Tailwind CSS : 15 modèles de cartes uniques
Publié: 2022-02-07- Que sont les "cartes" dans la conception Web ?
- Où est le code de ces modèles de cartes ?
- Carte Contactez-moi
- Fiche produit numérique
- Carte des caractéristiques du produit
- Carte de prix des produits
- Carte de prix d'adhésion
- Carte de témoignage
- Carte postale de blog
- Carte Instagram
- Carte de produit de commerce électronique
- Dernière carte de projet
- Carte de statistiques
- Carte d'article de blog
- Carte Tweet (petite)
- Carte des membres de l'équipe
- Carte d'avis sur les cookies
- Une ondulation dans l'étang
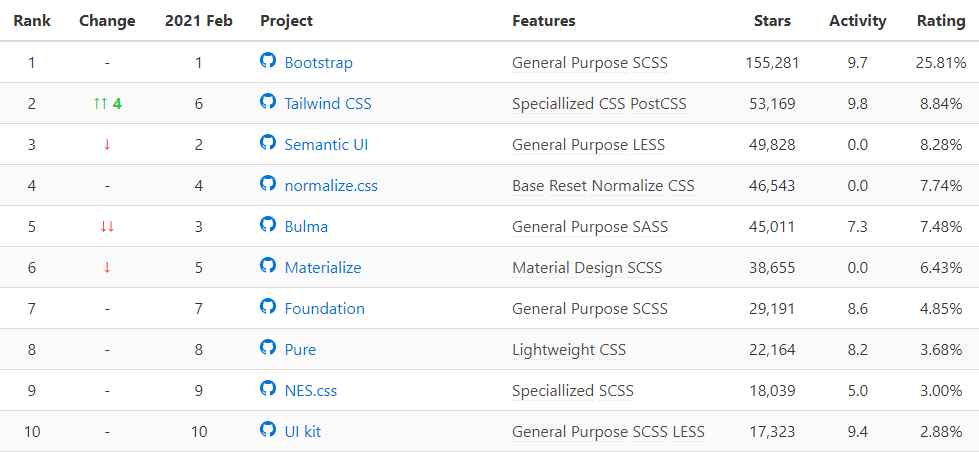
Tailwind CSS n'a pas besoin d'être présenté. C'est de loin le framework CSS basé sur les utilitaires le plus populaire au monde. Et, récemment, le framework a vu une nouvelle version - v3.0 - qui apporte encore plus de fonctionnalités et d'améliorations des performances.
La popularité de Tailwind CSS peut être largement attribuée au fait que vous n'avez pas besoin d'écrire de CSS pour concevoir une mise en page. En tant que tel, vous pouvez effectuer tout votre développement à partir du modèle HTML lui-même. Et les chiffres parlent d'eux-mêmes.

Naturellement, il y a eu pas mal de débats sur Tailwind et sur la manière dont il transforme le processus de développement. Il y en a qui le méprisent, tandis que d'autres ne jurent que par lui.
La principale différence entre un framework comme Bootstrap est que Tailwind vous oblige à concevoir vos propres composants d'interface utilisateur. L'accent est mis sur le développement personnalisé plutôt que sur les mises en page prédéfinies. C'est aussi la prémisse de cet article.
J'ai également écrit sur les bibliothèques CSS Tailwind. En particulier, diverses bibliothèques de composants et kits d'interface utilisateur qui peuvent vraiment aider à accélérer votre processus de conception. Mieux encore, pour beaucoup d'entre eux, vous pouvez importer leurs composants directement sous forme d'extraits HTML.
Que sont les "cartes" dans la conception Web ?
Si je suis facétieux, appliquez simplement une couleur d'arrière-plan avec une ombre de boîte sur un élément et appelez-le une carte. ça résume à peu près. Mais, sur une note plus sérieuse, les cartes aident à distinguer les éléments importants ou remarquables de la conception de la page.
Une autre façon de voir consiste à utiliser des conceptions basées sur des conteneurs. Une carte aide simplement à mettre en évidence le contenu qui est important. Et, à son tour, offrez une expérience utilisateur plus cohérente.

