Tailles d'iPhone SVG par rapport aux tailles d'iPhone traditionnelles : la principale différence
Publié: 2022-12-09Les tailles d'iPhone SVG sont différentes des tailles d'iPhone traditionnelles. La principale différence est que les tailles d'iPhone SVG n'ont pas de cadre, donc la taille de l'écran est plus grande. De plus, les tailles d'iPhone SVG ont une densité de pixels plus élevée, de sorte que les images et le texte à l'écran sont plus clairs et nets.
Comment redimensionner un fichier Svg ?
Il existe plusieurs façons de redimensionner un fichier SVG. Une façon consiste à ouvrir le fichier dans un programme d'édition de vecteurs comme Adobe Illustrator et à sélectionner le menu "Edition". De là, choisissez "Modifier les couleurs" puis " Modifier les tailles ". Vous pouvez également utiliser un programme comme Inkscape qui est gratuit et open source. Une autre méthode consiste à modifier directement les attributs de largeur et de hauteur du fichier SVG. Si vous utilisez HTML, vous pouvez le faire en ligne. Enfin, vous pouvez utiliser CSS pour styliser le fichier SVG.
Une image peut être facilement manipulée. Ce n'était cependant pas un processus facile. Les deux options pour redimensionner une image sont de l'utiliser comme élément CSS ou de l'utiliser comme élément SVG . Le format XML peut être modifié pour changer sa largeur et sa hauteur. Pour afficher le fichier SVG, appuyez sur le bouton approprié dans votre éditeur de texte. Les lignes de code suivantes doivent s'afficher. CSS est une autre option. Vous pouvez toutefois modifier les paramètres de votre navigateur en « largeur » et « hauteur ». Cependant, ces changements n'auront aucun effet sur la situation.
Les icônes qui peuvent être utilisées dans une variété d'applications, telles que la personnalisation, peuvent être personnalisées selon vos spécifications. En utilisant Tailwind, vous pouvez enregistrer la qualité de vos icônes SVG tout en les restylant à n'importe quelle taille sans perdre leur qualité. Comme les icônes SVG sont des fichiers vectoriels, elles ne perdent pas de détails ou de qualité lorsqu'elles sont agrandies.
Comment redimensionner les fichiers Svg dans Cricut Design Space
Si vous souhaitez redimensionner un fichier SVG, vous pouvez le faire dans Cricut Design Space en cliquant sur le menu déroulant Fichier dans le coin supérieur gauche de l'espace de travail et en sélectionnant Fichiers SVG. Le processus de sélection de votre fichier vous amènera ensuite au bouton Redimensionner, auquel vous pouvez accéder en cliquant sur le coin inférieur droit. Vous pouvez définir les dimensions d'un fichier SVG en cliquant sur ce bouton.
Pouvez-vous utiliser des fichiers SVG sur iPhone ?

Oui, vous pouvez utiliser des fichiers svg sur iPhone. Vous pouvez les utiliser pour la conception Web et à d'autres fins.
À l'aide d'un iPhone, nous pouvons facilement télécharger, décompresser et enregistrer des conceptions. Il est recommandé de créer un dossier dans votre application Fichiers, qui est également intégrée à votre iPhone. Après cela, appuyez sur l'icône Afficher pour accéder au dossier, puis appuyez sur l'icône du signe plus pour accéder au dossier. Vous pouvez désormais enregistrer des fichiers sur votre téléphone en téléchargeant l'application Fichiers. Vous pouvez enregistrer des fichiers (c'est-à-dire décompresser) auxquels vous pourrez accéder ultérieurement via des applications telles que l'application Cricut Design Space. Vous pouvez gagner du temps en enregistrant le ou les fichiers dans le dossier Extras contenant le mot entier. Étant donné que ces fichiers contiennent l'intégralité du projet, il est beaucoup plus facile de les télécharger/insérer dans certains logiciels de machine de découpe.
Les seules versions d'Android qui ne prennent pas en charge SVG sont la version 3 d'Android et les versions antérieures. Si vous avez du contenu spécialement conçu pour être utilisé sur des appareils Android, vous devrez également créer une variante Android.
