Comment soumettre un produit WooCommerce depuis le frontend ?
Publié: 2024-05-14Voulez-vous soumettre un produit WooCommerce depuis le frontend de votre site Web WordPress ?
Eh bien, vous pouvez le faire facilement. Il vous suffit de suivre notre article.
Permettre aux utilisateurs de soumettre facilement un produit WooCommerce depuis le front-end peut améliorer l'engagement des utilisateurs et rationaliser le processus de création de contenu.
Pour y parvenir, vous devrez installer un plugin Frontend Post Submission Manager PRO . Ce type de plugin offre généralement des fonctionnalités telles qu'un tableau de bord front-end, un éditeur de produits front-end et un téléchargeur front-end pour les profils d'utilisateurs WooCommerce, les soumissions de produits et les adhésions.
Bien qu'il existe plusieurs plugins de soumission de produits frontend disponibles dans le répertoire WordPress, concentrons-nous sur « Frontend Post Submission Manager » pour nos besoins.
Avec ce plugin, vous pouvez permettre aux utilisateurs de soumettre des produits WooCommerce directement depuis le frontend, leur offrant une expérience transparente et vous donnant un meilleur contrôle sur le contenu généré par les utilisateurs.
Pour soumettre un produit WooCommerce depuis le frontend, vous devez disposer de deux plugins, à savoir WooCommerce et Frontend Post Submission Manager Plugin .
Table des matières
- 1 WooCommerce
- 2 Comment soumettre un produit WooCommerce depuis le frontend ?
- 2.1 Paramètres de base
- 2.2 Paramétrage du formulaire
- 2.2.1 Titre du message
- 2.2.2 Publier du contenu
- 2.2.3 Paramètres de mise en page
- 2.3 Utilisation des shortcodes
- 3 Conclusion
WooCommerce
WooCommerce est un plugin de commerce électronique open source qui permet aux utilisateurs de créer des boutiques en ligne et de vendre facilement des produits et services. Avec WooCommerce, nous pouvons créer un site e-commerce de bon niveau.
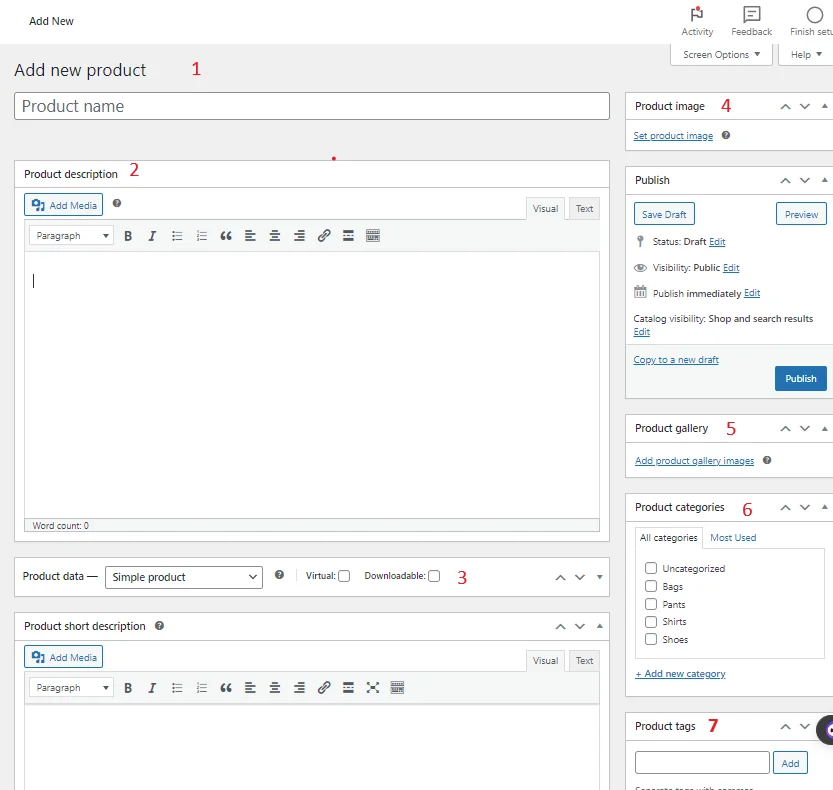
Il s'agit d'un plugin de commerce électronique gratuit où vous pouvez disposer de nombreuses options disponibles, c'est-à-dire que vous pouvez ajouter des catégories de produits et des balises de produits, ajouter des galeries, ajouter une seule image, rédiger des descriptions de produits, définir des images de présentation et ajouter le prix et les frais d'expédition. Ce sont les options qui seront disponibles dans ce plugin.
Pour configurer le plugin WooCommerce et ajouter de nouveaux produits, vous devez suivre ces étapes simples indiquées ci-dessous :
- Accédez au tableau de bord WordPress
- Recherchez les plugins puis déplacez un curseur dessus et cliquez sur ajouter de nouveaux plugins.
- Après cela, recherchez « WooCommerce ». Maintenant, installez et activez les plugins.
- Ensuite, vous pouvez voir que le plugin apparaîtra dans le tableau de bord et déplacer un curseur sur le produit, puis cliquer sur ajouter un nouveau produit.
- Créez maintenant un produit en fonction du champ et de l'option disponibles.
- Insérez le champ disponible, créez un produit de commerce électronique et publiez-le.

