Images SVG : comment les télécharger et les utiliser
Publié: 2022-12-17SVG (Scalable Vector Graphics) est un format d'image vectorielle qui peut être utilisé sur les sites Web. Il s'agit d'un format basé sur XML qui peut être utilisé pour créer des images statiques ou animées. Bien que les images SVG ne soient pas prises en charge par tous les navigateurs, elles sont prises en charge par la plupart des navigateurs modernes. Les images SVG peuvent être créées de différentes manières, notamment en dessinant à la main, en utilisant un éditeur de graphiques vectoriels ou en convertissant à partir d'un autre format d'image. Une fois créés, ils peuvent être téléchargés sur un site Web comme n'importe quel autre format d'image.
Une application Scalable Vector Graphics (SVG) utilise XML et est utilisée dans les graphiques interactifs ou animés. Ils utilisent des langages de balisage XML et présentent un risque de sécurité pour tout site Web qui les utilise. Nous verrons comment ajouter des extensions de fichier sva à WordPress aujourd'hui. La prise en charge de SVG basée sur les restrictions est l'une des raisons de sa popularité. Un certain nombre de plugins pour WordPress vous permettent d'économiser. Fichiers VG sous forme d'images. Si vous obtenez toujours une erreur lors du téléchargement sur WordPress, assurez-vous d'inclure cette balise dans le balisage XML de votre image : SVG. Mstyle : ht_message mstyle : titre= show_icon id=utf-8′
Dans WordPress, un visualiseur natif n'affichera pas les fichiers SVG . Malheureusement, ce fichier n'est pas le meilleur choix pour afficher des logos et autres graphiques en raison de sa mauvaise conception. Nous sommes heureux d'annoncer qu'avec l'aide de certaines de nos ressources de développement préférées, vous pourrez activer et sécuriser l'utilisation de fichiers SVG sur votre site.
L'importation d'un fichier SVG peut être effectuée en le faisant glisser dans la fenêtre Google Web Designer ou en utilisant la commande de menu Fichier.
Puis-je utiliser des fichiers SVG sur le site Web ?

Bien que les graphiques raster tels que les JPEG puissent être utilisés par les concepteurs à l'occasion, ils perdent leur qualité à mesure qu'ils sont mis à l'échelle. Vous pouvez importer ces fichiers dans n'importe quel programme prenant en charge les graphiques vectoriels, tels que Photoshop, ainsi que hors ligne.
Les graphiques vectoriels évolutifs, ou SVG, deviennent de plus en plus importants dans la conception de sites Web à partir d'aujourd'hui. En raison de la nature vectorielle de ces graphiques, vous pouvez les redimensionner sans perdre en qualité. Si vous utilisez un SVG, votre image apparaîtra plus lisse et nette que si vous utilisiez d'autres formats. Insérez simplement des SVG dans le code HTML d'une page à l'aide du plugin jQuery. Il n'est pas nécessaire d'utiliser Flash pour créer des expériences riches de type Flash sur une page. Adobe a l'intention de supprimer progressivement Flash d'ici la fin de 2020. Même si ces graphiques sont pris en charge par Internet Explorer et Android, ils ne sont pris en charge par aucun autre navigateur. Si vous souhaitez utiliser une solution de secours, vous pouvez utiliser un programme tel que Grumpicon.
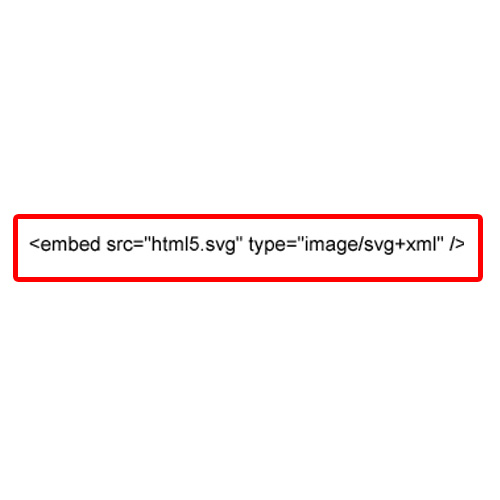
Le SVG est également accessible via une fileurl. L'URL ci-dessus est une ancienne URL simple qui ne nécessite pas le préfixe http://. Par exemple, fileurl ( http://www.example.com/path/to/file.svg) peut être intégré en tant qu'objet dans l'URL.
Lorsque l'image est réduite ou agrandie, la taille du fichier SVG ne change pas. Les fichiers PNG, en revanche, peuvent devenir extrêmement volumineux lorsqu'ils sont mis à l'échelle.
Le fichier GIF prend en charge l'animation, mais il n'est pas aussi évolutif que le fichier .VG. Lorsque les fichiers GIF sont mis à l'échelle, ils deviennent moins efficaces.
