Rationalisez la croissance de votre boutique Shopify avec l'intégration Shopify de Growmatik
Publié: 2023-06-07Gérer une boutique en ligne nécessite non seulement beaucoup d'efforts dans les aspects opérationnels, logistiques et autres, mais aussi beaucoup que vous devez faire pour améliorer l'expérience de vos clients. Vos campagnes de marketing jouent un rôle important dans la formation d'une bonne expérience pour vos clients.
De la définition des segments de clientèle à la création de campagnes d'e-mails ciblées, la mise en place d'e-mails de bienvenue automatisés, d'e-mails d'abandon de panier et de campagnes de reconquête, l'affichage de produits personnalisés aux visiteurs en fonction de leur comportement et de leur historique... tout cela nécessite une plateforme d'automatisation marketing dédiée avec un ciblage puissant et croisé -opération de canal pour créer et servir les bons messages aux moments optimaux.
Growmatik est une plate-forme d'automatisation du marketing qui s'intègre de manière transparente aux magasins Shopify. Grâce à son intégration Shopify, vous pouvez synchroniser les données de votre magasin avec Growmatik en temps réel, permettant des campagnes marketing ciblées, des expériences client personnalisées et des décisions commerciales basées sur les données.
En connectant votre boutique Shopify à Growmatik, vous pouvez automatiser de nombreuses tâches associées à la croissance de vos clients et de vos ventes. Dans cet article, nous apprendrons comment configurer l'intégration Shopify et explorerons les meilleurs cas d'utilisation de Growmatik dans Shopify.
Comment configurer l'intégration Shopify
Pour intégrer Growmatik à votre boutique Shopify, vous devez d'abord ajouter Growmatik en tant qu'application à votre compte Shopify. Voici les étapes à suivre :
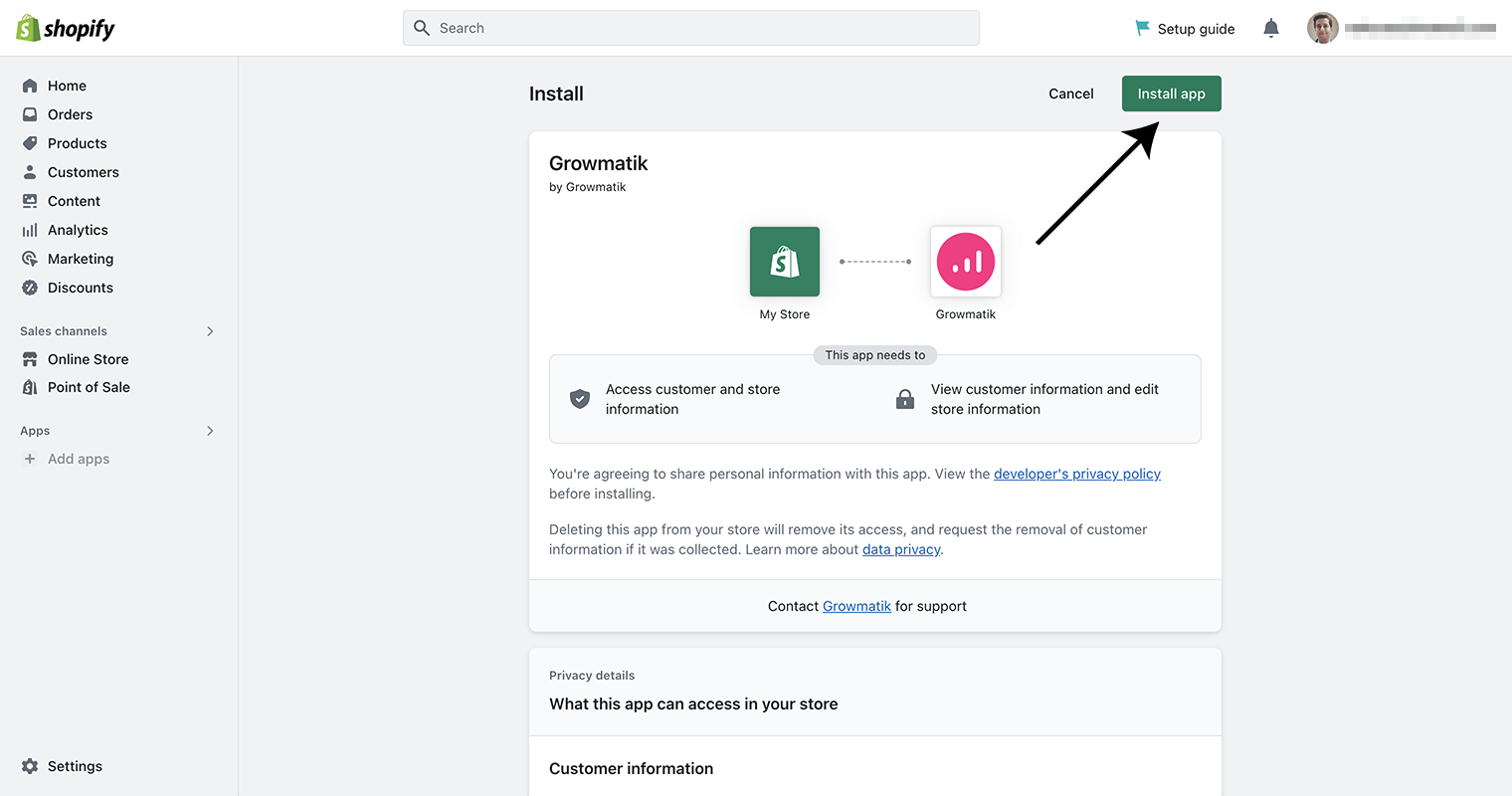
1. Connectez-vous à votre tableau de bord Shopify, puis accédez à l'App Store de Shopify.
2. Recherchez "Growmatik" et sélectionnez-le.
3. Cliquez d'abord sur le bouton Ajouter une application , puis sélectionnez Installer l'application .

Une fois Growmatik installé, vous serez invité à créer un compte Growmatik qui sera lié à votre boutique Shopify. Choisissez un plan Growmatik qui convient à vos besoins.
4. Dans votre tableau de bord Shopify, cliquez pour confirmer l'abonnement Growmatik. Cela connectera votre boutique Shopify à Growmatik.
Maintenant, pour que Growmatik fonctionne dans votre boutique Shopify, vous devez également activer le bloc Growmatik App Embed.
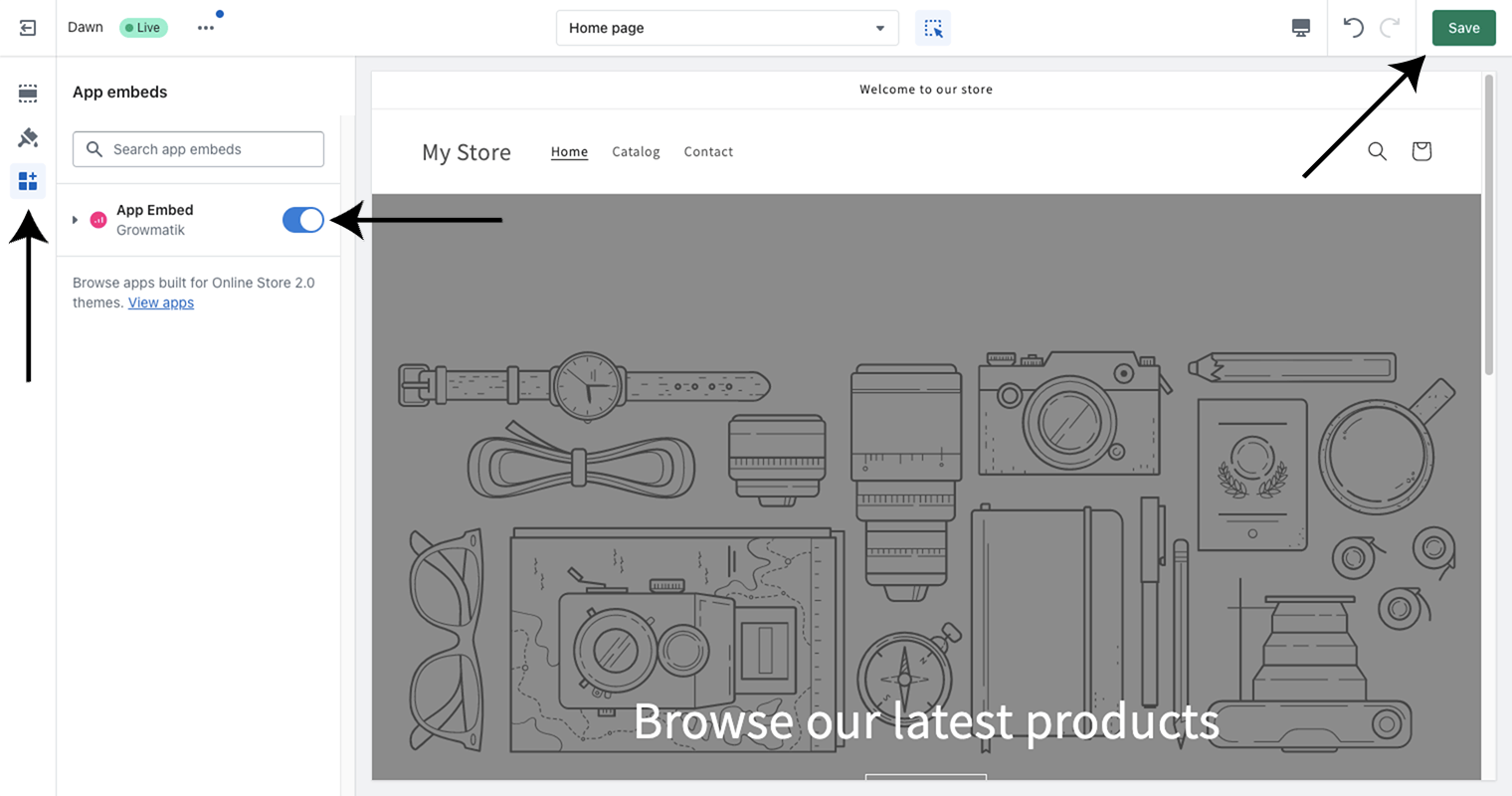
5. Dans votre tableau de bord Shopify, accédez à Boutique en ligne > Thèmes > Personnaliser .
6. Trouvez la section App Embeds dans la barre latérale gauche et basculez sur App Embed for Growmatik et enregistrez-la.

