Cibler un élément SVG pour un événement On Hover
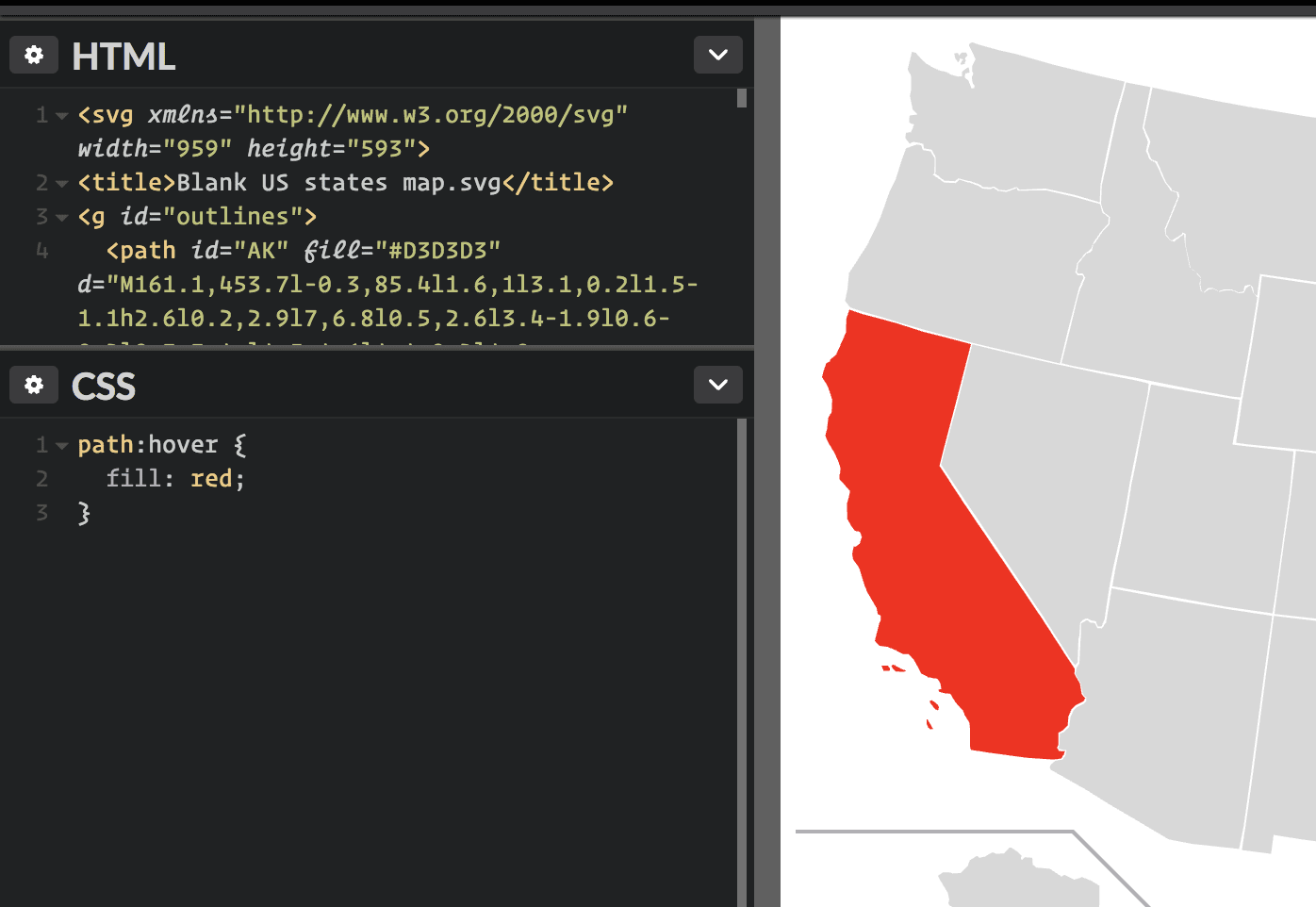
Publié: 2023-01-25En supposant que vous souhaitiez une introduction sur la façon de cibler un élément svg pour un événement de survol : la façon la plus simple de le faire est de cibler l'élément svg avec un identifiant ou une classe. Ensuite, vous pouvez utiliser la pseudo-classe :hover pour appliquer des styles à l'élément lorsque l'utilisateur le survole. Par exemple, si vous avez un élément svg avec l'id "my-svg", vous pouvez le cibler comme ceci : #my-svg:hover { fill: red; } Cela rendra l'élément svg rouge lorsque l'utilisateur le survolera.
