Tailwind CSS : 15 bibliothèques de composants et kits d'interface utilisateur
Publié: 2022-02-16- Kit d'interface utilisateur vs bibliothèque de composants
- Ma bibliothèque/kit n'est pas dans cette liste
- Interface utilisateur Tailwind
- daisyUI
- Interface utilisateur Mamba
- Interface utilisateur sans tête
- Éléments de vent arrière
- Interface utilisateur Xtend
- Flowbite
- Kit d'interface utilisateur Tailwind
- Interface utilisateur Meraki
- Blocs de queue
- HyperUI
- Interface utilisateur Kimia
- Kit de démarrage Tailwind
- Vent arrière matériel
- Interface utilisateur Konsta
- Préligne
- Améliorer le processus de conception et de développement
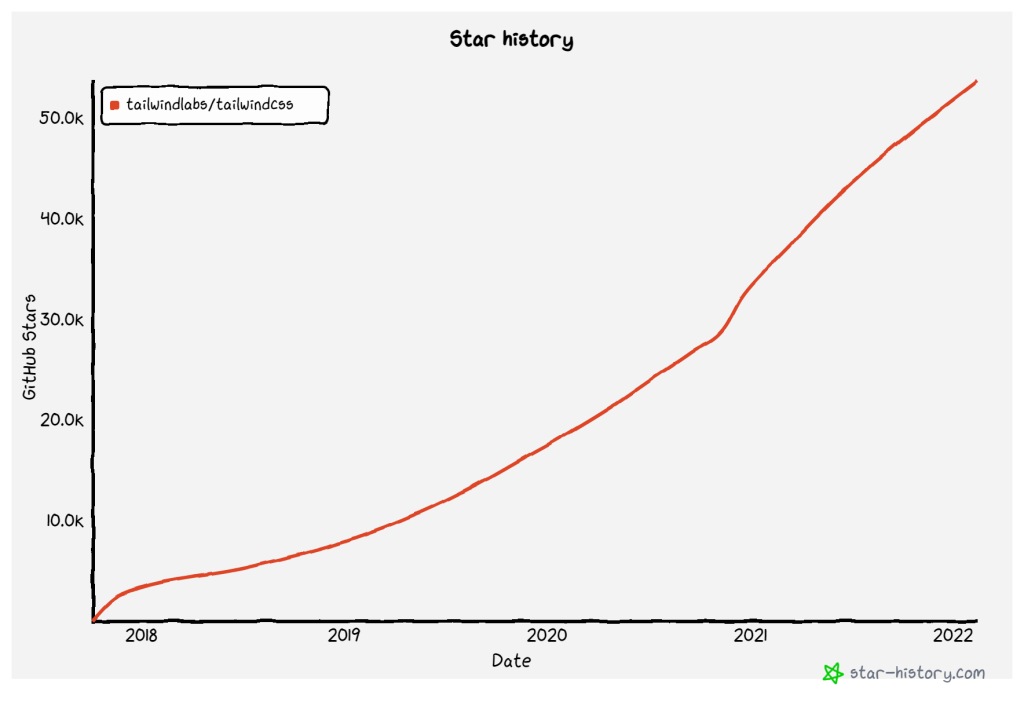
Tailwind CSS a pris d'assaut la communauté front-end. Le framework CSS basé sur des utilitaires vise à rationaliser le développement Web moderne. Et avec sa popularité au cours des 4 dernières années, je pense qu'il a réussi à cet égard.
En quelques années seulement, Tailwind CSS a réussi à surpasser Bulma, Semantic UI, Foundation et d'autres frameworks CSS de premier plan. C'est maintenant le 2e framework le plus populaire au monde, Bootstrap occupant une solide position de numéro un.

