Attribut SVG ViewBox : comment contrôler l'affichage de votre graphique
Publié: 2023-03-05Une viewBox SVG est un attribut d'un graphique SVG qui vous permet de contrôler l'affichage du graphique. L' attribut viewBox est utilisé pour établir un nouveau système de coordonnées pour le graphique. Ce système est relatif au coin supérieur gauche de la viewBox. La valeur de l'attribut est une liste de quatre nombres : min-x, min-y, largeur et hauteur. Les quatre nombres représentent les coordonnées x et y du coin supérieur gauche de la viewBox, ainsi que la largeur et la hauteur de la viewBox.
Cela nous permet de remplir n'importe quel conteneur que nous voulons avec nos SVG, disons que nous avons une petite image d'oiseau. Lorsqu'une viewBox est correctement positionnée, cette image sera mise à l'échelle aux dimensions de son conteneur. Une viewBox nous permet également de masquer une partie d'une image, ce qui peut être extrêmement utile pour les animations. Lorsque nous recadrons des images, la viewBox est un excellent outil à utiliser. Cette fonctionnalité sera utilisée pour générer un nuage animé se déplaçant dans le ciel. La seule chose que nous devons faire pour animer ceci est de changer la valeur min-x de la viewBox. Parce que préserverRatioAspect peut être écrasant, je l'ai retiré de cet article.
Viewbox est similaire à un deuxième ensemble de coordonnées virtuelles - tous les vecteurs à l'intérieur du SVG utiliseront la viewbox, et vous pouvez contrôler la hauteur, la largeur et d'autres propriétés réelles du SVG sans affecter l'intérieur de la viewbox. Il est beaucoup plus simple d'utiliser une viewBox dans un SVG. Un SVG ne serait pas possible sans un.
Après cela, réglez simplement la viewBox sur yoursvg sur la hauteur ou la largeur par défaut. Le rapport d'aspect global dans le navigateur sera ajusté pour correspondre à la fenêtre de visualisation.
Si vous souhaitez obtenir la transformation équivalente après avoir supprimé la viewBox, entourez simplement le contenu du SVG avec un élément de groupe. Après cela, transformez cela en une transformation équivalente. Pour calculer une transformation équivalente, combinez l'échelle et la translation. En conséquence, la nouvelle hauteur est maintenant de 32 pieds de haut.
Qu'est-ce que Viewbox dans l'image Svg ?

Une viewBox dans une image SVG définit les coordonnées de la partie visible de l'image. C'est un moyen pratique de recadrer ou de redimensionner une image.
Cette restriction est particulièrement visible lorsque vous tentez d'animer un fichier .Vw. Pour animer un SVG, vous devez utiliser JavaScript pour définir la valeur de l'élément viewBox. Lorsque vous souhaitez utiliser une animation pour générer un effet dynamique dans votre SVG, vous pouvez trouver cette limitation frustrante. Heureusement, il existe une solution. En CSS, nous pouvons utiliser l' attribut SVG transform pour définir la valeur de la viewBox. Cet attribut est disponible à la fois en CSS et en SVG et peut être utilisé pour spécifier la valeur de la viewBox dans un format XML. Cependant, cette méthode est limitée par deux conditions. La première limitation est qu'il n'est pas pris en charge par tous les navigateurs. La deuxième limitation est que l'attribut transform n'est pas disponible pour tous les attributs de présentation.
La fenêtre : qu'est-ce que c'est et comment l'utiliser ?
Lorsque vous créez un document SVG, le navigateur crée une fenêtre pour vous. Bien que la fenêtre d'affichage corresponde à la taille du document, elle n'inclut pas les bordures ni les marges. Pour afficher l'intégralité du document dans la fenêtre d'affichage, utilisez le fichier SVG. La fenêtre d'affichage peut également être utilisée pour limiter la taille de l'image affichée dans le navigateur. La fenêtre d'affichage d'un document correspond à la taille du document, vous ne pouvez donc pas voir les marges ou les bordures. La fenêtre d'affichage est un outil qui vous permet de visualiser uniquement une partie d'une image. Il est essentiel de comprendre que la fenêtre d'affichage est essentielle pour déterminer la zone qu'un utilisateur peut voir. Une méthode consiste à utiliser la fenêtre d'affichage pour afficher l' intégralité du document SVG en une seule fois, ou une méthode consiste à utiliser la fenêtre d'affichage uniquement pour afficher une partie du document.
