Top 5 des plugins de table des matières pour WordPress
Publié: 2022-06-15- #1 – Table des matières héroïque
- #2 – Table des matières de LuckyWP
- #3 – SimpleTOC
- #4 – Table des matières facile
- #5 – TOP Table des matières
Si vous allez investir votre temps dans la rédaction d'articles détaillés, il est très utile de créer un plan pour les points de discussion les plus importants. Ensuite, au fur et à mesure que vous écrivez le contenu principal, vous pouvez commencer à ajouter/supprimer des sous-sections qui améliorent encore l'article. En fin de compte, vous devriez avoir une liste solide des principaux points de discussion, avec des sous-titres appropriés qui vont plus en détail.
En d'autres termes, le meilleur type d'écriture se produit lorsque vous êtes en mesure de créer une table des matières solide pour le sujet spécifique sur lequel vous vous concentrez. Et, de la même manière, il est également utile de donner une image complète à vos lecteurs. Ces dernières années, un widget Table des matières est devenu pratiquement obligatoire pour les articles de blog qui vont dans la plage de 1 000 mots.
Et c'est ainsi parce que dans de nombreux cas, les gens recherchent des réponses spécifiques, plutôt qu'une longue liste de points de discussion qui ne sont peut-être pas essentiels à leur question. Heureusement, WordPress (plugins) permet d' ajouter relativement facilement une table des matières à vos articles de blog .
Donc, dans cet article, je vais passer en revue non seulement le plugin que j'utilise moi-même sur ce blog, mais aussi plusieurs alternatives qui, à mon avis, conviendraient parfaitement à des scénarios spécifiques. Surtout, avoir plusieurs options vous permet de choisir celle qui convient le mieux à la conception de votre thème si vous n'êtes pas particulièrement désireux de personnaliser vous-même la conception du widget.
#1 – Table des matières héroïque

Après avoir essayé divers plugins que je pourrais potentiellement utiliser pour ce blog, j'ai opté pour le plugin ToC d'Heroic car il possède toutes les fonctionnalités dont j'ai besoin. En particulier, je peux choisir de garder la table des matières ouverte ou de la fermer.
Et cela peut être fait pour chaque article de blog individuellement.
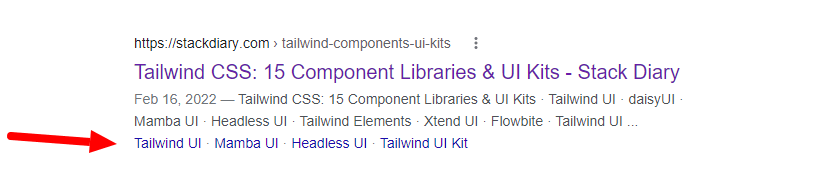
La raison pour laquelle c'est important pour moi est que j'ajouterai presque toujours une table des matières à mes articles de blog, même si l'article ne contient que quelques points de discussion clés. Et la raison de le faire est la recherche Google. Si vous n'êtes pas familier, la recherche Google est capable d'interpréter les liens annexes (également appelés ancres HTML) et de les afficher directement sur les pages de résultats de recherche. Il ressemble à ceci :

Ceci est utile car les utilisateurs qui recherchent des requêtes spécifiques peuvent accéder directement à la section qui traite d'un sujet/requête qu'ils recherchaient. Ainsi, même si le billet de blog est relativement court, c'est toujours un excellent moyen d'organiser votre contenu pour la meilleure présentation Google.
Le plugin Heroic a 4 styles intégrés, mais personnellement, j'ai trouvé relativement facile de récupérer la classe CSS appropriée et de styliser le widget à mon goût. Et l'utiliser est aussi simple que de choisir le bon bloc à partir de votre page d'édition de publication. Vous avez également la possibilité d'afficher/masquer des balises d'en-tête spécifiques, telles que h1, h2, h3, etc.
#2 – Table des matières de LuckyWP

Je dirais que le design de LuckyWP est probablement l'un des plus reconnaissables. Avec un peu plus de 90 000 installations actives, ce plugin est utilisé sur une grande variété de blogs WordPress. La conception compacte avec une hiérarchie de titres intégrée facilite l'ajout d'une table des matières à vos publications.
Si vous n'aimez pas configurer manuellement votre table des matières, vous pouvez choisir l'option d'insertion automatique qui placera une table des matières sur tous les articles de votre blog. Cela peut être configuré pour être placé à un emplacement spécifique du billet de blog. Et, pour une personnalisation encore plus approfondie, vous pouvez placer le widget de code court manuellement. Cela devrait également fonctionner assez bien avec les zones widgetisées, ce qui signifie que vous pouvez appliquer un effet collant au widget et avoir un widget ToC collant sur vos blogs.