En suivant ces étapes, vous pouvez créer un produit de commerce électronique à partir du plugin WooCommerce .
Comment soumettre un produit WooCommerce depuis le frontend ?
Avec l'aide du plugin Frontend Post Submission Manager , vous pouvez soumettre un produit WooCommerce depuis le frontend.
Comme je le sais, il existe de nombreux plugins disponibles permettant aux utilisateurs d'ajouter un produit WooCommerce depuis le frontend. Donc, ici, j'utilise le plugin, c'est-à-dire la version pro « Frontend Post Submission Manager » .
Pour la version Pro, cliquez sur le lien fourni-> Frontend Post Submission Manager
Après avoir reçu les fichiers du plugin à partir du lien donné,
- Décompressez le fichier téléchargé du plugin depuis codecanyon. Vous pouvez télécharger tous vos fichiers achetés depuis https://codecanyon.net/downloads
- Téléchargez tous les fichiers dans /wp-content/plugins/frontend-post-submission-manager
- Activez le plugin via le menu « Plugins » de WordPress.
- Pour personnaliser les paramètres du plugin, cliquez sur le menu d'options Frontend Post Submission Manager dans le menu d'administration de gauche de WordPress.
OU
- Ouvrez votre tableau de bord-> Plugins-> Ajouter un nouveau
- Cliquez sur Télécharger le plugin
- Cliquez sur Choisir un fichier
- Sélectionnez le fichier codecanyon-ESwvLHUm-frontend-post-submission-manager.zip et cliquez sur Installer maintenant.
- Une fois le plugin installé cliquez sur Activer le plugin
- Une fois que vous avez terminé, pour personnaliser les paramètres du plugin, cliquez sur le menu d'options Frontend Post Submission Manager dans le menu d'administration de gauche de WordPress.
Après avoir activé le plugin, le plugin apparaîtra sur le tableau de bord.
Déplacez maintenant un curseur dessus et cliquez sur ajouter un nouveau formulaire.

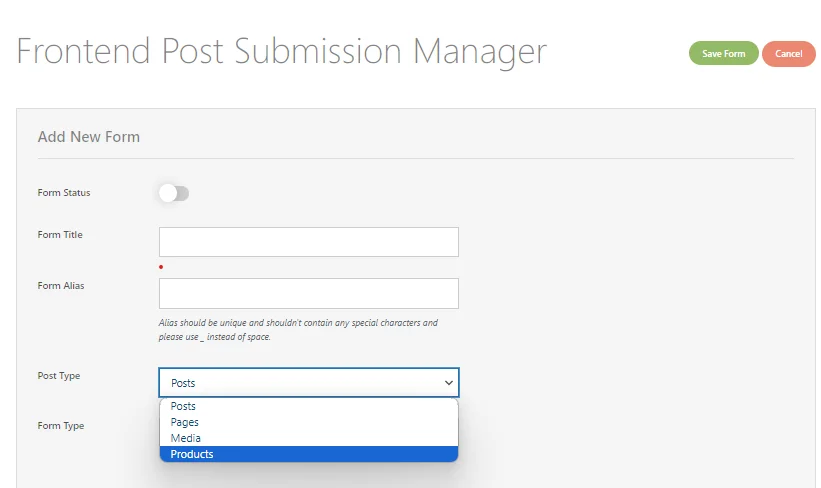
Ensuite, vous pouvez voir un formulaire avec des champs et des options. Insérez maintenant le champ et sélectionnez l'option.
Ici, vous devez sélectionner une option de produit dans le type de formulaire. Lorsque l'utilisateur soumet le formulaire de produit depuis le frontend, il sera ajouté à la publication du produit.
Après cela, sélectionnez un type de formulaire en fonction de vos besoins afin que l'utilisateur puisse soumettre le produit avec ou sans connexion.

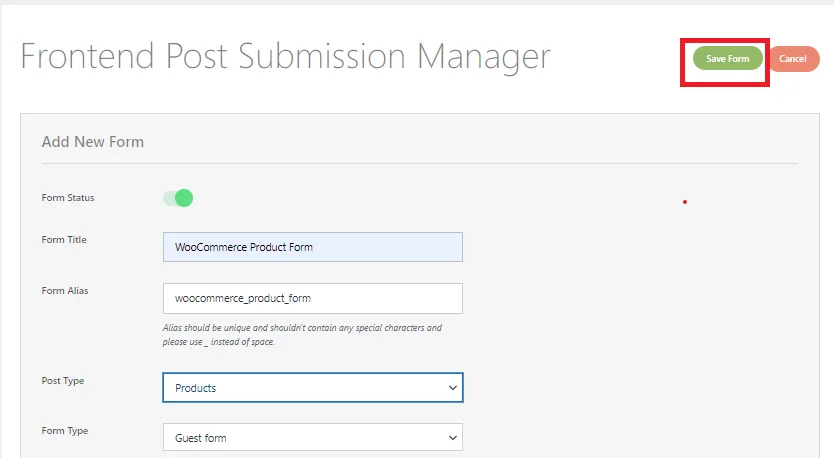
Après avoir inséré les champs et sélectionné les options, cliquez sur le bouton Enregistrer .
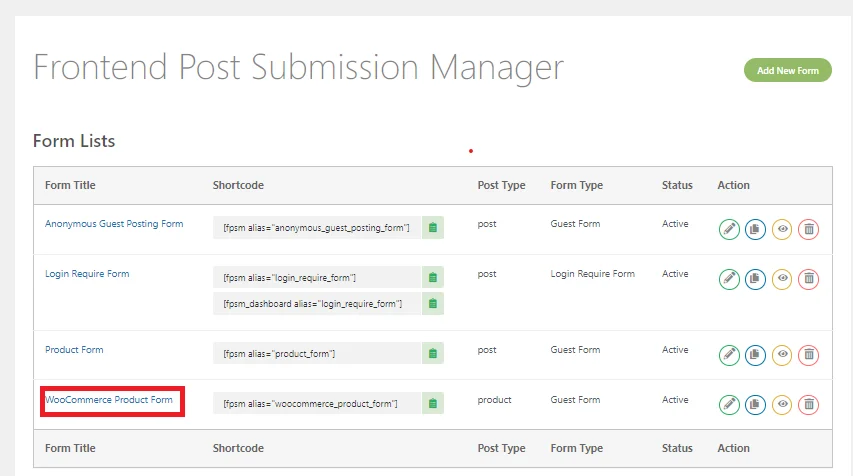
Allez maintenant sur le tableau de bord et cliquez sur tous les formulaires.
Ici vous pouvez voir la liste des formulaires. Cliquez maintenant sur le formulaire que vous avez récemment créé.