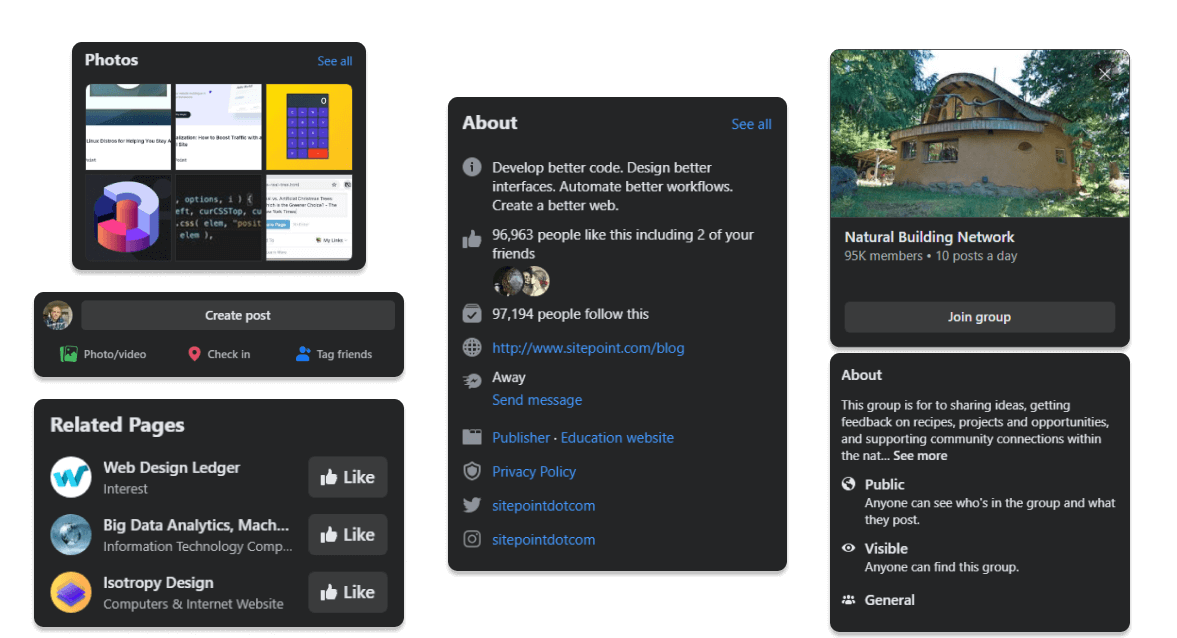
Un excellent exemple en est une plate-forme comme Facebook, qui utilise presque exclusivement un design de type carte. Non seulement il recrée une expérience utilisateur familière, mais les cartes elles-mêmes peuvent également être utilisées pour organiser de nombreuses fonctions du site.
Où est le code de ces modèles de cartes ?
Tout le code de ces conceptions de cartes Tailwind est hébergé sur CodePen. Cependant, j'ai choisi de ne pas intégrer l'iframe pour le montrer ici directement. Au lieu de cela, j'ai créé une image personnalisée pour chaque carte montrant à quoi elle ressemble. Mon raisonnement est assez simple.
Je ne suis pas fan de l'utilisation des intégrations sur ce blog. Et, je pense que les images font un excellent travail pour fournir un aperçu rapide du résultat. Sous la description de chaque carte, j'ai ajouté un bouton qui vous mènera à la page CodePen.
Vous pouvez également copier et coller les extraits de code dans un document HTML et utiliser le CDN CSS Tailwind pour afficher les cartes localement :
<!DOCTYPE html> <html> <head> <title>Tailwind CSS - Card Designs</title> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- Copy & Paste the snippets here --> </body> </html>En dehors de cela, utilisez-les comme vous le souhaitez. Et, je serais plus qu'heureux d'ajouter certains de vos propres modèles de cartes personnalisées à cette liste. Frappez-moi dans les commentaires ci-dessous!
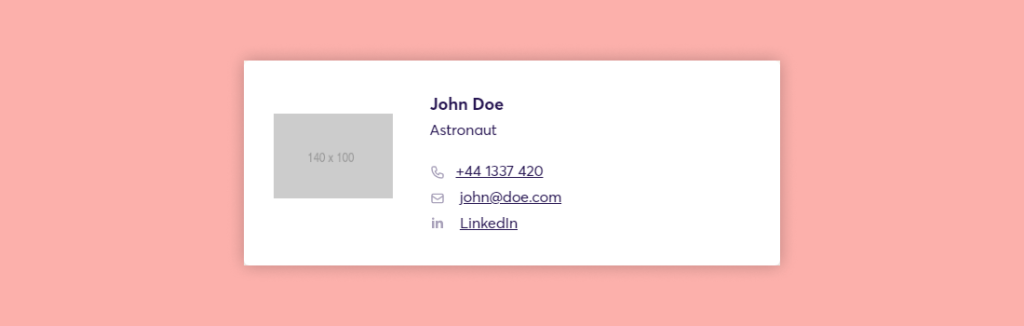
Carte Contactez-moi

