Fichiers SVG dans Google Chrome
Publié: 2023-03-05Lorsque vous ouvrez un fichier SVG dans Google Chrome, vous verrez la structure XML du fichier sur le côté gauche de l'écran et l'image sur la droite. Vous pouvez cliquer sur l'image pour sélectionner un élément, puis cliquer sur la balise de l'élément à gauche pour voir ses attributs.
Nous sommes un lieu de rencontre pour les développeurs, les concepteurs et les programmeurs de tous horizons et niveaux de compétence, pour se réunir et réseauter. Des milliers d'étudiants et d'anciens élèves sont actuellement membres de la communauté Treehouse. Vous pouvez obtenir un abonnement d'essai gratuit de sept jours pour les nouveaux étudiants à Treehouse. Vous aurez accès à une communauté de personnes partageant les mêmes idées, ainsi qu'à une grande quantité de contenu. En raison de son élément d'objet, il a une grande compatibilité avec les navigateurs. Il est possible de centrer l'image en définissant une marge explicite (par exemple, margin: 0 auto), et vous pourrez peut-être définir l'image pour qu'elle s'affiche en ligne si vous le souhaitez. Puis-je coller le code que vous avez utilisé pour placer thesvg ?
Chrome n'affiche pas les images svg à moins qu'il n'ait un attribut avec une valeur dans le code source de cette image. Vous pouvez modifier le code source en le modifiant et en ajoutant l'attribut de largeur souhaité.
Pour afficher les fichiers que vous avez trouvés sur la page, cliquez sur l'icône de l'extension à côté de la barre d'URL, puis un nouvel onglet s'ouvrira, où vous pourrez rechercher n'importe quel fichier SVG qui est tombé sur la page. Vous pouvez soit copier un fichier sva dans votre presse-papiers, télécharger uniquement les quelques fichiers nécessaires, soit cliquer sur "Télécharger tous les SVG" pour les enregistrer tous sous forme de fichier zip et les télécharger tous.
Nous indexons le contenu SVG dans tous les formats, qu'il soit intégré directement dans HTML ou dans un fichier autonome. Parce que le Web est si vaste, nous pourrons peut-être indexer la grande majorité des fichiers SVG dès aujourd'hui ; Cependant, en raison du grand nombre de fichiers sur le Web, l'exploration et l'indexation de la majorité d'entre eux peuvent prendre un certain temps.
Comment afficher les fichiers Svg dans Chrome ?
Les visionneuses de fichiers SVG sont prises en charge dans tous les navigateurs Web modernes. Chrome, Edge, Firefox et Safari entrent également en jeu. Vous pouvez également ouvrir un SVG dans votre navigateur préféré, puis choisir celui que vous souhaitez voir en cliquant sur Fichier. Il apparaîtra dès que vous ouvrirez votre navigateur.
Le seul navigateur qui ne restitue pas les images lorsqu'elles arrivent du Web est Chrome. Dans les balises d'objet, vous devez spécifier une largeur d'au moins 200 et une hauteur d'au moins 300. Le contenu de cette page est protégé par les restrictions suivantes : *img style =width : 100 %. * src=picture.svg Tous les navigateurs modernes (à l'exception d'Internet Explorer) peuvent prendre en charge nativement SVG, y compris Chrome, Firefox, Opera, Safari et tous les autres.
Servez vos fichiers SVG sous forme de texte/svg, pas d'images
En général, les images et les fichiers texte sont servis sous forme de fichiers SVG. Le navigateur ne comprendra pas si le serveur sert le fichier SVG avec un type de contenu incorrect ; à la place, il apparaîtra sous forme de fichier texte.
Svg fonctionne-t-il dans Chrome ?

Google Chrome 94 prend désormais en charge une version entièrement fonctionnelle de SVG (support de base). Si vous utilisez SVG (prise en charge de base) sur votre site Web ou votre application Web, LambdaTest vérifiera cela en testant l'URL de votre site Web dans Google Chrome 94. Vous devriez pouvoir utiliser les fonctionnalités.