Alors, comment fonctionne exactement Tailwind CSS ? L'explication la plus basique serait de comparer à Boostrap. Alors que Bootstrap est livré avec des dispositions prédéfinies, Tailwind met l'accent sur les utilitaires de classe. En tant que tel, vous contrôlez toujours l'apparence de vos éléments de mise en page.
En d'autres termes, Tailwind n'a pas d'opinion et n'applique pas de structure de conception. Dans la plupart des cas, vous devez décider comment styliser un composant spécifique. Et pour cela, vous disposez de classes utilitaires prédéfinies. Vous pouvez faire la plupart des mises en page sans jamais rien écrire dans une feuille de style personnalisée. Cependant, cela peut avoir ses limites en termes de richesse de conception et de flexibilité.
En tant que tel, vous devrez plus que probablement écrire des styles personnalisés, éventuellement. Mais ce n'est pas la seule façon de faire passer vos conceptions Tailwind au niveau supérieur. Une autre solution consiste à utiliser une bibliothèque de composants ou un kit d'interface utilisateur. Et il y en a plusieurs construits pour Tailwind CSS.
Kit d'interface utilisateur vs bibliothèque de composants
La principale différence est que les bibliothèques de composants à grande échelle implémentent un système de conception. En d'autres termes, une structure de mise en page stricte adaptée aux projets dynamiques.
Alors qu'un kit d'interface utilisateur est généralement une collection d'éléments personnalisés. Et vous pouvez utiliser ces éléments pour fournir des prototypes et des maquettes rapides pour la conception de sites Web.
Faut-il utiliser un CDN ? Bien qu'il soit possible d'implémenter les ressources suivantes avec un CDN de feuille de style, cela n'est pas recommandé. En installant via npm ou d'autres gestionnaires de packages, vous pouvez sélectionner individuellement les composants dont vous avez besoin. Et, à son tour, évitez de charger la feuille de style entière. Devez-vous écrire vous-même le code du composant ? Donc, cela dépend du kit lui-même. Certaines des solutions mentionnées dans cet article ne fournissent pas de code prédéfini. En d'autres termes, vous obtenez la structure HTML mais pas la fonction. Ce ne sont que quelques-unes des bibliothèques, mais j'ai pensé que cela serait absolument clair afin de ne pas semer la confusion.
Ma bibliothèque/kit n'est pas dans cette liste
J'essaie généralement de faire des recherches aussi approfondies que possible. S'il manque une librairie ou un kit UI dans cette liste, contactez-moi. Je suis heureux de jeter un coup d'œil et de l'inclure ici. Mon objectif principal est que toutes les ressources soient disponibles gratuitement. C'est le seul critère.
Interface utilisateur Tailwind

Nous allons commencer avec la bibliothèque officielle de Tailwind Labs. Avec plusieurs centaines de composants personnalisés, c'est aussi l'une des bibliothèques les plus complètes. La seule mise en garde est que si vous souhaitez obtenir un accès complet, vous devrez débourser environ 150 $ .
Vous pouvez accéder aux composants de prévisualisation. Chacun a à la fois une démo et un code que vous pouvez importer. Au total, il y a environ 100+ composants gratuits. Y compris les cartes de produits, les listes déroulantes personnalisées, les barres de navigation, les mises en page de formulaire, etc.
Tailwind UI est compatible avec React et Vue, et prend en charge le HTML natif. Cependant, si vous envisagez d'utiliser du HTML brut, vous devez tenir compte de vos options d'accessibilité.
daisyUI

C'est un ajout assez intéressant à cette liste. La première chose que vous remarquerez est que daisyUI utilise une syntaxe personnalisée - plus simple - pour ses composants. En fait, alors que vous auriez besoin d'écrire plusieurs utilitaires pour styliser un bouton avec Tailwind brut, daisyUI le fait avec une seule balise "btn".
En tant que telle, cette bibliothèque est destinée à être utilisée comme plugin pour Tailwind CSS. Tous les composants sont écrits et spécifiés en CSS vanille. Cela signifie que daisyUI peut être intégré à n'importe quel flux de travail tant que vous utilisez la bibliothèque Tailwind de base.
Mon préféré est l'aspect thématique de daisyUI. En règle générale, ce que vous attendez de tout type de framework/bibliothèque sont au moins des thèmes clairs et sombres.
Pouya Saadeghi est allé encore plus loin en ajoutant plus de 20 thèmes personnalisés. Et chaque thème ajuste le style et l'apparence de chacun des 45 composants.
Interface utilisateur Mamba