Après avoir cliqué sur le formulaire, de nombreux champs et options peuvent être vus sur les paramètres de base .
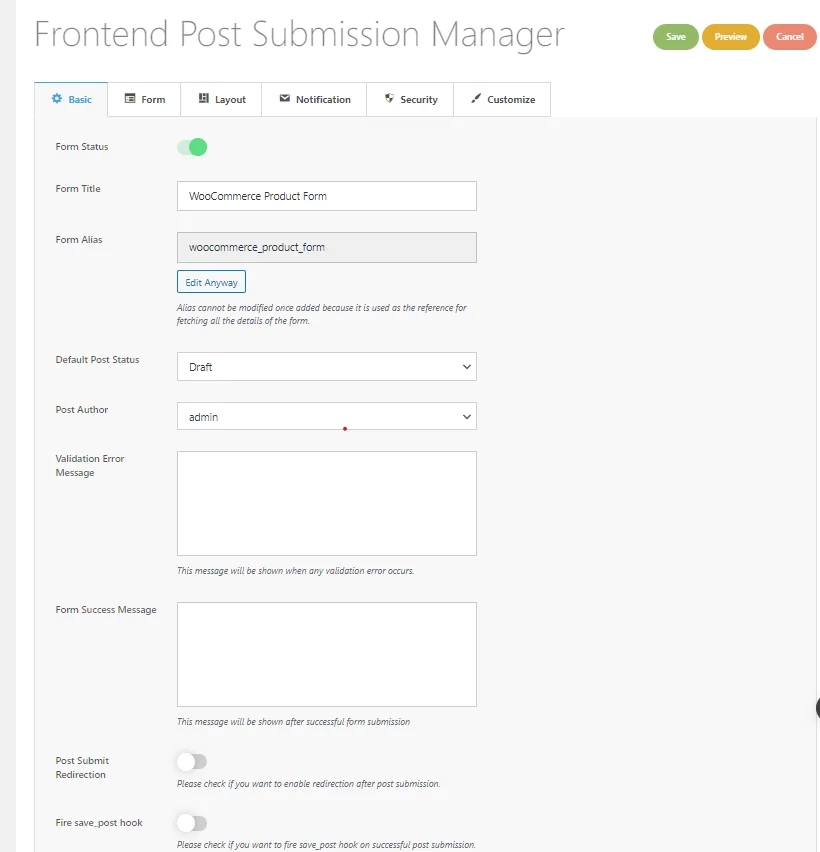
Réglage de base
Ici, vous devez gérer les paramètres de base en insérant du texte et en sélectionnant les options disponibles.
Vous pouvez lire ceci pour la configuration complète -> Comment configurer la publication d'invités pour votre site Web WordPress ?

Après avoir terminé les paramètres de base, nous passerons aux paramètres du formulaire où nous pourrons créer un formulaire permettant aux utilisateurs de soumettre un produit WooCommerce depuis le frontend.
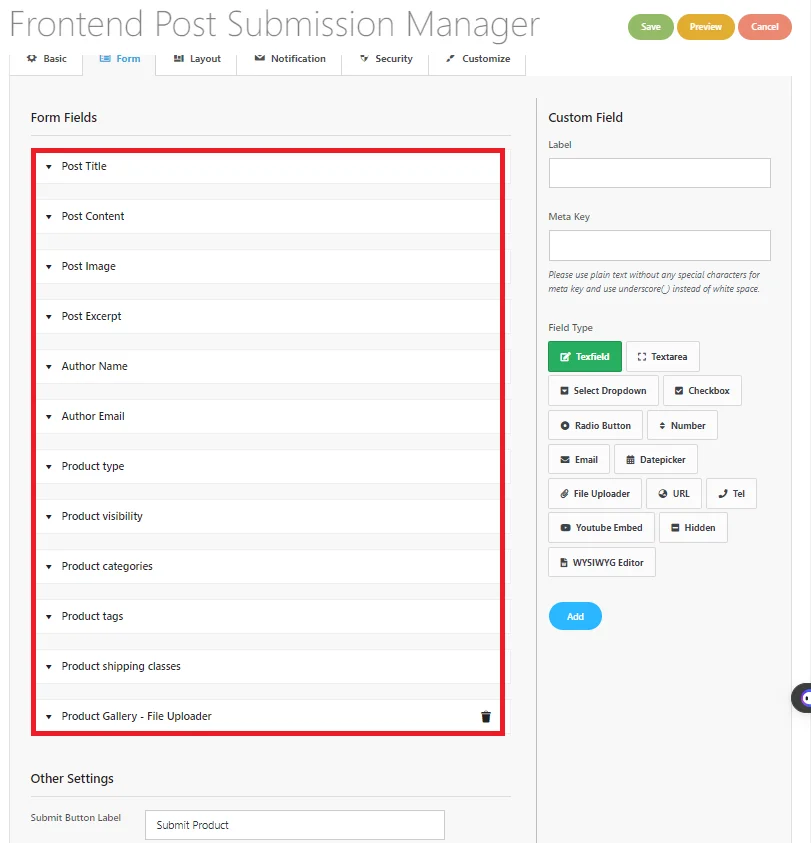
Paramètre de formulaire

