Animation SVG avec CSS
Publié: 2022-12-16L'animation SVG existe depuis les débuts du Web. Dans le passé, nous devions compter sur des solutions de contournement compliquées impliquant JavaScript et des plugins pour obtenir l'effet souhaité. Cependant, CSS3 fournit un moyen beaucoup plus simple d'animer des SVG. Il existe quatre manières différentes d'animer des SVG en CSS : 1. En utilisant la propriété d'animation CSS 2. En utilisant la propriété de transition CSS 3. En utilisant la règle @keyframes 4. En utilisant l'élément d'animation SMIL
Pouvez-vous animer Svg avec CSS?

Les éléments HTML peuvent également être animés, à l'aide d'images clés CSS et de propriétés d'animation ou à l'aide de transitions CSS. Une traduction, une rotation, une mise à l'échelle et/ou une inclinaison d'animations complexes sont toutes des fonctionnalités courantes.
CSS peut utiliser les propriétés et les valeurs de SVG. Ces propriétés et valeurs peuvent être utilisées pour générer des personnages animés, et elles fonctionneront même si le SVG est inclus dans un img.
Styliser Svg avec CSS
Parce que SVG est un format graphique, il peut être stylisé à l'aide de CSS. Les éléments de style en SVG, en revanche, sont stylisés à l'aide d'attributs de présentation spécifiques, qui sont également partagés en CSS, tels que la taille de la police et la transparence. De plus, la possibilité d'animer des graphiques vectoriels au fil du temps est également prise en charge par SVG, grâce aux divers mécanismes d'animation disponibles. Les animations CSS sont également utiles pour animer des transitions entre différents styles CSS.
Comment sont animés les SVG ?

Une façon d'animer un SVG consiste à utiliser des animations CSS. Cela peut être fait en définissant les valeurs de propriété CSS de l'élément à animer. L'animation peut ensuite être contrôlée en définissant la durée d'animation, le nombre d'itérations d'animation, la fonction de synchronisation d'animation, etc.
Qu'est-ce qu'une animation de fichier Svg ?
Étant donné que Scalable Vector Graphics (SVG) est une norme ouverte basée sur XML, il existe plusieurs méthodes pour créer des animations et des interfaces utilisateur interactives.
Combien de types d'animations existe-t-il en CSS ?