Il s'agit d'une mise en page élégante "entrer en contact" que vous pouvez utiliser au bas de votre site de portefeuille.
Comprend de la place pour une photo de couverture, votre numéro de téléphone, votre adresse e-mail et votre page LinkedIn. Les icônes sont directement intégrées au format SVG, remplacez-les donc comme vous le souhaitez.
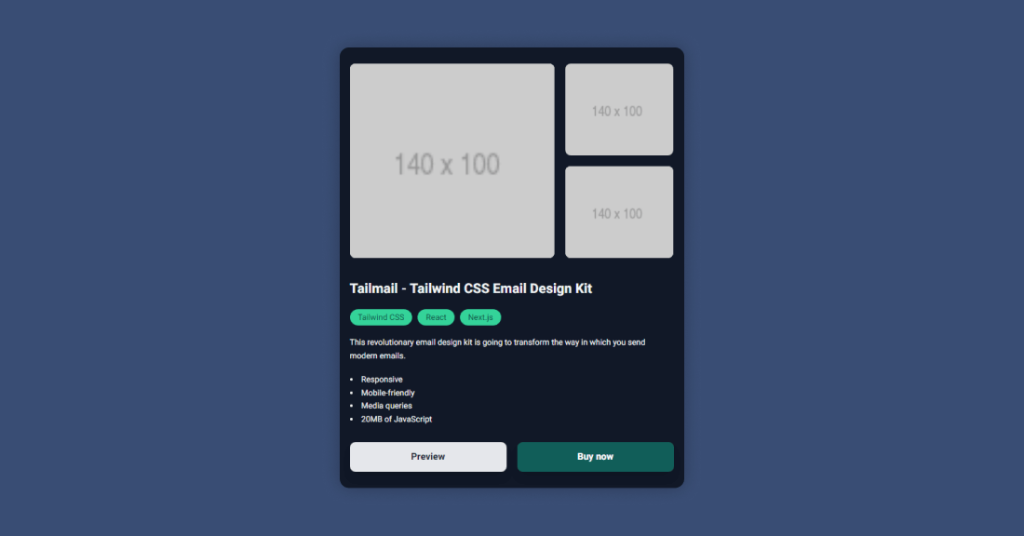
Fiche produit numérique

