Positionnement des données SVG
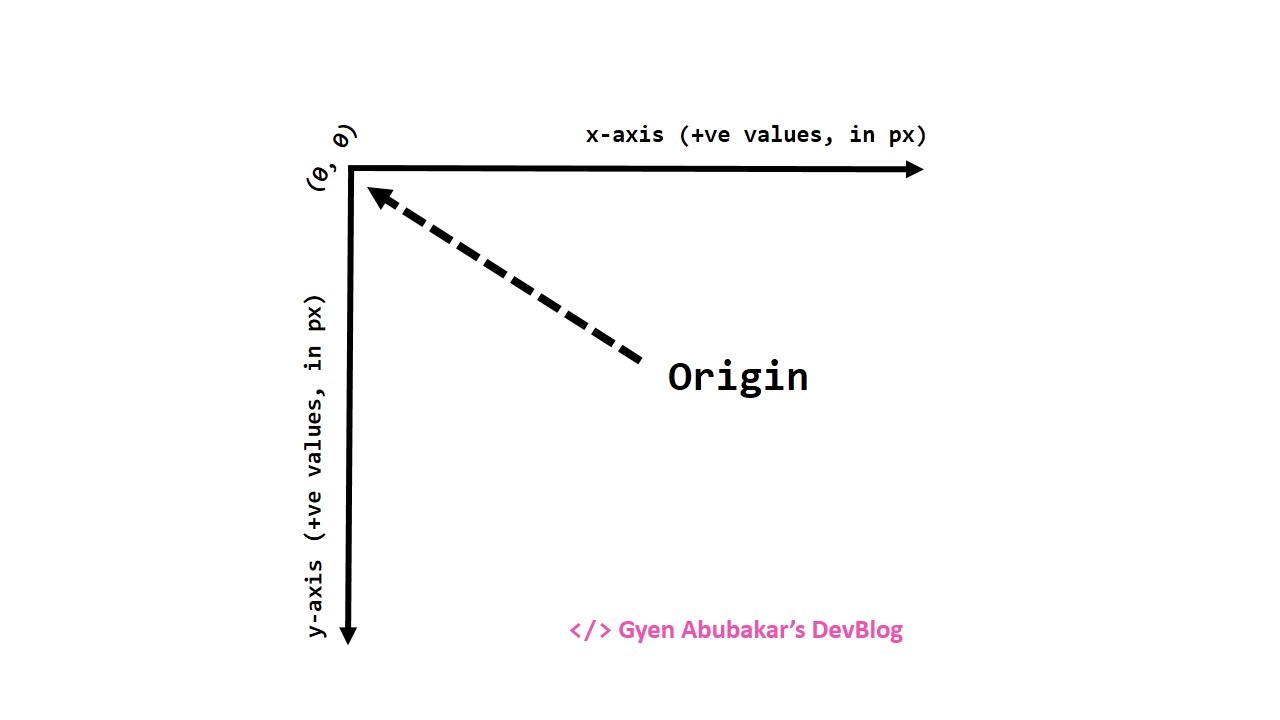
Publié: 2023-01-16Le positionnement de référence en SVG est le processus de définition du système de coordonnées d'une image SVG. L'image peut être positionnée dans n'importe quel espace bidimensionnel en définissant les attributs x et y de l'élément racine de l'image. Le système de coordonnées est défini par défaut sur le coin supérieur gauche de l'image.
Que sont les coordonnées sur Svg ?

Deux types de systèmes de coordonnées peuvent être utilisés sur SVG : le système de coordonnées cartésiennes et le système de coordonnées polaires. Le système de coordonnées cartésien est le plus courant et utilise un ensemble d'axes x et y pour indiquer les positions. Le système de coordonnées polaires utilise un ensemble d'angles et de distances pour indiquer les positions.
À l'aide d'images SVG, vous pouvez créer des graphiques, des graphiques et des illustrations en deux dimensions pour des sites Web. En tant que fichiers vectoriels, ils peuvent être réduits ou agrandis sans rien perdre de leur résolution. De plus, ils peuvent être modifiés à l'aide d'un éditeur de texte ou d'un logiciel de dessin.
Que signifie Svg ?
Le format de fichier Scalable Vector Graphics (SVG) est un format de fichier convivial pour le Web qui peut être visualisé à partir de n'importe quel ordinateur. les fichiers vectoriels, comme les fichiers JPEG, stockent les images dans des formules mathématiques basées sur des points et des lignes sur une grille.
