Images SVG : comment définir la largeur et la hauteur
Publié: 2023-02-14SVG (Scalable Vector Graphics) est un format d'image vectorielle qui offre des avantages par rapport aux images raster traditionnelles. Les images vectorielles sont constituées d'une série de points, de lignes et de courbes qui peuvent être mises à l'échelle à n'importe quelle taille sans perte de résolution. Cela les rend idéales pour une utilisation dans la conception Web réactive, où les images doivent être redimensionnées pour s'adapter à différentes tailles d'écran. Les images SVG ont également une taille de fichier plus petite que les images raster, ce qui les rend plus rapides à charger. Et parce qu'il s'agit d'images vectorielles, elles peuvent être facilement modifiées et personnalisées dans des éditeurs graphiques vectoriels comme Adobe Illustrator. Alors, quelles sont les dimensions du SVG ? Contrairement aux images raster, qui ont une largeur et une hauteur fixes, les images SVG sont évolutives, ce qui signifie qu'elles peuvent être redimensionnées à n'importe quelle largeur ou hauteur sans perte de résolution. Pour définir la largeur et la hauteur d'une image SVG, vous pouvez utiliser les attributs width et height. La largeur et la hauteur peuvent être définies dans n'importe quelle unité, y compris les pixels, les pourcentages ou les ems. Si vous ne spécifiez pas de largeur et de hauteur, l'image SVG prendra par défaut la taille de la fenêtre d'affichage. La fenêtre d'affichage est la zone de l'écran visible par l'utilisateur. Voici un exemple d'image SVG avec une largeur et une hauteur fixées à 50 % : … Dans cet exemple, l'image sera redimensionnée à 50 % de la largeur et 50 % de la hauteur de la fenêtre. Vous pouvez également définir la largeur et la hauteur d'une image SVG à l'aide de CSS. Les propriétés CSS pour la largeur et la hauteur sont différentes des attributs HTML pour la largeur et la hauteur. Les attributs HTML sont utilisés pour définir la largeur et la hauteur de l'élément d'image SVG, tandis que les propriétés CSS sont utilisées pour définir la largeur et la hauteur de l'image SVG elle-même. Voici un exemple d'image SVG avec la largeur et la hauteur définies à l'aide de CSS : Dans cet exemple, l'image sera redimensionnée à 100 % de la largeur et 100 % de la hauteur de la fenêtre d'affichage.
Sur le Web, des images bidimensionnelles peuvent être générées en XML à l'aide du type de fichier graphique vectoriel basé sur XML SVG . Comment trouver les dimensions d'une image vectorielle ? Il n'y a pas toujours de dimensions fixes pour SVG, et certains donnent un rapport hauteur/largeur qui peut être utilisé dans une variété d'unités. Étant donné que les images SVG peuvent être dessinées avec n'importe quelle taille, il n'est pas nécessaire de définir des dimensions ou des proportions. Si vous souhaitez que l'image soit mise à l'échelle, vous devrez spécifier explicitement les informations que vous souhaitez fournir. D'autres fichiers image, comme ceux-ci, peuvent être mis à l'échelle pour s'adapter au conteneur en forçant le navigateur à le dessiner à une taille différente de la hauteur et de la largeur intrinsèques. Étant donné que les fichiers SVG sont réactifs par défaut, il n'y a pas de hiérarchie inhérente de hauteur et de largeur.
De nombreuses personnes trouvent que l'ajout des attributs viewbox et preserveAspectRatio au SVG fait une différence significative. En utilisant cette technique, l'illustration peut être réduite à un logo ou un graphique, et l'espace inutile peut être supprimé. Il est également possible de dimensionner le fichier en l'éditant avec un éditeur de texte.
La largeur d'un utilisateur coordonnées/unités px est un élément défini dans le code SVG qui doit être mis à l'échelle pour remplir la largeur de la zone où vous avez l'intention de dessiner votre SVG (la fenêtre d'affichage dans le jargon du code). La hauteur est également déterminée par le nombre de px/coordonnées qui doivent être mis à l'échelle afin d'obtenir la hauteur souhaitée.
Parce que SVG est un format vectoriel, la taille est arbitraire, car la mise en page est faite avec des mathématiques plutôt que par vous ; la taille est déterminée par le nombre de caractères que vous spécifiez. Dans tous les cas, si le SVG est rendu sur une page puis agrandi à une taille plus grande, cela peut avoir un impact sur la taille de la page.
En ce qui concerne les données, le fichier SVG est plus volumineux que le fichier PNG car il contient plus de données (sous forme de chemins et de nœuds). Je ne crois pas qu'il y ait une différence significative dans les performances entre les SVG et les PNG.
