SVG Vs PNG : quel est le meilleur ?
Publié: 2023-02-27Il n'y a pas de réponse définitive à cette question car elle dépend d'un certain nombre de facteurs, y compris le cas d'utilisation spécifique. Cependant, en général, les fichiers SVG ( Scalable Vector Graphics ) sont meilleurs que les fichiers PNG (Portable Network Graphics) pour un certain nombre de raisons. Premièrement, les fichiers SVG sont indépendants de la résolution, ce qui signifie qu'ils peuvent être mis à l'échelle à n'importe quelle taille sans perte de qualité. Cela contraste avec les fichiers PNG, qui sont des images raster et perdent donc en qualité lorsqu'ils sont mis à l'échelle. Deuxièmement, les fichiers SVG sont plus petits que les fichiers PNG comparables, grâce à leur nature vectorielle. Cela signifie qu'ils peuvent être chargés plus rapidement, ce qui est particulièrement important pour les applications Web. Enfin, les fichiers SVG peuvent être facilement modifiés et personnalisés à l'aide d'un éditeur graphique vectoriel, tandis que les fichiers PNG nécessitent un éditeur d'images plus complexe.
Ce fichier peut être coupé avec des fichiers SVG. Si vous utilisez du vinyle sur votre Cricut ou Silhouette, vous devez utiliser un SVG. Il est possible de créer des SVG suffisamment volumineux pour les faire paraître grands mais de qualité constante. Les fichiers PNG vous permettent d'imprimer sur des toboggans aquatiques, du vinyle ou même du papier cartonné.
Malgré le fait qu'ils soient extrêmement puissants, chaque type de format d'image aura toujours son propre ensemble de caractéristiques. Parce qu'une photo avec beaucoup de profondeur doit être JPG ou PNG, il est toujours idéal d'utiliser SVG pour l'enregistrer sur un ordinateur. Il convient également aux illustrations complexes, telles que les graphiques, les diagrammes et les logos d'entreprise, qui peuvent être générés à l'aide de SVG.
Ce sont des graphiques vectoriels évolutifs (SVG). Une image SVG peut être imprimée à n'importe quelle résolution, garantissant la meilleure qualité. L'image est zoomable au format SVG. Si vous agrandissez ou redimensionnez un graphique SVG, vous pouvez conserver sa qualité.
Le Svg est-il plus efficace que le Png ?

Il n'y a pas de réponse définitive à cette question car elle dépend d'un certain nombre de facteurs, y compris l'image spécifique en question et la façon dont elle est utilisée. De manière générale, les images SVG sont plus efficaces que les images PNG lorsqu'elles sont utilisées pour les graphiques vectoriels, tels que les logos ou les illustrations, tandis que les images PNG sont plus efficaces pour les images raster, telles que les photos.
Les SVG sont-ils meilleurs que les images ?
En raison de l'assurance qualité sans fin, les SVG ne perdent jamais leur qualité. Lorsqu'une image est même légèrement agrandie, elle peut apparaître floue. La taille de fichier d'un SVG est minimale et bien optimisée car il ne s'agit que de code. En plus de cela, il existe également des optimisations SVG qui les rendent plus faciles à gérer.
Les avantages des images vectorielles
Cette fonctionnalité vous permet de définir la largeur et la hauteur de votre image vectorielle afin qu'elle puisse être mise à l'échelle à n'importe quelle taille. Le texte peut être stylisé avec des couleurs, des polices et des contours.
Les images SVG se chargent-elles plus rapidement ?
La page avec des images SVG reste la plus rapide, à 0,75 seconde, avec PNG @1X à 1,0 seconde, 33 % plus lente que la page avec des images SVG. Par rapport au SVG, les fichiers PNG @2X prennent 200 % plus de temps à charger.
Pourquoi vos images sont floues sur Internet
Lorsque vous regardez un écran, chaque pixel d'une image est représenté par un point. Lorsque vous regardez une image avec des points individuels, votre œil est incapable de les résoudre, ce qui donne une image floue. Par conséquent, lorsque vous imprimez une image, les points sont beaucoup plus petits et l'image apparaît beaucoup plus nette.
