Comment configurer un localisateur de magasin dans WooCommerce (en 3 étapes)
Publié: 2021-11-17
Si vous dirigez une grande entreprise, vous pouvez avoir plusieurs vitrines dans une région, un pays ou même dans le monde entier. Sans un répertoire clair de ces emplacements, vos clients potentiels pourraient ne pas être en mesure de trouver vos magasins. Par conséquent, la création d'un localisateur de magasin pour votre site Web WooCommerce pourrait être dans votre meilleur intérêt.
Heureusement, il est simple de créer un localisateur de magasin et de l'afficher sur votre site Web. Vous pouvez facilement afficher des informations telles que les emplacements, les coordonnées et les cartes de chaque magasin. Ce faisant, vous pouvez attirer plus de clients et augmenter vos ventes.
Dans cet article, nous discuterons de ce qu'est un localisateur de magasin et pourquoi vous voudrez peut-être en créer un. Ensuite, nous vous expliquerons comment créer cette fonctionnalité pour votre site WordPress. Commençons!
Qu'est-ce qu'un localisateur de magasin et comment votre entreprise peut-elle en tirer profit ?
Un localisateur de magasins permet aux clients de trouver des emplacements physiques pour vos magasins. Il présente les heures d'ouverture, les numéros de téléphone, les emplacements et parfois des photos de chaque magasin.
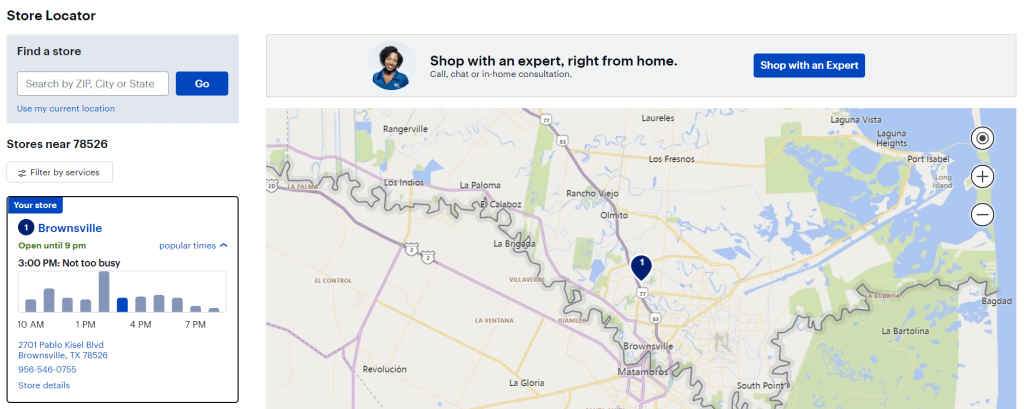
Le localisateur est généralement une page distincte sur votre site Web. Vous y trouverez peut-être les différents magasins sous forme de liste ou sous forme d'icônes sur une carte plus grande. La page peut également inclure une barre de recherche afin que les clients puissent rechercher les magasins les plus proches de leur emplacement :

Les localisateurs de magasins condensent les informations et accélèrent le processus de recherche. Les clients peuvent sélectionner leurs magasins idéaux en fonction des emplacements et des besoins.
De plus, les consommateurs peuvent voir quels produits et services vous proposez à chaque emplacement. Par conséquent, l'utilisation de votre localisateur de magasin peut leur faire gagner du temps et améliorer votre expérience client globale. De plus, la page est partageable afin que les utilisateurs puissent envoyer les différents emplacements à d'autres personnes.
De plus, un localisateur de magasin peut fournir un coup de pouce à l'optimisation des moteurs de recherche (SEO). Si vous optimisez cette page pour les moteurs de recherche, vous pouvez potentiellement attirer de nouveaux clients vers votre entreprise.
Enfin, contrairement à un blog, un store locator est une source de trafic passive. Après la configuration initiale, le localisateur de magasin continue de générer du trafic. Cependant, vous devriez revoir périodiquement votre page de localisation pour vous assurer qu'elle affiche des informations à jour.
Comment configurer un localisateur de magasin dans WooCommerce (en 3 étapes)
À présent, vous devriez déjà comprendre les avantages de la création d'un localisateur de magasin dans WooCommerce. Nous allons maintenant vous montrer comment en configurer un en trois étapes faciles !
Étape 1 : Installez et activez le plug-in Business Directory
Nous allons travailler avec le plugin Business Directory dans ce tutoriel. Cet outil vous permet de créer une variété de listes et de pages d'annuaire différentes, y compris un localisateur de magasin :