Pourquoi Svg est le meilleur format pour les graphiques Web
Les graphiques Web deviennent de plus en plus sophistiqués et dynamiques avec l'arrivée du format SVG. En raison de sa petite taille de fichier, de sa nature modifiable et de sa capacité à évoluer indéfiniment, il en fait un excellent choix pour tout projet Web.
Comment centrer un chemin en Svg ?
Pour centrer le chemin, utilisez l' attribut svg viewBox . Ceci est particulièrement utile si vous avez de nombreux chemins dans le svg, car vous n'avez pas à tous les convertir. Votre exemple serait viewBox = "0 15.674 144 144" de la même manière que la réponse de Paul serait.
Comment centrer un vecteur dans un document Svg
Dans un document SVG, on peut trouver une méthode pour centrer un vecteur. Il est nécessaire de localiser les points nodaux du vecteur en premier lieu. Ceux-ci sont situés dans le coin supérieur gauche du vecteur, devant la fenêtre. La propriété transform peut ensuite être utilisée pour faire pivoter le vecteur autour de son point central.
Qu'est-ce que Svg Viewbox ?

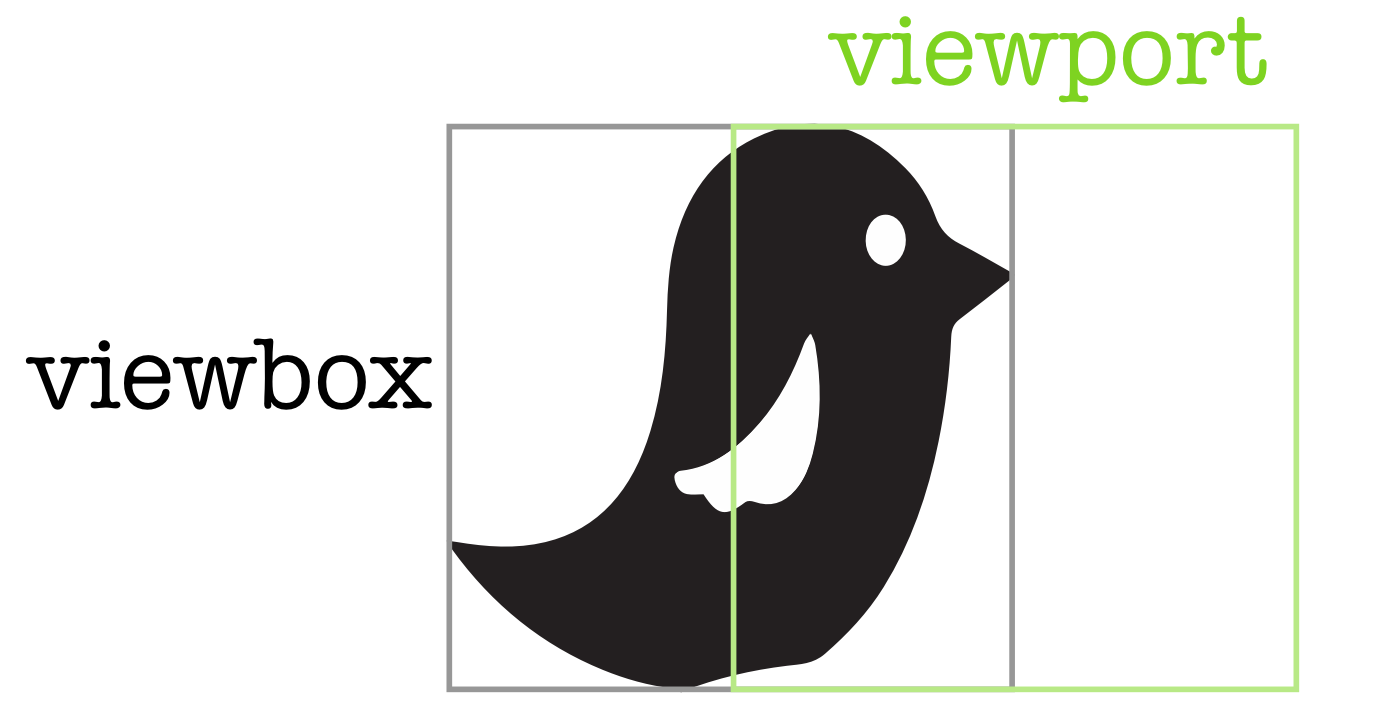
Une viewBox SVG est un attribut qui vous permet de spécifier qu'un ensemble particulier de graphiques s'étire pour s'adapter à un certain élément de conteneur. Lorsque la valeur est spécifiée en pourcentage, elle est relative à la taille du propriétaire de l'élément.