La résolution de l'écran a augmenté au fil du temps, ce qui a donné un motif de points plus fin. Lorsque vous téléchargez une image sur un site Web, elle est convertie en fichier PNG. Étant donné que les écrans peuvent afficher plus de couleurs, les fichiers PNG ont une résolution limitée et, lorsqu'ils sont affichés sur un écran, l'image apparaît floue car ils sont limités à une résolution de 256 couleurs.
Il n'y a pas de solution unique à ce problème. Il prend une quantité considérable d'espace, en fonction de l'image et de la façon dont elle est téléchargée. Selon le site Web, vous pourrez peut-être choisir entre un fichier flou et un fichier de résolution supérieure.
Quand dois-je utiliser Svg Vs Png Vs Jpg ?

Les JPG sont des fichiers volumineux qui contiennent des millions de couleurs et ont des tailles beaucoup plus petites, mais ils sont idéaux pour les photos qui n'ont pas de lignes ou de texte nets. Si vos images ont des lignes nettes ou du texte (par exemple, un graphique), vous pouvez utiliser PNG et limiter vos couleurs. Des dessins au trait simples, des logos et des icônes peuvent être générés avec SVG plutôt qu'avec PNG.
Pngs contre. SVG : quel est le meilleur format d'image ?
La qualité d'une image PNG est supérieure à celle d'un JPEG. Malgré cela, les graphiques vectoriels sont mieux adaptés à la conception Web réactive et prête pour la rétine, car ils sont évolutifs et manquent de dégradation de la qualité. De plus, ils prennent en charge l'animation, tout comme les types de fichiers raster tels que GIF et APNG, qui sont actuellement incompatibles avec PNG.
Le Svg est-il plus clair que le Png ?
Il y a quelques éléments à prendre en compte lorsque vous essayez de déterminer si SVG ou PNG est le meilleur format pour une image particulière. En général, SVG est basé sur des vecteurs et produit donc généralement des images plus claires que les PNG raster, en particulier pour les petites tailles. Cependant, les PNG peuvent parfois être plus compressés que les SVG, ce qui peut les rendre plus rapides à charger. En fin de compte, le meilleur format à utiliser dépend de l'image spécifique et du format qui mettra le mieux en valeur ses qualités.
Le Svg est-il de meilleure qualité que le Png ?
En raison de la qualité de compression et de la définition offertes par ces fichiers, ils peuvent être compressés en fichiers de plus petite taille sans frais supplémentaires. De plus, les PNG peuvent bénéficier d'une compression sans perte, qui a un taux de compression de 5 à 20 %, ce qui peut les aider à compenser leur plus grande taille. Le fichier AV est plus susceptible d'être plus volumineux que le fichier aV.
Utilisez Svg pour des images plus nettes et Png pour des images de qualité
L'utilisation de fichiers SVG au lieu de fichiers PNG présente de nombreux avantages. En conséquence, vous remarquerez une apparence plus nette et moins d'espace sur votre site Web. Un PNG, en revanche, conserve la qualité même après la compression, il est donc idéal pour les logos et les graphiques qui doivent bien paraître et résister à la distorsion.
Le Svg est-il en haute résolution ?
L'avantage des SVG est qu'ils peuvent être mis à l'échelle à n'importe quelle résolution, grande ou petite, sans perte de qualité du fait qu'il s'agit simplement de lignes de code converties en pixels. Un SVG agrandi peut être consulté ici. SVG peut également être utilisé pour créer des animations et des fichiers à transparence améliorée.
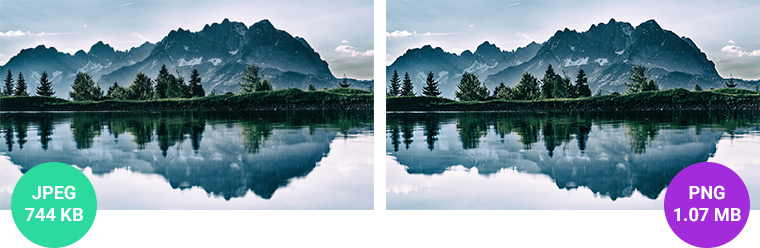
Jpeg Vs Png : quel format de fichier devriez-vous utiliser ?