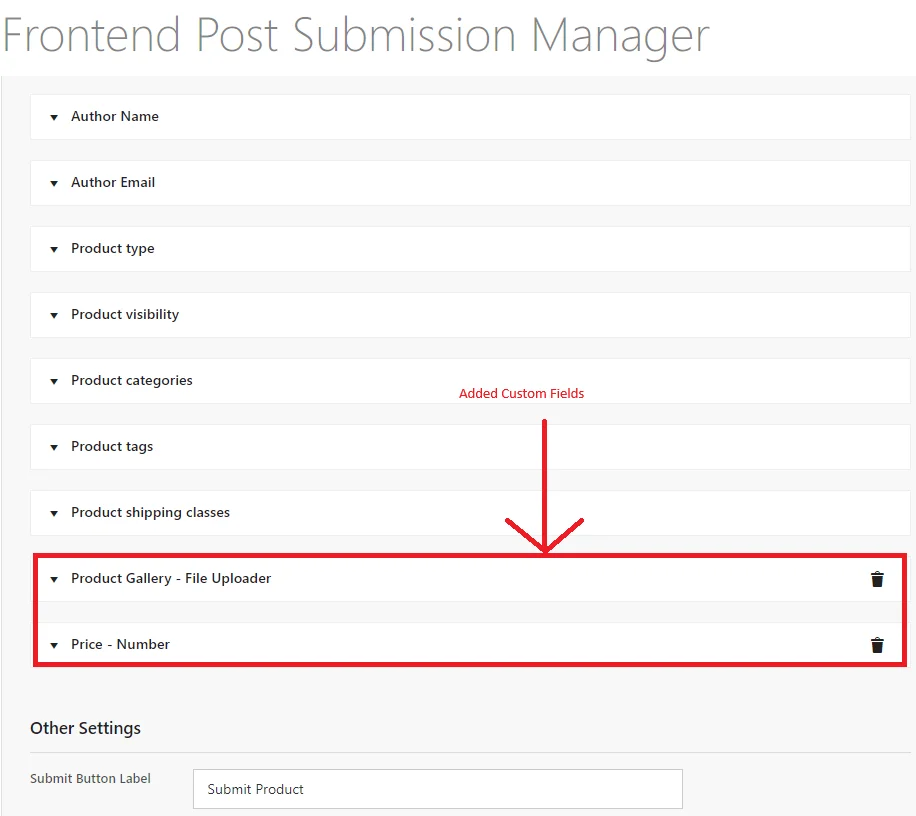
Comme vous pouvez le constater, de nombreux champs de formulaire sont disponibles dans les paramètres du formulaire.

Ouvrez maintenant les champs du formulaire un par un, insérez le texte et sélectionnez l'option proposée dans le formulaire.

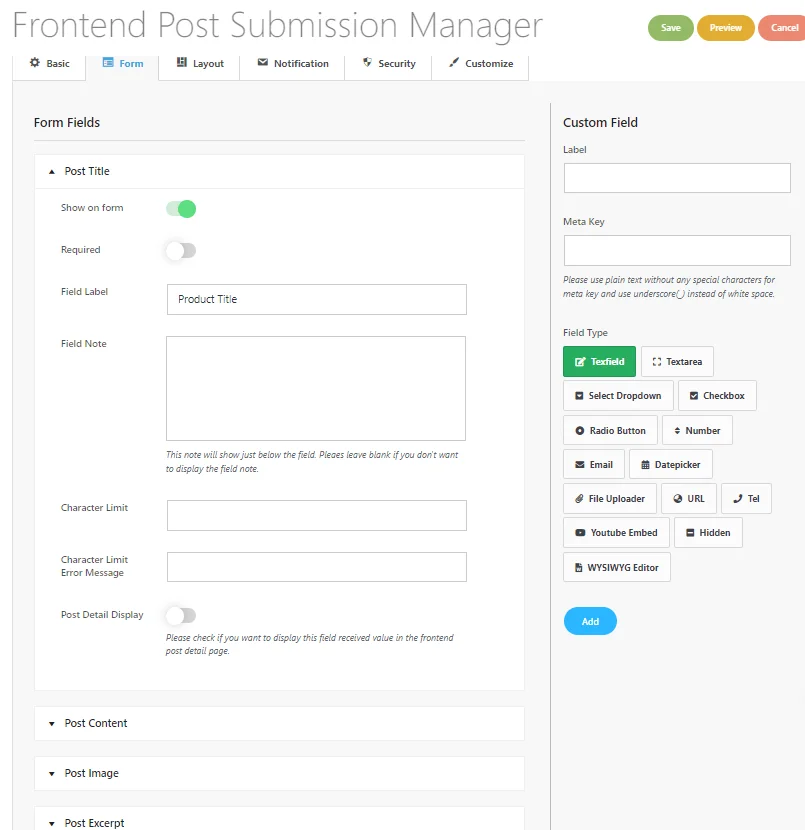
Titre de l'article
Dans ce champ, vous pouvez afficher ou masquer un champ de formulaire avec un commutateur.
Vous pouvez également choisir s'il est nécessaire de remplir ou non.
Ensuite, vous verrez un champ de texte pour « Field Label » (comment on l’appelle) et « Field Note » (informations supplémentaires).
Vous pouvez également limiter le nombre de caractères pouvant être utilisés dans le titre du message.
Si quelqu'un écrit trop, vous pouvez créer un message pour le lui faire savoir.
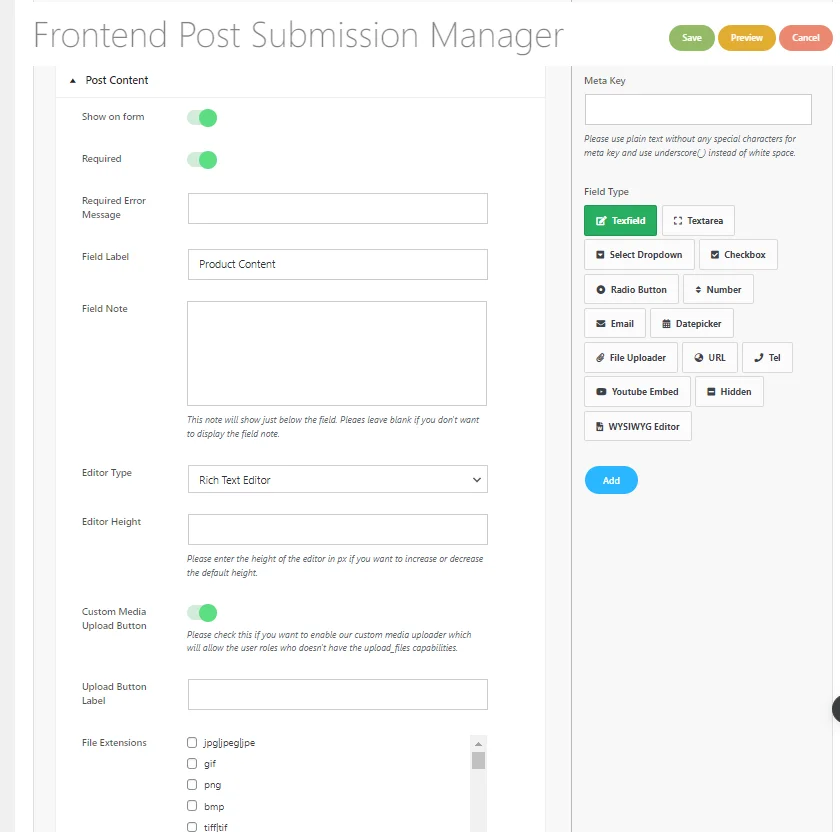
Publier un contenu
Dans le contenu de l'article, voici les options disponibles et les étapes à suivre :
- Ouvrez le champ « Contenu de la publication » : accédez à l'éditeur de formulaire et recherchez le champ « Titre de la publication ».
- Choisissez le type d'éditeur : dans les options « Publier du contenu », choisissez le type d'éditeur souhaité :
- Zone de texte simple : zone de texte de base sans outils d'édition.
- Éditeur de texte enrichi : éditeur WYSIWYG avec versions HTML et visuelles, y compris des outils d'édition de texte.
- Visual Text Editor : éditeur WYSIWYG avec uniquement une version visuelle, pas de HTML.
- Éditeur de texte HTML : éditeur WYSIWYG avec uniquement une version HTML, pas d'interface visuelle.
3. Définir la limite de caractères (facultatif) : si nécessaire, définissez une limite de caractères pour le contenu de la publication.
4. Enregistrer les modifications : une fois que vous avez tout configuré, enregistrez vos modifications pour les appliquer au champ du formulaire.