Les fichiers SVG ont-ils des dimensions ?

En d'autres termes, lors de l'exportation de fichiers SVG à partir d'Illustrator CC, il n'y a pas d'attributs de hauteur ou de largeur, juste le nombre de caractères « réactifs ». C'est possible, mais vous voudrez peut-être parfois passer par des dimensions. Considérez un logo que vous souhaitez utiliser sur votre site Web et qui est configuré dans un fichier svg.
Bien qu'il existe plusieurs façons de créer un fichier sva, la plus courante consiste à utiliser Adobe Illustrator, un éditeur de graphiques vectoriels. Après avoir reçu le fichier, vous pouvez le télécharger sur un service Web tel que Cloudinary et le transformer en une image Web.
Nous nous occupons de tout, de la mise à l'échelle d'un fichier SVG à la bonne taille, à l'ajout du texte alternatif et du filigrane corrects, en passant par l'assurance que le fichier est livré sur le bon appareil après le téléchargement.
Il existe de nombreuses raisons pour lesquelles vous devriez utiliser des fichiers svg au lieu d'images traditionnelles. Il y en a moins pour une chose. Une image standard peut avoir une taille de 50 à 200 Ko, tandis qu'un fichier SVG peut être aussi petit que 5 ou 6 Ko. En raison de leur petite taille, les fichiers SVG peuvent être transférés plus rapidement sur un réseau et ils peuvent être utilisés dans des applications où la mémoire est limitée.
Outre le gain de temps et l'aspect professionnel, les fichiers SVG peuvent également être édités avec un éditeur graphique vectoriel, ce qui est un bonus supplémentaire. Enfin, avec des outils simples, vous pouvez facilement transformer des fichiers SVG en images traditionnelles, éliminant ainsi le besoin de perte de données.
Les nombreux avantages de Svg
Cela signifie que les fichiers SVG peuvent être mis à l'échelle sans perte de qualité et qu'ils sont indépendants de la résolution. Parce que les contraintes de taille et de bande passante du Web nécessitent leur utilisation, ils constituent une solution idéale pour un large éventail d'applications. En raison de leur facilité d'édition et de maintenance, les fichiers SVG sont idéaux pour créer des graphiques de haute qualité.
Quelle taille les fichiers Svg doivent-ils avoir ?

Il n'y a pas de réponse définitive en ce qui concerne la taille des fichiers SVG. La taille du fichier dépendra finalement de la complexité de l'image et du nombre de couleurs utilisées. En général, cependant, les fichiers SVG ont tendance à être plus petits que les autres formats d'image traditionnels tels que JPEG ou PNG. Cela est dû au fait que les fichiers SVG sont basés sur des vecteurs et nécessitent donc moins de données à stocker.
Un fichier SvG est deux fois plus volumineux qu'un fichier PNG. Pouvez-vous publier l' image SVG originale et la lier ici ? Vous ne devez pas avoir de bitmaps dans votre SVG et vos chemins complexes doivent être réduits en taille. Si vous pouvez lier le fichier d'origine et qu'il y a un problème avec les options d'exportation, veuillez m'en informer afin que je puisse modifier cette réponse.
Lors de la conception d'un projet, gardez ces directives de dimensionnement à l'esprit. Il peut être frustrant de voir votre projet redimensionné automatiquement, mais il est beaucoup plus facile de gérer les problèmes avant qu'ils ne surviennent. Si vous n'êtes pas sûr de la taille d'un fichier SVG individuel , vous pouvez utiliser la fonction Afficher SVG dans le navigateur dans Cricut Design Space.
Les nombreuses utilisations des fichiers Svg
En matière de conception, les fichiers sva peuvent être extrêmement polyvalents. Ils conviennent aussi bien aux icônes simples qu'aux conceptions plus grandes et plus complexes qui peuvent ne pas tenir dans un fichier PNG. Parce qu'il n'y a aucune restriction de taille sur les fichiers SVG, vous pouvez être aussi créatif que vous le souhaitez. Afin de garder la taille de votre fichier SVG gérable, ne la limitez pas à moins de 2 500 mégapixels. En ce qui concerne les fichiers SVG, vous pouvez sélectionner la taille que vous souhaitez sans perte de qualité.

Dans quelles unités sont les fichiers Svg ?

En SVG, il existe des identificateurs d'unité de longueur, tels que em, ex, px, pt, pc, cm, mm, in et des pourcentages. Lorsque les systèmes de coordonnées de la fenêtre d'affichage et de l'utilisateur sont établis, le navigateur crée un système de coordonnées de la fenêtre d'affichage initial ainsi qu'un système de coordonnées de l'utilisateur pour chaque élément SVG .
