Images SVG : la solution idéale pour une conception réactive
Publié: 2022-12-24Les images SVG sont indépendantes de la résolution, ce qui signifie qu'elles peuvent être redimensionnées à n'importe quelle taille sans perte de qualité. Cela les rend idéales pour la conception réactive, où les images doivent être redimensionnées pour s'adapter à différentes tailles d'écran. Les images SVG sont également de petite taille, ce qui permet de maintenir le chargement rapide de votre site Web. Et parce qu'il s'agit d' images vectorielles , elles peuvent être facilement modifiées et personnalisées avec CSS.
Grâce au format numérique, les images de toutes tailles sont belles, quelle que soit leur taille. Ils sont souvent plus petits et plus conviviaux que les autres formats, et ils peuvent être animés de manière dynamique. Dans ce guide, j'expliquerai ce que sont ces fichiers, quand les utiliser et comment créer un SVG dès le départ. Parce que les images aster ont une résolution fixe, l'augmentation de leur taille dégradera la qualité de l'image. L'image est stockée dans un format graphique vectoriel et est définie comme un ensemble de points et de lignes. XML, un langage de balisage, est utilisé pour créer ces formats, qui sont utilisés dans le transfert de données numériques. Dans un fichier SVG, le code XML spécifie toutes les formes, couleurs et textes qui composent l'image.
Ce n'est pas seulement que le code XML a l'air soigné, mais c'est aussi qu'il est très puissant pour le développement de sites Web et d'applications Web. La qualité d'un SVG peut être restaurée sans que sa taille soit réduite. Avec les fichiers SVG, la taille de l'image et le type d'affichage sont sans importance ; ils apparaissent toujours les mêmes. En raison du manque de détails dans les images raster, les SVG sont destinés à apparaître sous forme de fichier texte. Avec les SVG, les développeurs et les concepteurs ont plus de contrôle sur ce qui est beau. Il s'agit d'une organisation internationale qui fournit un format standard pour les graphiques Web et est le résultat du World Wide Web Consortium. En raison de la structure du fichier texte, le code XML peut être visualisé et compris rapidement par les programmeurs.
CSS et JavaScript ont la capacité de modifier dynamiquement l'apparence des SVG. En ce qui concerne les graphiques, l'utilisation de graphiques vectoriels évolutifs est avantageuse à diverses fins. Ces outils sont simples à utiliser, interactifs et polyvalents. La courbe d'apprentissage de chaque programme est unique. Vous devriez tester plusieurs options avant d'en sélectionner une en fonction des outils disponibles et du prix.
La balise *svg/svg> peut être utilisée pour insérer l'image directement dans le document HTML. L' image SVG est accessible à l'aide du code VS ou de l'IDE, et vous devez copier le code et le coller dans l'élément body de votre document HTML. Votre page Web, si vous suivez correctement toutes les étapes, devrait ressembler exactement à celle illustrée ci-dessous.
Au fur et à mesure que l'image devient plus petite, le nombre de pixels nécessaires pour travailler avec elle diminue. Lors du rendu des SVG, le navigateur utilise des équations pour déterminer les positions des pixels, mais les équations donnent des nombres qui se situent entre les deux.
Avantages des images ScalableVNG Les images ScalableVNG sont extrêmement flexibles. Une image SVG peut être imprimée dans n'importe quelle résolution et qualité. Vous pouvez zoomer sur les images SVG. Ils ne perdront pas en qualité si vous agrandissez ou redimensionnez l'image.
Il existe de nombreuses raisons d'utiliser des fichiers Svg pour les logos, les icônes et les graphiques simples. Votre site Web aura l'air plus net et ils seront beaucoup plus petits, de sorte qu'ils ne le ralentiront pas.
À quoi ressemble le fichier Svg ?

Un fichier SVG est un fichier Scalable Vector Graphics . Il s'agit d'un fichier graphique vectoriel en deux dimensions qui peut être ouvert dans n'importe quel éditeur de texte ou visionneuse d'images. Le fichier se compose d'une série de balises XML qui définissent le graphique vectoriel.
Adobe Photoshop et Illustrator sont deux des applications les plus utilisées qui prennent en charge le format de fichier Scalable Vector Graphics (SVG). Il a une résolution unique au format de fichier et peut être augmentée ou réduite pour répondre à vos besoins spécifiques. Un fichier SVG peut être visualisé sur un navigateur Web tel que Chrome, Firefox ou Safari. Dans Adobe Photoshop, vous pouvez soit sélectionner une image à convertir en un graphique bitmap à une taille spécifique, soit ouvrir l'image. Un outil Web appelé Convertio est un moyen rapide et facile de convertir un fichier SVG, et il n'est disponible que si vous n'avez pas accès à un programme comme Photoshop.
Par conséquent, SVG est un excellent choix pour la conception Web réactive, car il vous permet de maintenir facilement la cohérence, quelle que soit la taille ou la taille de l'écran utilisé par vos visiteurs. Un fichier SVG est simple à modifier et peut être modifié pour ressembler exactement à ce que vous voulez. Vous pouvez utiliser le format de fichier SVG pour créer des sites Web grands et petits, car il s'agit d'un format de fichier adaptable.

