14 générateurs de motifs SVG créatifs (et gratuits !)
Publié: 2022-09-06Si vous deviez consulter l'un des sites d'inspiration de conception populaires, il ne fait aucun doute que la majorité des nouvelles conceptions de sites Web implémentent une forme de motif d'arrière-plan ou une structure de texture.
L'espace blanc est roi, mais l'espace blanc ne peut que vous emmener aussi loin pour créer des expériences de conception esthétiquement agréables. Et, pour moi personnellement, j'utilise souvent ces outils comme compléments pour créer des graphiques vectoriels. L'une des choses les plus difficiles à faire dans la conception de vecteurs pratiques est d'ajouter de la profondeur, et je trouve souvent que les textures et les formes variées font un excellent travail à cet égard.
En fait, je parcours souvent aussi des kits d'interface utilisateur gratuits (Figma en a beaucoup, mais il en va de même pour d'autres sites gratuits) pour trouver des motifs d'arrière-plan intéressants et des textures créatives. Cela dit, puisqu'il s'agit de fichiers SVG, vous pouvez facilement supprimer certaines formes (groupes) du résultat final et les modifier à votre guise.
C'est comme ça que je fais en tout cas.
Quoi qu'il en soit, assez avec moi vous ennuyant avec mon flux de travail de conception - voici mes générateurs de motifs SVG préférés que j'utilise régulièrement. Gratuit, amusant et facile à utiliser !
1. BGJar

