Le remplissage SVG ne fonctionne pas ? Voici quelques raisons pour lesquelles
Publié: 2022-12-03Lors de la création d'un SVG, vous remarquerez peut-être que le remplissage ne fonctionne pas. Il y a plusieurs raisons à cela. Tout d'abord, assurez-vous que le remplissage est défini sur une couleur et non sur une image. Deuxièmement, vérifiez que le remplissage est appliqué au bon élément. Dans la plupart des cas, le remplissage ne sera pas appliqué à l'élément racine. Enfin, assurez-vous que le remplissage n'est pas défini sur aucun.
Corriger les bugs? N'hésitez pas à informer les autres si vous avez un bug. La couleur de remplissage ne peut pas être appliquée au SVG. Mon CSS est rempli d'une directive pour changer la couleur du SVG dans ma sortie. Est-ce un vrai problème ? L'éditeur XML de Radu Coravu est disponible sur : http://www.oxygen XML.com/xtml/xhtml/v3.2.2. La directive de remplissage ne modifie pas la couleur du PDF à la suite de la directive de remplissage SVG.
Le résultat semble fonctionner comme prévu en HTML. Pouvez-vous fournir un petit échantillon contenant le fichier et une partie du CSS de personnalisation ? Si vous n'utilisez pas de CSS dans votre fichier SVG , nous nous pencherons dessus.
La couleur de remplissage est définie sur une couleur spécifiée à l'aide de la propriété CSS fill-opacity. L'opacité de remplissage peut être calculée en la divisant par un nombre donné. Si la valeur est plus proche de 0, le remplissage est plus transparent. Si la valeur est inférieure à un, le remplissage est plus opaque.
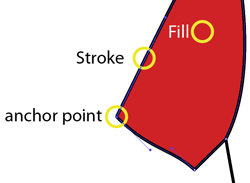
Sur un élément SVG, vous pouvez remplir le remplissage de couleur avec un trait de couleur ou une image. Le remplissage est utilisé pour mettre en évidence l'intérieur d'un élément graphique.
Comment fonctionne le remplissage Svg ?

Lorsqu'un élément SVG est créé, on peut lui attribuer une couleur de remplissage. La couleur de remplissage peut être définie sur une couleur unie, un dégradé ou un motif. Un remplissage de couleur unie peut être défini à l'aide de la propriété fill. La valeur de la propriété fill peut être un code de couleur hexadécimal, un code de couleur RVB ou un nom de couleur. Un remplissage dégradé peut être défini en utilisant la propriété fill et en définissant la valeur sur "url (#gradientID)". Le gradientID est l'ID d'un élément de dégradé qui définit le dégradé. Un motif de remplissage peut être défini en utilisant la propriété fill et en définissant la valeur sur « url(#patternID) ». Le patternID est l'ID d'un élément de motif qui définit le motif.
En HTML, avec SVG inline , vous pouvez contrôler les propriétés de chaque élément du fragment de fichier.sva. Fill est une méthode qui remplit l'intérieur d'un élément graphique spécifique, comme spécifié dans le code de l'élément. La propriété fill-rule indique qu'un algorithme est utilisé pour déterminer quelles parties du canevas sont incluses dans des formes plus complexes. La règle de remplissage détermine l'intérieur d'un point sur le canevas en traçant une ligne à partir du point en question à travers n'importe quelle forme dans laquelle il se trouve. Lorsque la structure interne de la forme est nulle, elle est considérée comme étant à l'intérieur de la forme. Le chemin est considéré à l'intérieur de la forme si nous avons un nombre différent de zéro. Comme vous pouvez le voir dans l'exemple suivant, l'algorithme différent de zéro est appliqué à des graphiques similaires dans cet exemple, mais les chemins intérieurs sont dessinés dans le sens antihoraire. En traçant une ligne à partir de la zone en question à travers toute la forme dans n'importe quelle direction, une valeur de evenodd détermine l'intérieur d'un point sur le canevas. Comme pour non nul, la direction de dessin de la forme intérieure en question n'est pas pertinente en termes d'algorithme de la règle evenodd, qu'il s'agisse d'un carré ou d'un cylindre.