Pour cibler les appareils mobiles, il est essentiel de s'assurer que votre contenu est accessible au plus grand nombre d'utilisateurs possible. Parce que SVG est entièrement pris en charge dans la majorité des navigateurs mobiles, c'est un excellent choix à cette fin. Cependant, comme les versions Android inférieures à 3 ne prennent pas en charge SVG, le navigateur stock ne le prend pas en charge. Par conséquent, toute personne visitant votre site via Safari 12 le verra dans son intégralité.
Il n'y a pas de support pour SVG dans les versions 3 et inférieures d'Android. Ce n'est peut-être pas une tâche simple, mais cela en vaut la peine si vous voulez que votre contenu atteigne un grand nombre d'utilisateurs.
La meilleure visionneuse Svg pour Android
Le SVG Viewer - SVG Reader est une application Android gratuite qui vous permet de visualiser et d'enregistrer des fichiers svega. Étant donné que les fichiers SVG ne sont pas destinés à être visualisés, cette application est simple et se concentre sur eux. Lors de l'utilisation du fichier SVG, un utilisateur peut choisir une couleur d'arrière-plan.
Pouvez-vous redimensionner les fichiers Svg pour Cricut ?

Si votre projet est plus volumineux, l'espace de conception redimensionne automatiquement tous les fichiers SVG supérieurs à 23,5′′ jusqu'à un maximum de 23,6′′, ce qui peut poser des problèmes si votre projet est plus volumineux. En regardant cette vidéo, vous pourrez redimensionner les fichiers SVG dans Cricut Design Space à la taille appropriée.
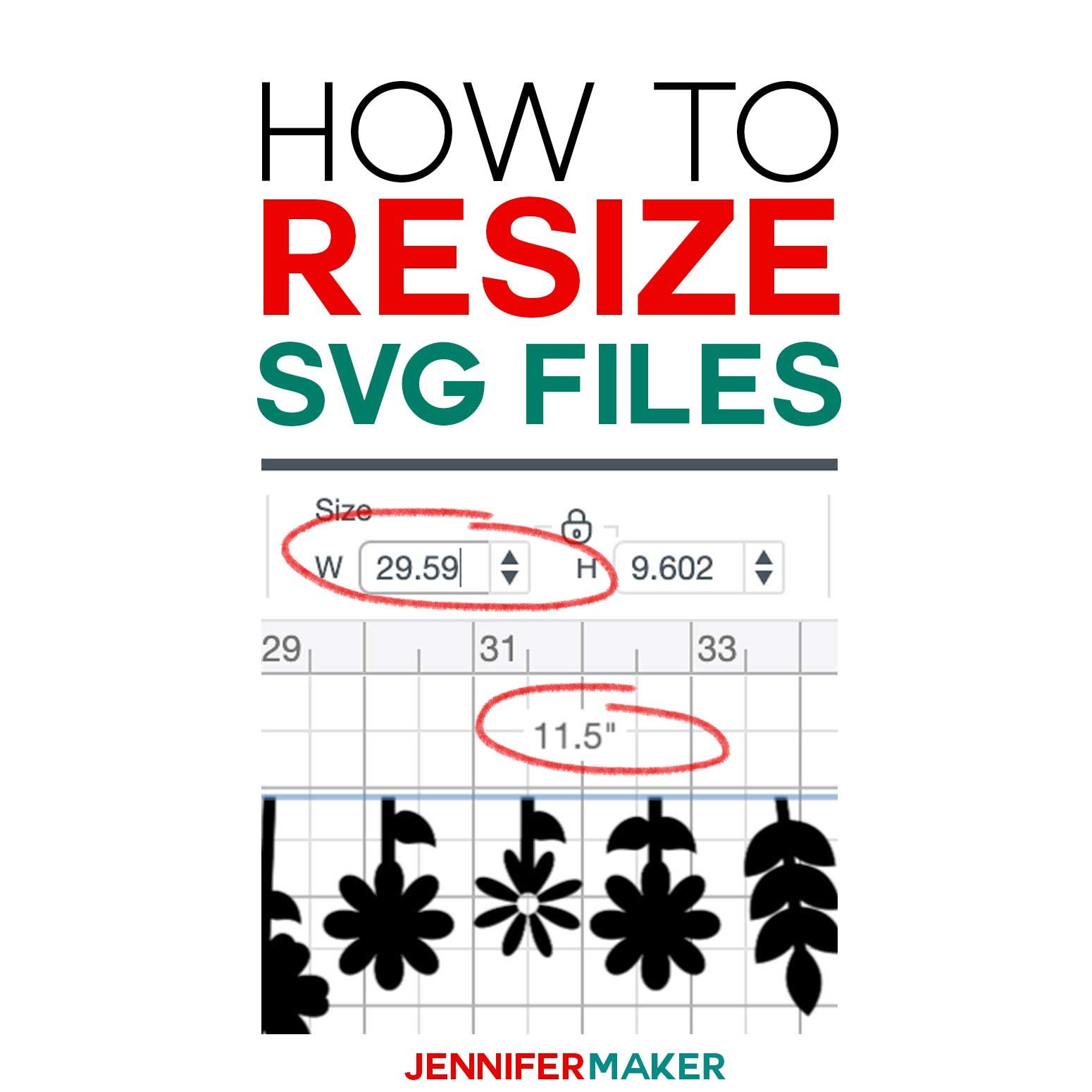
Si votre projet est volumineux, les polices du côté le plus long de l'espace de conception seront automatiquement redimensionnées à 23,25′′, ce qui réduira la taille de l'image. Un guide étape par étape sur la façon de redimensionner un fichier SVG dans Cricut afin qu'il puisse être coupé à la bonne taille. Si votre image mesure 23,5′′ x 22″ de chaque côté, vous pouvez probablement obtenir une bonne image à découper à l'aide de la Cricut Silhouette. Les dimensions appropriées sont indiquées dans une capture d'écran du didacticiel du calendrier de l'avent de l'arbre de Noël. Veuillez nous contacter à [email protected] si vous n'êtes pas sûr des dimensions de votre projet. Si vous ne parvenez pas à déterminer la taille appropriée du fichier d'un autre concepteur, il existe un autre moyen de déterminer la taille