Vous travaillez sur une conception de commerce électronique? Prenez cette carte pour afficher les produits.
Idéal pour les produits numériques comme les modèles et les thèmes. Comprend de la place pour 3 images personnalisées, des étiquettes de produit et un bouton Aperçu et Acheter maintenant. De plus, vous pouvez personnaliser la description et inclure des fonctionnalités notables du produit.
Enfin, le style peut facilement être adapté à d'autres cas d'utilisation. Par exemple, pour afficher des articles de blog, mettre en avant un portfolio, etc.
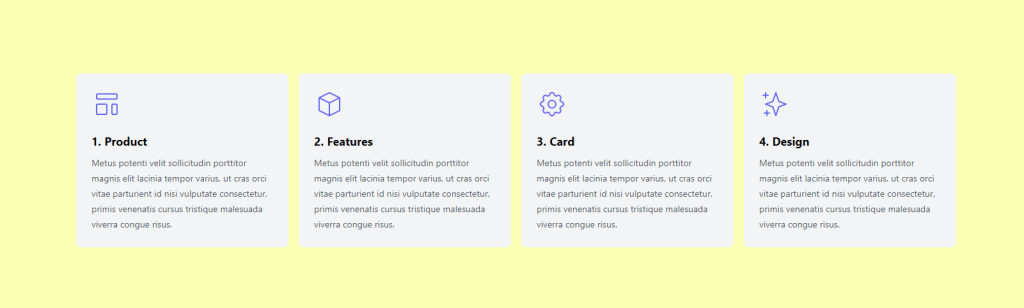
Carte des caractéristiques du produit

L'une des cartes les plus couramment utilisées dans la conception de pages de destination concerne les caractéristiques du produit. Celui-ci vous aidera à mettre en évidence 4 des caractéristiques les plus importantes de votre produit.
Comprend également de la place pour les icônes, qui sont directement intégrées en tant que SVG brut.
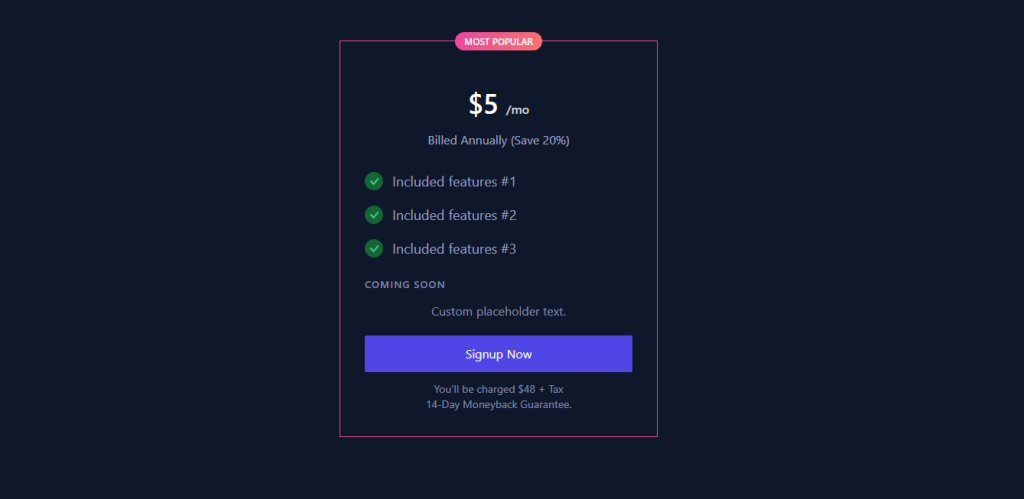
Carte de prix des produits

Les cartes de tarification sont disponibles dans une pléthore de variétés. Celui-ci, en particulier, peut servir de passe-partout pour ce à quoi vous voulez que le vôtre ressemble. La balise "le plus populaire" en haut peut aider à distinguer lequel de vos packages se vend le plus. Et c'est un élément de conception assez courant utilisé dans une variété de pages de tarification de produits SaaS.