Il existe une version gratuite du plugin. Cependant, vous aurez besoin d'un plan Pro ou supérieur pour accéder au module Google Maps. Il en coûte actuellement 199,50 $ par année.
Tout d'abord, vous devrez installer et activer le plug-in Business Directory. Vous voudrez également installer le module Google Maps.
Vous pouvez l'ajouter en accédant à Répertoire > Modules dans votre tableau de bord WordPress. Faites ensuite défiler vers le bas jusqu'à ce que vous trouviez le module Google Maps :

Cliquez sur Installer, et le module affichera Statut : Actif . Vous êtes maintenant prêt à commencer à travailler sur votre page de localisation de magasin.
Étape 2 : Créez une page de localisation de magasin et configurez vos paramètres
Le plugin Business Directory devrait vous inviter à créer automatiquement une page de répertoire pour votre localisateur de magasin. Vous pouvez cliquer sur Créer les pages requises pour moi, et le plugin s'occupera du reste.

Alternativement, vous pouvez ajouter le shortcode "[businessdirectory]" à n'importe quelle page WordPress. Cela le transformera en une page de répertoire que vous pourrez utiliser pour votre localisateur de magasin.
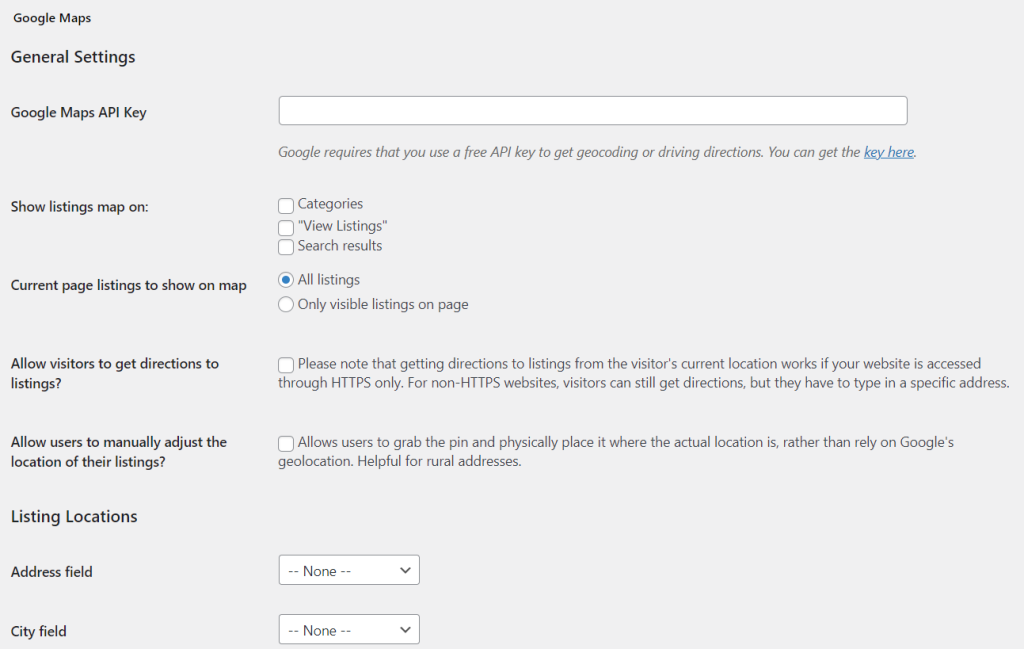
Ensuite, vous devrez configurer vos paramètres Google Maps. Accédez à Répertoire > Paramètres > Paramètres du module :

