Développement Web SVG : problèmes courants et comment les résoudre
Publié: 2023-02-16Si vous êtes un développeur Web, il est probable que vous ayez dû faire face à des graphiques vectoriels évolutifs (SVG) à un moment donné. Peut-être avez-vous été chargé d'ajouter une icône ou deux à un site Web, ou peut-être avez-vous décidé d'aller de l'avant et de créer un site entier en utilisant uniquement SVG. Quel que soit le camp dans lequel vous vous situez, vous vous êtes probablement rendu compte que faire en sorte que SVG fonctionne bien avec votre application Web peut être un défi. Dans cet article, nous allons explorer certains des problèmes courants que vous pourriez rencontrer lorsque vous travaillez avec SVG et comment les résoudre. Nous commencerons par voir comment intégrer SVG dans votre code HTML et comment vous assurer qu'il s'affiche correctement dans différents navigateurs . Nous verrons également comment styliser SVG avec CSS et comment l'animer avec JavaScript. À la fin, vous devriez avoir une bonne compréhension de l'utilisation de SVG dans vos projets Web.
Une vidéo montre comment utiliser un SVG dans n'importe quelle application HTML . Cela peut être ajouté à votre site Web de différentes manières. Si votre langage de programmation est incapable de lire d'autres fichiers, vous devez le modifier. Cela est possible avec l'utilisation de Javascript vanille, React ou Ruby on rails et une variété d'autres plates-formes. Lorsque vous prenez une photo et que vous la téléchargez sur Facebook, toutes les informations que vous avez enregistrées sont supprimées. C'est pourquoi nous avons vu tant de grand-mères en colère regarder des images floues de Walgreens. Ces informations ne peuvent pas être facilement récupérées par un tiers.
Les images naturelles peuvent être converties en SVG en théorie, mais comme la plupart des SVG sont dessinés par programme, les convertir en formats vectoriels n'est ni pratique ni pratique. Les entreprises peuvent utiliser ces types d'icônes et de logos sur des sites Web, des portes et même des panneaux d'affichage, et ils constituent la référence en matière d'icônes commerciales. Parce qu'un SVG a généralement une conception géométrique et simpliste, il n'est pas nécessaire de se préoccuper outre mesure du style. Vous pouvez les regarder sur la chaîne YouTube du Kurzgesagt. Il nous serait difficile de mettre à l'échelle une image standard pour un logo polyvalent, car cela étirerait nos données existantes.
Pourquoi mon Svg n'affiche-t-il pas le HTML ?

Il y a quelques raisons potentielles pour lesquelles votre svg peut ne pas apparaître dans votre html. Il est possible que le chemin d'accès au fichier soit incorrect et que le navigateur ne parvienne pas à trouver le fichier. Une autre possibilité est que le fichier n'est pas formaté correctement et que le navigateur ne peut pas le lire. Enfin, votre navigateur peut ne pas prendre en charge les fichiers svg .
Nous vous invitons à nous rejoindre pour une conversation sur le projet, où vous pourrez apprendre des autres développeurs, concepteurs et programmeurs de tous niveaux. Les étudiants, les anciens élèves et les parents de la communauté sont encouragés à se joindre. Les nouveaux étudiants peuvent s'inscrire pour un essai gratuit de sept jours à Treehouse. Il y a des milliers d'heures de contenu et une communauté à trouver ici. L'élément objet est très réactif aux modifications du navigateur. Il est possible de faire une marge explicite pour l'image et de la centrer en la centrant ainsi : margin: 0 auto; et il est possible de définir le div sur inline si vous voulez qu'il se comporte comme une image. Si cela ne résout pas le problème ou si vous l'avez déjà fait, pourriez-vous coller le code que vous avez utilisé pour placer le svg ?
/> Inclure un SVG dans une balise Img
Le fichier svg doit être inclus dans l'attribut src d'une balise img>, comme illustré dans l'exemple suivant : *br]. Une image br> qui a un code d'intégration. Vous pouvez également choisir parmi les options suivantes pour la hauteur ou la largeur de votre svg. Cette image est affichée sur la page suivante sous forme de code HTML : [imgsrc=mysvg.svg] height=”100″ width=”200.”