Maintenant, afin de permettre à Growmatik de détecter les paiements des invités, vous devrez insérer un script dans la section de la page d'état de la commande de Shopify. Vous pouvez trouver des instructions à ce sujet sur cette page.
Avec ces étapes, Growmatik devrait maintenant être configuré et intégré à votre boutique Shopify.
Principaux cas d'utilisation de Growmatik dans Shopify
L'automatisation Growmatik peut servir une gamme de canaux, des e-mails aux pop-ups, aux formulaires et à la personnalisation du site Web, dans le but de stimuler les inscriptions, d'augmenter les ventes de commerce électronique, de fidéliser la clientèle et d'augmenter la valeur à vie.
Le processus d'automatisation dans Growmatik est rendu possible par des workflows, où un ou plusieurs déclencheurs sont activés, ainsi qu'une ou plusieurs actions qui doivent se produire lorsque le déclencheur s'est produit.

Le « déclencheur » peut être un événement ou simplement un segment personnalisé parmi vos clients.
Grâce aux critères de filtrage massifs couvrant le comportement du magasin en temps réel, l'historique des achats, les détails de référence, la géolocalisation, les valeurs RFM, l'activité des e-mails, etc., vous pouvez définir avec précision vos déclencheurs d'automatisation. Cela permet de créer des workflows d'automatisation hautement personnalisés basés sur les préférences et le comportement de chaque client, d'augmenter l'engagement avec votre campagne marketing et, éventuellement, d'augmenter votre taux de conversion.
Pour mieux comprendre comment Growmatik peut être utilisé, explorons certains de ses principaux cas d'utilisation.
Informer les clients des commandes
Nous aimerions mettre en place un workflow qui se déclenche lorsqu'une nouvelle commande est passée. Le flux de travail enverra automatiquement un e-mail de confirmation au client, y compris les détails de sa commande et les informations de suivi. De plus, trois jours après la fin de la commande, un e-mail de suivi sera envoyé au client lui demandant de revoir son produit. Pour mettre en place ce workflow, voici les étapes à suivre :
1. Accédez à la page Automatisation de votre tableau de bord Growmatik et cliquez sur le bouton Ajouter un workflow .
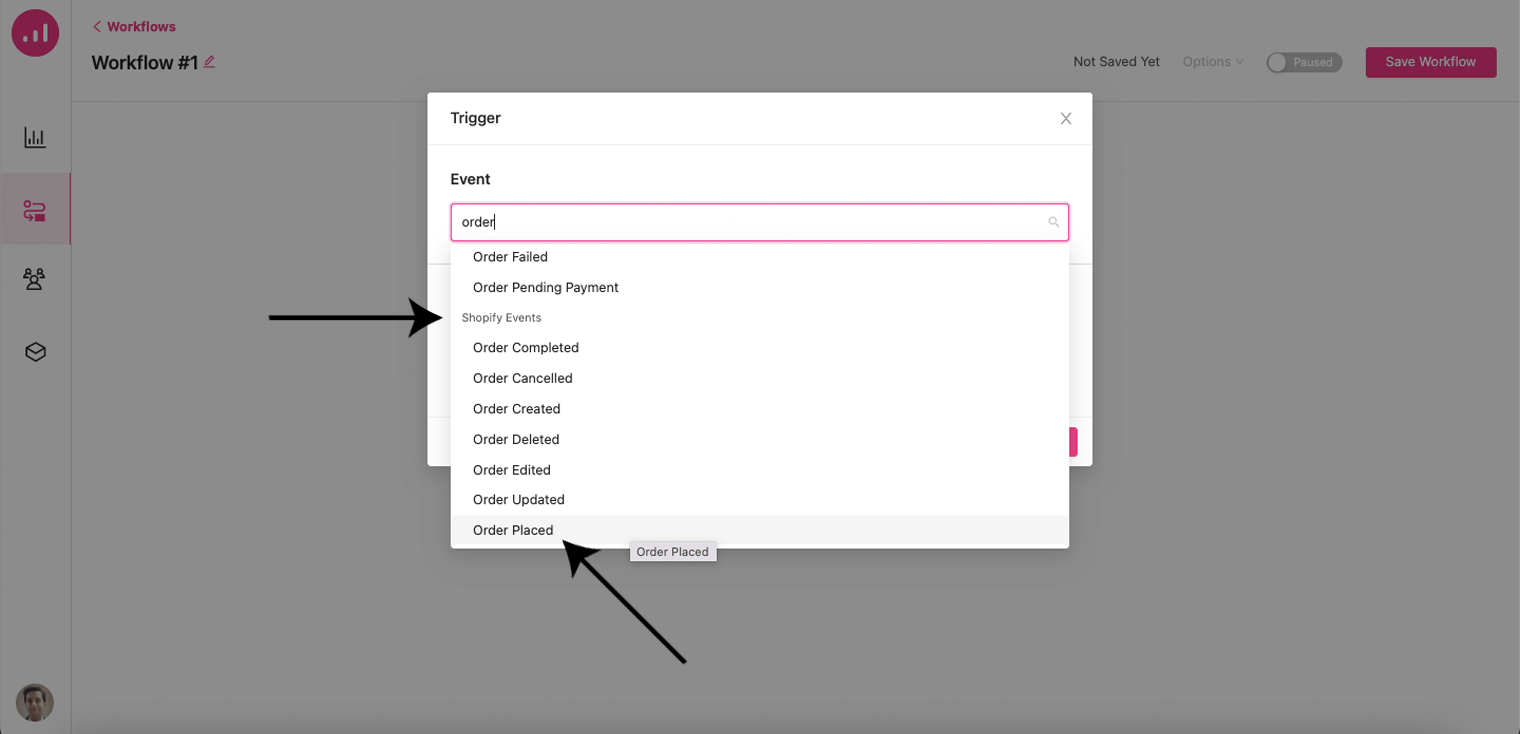
2. Sélectionnez + Ajouter un déclencheur et choisissez l'événement Commande passée dans la liste des événements Shopify disponibles.3. Cliquez sur le bouton Enregistrer pour confirmer votre sélection.

4. Ajoutez une nouvelle étape d'action en cliquant sur l'icône plus et en sélectionnant Envoyer un e-mail .
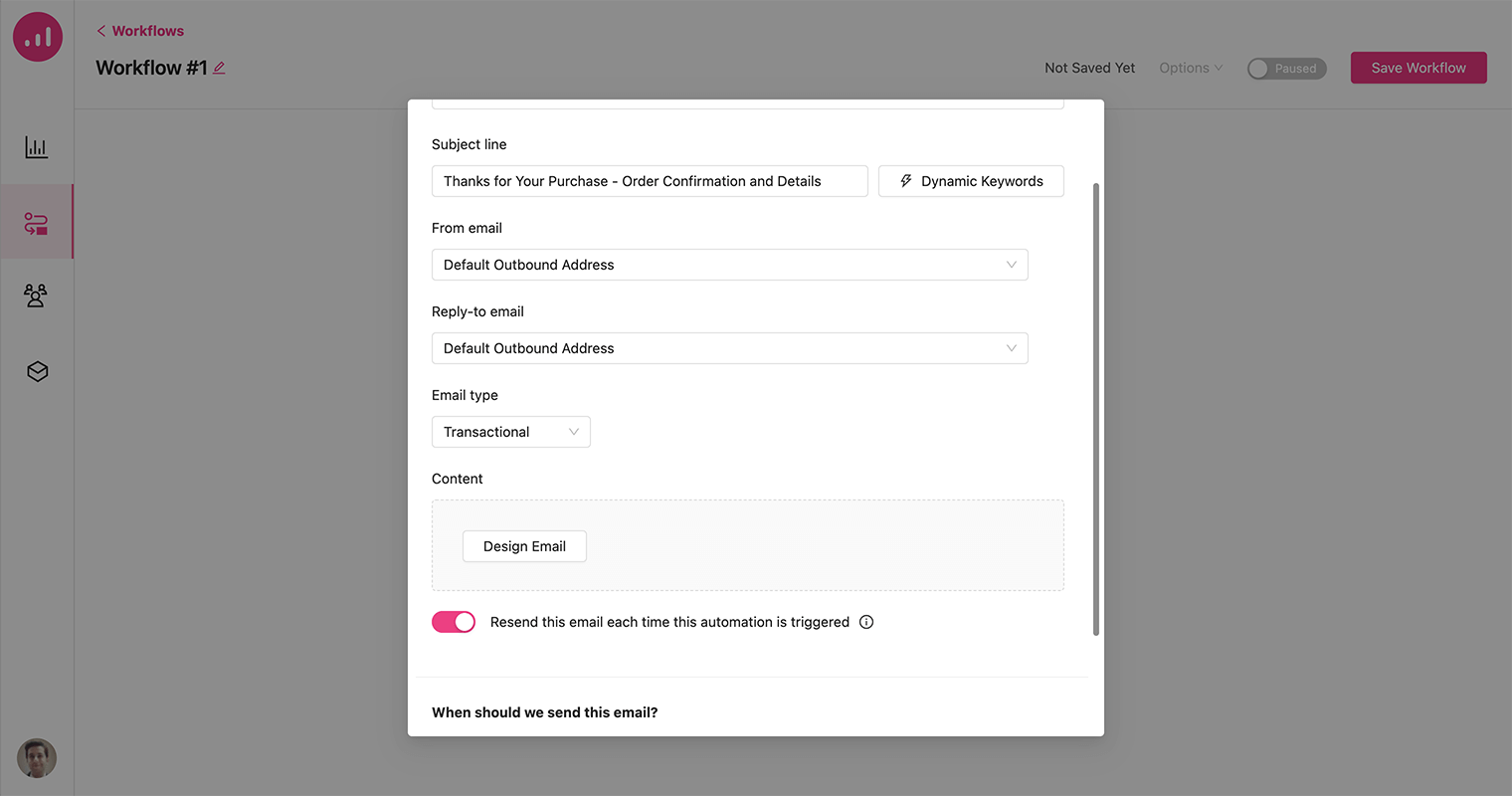
5. Définissez un objet d'e-mail approprié, choisissez le type d'e-mail Transactionnel , puis cliquez sur Concevoir un e-mail .
Remarque : Vous pouvez envoyer des e-mails de type transactionnel ou marketing (newsletter, promotionnel) avec Growmatik.