Qu'est-ce que l'unité Viewbox ?

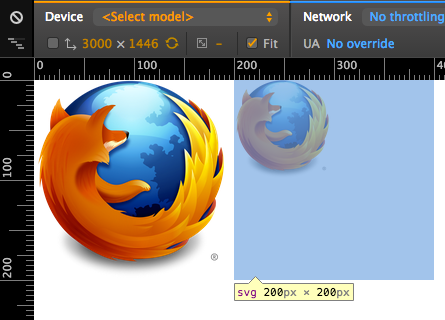
Une zone de visualisation vous permet de spécifier comment les unités des éléments sont mappées à la taille en utilisant des nombres sans unité dans les éléments. Pour que les coordonnées x soient simples, vous devez d'abord considérer la règle. Selon votre viewbox, votre règle aura 1500 unités, soit 200 pixels de plus que le svg.
Que sont les unités Svg ?
En SVG, les identifiants des unités de longueur sont les suivants : em, ex, px, pt, pc, cm, mm et pourcentages. Une fois que la largeur et la hauteur de l'élément SVG ont été définies, le navigateur crée le système de coordonnées de la fenêtre et le système de coordonnées de l'utilisateur.
Un excellent moyen de créer des graphiques vectoriels : Svg
Une image peut être une illustration vectorielle , un logo, une icône ou un graphique créé avec des graphiques vectoriels. Les graphistes qui souhaitent créer des graphiques de haute qualité pouvant être mis à l'échelle sur une variété d'appareils trouveront cela très attrayant. En raison de la petite taille des fichiers SVG, ils peuvent être facilement transmis sur Internet.
Qu'est-ce que la fenêtre d'affichage Svg ?

Une fenêtre SVG est une zone rectangulaire dans le système de coordonnées SVG . Il est utilisé pour découper le dessin par défaut. La taille de la fenêtre est définie par les attributs width et height de l'élément.
La fenêtre d'affichage, également connue sous le nom de section d'un SVG, fournit une vue visible du fichier. La viewBox nous permet de spécifier combien de graphiques doivent s'étirer pour tenir dans un élément conteneur. Lorsque le viewport et le viewBox n'ont pas le même rapport largeur/hauteur, l'attribut preserveAspectRatio indique au navigateur comment afficher l'image. ViewBox et viewport sont deux propriétés qui définissent la vue d'une image au format ViewSVG . Lorsqu'il s'agit de définir l'origine de la fenêtre, les valeurs min définissent le point auquel la fenêtre de l'élément parent commence à correspondre à la fenêtre.

Il est compréhensible que les fichiers SVG puissent être utiles pour les graphiques, mais ils ne sont pas bons pour afficher des photos. Les photographies au format JPEG sont plus belles car elles ont plus de pixels et sont plus susceptibles d'être prises en charge par les navigateurs modernes. Étant donné que seuls les navigateurs modernes prennent en charge l'affichage des fichiers SVG, si vous souhaitez afficher une image de haute qualité sur votre site Web ou votre blog, vous devez utiliser un format de fichier différent.
Fenêtre d'affichage Svg : un attribut important
En d'autres termes, la fenêtre d'affichage d'une image SVG spécifie où l'image peut être affichée à un moment précis. La taille de la fenêtre peut être définie sur n'importe quelle taille souhaitée ; cependant, seule une partie de l'image sera visible dans n'importe quelle taille. La fenêtre peut être mise à l'échelle en utilisant les attributs width et height de l'élément svg>.
Exemple de boîte de visualisation SVG
L' attribut svg viewbox est un exemple de la façon dont vous pouvez spécifier une fenêtre d'affichage SVG. Il prend quatre valeurs : l'abscisse en haut à gauche, l'ordonnée en haut à gauche, la largeur et la hauteur. Les quatre valeurs sont obligatoires et doivent être dans cet ordre.