Disons que nous avons une image d'oiseau qui convient parfaitement à un SVG, remplissons-la avec le conteneur que nous avons. Si la viewBox de cette image est correctement définie, elle s'adaptera aux dimensions de son conteneur. À l'aide de la viewBox, nous pouvons également masquer une partie d'une image, ce qui peut être très utile lors de la création d'animations. C'est un outil très utile lorsqu'il s'agit de recadrer nos images. Il sera utilisé pour créer un nuage animé se déplaçant dans le ciel en l'utilisant. Cette animation est assez simple à animer une fois la valeur min-x de la viewBox changée. Parce que cela peut être écrasant, j'ai supprimé preserveRatioAspect de cet article.
Que signifie Viewbox en Svg ?
ViewBox spécifie la position et la dimension dans l'espace utilisateur d'une fenêtre SVG . L'attribut viewBox se présente sous la forme d'une liste et contient quatre valeurs : min-x, min-y, width et height.
Svg a-t-il besoin d'une boîte de visualisation ?
La viewbox est comme un second ensemble de coordonnées virtuelles , et tous les vecteurs du SVG peuvent l'utiliser ; tout ce que vous avez à faire est de modifier la hauteur, la largeur et d'autres propriétés du SVG sans affecter son intérieur. Il est beaucoup plus facile de créer des SVG avec une viewBox. Un SVG ne serait jamais créé s'il n'avait pas d'élément.
Comment ajuster Svg Viewbox ?
Réglez la viewBox sur auto, ce qui vous permettra de sélectionner l'une des deux options de hauteur ou de largeur. Le rapport d'aspect sera ajusté de manière à correspondre au rapport d'aspect global de la viewBox.
Svg a-t-il une largeur et une hauteur ?
Aucun attribut de hauteur ou de largeur n'est requis pour exporter des SVG à partir d'Illustrator CC, comme illustré dans l'image ci-dessous. Si vous souhaitez forcer les cotes, cela peut parfois être une bonne idée. Par exemple, vous pouvez utiliser un SVG pour un logo sur votre site Web, mais vous voulez qu'il ait une certaine taille.
Avec quel type de données Svg fonctionne-t-il ?
SVG (Scalable Vector Graphics) est un format d' image vectorielle basé sur XML pour les graphiques bidimensionnels prenant en charge l'interactivité et l'animation. La spécification SVG est une norme ouverte développée par le World Wide Web Consortium (W3C) depuis 1999.
Un fichier sva est un format numérique qui donne aux images leur meilleur aspect, quelle que soit leur taille. Ils peuvent être utilisés pour optimiser les moteurs de recherche, souvent plus petits que d'autres formats, et ils peuvent être dynamiques. Ce guide explique ce que sont ces fichiers, quand les utiliser et comment commencer à les utiliser pour créer des SVG. Parce que les images aster ont une résolution fixe, la taille de l'image réduit la qualité de l'image. Il y a des points et des lignes entre les images dans les formats graphiques vectoriels. Ces formats sont écrits en XML, un langage de balisage utilisé pour transférer des informations numériques. Une image a un code XML qui spécifie toutes ses formes, ses couleurs et son texte.

Parce que le code XML est si agréable à regarder, il est également extrêmement puissant pour les sites Web et les applications Web. Il est possible de réduire ou d'étendre un SVG sans perte de qualité. La taille et le type d'affichage d'une image n'ont pas d'importance pour un SVG, et ils se ressemblent toujours. En raison du manque de détails dans les images raster, le SVG est conçu pour apparaître sous la forme d'une série de points. En raison de leur haut niveau de contrôle, les concepteurs et les développeurs ont beaucoup de contrôle sur leur conception. Le World Wide Web Consortium a développé un format de fichier, connu sous le nom de XML, à utiliser par les graphiques Web. Les fichiers texte, que les programmeurs peuvent lire et comprendre rapidement, sont utilisés pour représenter le code XML.
