Effets de filtre SVG : ajouter des ombres
Publié: 2023-02-12Il existe de nombreuses façons d'ajouter des ombres aux éléments SVG, mais l'une des plus courantes consiste à utiliser l'élément filter. L'élément de filtre vous permet d'appliquer des ombres, des flous et d'autres effets graphiques à un élément. Afin d'appliquer un filtre à un élément, vous devez d'abord ajouter le filtre à votre page. Vous pouvez ensuite référencer le filtre par son attribut id. Par exemple, si vous avez un filtre avec un identifiant de "myFilter", vous le référencerez comme ceci : … L'élément filter contient un certain nombre de primitives de filtre différentes. Chaque primitive prend une ou plusieurs entrées et produit une sortie. L'entrée d'une primitive peut être soit le graphique source (l'élément filtré), soit la sortie d'une autre primitive. La sortie d'une primitive peut être utilisée comme entrée d'une autre primitive. Cela vous permet d'enchaîner plusieurs effets ensemble. L'une des primitives les plus couramment utilisées est la primitive feGaussianBlur. Cette primitive prend le graphique source et le brouille. La quantité de flou est contrôlée par l'attribut stdDeviation. Plus la valeur est grande, plus l'image sera floue. Une autre primitive courante est la primitive feDropShadow. Cette primitive prend le graphique source et lui applique une ombre portée . L'ombre est contrôlée par les attributs dx, dy et stdDeviation. Les attributs dx et dy contrôlent le décalage de l'ombre. L'attribut stdDeviation contrôle la quantité de flou. Vous pouvez appliquer plusieurs primitives à un élément en les enchaînant. Par exemple, vous pouvez appliquer un flou gaussien et une ombre portée à un élément comme celui-ci : Vous pouvez également appliquer plusieurs filtres à un élément. Fo
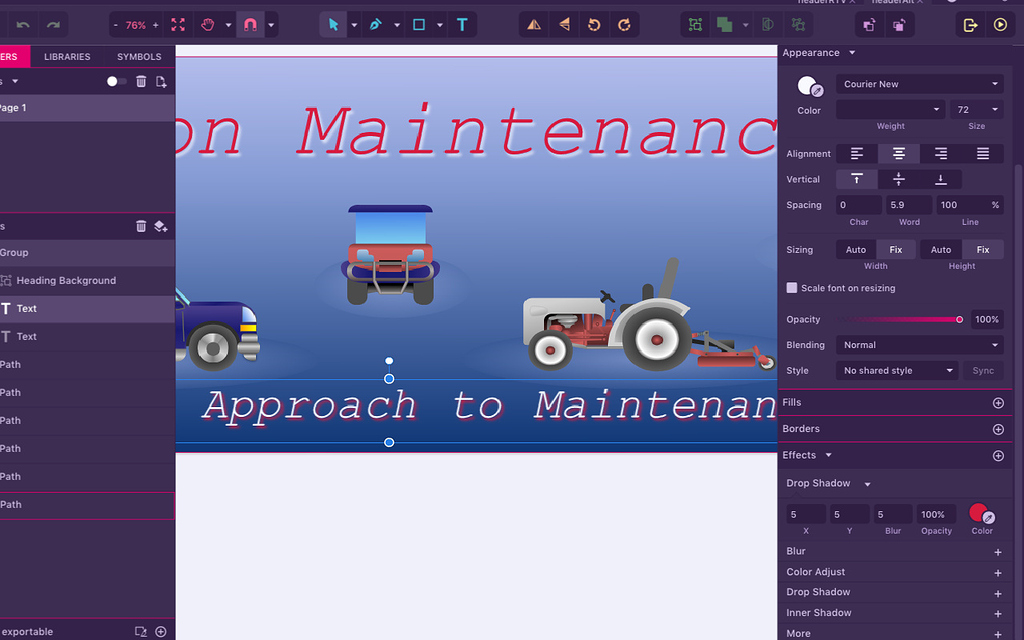
À l'aide d'un filtre CSS, vous pouvez créer une ombre portée encore plus spéciale en permettant à vos SVG de participer à toutes les ombres. Nous pouvons spécifier des valeurs pour la fonction de filtre d'ombre portée qui sont presque identiques à celles des fonctions d'ombre de boîte et d'ombre de texte. Lorsque vous cliquez dessus, votre SVG sera personnalisé avec une ombre portée qui reflète les caractéristiques de la police choisie.
Pouvez-vous ajouter une ombre portée à Svg ?

Les valeurs de couleur CSS et rgba de Drop-shadow() peuvent être utilisées pour ajouter rapidement et facilement un effet d'ombre portée à un élément svg. En sélectionnant une valeur de couleur rgba, vous pouvez modifier la transparence de votre ombre.
Lequel des éléments suivants est utilisé pour créer un effet d'ombre portée sur Svg ?