Remplissages et contours SVG : Colorisez votre monde
Les remplissages et les contours avec SVG peuvent être utilisés pour coloriser les éléments. Si vous créez un remplissage ou un trait, vous pouvez utiliser les schémas de noms de couleurs du HTML, tels que les noms de couleurs (rouge), les valeurs RVB (qui sont RVB (255,0,0), les valeurs hexadécimales, les valeurs RVB et bientôt.
Qu'est-ce que le remplissage et le trait en Svg ?

En SVG, les propriétés de remplissage et de trait peuvent être appliquées à n'importe quel élément graphique pour contrôler respectivement la couleur de l'intérieur de la forme et la couleur du contour de la forme. La propriété fill peut être définie sur une couleur, un dégradé ou un motif, et la propriété stroke peut être définie sur une couleur, un dégradé ou un motif.
La procédure de remplissage et de peinture est la même. Un remplissage est une peinture de l'intérieur d'un objet et un trait est une peinture du contour de l'objet. Ils peuvent être spécifiés à l'aide de l'attribut style ou de l'attribut presentation dans le fichier texte SVG. Chaque propriété a son propre attribut de présentation, qui se trouve dans le chapitre Styling de la spécification W3 SVG 2.0. L'attribut CSS stroke-linecap définit comment la fin d'une ligne SVG apparaîtra après son rendu. Un biseau, un rond et un onglet sont les trois angles les plus courants. La limite du trait est coupée par une ligne droite, tout comme à la fin d'une ligne.
Le trait n'a que la moitié de la largeur du chemin en tant que distance qu'il parcourt en dehors du chemin. Lorsqu'un stroke-dasharray convertit un chemin en tirets, une forme SVG avec des lignes en pointillés apparaît avec des tirets. Ces valeurs indiquent la longueur des tirets, des espaces et des virgules dans un tableau de nombres séparés par des virgules ou des espaces. Tout type de ligne, de texte ou de contour, tel qu'un cercle, un rectangle, etc., peut bénéficier des propriétés. L'opacité du remplissage ou du contour peut être spécifiée en utilisant séparément les paramètres fill-opacity et stroke-opacity.
Les différentes façons de changer les couleurs de remplissage et de contour en SVG
Qu'est-ce qu'un remplissage et un trait ? Le remplissage définit la couleur de l'objet et le contour définit la couleur de la ligne qui l'entoure. Les schémas de nommage des couleurs CSS peuvent être utilisés de la même manière que HTML, qu'il s'agisse de noms de couleurs (rouge), de valeurs rgb (qui sont soit 255,0,0 ou rgb), de valeurs hexadécimales, de valeurs rgba ou de toute autre chose. Qu'est-ce que l'attribut de remplissage ? L'attribut fill a deux significations distinctes. L'attribut presentation est utilisé pour définir la couleur (ou n'importe quel serveur de peinture, comme un dégradé ou un motif) utilisé pour peindre un élément ; il détermine également l'état de l'animation (ou Comment pouvez-vous changer votre trait dans sva ? La couleur de remplissage et la couleur de trait peuvent être spécifiées à l'aide de noms de couleur, de valeurs RVB ou RVBA, de valeurs HSL ou HSLA, ou des deux. (Pour plus d'informations sur le dégradé et la création de motifs, consultez la section Couleur du texte ou l'article Filtres et dégradés SVG .)
Comment remplir une image SVG avec de la couleur en HTML ?

Il existe plusieurs façons de remplir une image SVG avec de la couleur en HTML. Une façon consiste à utiliser l'attribut 'fill' sur l'élément 'svg' : cela remplira toute l'image SVG avec la couleur rouge. Une autre façon de remplir une image SVG avec de la couleur consiste à utiliser la propriété CSS 'fill' sur l'élément 'svg' : cela remplira également toute l'image SVG avec la couleur rouge.