5. Activer le téléchargement de médias (facultatif) : si nécessaire, activez l' option « Téléchargement de médias ». Cela permet aux utilisateurs disposant des autorisations appropriées de télécharger les types de fichiers pris en charge directement à partir de l'éditeur visuel ou de texte enrichi.
6. Sélectionnez le type d'extension de fichier en fonction de vos besoins.
Suivez ces étapes dans tous les champs disponibles dans les champs du formulaire. Pour plus de détails -> Cliquez ici !
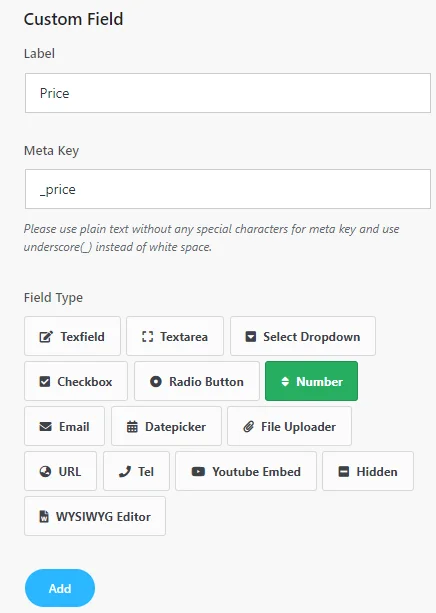
Nous allons maintenant créer des champs personnalisés pour le prix du produit .
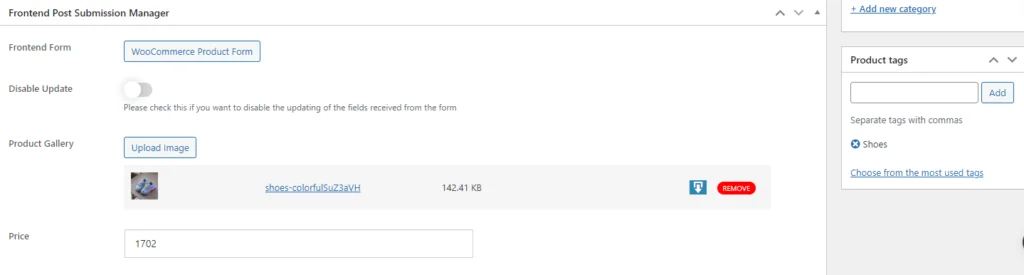
Vous pouvez voir un champ personnalisé sur le côté droit du champ du formulaire. Pour le champ Prix, utilisez « _price » comme clé méta afin que le prix soit affiché dans la colonne prix de la publication du produit .

Créez maintenant le champ personnalisé selon l'image ci-dessus et cliquez sur le bouton Ajouter.
Après avoir cliqué sur le bouton Ajouter , sur le côté gauche, vous pouvez voir que le champ personnalisé a été créé.