Il existe plusieurs façons d'utiliser les graphiques, et elles ont toutes des avantages et des inconvénients. Vous constaterez peut-être que les polices d'icônes sont simples à modifier si vous avez l'habitude de les utiliser. Vous pouvez remplir chaque élément séparément dans un SVG en ligne si nécessaire, ou vous pouvez définir le remplissage de manière à ce qu'il se répercute sur tous les éléments du SVG. Dans un scénario, deux versions de chaque icône sont disponibles dans leurs couleurs respectives et peuvent être modifiées. De plus, un masque peut être utilisé, ce qui permet à l'image d'arrière-plan de dessiner la forme, mais il masque la couleur qui provient de l'arrière-plan.
Comment puis-je survoler un SVG ?

Il n'y a pas de réponse définitive à cette question, car la meilleure façon de survoler un SVG peut varier en fonction des circonstances particulières. Cependant, quelques conseils sur la façon de survoler un SVG peuvent inclure l'utilisation d'une propriété de curseur dans CSS ou l'utilisation de JavaScript pour détecter le moment où la souris se trouve sur un élément.
À l'aide de l'éditeur HTML, vous pouvez écrire tout ce qui se trouve dans le corps HTML et les champs de balise d'un modèle HTML5 de base. CSS peut être appliqué à votre Pen en utilisant n'importe quelle feuille de style sur Internet. Afin d'obtenir la meilleure prise en charge entre navigateurs, il est courant d'utiliser des préfixes de fournisseur pour les propriétés et les valeurs qui doivent être présentes. Il est simple d'appliquer un script à votre Pen depuis n'importe quel ordinateur sur Internet. Pour y ajouter une URL, entrez-la simplement ici, et nous l'ajouterons dans l'ordre dans lequel vous entrez l'URL. Nous exécuterons le script que vous liez afin de le traiter avant de l'appliquer s'il contient une extension de fichier correspondant à un préprocesseur.
Les SVG peuvent-ils être réactifs ?

En tant qu'images vectorielles, les SVG peuvent être mis à l'échelle à n'importe quelle taille sans perte de qualité, ce qui les rend idéaux pour la conception Web réactive. En utilisant les requêtes multimédias et la balise de la fenêtre d'affichage, les SVG peuvent être mis à l'échelle automatiquement à la taille de l'écran ou de la fenêtre d'affichage.
Les graphiques Web, les graphiques vectoriels et les graphiques vectoriels évolutifs sont les trois principaux types de fichiers SVG. Bien que la qualité d'image ne soit pas sacrifiée, les images vectorielles sont évolutives à l'infini et indépendantes de la résolution. Les SVG sont un type d'image vectorielle qui peut être agrandie ou réduite afin de maintenir une qualité d'image élevée, ce qui les rend idéales pour une utilisation sur le Web. Un type Web Graphics est un type de SVG destiné à être utilisé dans des pages Web.
Pouvons-nous changer la couleur de l'image Svg ?

Cette couleur ne peut pas être changée. Alors que CSS et Javascript peuvent être utilisés pour modifier la façon dont un SVG apparaît dans le navigateur, l'image ne peut pas être modifiée. L'image doit être chargée à l'aide de diverses méthodes, notamment : object, iframe ou svg inline .
Comment changer les couleurs d'une image SVG
Le format SVG est un format d'image vectorielle populaire qui peut être facilement modifié à l'aide d'un éditeur de texte. Créer une image SVG avec une couleur peut être aussi simple que d'ajouter la propriété de remplissage fill=”currentColor” à la balise svg et de supprimer toutes les autres propriétés de remplissage du fichier. Étant donné que currentColor est un mot-clé (et non une couleur fixe), il peut être utilisé pour modifier la couleur via CSS, en sélectionnant la propriété color de l'élément ou en modifiant la propriété color du parent.

Survol du chemin Svg
Les
L'attribut d définit les données du chemin.