SVG est un langage graphique 2D et vectoriel mixte basé sur XML. Les calques peuvent être colorisés, texturés, ombrés ou simplement réduits, ce qui vous permet de créer une structure texturée, ombrée ou superposée. Le remplissage et le trait sont des opérations de peinture importantes. Nous allons passer en revue quelques techniques pour colorer une variété de formes et de texte dans cet article. Style="stroke-width:2, stroke-green:2), fill:#ff0000 est la syntaxe pour définir une couleur SVG . La spécification Scalable Vector Graphics (SVG) comprend 147 noms de couleurs. Dans cet exemple, vous pouvez définir la couleur comme suit : Remplir avec un point et tracer avec l'autre point.
Les couleurs avec le symbole HEX peuvent être trouvées sur le site Web. Il y a une valeur entre FF et 0 dans les paires hexadécimales avec des nombres à deux chiffres. Le code est présenté ici avec l'expression suivante : #RRGGBB. Le remplissage est une couleur qui remplit la surface d'un objet, tandis que le trait est un contour qui révèle sa forme. Si l'attribut fill (ou la propriété fill de l'attribut style) n'est pas spécifié, la couleur par défaut est le noir. Le remplissage et le trait peuvent être appliqués à des formes telles que des cercles, des ellipses, des rectangles, des polylignes et des formes polygonales. Les remplissages modifient la couleur de l'intérieur d'un élément graphique. Le remplissage colorie les chemins ouverts en impliquant que le dernier point où un chemin SVG se termine était connecté au premier point, même si la couleur du trait dans cette zone n'est pas visible. Si aucune valeur d'attribut de remplissage n'est spécifiée, la couleur par défaut est le noir.

Le remplissage SVG ne fonctionne pas
Il existe plusieurs raisons potentielles pour lesquelles votre remplissage SVG peut ne pas fonctionner dans React. Tout d'abord, assurez-vous que vous utilisez la casse correcte pour vos attributs (les attributs sont sensibles à la casse dans React). Deuxièmement, assurez-vous que vous utilisez des guillemets autour de vos valeurs d'attribut (ceci est également sensible à la casse). Enfin, assurez-vous que votre fichier SVG est inclus dans votre projet React. Si vous rencontrez toujours des problèmes, essayez de regarder quelques exemples React SVG pour voir comment d'autres l'ont fait.
Comment coloriser un fichier sva ? Pour modifier votre fichier SVG, ajoutez fill=currentColor à une balise et supprimez toutes les autres propriétés de remplissage . Ensuite, vous pouvez changer la couleur à l'aide de CSS, soit en configurant la propriété color de l'élément, soit en modifiant son parent. Plus d'attributs de style sont désormais disponibles dans SVG 2 dans le cadre des nouveaux attributs de présentation. Vous pouvez ajouter une image SVG à Office pour Android en appuyant dessus, ce qui devrait placer l'onglet Graphiques dans le ruban. Avec react-native-svg-transformer, vous pouvez facilement changer la couleur d'une image.
Remplissage SVG à l'intérieur du chemin
SVG fill inside path est un algorithme utilisé par les éditeurs de graphiques vectoriels pour déterminer comment un motif de remplissage doit être appliqué à un chemin donné.
En général, les arcs, les chemins proches et les mouvements sont les coordonnées géométriques du contour d'un objet donné, qui sont définies en termes de mouvements, de lignes, de courbes (cubiques et quadratiques) et de commandes d'arc. Des chemins composés (par exemple, des chemins avec plusieurs sous-chemins) sont possibles dans lesquels un objet peut avoir des trous en anneau. Un chapitre décrit la syntaxe, le comportement et l'interface DOM des chemins SVG . Dans une commande de données de chemin, un seul caractère est suivi d'une série de commandes. Les données de chemin sont concises car elles n'ont pas de hiérarchie, ce qui rend les téléchargements de fichiers plus efficaces. Étant donné que les données de chemin peuvent contenir de nombreux caractères de nouvelle ligne, il est préférable de les diviser en plusieurs lignes pour en faciliter la lecture. Pendant l'analyse, les nouvelles lignes à l'intérieur des attributs dans le balisage seront normalisées en caractères d'espacement.