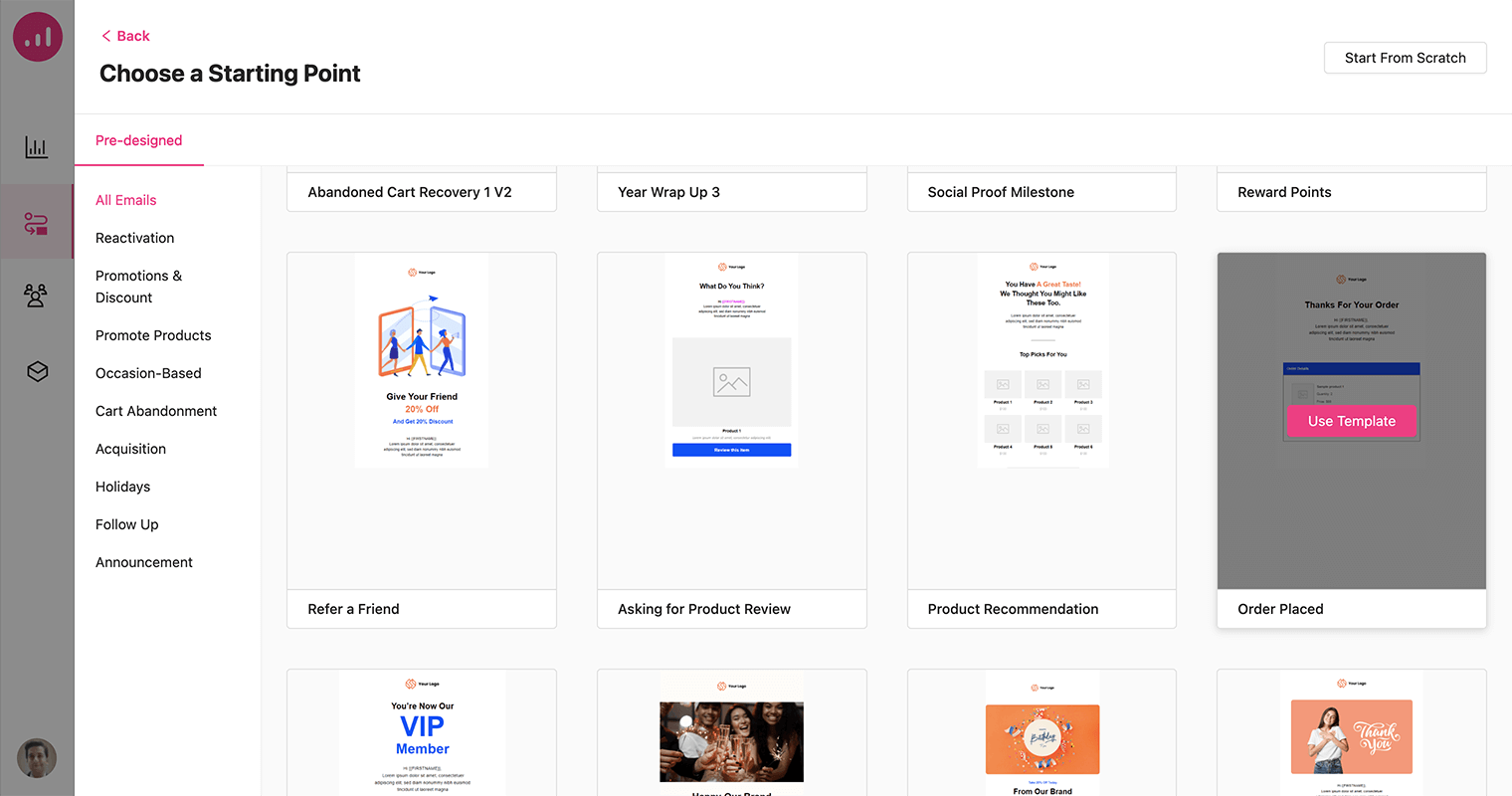
6. Il existe une large gamme de modèles d'e-mails prédéfinis parmi lesquels vous pouvez choisir, ou vous pouvez partir de zéro. Ici, nous choisissons le modèle Order Placed .

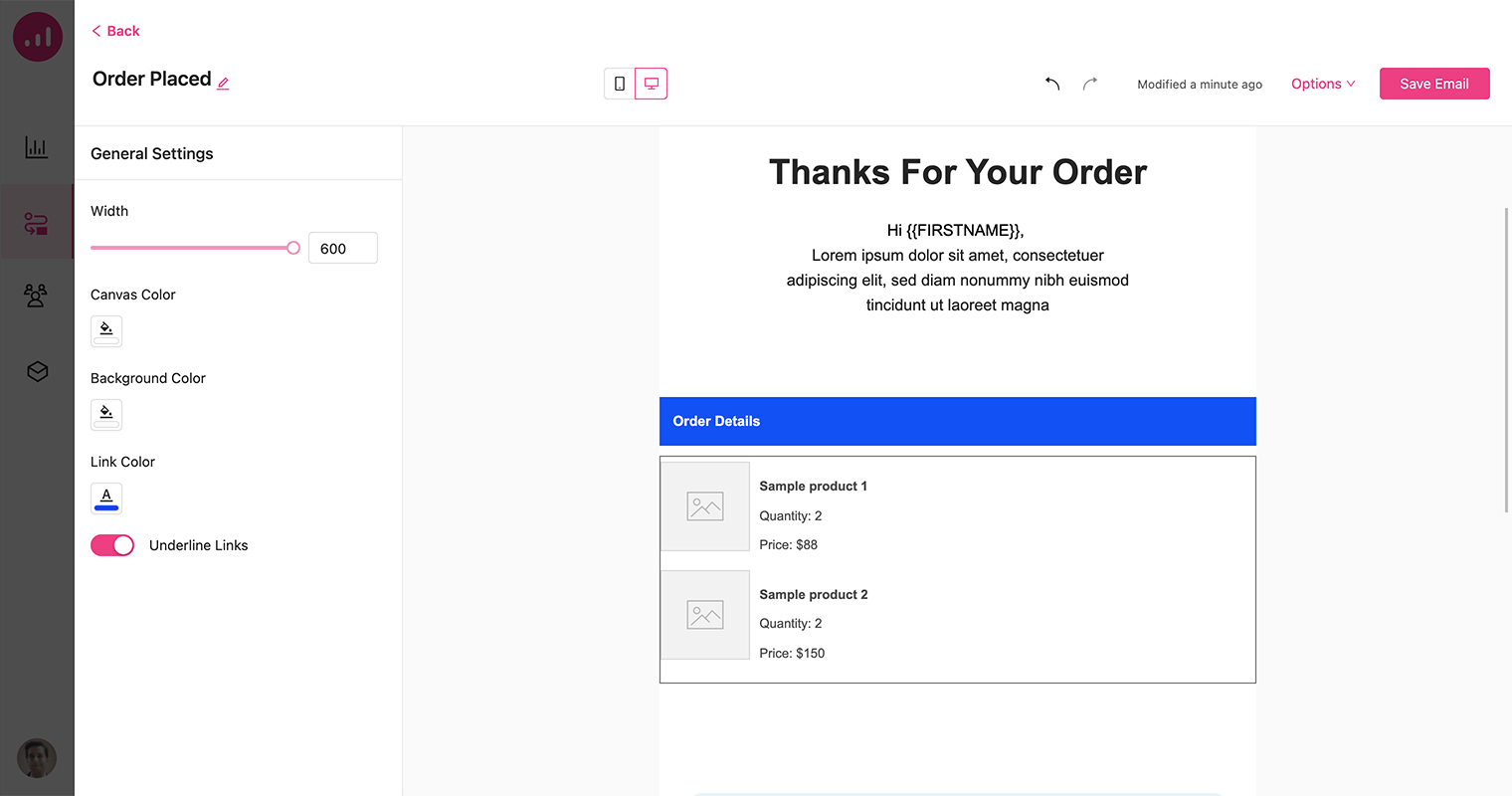
7. Une fois que vous avez sélectionné et nommé le modèle, le design s'affichera dans la zone de création d'e-mails. Personnalisez-le comme vous le souhaitez et cliquez sur Enregistrer l'e-mail .

8. Enregistrez l'étape dans le workflow.
9. Ajoutez une étape Attendre jusqu'à à votre flux de travail lorsque la commande est terminée. Ensuite, ajoutez un délai de 3 jours. Votre flux de travail devrait ressembler à l'image ci-dessous lorsque vous avez terminé.


