Images SVG - La solution idéale pour les graphiques Web
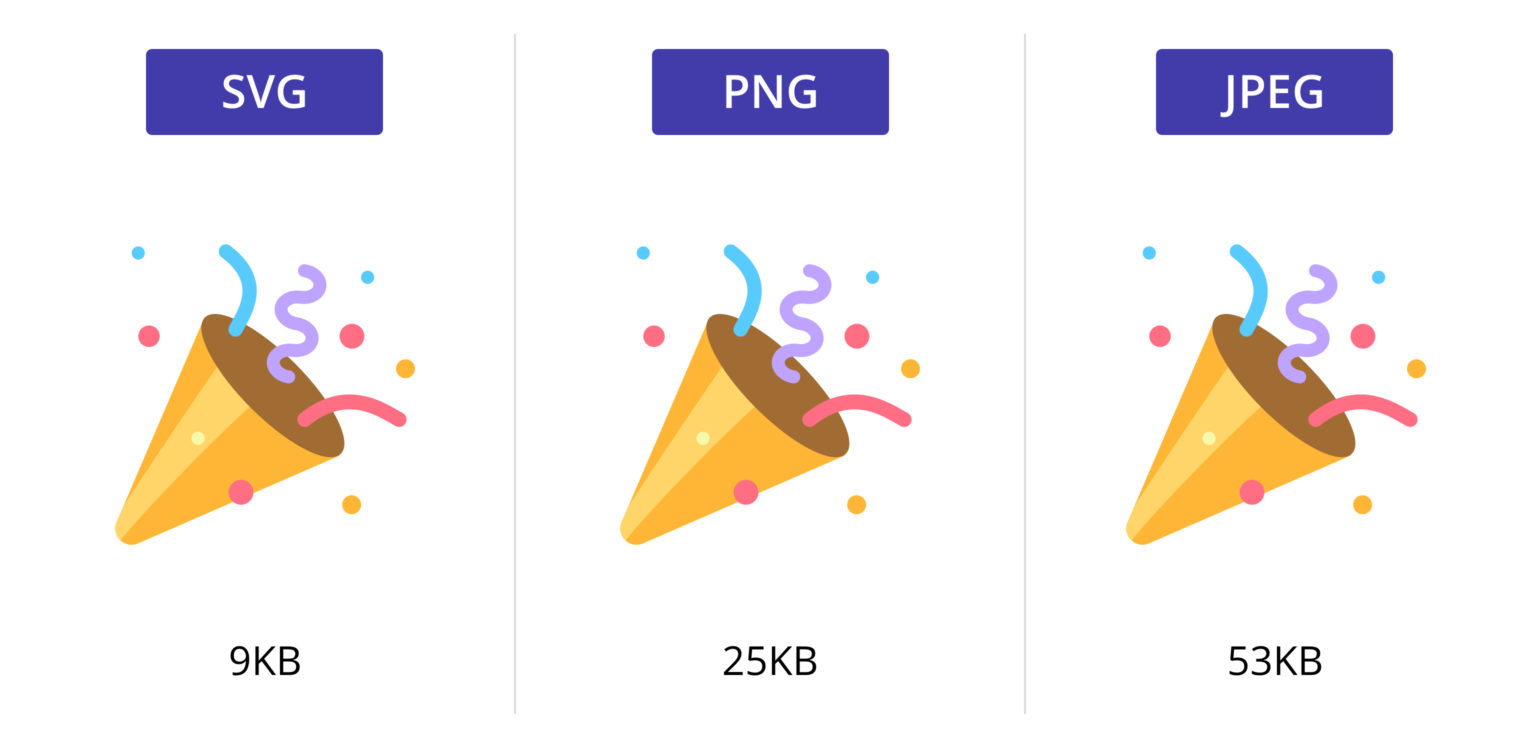
Publié: 2022-12-08SVG est idéal pour créer des images vectorielles pour le Web. Contrairement à d'autres formats d'image, tels que JPG et PNG, les fichiers SVG ne sont pas constitués de pixels. Au lieu de cela, ils sont constitués d'équations mathématiques qui décrivent l'image. Cela signifie qu'ils peuvent être adaptés à n'importe quelle taille sans perte de qualité. Les images SVG sont parfaites pour les logos, les icônes et autres graphiques qui doivent être redimensionnés fréquemment. Ils peuvent également être utilisés pour des illustrations, des graphiques et des cartes. Parce qu'ils sont basés sur des vecteurs, ils peuvent être animés à l'aide de CSS ou de JavaScript.