Les fichiers PNG pris en charge par les navigateurs n'ont pas la même évolutivité ou la même facilité d'animation que les fichiers SVG. Des problèmes de qualité sont également observés avec les fichiers APNG lorsqu'ils sont mis à l'échelle.
Les fichiers WebP sont pris en charge par Chrome, Firefox et Opera, et ils offrent une excellente qualité lorsqu'ils sont mis à l'échelle, mais ils ne sont pas aussi simples que les fichiers GIF, PNG ou APNG à créer.
Utilisez Svg ou Png pour les logos et les graphiques sur votre site Web
SVG et PNG sont d'excellentes options pour les logos et les graphiques sur les sites Web. Si vous utilisez la transparence, vous pourrez peut-être réduire la taille des fichiers PNG tout en réduisant les risques de référencement. Parce qu'ils ajoutent du style à un site Web, les graphiques vectoriels peuvent être mis à l'échelle sans les déformer, quelle que soit la taille de l'écran.
Que se passe-t-il si nous utilisons Svg sur le Web ?

Si nous utilisons svg sur le Web, nous pouvons créer des images vectorielles qui peuvent être mises à l'échelle à n'importe quelle taille sans perte de qualité. De plus, les images svg peuvent être créées et modifiées avec n'importe quel éditeur de texte, et peuvent être animées avec CSS ou JavaScript.
les graphiques vectoriels (SVG) sont de plus en plus utilisés dans la conception de sites Web. Ils peuvent être mis à jour rapidement et facilement, et leur qualité ne souffrira pas d'un agrandissement. Il est compréhensible que de nombreuses personnes ne sachent pas ce qu'est le sva ni comment l'utiliser. Vous pouvez en savoir plus sur l'utilisation des SVG pour concevoir votre site Web dans cet article. Avec les images SVG, vous n'avez pas à vous soucier du DPI, ce qui vous permet de créer des graphiques nets pouvant être affichés sur une large gamme d'écrans ou imprimés à n'importe quelle taille. Les concepteurs Web peuvent créer des animations avec CSS et JavaScript, qui peuvent être rendues en quelques secondes. Malgré la facilité de création de SVG, il peut y avoir des complications visuelles si vous n'y prêtez pas attention.
Vous pouvez utiliser des fichiers SVG à diverses fins, des illustrations aux logos en passant par la conception Web. Bien que vous n'ayez pas à avoir peur de les utiliser, assurez-vous qu'ils sont sécurisés et que seuls les utilisateurs de confiance peuvent les télécharger. Si vous prenez quelques précautions, vous pouvez créer des images de haute qualité avec de simples fichiers SVG qui auront fière allure sur n'importe quel appareil.
Que se passe-t-il si nous utilisons Svg sur le Web ?
Comme il s'agit de graphiques vectoriels plutôt que d'images à base de pixels, vous pouvez les redimensionner sans perte de qualité. Lorsque vous créez des sites Web réactifs conçus pour fonctionner sur une large gamme de tailles d'écran et d'appareils, il est particulièrement important de garder cela à l'esprit.
Les avantages et les inconvénients de l'utilisation de fichiers SVG pour la conception Web
Lors de la conception d'un site Web, utilisez des graphiques vectoriels plutôt que des graphiques matriciels, ce qui vous fera gagner du temps et de l'argent. C'est un type de graphique qui utilise des lignes, des courbes et des formes qui peuvent être modifiées et mises à l'échelle de manière simple et intuitive. Les pages Web contenant des fichiers SVG présentent de nombreux avantages. Le premier et le plus important point à garder à l'esprit est qu'ils peuvent être consultés dans n'importe quel navigateur. De plus, les fichiers au format SVG sont beaucoup plus petits que ceux au format raster, ce qui signifie qu'ils se chargent rapidement et ne prennent pas beaucoup de place sur la page. L'utilisation de fichiers SVG présente quelques inconvénients, mais ils méritent d'être pris en compte. Un inconvénient de ces images est qu'elles peuvent sembler difficiles à lire si l'objet est densément rempli de petits éléments. De même, comme les fichiers SVG sont des images vectorielles, il peut être difficile de voir des parties spécifiques d'un objet graphique, en particulier s'il est volumineux. Étant donné que les fichiers SVG sont plus petits que les graphiques raster, les concepteurs Web peuvent en bénéficier à un coût bien moindre. Cependant, gardez à l'esprit que vous pouvez avoir des limites lors de leur utilisation, alors assurez-vous de les tester avant de les télécharger sur le Web.
Svg ralentit-il le site Web ?
Lors de l'utilisation de graphiques vectoriels évolutifs (SVG) dans la conception Web, la mise en œuvre est rapide. Lorsque le navigateur d'un visiteur tente de télécharger des fichiers d'image volumineux, il ralentit les sites Web, ce qui est causé par la grande taille des fichiers d'images JPEG et PNG. Par rapport aux fichiers .JPG, qui sont beaucoup plus volumineux et prennent beaucoup plus de temps à charger, les fichiers .VNG sont beaucoup plus rapides à traiter.