Il existe plusieurs façons de créer un effet d'ombre portée sur un SVG. Une méthode populaire consiste à utiliser le filtre 'feDropShadow'. Ce filtre prend trois paramètres : 'stdDeviation', 'dx' et 'dy'. Le paramètre 'stdDeviation' contrôle la quantité de flou, le paramètre 'dx' contrôle le décalage horizontal et le paramètre 'dy' contrôle le décalage vertical.
L'éditeur HTML comprend une section dédiée à ce qui se passe dans les balises >head> des modèles HTML5 de base. Vous pouvez utiliser CSS pour votre Pen dans n'importe quelle page Web, qu'il s'agisse d'une feuille de style ou non. Pour garantir la compatibilité entre navigateurs, des préfixes de fournisseur sont fréquemment appliqués aux propriétés et aux valeurs. Il est possible de créer un script pour votre Pen depuis n'importe où dans le monde. Vous pouvez également y inclure une URL afin qu'elle soit ajoutée dans l'ordre dans lequel vous les avez, avant le JavaScript dans le Pen lui-même. Avant de postuler, si votre lien a une extension de fichier unique à un préprocesseur, nous tenterons de le traiter.
Les SVG peuvent-ils avoir des ombres portées ?
feDropShadow> est une primitive de filtre pour l'élément SVG (*feDropShadow) qui crée une ombre portée lorsqu'il détecte une ombre portée de l'image d'entrée. La fonction doit être placée à l'intérieur d'un filtre *. Si vous souhaitez modifier la couleur ou l'opacité de l'ombre portée, vous pouvez utiliser les attributs de présentation flood-color et flood-opacity.
Quelle propriété est utilisée pour créer un effet d'ombre portée sur un HTML ?
La propriété CSS box-shadow peut être utilisée pour créer une ombre portée sur n'importe quel élément HTML.
Filtre SVG : Ombre portée

Le filtre d'ombre portée permet de créer une ombre portée de l'image d'entrée. L'ombre portée est créée en prenant une copie de l'image d'entrée et en la décalant d'une quantité donnée dans les directions x et y. La copie offset est ensuite floutée d'une quantité donnée et fusionnée avec l'image originale en utilisant une opacité donnée.
Pouvez-vous ajouter Box Shadow à Svg?
Comme nous pouvons définir des propriétés d'ombre pour la plupart des éléments DOM en utilisant le cadre de l'élément comme forme de l'ombre, nous préférons une ombre qui représente les contours de chaque caractère plutôt que la forme du cadre de l'élément.
Les différents avantages des ombres portées et des box-shadows
Ils sont capables de produire une large gamme d'effets en matière d'ombres portées. Filter:drop-shadow est cependant un avantage, car il peut produire une ombre autour de formes ou d'images irrégulières, tandis que box-shadow produit une ombre rectangulaire. Comme vous pouvez le voir, lorsque des ombres portées sont utilisées, un pseudo-élément est également entouré d'une ombre, mais lorsque des ombres de boîte sont utilisées, ce n'est pas le cas.
L'ombre portée est-elle un filtre ?
Un effet d'ombre portée est appliqué à l'image d'entrée lors de l'utilisation de la fonction CSS drop-shadow(). Pour cette raison, une fonction de filtre> peut être obtenue.

Révéler les ombres portées avec l'outil Pinceau
À l'aide de l'outil Pinceau, nous utiliserons les zones noires du masque de calque pour révéler les endroits où l'ombre portée doit être visible. Nous utiliserons dans ce cas un pinceau à bord dur et une peinture de couleur claire pour définir l'ombre portée uniquement dans les zones où nous l'avons peinte.
Vous pouvez adoucir les bords de l'ombre portée à l'aide de l'outil Flou ou de l'outil Dégradé, en plus de créer des ombres plus progressives à l'aide de l'outil Dégradé. Choisissez les bons paramètres si vous voulez obtenir l'effet désiré.
Ajouter une ombre au chemin Svg
Il existe deux façons d'ajouter une ombre à un chemin SVG. La première consiste à utiliser la propriété filter et la seconde à utiliser l'élément feGaussianBlur.
L'éditeur HTML de CodePen définit ce qui se passe dans le corps et les balises d'un modèle HTML5 de base. Si vous voulez mieux voir l'élément, comme la balise <html>, c'est ici qu'il faut aller. CSS peut être appliqué à votre Pen via n'importe quelle feuille de style de navigateur. Vous pouvez utiliser n'importe quel script depuis n'importe quel endroit sur Internet vers votre Pen. Lorsque vous entrez une URL, le JavaScript sera ajouté dans le même ordre que vos autres fichiers. Si le script que vous liez contient une extension pour un préprocesseur, nous essaierons d'abord de la traiter.
Filtre Générateur d'ombres portées
Un générateur de filtre d'ombre portée est un outil qui vous aide à créer un effet d'ombre portée pour du texte ou des images. Vous pouvez spécifier la couleur, la taille et la direction de l'ombre, et le générateur créera le code pour vous.
