Éléments SVG et valeurs 'x' ou 'y' négatives
Publié: 2022-11-25Lorsqu'un élément a une valeur négative pour son attribut 'x' ou 'y', il est positionné par rapport au bord droit ou inférieur de son élément 'svg' contenant, respectivement.
Par exemple, si un élément 'svg' a une largeur de 100 et une hauteur de 200, et qu'un élément à l'intérieur a un attribut 'x' avec une valeur de -50, alors l'élément sera positionné 50 pixels à droite de le bord gauche de l'élément 'svg'.
Dans CodePen, tout élément d'un modèle HTML5 inclus dans l' éditeur HTML est inclus dans la balise body HTML5. Si vous souhaitez accéder aux éléments les plus avancés, comme la balise HTML, c'est ici qu'il faut aller. CSS peut être appliqué à votre Pen depuis n'importe où sur le Web. Vous pouvez appliquer un script à votre Pen depuis n'importe où sur Internet. Vous pouvez mettre une URL ici, et nous la mettrons à jour dans l'ordre dans lequel vous les avez lorsque vous insérez votre JavaScript dans le Pen. Si l'extension de fichier de votre script est un préprocesseur, nous essaierons de le traiter avant de l'appliquer.
Que fait Viewbox en Svg ?

ViewBox est une fonctionnalité de SVG qui définit la zone visible d'une image SVG. Elle est similaire à la fonctionnalité de fenêtre d'affichage en HTML, mais avec quelques différences importantes. ViewBox peut être utilisé pour mettre à l'échelle, traduire et faire pivoter une image SVG.
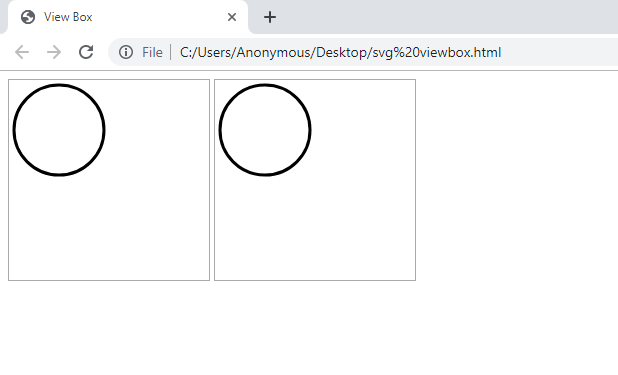
Pour illustrer, disons que nous avons une image d'oiseau dans un conteneur. Nos SVG peuvent remplir ce conteneur avec tout ce qu'ils veulent. Si une viewBox est correctement configurée sur cette image, elle peut s'adapter aux dimensions du conteneur dans lequel elle est affichée. Cela nous permet également de masquer une partie d'une image, ce qui peut être particulièrement utile pour les animations. Nous pouvons recadrer nos images avec la ViewBox. En l'utilisant, nous pourrons créer un nuage animé qui se déplace dans le ciel. Par conséquent, tout ce que nous avons à faire est de modifier la valeur min-x de la viewBox pour l'animer. PreserveRatioAspect n'est pas inclus dans cet article car il peut être écrasant.
Viewbox est-il requis pour Svg ?
Les vues sont similaires aux coordonnées virtuelles , la viewbox étant un deuxième ensemble de coordonnées - tous les vecteurs du SVG utilisent la viewbox, ce qui vous permet de manipuler la hauteur, la largeur et d'autres propriétés réelles de l'image sans interférer avec ses propriétés internes. La viewBox offre la possibilité d'insérer facilement un SVG. Si vous avez besoin d'un SVG, vous ne pourrez jamais vous en passer.
Pourquoi vous devriez toujours utiliser une balise Alt pour les SVG
Un Loot SVG NFT est l'un des exemples les plus connus de ce type. Sur fond noir, il y a un texte blanc. Cette image ne provient pas d'IPFS, mais plutôt d'un fichier svg encodé que le navigateur peut rendre. Parce qu'ils sont entièrement dépendants les uns des autres, ils ne nécessitent pas de liens externes. Dans ce cas, ajouter un SVG à une balise img sans inclure de balise alt ne nécessite pas l'utilisation d'une balise alt. Utilisez toujours une balise alt pour les SVG importants dans vos balises img, car l'ajout d'un SVG n'est pas différent de l'ajout d'une image normale.
Comment centrer un chemin en Svg ?
Pour centrer le chemin, l'attribut svg viewBox peut être modifié. Par conséquent, vous n'avez pas à transformer chaque chemin dans le svg, surtout s'il y en a plusieurs. Vous pouvez définir un viewBox(0 15.674 144 144) comme la même chose que la réponse de Paul.

