Tutoriel SVG : Comment faire une image en plein écran
Publié: 2022-12-18SVG est un format d'image utilisé pour créer des graphiques vectoriels en deux dimensions. L'avantage d'utiliser SVG par rapport à d'autres formats d'image est qu'il peut être redimensionné à n'importe quelle taille sans perte de qualité. Cela le rend idéal pour créer des images qui doivent être redimensionnées, telles que des logos ou des icônes. Pour créer une image à partir de SVG en plein écran, vous devez utiliser l'attribut viewBox. L'attribut viewBox définit les coordonnées de la fenêtre SVG. En définissant l'attribut viewBox sur 0 0 100 100, vous créez une image SVG de 100 pixels de large et 100 pixels de haut. Cela fera que l'image remplira tout l'écran. Si vous voulez en savoir plus sur SVG, consultez ce tutoriel.
Si vous écrivez quelque chose dans l' éditeur HTML , il sera contenu dans l'en-tête du modèle HTML5. CSS peut être appliqué à votre Pen en utilisant n'importe quelle feuille de style que vous trouverez sur Internet. Une pratique courante consiste à utiliser des préfixes de fournisseur sur les propriétés et les valeurs requises pour fonctionner. Vous pouvez créer un script pour votre Pen à partir de n'importe quel endroit sur Internet. Si vous entrez une URL ici, elle sera ajoutée dans l'ordre dans lequel vous l'incluez avant le JavaScript dans le Pen. Si le script que vous liez a une extension de fichier qui appartient à un préprocesseur, nous essaierons de la traiter avant de pouvoir l'appliquer.
Comment faire en sorte que Svg s'adapte à mon écran ?

Il n'y a pas de réponse unique à cette question, car la meilleure façon d' adapter un graphique SVG à votre écran varie en fonction du graphique spécifique et de la conception globale de votre site Web ou de votre application. Cependant, voici quelques conseils sur la façon d'adapter un graphique SVG à votre écran : -Assurez-vous que le graphique est correctement dimensionné pour l'écran ou les appareils sur lesquels il sera affiché. -Utiliser des techniques de conception réactives afin que le graphique puisse ajuster sa taille et sa forme en fonction de la taille de l'écran sur lequel il est visualisé. -Utilisation d'un attribut viewBox sur l'élément SVG pour contrôler la mise à l'échelle et la taille du graphique dans la fenêtre du navigateur.
Comment puis-je corriger la taille Svg ?
Vous pouvez définir la viewBox pour la hauteur ou la largeur en la faisant simplement glisser sur votre * svg. Le rapport d'aspect global sera ajusté pour que le navigateur corresponde au rapport d'aspect de la viewBox.
Les avantages et les inconvénients de l'utilisation de Svg
Les graphiques vectoriels créés avec SVG peuvent être agrandis ou réduits sans perte de qualité, mais assurez-vous que la taille que vous choisissez affecte la qualité du rendu. Si le SVG est suffisamment grand pour être affiché sur une page sans avoir besoin d'être agrandi, il peut être utilisé pour économiser de la bande passante et du temps de traitement. Lorsque le SVG est trop volumineux pour tenir sur la page sans être redimensionné, il peut prendre plus de temps à se charger et être rejeté par certains navigateurs.
Svg peut-il être étiré ?
Une image à dimension fixe au format SVG sera traitée de la même manière qu'une image raster en taille. Vérifiez que vous incluez preserveRatio%C2%B0 dans votre SVG lorsque vous essayez de l'étirer à un rapport d'aspect différent avec CSS, par exemple en l'étirant sur l'arrière-plan de la page.
Les avantages et les astuces de l'utilisation de Svg
En utilisant le format de fichier SVG, vous pouvez créer des logos, des icônes, des illustrations ou tout autre type de projet graphique . Avec un peu de connaissances et de patience, vous pouvez utiliser sva pour créer de beaux graphismes réactifs. La plupart des applications incluent automatiquement les attributs de largeur et de hauteur, qui sont particulièrement importants lors de l'utilisation de SVG. Par conséquent, les navigateurs modernes peuvent répondre au SVG de cette manière. Il n'est pas nécessaire de faire cette étape à la main si vous traitez un grand nombre de SVG ou si vous êtes pressé.
Svg peut-il être agrandi ?
Lorsque vous travaillez avec un fichier SVG, vous pouvez soit le télécharger, soit le faire glisser et le déposer dans l'éditeur. En cliquant sur le SVG, vous pouvez également modifier les pointeurs ronds sur ses bords. Faites glisser les coins une fois activés pour agrandir ou réduire le fichier vectoriel .