Système de coordonnées SVG
Les points du système de coordonnées SVG sont spécifiés dans l'espace utilisateur, ce qui signifie qu'ils peuvent être affichés sous la forme x, y, largeur et hauteur d'une région rectangulaire. Pour indiquer le point à (5,10) dans le système de coordonnées SVG, vous pouvez utiliser les expressions suivantes : (5,10), (10,5), (15,10) ou (5,15). L'attribut viewBox de l'élément *svg%27 de l'élément définit le système de coordonnées. En conséquence, les points, les lignes et les cercles peuvent tous être utilisés avec le système de coordonnées. Par exemple, un cercle peut être dessiné en sélectionnant son centre (0,0), son rayon (10,10) et sa teinte (255,255, 255).
Dimensions SVG en ligne
SVG Dimensions Online est un site Web qui permet aux utilisateurs de créer et de gérer leurs propres images SVG. Le site Web fournit une variété d'outils et de fonctionnalités qui permettent aux utilisateurs de créer et de personnaliser leurs images SVG. Le site Web propose également une variété de didacticiels et de ressources qui aident les utilisateurs à apprendre à utiliser le site Web et ses fonctionnalités.
Taille SVG HTML
L'attribut html svg size est utilisé pour définir la taille d'un élément svg. La taille est définie en termes de largeur et de hauteur du svg viewBox . Si le viewBox n'est pas spécifié, alors la taille sera par défaut la taille de l'élément contenant.
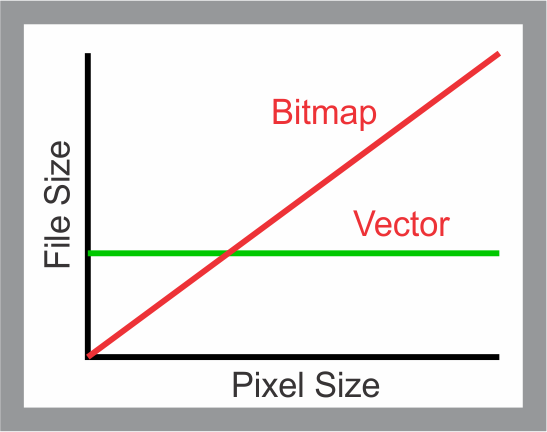
L'éditorial détaille les avantages des images vectorielles par rapport aux images raster.
Une image vectorielle est beaucoup plus efficace qu'une image raster pour diverses raisons. Il est possible de redimensionner les images vectorielles à n'importe quelle taille sans perdre en résolution, et elles restent belles, même dans les grandes tailles. Étant donné que les fichiers SVG sont toujours compressés pour garantir qu'ils sont toujours compressés à la même taille, ils peuvent être modifiés avec n'importe quel éditeur de texte, contrairement aux fichiers JPEG, qui sont compressés pour réduire la taille du fichier.
En termes de résistance aux erreurs, les images vectorielles sont généralement plus résistantes aux erreurs. les images vectorielles, contrairement aux images de grille-pain, peuvent être corrompues lorsqu'elles ne sont pas correctement modifiées ; les images vectorielles, en revanche, peuvent être entièrement modifiables. Il est également possible de créer des images vectorielles à l'aide de diverses plates-formes logicielles, ce qui les rend plus polyvalentes et plus faciles à utiliser.
Il appartient à l'utilisateur de décider comment formater l'image afin d'utiliser les graphiques raster ou vectoriels. Si vous recherchez une image de haute qualité qui ne sera pas corrompue, les images vectorielles sont probablement la meilleure option.
Redimensionner un fichier Svg pour votre projet
Avant de pouvoir commencer, vous devez ajouter un fichier .sva à votre projet. Le fichier peut être glissé et déposé dans la zone blanche, ou il peut être sélectionné en cliquant à l'intérieur de la zone. Ensuite, vous devrez ajuster les paramètres de redimensionnement. Vous devez cliquer sur le bouton Redimensionner pour commencer le processus. Le fichier de résultat sera téléchargé une fois le processus terminé.
Taille de pixel SVG
Pour modifier la taille en pixels d'une image SVG, vous pouvez utiliser les attributs `width` et `height`. L'attribut `width` définit la largeur de l'image, tandis que l'attribut `height` définit la hauteur. Vous pouvez également utiliser l'attribut `viewBox` pour définir la taille de l'image.
