV : Modifiez le stock de produits de la boutique à 0 - dans ce cas, l'entrepôt ne supprime pas les produits indisponibles du fichier XML, vous n'avez donc pas à vous soucier de proposer des marchandises que l'entrepôt n'a pas en stock.
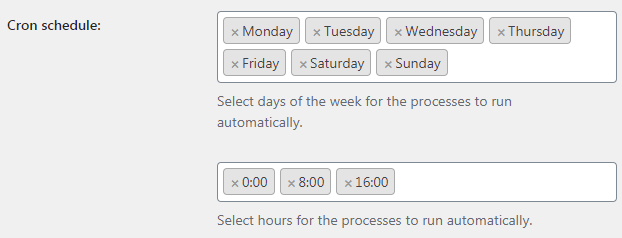
- Planification Cron : l'entrepôt met à jour le fichier 2 à 3 fois par jour, c'est donc un bon choix d'actualiser le fichier tous les jours, à intervalles réguliers :

Lancez l'importation en cliquant sur le bouton Démarrer l'importation :

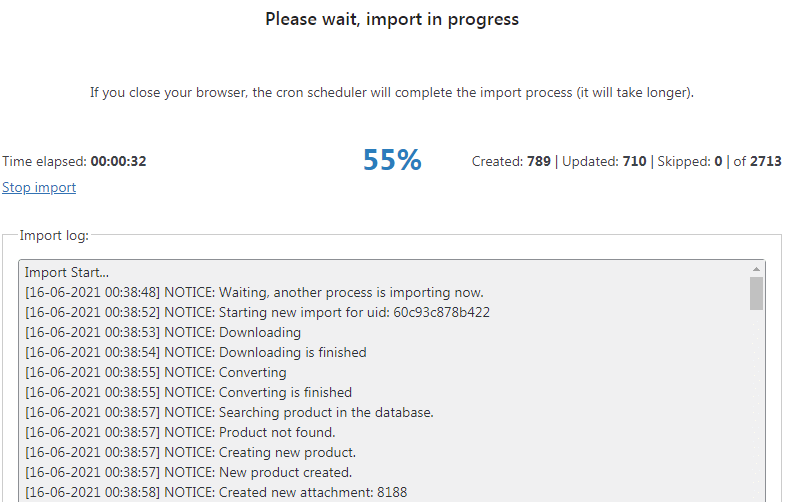
Le processus d'importation a commencé. Observez les progrès. Si vous démarrez le processus d'importation manuellement, le journal des événements s'affichera à l'écran, vous permettant de surveiller la progression du processus.

Gardez l'onglet du navigateur ouvert - l'importation sera plus rapide. Après avoir fermé l'onglet du navigateur, le processus se poursuivra en arrière-plan.
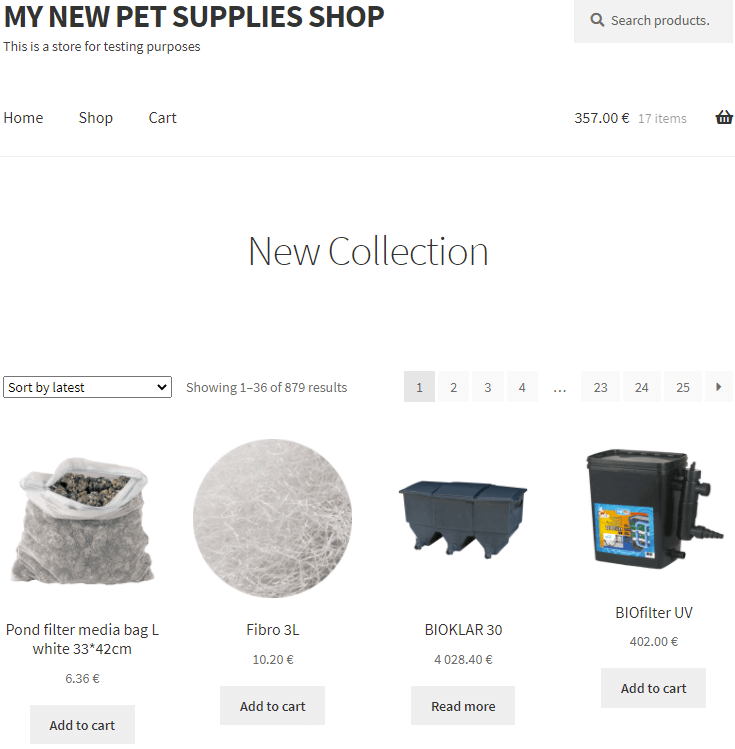
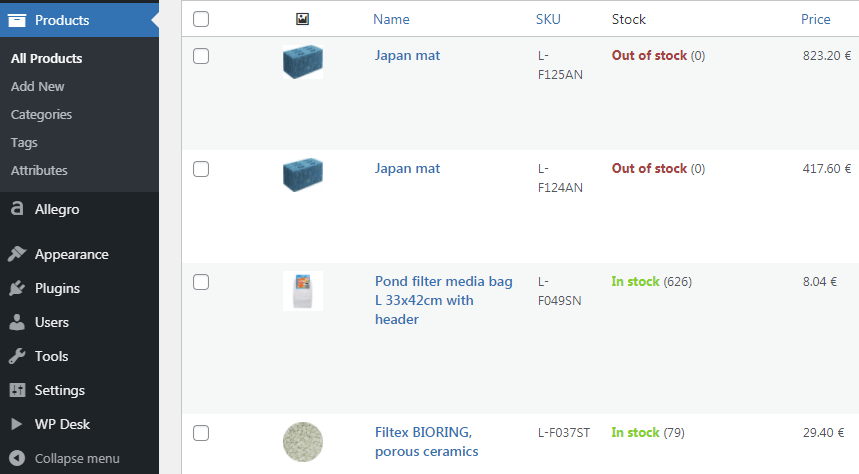
Liste des produits dans votre boutique après le processus d'importation
Une fois l'importation terminée, accédez à la liste des produits dans WooCommerce et prévisualisez les produits importés sur la liste :