De même, la complexité de l'image signifie également qu'à un niveau fondamental, les deux fichiers sont à peu près les mêmes en termes de taille de fichier et de temps de chargement.
Svg peut-il être flou ?
Lorsqu'une image est importée dans un document puis agrandie, elle apparaît parfaitement à l'écran et lorsqu'elle est exportée au format PDF. Une fois imprimée, l'image apparaît floue et pixélisée.
Pourquoi les graphiques vectoriels sont les meilleurs
Vous pouvez également ajouter du texte à une image graphique avec un programme graphique tel qu'Adobe Photoshop ou Illustrator, et l'image restera nette et claire. Si vous utilisez un programme vectoriel, tel qu'Inkscape ou Adobe Illustrator, l'image restera claire et nette quelle que soit sa taille.
Les images SVG ont-elles une résolution ?
En utilisant SVG, une méthode véritablement indépendante de la résolution pour présenter des graphiques sur le Web, vous pouvez atteindre un haut niveau de réalisme visuel. En plus de définir des propriétés de base telles que le chemin, la forme, les polices et les couleurs, XML est utilisé pour spécifier des fonctionnalités avancées telles que les effets de dégradé, les filtres, les scripts et les animations.
Le meilleur format graphique pour votre conception
Le graphique doit être utilisé de différentes manières. PNG est un bon choix pour les interfaces Web ou d'application ainsi que pour l'impression. Si vous voulez des illustrations vectorielles et des icônes qui ne peuvent être vues qu'à l'écran, ou si vous voulez des logos et des graphiques qui peuvent être utilisés dans plusieurs applications, vous devez utiliser des graphiques vectoriels.
Quand devriez-vous utiliser des fichiers Svg ?

Il n'y a pas de réponse définitive à cette question. Cependant, d'une manière générale, les fichiers SVG sont mieux utilisés pour les illustrations vectorielles, les logos et les icônes. Ils peuvent être mis à l'échelle à n'importe quelle taille sans perte de qualité, ce qui les rend idéaux pour la conception Web réactive. De plus, les fichiers SVG peuvent être édités avec un logiciel d'édition vectorielle, ce qui vous donne plus de contrôle sur l'image finale.

La qualité d'image d'un fichier SVG peut être préservée lors de sa mise à l'échelle à n'importe quelle taille. SVG, une implémentation basée sur le vecteur, ne fonctionne pas bien pour les images avec beaucoup de détails et de textures car il est basé sur le vecteur. Il est préférable de l'utiliser pour les logos, les icônes et autres graphiques "plats" qui utilisent des couleurs et des formes simples. Malgré le fait que les anciens navigateurs ne fonctionnent pas correctement avec les fichiers SVG, de nombreux navigateurs modernes le font.
Les avantages et les inconvénients de Svg
C'est un bon choix pour les logos, les icônes et autres graphiques qui utilisent des couleurs et des formes simples. Ils ont un avantage unique par rapport aux autres formats en ce sens qu'ils ne souffrent pas des problèmes de pixellisation qui se produisent lorsque les photos sont converties en PNG. Bien que SVG ne soit pas le meilleur choix pour les images avec de grands détails et textures, il est préférable pour les images qui ne peuvent pas être converties en raison de leurs détails et textures fins. Lorsque vous développez des applications Web à l'aide de SVG, assurez-vous que votre serveur peut gérer la demande accrue en utilisant un navigateur moderne.
Le Svg est-il meilleur que le Png pour le site Web
Il n'y a pas de réponse facile lorsqu'il s'agit de décider si SVG ou PNG est meilleur pour un site Web. Les deux ont leurs propres avantages et inconvénients. Les fichiers SVG sont généralement plus petits que les fichiers PNG, ce qui les rend plus rapides à charger. Ils peuvent également être adaptés à n'importe quelle taille sans perte de qualité, ce qui les rend idéaux pour une conception réactive. Cependant, les fichiers PNG peuvent prendre en charge la transparence et offrir une plus large gamme de profondeurs de couleur. En fin de compte, le choix du format à utiliser dépendra des besoins spécifiques du site Web.