Après avoir rempli tous les champs des paramètres du formulaire, cliquez sur le bouton Enregistrer.
Nous allons maintenant nous diriger vers les paramètres de mise en page.
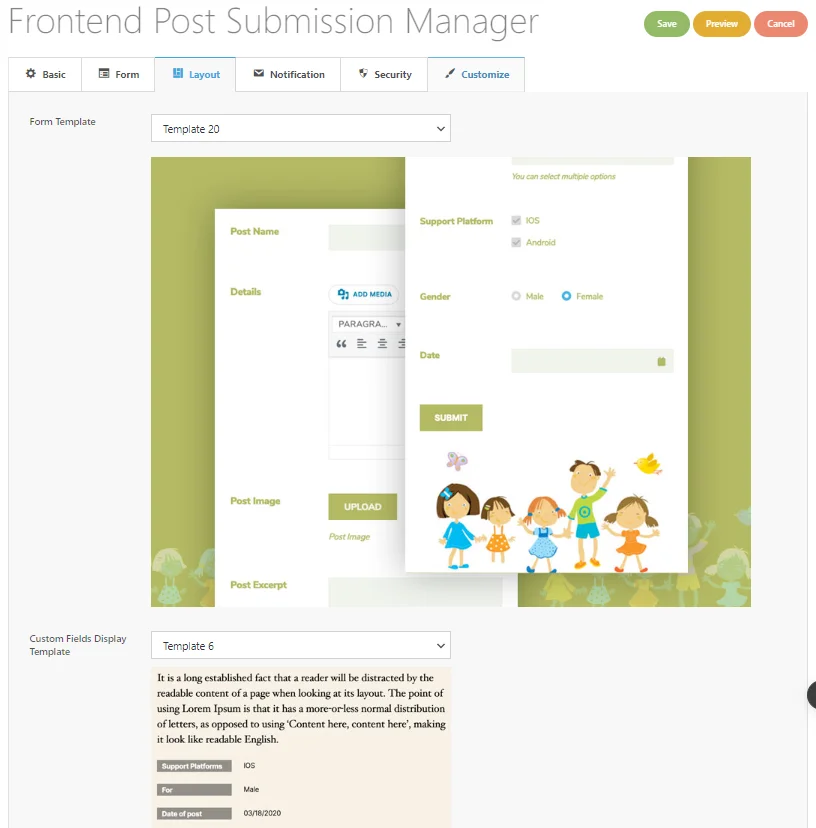
Paramètre de mise en page

Sous ce paramètre, vous pouvez choisir 20 modèles de formulaire différents pour le formulaire et 6 modèles d'affichage de champs personnalisés différents pour votre formulaire.
Choisissez les modèles de formulaires et les modèles d'affichage de champs personnalisés en fonction de vos besoins.
Après cela, cliquez sur le bouton Enregistrer .
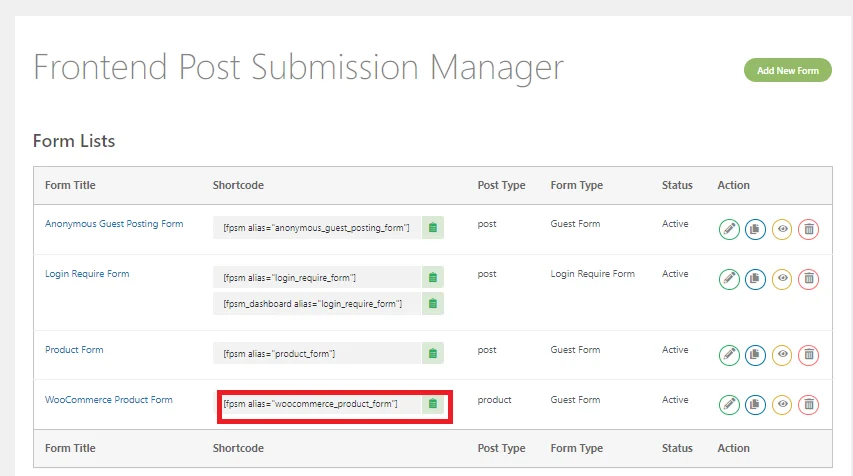
Utiliser les shortcodes

Copiez maintenant les shortcodes de la liste des formulaires.
Accédez aux pages -> cliquez sur ajouter de nouvelles pages, insérez le shortcode et publiez-le.

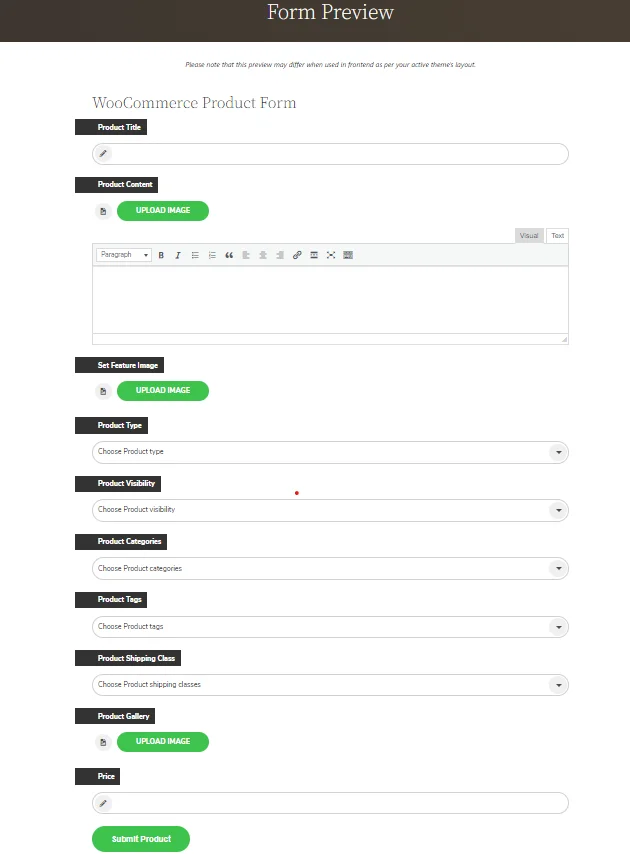
Il va maintenant créer un formulaire dans le frontend. Maintenant, cliquez sur Aperçu pour voir le formulaire.
Aperçu