appropriée. Pour accéder aux champs Taille , entrez la largeur appropriée dans le champ W en haut de la fenêtre Cricut Design Space, assurez-vous que le verrou est activé (l'icône de verrou apparaît fermée) et cochez la case en haut de la fenêtre où vous voulez régler le verrou. Lorsque l'icône de verrouillage est activée, le SVG se redimensionne et conserve ses proportions tant qu'il n'est pas compressé. Cette image mesure maintenant 46,23′′ de large par 5,0284 (mais pas tout à fait 50,67′′ de la conception originale, mais toujours assez proche).

4 façons de redimensionner un fichier Svg
Il existe plusieurs façons de dimensionner un fichier SVG. Pour commencer, faites simplement glisser et déposez le fichier SVG dans l'outil, puis ajustez les paramètres de redimensionnement . Dans le second cas, si vous souhaitez modifier la taille d'un fichier, cliquez dessus dans la zone blanche, puis ajustez-le. La troisième option consiste à ajuster les paramètres de redimensionnement à l'écran une fois le processus terminé. Vous pouvez obtenir le fichier de résultat dans la quatrième option.
Svg ne s'affiche pas sur iPhone
Il existe plusieurs raisons potentielles pour lesquelles un fichier svg peut ne pas s'afficher correctement sur un iPhone. Une possibilité est que le fichier n'est pas formaté correctement pour la résolution d'écran de l'iPhone. Une autre possibilité est que le fichier ne soit pas compatible avec le système d'exploitation de l'iPhone. Enfin, il est également possible que les paramètres de sécurité de l'iPhone empêchent l'affichage du fichier.
Parce que SVG ne prend pas nativement en charge iOS, nous avons dû nous appuyer sur des bibliothèques externes pour mener à bien nos tâches. Nous sommes extrêmement déçus du résultat de cette expérience, qui s'est traduite par un temps de latence terrible. Nous avons créé des couches UIImages pour simuler SVG comme solution. Et si nous construisions un système d'image d'interface utilisateur avec des balises superposées les unes après les autres ? En règle générale, vous devez superposer des éléments SVG simples et, lorsque vous devez modifier quelque chose, échangez simplement la valeur UIImage qui représente la paix nécessaire. Chaque image a été superposée de manière appropriée et a été utilisée pour jouer un rôle unique (comme le codage couleur). Il n'y a pas de place pour tous pour se cacher.