BGJar propose un total de 28 motifs d'arrière-plan différents. Vous trouverez des styles traditionnels comme les vagues, les polygones, les gouttes et les formes. Et pour chaque arrière-plan, vous pouvez utiliser l'éditeur Canvas pour personnaliser l'intensité de la forme, ainsi que modifier la hauteur, la largeur et les couleurs.
Vous pouvez ensuite exporter le projet sous forme de fichier SVG complet ou copier le code CSS. En ce qui concerne les licences, BGJar est libre d'utilisation dans des projets personnels et commerciaux tant que vous attribuez l'utilisation de leur outil.
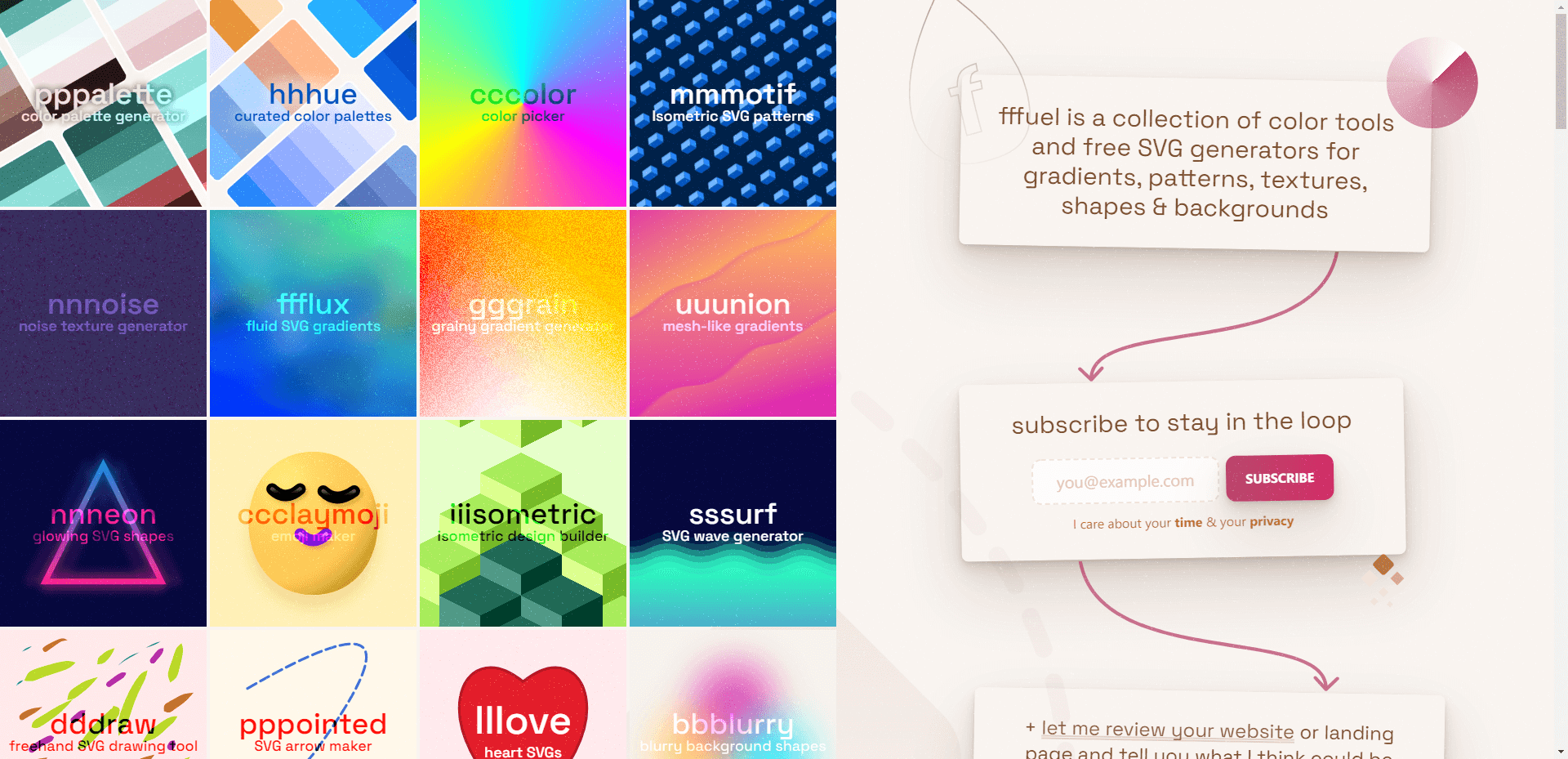
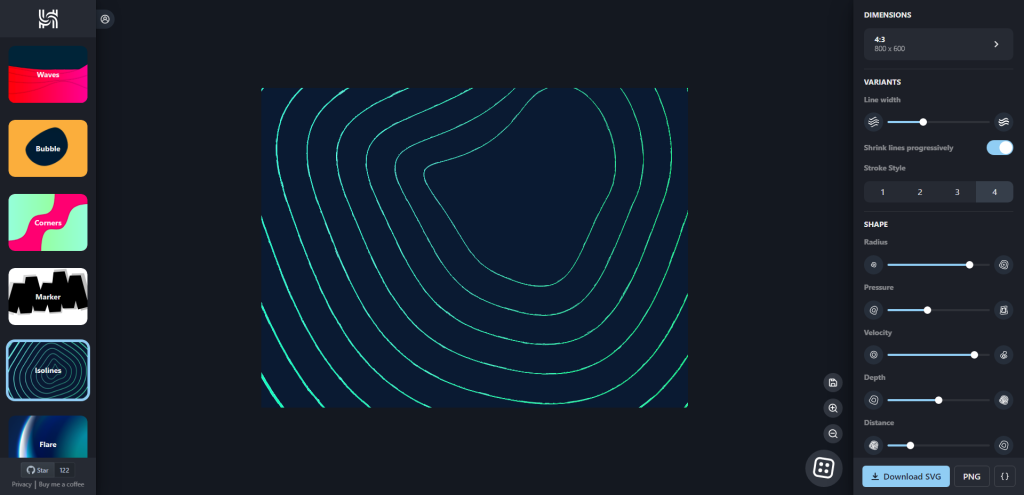
2. ffcarburant

Je vois souvent des gens créer un lien vers fffuel pour mettre en évidence un générateur individuel, mais en réalité, le site est un trésor absolu de générateurs de formes, de motifs et de textures variés.
Mes favoris incluent les générateurs de gradient (maillage et fluide), le générateur isométrique et le générateur d'oscillation (lignes courbes). Chaque générateur dispose d'un panneau de configuration séparé où vous pouvez optimiser la présentation finale du motif que vous créez.
Le résultat final peut être copié ou enregistré directement au format SVG.
3. Modèles de héros

Je n'utilise pas beaucoup Hero Patterns car ce n'est pas mon style préféré, mais cela vaut facilement la peine d'être mentionné pour cet article. Tous les motifs que vous voyez sur la page d'accueil peuvent être téléchargés directement sous forme de fichiers SVG sans style, ou vous pouvez modifier les couleurs avant le téléchargement. De plus, Hero Patterns fournit un code CSS pour chaque modèle. Changer les couleurs changera également le code, bien sûr.
4. Plus doux