Il existe quatre types d'animation en CSS : transition, image clé, déclarative et scriptée. L'animation de transition est la plus simple à créer et est déclenchée par une modification des valeurs des propriétés CSS. L'animation d'images clés est plus complexe et est créée en spécifiant une série d'images clés, ou des points dans la chronologie de l'animation, auxquels des valeurs de propriété CSS spécifiques seront appliquées. L'animation déclarative peut être créée à l'aide de l'API Web Animations et est écrite en JavaScript. L'animation scriptée est également créée à l'aide de JavaScript et peut être plus complexe que l'animation déclarative.
Top 30 des meilleurs exemples d'animation CSS
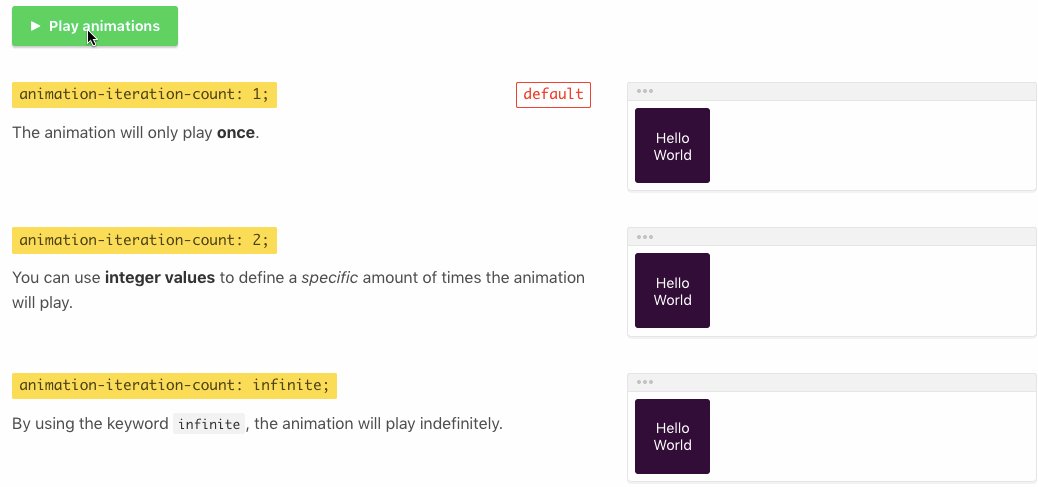
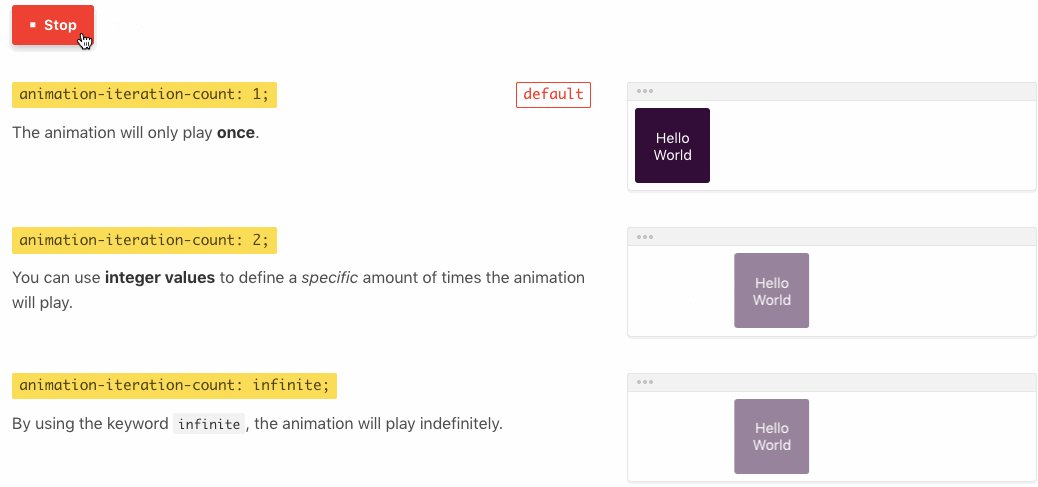
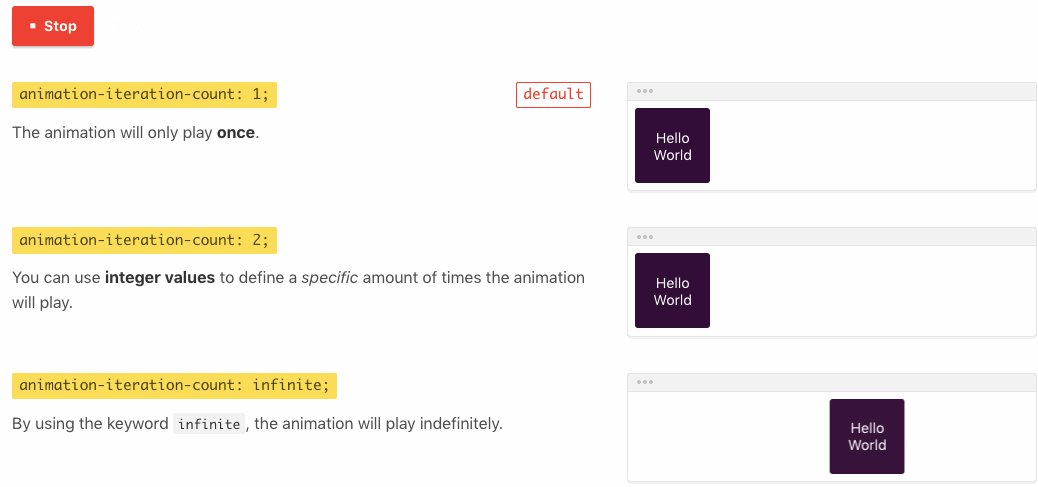
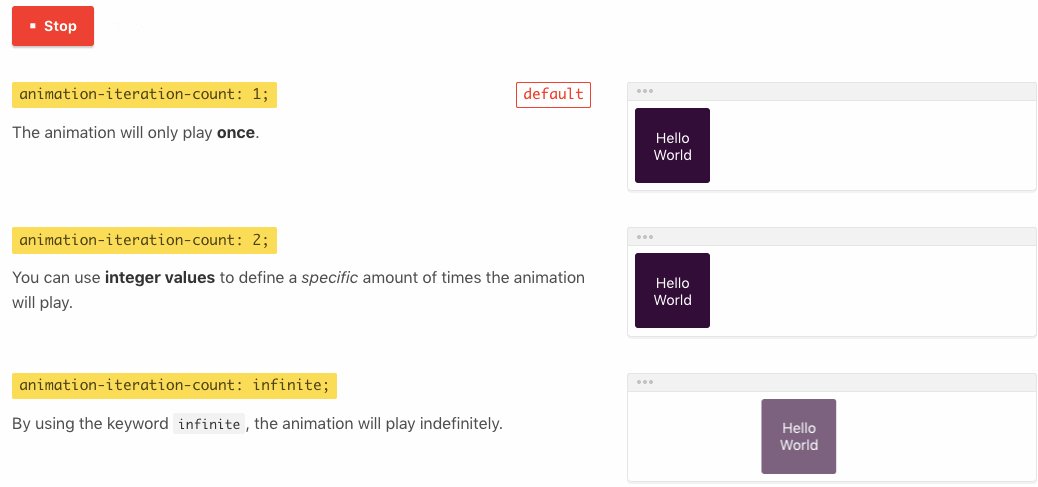
Les animations CSS sont l'outil le plus polyvalent et le plus puissant pour créer des conceptions Web. Avec ces outils, il est possible de créer une large gamme d'effets, des animations subtiles aux effets 3D à grande échelle. CSS prend en charge l'utilisation d'une variété d'animations, y compris les animations de fonction de synchronisation, les animations de fonction de retard, les décomptes d'itérations en ligne et les animations de direction d'animation. Il existe plusieurs manières de créer un effet à l'aide de chacun de ces outils. La fonction de synchronisation d'animation détermine la vitesse à laquelle l'animation s'exécutera, tandis que la fonction de délai d'animation détermine le temps qu'il faudra pour mettre en pause chaque image de l'animation. Dans animation-iteration, count détermine le nombre de fois que l'animation est exécutée, et dans animation-direction, direction détermine la direction dans laquelle l'animation est déplacée. Vous pouvez ajouter un attrait visuel à votre site Web en utilisant des animations CSS, ce qui rendra vos utilisateurs plus à l'aise. Dans cet article, nous allons passer en revue 30 exemples d'animation CSS sympas que vous pouvez utiliser pour créer votre propre site Web d'animation.
Les SVG peuvent-ils avoir une animation ?
Oui, les SVG peuvent être animés à l'aide de différentes techniques. Celles-ci incluent l'utilisation d'animations CSS3 , SMIL et JavaScript.