L'interface utilisateur de Mamba est conçue pour aider à rationaliser le flux de travail de l'interface utilisateur.
Il est conçu pour être utilisé à la fois par les développeurs Web et les concepteurs Web. La bibliothèque comprend des composants pour les éléments de mise en page les plus fréquemment utilisés.
Et, en plus de cela, implémente une structure modulaire pour vous assurer que vous pouvez personnaliser chaque composant selon vos besoins. L'interface utilisateur de Mamba est utilisée non seulement pour les conceptions de pages de destination, mais également pour les portefeuilles personnels, les sites de commerce électronique, etc.
En termes de composants individuels, Mamba UI propose des choix exceptionnels. Cartes d'articles, barres de chargement, sections d'en-tête, statistiques. Des éléments encore plus complexes comme les chronologies, les sections d'actualités et les affichages de galeries. Et c'est entièrement gratuit.
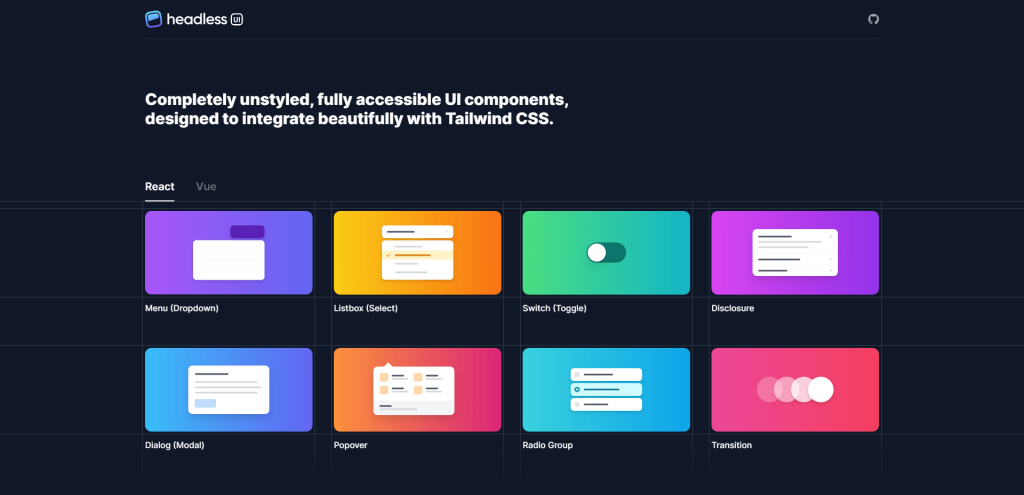
Interface utilisateur sans tête

Ici, nous avons un autre projet des gens de Tailwind Labs. Cette fois, il s'agit d'une bibliothèque pour les composants d'interface utilisateur sans tête pré-construits. En d'autres termes, ce sont des composants de mise en page sans style conçus pour React et Vue avec Tailwind à l'esprit.
Bien que la sélection de composants soit relativement faible, je pense que cette bibliothèque mérite une certaine reconnaissance. Et il le fait grâce à sa documentation étendue. La documentation fournit de nombreux exemples d'utilisation de chaque composant.
De plus, il existe des conseils sur la façon de structurer vos composants pour les meilleures pratiques d'accessibilité. Le seul inconvénient est que vous devez écrire vous-même tous les styles.
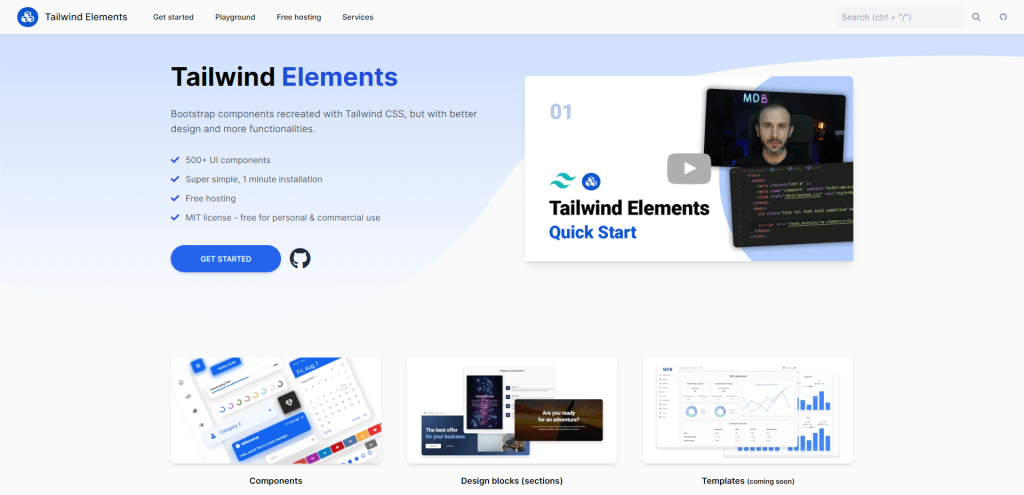
Éléments de vent arrière