Si vous avez installé Figma ou Sketch, vous n'aurez probablement pas besoin de ce générateur de blob. Il existe d'innombrables plugins de générateur de blob pour les logiciels de conception graphique les plus populaires, mais si vous n'utilisez pas ces outils, Softr facilite la création rapide de formes de blob.
Ils ont également un outil similaire pour créer des vagues, et celui-ci prend également en charge les exportations SVG.
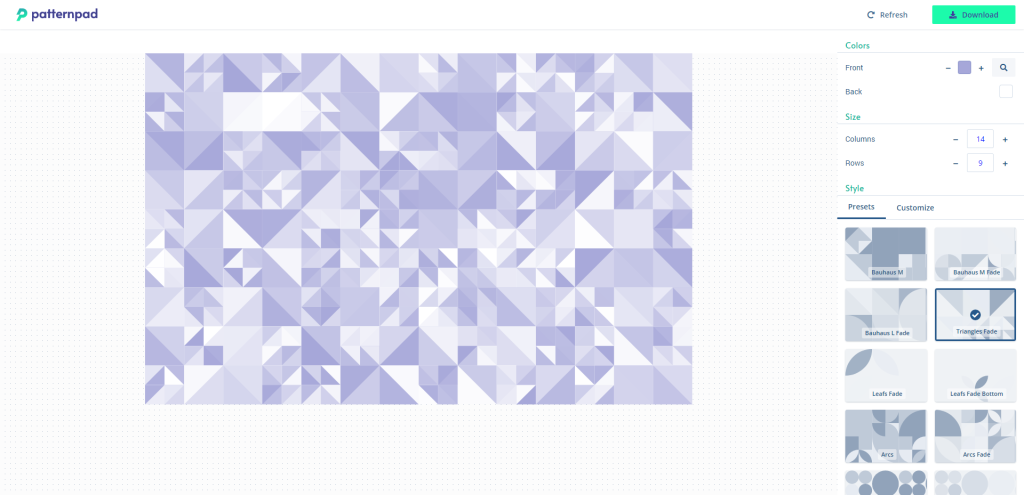
5. Pattern Pad

Quand j'ai dit que j'adorais utiliser des motifs pour ajouter de la profondeur aux arrière-plans/vecteurs, c'est l'outil auquel je pensais. PatternPad propose une superbe gamme de motifs créatifs et intéressants que vous pouvez entièrement personnaliser à votre guise. Des éléments tels que les colonnes et les lignes peuvent intensifier ou atténuer le motif, et vous pouvez également appliquer une coloration personnalisée.
Une fois que vous avez ouvert le générateur (préréglage), vous pouvez cliquer sur l'onglet Personnaliser dans la barre latérale pour obtenir des options de personnalisation supplémentaires. Celles-ci incluent la gestion des formes à inclure dans le motif, mais également la personnalisation de l'espacement et de la densité du motif lui-même.
Si vous cherchez à pimenter vos sections de héros avec un motif d'arrière-plan créatif, ce serait l'outil avec lequel jouer. Vous pouvez obtenir des résultats vraiment uniques.
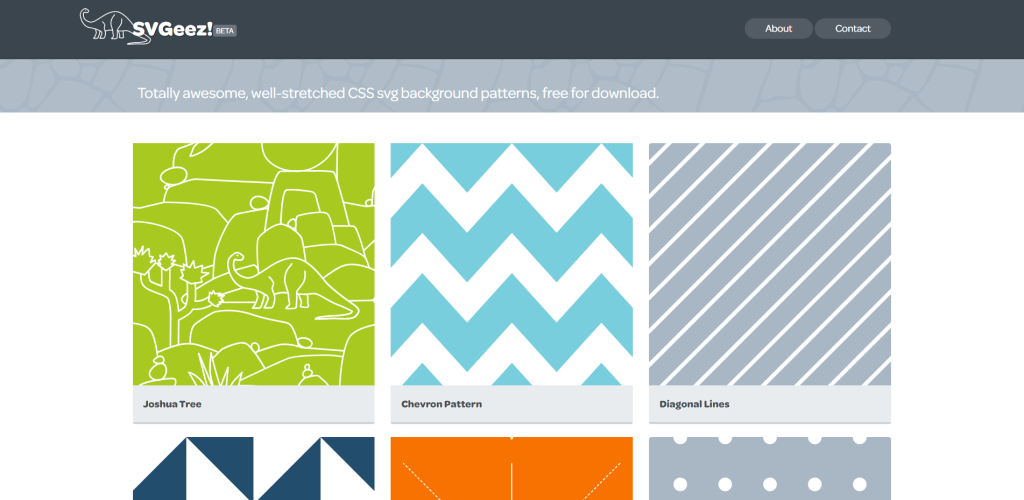
6. SVGez

SVGeez est un projet de Megan Young. À cette époque, elle a partagé un peu plus de 20 modèles, qui ont tous leur propre saveur unique. La seule "mise en garde" est que Megan ne fournit pas de liens de téléchargement, mais fournit à la place un code CSS prédéfini.