Cool! Vous avez importé avec succès des produits de fournitures pour animaux de compagnie dans votre boutique WooCommerce.
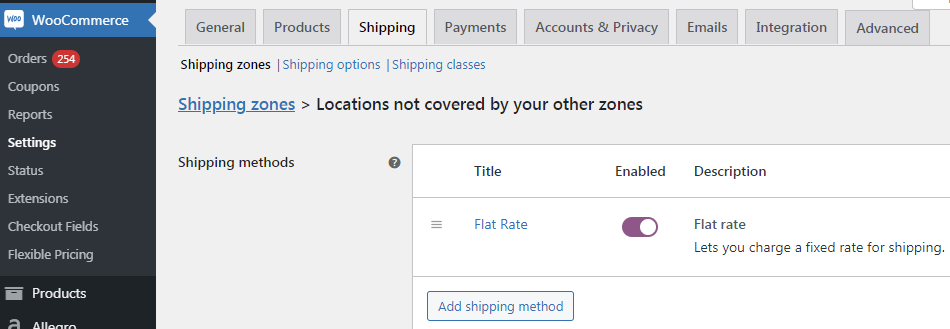
Expédition
Vous devez maintenant permettre à vos clients de passer des commandes avec la possibilité de choisir une méthode d'expédition. Le grossiste Happet s'occupe de l'expédition des commandes, il vous suffit donc de transférer les frais d'expédition à l'acheteur.
Ajoutez une nouvelle méthode d'expédition et définissez son coût (les frais d'expédition WooCommerce sont toujours saisis en valeur nette) :

Votre boutique en ligne sans inventaire fonctionne déjà
Fait! Votre magasin est opérationnel. Les produits sont périodiquement téléchargés à partir des serveurs du grossiste. Vos clients peuvent passer des commandes et les payer. Les acheteurs paient également pour l'expédition des commandes, vous ne subissez donc aucune perte. Dans ce guide, vous avez appris à ouvrir une boutique en ligne sans inventaire.
Voir toutes les options et fonctionnalités dans la documentation du plugin et les didacticiels vidéo ci-dessous.
Mise en place de votre business model
Avec un minimum d'effort et aucun investissement dans l'approvisionnement de votre boutique, vous avez ouvert une boutique en ligne dropshipping. Vous gagnez dès le premier jour et vous gagnerez des bénéfices de la manière suivante :
- L'offre de votre magasin est automatiquement mise à jour en fonction du fichier de l'entrepôt et
- Les acheteurs passent des commandes dans votre magasin et effectuent des paiements sur votre compte bancaire.
- Après avoir reçu la commande, vous la remettez au grossiste.
- L'entrepôt envoie le produit au client cible.
- L'acheteur est satisfait du prix et de la manière dont la commande est exécutée et reste votre client plus longtemps !
- Vous n'avez besoin que d'un seul outil pour créer une boutique en ligne. Le plugin XML Dropshipping est disponible dans notre boutique . Vous pouvez également commencer avec la version gratuite du plugin.
Livraison directe XML WooCommerce 79 $
Importez et synchronisez les produits de gros avec les produits WooCommerce.
Ajouter au panier ou Afficher les détails