C'est le texte qui apparaît dans l'éditeur HTML d'un modèle HTML5 de base qui est utilisé pour générer la balise de corps HTML. Vous pouvez accéder à des éléments plus avancés en cliquant ici. CSS peut être appliqué à votre Pen en utilisant n'importe quelle feuille de style sur le Web. Vous pouvez utiliser votre stylet pour ajouter n'importe quel script que vous souhaitez sur le Web. L'URL sera ajoutée ici en premier, dans l'ordre dans lequel vous les spécifiez, avant que le JavaScript ne soit ajouté au Pen. Nous essaierons de traiter l'extension de fichier d'un préprocesseur si le script auquel vous créez un lien est celui d'un préprocesseur.
Svg Viewbox Responsive
La viewbox svg est un moyen interactif de visualiser des graphiques vectoriels sur le Web. Il s'agit d'une fenêtre réactive qui facilite la visualisation de graphiques vectoriels sur de petits écrans. La zone de visualisation peut être agrandie et déplacée pour afficher différentes parties du graphique.
Malgré son évolutivité inhérente, les images réactives au format SVG sont difficiles à créer. Dans certains cas, vous ne pourrez peut-être pas modifier la largeur et la hauteur d'un élément. Pour que cela fonctionne dans tous les navigateurs, nous devons d'abord intégrer le contenu de notre page avec l' élément responsive SVG en trois étapes. Le code ci-dessous suppose que l'image SVG doit avoir la taille de la page (ou au moins la taille du conteneur parent). Le pourcentage de padding-bottom représente le rapport entre la hauteur de l'illustration et sa largeur. La hauteur de la viewBox du document est calculée en multipliant sa largeur par sa hauteur dans ce cas.
Rendre votre Svg responsive
Le format graphique vectoriel peut être agrandi ou réduit en termes de qualité sans perdre sa qualité d'origine. Il n'est pas toujours possible ou souhaitable de modifier la taille d'un graphique sva . Lorsque ces situations surviennent, un conteneur réactif peut être nécessaire pour protéger le SVG. Une fois le conteneur en place, la viewBox doit être agrandie pour accueillir le SVG. La viewBox est la zone autour d'un SVG qui s'affiche dans n'importe quel navigateur. La propriété CSS peut être utilisée pour la définir, ou la largeur et la hauteur du svg peuvent être utilisées pour la définir. Pour rendre votre SVG réactif, supprimez d'abord les attributs de hauteur et de largeur. Dans le cas d'une hauteur ou d'une largeur fixe, le SVG conservera cette hauteur ou cette largeur, ce qui limitera sa réactivité. Ensuite, placez un conteneur réactif au-dessus du SVG. Lorsque le conteneur est installé, la viewBox doit être agrandie pour accueillir le SVG.
Contenu du centre de la vue Svg
La viewbox svg est un moyen de définir la zone d'une image svg qui est visible. La viewbox est définie par quatre attributs : x, y, width et height. Ces attributs définissent un rectangle dans l'espace utilisateur qui est mappé sur les limites de la fenêtre d'affichage établies par les attributs width et height sur l'élément racine 'svg'. Par défaut, les attributs x et y spécifient le coin supérieur gauche de la fenêtre.
Dans CodePen, le contenu du corps et des balises d'un modèle HTML5 sont tous contenus dans l'éditeur HTML. Si vous souhaitez ajouter des classes qui affectent l'ensemble du document, c'est ici qu'il faut aller. CSS peut être utilisé pour toutes les fonctions de votre Pen à l'aide de n'importe quelle feuille de style disponible sur le Web. Votre Pen peut être exécuté avec un script qui peut être exécuté depuis n'importe où sur Internet. Mettez-y une URL ici, et nous l'ajouterons à votre JavaScript dans l'ordre d'apparition du Pen. Si le script auquel vous créez un lien a une extension de fichier qui inclut un préprocesseur, nous essaierons de le traiter avant de postuler.
Comment centrer un élément SVG
L'élément svg peut être centré avec style="text-align: center;", ou vous pouvez le centrer avec style="display: block; marge : automatique ; » dans l'élément parent de l'élément. Dans ce cas, le svg est centré dans la fenêtre et la zone de visualisation de l'élément parent, mais si vous voulez que le svg centre le sien, vous devez utiliser une méthode différente.
Svg Viewbox Largeur Hauteur
La viewbox svg est un système de coordonnées défini par la largeur et la hauteur d'un élément SVG. Il est utilisé pour rendre le système de coordonnées plus flexible, permettant de modifier la largeur et la hauteur de l'élément sans affecter la position des éléments dans le SVG.