Si vous souhaitez le fichier SVG brut, vous devez procéder comme suit :
- Inspectez la page, idéalement en cliquant sur le motif.
- Vérifiez Styles dans la barre latérale de la console et recherchez background-image.
- Cliquez sur l'URI de données pour télécharger directement le fichier.
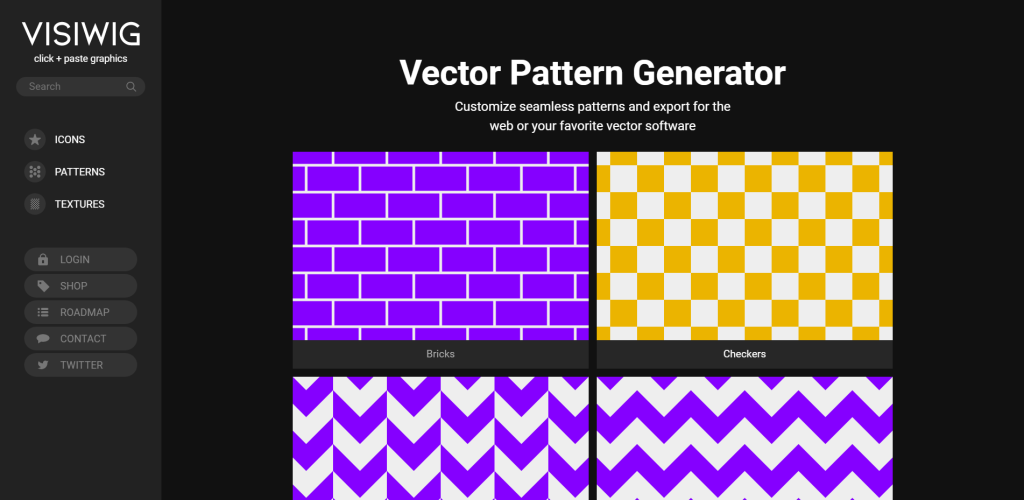
7. VISIWIG

Matt Visiwig a construit son projet comme un moyen de fournir des graphiques faciles à copier-coller.
En dehors du générateur de motifs, vous pouvez également visiter la page d'accueil pour essayer son générateur de textures, ainsi que les ressources Icônes. Une fois que vous avez choisi un motif, vous pouvez modifier son échelle, changer sa rotation et définir des traits personnalisés ainsi que des couleurs. Téléchargez en SVG ou copiez le code CSS.
La licence vous permet de les utiliser sans attribution pour des projets personnels et commerciaux.
8. Modèle Monstre

Pattern Monster possède sans doute la plus grande bibliothèque de motifs et de textures de toutes les plates-formes que nous allons couvrir dans cet article. Au moment d'écrire ces lignes, il y a environ 248 modèles disponibles.
Chaque motif peut être modifié pour modifier le zoom, le positionnement, l'espacement, les traits, les angles et les couleurs.
De même, chaque motif a un bouton "Inspire Me" à côté des paramètres, et celui-ci vous donnera des sorties aléatoires au cas où vous recherchez une inspiration brute.
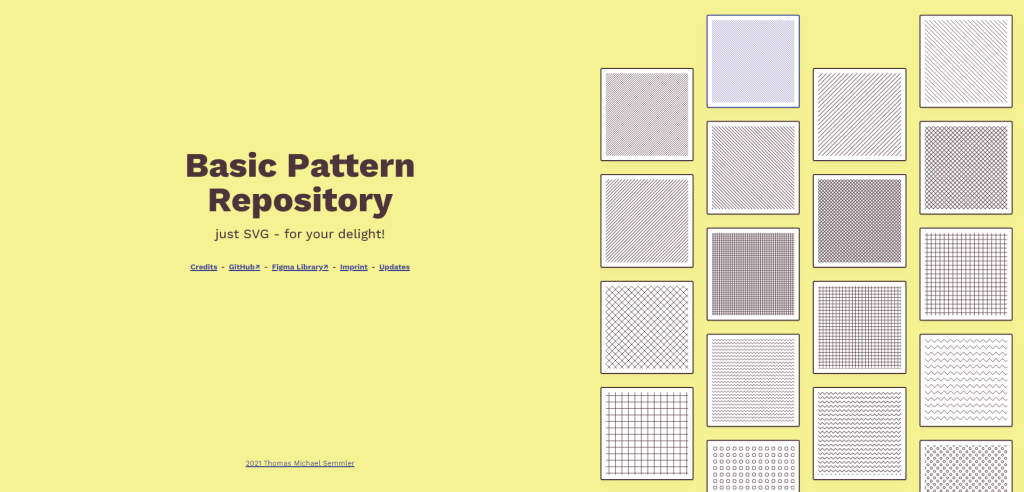
9. Référentiel de modèles de base