Comment transformer des animations SVG en GIF est une décision qui peut être prise de différentes manières. Un animateur SVG intégré dans Inkscape est une option. Vous pouvez créer des animations de différentes manières, y compris les plus simples et les plus complexes. Après avoir créé vos animations, vous pouvez les exporter au format GIF en appuyant sur le bouton Gif dans la boîte de dialogue d'exportation. Vous pouvez également utiliser le plug-in GIF Maker dans Adobe Illustrator. En utilisant ce plugin, vous pouvez créer des GIF de haute qualité en utilisant vos fichiers .VG. Il peut également être utilisé pour créer des animations, mais ce n'est pas aussi simple qu'Inkscape. Il n'y a qu'une seule façon de convertir des animations SVG en GIF, et c'est via une application tierce. Les options sont diverses, mais chacune a ses propres avantages et inconvénients. GIMP, qui est gratuit et simple à utiliser, est un excellent choix. Il n'est pas aussi puissant que certains des outils les plus chers, mais GIMP reste une option viable. Vous pouvez facilement créer des GIF de haute qualité à partir de vos animations SVG si vous choisissez l'une des deux méthodes.

Exemple d'animation CSS
L'utilisation de CSS pour animer des SVG peut se faire de plusieurs façons. La méthode la plus courante consiste à utiliser la propriété animate transform . Cela vous permet d'animer les différentes propriétés de transformation (translate, rotate, scale, etc.) sur un élément. Vous pouvez également utiliser l'élément animateMotion pour animer la position d'un élément le long d'un chemin.
Animer le chemin Svg Css
Le moyen le plus simple d'animer un chemin SVG consiste à utiliser CSS. Tout ce que vous avez à faire est de spécifier le chemin dans votre fichier CSS, puis de définir les propriétés souhaitées, telles que la couleur, la largeur, etc.
Animation SVG : découpage avant ou après
L'écrêtage avant et après l'animation crée un effet de "peinture", tandis que l'écrêtage après l'animation crée un effet de "fondu".
Vous pouvez créer un chemin de clip en utilisant la méthode clip-path() sur l'élément svg.
Dans le code suivant, vous utiliserez un chemin de détourage autour d'un élément, par exemple. ClipPath (ClipPath), svg, 0 – fin ( (100 *);
En plus des variables de début, de fin et de rayons, vous pouvez spécifier la direction dans laquelle la zone de découpage doit être placée et sa taille.
Animer Svg au survol
Lorsque vous survolez un élément sur une page Web, l'élément est animé. La vitesse et la direction de l'animation sont déterminées par le code CSS de l'élément.