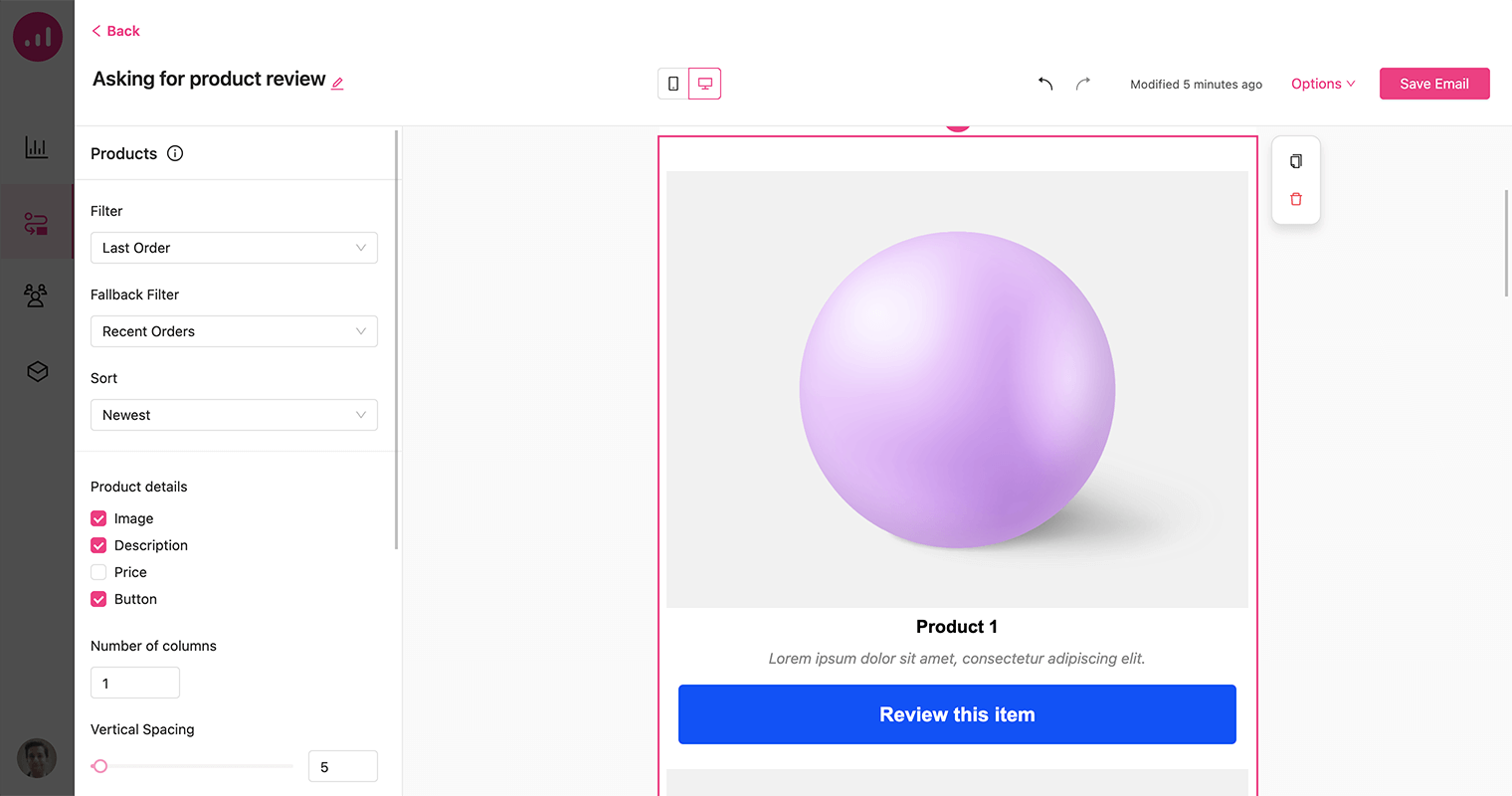
10. Tout ce dont vous avez besoin pour terminer la création de ce flux de travail est d'ajouter une action E-mail après l'étape de délai et de choisir le modèle Demander une évaluation du produit dans la section de conception d'e-mail. Ce modèle d'e-mail montre le dernier produit acheté par l'utilisateur avec un bouton CTA à examiner.