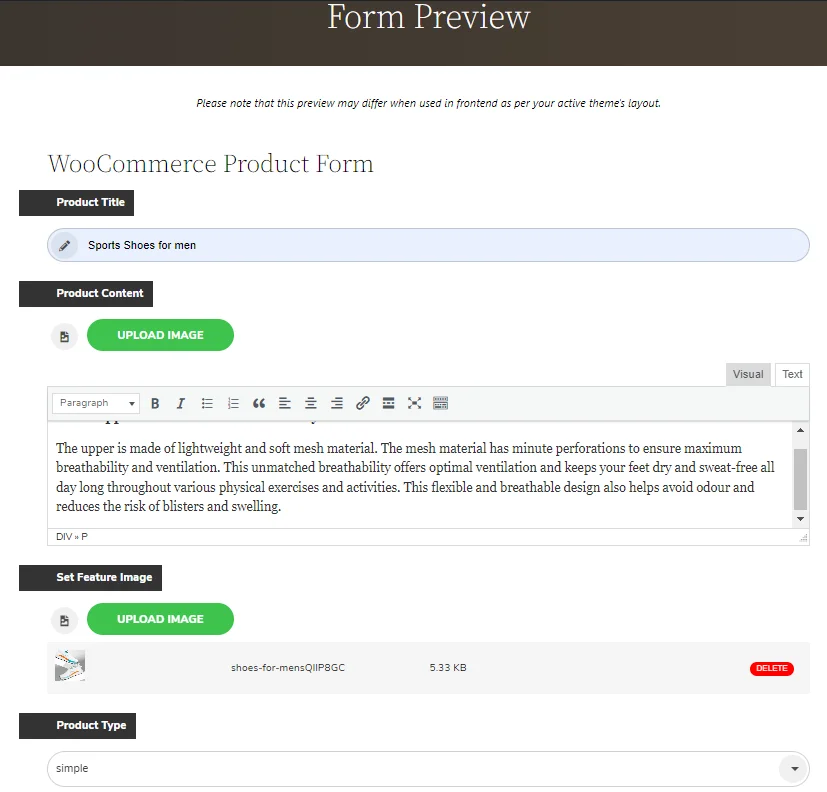
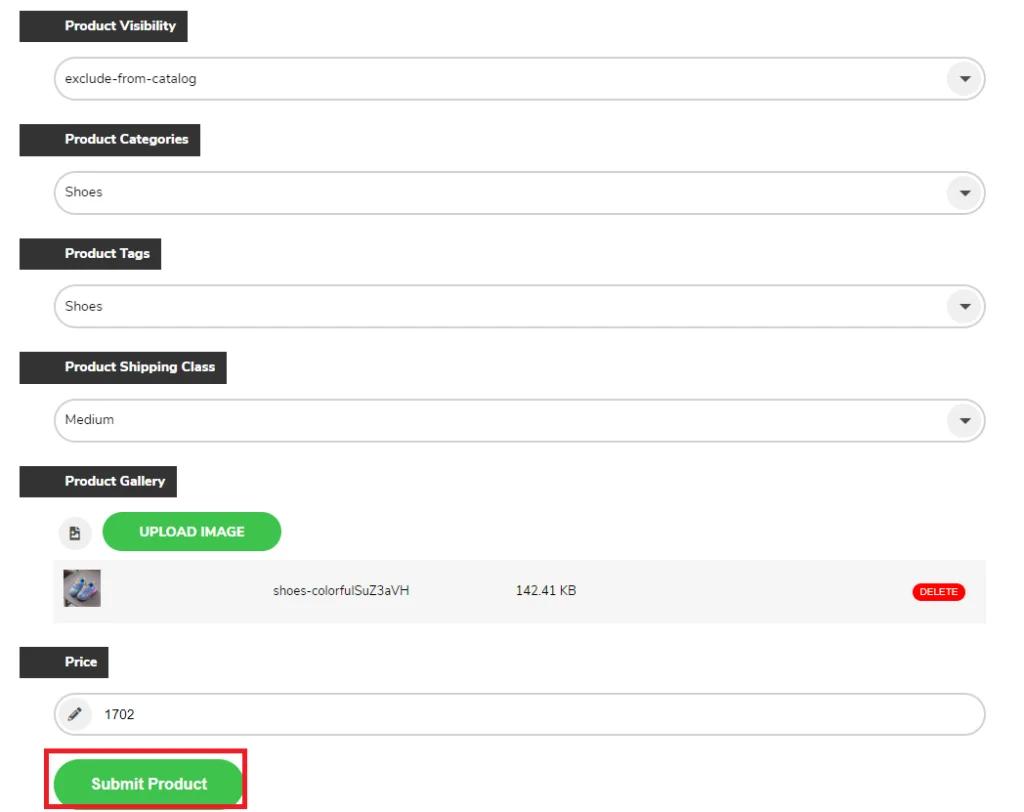
Lorsqu'un utilisateur remplit le formulaire et soumet le message. Voici à quoi ressemblera le formulaire.