Vous devrez entrer votre clé API Google Maps. Vous pouvez trouver ce code en suivant la documentation officielle sur le site Google Developers. Sans cette clé API, votre page de localisation de magasins ne pourra pas tirer d'informations pour afficher des cartes pour vos différentes vitrines.
Sur cette page, vous pouvez également décider de l'emplacement d'affichage des cartes de votre annonce. De plus, vous pouvez cocher la case Autoriser les visiteurs à obtenir l'itinéraire vers les annonces ? box pour aider davantage les clients à trouver vos différents magasins. Cependant, notez que vous aurez besoin d'un site Web qui utilise HTTPS pour activer cette fonctionnalité.
Lorsque vous êtes satisfait de vos configurations, cliquez sur Enregistrer les modifications . Ensuite, vous pouvez passer à l'étape suivante.
Étape 3 : Ajoutez les emplacements de vos magasins
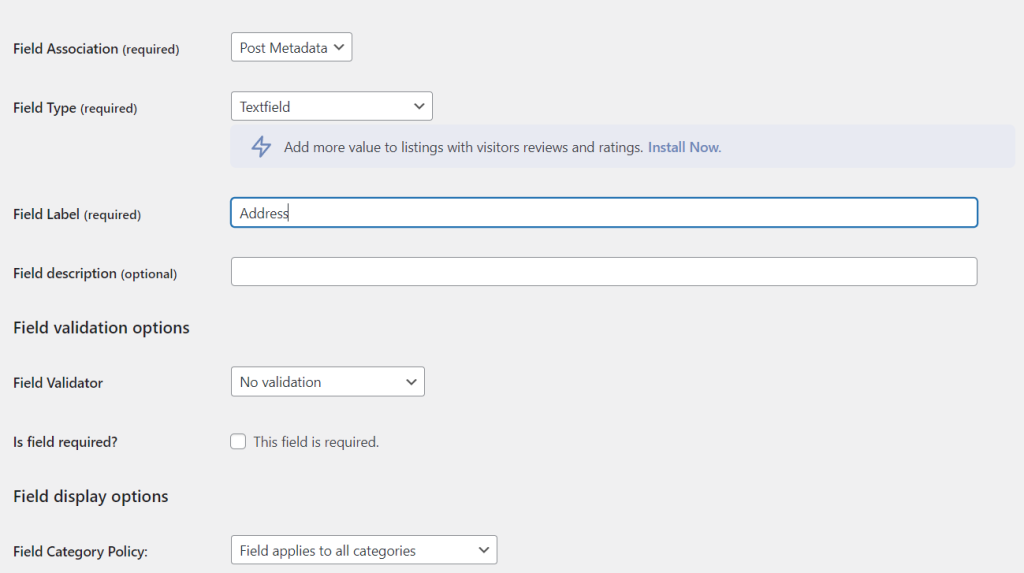
Ensuite, vous déciderez des informations qui s'afficheront dans votre localisateur de magasin. Dirigez-vous vers Répertoire> Champs de formulaire> Ajouter un nouveau champ de formulaire .
Ici, vous choisirez les différents champs pour vos emplacements de magasin :

Par exemple, vous pouvez ajouter l'adresse, l'état, le code postal et le pays de chaque magasin. Cliquez ensuite sur Ajouter un champ pour enregistrer vos modifications.
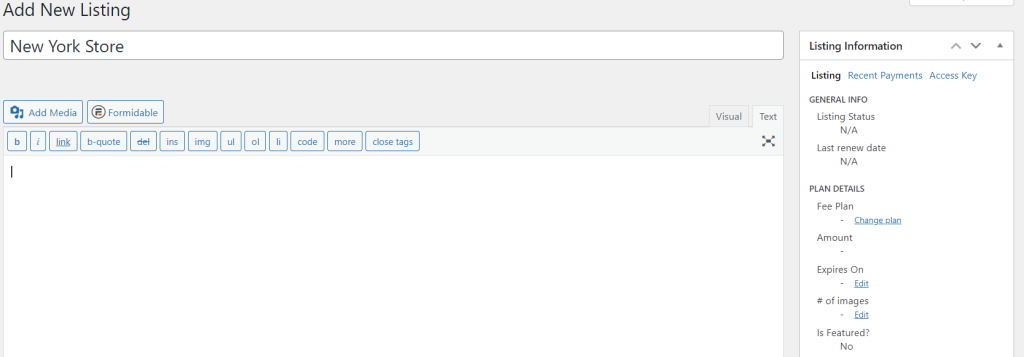
Il est maintenant temps d'ajouter vos différents emplacements à votre localisateur de magasins. Accédez à Répertoire > Ajouter une nouvelle liste . Ici, vous pouvez ajouter toutes les informations sur votre vitrine :