Centrage du texte en Svg
Voici plusieurs méthodes d'affichage de texte en sva. La méthode la plus courante consiste à créer une propriété appelée text-align. Text-align peut être utilisé pour spécifier l'alignement horizontal et vertical du texte dans un élément. En utilisant la propriété text-anchor, vous pouvez spécifier où le texte doit être placé.
Comment ajuster Svg Viewbox ?

Si vous souhaitez modifier la viewBox d'une image SVG, vous pouvez utiliser l'attribut viewBox. Cet attribut prend quatre nombres : les deux premiers spécifient les coordonnées x et y du coin supérieur gauche de la viewBox, et les deux derniers spécifient la largeur et la hauteur. Par exemple, viewBox=”0 0 100 100″ créerait une viewBox de 100 pixels de large et 100 pixels de haut, avec le coin supérieur gauche à la coordonnée (0,0).
Gardez à l'esprit le rapport d'aspect lors de l'ajustement de la taille du SVG. La largeur de la viewbox change en fonction de la page, mais pas la hauteur. Vous pouvez commencer avec une transformation :. Le 23 avril 2019, à 17h30, j'ai répondu à une question. Comment modifier une propriété viewBox avec CSS ? SansSpoonsansSpoon 2,0051 est un badge en or. Les 22 badges en argent et les 40 badges en bronze ont été fabriqués par The Body Shop.
Nodira 6561 a un sceau d'or dessus. Les insignes d'or appartiennent à Paulo Coghi. Debu Shinobi a émis 1 65815 insignes d'argent en 1999. Paul LeBeau a présenté ses médailles au nom de Paul LeBeau 94.9k8. Geoffrey Burdett a obtenu 1 8261 badges grâce à son travail. Insignes en argent de l'époque 1742.
Qu'est-ce que les Defs en Svg ?
Un élément defs est un élément conteneur pour référencer des éléments avec un attribut id. Toutes les définitions à l'intérieur d'un élément defs ne sont pas rendues directement. Pour restituer une définition, elle doit être référencée par un élément use.
Pourquoi devriez-vous utiliser les éléments Defs et Symbol en Svg
L'élément defs stocke des objets graphiques qui seront utiles plus tard. Il n'est pas possible de rendre des objets créés à l'aide d'un élément defs. Ils doivent être référencés avant de pouvoir être affichés (par exemple, un élément use). Un élément use a instantié un objet modèle graphique qui est défini à l'aide d'un élément symbol. L'utilisation de plusieurs éléments de symbole dans les graphiques qui sont utilisés plusieurs fois dans le même document augmente la structure et la sémantique. L'attribut xmlns n'est pas requis pour l'élément XML qui forme l'élément svg d'un document SVG.
Coordonnées négatives du chemin SVG
Un chemin SVG peut avoir des coordonnées négatives. Cela signifie que le point de départ du chemin peut être à gauche ou au-dessus de la fenêtre courante. Il peut être utile d'utiliser des coordonnées négatives pour le point de départ d'un chemin si vous souhaitez que le chemin commence à gauche ou en haut de l'écran.
Création de courbes avec la commande C en Svg
Le chemin est généré à l'aide de la commande c. L'élément curveto a deux propriétés : x représente le point de départ et y représente le point final.