Après avoir inséré et sélectionné le champ du formulaire, cliquez sur « soumettre le produit ».
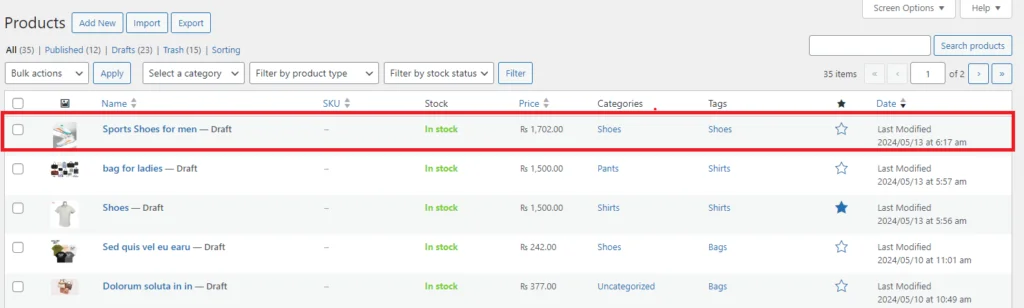
Maintenant, allez dans le tableau de bord d'administration et cliquez sur le produit.
Comme vous pouvez le voir, le produit soumis depuis le frontend a maintenant été ajouté à la publication du produit en tant que brouillon.

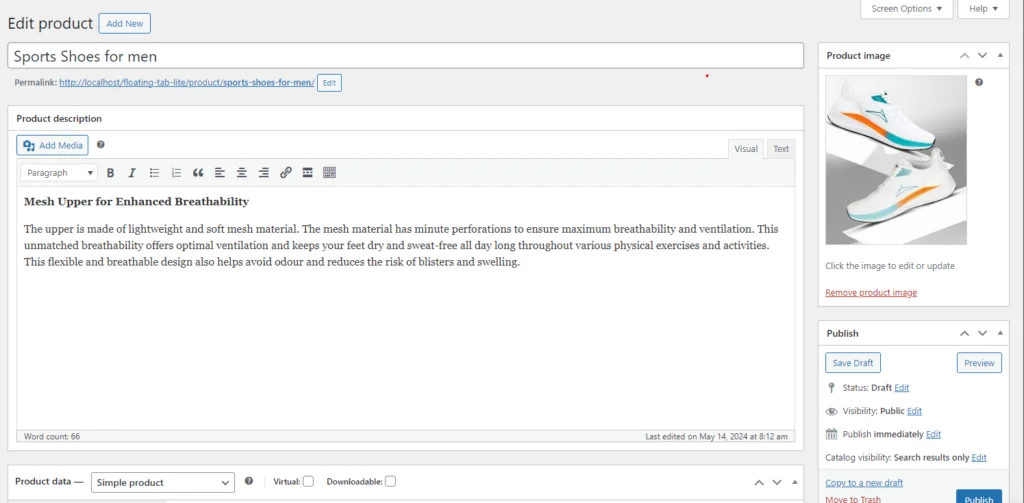
Cliquez maintenant dessus, modifiez le message soumis par l'utilisateur depuis le frontend et publiez-le.


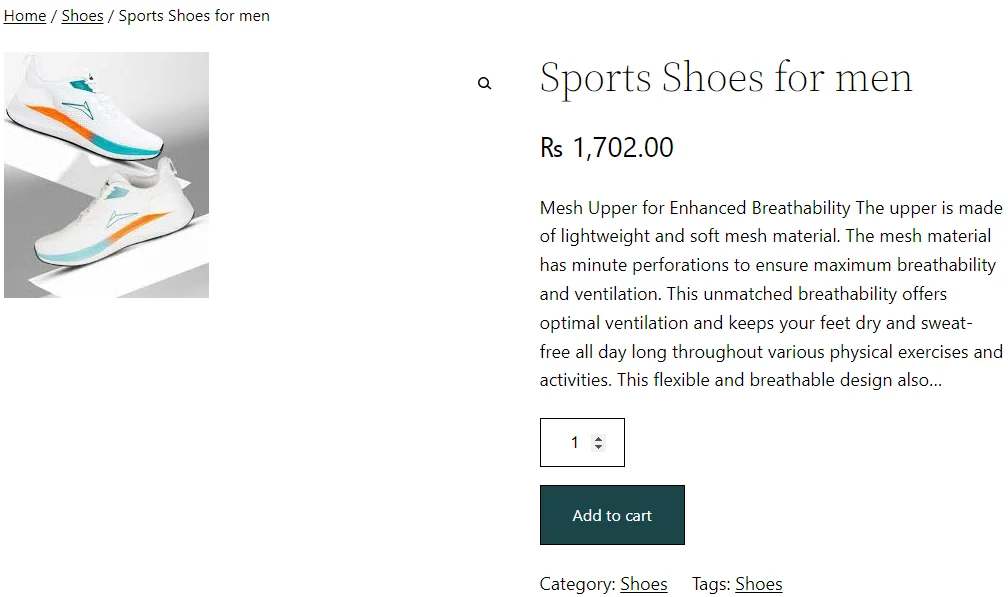
Voici à quoi ressemblait le produit lors de sa publication.

En suivant ces étapes, vous pouvez soumettre un produit WooCommerce depuis le frontend en utilisant le plugin Frontend Post Submission Manager de manière transparente dans votre site WordPress.
Conclusion
En conclusion, l'activation des soumissions de produits frontend dans WooCommerce peut améliorer considérablement l'engagement des utilisateurs et rationaliser la création de contenu. En utilisant des plugins comme Frontend Post Submission Manager PRO, les utilisateurs peuvent soumettre des produits en toute transparence depuis le frontend, enrichissant ainsi les offres de votre plateforme de commerce électronique. En suivant les étapes décrites dans ce guide, vous pouvez configurer et personnaliser efficacement le processus de soumission, permettant ainsi aux utilisateurs de contribuer directement à votre boutique en ligne à partir de l'interface frontale. Cela améliore l'expérience utilisateur et vous donne un meilleur contrôle sur le contenu généré par les utilisateurs, contribuant ainsi au succès de votre site Web propulsé par WooCommerce.