La chaîne de données de chemin est utilisée pour définir la forme d'une forme à la suite de la valeur. Dans la chaîne, les erreurs sont gérées en fonction des directives fournies dans la section Gestion des erreurs de données de chemin. La première commande moveto doit être utilisée pour commencer un segment de données de chemin. Une ligne droite automatique est tracée du point courant au point de départ d'un sous-chemin courant. Un segment de chemin d'une longueur de zéro peut apparaître ici. Les chemins de fermeture utilisent la valeur de 'stroke-linejoin' au début de chaque segment pour lier le segment final d'un sous-chemin au segment de début. Les sous-chemins fermés diffèrent des sous-chemins ouverts en ce que les premier et dernier segments de chemin ne se chevauchent pas.
Il n'existe actuellement aucune commande pour les opérations de chemin de fermeture de segment en Python. Une ligne peut être tracée du point actuel à un nouveau point en utilisant une variété de lignes. Lors de l'utilisation de l relatif, le point final de la ligne est (c Lorsqu'une commande h relative avec une valeur x positive est utilisée, une ligne horizontale est tracée dans la direction de l'axe x positif. Les cinq premiers exemples montrent un seul cube Segment de chemin de Bézier. Comme indiqué précédemment, les arcs elliptiques sont les suivants. Lorsqu'une commande est relative à une autre commande, le point final de l'arc est cpy y. Les symboles de grand arc et de drapeau de balayage indiquent lequel des quatre arcs a été dessiné , comme le montre l'image ci-dessous. Le traitement de l'EBNF doit consommer le plus possible une production donnée, car le personnage ne satisfait plus la production.
Lorsque la propriété d n'a pas de valeur, le rendu est désactivé. Lors du calcul des formes de capuchon et des marqueurs aux limites de segment, la direction par défaut aux limites de segment est ignorée. Un segment de droite joignant deux extrémités dans le cas où rx ou ry est égal à 0 est un arc. Cette opération de mise à l'échelle se trouve dans la section annexe, où vous trouverez la formule mathématique correspondante. Les segments de chemin sans longueur ne sont pas invalides et ils affecteront le rendu dans les cas suivants. L'attribut 'pathLength' peut être utilisé pour calculer la longueur totale du chemin de l'auteur, permettant à l'agent utilisateur de mettre à l'échelle les calculs de distance le long d'un chemin. Une opération de déplacement au sein d'un élément ne peut avoir qu'une longueur nulle. Le calcul de la longueur du chemin n'est possible qu'avec quelques commandes, telles que lineto, curveto et arcto.
L'attribut Fill-rule dans Svg
Les valeurs de règle de remplissage peuvent être prises en charge de quatre manières différentes.
br> Nonzero remplit une forme avec une couleur constante pour chaque point de la forme ; il n'y a pas d'autre moyen de remplir une forme avec une couleur. [br]zéro[/br] remplit une forme avec un liquide noir transparent. L'élément inherit remplit la forme en utilisant la couleur de l'élément parent. La fonction de rejet remplit la couleur manquante à partir de la couleur de l'élément parent.
L'attribut fill-rule est disponible pour tout élément path ou altGlyph. L'attribut suivant est utilisé pour spécifier la règle de remplissage pour un élément de chemin.
La règle de remplissage indique non zéro ; (*) fr. Utilisez l'attribut ci-dessous pour définir la règle de remplissage pour un élément altGlyph.
Remplissage, héritage.
Le remplissage SVG Tailwind ne fonctionne pas
Je ne sais pas pourquoi le remplissage svg de vent arrière ne fonctionne pas pour moi. J'ai essayé d'utiliser à la fois les utilitaires de remplissage et de trait, mais aucun ne semble avoir d'effet. Mon svg est juste un simple carré et j'utilise le code suivant :
Je ne sais pas quoi d'autre essayer.
Entrée SVG![]() Ou
Ou Lorsqu'un fichier SVG n'est pas pris en charge par un navigateur, l'objet * Pour s'assurer que les dimensions du fichier SVG sont correctement définies, nous pouvons remplacer l'attribut src par l'URI de données et les attributs width et height par les dimensions. Nous pouvons inclure un fichier SVG en utilisant l'élément *img> dans un navigateur qui le prend en charge.