Assurez-vous de saisir tous les détails avec précision. Sinon, vous risquez de rediriger vos clients vers les mauvais endroits !
Une fois que vous avez terminé d'ajouter un emplacement, cliquez sur Publier pour l'enregistrer. Suivez ensuite le processus pour chacune de vos vitrines afin de remplir votre localisateur de magasin.
Alternativement, vous pourriez avoir une entreprise multinationale. Dans ce cas, vous avez probablement plusieurs emplacements, et les ajouter prendrait du temps.
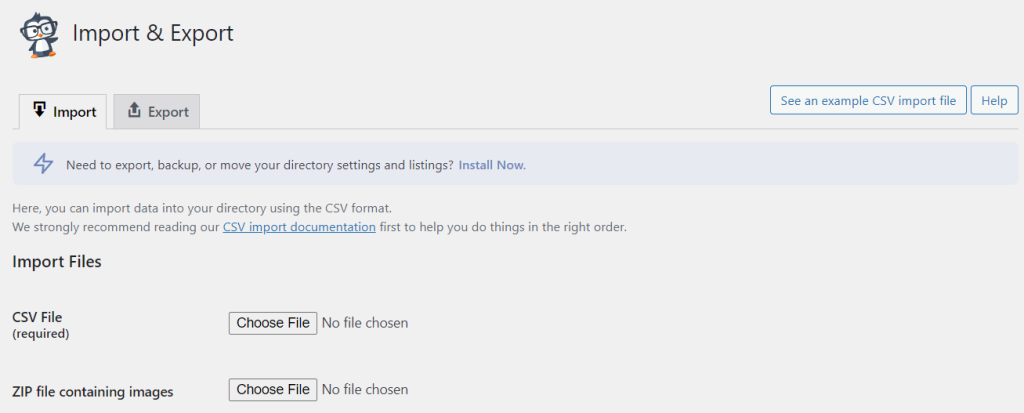
En important les données de localisation dans un format de fichier CSV (Comma-Separated Values), vous pouvez rationaliser le processus. Pour ce faire, accédez à Répertoire > Importer et exporter . Sélectionnez ensuite Choisir un fichier à côté de Fichier CSV (obligatoire) :

C'est ça! Vous devriez maintenant avoir un localisateur de magasin fonctionnel sur votre site. Nous vous suggérons d'y jeter un coup d'œil sur le front-end de votre site et de vérifier à nouveau s'il y a des erreurs.
Conclusion
Si vous avez plusieurs magasins, vous souhaiterez probablement en faire la publicité auprès de vos clients. À l'aide d'un localisateur de magasins, vous pouvez afficher les coordonnées, les adresses et les cartes de vos différentes vitrines. Ce faisant, vous pouvez attirer des consommateurs vers vos différents emplacements et augmenter vos ventes.
Pour récapituler, vous pouvez créer un localisateur de magasin dans WooCommerce en suivant ces étapes :
- Installez et activez le plugin Business Directory.
- Créez une page de localisation de magasins et configurez vos paramètres.
- Ajoutez les emplacements de vos magasins.
Avez-vous des questions sur la configuration d'un localisateur de magasin dans WooCommerce ? Parlons d'eux dans la section des commentaires ci-dessous!