Il ne charge pas le jeu. Dans Chrome, il existe plusieurs façons de résoudre le problème, qui peuvent être trouvées dans la section suivante. Les fichiers SVG peuvent être visualisés dans n'importe quel navigateur Web moderne. Si vous avez un SVG qui ne peut pas s'ouvrir avec quoi que ce soit d'autre, ouvrez votre navigateur préféré et sélectionnez Fichier ; Ouvrir. Il sera affiché dans la fenêtre de votre navigateur dès qu'il sera chargé. Les fichiers SVG sont compatibles avec le Web et peuvent être téléchargés dans une variété de formats. Internet Explorer devrait être pris en charge par SVG, comme tous les autres navigateurs modernes. La commande de menu Fichier est utilisée pour importer un fichier SVG, et le fait de faire glisser le fichier dans la fenêtre Google Web Designer est utilisé pour importer des éléments.
Le W3C, le World Wide Web Consortium (W3C), maintient la norme SVG . Lors de son utilisation, il est judicieux d'utiliser un éditeur d'images vectorielles. Avec les images SVG, vous pouvez créer des pages Web, des présentations et des interfaces utilisateur dans une variété de formats. Les images SVG ne peuvent pas être affichées dans les navigateurs suivants : Sur Chrome, utilisez l'extension 4-106. J'utilise Safari 3.2-16. Le 12/11/11, la version 11 de marshmallow d'Internet Explorer a été installée. Malgré cela, les images SVG sont entièrement prises en charge dans les navigateurs suivants : 4-106, 5-151, 6-182, 7-197, 8-209, 10-254, 11-266, 12-288 sont tous des couleurs Chrome. La version Safari 3.2-16 est disponible pour Windows XP, Windows Vista, Windows 7, Windows 8, Windows 8.1, Windows 10 et MacOS X. Internet Explorer 11 se trouve dans les résultats répertoriés ci-dessous.
Svg : une norme Web qui mérite d'être prise en charge
Le format SVG est pris en charge par tous les principaux navigateurs Web, mais certaines anciennes versions d'Internet Explorer peuvent ne pas être en mesure de le gérer. importation de fichiers SVG
Les fichiers Svg fonctionnent-ils avec tous les navigateurs ?

Vous devez disposer d'une visionneuse ou d'un navigateur prenant en charge les graphiques vectoriels évolutifs pour afficher les fichiers SVG. Certains navigateurs, tels que Mozilla Firefox, permettent l'utilisation de fichiers SVG. Pour afficher les graphiques SVGZ créés dans la destination ODS HTML5, vous devez utiliser Google Chrome ou Opera.
Toutes les versions de la spécification ne prennent actuellement pas en charge l'intégralité de la spécification ; vous devez plutôt vérifier les fonctionnalités individuelles de chaque navigateur que vous souhaitez utiliser. Il est peu probable que vous rencontriez des problèmes si vous ne dessinez que des formes de base et n'utilisez pas de fonctionnalités plus avancées (telles que des filtres, des animations, etc.). Une matrice complète de compatibilité des navigateurs peut être trouvée ici. Si vous souhaitez utiliser d'anciennes versions d'IE, une solution de contournement consiste à utiliser VML. Toutes les images peuvent être conçues pour utiliser des SVG, quel que soit leur format. En conséquence, vous auriez un affichage complet de la rétine sur un iPhone. Des appareils apparaîtront également à l'avenir.
Ce ne sont que les navigateurs pris en charge qui ne prennent pas en charge HTML5. Pour placer un PNG, ajoutez une classe appelée "no-svg" et faites-en svg. Lorsque je travaille avec un élément>img>, j'utilise une combinaison de Modernizr (une bibliothèque JavaScript qui détecte). La disponibilité de certaines fonctionnalités, par exemple. Ce serait également bien si jQuery pouvait être pris en charge sur le navigateur (même si cela prendrait un certain temps).
Lorsque vous enregistrez des fichiers SVG, vous ne perdrez rien de leur qualité. Lors de la création de sites Web réactifs, conçus pour être beaux et fonctionner correctement sur une variété d'appareils, tels que les ordinateurs de bureau et les smartphones, cela est particulièrement avantageux.