Formats d'image pour votre site Web
Vous devez tenir compte de l'espace de stockage et des avantages d'optimisation des moteurs de recherche de chaque format d'image lors de la sélection d'un format d'image pour votre site Web. Les PNG ont plus d'espace de stockage que les JPEG, mais ils peuvent gérer 16 millions de couleurs par rapport aux JPEG. Il peut améliorer l'optimisation des moteurs de recherche de plusieurs manières, notamment en étant basé sur du texte et en permettant aux moteurs de recherche de le lire et de l'explorer plus facilement ; ils peuvent aussi être indexés plus facilement. Les PNG sont un excellent choix pour les images qui ne nécessitent pas d'images de haute qualité, tandis que les SVG sont un meilleur choix pour les images qui seront utilisées dans les optimisations des moteurs de recherche et les expériences utilisateur.
Svg vs Png pour l'impression
Vous pouvez télécharger le PNG si vous souhaitez utiliser la couleur et les calques que vous avez créés. Une conception numérique ou imprimée non réactive, par exemple, en est un exemple. Si vous souhaitez modifier les couleurs ultérieurement ou les calques du dessin dans son ensemble, vous pouvez utiliser SVG.
Les SVG sont-ils bons pour l'impression ?
Étant donné que les SVG sont spécifiquement conçus pour une utilisation Web, ils ne conviennent généralement pas à l'impression à grande échelle. Ces appareils peuvent être utilisés avec les plus petits écrans d'ordinateur. Ainsi, dans le cas de graphiques, tableaux ou infographies détaillés, ils constituent un excellent choix pour les personnes qui ont besoin de zoomer.
Png Vs Tiff Vs Svg : quel est le meilleur format pour l'impression ?
PNG et TIFF sont les formats de fichiers les plus couramment utilisés dans l'impression. Les fichiers PNG sont généralement plus clairs que les fichiers TIFF, mais certaines imprimantes peuvent être pixélisées. Des fichiers de logo et d'icône, ainsi que des graphiques simples, peuvent être créés avec des fichiers SVG. Ils sont beaucoup plus petits que les fichiers PNG, ils ne ralentiront donc pas votre site Web et ils seront plus nets que les fichiers PNG.
Le Png est-il bon pour l'impression ?
Par conséquent, vous devez savoir que les fichiers PNG sont un excellent choix pour produire des impressions de haute qualité sur des imprimantes domestiques ou de bureau. Les fichiers de cette catégorie ont une meilleure profondeur de couleur et une meilleure résolution que les autres types de fichiers. Lorsque vous imprimez des images JPEG, elles deviennent floues.
Conseils d'impression Png
Assurez-vous que l'imprimante que vous sélectionnez possède un profil de couleur spécialement conçu pour les fichiers PNG. En raison de leur résolution plus élevée, certaines imprimantes peuvent être incapables de reproduire les couleurs aussi précisément que lors de l'utilisation d'un profil CMJN. Assurez-vous d'enregistrer le fichier PNG dans le profil de couleur RVB lorsque vous l'enregistrez pour une utilisation future.
Quand utiliser Svg
Il n'y a pas de réponse unique à cette question, car la décision d'utiliser ou non SVG dépendra de divers facteurs, notamment la nature du projet, le public cible et le niveau de soutien pour SVG parmi les navigateurs et les appareils. Cependant, en général, SVG est un bon choix pour les projets qui nécessitent des graphiques de haute qualité, tels que des logos ou des illustrations, et pour les situations où les graphiques devront être redimensionnés ou mis à l'échelle.
À l'aide de SVG, vous pouvez créer des images et des graphiques pouvant être utilisés sur le Web. Cette application est petite, consultable, modifiable et adaptable, et elle a un composant consultable. Il n'y a pas de taille fixe et il peut être porté dans n'importe quelle taille. Bien qu'il soit possible de faire une différence au stade du rendu si le SVG est rendu sur la page puis redimensionné, ce n'est pas toujours possible.
La polyvalence des fichiers Svg
En termes de capacité d'affichage, les fichiers SVG sont également plus polyvalents que les fichiers bitmap. Le texte, les icônes et d'autres éléments graphiques peuvent tous être affichés à l'aide de SVG.