Les fichiers SVG ne sont techniquement pas sûrs, mais vous pouvez vous protéger
Si un utilisateur malveillant peut injecter du JavaScript dans vos fichiers SVG, il peut être en mesure de prendre le contrôle de votre site.
Malgré cela, étant donné que WordPress considère les fichiers svg comme dangereux, vous pouvez facilement vous en protéger en utilisant un plugin de sécurité tel que WordFence. Si vous effectuez cette opération, tous vos fichiers SVG seront analysés à la recherche de code malveillant et seront automatiquement désactivés.
Malgré le fait que les fichiers SVG ne sont pas techniquement sécurisés, vous pouvez facilement vous protéger des utilisateurs malveillants en utilisant des plugins de sécurité.
Le Svg est-il meilleur que le Png pour le site Web ?
La taille d'un SVG est beaucoup plus petite que la taille d'un PNG, il est donc peu probable qu'il ralentisse votre ordinateur ou votre site Web. Si une conception très détaillée est utilisée, un SVG peut prendre plus de temps à charger. Comme les fichiers vectoriels sont des fichiers vectoriels, vous pouvez augmenter ou réduire leur qualité sans rien perdre de leur qualité d'origine.
Svg est un excellent choix pour HTML
Un DOM est un excellent outil pour interagir avec XML. La bonne nouvelle est que vous pouvez travailler avec sva si vous savez travailler avec un DOM. L'existence de SVG est due au fait qu'il fait partie du DOM. Les documents XML doivent être structurés à l'aide du DOM. Avec la possibilité d'accéder aux éléments et aux attributs via le DOM, il est simple de le faire. Pour cette raison, le fichier sva est un bon choix pour HTML.
Comme il s'agit d'un composant du DOM, SVG est un excellent choix pour HTML.
Pouvez-vous intégrer Svg dans Html ?

La balise svg> /svg> peut être utilisée pour écrire des images SVG directement dans des documents HTML. Ouvrez le fichier SVG et copiez le code, puis collez-le dans l'élément body du document HTML.
Est-il encore nécessaire d'inclure la balise <object> ? Quels sont les avantages et les inconvénients du dollar américain et des roupies indiennes par rapport aux devises étrangères ? Marquez et intégrez des polices à l'aide du code d'intégration Nano. L'utilisation d'une technique de compression statique peut être efficace, et l'utilisation de Brotli pour compresser votre SVG peut également être efficace. En raison du nombre accru d'images sur nos sites Web, nous ne pourrons pas les détecter rapidement. En conséquence, nous serions en mesure d'avoir nos images répertoriées dans la recherche d'images en utilisant la méthode d'intégration. HTML peut y être intégré en utilisant la balise HTML.html.html.
Si vous voulez que vos fichiers image aient de l'interactivité, utilisez une balise andlt;object>. À moins que vous ne mettiez en cache vos images, l'utilisation de la balise "Fall Back" entraînera un double chargement à moins que vous ne mettiez en cache vos images. Vous pouvez facilement gérer les dépendances à l'aide de CSS, de polices et de scripts externes en utilisant le SVG comme DOM au lieu d'un DOM. Les identifiants et les classes sont toujours encapsulés dans les fichiers, donc l'utilisation des balises d'objet est simple. Si vous envisagez une intégration en ligne, assurez-vous que les ID et les classes sont uniques. Si vous devez apporter des modifications dynamiques à votre SVG en fonction de l'interaction de l'utilisateur, vous êtes uniquement autorisé à le faire. Il n'est pas recommandé d'utiliser le SVG en ligne, et la seule exception est lorsque vous n'avez pas besoin de charger des pages. Les iframes, en plus d'être difficiles à maintenir, n'apparaissent pas sur les moteurs de recherche et nuisent au référencement.
En raison de la flexibilité de SVG par rapport aux graphiques traditionnels, il peut être mis à l'échelle à n'importe quelle taille sans perte de qualité. Les images peuvent également être animées, ce qui les rend extrêmement réalistes. Enfin, la possibilité de générer des graphiques Web interactifs à l'aide d'images SVG est une fonctionnalité puissante largement utilisée dans les navigateurs modernes.
Si vous débutez avec SVG, c'est une bonne idée de passer du temps sur le Mozilla Developer Network. Pendant votre séjour, vous pourrez également jeter un œil à certains des projets que les gens créent avec SVG.
Svg - L'avenir du développement Web
Scalable Vector Graphics (SVG) est un moteur de rendu puissant et efficace pour votre application Web. le mot-clé, la description et le lien peuvent être ajoutés directement au balisage, et ils peuvent être intégrés dans le HTML, afin qu'ils puissent être mis en cache, modifiés avec CSS et indexés pour une plus grande accessibilité, ils sont à l'épreuve du temps, peuvent être créés et modifiés avec n'importe quel éditeur, ou avec dessin, et
Pourquoi le Svg n'est-il pas autorisé dans WordPress ?