Svg ne s'affiche pas correctement dans Chrome

Il existe plusieurs raisons potentielles pour lesquelles votre SVG peut ne pas s'afficher correctement dans Chrome :
-Le fichier n'est pas enregistré en tant qu'extension de fichier .svg
-Le fichier n'est pas encodé en UTF-8
-Votre serveur n'est pas configuré pour servir les SVG
Si vous êtes sûr que votre fichier est correctement enregistré et encodé, il est probable que votre serveur soit le problème. Essayez d'ouvrir le fichier dans un autre navigateur (comme Firefox ou Safari) pour voir s'il s'y affiche correctement. Si c'est le cas, vous devrez configurer votre serveur pour qu'il serve les SVG.
3 façons d'utiliser des fichiers SVG dans votre navigation Web
Les fichiers texte contenant des données XML ou JSON sont généralement enregistrés en tant que fichiers .svg. Si vous essayez d'afficher ou d'utiliser un fichier SVG dans un navigateur, vous pouvez recevoir un message d'erreur indiquant que le fichier n'est pas pris en charge. Parce que les navigateurs ne le reconnaissent pas comme un type de fichier, ils ne l'afficheront pas ou ne tenteront pas de l'utiliser. Le moyen le plus courant consiste à afficher un fichier SVG dans un navigateur. Au lieu d'utiliser un élément svg>, utilisez un élément img> et définissez l'attribut src sur l'URL du fichier. Pour utiliser un fichier SVG, la plupart des navigateurs incluent une icône vectorielle comme espace réservé. Vous pouvez également utiliser la visionneuse SVG fournie par Adobe Photoshop ou Illustrator pour afficher et modifier les fichiers SVG.
Comment utiliser Svg en HTML
Les balises svg> /svg> peuvent être utilisées pour écrire des images SVG directement dans le document HTML. Lorsque vous ouvrez l' image SVG dans un code VS ou votre IDE préféré, copiez le code et collez-le dans l'élément HTML appelé "body". Dans ce cas, votre page Web devrait ressembler exactement à celle illustrée ci-dessous si vous faites tout correctement.
Cet élément décrit l'implémentation d'un nouveau système de coordonnées et d'une fenêtre d'affichage pour les images utilisant des éléments SVG . Scalable Vector Graphics (SVG), un type de format d'image, est basé sur des données vectorielles. L'image que vous générez avec les SVG ne contient pas de pixels uniques de la même manière que les autres types. Les images sont créées avec des données vectorielles, ce qui leur permet de s'adapter à n'importe quelle résolution. Pour dessiner un rectangle en HTML, utilisez l'élément <rect>. L'étoile est créée en utilisant la balise SVG >polygone>. Pour faire un logo, un dégradé linéaire peut être utilisé en SVG.

Vous pourrez charger des images plus rapidement si vous utilisez. VJ sur votre site Web car ils sont de plus petite taille. La résolution des graphiques n'a aucune importance. Le fait qu'ils soient compatibles avec une large gamme d'appareils et de navigateurs signifie qu'ils peuvent être utilisés. Les formats raster tels que PNG et JPG sont transformés lorsqu'ils sont redimensionnés. Le SVG en ligne peut charger un fichier image sans nécessiter de requêtes HTTP. En améliorant la conception de votre site Web, vous le rendrez plus réactif aux utilisateurs.