Temps de chargement Svg Vs Png
Il y a quelques éléments à prendre en compte lorsque vous décidez d'utiliser un fichier svg ou png. L'un est la taille du fichier. Généralement, les fichiers svg sont plus petits que les fichiers png. Un autre est le temps de chargement. Les fichiers svg peuvent prendre plus de temps à charger que les fichiers png. Enfin, il y a la compatibilité. Certains navigateurs ne prennent pas en charge les fichiers svg.
3 avantages de l'utilisation de SVG sur votre site Web
La raison du poids inférieur des SVG est qu'ils sont plus légers que les images raster, ils ne prennent donc pas autant de place sur votre site Web ou sur les ordinateurs de vos visiteurs. De plus, comme les SVG sont un format vectoriel, vous pouvez facilement les redimensionner sans perte de qualité. Étant donné que les SVG sont pris en charge par la majorité des navigateurs modernes, ils doivent être prêts à être utilisés quel que soit l'appareil utilisé par vos visiteurs.
Svg ou Png pour Cricut
Il n'y a pas de bonne réponse lorsqu'il s'agit de décider d'utiliser un fichier SVG ou PNG pour votre projet Cricut. Tout dépend de vos préférences personnelles et du projet sur lequel vous travaillez. Si vous n'êtes pas sûr du type de fichier à utiliser, vous pouvez toujours demander à un expert Cricut ou rechercher des tutoriels en ligne.
Fichiers Png et espace de conception Cricut
Bien que les fichiers png soient toujours acceptés par Cricut Design Space, ils ne sont pas aussi largement utilisés que les fichiers sva. Avant de télécharger un fichier png dans Design Space, nous vous recommandons d'utiliser d'abord un logiciel tel que Photoshop ou GIMP.
La deuxième option consiste à télécharger un fichier JPEG directement dans Design Space, et vous pouvez utiliser ce fichier avec votre Cricut. Vous pouvez télécharger une image en la faisant glisser et en la déposant dans la fenêtre de téléchargement d'image de Design Space. Sur la base des descriptions à l'écran, vous pouvez déterminer si votre image est simple, moyennement complexe ou complexe.
Svg ou Png pour les chemises
Il n'y a pas de réponse définitive quant à savoir si les fichiers svg ou png sont meilleurs pour les conceptions de chemises. Cela dépend finalement de la conception elle-même et de ce qui fonctionnera le mieux pour cette image particulière. En général, les fichiers svg seront meilleurs pour les conceptions avec des graphiques plus détaillés, tandis que les fichiers png seront meilleurs pour les conceptions avec moins de couleurs et des graphiques plus simples.
Svg ou Png pour sublimation
La sublimation est un autre excellent moyen d'utiliser les fichiers PNG. Il y a quelque chose de vraiment amusant dans les types de fichiers que nous utilisons. Il peut y avoir beaucoup de calques si vous les concevez avec beaucoup de calques, car vous aplatirez l'image avant de l'enregistrer.
Quel format est le meilleur pour la sublimation ?
À l'aide de ce guide, vous serez en mesure de préparer un fichier approprié pour les timbres d'impression de naturalisation directe. Si vous ne souhaitez pas que vos fichiers d'impression soient enregistrés au format PNG , ils doivent l'être. PNG, qui est un format moderne et universel, vous permet de maintenir la transparence, de maintenir la résolution et de préserver la clarté. Dans Photoshop ou Paint, sous Fichier, accédez à Télécharger. Choisissez le PNG que vous souhaitez utiliser.
Les fichiers Svg fonctionnent-ils pour la sublimation ?
En plus d'imprimer des fichiers SVG, vous pouvez utiliser l'impression par sublimation. Cependant, si vous voulez égayer un peu les choses (et vous le pouvez !), voici quelques astuces de conception qui donneront un nouveau look à vos conceptions SVG .
Les fichiers PNG sont-ils bons pour l'impression par sublimation ?
Un fichier photo, également connu sous le nom de fichier photong, est un fichier de sublimation populaire qui peut être ouvert à l'aide du logiciel gratuit Silhouette Studio.