Pour des raisons de sécurité, WordPress ne prend pas en charge le support SVG natif . Étant donné que les SVG ne sont pas un format d'image traditionnel, comme les JPEG ou les PNG (images raster), ils contiennent du code pour définir des lignes, des courbes, des couleurs, etc.
Les sites WordPress peuvent afficher des images bidimensionnelles à l'aide de fichiers SVG (Scalable Vector Graphics). Dans certains cas, vous pourrez optimiser certains de vos logos et autres graphiques avec ce type de fichier en reconfigurant simplement votre application. Parce que leur évolutivité vous permet d'ajuster la taille selon vos besoins sans perdre la qualité de l'image, ils sont extrêmement polyvalents. Étant donné que la plate-forme WordPress ne prend pas en charge les SVG prêts à l'emploi, il sera plus difficile de les inclure sur votre site. Nous vous expliquerons comment ajouter des SVG à votre site à l'aide d'un plugin et d'un processus manuel. Il est recommandé que les administrateurs aient la possibilité de limiter le nombre de requêtes de téléchargement SVG . C'est aussi une bonne idée de "désinfecter" vos fichiers avant de les télécharger.
Ensuite, modifiez le fichier functions.php de votre site Web pour activer la méthode suivante d'activation des SVG. Ensuite, insérez un extrait de code dans le balisage de votre fonction pour permettre le téléchargement de fichiers SVG. Étape 3 : Si vous préférez être plus pratique, vous pouvez activer manuellement l'utilisation des SVG sur votre site WordPress. Pour commencer, assurez-vous d'avoir activé et sécurisé l'utilisation des fichiers SVG sur votre site Web. Les vues et les interactions avec les SVG sont similaires à celles des autres types de fichiers image. Vous pourrez suivre la sécurité de ces fichiers en suivant ces étapes.
Il peut être utilisé pour générer des logos, des icônes, des boutons et d'autres graphiques dans une variété de formats. Alors que d'autres formats d'image sont plus volumineux et plus rapides à charger sur un site Web, les fichiers SVG sont plus petits et plus rapides. Le processus est avantageux pour les utilisateurs car moins de ressources sont nécessaires pour afficher une image, ce qui peut améliorer les performances globales de la page. De plus, en raison de sa polyvalence, les fichiers SVG peuvent être modifiés avec n'importe quel éditeur de texte, ce qui facilite leur création et leur mise à jour. Les images HTML5 peuvent également être recherchées, indexées, scriptées et compressées, ce qui en fait un excellent atout pour les sites Web.
Pourquoi le Svg n'est-il pas autorisé dans WordPress ?
Ce type de fichier n'a pas encore été intégré à WordPress en raison de problèmes de sécurité, ce qui est l'un des inconvénients de l'utilisation de fichiers SVG. Parce qu'ils sont basés sur XML, les fichiers SVG sont vulnérables aux attaques d'entités externes, ainsi qu'à d'autres risques.
L'ajout d'Aria-dedicateby à votre fichier Svg le rend accessible aux personnes handicapées
L'air décrit par votre fichier SVG garantit que toutes les personnes handicapées y ont accès. Lorsqu'un utilisateur passe sa souris sur une image, l'attribut aria-dedicatedby détermine le texte à afficher. Le titre de l'image, le nom de l'auteur ou toute autre information susceptible d'intéresser le spectateur est un exemple de ce texte. Vous pouvez vous assurer que les gens peuvent voir et utiliser votre image en ajoutant cet attribut à un fichier SVG.
Comment activer les fichiers Svg dans WordPress ?
Vous insérerez votre fichier SVG dans l'éditeur de publication de la même manière que vous le feriez pour tout autre fichier image. L'insertion du fichier SVG dans l'éditeur est aussi simple que l'ajout d'un bloc d'image. WordPress prend désormais en charge le téléchargement et l'intégration de fichiers SVG.

Svg est l'avenir des images vectorielles
HTML, CSS et JavaScript sont tous capables de prendre en charge le format d'image vectorielle SVG. Un logo, une icône, un graphique ou tout autre élément graphique peuvent tous être créés à l'aide de celui-ci. Il existe plusieurs plugins jQuery SVG gratuits disponibles, notamment Raphael-Vector Graphics, le panoramique et le zoom activés par le toucher, jQuery inline, iSVG et l'animation de chemin SVG. Lorsque vous téléchargez un SVG dans le bloc de la boîte à icônes, vous le verrez lors de la modification de ce bloc, mais il n'apparaîtra pas lorsque vous cliquerez sur un autre bloc. Il est possible que vous deviez recharger pour le voir.
Pourquoi Svg ne s'affiche pas en HTML ?