11. Enfin, activez le workflow en l'activant et enregistrez-le.
Envoyez des e-mails abandonnés de panier plus intelligents
L'abandon de panier est un problème important pour de nombreuses entreprises de commerce électronique, et les magasins Shopify ne font pas exception.
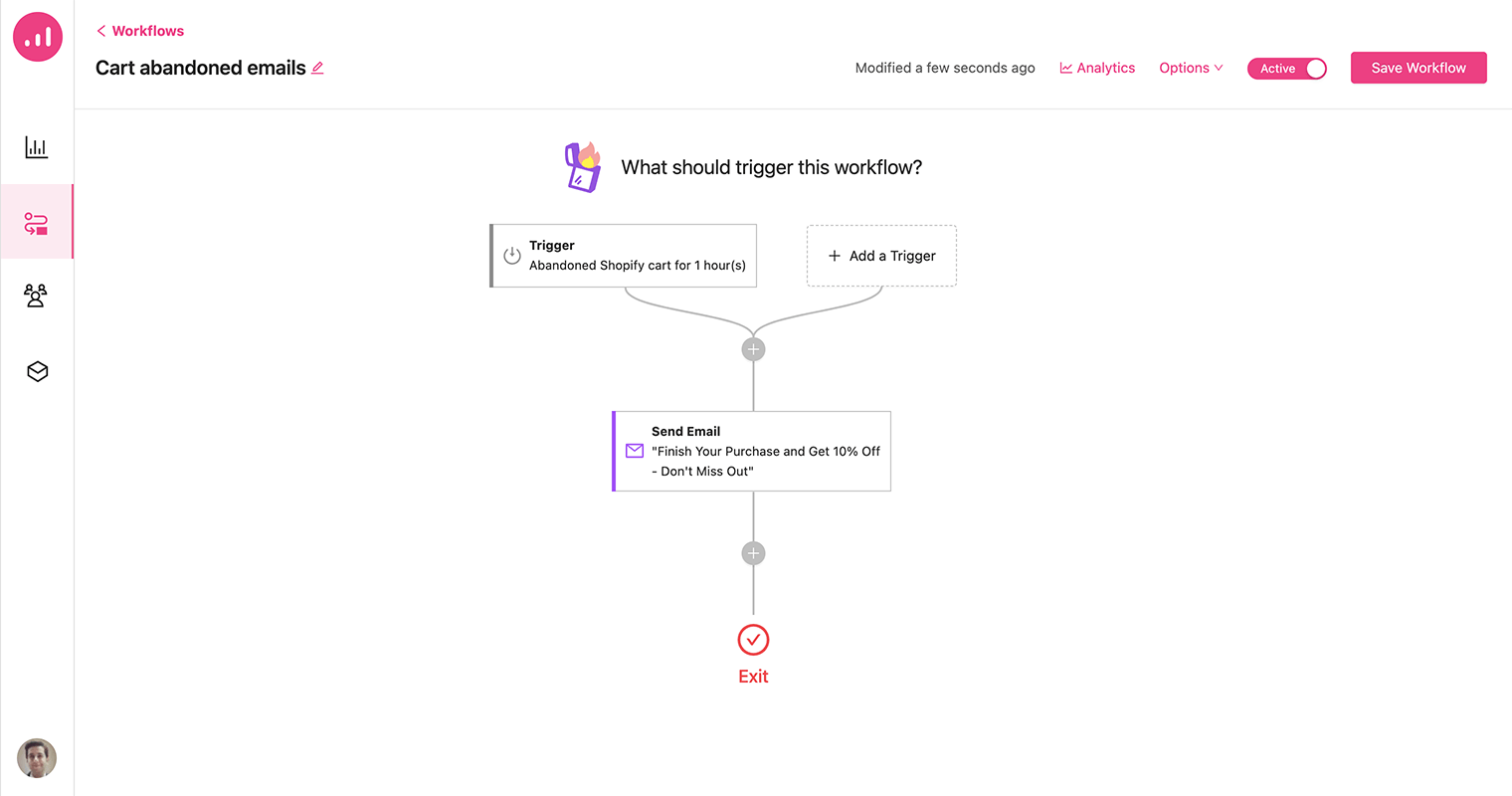
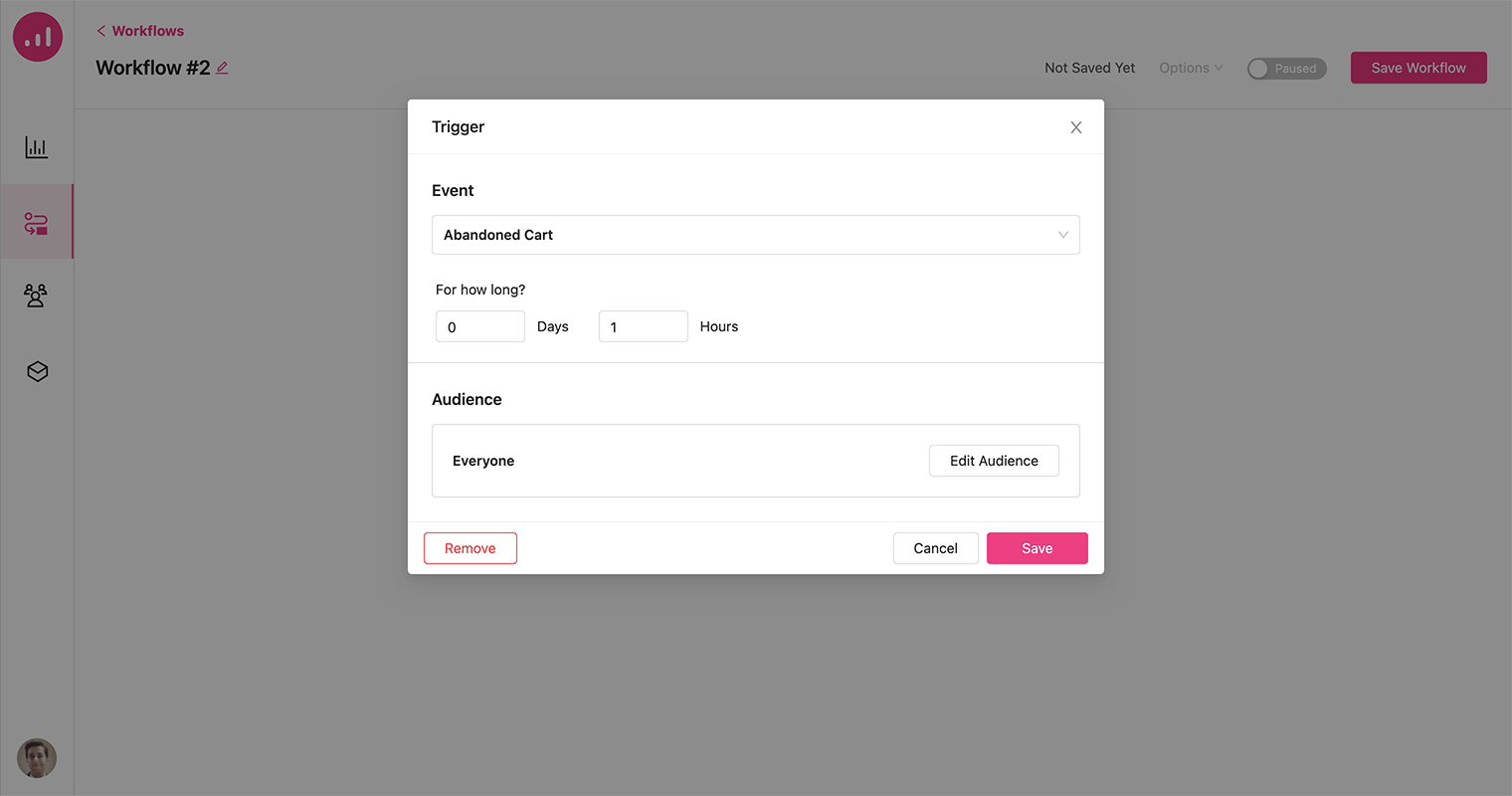
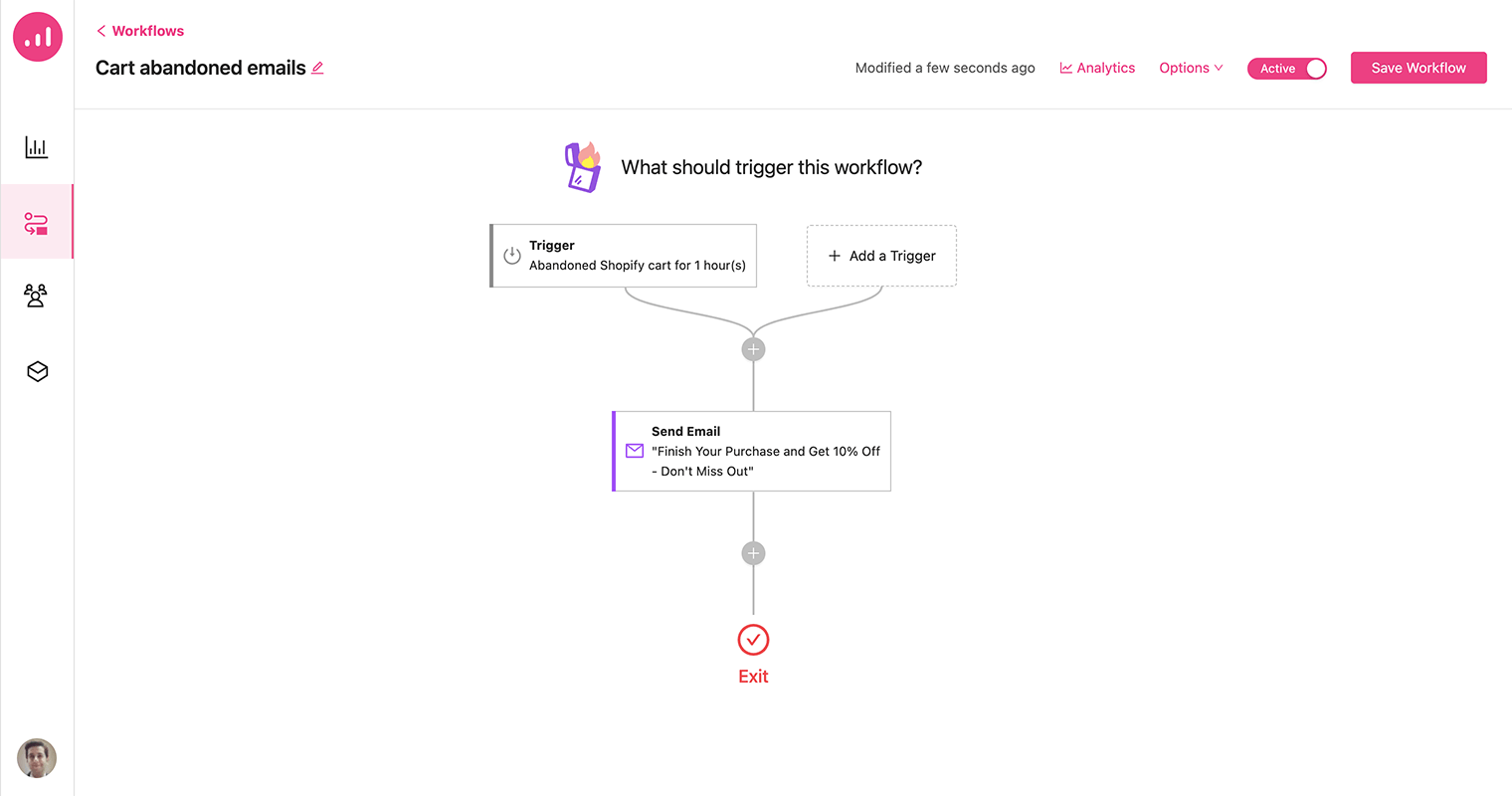
1. À partir de la page Automatisation, créez un nouveau flux de travail et choisissez le panier abandonné dans les événements Shopify comme déclencheur de flux de travail.
2. Définissez une heure pour la durée et cliquez sur le bouton Enregistrer .

3. Ajoutez une action Envoyer un e-mail. Choisissez le bon sujet d'e-mail comme "Terminez votre achat et obtenez 10% de réduction - Ne manquez pas".
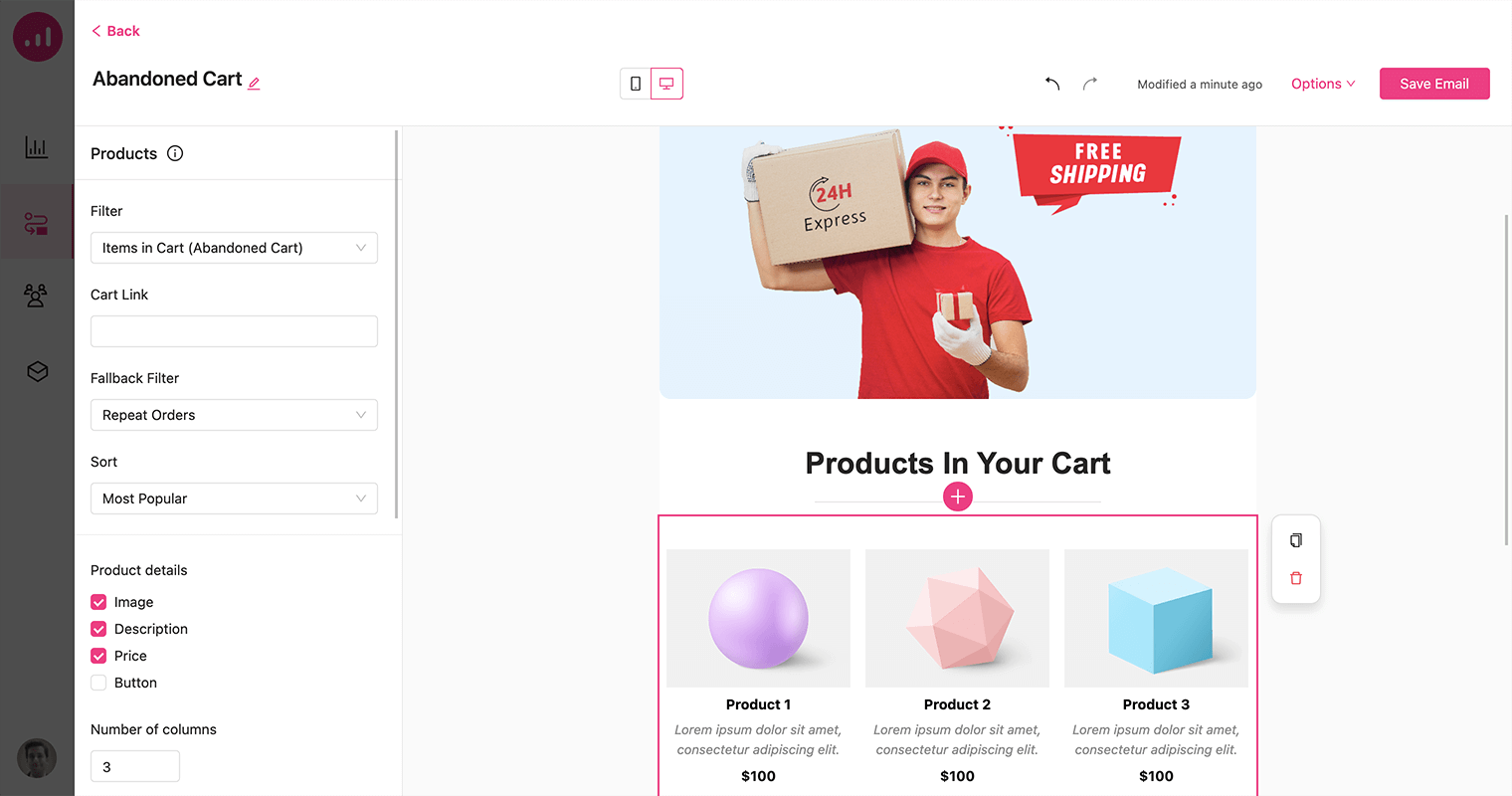
4. Choisissez l'un des modèles de récupération de panier abandonné parmi les recettes disponibles.