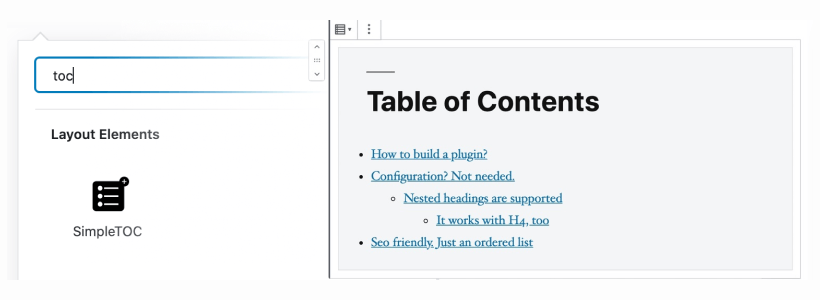
#3 – SimpleTOC

Donc, une chose que nous n'avons pas encore abordée est le fait que beaucoup de ces plugins utilisent JavaScript pour leurs fonctionnalités. Cela signifie qu'à moins que votre navigateur (ou vos visiteurs) ne prenne en charge JS, il sera impossible d'activer ou de désactiver la table des matières. Il s'agit principalement d'un problème chaque fois que vous affichez initialement le widget ToC comme fermé. Mais, néanmoins, si vous essayez de rendre votre site aussi accessible que possible, il est très utile d'utiliser des plugins qui prennent également en charge l'accessibilité.
Et l'un de ces plugins est SimpleTOC de Marc Tonsing. Ceci est un excellent exemple de ne pas avoir besoin de JavaScript ou de CSS externe pour afficher un widget Table des matières soigné. Le plugin hérite automatiquement du style de thème que vous utilisez actuellement. Ainsi, même si vous décidez de changer de thème à l'avenir, le plugin SimpleTOC s'adaptera à votre nouveau style de choix.
#4 – Table des matières facile

Très peu de plugins WordPress dépassent 100 000 téléchargements, et encore moins 300 000 comme le plugin Easy Table of Contents. C'est l'une des solutions les plus populaires que les utilisateurs de WordPress utilisent pour ajouter un widget ToC à leurs publications, pages et zones widgetisées.
Quant aux fonctionnalités qui rendent ce plugin unique, en voici quelques-unes :
- Personnalisez l'apparence en modifiant les couleurs des liens, les arrière-plans et les styles de bordure.
- Basculez la table des matières pour qu'elle soit affichée/masquée par défaut, et les utilisateurs peuvent faire de même.
- En fait, personnalisez les en-têtes utilisés pour chaque publication. Vous pouvez également personnaliser le style chaque fois que vous ajoutez une table des matières à une publication ou à une page.
- Peut être défini comme un widget fixe , de sorte qu'il défilera avec l'utilisateur à côté du contenu.
#5 – TOP Table des matières

TOP est un plug-in de table des matières récemment publié par BoomDevs. Ce plugin a immédiatement attiré mon attention car il fait beaucoup de choses correctement. La première fonctionnalité, et probablement la plus intéressante, est que TOP dispose d'une fonctionnalité de table des matières collante native. Au fur et à mesure que l'utilisateur fait défiler le conteneur ToC, il s'aligne automatiquement sur la barre latérale. Parfait pour ces éléments de contenu très longs.
TOP Table des matières : Fonctionnalités clés
- Optimisé pour être utilisé avec Gutenberg (en tant que Block) et d'autres créateurs de sites Web (comme Elementor).
- Basculez l'insertion automatique ou utilisez un shortcode pour afficher où vous le souhaitez (y compris la barre latérale).
- Modèles personnalisés : thème clair, pâle et foncé.
- Tout, de la police aux couleurs en passant par l'affichage, peut être configuré et personnalisé.
Naturellement, le plugin est également optimisé pour les performances et la réactivité mobile.
Comment changer l'ancre HTML manuellement
Pour conclure cet article, je veux parler brièvement de la modification manuelle des ancres HTML. En grande partie parce que tout plug-in de table des matières repose sur l'insertion automatisée d'ancres. Et, dans certains cas, cela peut entraîner des problèmes, tels que l'ancre ayant un préfixe prédéterminé. Ainsi:

Vous pouvez cliquer sur n'importe quel titre de votre article, puis dans la barre latérale de droite, accédez à Avancé et vous verrez l'ancre HTML attribuée à ce titre particulier. Dans cet exemple, vous pouvez voir que l'ancre a un préfixe htoc , qui est ajouté par le plugin lui-même. Vous pouvez ensuite supprimer ce préfixe et attribuer une ancre plus propre en fonction de l'en-tête spécifique.
Ceci est surtout pertinent si vous souhaitez garder vos URL de contenu propres. Cela rend également beaucoup plus agréable le partage avec d'autres personnes car l'URL n'aura pas l'air si bizarre. Enfin, j'espère que l'un de ces plugins conviendra parfaitement à votre blog comme ils l'ont été au mien.
Y a-t-il des avantages SEO à avoir une table des matières ?
En dehors de la création par Google de liens annexes pour les sections de vos articles et articles de blog, il n'y a aucun avantage réel pour le référencement à l'ajout d'une table des matières. Cependant, le véritable avantage est que vous offrez une meilleure expérience utilisateur à vos lecteurs, car la table des matières facilite la navigation rapide dans le contenu.
Comment ajouter une table des matières collante dans WordPress ?
Le moyen le plus rapide serait d'utiliser le plugin TOP Table of Contents, mais il est également possible d'ajouter une table des matières collante en utilisant le widget du plugin, puis de rendre ce widget lui-même collant.