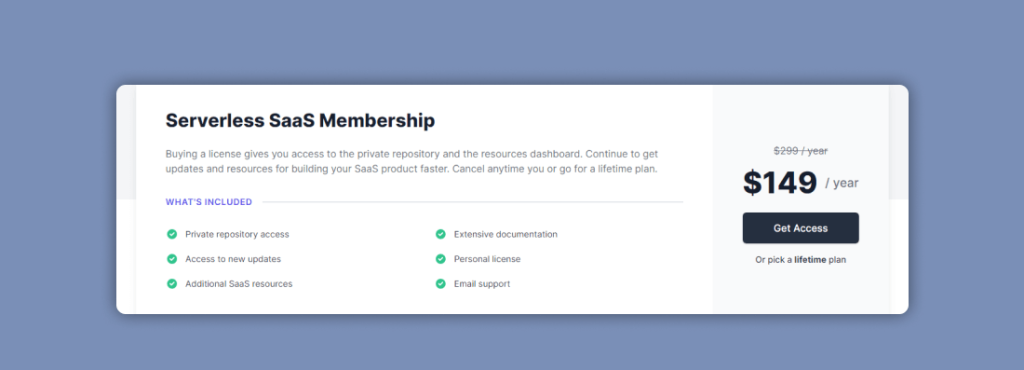
Carte de prix d'adhésion

Ceci est une autre approche du style de la carte de tarification. Si vous ne fournissez qu'un seul plan, cette carte large vous aidera à expliquer tout ce que les utilisateurs obtiennent avec un abonnement.
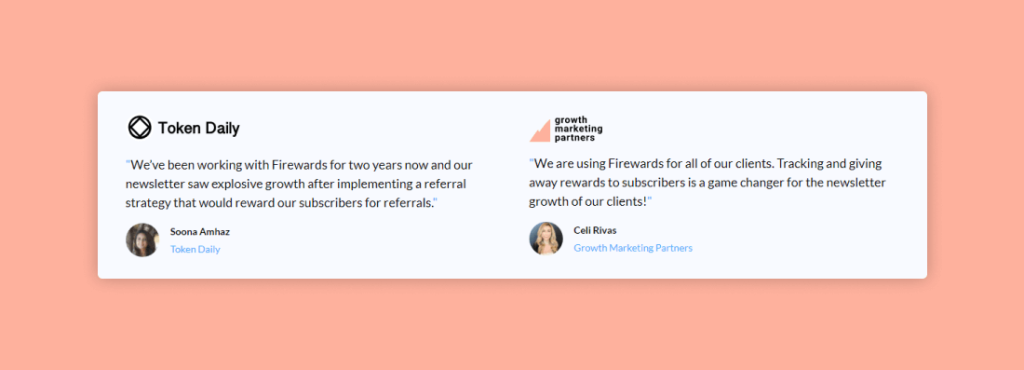
Carte de témoignage

La preuve sociale est une partie inévitable de la conception de la mise en page d'une page d'entreprise. Et avec cette conception, vous pouvez rapidement mettre en évidence ce que les autres disent de votre produit. Comprend de la place pour le logo de la marque (de la mention), leur commentaire, ainsi que la personne qui l'a dit.
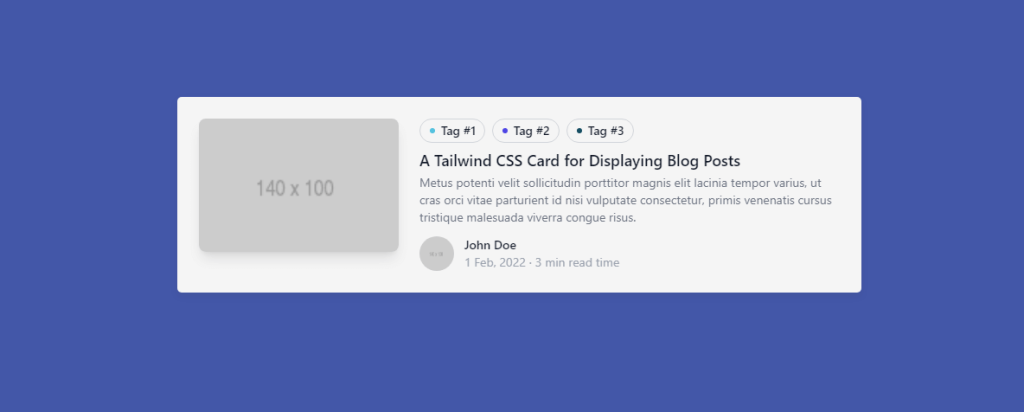
Carte postale de blog