Scalable Vector Graphics (SVG) est un moteur graphique qui peut être adapté à diverses spécifications. Amelia Bellamy-Royds vous montre comment mettre à l'échelle SVG avec un guide incroyable. Ce n'est pas aussi simple que de mettre à l'échelle des graphiques raster, mais cela ouvre de nouvelles perspectives. Vous trouverez peut-être que faire en sorte que votre SVG se comporte comme vous le souhaitez est un peu difficile pour les nouveaux utilisateurs. Dans les images aster, il y a clairement un rapport hauteur/largeur : hauteur/largeur. Le navigateur peut dessiner une image raster dans une taille différente de la hauteur et de la largeur intrinsèques, mais si vous la forcez à un rapport d'aspect différent, elle se déformera. Lorsque des SVG en ligne sont dessinés, ils seront dessinés à la taille spécifiée dans le code, quelle que soit la taille du canevas.
ViewBox est le dernier logiciel utilisé pour créer des graphiques vectoriels évolutifs (SVG). ViewBox est un composant défini dans l'élément. Un nombre est une liste de quatre nombres séparés par des espaces ou des virgules. Pour le coin supérieur gauche de la fenêtre, y et x spécifient le système de coordonnées. La hauteur est exprimée en nombre de px/coordonnées qui doivent être mises à l'échelle pour remplir l'espace. Si vous ne spécifiez pas les dimensions qui sont dans le rapport d'aspect, l'image sera étirée ou déformée. Il est désormais possible d'aligner d'autres types d'images à l'aide de la nouvelle propriété CSS d'ajustement d'objet.
Vous pouvez également utiliser l'option preserveRatioAspect="none", qui permettra à votre graphique de se mettre à l'échelle exactement comme une image raster. Avec les images raster, vous pouvez utiliser une échelle pour définir la largeur et la hauteur de l'image. Comment SVG peut-il faire cela ? Au final, cela devient plus difficile. L'utilisation d'une image codée par couleur dans un format >img> est une excellente façon de commencer, mais vous devrez peut-être la modifier un peu. Le rapport d'aspect d'un élément peut être défini à l'aide d'un certain nombre de propriétés CSS différentes, y compris sa hauteur et sa marge. Si l'image contient une viewBox, les autres navigateurs utiliseront automatiquement la taille par défaut 300*150 ; cependant, aucune spécification ne définit ce comportement.
L'image dans votre viewBox sera mise à l'échelle si vous utilisez les navigateurs Blink/Firefox les plus récents. Si vous ne spécifiez pas à la fois la hauteur et la largeur, les tailles par défaut de ces navigateurs resteront les mêmes. Les éléments conteneurs sont la méthode la plus simple pour remplacer des éléments HTML et d'autres éléments remplacés en SVG en ligne, ainsi qu'en HTML. Dans le formulaire en ligne du graphique, la hauteur officielle (essentiellement) sera de zéro. Si la valeur preserveRatioAspect est définie, le graphique sera réduit à zéro. Au lieu de cela, vous voulez que votre graphique s'étire jusqu'à couvrir toute la largeur, puis se répande sur la zone de rembourrage que vous avez soigneusement choisie. Il est difficile d'imaginer un attribut viewBox ou PreserveRatioAspect plus polyvalent. les éléments imbriqués sont utiles pour séparer plusieurs parties de votre échelle graphique. Le but de cette méthode est de remplir un écran large sans en faire trop en hauteur.
Le format de fichier SVG peut être adapté à n'importe quelle résolution sans sacrifier la qualité. De plus, c'est un excellent format de fichier pour les concepteurs car il prend en charge l'animation et la transparence.
Les nombreuses utilisations de Svg
SVG, avec ses capacités indépendantes de la résolution et animées, est un format de fichier qui peut être utilisé à la fois dans les médias imprimés et sur le Web. C'est un outil polyvalent pour créer des effets et des transitions, et sa qualité indépendante de la résolution en fait un choix idéal pour les petites et les grandes conceptions.
Redimensionner SVG
Il n'est pas nécessaire de redimensionner une image SVG.
Un moyen simple de renommer une image semble être une excellente solution. Ce n'était pas une mince affaire, malgré ce que le titre suggère. Il existe deux méthodes pour redimensionner une image SVG. XML peut être modifié pour inclure un attribut largeur et hauteur. Vous devez d'abord ouvrir le fichier SVG dans votre éditeur de texte. Lorsque vous double-cliquez sur le code, il doit apparaître comme suit : Une autre option consiste à utiliser CSS. Cependant, en sélectionnant ''largeur'' et ''hauteur'', vous ne changez rien.