Cet e-mail comprend un élément de produit et est configuré pour afficher les articles de panier abandonnés. Ainsi, tous ceux qui reçoivent cet e-mail peuvent voir les articles abandonnés du panier. Un autre élément important que nous devons inclure est un coupon de réduction personnalisé.
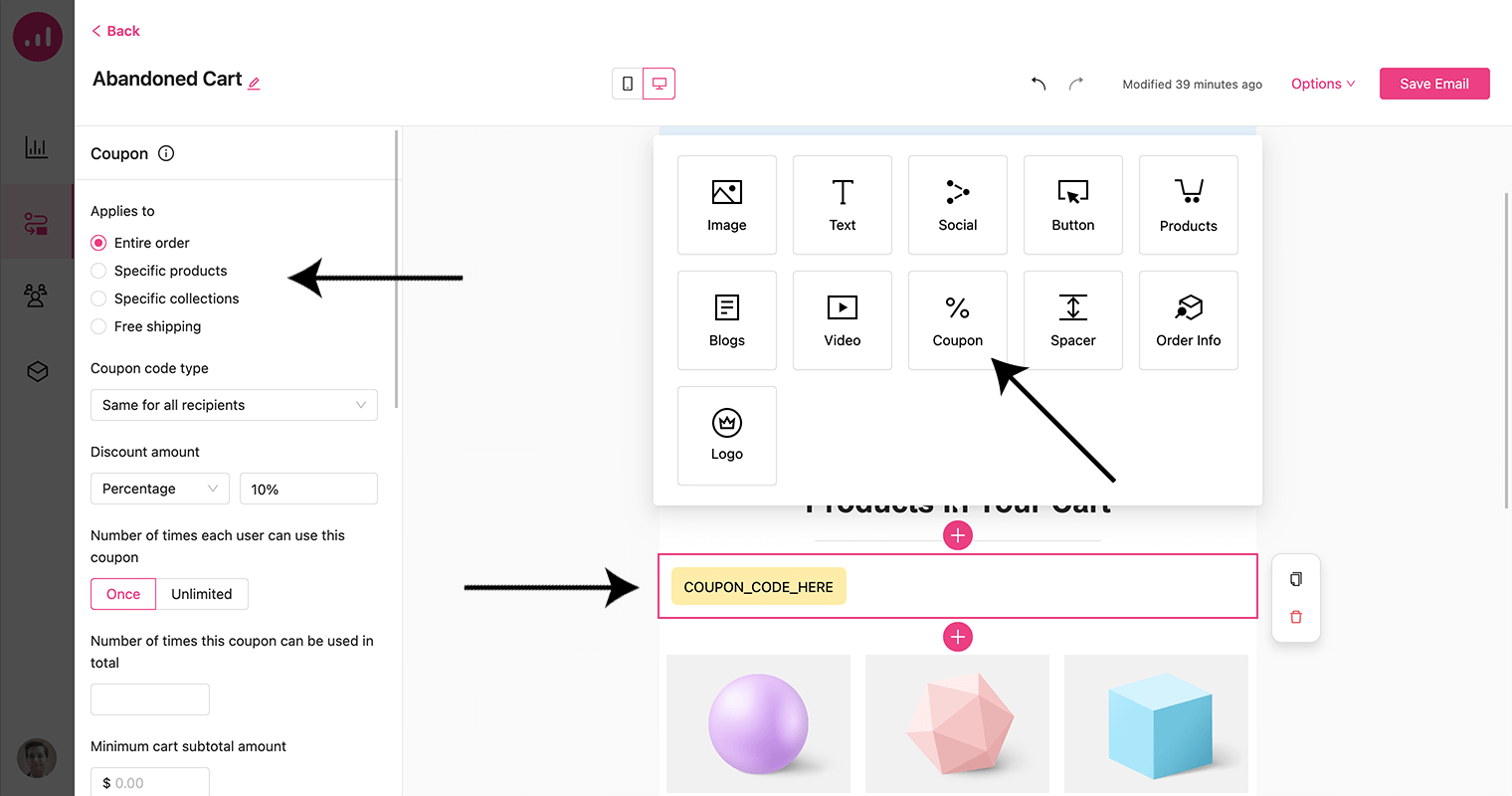
5. Pour ajouter le code de coupon à votre e-mail, cliquez simplement sur l'icône plus dans le générateur d'e-mail pour ouvrir les options de l'élément et sélectionnez l'élément Coupon .

L'élément coupon vous donne la possibilité de personnaliser votre remise en définissant le montant et en choisissant s'il s'applique à l'ensemble de la commande ou à des produits spécifiques. De plus, vous pouvez également offrir la livraison gratuite dans le cadre de l'offre de coupon.
6. Maintenant, enregistrez l'e-mail et activez votre flux de travail.

Affichez des produits sur mesure dans votre boutique Shopify
Growmatik offre aux propriétaires de magasins Shopify la possibilité d'afficher des produits personnalisés sur leur vitrine. Cette fonctionnalité vous permet de personnaliser votre site Web en présentant des produits spécialement sélectionnés pour chaque visiteur en fonction de son comportement, de ses intérêts et de son historique d'achat.
1. Depuis votre tableau de bord Growmatik, ouvrez la page Automatisation et créez un nouveau workflow.
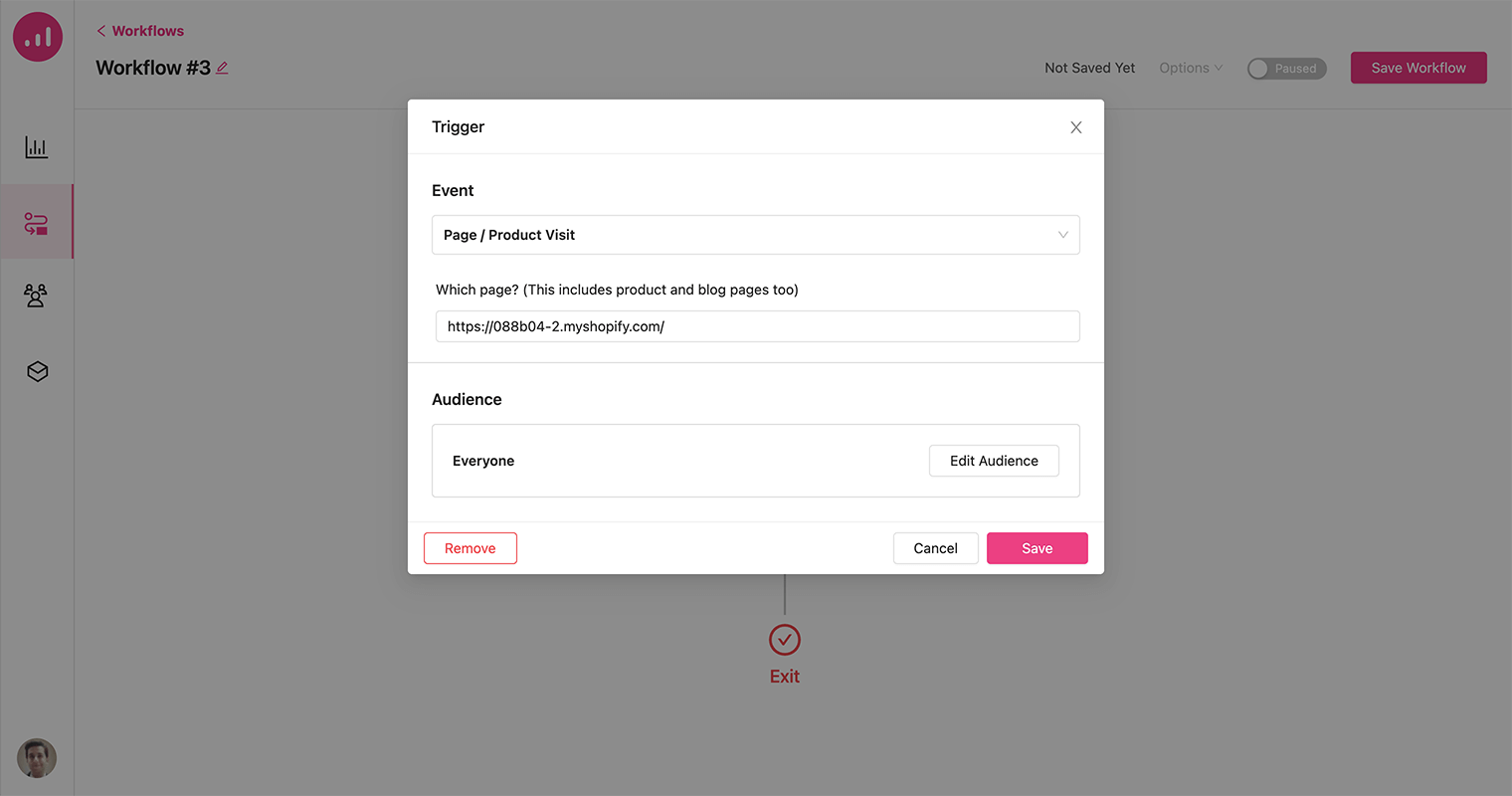
2. Sélectionnez Page/Product Visit comme déclencheur d'événement et spécifiez l'URL de la page correspondante.