Le format de fichier SVG peut être utilisé pour créer presque n'importe quel format d'image. Je ne serais pas surpris si vous me disiez que c'est assez génial pour les icônes et les systèmes d'icônes. En l'absence d'option, il n'est pas nécessaire d'inline le SVG. L'image pourrait également inclure une image de l'arrière-plan. Le fichier est le seul capable d'encapsuler tous les scripts et styles requis pour une bannière publicitaire interactive. Chaque jour jusqu'à la fin de la semaine, Greensock reversera 25% de ses bénéfices à RAICES, donnant à l'organisation une voix pour les enfants non accompagnés du Texas.
Le contenu d'un fichier SVG peut être visualisé dans n'importe quel navigateur (IE, Chrome, Opera, FireFox, Safari, etc.). La taille du fichier augmente rapidement si un objet contient un grand nombre de petits éléments ; et il est impossible de lire une partie de l'objet, seulement l'objet entier, ce qui ralentit l'utilisateur.
Cette fonctionnalité a été abandonnée. Bien que certains navigateurs le prennent toujours en charge, il se peut qu'il ait déjà été supprimé des normes Web pertinentes, qu'il soit en cours de suppression ou même qu'il puisse être conservé à des fins de compatibilité.
L'utilisation de SVG facilite la création d'images de haute qualité et peut être mise à l'échelle à n'importe quelle taille. De nombreuses personnes choisissent des formats de fichiers en fonction de restrictions de taille de fichier, telles que l'ajout de photos à votre site Web afin qu'elles se chargent le plus rapidement possible pour améliorer le référencement, par exemple.
Étant donné que les graphiques vectoriels sont basés sur la norme PostScript, ils ne fonctionnent pas bien lorsque vous travaillez avec des images avec des niveaux élevés de détails et de textures. Parce qu'il est plus simple à utiliser et disponible dans une variété de couleurs et de formes, c'est un excellent choix pour les logos, les icônes et autres graphiques plats. De plus, de nombreux navigateurs modernes prennent en charge SVG, mais pas les navigateurs plus anciens.
Quand faut-il utiliser Svg ?

Les fichiers vectoriels contiennent suffisamment d'informations pour les afficher à n'importe quelle échelle, tandis que les fichiers bitmap nécessitent des fichiers plus volumineux pour les versions agrandies des images, avec plus de pixels consommant plus d'espace de fichier. Étant donné que les fichiers plus petits se chargent plus rapidement dans les navigateurs, la présence de svegets sur votre site Web augmentera les performances globales de la page.
Si vous devez choisir entre PNG et JPG, faites-le. Il ne fait aucun doute que SVG est la méthode la plus largement utilisée pour créer des logos, des icônes et des graphiques simples. Il ne fait aucun doute qui a gagné. En conséquence, les deux offrent une transparence alpha, ce qui facilite la transposition des fichiers d'une application à une autre. Vous pouvez également l'utiliser en conjonction avec SVG. Le PNG ne doit jamais être utilisé, et il est également déconseillé d'éviter le PNG lorsqu'il s'agit de virus.
En général, les fichiers JPG sont le meilleur moyen d'enregistrer des photos et des images avec beaucoup de couleurs, mais vous pouvez également enregistrer des images plus simples, telles que des icônes, dans des fichiers SVG. Les images créées à l'aide de la technologie vectorielle peuvent être mises à l'échelle à n'importe quelle taille sans perte de clarté, et elles peuvent être modifiées facilement à l'aide de n'importe quel logiciel d'édition d'images.
Svg Vs Png : lequel est le meilleur pour les logos et les graphiques ?
C'est une excellente alternative à Adobe Illustrator pour les logos, les icônes et les graphiques simples en raison de sa transparence et de sa rapidité. Bien que les PNG soient bénéfiques pour les logos et les graphiques, ils manquent de transparence et sont plus lents.
Pourquoi le Svg est-il préféré ?

SVG est préféré pour un certain nombre de raisons. Tout d'abord, il s'agit d'un format vectoriel , ce qui signifie qu'il peut être mis à l'échelle à n'importe quelle taille sans perte de qualité. Deuxièmement, il s'agit d'un format ouvert, ce qui signifie qu'il peut être modifié avec une variété d'outils. Enfin, il s'agit d'un format bien pris en charge, ce qui signifie qu'il existe un certain nombre de logiciels capables de créer et d'éditer des fichiers SVG.