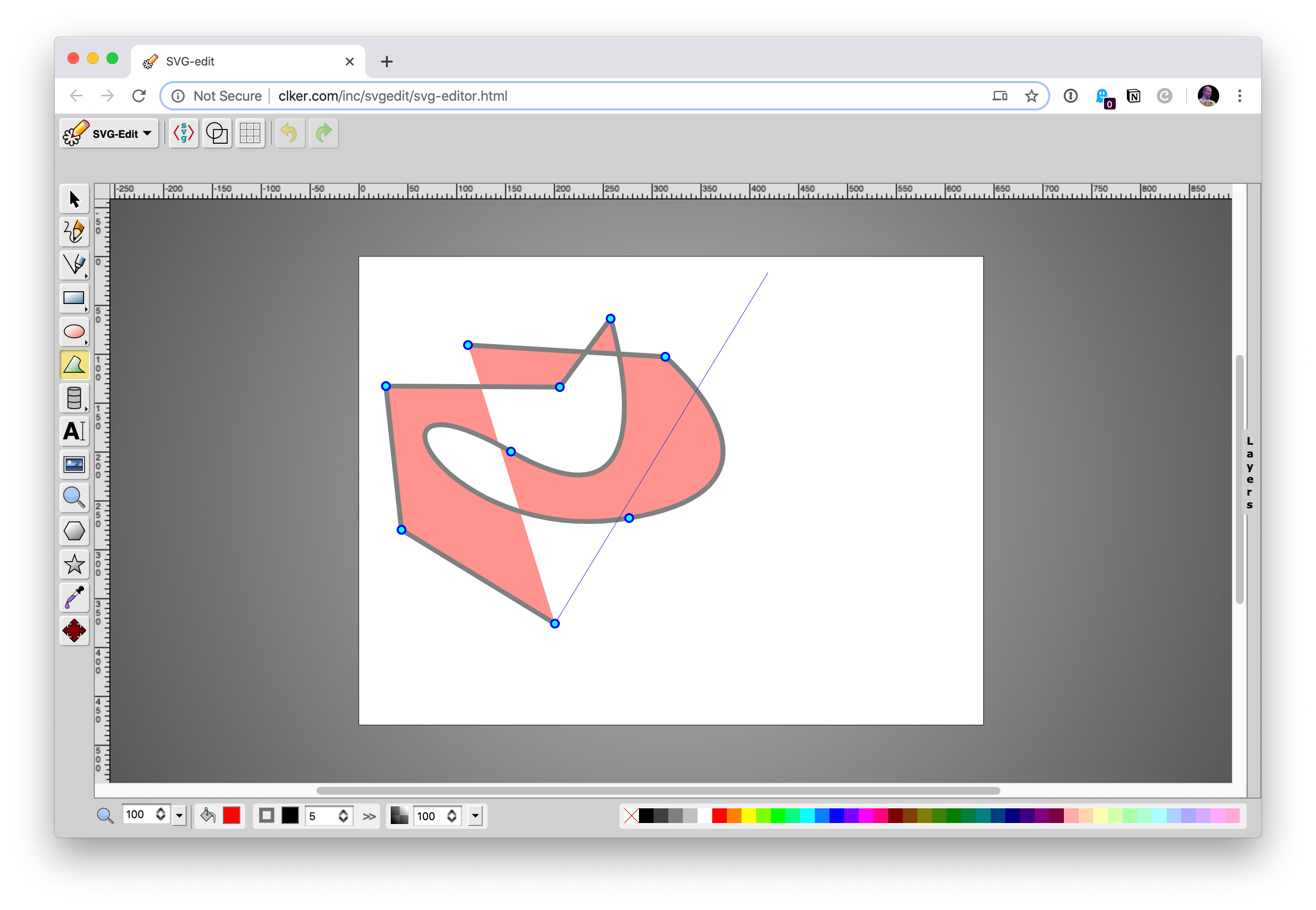
Avec SVG, vous pouvez créer des icônes, des infographies, des illustrations et des diagrammes. Cependant, il peut être difficile de savoir par où commencer. Vous apprendrez à créer des éléments de base, à les personnaliser et à créer des graphiques complexes dans ce didacticiel. L'utilisation d'un format de fichier vectoriel au lieu d'un bitmap vous permet de créer des conceptions complexes sans utiliser de pixels. En raison de sa conception simple, il fait un excellent usage des infographies, des illustrations et des diagrammes. Pour commencer, vous devez d'abord installer l' éditeur SVG de votre choix. Adobe Illustrator, Inkscape et GIMP font partie des éditeurs populaires. Pour commencer, vous devrez ouvrir un nouveau document et créer un rectangle de base après l'installation de l'éditeur. Dans l'étape suivante, vous devrez ajouter quelques éléments SVG de base. Pour ajouter le rectangle, sélectionnez-le et cliquez sur le bouton "Ajouter" dans la barre d'outils. En cliquant dessus, vous pourrez accéder à la fenêtre 'ajouter un élément'. Pour commencer, choisissez d'abord l'option 'type' puis l'option 'rectangle'. Pour obtenir les propriétés 'width' et 'height', vous devez d'abord sélectionner les propriétés 'width' et 'height'. Le rectangle sera défini par ces expressions. Vous devrez sélectionner l'option "trait" et une couleur dans le menu déroulant. Si vous souhaitez modifier le style de ligne, sélectionnez-le. Cela se traduira par une ligne autour du rectangle. Vous aurez envie d'ajouter du texte ici. Sélectionnez le texte que vous souhaitez ajouter et cliquez sur le bouton "Ajouter" dans la barre d'outils. Pour commencer, sélectionnez 'type' dans le menu 'texte'. Vous devez ensuite sélectionner l'option 'Police' et sélectionner la police souhaitée. Vous devez ensuite choisir 'taille du texte' et 'taille' dans le menu 'taille du texte'. Lorsque vous aurez fini d'ajouter des chemins, le programme reprendra. Pour commencer, sélectionnez l'option "type" et "chemin". Si vous souhaitez modifier le style de votre ligne, sélectionnez "style de ligne" dans le menu déroulant. Vous pouvez utiliser cette méthode pour naviguer dans le texte. Avant de continuer, vous devez dessiner des cercles. Cliquez sur le bouton "Ajouter" dans la barre d'outils après avoir sélectionné le chemin. Tout d'abord, je voudrais vous souhaiter la bienvenue dans le monde.