3. Pour personnaliser votre page Web, sélectionnez Personnaliser la page Web comme action, puis choisissez le nom de la page ou l'URL que vous souhaitez personnaliser. Enfin, cliquez sur le bouton Personnaliser la page pour continuer.
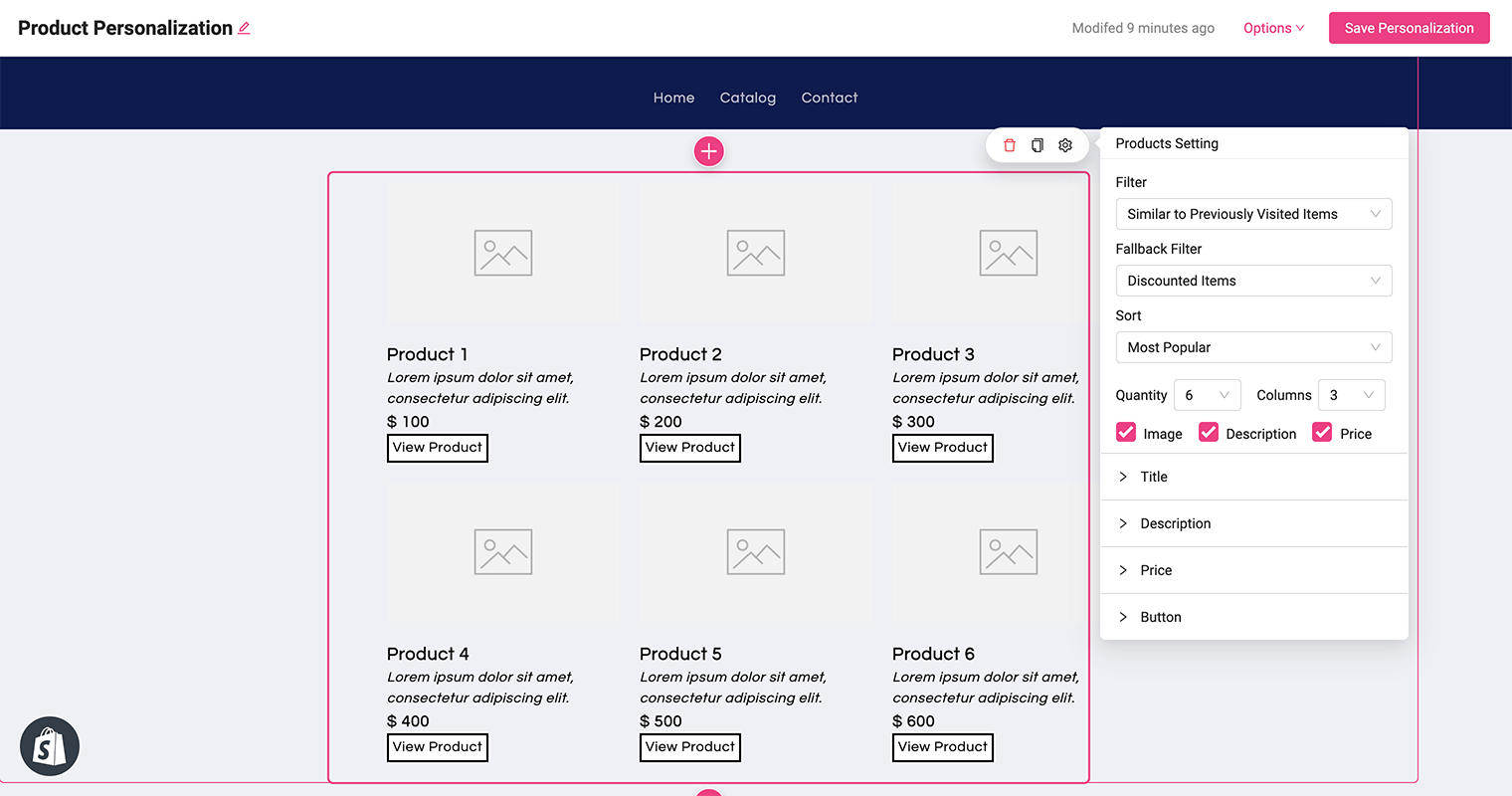
4. Vous serez redirigé vers la page et aurez accès à un certain nombre d'éléments de personnalisation. À l'aide de l'icône plus, ajoutez un élément Product à la page.
5. Sous l'option Paramètres des produits , vous pouvez filtrer vos produits pour afficher Similaire aux éléments précédemment visités . Dans le cas où l'utilisateur n'a jamais visité d'articles auparavant, vous avez la possibilité de définir un scénario de repli où les produits en promotion seront affichés à la place.

6. Une fois que vous avez fini de personnaliser l'apparence, cliquez sur le bouton Enregistrer la personnalisation pour enregistrer vos modifications. Enfin, vous pouvez activer votre flux de travail pour mettre en œuvre le design personnalisé.
Afficher des offres personnalisées dans des popups
L'utilisation de popups pour afficher des offres personnalisées peut également être un moyen efficace de capter l'attention des visiteurs du site Web et de les inciter à passer à l'action. Cependant, il est important de s'assurer que les fenêtres contextuelles sont chronométrées de manière appropriée et ciblées de manière pertinente pour éviter d'interférer avec l'expérience utilisateur.
Cet exemple implique l'affichage d'articles de vente croisée associés à des produits qu'un visiteur a déjà consultés. Les ventes croisées seront présentées via une popup aux clients ayant déjà effectué des achats et se trouvant en France.
Créons un nouveau flux de travail pour cela :
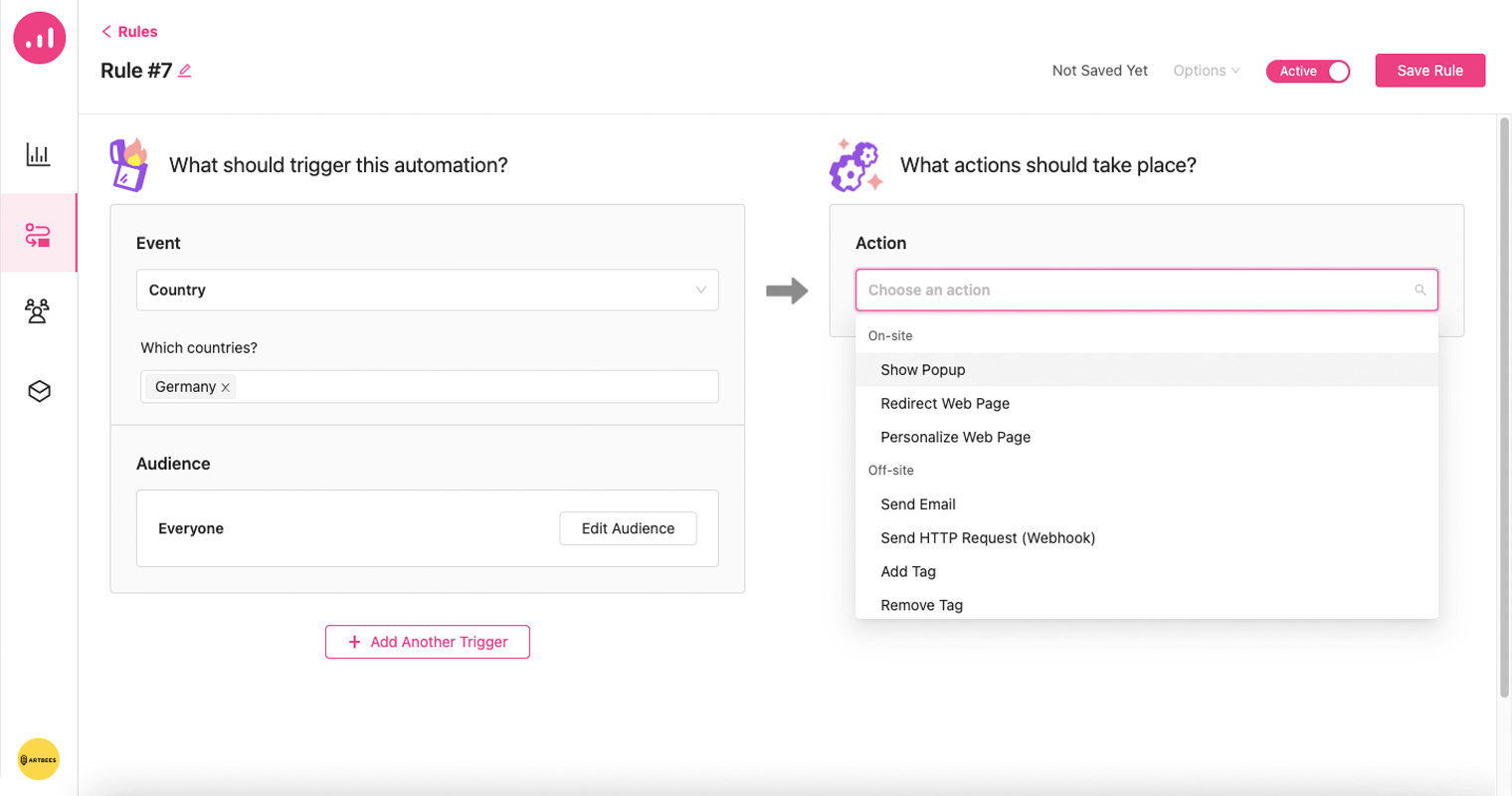
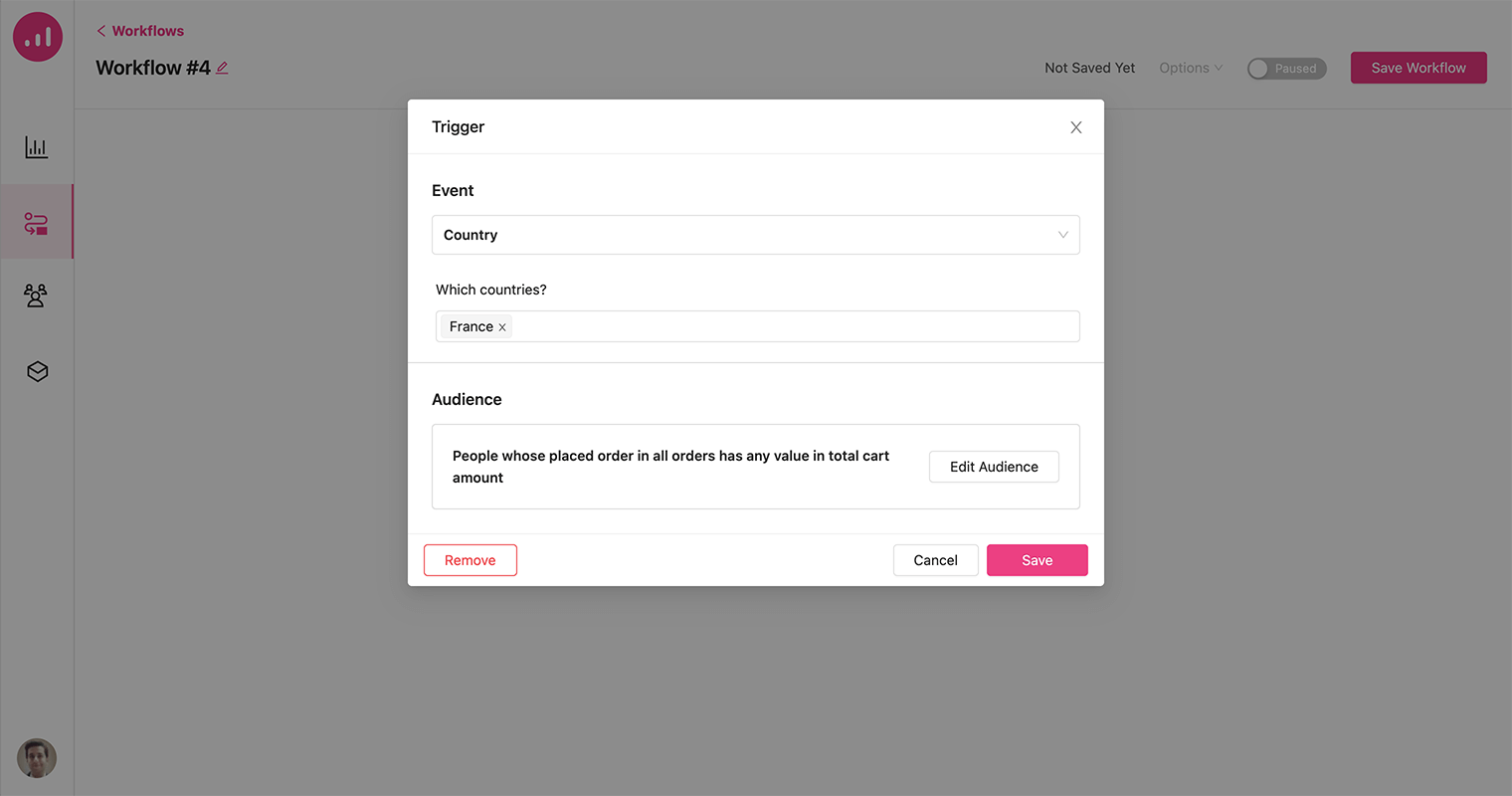
1. Ajoutez le pays comme déclencheur et définissez la France pour celui-ci.
2. Dans la section Audience , choisissez le filtre Commande passée .