Ce projet de Thomas Michael Semmler ne fournit aucune option de personnalisation (autre que dans votre logiciel de conception graphique), mais cela vaut la peine d'en parler car il existe plus de 40 modèles parmi lesquels choisir.
J'adore ces motifs minimalistes/basiques car ils sont merveilleux à utiliser pour ajouter de la profondeur. Vous pouvez les utiliser pour mettre en valeur les images d'arrière-plan, créer des effets de texte opaques et enrichir votre conception en y ajoutant une touche créative.
L'ensemble est également disponible sous forme de bibliothèque Figma.
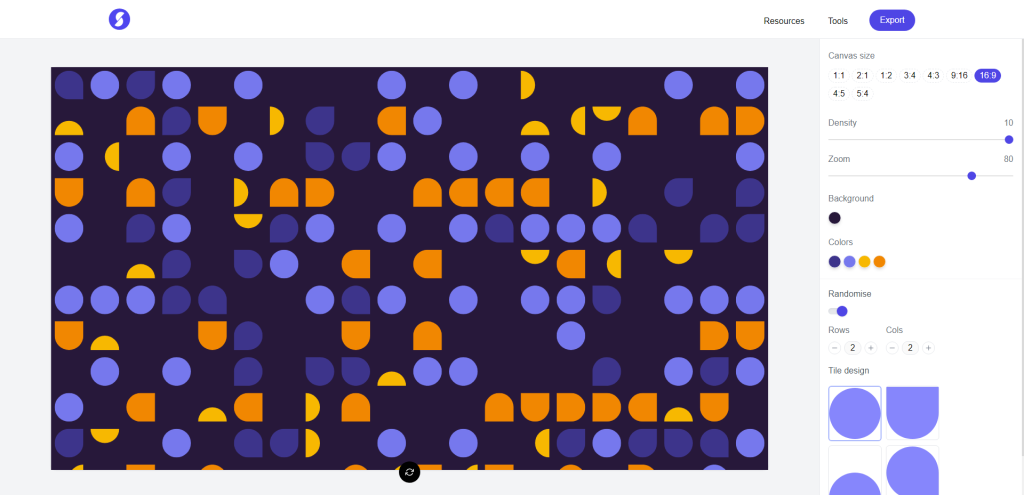
10. Super concepteur

Super Designer propose un certain nombre d'outils générateurs dans son catalogue, notamment des générateurs de formes 3D, des créateurs d'arrière-plan et de nombreuses façons de créer des blobs et des dégradés. Mais pour cet article, nous nous concentrons sur le générateur de motifs. Celui-ci vous permet de créer des motifs de type Doodle à l'aide d'un système de tuiles.
Une fois que vous avez ouvert l'éditeur, vous obtiendrez un canevas 1: 1 par défaut (vous pouvez le modifier) avec un ensemble de motifs aléatoires. À partir de là, vous pouvez personnaliser la conception des carreaux (choisir des formes), ainsi que modifier le zoom et la densité. De plus, il est possible d'ajouter/supprimer des colonnes et des lignes.
11. Obtenez des vagues

Les vagues sont-elles des motifs ? Je pense qu'ils le sont lorsqu'ils sont superposés d'une manière spécifique. Et l'outil Get Waves est un moyen rapide et facile de générer le modèle de vague exact que vous recherchez. Vous pouvez également saisir le plugin Figma, puis créer des vagues directement à partir de votre projet de conception.
12. Lourd