Tailwind Elements contient des centaines de composants d'interface utilisateur. En plus de cela, le kit fournit également divers blocs de conception. Ces blocs, en particulier, sont des sections de mise en page prédéfinies, qui vous aideront à gagner du temps lors du démarrage d'une nouvelle conception de mise en page.
Mon impression générale est que Tailwind Elements s'efforce d'avoir une apparence et une sensation assez minimales. La documentation vous montre comment le faire fonctionner avec npm ou vous pouvez également utiliser le CDN pour avoir un aperçu rapide du fonctionnement du kit dans la pratique.
Interface utilisateur Xtend

Xtend UI est un excellent kit de démarrage si vous aimez l'idée d'utiliser Tailwind CSS avec du JavaScript vanille. Les composants de ce kit sont amplifiés avec divers effets (animations, transitions) et sont idéaux pour les projets Web modernes.

Si vous parcourez les documents, vous pouvez sélectionner les types de composants par leur catégorie. Chacun comprend des extraits prédéfinis que vous pouvez commencer à ajouter immédiatement à vos projets. En fait, chaque composant dispose à la fois d'un extrait HTML et d'un extrait React.
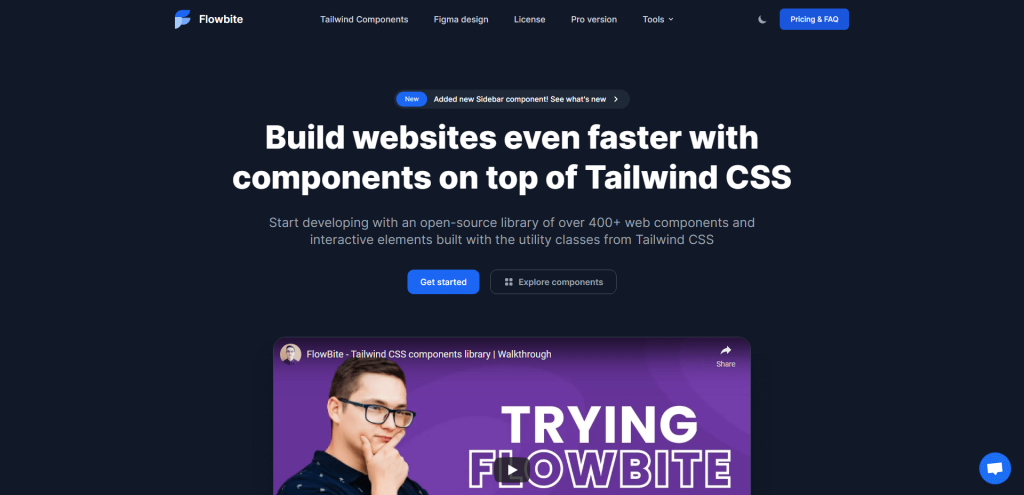
Flowbite

Flowbite est sans doute l'une des bibliothèques de composants les plus complètes pour Tailwind. Le nombre de ressources gratuites qui ont été préparées est fou. La bibliothèque prend en charge des frameworks tels que Laravel, React et Vue.js.
En plus de cela, vous pouvez également récupérer une copie des fichiers de conception Figma. Cela garantira que les concepteurs peuvent travailler leur magie avant d'envoyer les maquettes aux développeurs.
Si vous aimez le style des composants, pensez à consulter leur plan Pro ! Dans ce plan, vous débloquez un accès complet à leurs composants. Et, en plus, accédez à tous les fichiers Figma, thèmes Hugo et composants d'interface utilisateur personnalisés pour les applications et le commerce électronique.
Kit d'interface utilisateur Tailwind

L'une des premières choses qui ressortent de TUK est la diversité des éléments. Le kit est divisé en 3 catégories : applications Web, marketing et commerce électronique. Chaque catégorie possède ses propres sélections de composants adaptés à un cas d'utilisation spécifique.
Pour obtenir un accès complet, vous devrez devenir un client payant. Cependant, les utilisateurs gratuits peuvent essayer TUK avec un accès à plus de 200 cadeaux. Et cela inclut tout, des conteneurs de mise en page, des cartes, des modaux et bien plus encore.
La bibliothèque prend en charge tous les principaux frameworks, y compris les goûts d'Angular. Je vous recommande de jeter un œil à leur section de modèles. Bien que les thèmes soient strictement premium, cela vous donne une idée des possibilités de conception.
Interface utilisateur Meraki