Le Svg est-il meilleur que le Jpeg ?
Il n'y a pas de réponse claire quant à savoir si SVG ou JPEG est meilleur. Cela dépend de ce que vous recherchez et de vos besoins. Si vous avez besoin d'une image de haute qualité, alors JPEG est probablement une meilleure option. Si vous avez besoin d'une taille de fichier plus petite ou d'une image qui peut être redimensionnée sans perte de qualité, alors SVG est probablement une meilleure option.
L'utilisation de fichiers SVG présente plusieurs avantages par rapport aux fichiers JPEG et PNG. Ces graphiques peuvent être utilisés pour des graphiques très simples sur le Web car ils sont légers, plus rapides à rendre et peuvent être utilisés comme modèles de rendu HTML5. Si vous n'avez pas d'image au format SVG prêt à l'emploi, utilisez une image brute.
Comment faire une image SVG

Tout d'abord, vous aurez besoin d'un éditeur svg . De nombreuses options gratuites et payantes sont disponibles en ligne. Une fois votre éditeur ouvert, vous devrez créer un nouveau fichier. Pour ce faire, cliquez sur le menu "Fichier" et sélectionnez "Nouveau". Cela ouvrira un nouveau document vierge. Ensuite, vous devrez ajouter vos éléments svg. Cela peut être fait en cliquant sur le menu "Ajouter" et en sélectionnant l'élément souhaité. Pour cet exemple, nous allons ajouter un rectangle. Pour ce faire, cliquez sur l'option "Rectangle", puis cliquez et faites glisser votre souris pour créer la forme. Une fois que vous avez votre forme, vous pouvez ajouter de la couleur en cliquant sur le menu "Remplir" et en sélectionnant une couleur. Vous pouvez également ajouter une couleur et une largeur de trait en cliquant sur le menu "Trait". Une fois que vous êtes satisfait de votre image, vous pouvez l'enregistrer en cliquant sur le menu "Fichier" et en sélectionnant "Enregistrer".
Il est composé d'un fichier SVG ( Scalable Vector Graphics ) et d'un fichier XML. Les outils JavaScript pour créer des fichiers SVG peuvent être utilisés pour créer et modifier un fichier directement ou par programmation. Si vous n'avez pas accès à Illustrator ou Sketch, Inkscape est une excellente alternative. La section ci-dessous explique comment créer des fichiers SVG à l'aide d'Adobe Illustrator. Le bouton de code SVG génère le texte du fichier en utilisant le fichier SVG comme entrée. Ce programme s'ouvrira automatiquement dans l'éditeur de texte par défaut. Ce fichier peut être utilisé pour évaluer l'apparence de votre fichier final ou pour copier et coller le texte qu'il contient.
La déclaration XML et les commentaires doivent être supprimés du haut du fichier. Si vous effectuez n'importe quel type d'animation ou de style via CSS ou JavaScript, organiser vos formes en groupes pouvant être stylisés ou animés est une bonne idée. Dans Illustrator, vous ne pourrez peut-être pas remplir tout le plan de travail (fond blanc) avec votre conception. Assurez-vous que le plan de travail est adapté à l'illustration avant d'enregistrer votre graphique.
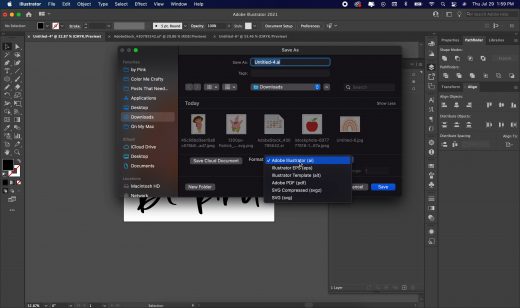
Adobe Illustrator est un programme de conception graphique vectoriel largement utilisé qui peut être utilisé pour générer des fichiers SVG de haute qualité. Bien qu'il n'y ait pas de didacticiel complet disponible en ligne pour apprendre à utiliser Illustrator, le site de support officiel d'Adobe Illustrator fournit quelques conseils et astuces utiles. Avant de commencer, assurez-vous que la version la plus récente d'Illustrator est installée. Vous pouvez créer rapidement et facilement un fichier SVG si vous suivez ces étapes. Ouvrez Adobe Illustrator pour copier un nouveau fichier. Sélectionnez le menu déroulant Format de fichier si vous souhaitez enregistrer votre fichier SVG en tant que fichier .VNG. Vous pouvez créer une vue en cliquant sur Créer SVG. Avant de cliquer sur OK, assurez-vous que le nom du fichier est défini sur le nom du fichier que vous souhaitez utiliser, puis choisissez le nom du fichier dans la boîte de dialogue Propriétés du fichier SVG . Dans la boîte de dialogue Propriétés du fichier SVG, assurez-vous que la boîte de dialogue Exporter sous est définie sur svega et cliquez sur OK. Sélectionnez le fichier SVG que vous souhaitez afficher dans la boîte de dialogue des propriétés du fichier .JPG, puis appuyez sur OK sur le paramètre Largeur et Hauteur. Pour vous assurer que la résolution du fichier SVG que vous souhaitez utiliser est définie sur la résolution que vous spécifiez dans la boîte de dialogue Propriétés du fichier SVG, cliquez sur OK. Vous pourrez enregistrer le fichier SVG sur votre ordinateur en cliquant sur Enregistrer sous.