En parlant de vagues, avec Heazy, vous pouvez générer des motifs de vagues superposés à la volée. Vous pouvez créer des motifs pleins ou contours. Vous pouvez également personnaliser considérablement la complexité de la forme, y compris la modification de la douceur, de l'équilibre, de la vitesse et d'autres paramètres.
Les 6 modèles/éléments actuellement disponibles dans cet outil prennent également en charge des calques supplémentaires.
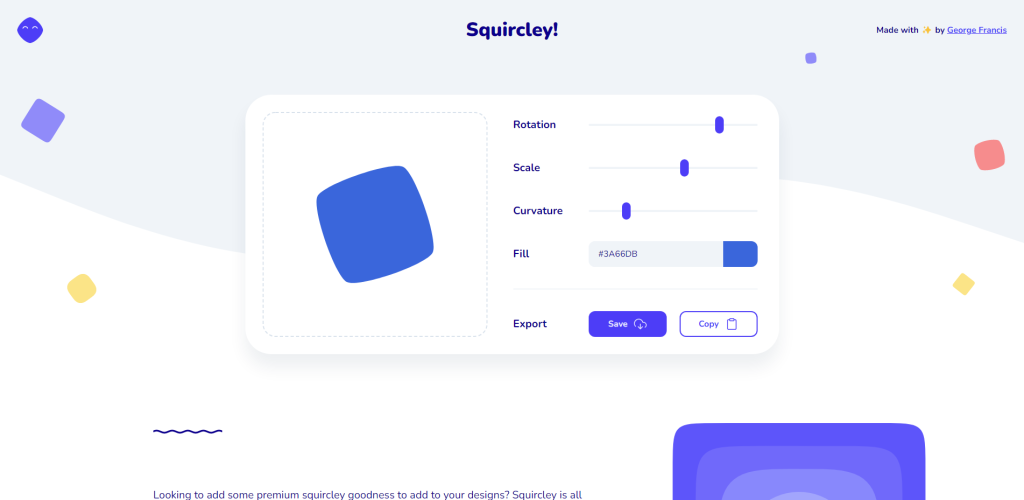
13. Squirley

Cet outil illustre également certaines des dernières tendances en matière de conception de sites Web. De petits points, des cercles et des cercles carrés assemblés dans la bonne combinaison peuvent faire une belle impression de design. Comme c'est le cas avec la page d'accueil de cet outil, car il utilise ces cercles carrés dans le cadre de la composition du design.
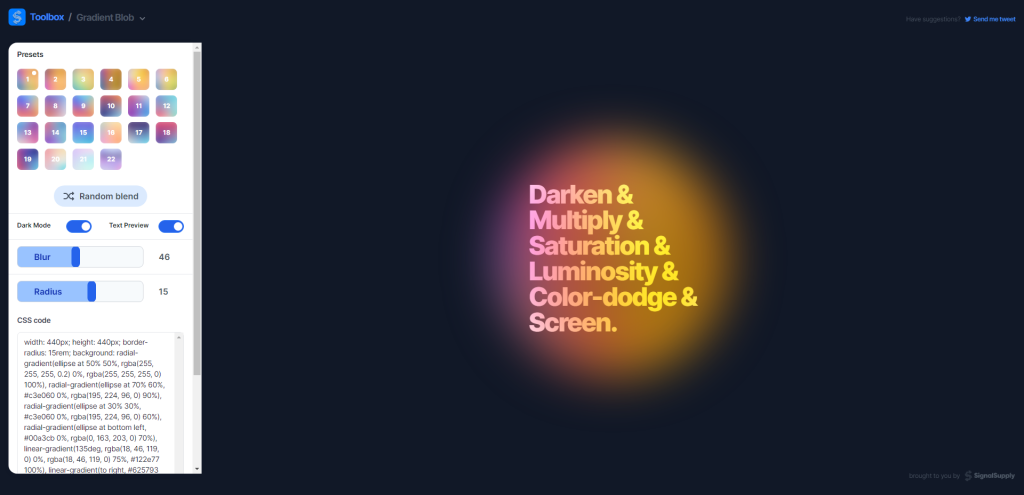
14. Gradient Blob (CSS)

C'est en fait un peu un outil bonus car ce n'est pas un générateur SVG à proprement parler. Cependant, l'effet de l'effet d'ombre dégradé est vraiment agréable et pourrait avoir de nombreuses utilisations dans votre projet de conception.
Vous pouvez choisir un préréglage, puis modifier le flou/rayon et le CSS est prêt à être importé.