L'une des choses que j'aime dans les cartes postales de blog est la quantité d'informations qu'elles peuvent transmettre. Dans cet exemple, vous pouvez couvrir pratiquement tout. Les balises sont associées au billet de blog, à l'auteur et même à des détails comme le temps de lecture. Et, une photo caractéristique.
Ces types de conceptions pour afficher des articles de blog ont gagné en popularité. Et ils sont également bons pour des choses comme le référencement. Si vous pouvez intégrer des catégories et des balises dans la même balise, ces petits éléments contribuent grandement à votre structure de liens internes.
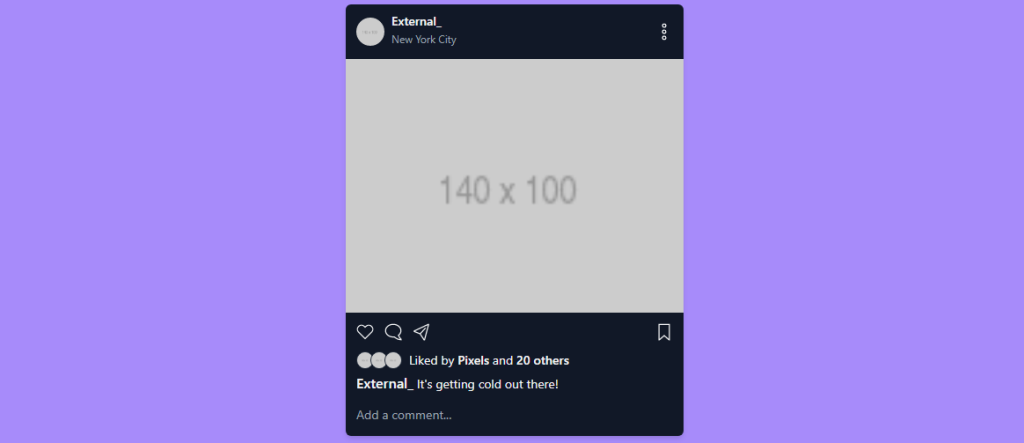
Carte Instagram

Vous voulez créer un clone Instagram ? Probablement pas, beaucoup trop de travail ! Mais, néanmoins, voici une jolie petite carte de style Instagram entièrement construite avec Tailwind CSS. Et cela montre également beaucoup la flexibilité de Tailwind. Il n'y a pas de CSS externe (autre que Tailwind lui-même) utilisé pour rendre cette carte.
Utilisez celui-ci comme modèle pour créer des conceptions de cartes complexes pour votre projet personnel.
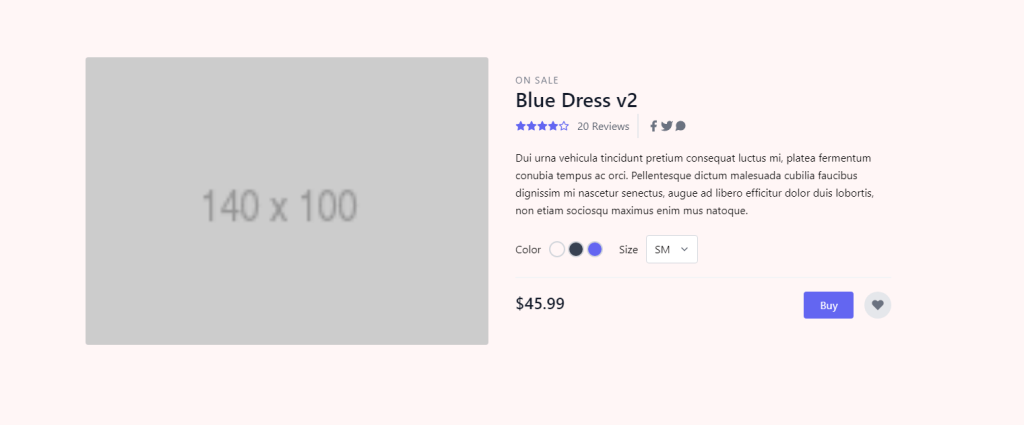
Carte de produit de commerce électronique