Vous devrez peut-être utiliser SVG, tel que img src=image. Le fichier est correctement lié, le contenu apparaît correctement et tout semble correct, mais le navigateur ne l'affiche pas car votre serveur peut servir le fichier avec un type de contenu incorrect.
Les avantages et les bases de l'utilisation de SVG
Un fichier image est un graphique contenant un graphique vectoriel, et il est appelé fichier sva. Une balise img qui inclut un SVG n'est pas différente de celle qui inclut une image normale ; utilisez une balise alt autant que possible pour inclure un certain type d'image. Étant donné que HTML utilise les mêmes propriétés et valeurs que les SVG, vous pouvez utiliser les mêmes techniques de style lorsque vous les stylisez. Cependant, certaines propriétés et valeurs SVG leur sont propres.
Télécharger un fichier Svg en ligne
Il existe plusieurs façons de télécharger un fichier SVG en ligne. Le moyen le plus courant consiste à utiliser un convertisseur en ligne pour convertir le fichier dans un format différent, tel que PNG ou JPG. Une autre méthode consiste à utiliser un outil d'édition en ligne, tel qu'Adobe Illustrator, pour ouvrir le fichier et l'enregistrer sous un format différent.
XML, qui est le format par défaut pour les images vectorielles, peut être utilisé pour stocker le SVG. Les fichiers PNG et JPEG sont généralement téléchargés dans les bibliothèques WordPress Media de manière relativement rapide et indolore. Étant donné que les SVG sont une image vectorielle, et non un format d'image standard tel que JPEG ou PNG, ils contiennent du code. Votre source de SVG doit être une source de confiance, c'est-à-dire quelqu'un en qui vous pouvez avoir confiance, de sorte que vous ou quelqu'un d'autre ne pouvez contribuer à votre site WordPress qu'avec eux. Si vous voulez que vos SVG soient vraiment sûrs, vous devez d'abord les désinfecter. les plugins sont disponibles gratuitement ou moyennant un coût. Un code malveillant peut exister dans un fichier SVG sale qui nuit à votre serveur ou aux visiteurs de votre site Web.
Si vous tachez un SVG, il supprimera toutes les instances de ce code. Le moyen le plus simple d'ajouter des SVG à votre site Web WordPress consiste à utiliser des plugins. Si vous utilisez un constructeur de page sur votre site Web, vous pourrez peut-être télécharger des SVG. Si vous préférez, vous pouvez activer manuellement le support SVG pour votre site en modifiant le fichier function.php sur votre site WordPress. Cette fonctionnalité nécessite des droits d'administrateur, il est donc conseillé de la tester sur un site de test/développement. Si vous ne savez pas comment coder, nous vous recommandons d'utiliser les méthodes plugin ou page builder. C'est la seule façon d'utiliser des SVG épurés, et vous ne pouvez le faire qu'à partir de sources fiables.
Vous pouvez utiliser des fichiers SVG pour créer des logos, des icônes et des infographies pour votre site Web. En raison du format de fichier, la plate-forme WordPress ne prend pas en charge nativement les SVG, qui sont vulnérables aux cyberattaques. Ce guide vous guidera à travers certaines méthodes d'utilisation de sva en tant que visualiseur WordPress.
Autoriser le téléchargement Svg WordPress
Pour autoriser les téléchargements SVG dans WordPress, vous devez installer et activer le plugin WP SVG Images . Une fois activé, vous devrez vous rendre dans Paramètres » WP SVG Images pour configurer les paramètres du plugin. Par défaut, le plug-in autorise uniquement les téléchargements SVG pour les administrateurs, mais vous pouvez modifier cela en sélectionnant le rôle d'utilisateur souhaité dans le menu déroulant.
En raison de la structure de XML, il s'agit d'un format graphique vectoriel qui peut être étiré. Les formats de fichier JPG et PNG contiennent des pixels, tandis que les graphiques vectoriels sont représentés par des fichiers texte XML. En raison des risques de sécurité qu'il pose, il n'est pas pris en charge par WordPress pour le moment, bien que plus de détails seront fournis ultérieurement. Le fichier XML SVG est vulnérable à l'exploitation car il s'agit d'un fichier texte XML dépourvu de certaines des fonctionnalités de sécurité des autres formats d'image. Pour réduire les risques de sécurité, c'est une bonne idée de désinfecter. Fichiers SVG avant de les télécharger dans la médiathèque WordPress. Il existe deux façons d'ajouter le support SVG à WordPress.
En raison de ses nombreux avantages, le type de fichier SVG gagne en popularité. Étant donné que les types de fichiers XML sont sujets à l'injection de code, WordPress ne prend pas en charge le support SVG par défaut. Vous pouvez activer la fonctionnalité HTML sur votre site WordPress en utilisant un plugin WordPress ou en modifiant le fichier functions.php du site.