Comment puis-je intégrer un fichier Svg dans mon site Web ?

Pour intégrer un fichier SVG dans votre site Web, vous devrez utiliser le code HTML étiqueter. Cette balise vous permet d'intégrer un fichier externe dans votre document HTML. Le doit avoir les attributs suivants : src (cet attribut spécifie l'URL du fichier que vous souhaitez intégrer), type (cet attribut spécifie le type de fichier que vous intégrez), largeur et hauteur (ces attributs spécifient la largeur et la hauteur de le fichier, respectivement).
Avec les dernières mises à jour du navigateur et de la technologie, avons-nous toujours besoin d'une balise *object> ou pouvons-nous utiliser >img> à la place ? Quels sont leurs avantages et inconvénients ? Marquez et intégrez les polices à l'aide du générateur de balises et d'URL Nano. Si possible, la compression avec Brotli doit être utilisée. Lorsque nous mettons autant d'images sur nos sites Web, il sera difficile de les détecter, ce qui entraînera des problèmes d'affichage. En conséquence, les moteurs de recherche pourraient localiser nos images via la recherche d'images à l'aide de méthodes intégrées. Le code HTML intégrera probablement du SVG si vous utilisez la balise <img>.
C'est une bonne idée d'utiliser une balise qui inclut la balise <object> si vous souhaitez partager une image de manière interactive. Si vous incluez une balise *img* comme alternative, vos images seront chargées deux fois. Les CSS externes, les polices et les scripts peuvent être utilisés pour gérer les dépendances si vous avez besoin d'utiliser un DOM. Les identifiants et les classes sont toujours encapsulés dans le fichier et les balises d'objet simplifient la maintenance des images SVG . Tous les identifiants et classes doivent être uniques pour pouvoir être intégrés en ligne. Si vous devez apporter des modifications dynamiques à votre SVG en réponse à l'interaction de l'utilisateur, vous êtes le seul à devoir être exempté. Il n'y a que quelques exceptions, les plus courantes étant les pages de préchargement. Les iframes sont difficiles à maintenir car elles ne sont pas indexées par les moteurs de recherche, et le référencement est entravé par le manque de backlinks.
Vous pouvez utiliser des fichiers SVG pour créer des diagrammes, des graphiques et des illustrations. À l'aide de ces outils, vous pouvez créer des images ou des animations statiques. Parce qu'un fichier SVG est composé uniquement d'éléments svg, il s'agit simplement d'une collection d'éléments svg. Le texte, les formes et les balises peuvent tous être présents dans chaque élément. Des fichiers SVG simples avec quelques éléments simples peuvent créer des fichiers SVG complexes . Lorsque vous utilisez un fichier SVG, vous devez faire attention à quelques points. La première chose à noter à propos des fichiers svg est qu'il s'agit de graphiques vectoriels. Ils sont capables d'évoluer vers le haut ou vers le bas, en veillant à ce qu'ils conservent leur qualité. La deuxième caractéristique est que les fichiers svg sont interactifs. Par conséquent, des éléments dynamiques peuvent être créés dans vos fichiers SVG à l'aide des API JavaScript. Enfin, avant de partager vos fichiers SVG en ligne, assurez-vous de déterminer s'ils seront accessibles à d'autres personnes. Certains fichiers SVG peuvent ne pas être accessibles à tous les utilisateurs.

Pourquoi Svg est le meilleur choix pour les graphiques
Un simple fichier SVG peut être utilisé pour créer des logos, des icônes et d'autres graphiques plats avec moins de couleurs et de formes. Bien que la plupart des navigateurs modernes prennent en charge SVG, les navigateurs plus anciens peuvent ne pas le prendre correctement en charge. Si cela se produit, les personnes qui utilisent encore le site peuvent remarquer qu'il est cassé ou obsolète. Parce que SVG peut être facilement intégré dans vos pages HTML, il peut être mis en cache, modifié directement à l'aide de CSS et indexé pour une accessibilité accrue. De plus, comme les SVG sont compatibles avec le référencement, vous pouvez inclure des mots-clés, des descriptions et des liens directement dans le balisage. La dernière façon de le faire est de télécharger un fichier qui peut être converti de sVG en HTML.