Les premières impressions sont toujours importantes et l'interface utilisateur de Meraki est aussi propre que possible. Les composants de cette bibliothèque sont optimisés pour une conception réactive et une intégration RTL native.
Pour la réactivité, Meraki utilise à la fois Grid et Flexbox. Le résultat est une sélection affleurante d'interfaces. Au total, il existe environ 20 catégories d'éléments différentes. En commençant par les bases comme les boutons et les cartes, mais aussi en incluant une variété de dispositions de section et de modèles de tarification.
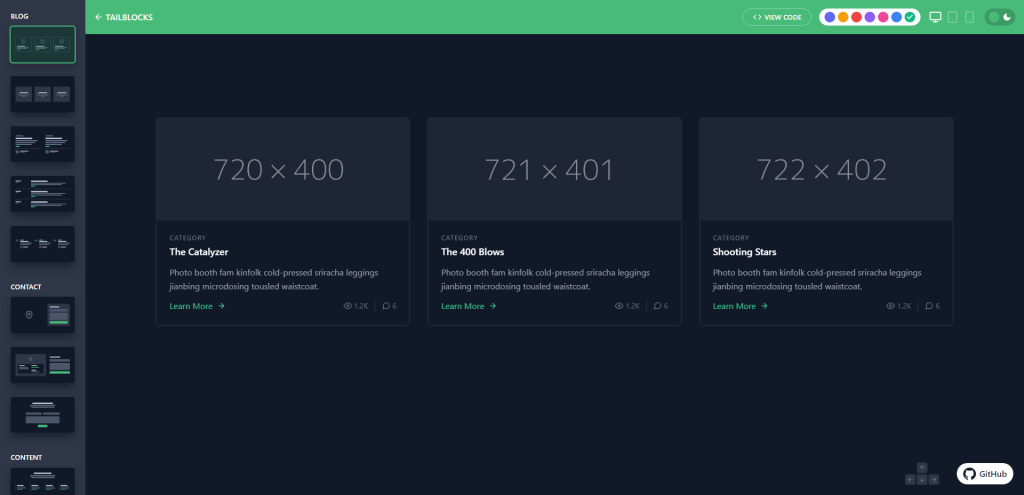
Blocs de queue

L'une de mes choses préférées à propos de Tailwind CSS est que vous pouvez facilement copier et coller des extraits de conception. Il y a beaucoup de débats sur la "convivialité" de la syntaxe pour les nouveaux arrivants. Mais, je ne peux pas m'empêcher d'apprécier le fait que vous pouvez souvent simplement copier un autre élément sans que les choses ne se cassent. Par exemple, il n'y a aucune dépendance vis-à-vis des feuilles de style complexes.
Et cela résume également le but des Tailblocks. Il s'agit d'une bibliothèque de composants soignée qui vous donne les éléments de base pour mettre à l'échelle la mise en page d'un site Web.
En particulier, j'aime Tailblocks en raison de sa diversité dans la présentation de la mise en page. Si vous regardez quelque chose comme les éléments de contenu, ce sont des sections de héros à grande échelle. Et la meilleure partie est que pour les copier, il vous suffit de cliquer sur "Afficher le code". C'est ça.
Tailblocks va même jusqu'à proposer des styles de couleurs alternatifs. Qui, encore une fois, sont entièrement basés sur la feuille de style CSS Tailwind native. Ainsi, aucun style supplémentaire n'est requis de votre part.
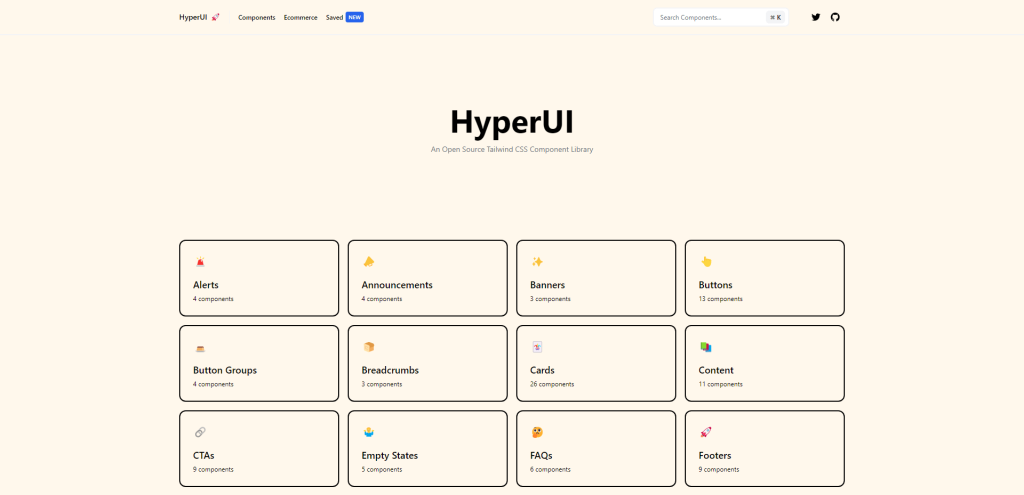
HyperUI