C'est de loin l'un de mes dessins préférés. Tant de détails dans cette carte, et pourtant elle ne nécessite pas l'écriture de requêtes ou d'alignements CSS complexes. Idéal pour les mises en page de commerce électronique à grande échelle spécialisées dans la vente d'articles physiques.
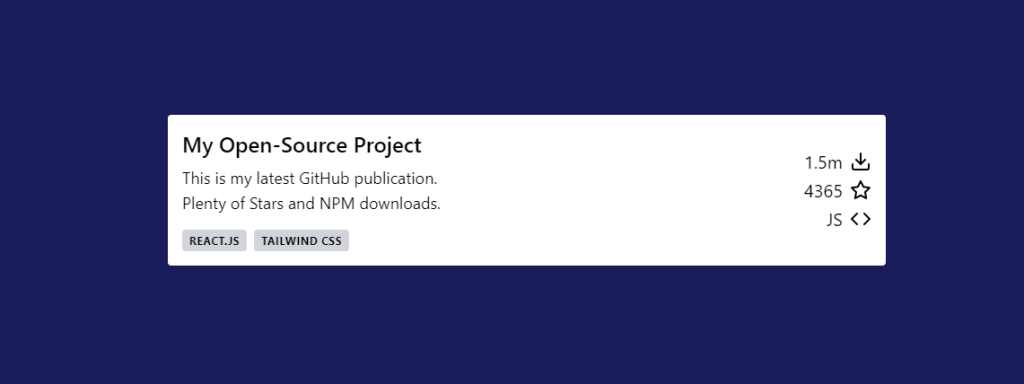
Dernière carte de projet

Ceci est un joli petit extrait que vous pouvez utiliser sur un site de portfolio. Vous travaillez sur un projet open-source ? Montrez-le à vos lecteurs. Attention, ce n'est qu'un modèle - vous devez donc encore écrire la fonction pour remplir les données.
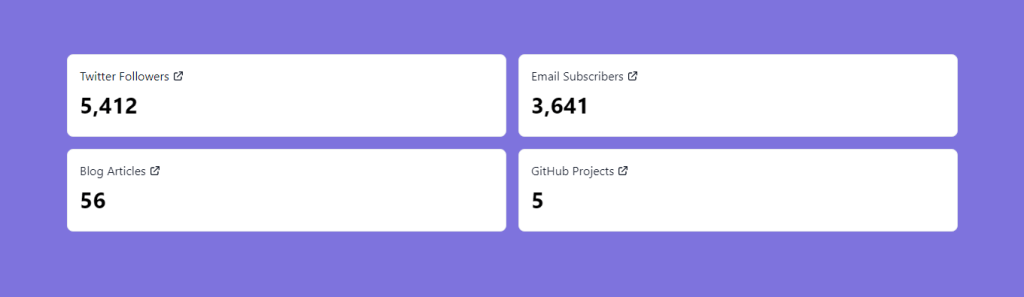
Carte de statistiques

Vous voulez mettre en valeur votre suivi social? Ce modèle de carte de statistiques devrait faire l'affaire.
Carte d'article de blog