Pourquoi Svg n'apparaît-il pas dans Chrome ?

Il existe plusieurs raisons potentielles pour lesquelles un fichier SVG peut ne pas s'afficher correctement dans Chrome :
-Le fichier peut être corrompu ou endommagé
-Le fichier n'est peut-être pas optimisé pour une utilisation Web
-Chrome peut ne pas être en mesure de rendre le fichier correctement
Si vous rencontrez des difficultés pour afficher un fichier SVG dans Chrome, essayez de l'ouvrir dans un autre navigateur comme Firefox ou Safari pour voir s'il s'affiche comme il se doit. Sinon, essayez d'optimiser le fichier pour une utilisation Web avec un outil comme SVGOMG.
Ils ne sont pas visibles. Chrome peut être décomposé en plusieurs types de problèmes différents en analysant divers facteurs. Chrome, Edge, Firefox et Safari prennent en charge l'affichage des fichiers SVG. Chrome, Edge, Safari et Firefox prennent tous en charge l'ouverture des fichiers s vega. Tous les principaux navigateurs Web, y compris Internet Explorer, prennent en charge le format graphique vectoriel connu sous le nom de SVG (Scalable Vector Graphics). Tous les navigateurs populaires, tels que Google Chrome, Firefox, Internet Explorer et Opera, prennent en charge le rendu des images SVG. Dans le navigateur, vous ne pourrez pas afficher les images en ligne. En raison d'un bogue dans le code d'intégration, les développeurs tentent d'intégrer des éléments SVG sur des pages Web qui ne sont pas entièrement compatibles avec la norme.
Les images SVG ne s'affichent pas dans Chrome ? Essayez ce correctif
S'il n'y a pas d'attribut avec une valeur dans le code source de svg pour Chrome, il affichera l'image svg comme non fonctionnelle. Dans votre code source, ajoutez l'attribut width que vous voulez. Si vous travaillez avec SVG, vous devrez l'utiliser comme fichier .JPG. Il est possible que votre serveur serve un fichier avec un type incorrect (svg). Chrome 94 prend entièrement en charge le SVG de base (prise en charge de base). Si vous utilisez SVG (prise en charge de base) sur votre site Web ou votre application Web, vous pouvez tester votre URL à l'aide de LambdaTest sur Google Chrome 94 pour vérifier que vous utilisez l'assistance de base. Les fonctionnalités doivent fonctionner correctement.
Comment ouvrir des fichiers SVG dans mon navigateur ?
Dans cette vidéo, nous allons vous montrer comment ouvrir un fichier SVG. Les principaux navigateurs permettent d'ouvrir des fichiers svg, que ce soit sur un Mac ou un PC, grâce à Chrome, Edge, Safari et Firefox. En lançant votre navigateur et en cliquant sur Fichier, vous pouvez accéder au fichier que vous souhaitez visualiser. Après cela, vous pourrez le voir dans votre navigateur.
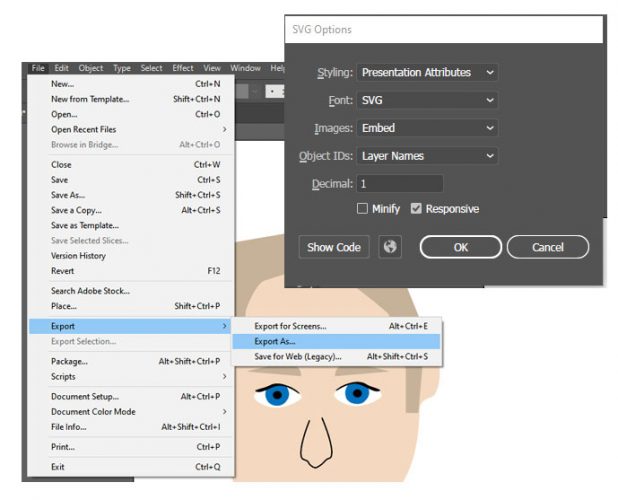
Les graphiques qui peuvent être des graphiques vectoriels évolutifs , également connus sous le nom de SVG, sont simples à créer. L'utilisation de la norme pour afficher une image est la raison d'être d'un fichier SVG. Ils peuvent être agrandis ou réduits pour répondre aux besoins de n'importe quel projet sans perte de qualité ou de netteté. Parce qu'ils peuvent avoir lieu n'importe où, ils sont indépendants de la résolution. Vous aurez besoin d'une application prenant en charge le format SVG pour générer ou modifier un fichier SVG. En plus d'Adobe Illustrator et d'Inkscape, les programmes gratuits qui peuvent enregistrer des illustrations au format VNG incluent GIMP. Alternativement, vous pouvez utiliser un convertisseur gratuit en ligne comme SVGtoPNG.com pour convertir un SVL en un fichier raster.