Pourquoi devriez-vous utiliser des graphiques vectoriels évolutifs dans votre HTML
7 raisons d'utiliser des graphiques vectoriels évolutifs dans votre HTML Les recherches et les descriptions de mots-clés de Google peuvent désormais être ajoutées au HTML à l'aide de Silverlight, ce qui les rend conviviales pour le référencement et faciles à mettre en cache. Le HTML peut être intégré directement dans le SVG, ce qui signifie qu'il peut être modifié et indexé pour une meilleure accessibilité. Il est évolutif et peut être utilisé dans n'importe quel navigateur sans l'utilisation de Webkit. Si vous encodez SVG en utilisant encodeURIComponent() dans une variété de navigateurs, vous pourrez le faire.
Le fichier SVG ne s'affiche pas dans le navigateur
Le fichier.VG inclut le fichier.JPG ainsi que le fichier.svg. Vous pouvez créer une image d'arrière-plan CSS de svg, ou vous pouvez y lier un fichier avec une URL appropriée, et tout semble correct jusqu'à ce que le navigateur l'affiche, probablement en raison d'une erreur de serveur.
Objet SVG ne s'affiche pas
Il existe plusieurs raisons potentielles pour lesquelles un objet SVG peut ne pas s'afficher correctement. Une possibilité est que le fichier n'est pas correctement formaté ou encodé. Une autre possibilité est que le navigateur ne supporte pas SVG. Enfin, l'objet peut être bloqué par un paramètre de sécurité.
Lorsque vous essayez d'afficher une image SVG dans le forum Power BI, elle ne s'affiche pas. Il est recommandé d'ajouter deux-points à la chaîne de texte pour garantir que l'image s'affiche correctement. Un SVG doit avoir un attribut, qui est normalement défini sur 'http://www.w3.org/2000/svg.'; Je convertis les données d'image au format a.JPG afin qu'une image soit rendue correctement en tant que fichier a.JPG. Si cela est ajouté à la chaîne de texte, vous devriez voir l'image comme vous le voyez ci-dessous. Les deux-points doivent être un vrai caractère deux-points, pas un >deux points ; Le fichier PBIX lié ci-dessous fonctionne-t-il ?
Comment intégrer un SVG dans une page Web
Le code HTML suivant, par exemple, intégrera le svg illustré ci-dessous dans un élément appelé *br dans une page Web : *img. = 'imgsrc'https://www.gravatar.com/avatar/2a2f2aaf711b2c3d3bf14ee9cbf?s=100 Alternativement, un élément svg> peut être utilisé directement : *br. br>Taille:div largeur(100%) hauteur(100%) largeur(100%) hauteur(100%) hauteur(100%) largeur(100%) hauteur(100%) hauteur(100%) En d'autres termes, si vous voulez donner à votre SVG une largeur ou une hauteur spécifique, spécifiez simplement ces attributs sur le *svg.
Il n'est pas nécessaire d'utiliser un fichier externe ou une balise script> pour accomplir cela. Vous pouvez insérer ces fichiers directement dans votre page Web à l'aide de fichiers .SVG.