L'une des choses que je préfère dans la communauté du design et du développement est l'adoption et l'adaptation des SVG. Sous le capot, c'est aussi simple que cela : les fichiers SVG sont généralement constitués de plusieurs fichiers. Dans ce fichier, il y a un carré bleu avec une résolution de 250 pixels de large. Les types d'images bitmap (ou raster), tels que JPEG, PNG et GIF, sont constitués d'une petite quantité de pixels par image. Les graphiques sur SVG peuvent évoluer indéfiniment et resteront nets à n'importe quelle résolution à tout moment. Lorsque vous utilisez gzip pour compresser vos fichiers SVG, vous pouvez réduire leur taille. Si la compression gzip est activée sur le serveur, on s'attend à ce que moins d'octets soient envoyés du serveur au CDN.
Les techniques basées sur XML facilitent la recherche de contenu car des descriptions de mots clés, de descriptions et de liens peuvent être incluses. Étant donné que les attributs title et alt ne sont disponibles que pour les images bitmap, le référencement est extrêmement difficile avec les images bitmap. Vous pouvez également modifier le style d'un SVG à l'aide de CSS. Lorsque vous avez la possibilité d'éditer des SVG directement avec un éditeur de texte, cela signifie qu'ils peuvent être animés. Si vous mettez en cache vos pages HTML, vous verrez également une version mise en cache automatique des SVG intégrés. Si vous utilisez des photographies, c'est probablement une bonne idée d'utiliser une image bitmap. Dans les SVG plus anciens , il y a généralement beaucoup de déchets dans le balisage et son utilisation est plus coûteuse.
L'un des outils d'optimisation les plus utiles est un outil Node.js pour optimiser les svegets. Les icônes sont là où tous les avantages du format de fichier transparaissent vraiment. Les icônes ne sont plus disponibles en plusieurs couleurs ou tailles. Non seulement il rationalise le processus de conception et de développement, mais il réduit également les coûts. L'idée derrière l'utilisation d'un ensemble d'icônes de SVG sur des versions bitmap était de calculer la taille de fichier que je pouvais récupérer. Par rapport aux PNG, il y a une réduction significative de la taille globale du fichier lors de l'utilisation de SVG. Plus particulièrement, ils facilitent et simplifient l'utilisation et la gestion des jeux d'icônes .

Au lieu d'envoyer chaque fichier SVG à une requête HTTP, nous générons un sprite à partir d'un dossier de fichiers SVG et le chargeons une seule fois lors du chargement d'une page. Ils sont plus simples à gérer, augmenteront la vitesse de chargement de vos pages Web et ne vous obligeront pas à les mettre à jour régulièrement. Sans utiliser Photoshop ou sva, vous pouvez facilement animer et modifier le style de votre conception.
JS, Raphael, Modernizr et Lodash utilisent tous la même base de code en ce qui concerne les fonctionnalités SVG. Bien que Lodash soit l'alternative la plus populaire, il présente également certains avantages par rapport à SVG. Parce qu'il n'y a pas besoin d'une requête HTTP pour charger l'image, JS, Raphael et Modernizr chargent les fichiers SVG plus rapidement que les autres méthodes. En raison des avantages et des inconvénients de Lodash par rapport à SVG, c'est l'alternative la plus populaire. Bien qu'il soit plus facile à utiliser que SVG, l'API Lodash fournit un certain nombre de fonctionnalités supplémentaires.
Pourquoi le Svg est-il préféré ?
Les graphistes qui utilisent des graphiques vectoriels évolutifs (SVG) peuvent augmenter ou réduire leurs graphiques en fonction de leurs besoins. Parce que les moteurs de recherche comme Google peuvent lire XML, ils sont également un choix populaire pour la conception Web. Plus un site a de référencement et de classement Web, mieux il est performant.
Pourquoi Svg est le meilleur format d'image
Cependant, si vous ne savez pas quel format utiliser et que vous avez une image impressionnante pour commencer, sva est la solution. Ce format est non seulement plus précis, mais il est également plus polyvalent.
Le Svg est-il le meilleur format ?
Les images avec des illustrations vectorielles, des logos, des icônes et des commandes d'interface utilisateur sont d'excellents exemples d'illustrations vectorielles en HTML5. Les trois types d'objets graphiques disponibles en SVG sont : les éléments géométriques vectoriels comme les chemins avec des lignes droites, courbes et aires entre eux ; et des graphiques animés comme des personnages animés.
Pngs ou Svgs : quel est le meilleur type de graphique ?
Les graphiques sont classés en deux types : les PNG et les graphiques vectoriels évolutifs (SVG). Un fichier PNG peut être utilisé pour créer des logos, des icônes, des graphiques simples et des graphiques. Ils fonctionnent bien à n'importe quelle taille et sont nets, mais ils sont parfois un peu flous lorsqu'ils sont grands. Ce fichier peut être utilisé avec des graphiques, des tableaux et des infographies pouvant contenir des graphiques détaillés. Malgré leur netteté et leur portabilité, ils sont beaucoup plus petits que les PNG. En conséquence, votre site Web ne prendra pas beaucoup de temps à charger.