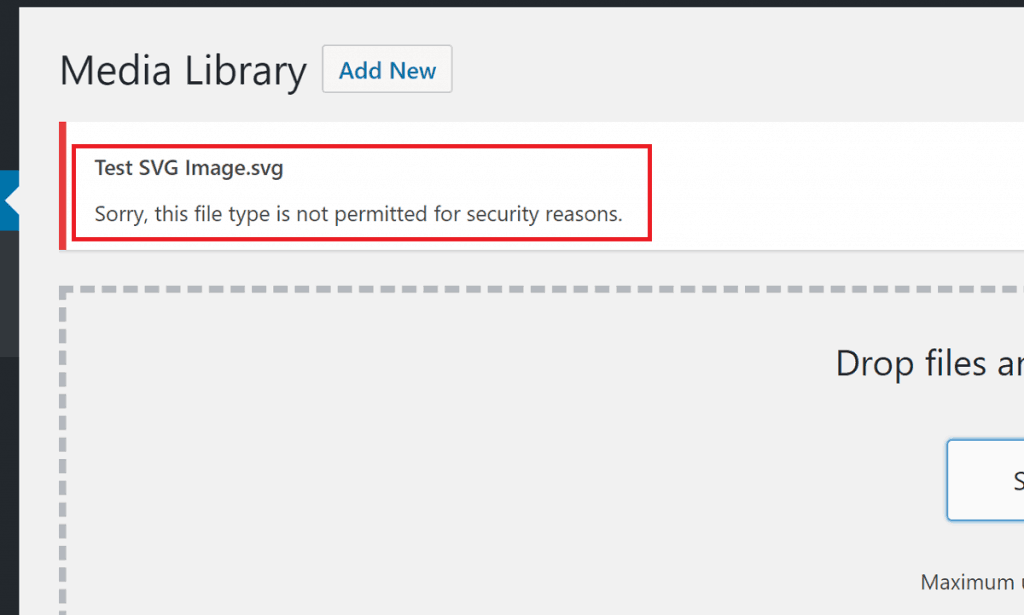
WordPress Svg Désolé, vous n'êtes pas autorisé à télécharger ce type de fichier.
Lorsque vous essayez de télécharger un fichier sur WordPress, vous recevez le message : "Désolé, ce type de fichier n'est pas autorisé pour des raisons de sécurité." Étant donné que les paramètres par défaut de WordPress empêchent le téléchargement de types MIME (également appelés "types de médias"), cela entraîne généralement l'impossibilité de télécharger le fichier.
Comment ajouter des extensions de fichiers personnalisées à votre site WordPress
Après avoir installé le plugin WP Add Mime Types, vous devez vous rendre sur la page des paramètres du plugin. Le widget Type Mime s'affichera dans la section Apparence de votre site WordPress après l'avoir fait glisser vers l'emplacement souhaité. Vous devez ensuite sélectionner l'extension que vous souhaitez ajouter à la liste et cliquer sur Ajouter.
Fichier Svg non téléchargé dans WordPress
Lorsque vous essayez de télécharger un fichier SVG sur WordPress, vous pouvez rencontrer une erreur disant "Désolé, ce type de fichier n'est pas autorisé pour des raisons de sécurité". En effet, les fichiers SVG peuvent contenir du code qui pourrait être utilisé pour compromettre la sécurité de votre site Web. Pour éviter cela, WordPress exige que vous téléchargiez des fichiers SVG via un plugin de sécurité comme Safe SVG.
Vous pouvez utiliser n'importe quel format d'image disponible dans WordPress, y compris PNG, JPG et GIF. Pour diverses raisons, les fichiers Scalable Vector Graphics sont supérieurs aux images pixellisées telles que les JPG et les PNG. En raison de leurs problèmes de sécurité bien connus, les SVG présentent un inconvénient important en termes de sécurité. Étant donné que les fichiers SVG sont générés dans un format vectoriel, ils peuvent être mis à l'échelle pour s'adapter à n'importe quelle taille ou dimension. Un fichier JPG ou PNG aura généralement une taille plus grande qu'un fichier plus petit de ce type. Ils enregistrent moins d'informations car ils n'utilisent pas de pixels et utilisent à la place des vecteurs. La plupart du temps, les fichiers SVG sont incapables de gérer des images très détaillées.
Même si la taille du fichier est plus grande, ils auront une image de qualité inférieure à celle des fichiers JPG ou PNG. Si vos images sont volumineuses et nécessitent beaucoup de détails, comme des articles de blog, vous devez utiliser des fichiers JPG ou PNG. Si vous avez déjà une version pixel d'une image, Vector Magic peut être utilisé pour créer une image vectorielle. Vous pouvez utiliser ces icônes vectorielles gratuites dans votre site WordPress en utilisant les bibliothèques en ligne que nous fournissons. Pour voir à quoi ressemble le fichier vectoriel, vous pouvez utiliser une variété de navigateurs Web pour l'ouvrir. En installant le plugin SVG Support , vous pourrez modifier la taille de l'image, le texte ALT et les liens en utilisant le bloc d'image qui en résulte. Le plugin est extrêmement simple à utiliser et aucun paramètre supplémentaire n'est requis.