Code de couleur de remplissage SVG
Le code de couleur de remplissage SVG est un code utilisé pour ajouter de la couleur à une image. Le code est utilisé pour ajouter de la couleur à une image à l'aide de la balise. Le code est utilisé pour ajouter de la couleur à une image à l'aide de la balise.
Qu'est-ce que la règle de remplissage en Svg ?
En d'autres termes, l'attribut fill-rule définit l'algorithme utilisé pour déterminer l'intérieur d'une forme. En tant qu'attribut de présentation, les propriétés de règle de remplissage peuvent être utilisées dans CSS. Lors de l'utilisation de cet attribut dans un SVG, les éléments suivants doivent être utilisés : altGlyph> path>.
Transition de remplissage SVG
Une transition de remplissage svg est un moyen de changer la couleur d'un élément svg au fil du temps. Cela peut être utilisé pour créer une animation ou simplement pour changer la couleur d'un élément au survol. Pour créer une transition de remplissage svg, vous devrez utiliser CSS et spécifier la durée, la fonction de synchronisation et le mode de remplissage.
Dans CodePen, le contenu du corps, ainsi que tout balisage HTML dans le corps, sont écrits dans les balises >body de l'éditeur HTML. C'est ici que vous pouvez ajouter des classes qui peuvent affecter l'ensemble du document à ajouter. CSS peut être appliqué à votre Pen en utilisant n'importe quelle feuille de style disponible sur Internet. Vous pouvez exécuter un script sur votre Pen depuis n'importe où dans le monde. Nous l'ajouterons à votre JavaScript dans le Pen dès qu'il sera prêt, avec une URL que vous pourrez d'abord soumettre ici. Avant de postuler, nous traiterons le script que vous liez s'il contient une extension de fichier qui est un préprocesseur.
Lorsqu'un fichier SVG n'est pas pris en charge par un navigateur, l'objet * Pour s'assurer que les dimensions du fichier SVG sont correctement définies, nous pouvons remplacer l'attribut src par l'URI de données et les attributs width et height par les dimensions. Nous pouvons inclure un fichier SVG en utilisant l'élément *img> dans un navigateur qui le prend en charge.
Code de couleur de remplissage SVG
Le code de couleur de remplissage SVG est un code utilisé pour ajouter de la couleur à une image. Le code est utilisé pour ajouter de la couleur à une image à l'aide de la balise. Le code est utilisé pour ajouter de la couleur à une image à l'aide de la balise.
Qu'est-ce que la règle de remplissage en Svg ?
En d'autres termes, l'attribut fill-rule définit l'algorithme utilisé pour déterminer l'intérieur d'une forme. En tant qu'attribut de présentation, les propriétés de règle de remplissage peuvent être utilisées dans CSS. Lors de l'utilisation de cet attribut dans un SVG, les éléments suivants doivent être utilisés : altGlyph> path>.
Transition de remplissage SVG
Une transition de remplissage svg est un moyen de changer la couleur d'un élément svg au fil du temps. Cela peut être utilisé pour créer une animation ou simplement pour changer la couleur d'un élément au survol. Pour créer une transition de remplissage svg, vous devrez utiliser CSS et spécifier la durée, la fonction de synchronisation et le mode de remplissage.
Dans CodePen, le contenu du corps, ainsi que tout balisage HTML dans le corps, sont écrits dans les balises >body de l'éditeur HTML. C'est ici que vous pouvez ajouter des classes qui peuvent affecter l'ensemble du document à ajouter. CSS peut être appliqué à votre Pen en utilisant n'importe quelle feuille de style disponible sur Internet. Vous pouvez exécuter un script sur votre Pen depuis n'importe où dans le monde. Nous l'ajouterons à votre JavaScript dans le Pen dès qu'il sera prêt, avec une URL que vous pourrez d'abord soumettre ici. Avant de postuler, nous traiterons le script que vous liez s'il contient une extension de fichier qui est un préprocesseur.