Animation de forme SVG
L'animation de formes SVG peut être effectuée en utilisant CSS et JavaScript. En utilisant CSS, vous pouvez modifier la couleur, la taille et la position des formes. JavaScript peut être utilisé pour créer des animations qui modifient la forme du SVG.
Les avantages et les inconvénients des animations Svg
Il est possible d'exporter des animations au format SVG, puis d'utiliser des animateurs ou des outils tels qu'Adobe Animate CC pour générer les effets requis. Des animations simples et basiques peuvent être créées avec des animations SVG, ce qui leur permet d'être facilement personnalisées et réduites. Les animations CSS peuvent être utilisées pour créer des animations plus complexes, mais leur création peut également prendre beaucoup de temps. Vous pouvez créer une animation rapide avec des animations SVG au lieu d'avoir à gérer des animations CSS en quelques secondes.
Svg en ligne
Une ligne SVG est simplement un balisage qui apparaît sur une page qui inclut un balisage pour cette page.
Le Svg en ligne est-il bon ?
Les fichiers SVG internes, contrairement aux fichiers intégrés externes, peuvent être intégrés dans un format en ligne. En conséquence, l'interaction CSS est considérablement plus simple car SVG peut être traité de la même manière que tous les autres éléments de votre document. C'est un avantage puissant dans les interactions, telles que les effets de survol.
Les meilleurs services de conception graphique en ligne pour Svgs
Il existe de nombreux services de conception graphique en ligne qui peuvent créer des SVG pour vous, mais assurez-vous de comparer leurs prix et leurs services pour vous assurer d'obtenir la meilleure offre. Vous pouvez soit vendre vos SVG directement aux clients via Etsy ou un marché de conception graphique en ligne comme GraphicRiver, soit les télécharger sur une boutique en ligne comme 123Dapp.
Vous pouvez gagner de l'argent en vendant des graphiques sva, et il existe de nombreux services de conception graphique en ligne qui peuvent les créer pour vous. Prenez le temps de comparer les prix et les services afin d'obtenir la meilleure offre.
Comment rendre Svg Inline accessible ?
Il est nécessaire d'ajouter une ligne dans votre code contenant l'attribut aria-dedicatedby. Le *title] doit toujours être placé juste après le svg> d'ouverture et immédiatement avant le chemin. Pour qu'il fonctionne correctement, aria-dedicatedby doit être ajouté au fichier svg[/div]. Vous pouvez en savoir plus sur cet attribut aria en visitant la page décrivant Aria-dedicatedby.
Les nombreux avantages du Svg en ligne
Des graphiques simples peuvent être affichés sur des pages Web avec des images SVG en ligne en quelques secondes. Ils ne nécessitent pas l'insertion de fichiers ou de scripts supplémentaires dans les documents, ce qui les rend simples à utiliser. Ensuite, copiez et collez le code SVG dans l'élément body.
Pouvez-vous intégrer Svg dans Html ?
Les éléments SVG peuvent être intégrés directement dans le code HTML.
Svg : petite taille de fichier, excellent choix pour le contenu Web
Malgré le fait que certains navigateurs ne sont pas compatibles avec SVG, il est encore largement utilisé. Le contenu Web peut être créé rapidement et facilement avec ce type de fichier en raison de sa petite taille de fichier, de sa facilité de recherche et de son évolutivité. Le SVG en ligne peut être utilisé dans n'importe quelle taille, et il existe dans toutes les formes et tailles. Cependant, si le fichier SVG ne s'affiche pas correctement, cela peut être dû au fait que le serveur l'a servi avec un type de contenu incorrect. Si vous utilisez des svgs dans votre code HTML, assurez-vous de vérifier le type de contenu.
Puis-je utiliser Svg en CSS ?
L'utilisation de l'URI de données de CSS est suffisante pour permettre l'utilisation de SVG en HTML ; cependant, l'utiliser dans des navigateurs basés sur Webkit n'est pas suffisant. encodeURIComponent() encodera SVG dans n'importe quel format, et il fonctionnera partout où vous le souhaitez. XMLns comme celui-ci devrait être présent dans SVG : XMLns='://www.w3.org/2000/svg'. Il apparaîtra automatiquement comme s'il existait s'il n'existait pas du tout.
Les avantages et les inconvénients des fichiers Svg et Png
Bien que les fichiers SVG puissent être mis à l'échelle pour répondre à des exigences graphiques spécifiques, ils n'atteignent pas le même niveau d'évolutivité que les fichiers PNG. Si vous souhaitez qu'un graphique soit agrandi ou réduit, vous pouvez utiliser.VNG. Les graphiques nécessitant de la transparence, qu'il s'agisse d'images raster ou vectorielles, peuvent être créés à l'aide de PNG.