Les fonctionnalités CSS et JavaScript vous permettent de modifier l'apparence des SVG en temps réel. Les graphiques vectoriels évolutifs sont utiles dans une variété d'applications. Vous pouvez utiliser n'importe quel éditeur graphique pour les créer car ils sont polyvalents, interactifs et faciles à utiliser. Il existe de nombreuses limites à chaque programme et une courbe d'apprentissage qui doit être suivie. Ne vous contentez pas d'une option gratuite ou payante après avoir d'abord essayé quelques options.
Il existe également une classe facultative pour le texte, qui est compatible avec tous les jeux de caractères et peut inclure la prise en charge d'Unicode. Vous pouvez utiliser des symboles et des images pour représenter un concept ou un élément. Il est avantageux d'utiliser SVG plutôt que d'autres formats graphiques pour diverses raisons. Les images au format SVG , par exemple, sont indépendantes de la résolution, ce qui leur permet d'être mises à l'échelle sans perte de qualité. De plus, vous pouvez animer des images SVG, ce qui vous permettra de créer des interfaces utilisateur dynamiques. La plupart des navigateurs modernes prennent en charge les graphiques vectoriels, ce qui vous permet d'être certain que vos graphiques sont nets sur n'importe quel appareil.
A quoi peut servir un Svg ?
Les images au format SVG peuvent être utilisées pour créer des logos, des illustrations et des graphiques pour les graphiques Web. Il est difficile d'y afficher des photos numériques de haute qualité en raison de leur manque de pixels. Pour des images détaillées, la plupart des fichiers doivent être au format JPEG. Pour les navigateurs modernes, il n'est possible d'utiliser que des images SVG.
Qu'est-ce que les données Svg ?
En tant que fichier graphique vectoriel, un fichier SVG , également appelé fichier graphique évolutif, est utilisé pour restituer des images en deux dimensions sur Internet. Un fichier SVG, qui est l'abréviation de fichier graphique vectoriel évolutif, est un type de fichier graphique standard utilisé pour les images Web 2D et 3D.
Existe-t-il différents types de fichiers Svg ?
C'est la plate-forme pour trois types d'objets graphiques : des formes graphiques vectorielles (par exemple, des chemins constitués de lignes droites et de courbes), des images et du texte. La possibilité de combiner, transformer et composer des rendus d'objets graphiques permet de les regrouper, de les styliser et de les transformer.
Position SVG
SVG, ou Scalable Vector Graphics, est un format de fichier permettant de créer des graphiques vectoriels. Contrairement à d'autres formats de fichiers, tels que JPG ou PNG, les fichiers SVG peuvent être redimensionnés à n'importe quelle taille sans perte de qualité. Cela les rend idéaux pour créer des graphiques qui doivent être redimensionnés, tels que des logos ou des icônes. Lors de la création d'un fichier SVG, vous pouvez spécifier la position de chaque élément sur le canevas. Cela vous permet de créer des conceptions précises et réactives qui peuvent être facilement adaptées à n'importe quelle taille.
les éléments svg imbriqués peuvent être utilisés pour organiser les éléments. Il n'y a pas de différence de couleur entre les deux rectangles, mais les éléments parentsvg ont des valeurs différentes. Cette transformation peut être utilisée pour déplacer du contenu en écrivant simplement la transformation dans l'élément g :. Ceci est un exemple de la norme SVG 1.1. En tapant transform (*x,y), vous pouvez déplacer le g et déplacer les éléments à l'intérieur du g les uns par rapport aux autres. Le x=10 du #group1svg représente la position relative du parent, tandis que le #parent représente la position imbriquée. La solution était d'utiliser deux balises : ansvg et ag.
Comment contrôler la taille d'une image dans un Svg
Lorsque vous utilisez l'attribut viewBox, vous pouvez spécifier les dimensions de la zone visible depuis l'image afin de la faire apparaître plus grande que la fenêtre d'affichage. L'attribut viewBox peut être utilisé pour spécifier les dimensions de la zone qui n'est pas visible afin de faire apparaître l'image plus petite que la fenêtre.
Vous pouvez spécifier les dimensions de la fenêtre à l'aide des attributs Hauteur et Largeur de l'élément *svg* en le remplissant entièrement d'images. Pour restituer une image en tant qu'image unique dans la fenêtre, utilisez l'attribut clip pour définir les limites de la zone dans laquelle elle apparaît.