HyperUI est un projet open source fourni à la communauté Tailwind par Mark Mead. C'est pratiquement le même concept exact que la bibliothèque avant. Vous pouvez choisir parmi 30 catégories de composants différentes. Et, chaque catégorie comprend de 3 à 10 styles différents pour le composant donné.
Ce que j'aime chez HyperUI, ce sont les options de personnalisation.
Si vous accédez à la page d'accueil et sélectionnez le composant spécifique. Vous pouvez le personnaliser pour réduire la taille du conteneur en fonction de besoins spécifiques. Ensuite, affichez simplement le code, et l'extrait vous est fourni pré-fait.
Interface utilisateur Kimia

L'interface utilisateur Kimia est spécialement conçue pour le framework React.js. En tant que tel, chaque composant a un module React pré-construit. Et, Kimia est également compatible avec tout autre framework qui dépend de React. Par exemple, Next, Gatsby, Remix et autres.
Dans l'ensemble, une boîte à outils comme Kimia simplifie le processus pour tirer le meilleur parti de Tailwind CSS.
Kit de démarrage Tailwind

Alors, rappelez-vous comment j'ai dit de ne pas utiliser la feuille de style CDN ? Pour vous donner une idée, ce kit de démarrage fait plus de 40 Mo lorsqu'il n'est pas compressé !
Bien sûr, vous n'aurez jamais besoin d'inclure tous les styles disponibles. La taille réelle de la feuille de style pour ce kit et ses composants est de 80 Ko.
Et tous les composants ont des fonctions prédéfinies. Actuellement, les fonctions sont disponibles pour React, Vue et Angular. Et, bien sûr, des extraits HTML bruts sont également inclus.
Vent arrière matériel

Je ne peux pas penser à un seul cadre qui n'a pas finalement adopté le guide de style Material Design. Et, pour Tailwind, nous devons remercier l'équipe de Creative Tim.
Tailwind est exactement cela. Une implémentation du Material Design basée sur la structure CSS Tailwind. Pour le moment, les composants codés ne sont disponibles que pour React. Bien que l'équipe ait déclaré que d'autres cadres suivront.
Si vous voulez avoir une idée du flux de style, jetez un œil à leur section de modèles. C'est un tas de sites prédéfinis pour montrer à quoi ressemblera la conception finale.
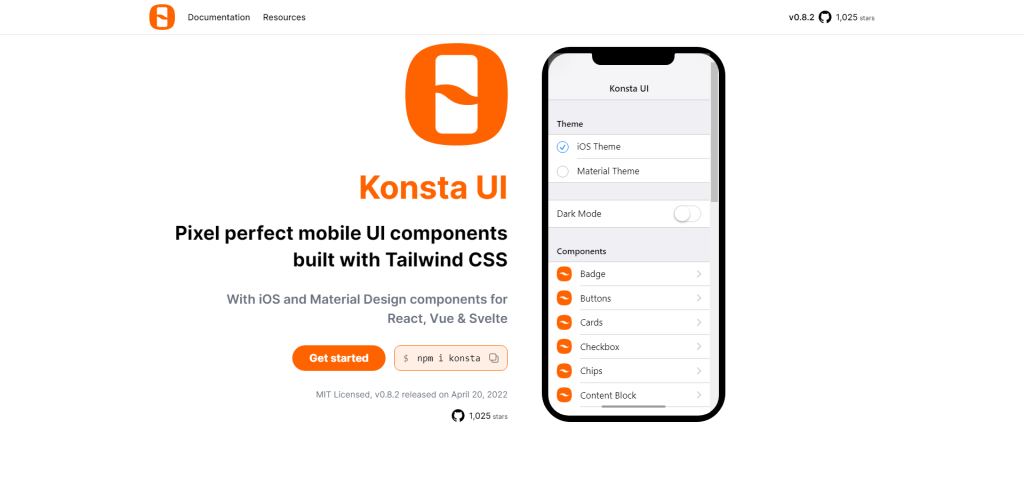
Interface utilisateur Konsta