React-native-svg Ombre portée
React-native -svg drop shadow est une bibliothèque géniale qui vous permet de créer de belles ombres dans votre application React Native. Avec cette bibliothèque, vous pouvez créer des ombres de n'importe quelle couleur et de n'importe quelle taille, et elles auront fière allure sur n'importe quel appareil.
Les composants Shadow peuvent être créés et gérés à l'aide de react-native-shadow, un module permettant de créer et de gérer des composants Shadow sur React Native. Veuillez vous référer à @reactnativecardview de HYeon Woo pour plus d'informations. En tant que vue de carte native réactive (avec type), vous pouvez l'utiliser. Austin0131 a publié 11. 1.4 révisions depuis sa dernière il y a un an. Pour obtenir une vue d'ombre native pour réagir natif, vous pouvez utiliser le MQ P @ste7en / React-Native-simple-shadow-view pour Android et iOS. En deux ans, Visar a publié 0,64 pages.
Pour rendre Android shadow plus disponible, une adresse MQP de yz1311/react.native-shadow peut être trouvée ici. Un composant shadow alimenté par react-nativesvg peut rendre Android shadow plus disponible. Il y a 3 ans, yz1311 a écrit 3.0.2. Sur n'importe quelle plateforme React Native, je recommande @liuyunjs. Le composant wrapper i18n est utilisé pour implémenter plusieurs ombres dans React Native.
Comment donner de l'ombre à l'image dans React-native ?
Créez une vue qui inclut les règles de style suivantes : shadow: ** shadowColor: #202020, shadowOffset: *width: 0, height: 0, shadowradius: 5, *, I made an Une image a été enveloppée dans la vue.
Comment ajouter une ombre portée à un élément SVG
En SVG, la primitive de filtre 'feDropShadow' fournit la prise en charge de l'ombre portée. Il n'est disponible qu'à l'intérieur d'un élément *filter> et peut être stylisé avec les attributs de présentation flood-color et flood-opacity. Vous pouvez facilement ajouter une ombre portée à un élément svg en utilisant CSS drop-shadow() en utilisant la fonction drop- shadow . La couleur et l'opacité de l'ombre peuvent être spécifiées à l'aide des valeurs de couleur rgba, ce qui vous donne un contrôle sans précédent sur l'effet.
Comment envoyer Shadow au conteneur dans React-native ?
L'accessoire d'élévation, basé sur l'API Android Elevation, vous permet d'ajouter des ombres de boîte à Android. Après avoir importé StyleSheet, n'oubliez pas de styliser la carte en utilisant les styles const natifs de réaction : // importez la feuille de style à partir des styles const natifs de réaction. Ceci est une feuille de style pour vous.
Comment créer une ombre portée dans Photoshop
Vous devrez spécifier la distance entre l'objet et l'ombre, ainsi que l'angle de l'ombre et sa couleur, afin de créer une ombre portée. Vous pouvez créer des ombres portées en ouvrant un programme graphique et en sélectionnant l'objet à ombrager, puis en sélectionnant le calque approprié et en définissant la couleur d'ombre et l'opacité du calque.
Lorsqu'elle est utilisée correctement, l'ombre portée peut améliorer la profondeur et le réalisme de vos images. C'est un effet simple qui peut être utilisé pour ajouter une touche d'élégance à n'importe quelle image et est idéal pour créer une variété d'effets.
Comment utiliser Svg dans React-native ?
Rendre des formes SVG avec React Native Ouvrez votre éditeur préféré et commencez par importer les composants Svg et Circle à partir de react-native-svg, comme indiqué ci-dessous. Pour rendre n'importe quelle forme, utilisez le composant Svg> du fichier React Native-svg ; l'élément Circle est un composant du fichier Render-native-svg.
Svg est le meilleur choix pour les logos réactifs et autres graphiques
Parce qu'il est complètement réactif, c'est un excellent choix pour créer des logos et d'autres graphiques pouvant être affichés sur n'importe quelle taille d'écran. Cela signifie que vous pouvez créer un logo qui fonctionne bien à n'importe quelle taille et résolution sans avoir à le recréer. Lors du développement de jeux, la création de textures est une utilisation fantastique du SVG. La qualité de texture des textures SVG est facilement augmentée ou réduite sans rien perdre, et elles peuvent être utilisées dans n'importe quel moteur de jeu. En conséquence, vous ne serez pas dérangé par des problèmes de compatibilité ou si vous devez utiliser un format de texture différent pour différentes plates-formes. Les graphiques évolutifs sont excellents pour créer des graphiques réactifs sans avoir à les recréer à plusieurs reprises. En conséquence, les développeurs de jeux pourront créer des graphismes qui s'affichent parfaitement sur n'importe quel appareil ou résolution.