Si vous ne voulez pas l'utiliser, vous pouvez l'ignorer. Pour utiliser le plugin SVG Support, vous devez créer votre propre solution. Pour le dire autrement, WordPress est censé être activé. Lorsque vous utilisez svg, il vous suffit d'ouvrir le fichier functions.php de votre thème et de coller le code suivant : Il est essentiel de se rappeler que cela n'inclut pas la désinfection des fichiers, ce qui pourrait entraîner de graves problèmes de sécurité. Si vous n'utilisez pas de plugin de sécurité WordPress, vous devez absolument envisager iThemes Security Pro avant d'activer manuellement le support SVG.
Vulnérabilité de téléchargement de fichiers SVG
Une vulnérabilité de téléchargement de fichier SVG fait référence à une faille de sécurité qui permet à un attaquant de télécharger un fichier SVG sur un site Web afin d'exploiter une vulnérabilité dans la manière dont le site Web traite les fichiers SVG. Cela peut permettre à l'attaquant d'exécuter un code malveillant sur le serveur ou d'accéder à des informations sensibles.
Une vulnérabilité XSS est causée par une application permettant aux utilisateurs de télécharger directement un fichier malveillant, qui est ensuite exécuté. Le fichier a été compromis à la suite d'un téléchargement non sécurisé. Les compétences d'un attaquant lui permettent d'effectuer un large éventail d'attaques. En ce qui concerne l'injection de commande du système d'exploitation, cela implique XSS, SSRF et d'autres techniques. Cela permet à un attaquant de voler des sessions utilisateur, de détourner des comptes d'utilisateurs et de rediriger les utilisateurs vers des sites Web contrôlés par l'attaquant.
Svg peut-il être malveillant ?
Dans certains fichiers SVG, du code JavaScript (JS) peut également être intégré, ce qui pourrait poser une vulnérabilité. Un fichier SVG infecté, par exemple, pourrait conduire les utilisateurs vers un site Web malveillant qui est également réputé. Il est courant que ces sites demandent aux utilisateurs d'installer un logiciel espion ou un programme de suppression de virus.
Qu'est-ce que Svg dans Xss ?
Scalable Vector Graphics (SVG), un format d'image vectorielle basé sur XML, prend en charge l'interactivité et l'animation dans les graphiques bidimensionnels.
Qu'est-ce que la vulnérabilité de téléchargement ?
Une vulnérabilité de téléchargement de fichier se produit lorsqu'un serveur Web permet aux utilisateurs de télécharger des fichiers sur le système de fichiers sans valider correctement les mots clés tels que le nom, le type, le contenu ou la taille.
Prise en charge WordPress SVG
SVG est un format graphique vectoriel largement utilisé sur le Web. WordPress prend en charge les fichiers SVG, mais il existe certaines limitations à prendre en compte lors de leur utilisation.
Le principal problème avec l'utilisation des SVG dans WordPress est qu'ils peuvent être facilement modifiés par n'importe qui avec un éditeur de texte. Cela signifie que si quelqu'un éditait un fichier SVG de manière malveillante, il pourrait potentiellement injecter du code malveillant dans un site Web.
Un autre problème à prendre en compte est que les fichiers SVG peuvent avoir une taille de fichier assez importante, ce qui peut avoir un impact sur les performances du site Web.
Dans l'ensemble, bien qu'il y ait des problèmes potentiels à prendre en compte, WordPress prend en charge les fichiers SVG. Lorsqu'ils sont utilisés correctement, ils peuvent être un excellent moyen d'ajouter des images à un site Web.
Les graphiques vectoriels évolutifs (SVG) sont de plus en plus courants dans la conception Web moderne en raison de leur application généralisée. Avec ce plugin, vous pouvez facilement intégrer votre full. Code du fichier VSCA à l'aide d'une simple balise IMG. La classe style-svg est ajoutée dynamiquement à vos éléments IMG, ce qui entraîne le remplacement dynamique de tous les éléments contenant un SVG par le code réel du fichier. Avec la dernière version de la version 2.3.11, tous les fichiers .svg sont automatiquement rendus en ligne avec une seule case à cocher (veuillez garder cela à l'esprit). Dans la nouvelle version du fichier JS, vous pouvez désormais choisir entre les versions réduites et développées. Dans ce cas, une case à cocher apparaîtra dans la méta-boîte de l'image en vedette si une publication/page est enregistrée en tant qu'image en vedette avec le SVG.