Qu'est-ce qu'un fichier Svg

Un fichier SVG est un fichier Scalable Vector Graphics . Les fichiers SVG peuvent être créés avec Adobe Illustrator, Inkscape et d'autres logiciels d'édition vectorielle. Ils peuvent être ouverts avec Internet Explorer, Safari, Firefox et d'autres navigateurs Web.
Il s'agit d'une technologie communément appelée graphique vectoriel. Un fichier.sva est un fichier informatique qui utilise la norme pour afficher des images. Ils peuvent être réduits ou agrandis pour répondre à une variété de spécifications sans perte de qualité ou de netteté. Ils peuvent être tenus à n'importe quelle taille car ils sont sans résolution. Pour créer ou modifier un fichier SVG, une bonne application pour ce format doit être installée. Il est possible d'enregistrer des illustrations au format VNG à l'aide d'Adobe Illustrator, Inkscape et GIMP, qui sont tous gratuits. Vous pouvez également utiliser un convertisseur en ligne comme SVGtoPNG.com pour convertir un SVL en format raster.
Les nombreuses utilisations des fichiers Svg
Les graphiques vectoriels peuvent être affichés dans n'importe quel type de format de fichier, y compris les fichiers .sv. La plupart des navigateurs vous permettent de les ouvrir et de personnaliser les graphiques, tandis que des éditeurs de texte et des éditeurs graphiques haut de gamme sont disponibles pour l'édition de base. Contrairement aux PNG, qui ne peuvent pas être réduits en raison de leur résolution limitée, les fichiers SVG peuvent être réduits à n'importe quelle taille sans perte de qualité.
Pourquoi utiliser Svg en HTML
Vous pouvez écrire des images SVG directement dans votre document HTML en utilisant la balise *svg. Cette procédure est disponible dans le code Visual Studio ou dans l'IDE que vous utilisez pour créer votre document HTML, qui inclut l' image SVG et le code. Si tout le reste est correct, votre page Web devrait ressembler exactement à celle illustrée ci-dessous.
Un nouveau système de coordonnées et une nouvelle fenêtre sont créés en SVG en définissant des éléments. Scalable Vector Graphics (SVG) est un type de format d'image qui utilise des données vectorielles comme source d'informations. Un SVG est une image non unique, contrairement à d'autres types d'images qui sont uniques les unes aux autres. Pour obtenir une résolution de n'importe quelle taille, un ensemble de données vectorielles est utilisé. HTML peut être dessiné avec un rectangle en utilisant l'élément >rect>. L'étoile est composée d'une balise>polygon> dans ce cas. Avec un dégradé linéaire, vous pouvez créer un logo en SVG.
La taille des fichiers sur votre site Web étant plus petite, vous pourrez charger les images plus rapidement. Graphiques de. Les fichiers VNG ne seront pas affectés par la résolution. En conséquence, ils sont disponibles pour une utilisation sur une large gamme d'appareils et de navigateurs. Lorsque vous redimensionnez, la compression se produit sur les formats de fichiers tels que PNG et JPG. Le SVG en ligne vous permet de charger un fichier image sans avoir à utiliser HTTP. En conséquence, vos clients seront plus satisfaits de leur expérience.
7 raisons d'utiliser Svg dans votre balisage
Dans votre balisage, il y a sept raisons d'utiliser sva. Ils sont compatibles avec le référencement, ce qui en fait une option viable. C'est le cas. Vous pouvez facilement ajouter des mots-clés, des descriptions et des liens directement au balisage avec la balise *br*. Il est possible que les États-Unis entrent bientôt en récession. Parce qu'ils peuvent être intégrés dans HTML et modifiés avec CSS, les SVG peuvent être mis en cache, indexés pour une plus grande accessibilité et utilisés directement à l'aide de CSS. Quel est l'avantage d'avoir une voiture ? Ce sont les Méthodologies Future Proof. Un certain nombre de facteurs influencent les décisions d'une personne. Vous pouvez utiliser l'URI de données br> pour coder sva en CSS à l'aide de l'URI de données br>. Voici un résumé des principaux événements. XMLns doit être présent pour fonctionner correctement : XMLns ='http://www.w3.org/2000/svg.' Les actions de la société ont chuté après avoir annoncé une baisse de ses bénéfices au troisième trimestre. Comme le format SVG n'est pas encodé nativement, il ne peut être utilisé que dans les navigateurs Webkit.