Les frameworks comme Tailwind CSS ne sont pas seulement utiles pour les projets Web. Si vous souhaitez créer une application mobile avec Tailwind CSS, la bibliothèque Konsta UI est à surveiller.
Il est conçu pour prendre en charge React, Vue et Svelte. Et est basé sur la structure de conception d'iOS et un mélange de Material Design. Chaque composant a un extrait de code prédéfini qui montre comment il fonctionne sous la forme la plus basique.
L'auteur de Konsta UI a souligné que cette bibliothèque fonctionnerait mieux pour être utilisée avec Ionic ou Framework7. Ainsi, en un sens, vous pouvez utiliser cette bibliothèque à la fois pour des projets hybrides, mais aussi pour des applications Web natives.
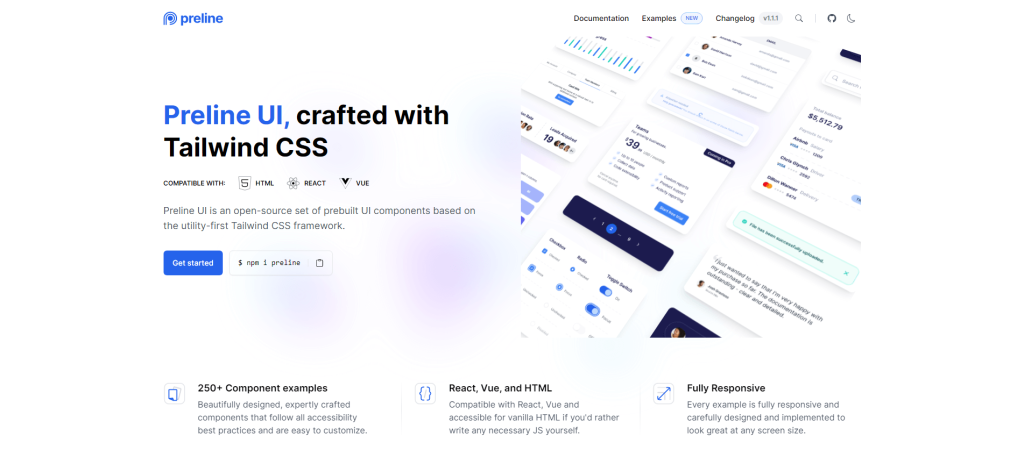
Préligne

Preline UI est une bibliothèque de composants d'interface utilisateur fraîchement publiée en plus de Tailwind CSS. On ne sait pas si la promotion faisait partie de la stratégie marketing de cette bibliothèque, mais je l'ai vue sur Twitter, et de nombreux grands éditeurs l'ont également reprise. Alors, creusons un peu plus.
La première chose qui se démarque est le nombre de composants - car plus de 200 exemples personnalisés sont déjà pré-conçus. Et, deuxièmement, la qualité du design est irréprochable. Juste avec les composants par défaut (sans votre propre style), vous pouvez facilement appliquer Preline à n'importe quel projet, des sites personnels aux projets d'agence.
Vous aurez également la possibilité de travailler avec des fichiers de thème personnalisés, mais également une structure intégrée en mode sombre afin que vous puissiez concevoir les deux versions en même temps.
Améliorer le processus de conception et de développement
À quoi vont ressembler les quatre prochaines années pour Tailwind ? Nous savons que la v3.0 est sortie récemment. Cette version a apporté des améliorations pour les performances et l'intégration du navigateur, entre autres nouvelles fonctionnalités. N'est-ce que le début ?
S'il y a une chose que nous pouvons apprendre de ce cadre, c'est que les développeurs ne sont pas opposés à l'apprentissage de nouveaux systèmes. Bien sûr, la syntaxe peut prendre un certain temps pour être vraiment maîtrisée. Mais la vitesse à laquelle vous pouvez créer une mise en page entièrement fonctionnelle est sans précédent.