Les navigateurs peuvent-ils ouvrir Svg ?
Il est essentiel que vous ayez accès à une visionneuse ou à un navigateur prenant en charge les graphiques vectoriels évolutifs (SVG). Certains navigateurs, tels que Mozilla Firefox, vous permettent d'enregistrer des fichiers SVG. Vous ne pouvez voir que les graphiques SVGZ créés dans la destination ODS HTML5 à l'aide de Google Chrome ou Opera.
Pourquoi mon fichier Svg s'ouvre-t-il dans Microsoft Edge ?
Scribbs peut être ouvert par MS Edge dans un format différent, mais ce n'est pas un problème. Ils sont, et ils sont toujours là. Cela inclut le fichier svg, qui a seulement été mis à jour, et l'application qui peut l'ouvrir. Par conséquent, vous n'aurez aucun problème avec son format lors du téléchargement.
Ai-je besoin d'une application pour ouvrir les fichiers SVG ?
Le formatage basé sur XML est utilisé dans les fichiers basés sur XML utilisés pour SVG (Scalable Vector Graphics), qui peuvent être visualisés avec un navigateur Web ou un éditeur d'image comme PhotoShop.
Application SVG
Il n'y a pas de réponse unique à cette question, car la meilleure application SVG pour vous dépendra de vos besoins et préférences spécifiques. Cependant, certaines des meilleures applications SVG disponibles aujourd'hui incluent Inkscape, Adobe Illustrator et Sketch. Ces applications offrent une variété de fonctionnalités et d'outils qui peuvent rendre le travail avec les fichiers SVG plus facile, plus rapide et plus amusant.
Si vous débutez avec des fichiers svg, vous voudrez peut-être reconsidérer Adobe Illustrator. J'ai compilé une liste de sept applications pour créer des fichiers vg en ce moment. Il convient de noter que si vous avez déjà suivi mon cours So Simple Files, vous êtes en bonne compagnie pour créer des fichiers sg. Ah oui, j'aurais choisi cette appli et cette tablette graphique qui tourne sur les appareils Android si j'en avais été informé. La majorité de ces applications sont conviviales et fonctionnent de la même manière qu'Illustrator et Inkscape. Les formes, les dessins, les couleurs et le déplacement d'objets sont tous possibles dans cette application. Si vous téléchargez une image sur un design, vous devez la nettoyer avant de le faire.
C'est la méthode la plus pratique, qui peut être accomplie en installant l'application de suppression d'arrière-plan à partir d'icons8 sur votre téléphone. Ce cours vous apprendra à dessiner rapidement et facilement des conceptions vg; Si vous débutez avec Drawingsvg, c'est un excellent cours pour commencer. Vous pouvez essayer les sept applications plus tard en cliquant sur le bouton ci-dessous pour télécharger un PDF de chacune.
Quelle application est Svg ?
Une application ou un outil autonome gratuit connu sous le nom de SVG Editor vous permet d'afficher, de modifier et de créer des SVG (graphiques vectoriels) sur votre appareil mobile. Que vous souhaitiez créer des graphiques pour votre chaîne Youtube ou un wireframe d'interface utilisateur pour un nouveau projet de conception Web, l'éditeur SVG vous permettra de le faire plus rapidement.