Svg Viewbox Iphone
Une viewbox svg sur un iPhone est utilisée pour créer une vue d'un graphique vectoriel dans un espace limité. Il peut être utilisé pour créer une image détaillée d'une petite zone ou pour créer une simple icône.
Thesvg a un espace étrange entre le haut et le bas de la viewbox sur Safari. Lorsque vous spécifiez la largeur, vous ne spécifiez pas la hauteur de la boîte de mise en page SVG. La ViewBox apparaît sous la forme d'une icône à l'intérieur de cette zone de mise en page, qui est ensuite mise à l'échelle pour s'adapter aux contraintes de la dimension la plus contrainte et la centre dans l'autre sens. Le paramètre de rencontre xMidYMid par défaut est utilisé pour adapter ViewBox à l'intérieur de cette zone de mise en page. Examinez les détails du piratage du rapport d'aspect du bas du rembourrage pour trouver un moyen de rendre difficile pour les navigateurs d'ignorer les rapports d'aspect tout en permettant à la largeur d'être réactive. La hauteur de l'élément padding-bottom est déterminée par la valeur en pourcentage plutôt que par sa hauteur réelle. Cela a bien fonctionné pour moi. Le paramètre max-height doit être défini pour les unités vw (pour que le svg soit dans ses limites).
Explication de l'attribut Preserveaspectratio
Avec PreserveAspectRatio, le navigateur peut choisir d'afficher le rapport d'aspect donné dans une fenêtre avec le même rapport d'aspect, mais conserver le rapport d'aspect de la viewBox.
Svg flou sur Iphone
Si vous rencontrez des problèmes avec votre SVG apparaissant flou sur votre iPhone, il y a quelques causes potentielles. Tout d'abord, vérifiez si vous utilisez une image pixellisée. Si tel est le cas, vous devrez passer à l'utilisation d'une image vectorielle. Un autre problème potentiel est que votre fichier SVG est peut-être trop volumineux. Essayez de réduire la taille de votre fichier et voyez si cela aide. Enfin, assurez-vous que vous utilisez le bon format de fichier. Les appareils iPhone ne peuvent afficher que les fichiers SVG au format SVG 1.1.
Les images des fichiers SVG apparaissent parfois pixélisées ou floues. Pour résoudre le problème, je dois sélectionner et redimensionner légèrement l'image. Veuillez télécharger le fichier image (au format in.zip) ici si vous rencontrez ce problème, et indiquez la version de Justinmind et le navigateur que vous utilisez pour le simuler. Le fichier SVG que j'essaie d'importer/utiliser/intégrer avec cette interface Web n'est pas téléchargé. Je peux cependant fournir le fichier si vous m'envoyez un lien et je peux le télécharger dans mon CDN. Lorsque j'utilise Adobe Photoshop et Illustrator pour générer le fichier, j'obtiens les mêmes résultats que lorsque je l'ai créé dans Sketch 3.
Problème Mobile Safari Svg
Il y a un problème avec les images mobiles Safari et SVG qui ne s'affichent pas correctement. Le problème est que Safari n'est pas capable de restituer correctement les images. Cela peut faire apparaître les images déformées ou floues. Il n'existe aucune solution de contournement connue pour ce problème.
xmlns=” http://www.w3.org/2000/svg version=”1.1″ doit être ajouté à votre balise svg. Le fichier svg en ligne HTML est lié au type MIME Content-Type : text/html. Cela peut être accompli en terminant le document avec XML, comme ils l'ont fait ici. Les exemples Ipadsvg peuvent également être utilisés avec ce type de fichier ; c'est ce qui est montré ici. Il n'y a aucun moyen de mélanger des balises XHTML avec des balises HTML sans utiliser un document et des espaces de noms bien formés (ce que Wayne a fait), et la version 4.2.1 et antérieure de Safari ne le prend pas en charge. Cette nouvelle fonctionnalité des analyses HTML5 inclut les balises HTML5 sva .
Comment décompresser des fichiers sur votre iPhone à l'aide de l'application Fichiers
Si vous utilisez iOS 13, vous pouvez facilement décompresser les fichiers directement dans l'application Fichiers, sans avoir besoin d'une application tierce. Lorsque vous utilisez cette méthode pour télécharger un fichier svg sur votre téléphone, il est pratique de travailler avec sans avoir à le transférer sur votre ordinateur.