Il existe une nouvelle section de prise en charge disponible pour SVG dans la version 2.3 appelée Mode avancé. Si vous le désactivez, vous supprimez des fonctionnalités avancées et un script supplémentaire du système. Si vous voulez que SVG fonctionne sur le personnalisateur, vous devez modifier/ajouter du code au fichier de fonction de votre thème enfant. Ceci est un tutoriel fantastique pour le faire. Il n'y a pas d'autre plugin comme celui-ci dans l'industrie. C'est simple à télécharger. Vous pouvez utiliser n'importe quelle autre image, comme un fichier svg, dans votre médiathèque en utilisant ces fichiers.
Si vous souhaitez forcer tous les fichiers .svg à être en ligne, il existe maintenant un paramètre. Dans le cas de cet utilisateur, c'est. Assurez-vous que vous avez accès à votre propre version de Visual Composer. L'image contient une classe.
C'est un excellent outil pour créer des graphiques dont la taille peut être réduite, consultables et modifiables, et adaptés à n'importe quelle taille. Vous pouvez les utiliser directement dans votre code HTML, de la même manière que les images ou le texte en ligne sont créés. Si vous avez l'intention de vendre les articles que vous créez avec un design SVG , vous devez obtenir une licence d'utilisation commerciale. L'utilisation commerciale comprend, en plus de la création de biens physiques et de supports marketing pour votre entreprise (par exemple, la vente de marchandises). Vous pouvez également utiliser un graphique ou un logo de médias sociaux.
Images SVG dans WordPress
L'intégration et le rendu des fichiers SVG directement dans le moteur WordPress sont pris en charge par WordPress. Si WordPress est installé, vous pourrez utiliser toutes les fonctionnalités standard, telles que les formats de publication, les options d'en-tête et de pied de page personnalisées et la prise en charge des widgets. Vous devez tenir compte des éléments suivants lorsque vous utilisez des images svg dans WordPress. Vos fichiers SVG doivent être correctement nommés et formatés. WordPress n'affichera pas les fichiers correctement affichés avec une syntaxe ou des noms XML incorrects. L'image principale que vous utilisez dans votre publication doit toujours être un fichier .sva. L'image ne peut pas être intégrée sous forme de lien à l'aide de HTML. Lorsque vous utilisez l'objet WP_SVG, vous pouvez gérer et restituer des fichiers SVG. Cet objet simplifie l'ajout d'animation, d'interactivité et de style personnalisé à vos fichiers SVG. À l'aide de la fonction "post thumbnail", vous pouvez donner à votre image SVG un petit aperçu sur le devant de votre message. Les visiteurs pourront décider s'ils veulent voir l'image entière en cliquant dessus.
Images SVG
Les images SVG sont un type de fichier image qui peut être utilisé sur des sites Web et dans d'autres médias numériques. Ils sont créés à l'aide de graphiques vectoriels, ce qui signifie qu'ils peuvent être mis à l'échelle à n'importe quelle taille sans perte de qualité. Cela les rend idéales pour une utilisation dans la conception Web réactive, où la taille de l'image doit être flexible.
Découvrez pourquoi nous sommes le leader du marché des SVG avec plus de 280 000+. Nos SVG sont compatibles avec les logiciels de découpe et d'artisanat, tels que les conceptions Silhouette et CVS Papercraft, la fabrication de cartes, les graphiques de t-shirts, les conceptions de panneaux en bois et de nombreuses autres options sont disponibles. Les fichiers Silhouette et Cricut Svg gratuits peuvent être téléchargés ici. Vous pouvez également consulter notre chaîne YouTube pour trouver de l'inspiration sur la façon d'utiliser vos fantastiques conceptions de fichiers coupés. Si vous avez les ressources et le temps, vous pourriez passer vos journées à bricoler. Il existe de nombreux modèles, matériaux et formats d'artisanat disponibles.
Qu'est-ce que Svg dans les images ?
Il n'y a aucun inconvénient connu avec les fichiers SVG (Scalable Vector Graphics) pour une utilisation sur un navigateur Web. Les fichiers vectoriels, contrairement aux fichiers raster basés sur des pixels comme les JPEG, stockent les images à l'aide de formules mathématiques basées sur des points et des lignes sur une grille.
Un Svg est-il un Png ?
Les PNG sont capables de gérer de très grandes résolutions, mais ils ne s'étendent pas à l'infini. Les fichiers vectoriels, quant à eux, sont basés sur un réseau mathématique complexe de lignes, de points, de formes et d'algorithmes. Ils ont la capacité de s'étendre à n'importe quelle taille, sans perdre leur résolution.
Quelle est la différence entre un fichier Svg et un fichier Jpeg ?
Une image peut être stockée sous deux formats : JPEG et SVG. JPEG est un format d'image raster qui utilise un algorithme de compression avec perte et peut perdre certaines données, tandis que SVG est un format d'image textuel qui utilise des structures mathématiques pour représenter une image et qui est extrêmement évolutif.
Quel est le meilleur Svg Png ou Jpg ?
Il est préférable d'utiliser svg comme format brut que JPG ou PNG.