En d'autres termes, quel que soit le navigateur que vous utilisez, vous pouvez créer un SVG animé statique ou dynamique.
Élément SVG à l'image
L' élément svg est utilisé pour créer une image graphique vectorielle. L'image peut être une image statique ou une image animée. L'élément svg peut être utilisé pour créer des images 2D et 3D.
Qu'est-ce qu'un élément SVG ?
L'élément svg est un conteneur qui définit un nouveau système de coordonnées et une nouvelle fenêtre. Cet élément est l'élément le plus visible d'un document SVG , mais il peut également être intégré dans un document HTML ou sVG.
Pourquoi devriez-vous utiliser Svg
Voici quelques-uns des avantages de SVG.
En raison de la nature vectorielle des fichiers SVG, ils ont tendance à être plus petits que les fichiers bitmap.
Vous pouvez modifier le format d'image utilisé avec SVG en fonction de vos besoins.
Des éléments interactifs tels que des curseurs et des graphiques peuvent être créés à l'aide de sva.
Svg dans Img> Balise
La balise svg in img> est une balise d'image qui vous permet d'intégrer du contenu Scalable Vector Graphics (SVG) directement dans un document HTML. C'est un excellent moyen d'ajouter des graphiques vectoriels à vos pages Web, et il peut être utilisé pour tout créer, des icônes simples aux illustrations complexes. De plus, comme SVG est un format vectoriel, il peut être facilement redimensionné à n'importe quelle taille sans perte de qualité.
Puis-je utiliser Svg dans la balise Img ?
Si vous intégrez un SVG avec un élément img>, la méthode vous oblige à le référencer dans l'attribut URL comme vous vous en doutez. Si votre SVG n'a pas de rapport d'aspect inhérent, vous devez inclure un attribut de hauteur ou de largeur. Veuillez lire Images en HTML si vous ne l'avez pas déjà fait.
Qu'est-ce qu'une image Svg en HTML ?
Pour décrire des graphiques 2D en XML, vous devez utiliser le langage SVG . Canvas peut générer des graphiques 2D à volonté (avec JavaScript). Parce qu'il est basé sur XML, tous les éléments sont disponibles dans le DOM SVG. Vous pouvez attacher des gestionnaires d'événements JavaScript à un élément si vous le souhaitez.
Comment puis-je ajouter une image à Svg ?
Pour afficher une image dans un cercle SVG , utilisez le *cercle. L'élément de chemin de détourage est utilisé pour définir cet élément de chemin de détourage. L'élément image> définit l'image définie dans.VNG.
Les SVG peuvent-ils contenir des images ?
Tant que l'image n'est pas trop détaillée, un fichier SVG est plus efficace qu'un fichier raster commun. les bitmaps nécessitent des fichiers plus volumineux pour afficher des versions réduites des images car chaque pixel de l'image consomme plus d'espace ; les fichiers vectoriels contiennent suffisamment d'informations pour afficher des vecteurs de n'importe quelle taille.
Chargement .svg
Un fichier SVG est un fichier graphique qui utilise un format graphique vectoriel à deux dimensions. Le format est basé sur XML et a été développé par le World Wide Web Consortium (W3C). Un fichier SVG peut être créé et modifié avec n'importe quel éditeur de texte, mais il est souvent créé et modifié avec un logiciel de dessin.
Un fichier SVG peut être créé de deux manières :
1. À l'aide d'un éditeur de graphiques vectoriels, tel qu'Adobe Illustrator, Inkscape ou CorelDRAW.
2. À l'aide d'un programme de dessin, tel qu'Adobe Photoshop, GIMP ou Microsoft Paint.
Une fois qu'un fichier SVG est créé, il peut être ouvert et modifié avec n'importe quel éditeur de texte ou éditeur XML.
Concepteurs Web spécialisés dans les animations de chargement SVG Nous avons une liste de dix exemples différents dont la complexité va du simple au complexe. Cet article comprend des exemples de code expliquant comment animer des fichiers sva à l'aide d'animations de chargement. Vous pouvez utiliser ces conceptions dans une variété de projets tout de suite. L'établi de votre webdesigner. Avec notre package de téléchargements illimités, vous pouvez obtenir 500 000 modèles Web, ensembles d'icônes, thèmes et ressources de conception.