Ici, nous avons un autre design de carte pour les blogs. Cette fois, nous utilisons une mise en page compacte qui vous permet également d'ajouter des balises. Particulièrement bien si vous n'utilisez pas d'images en vedette.
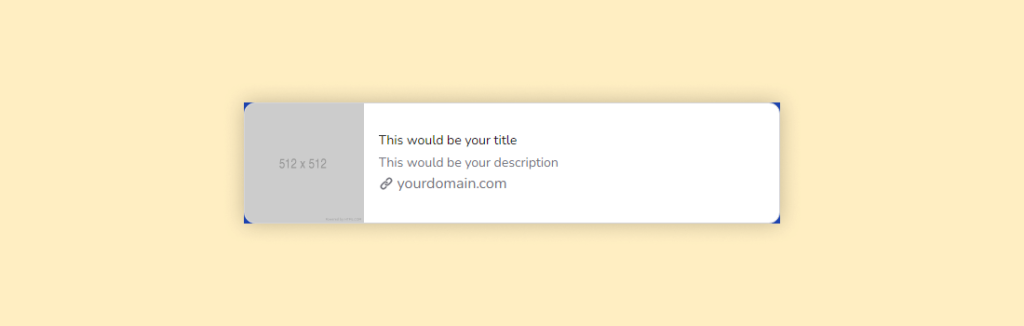
Carte Tweet (petite)

Ceci est un joli petit exemple de carte Twitter comme on le voit sur les appareils mobiles. Peut être utilisé dans une large gamme de dispositions de conception. Par exemple, des répertoires de liens qui vont vers des sites externes. Aussi bon pour afficher des critiques, ou même des articles de blog si vous aimez le design minimal.
Carte des membres de l'équipe

Toute page commerciale sérieuse aura besoin d'une section "membres de l'équipe". Et cette conception de carte unique le fera pour vous. Comprend une photo de profil et de la place pour des détails comme la position de travail. De plus, vous pouvez ajouter des liens de médias sociaux comme Twitter, Facebook ou Dribble.
Bien sûr, ceux-ci peuvent être stylisés selon vos préférences personnelles.
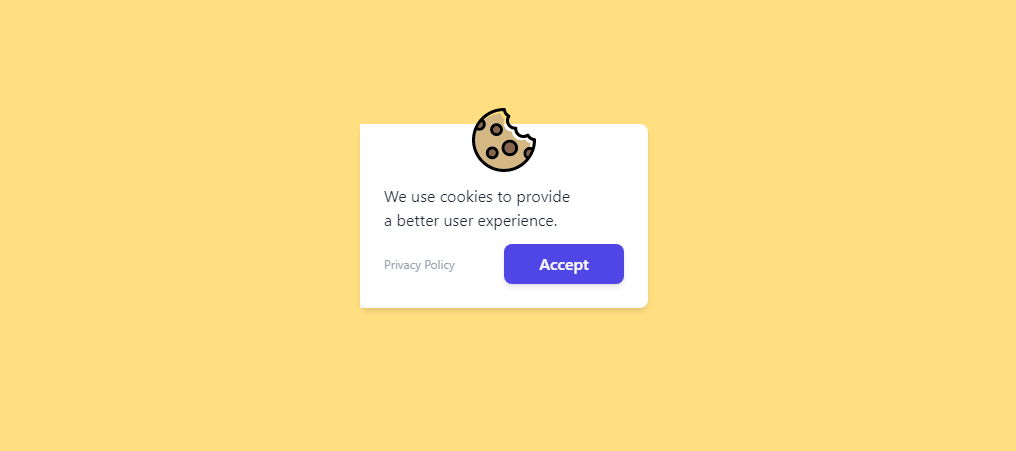
Carte d'avis sur les cookies

Et enfin, nous avons une petite carte d'avis sur les cookies. Simple, élégant et droit au but. Je suis sûr que vous pouvez trouver des moyens de réutiliser cette carte pour d'autres utilisations.
Une ondulation dans l'étang
Il va sans dire que ces conceptions de cartes jouent un petit rôle dans la conception globale de votre application ou de votre site Web. Cependant, il est tout à fait évident que Tailwind CSS facilite la conception de cartes élégantes sans avoir besoin d'écrire du CSS supplémentaire !
J'ai été très heureux d'explorer moi-même ce framework axé sur l'utilité. Il est difficile d'ignorer à quel point il est devenu populaire pour être utilisé en tandem avec les cadres de développement Web modernes.