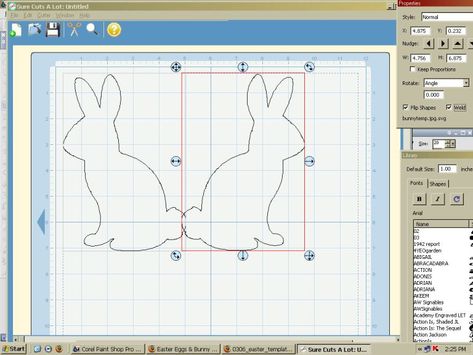
Aussi simple que cela puisse paraître, la retouche d'image est possible. Cela n'a pas toujours été aussi simple, mais cela en valait la peine. Le redimensionnement d'un fichier SVG peut être effectué de deux manières. Créez du XML avec la largeur et la hauteur appropriées. Vous pouvez extraire le fichier SVG à l'aide de l'éditeur de texte. Il devrait y avoir des lignes de code visibles dans l'image ci-dessous. CSS est une autre option. Cependant, en réglant « 'width » et « 'height » sur « 0 » et « 1 » respectivement, vous ne changez pas la situation.
Vous pouvez spécifier les dimensions en pixels comme ceci : largeur du logo = dimensions en pixels. 60 x 60 est de 60 pence de hauteur. 30px Vous pouvez également utiliser des pourcentages pour définir les dimensions, par exemple : * logo width =. Une hauteur de 60 pouces est égale à une hauteur de 60 pouces. Cette phrase a un rang de 30 %. Si vous utilisez le même fichier SVG sur plusieurs appareils, il peut être mis à l'échelle automatiquement sans redimensionnement. La hauteur et la largeur sont toutes deux des attributs de l'élément SVG, mais comme elles ne sont pas spécifiées en pixels, mais en unités parmi un certain nombre, elles ne sont pas particulièrement utiles. Lorsqu'Illustrator CC est utilisé pour exporter des fichiers SVG, ils sont "réactifs", ce qui signifie qu'ils n'incluent pas les attributs de hauteur ou de largeur. C'est possible, mais il est également possible que vous vouliez forcer les cotes. Par exemple, vous souhaiterez peut-être utiliser un SVG comme logo sur votre site Web, mais vous devez spécifier une taille spécifique.
Les fichiers Svg peuvent-ils être agrandis ?
Les capacités des PNG sont bien adaptées aux très hautes résolutions, mais leur capacité d'expansion est limitée. Les fichiers vectoriels, quant à eux, sont constitués d'un réseau de lignes, de points, de formes et d'algorithmes construits à partir d'un réseau mathématique de lignes, de points, de formes et d'algorithmes. La résolution de leur résolution peut être étendue à n'importe quelle taille sans perdre son intégrité.
La taille d'un Svg est-elle importante ?
Étant donné que SVG est un format vectoriel , la taille ne dépend pas de la taille que vous spécifiez et la mise en page est effectuée à l'aide de mathématiques. Cependant, si le SVG est rendu sur une page puis redimensionné, il peut apparaître plus grand lorsqu'il est visualisé à l'étape du rendu.
Pouvez-vous redimensionner les fichiers Svg pour Cricut ?
Si vous téléchargez un nombre excessif de fichiers, qui peuvent atteindre 23,5′′ dans un projet, Cricut Design Space les redimensionne automatiquement tous à un maximum de 23,5′′, ce qui donne un projet plus volumineux. Dans cette leçon, nous allons vous montrer comment redimensionner les fichiers SVG dans Cricut Design Space à la taille appropriée.
Comment changer la taille de l'icône Svg ?

Si vous souhaitez modifier la taille d'une icône SVG , vous pouvez le faire en définissant les attributs width et height de l'icône. Vous pouvez également définir l'attribut viewBox pour contrôler la mise à l'échelle de l'icône.
La hauteur et la largeur des icônes sont définies sur 1em dans les paramètres par défaut, et elles sont modifiées dynamiquement en fonction du rapport largeur/hauteur de l'icône. Cela vous permet de modifier la taille de l' icône en ajustant la taille de la police dans la feuille de style ou dans le style, de la même manière que vous modifieriez la taille de la police de l'icône. Vous pouvez également spécifier des dimensions à l'aide d'attributs tels que data-width et data-height. Lorsque vous définissez les valeurs largeur sur 56 et hauteur sur 128, elles seront ajustées en conséquence (voir la section Alignement ci-dessous). Les images s'étirent lorsque le rapport largeur/hauteur des autres images n'est pas correctement défini. Par exemple, une icône est 24×24, mais vous définissez une dimension sur 40 et les autres dimensions sur 24 ? Les icônes peuvent être affichées dans leurs dimensions à l'aide de box-shadow.