Par conséquent, la fenêtre contextuelle ne sera affichée qu'aux clients ayant déjà passé une commande et situés en France, garantissant ainsi que les offres personnalisées de vente croisée ne sont présentées qu'aux personnes les plus susceptibles d'être intéressées et engagées.
3. Ajoutez une action Show Popup et cliquez sur le bouton Design popup .
4. Dans les recettes contextuelles, choisissez le modèle Recommander les ventes croisées associées . Cela vous redirigera vers la zone de création de popup.
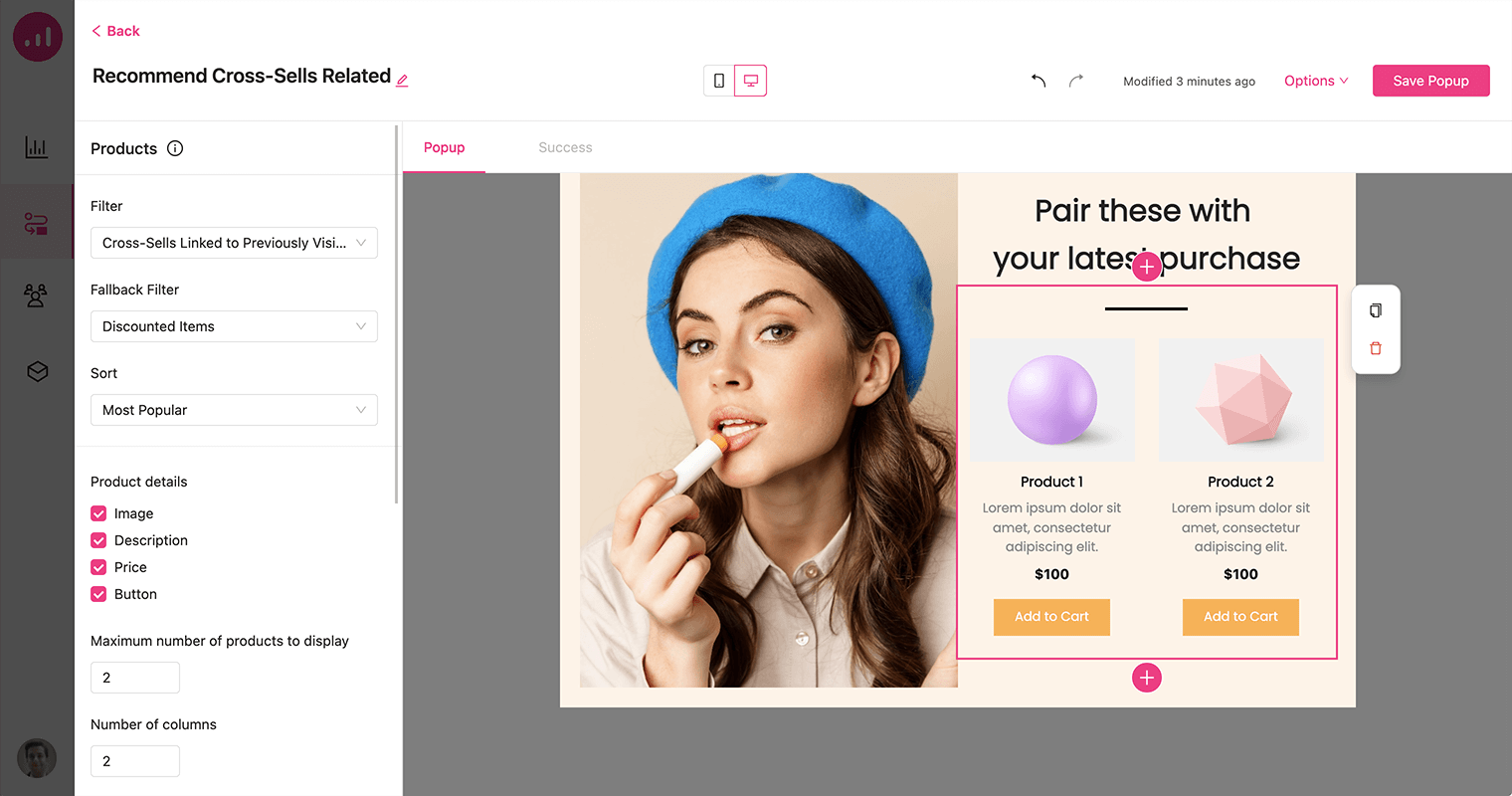
5. Choisissez Cross-Sells Linked to Previously Visited Items comme filtre de produit.

6. N'hésitez pas à personnaliser l'apparence de la fenêtre contextuelle à votre guise, en vous assurant qu'elle s'aligne sur votre image de marque et complète la conception globale de votre site Web.
7. Enregistrez ensuite la fenêtre contextuelle et le workflow.
Conclure
En utilisant Growmatik pour mettre en place des campagnes automatisées d'abandon de panier et des remises personnalisées, vous pouvez récupérer les ventes potentielles perdues et augmenter votre taux de récupération client. Growmatik vous permet également d'afficher des recommandations et des offres de produits personnalisées sur votre vitrine Shopify et dans des messages contextuels ciblés. Les suggestions de produits et d'offres sont adaptées à chaque client en fonction de ses comportements de navigation et d'achat.
Avec l'introduction de l'intégration Shopify à Growmatik, vous pouvez optimiser le parcours client en créant des campagnes marketing pertinentes, en stimulant leur engagement avec vos produits et en augmentant la commande moyenne et la valeur à vie.