Les données de chemin consistent en une liste de commandes et de paramètres au format :
paramètres de commande
Les commandes sont :
M = passer à
L = ligne à
H = ligne horizontale
V = ligne verticale
C = courbe à
S = courbe lisse
Q = courbe de Bézier quadratiqueto
T = courbe de Bézier quadratique lisse
A = Arc elliptique
Z = chemin proche
Chaque lettre de commande est suivie d'un certain nombre de paramètres.
Les paramètres peuvent être séparés par des virgules ou des espaces.
Certains paramètres sont au format x,y où x et y sont des coordonnées.
L'éditeur HTML contient le corps et les balises d'un modèle HTML5 de base, qui correspondent à ce que vous y écrivez. C'est là que vous trouverez des éléments de haut niveau comme la balise HTML. CSS peut être appliqué à votre Pen en utilisant n'importe quelle feuille de style sur Internet. Pour appliquer le script, vous pouvez utiliser n'importe quel navigateur Web. L'URL de ce fichier doit être placée ici, et nous la placerons dans l'ordre dans lequel elle apparaît une fois que le JavaScript dans le Pen est terminé. Si le script que vous liez contient une extension de fichier associée à un préprocesseur, nous essaierons de le traiter avant de l'appliquer.
Svg Hover ne fonctionne pas
Il existe plusieurs raisons possibles pour lesquelles votre effet de survol SVG peut ne pas fonctionner. Tout d'abord, assurez-vous que l'élément que vous essayez de cibler est inclus dans les balises. Si ce n'est pas le cas, l'effet de survol ne fonctionnera pas. Une autre possibilité est que l'effet de survol soit remplacé par une autre règle CSS. Pour vérifier cela, inspectez l'élément dans les outils de développement de votre navigateur et voyez quelles règles CSS sont appliquées. S'il existe une autre règle qui remplace l'effet de survol, vous devrez soit supprimer cette règle, soit augmenter la spécificité de la règle de survol.
Nous allons vous montrer comment trouver quelle est la réponse à la question "Changer la couleur Svg au survol, Css" en utilisant le langage informatique de cet article. Une méthode alternative peut être utilisée pour résoudre le problème identique, et certains exemples de code sont fournis ci-dessous. Vous pouvez changer la couleur d'un SVG en suivant ces étapes. Les attributs de remplissage et de trait ne doivent pas être définis dans un SVG. Les graphiques définis avec Scalable Vector Graphics (SVG) peuvent être des fichiers texte XML. Pour pouvoir changer de couleur, les couleurs seront modifiées en changeant le code de texte de l'éditeur de texte et le code de couleur dans l'éditeur hexadécimal. Vous pouvez spécifier à la fois l'attribut de style (propriétés de remplissage et de contour) et les attributs de remplissage et de contour en tant qu'attributs de présentation dans un fichier SVG.
Comment changer la couleur de l'image Svg au survol à l'aide de CSS
Définissez la propriété fill pour la classe d'icônes SVG dans CSS afin qu'elle puisse être personnalisée dans l'état de survol. Vous pouvez créer un état de survol coloré en aussi peu qu'une minute avec cette méthode.
Dans cet article, nous verrons comment résoudre le puzzle Comment changer la couleur d'une image Svg au survol à l'aide de la programmation CS. Il n'y a pas de solution unique à un problème; il existe plutôt plusieurs stratégies distinctes qui peuvent être utilisées pour le résoudre. Ensuite, vous pouvez modifier la couleur à l'aide de CSS en définissant la propriété color de l'élément ou celle de son parent. La définition du remplissage dans les SVG en ligne vous permet de lier tous les éléments ensemble dans le SVG. L'utilisation des fonctions d'ombre portée et d'opacité dans la propriété filter nous donne la possibilité de changer la couleur de l'image en CSS. Vous pouvez simplement extraire le CSS du SVG et le mettre dans votre fichier CSS.
Changer les couleurs Svg au survol avec CSS
CSS peut être utilisé pour changer les couleurs SVG au survol. Les deux méthodes les plus courantes consistent à ajouter du CSS à votre fichier HTML, puis à utiliser un fichier CSS externe. Lorsque vous utilisez la balise style' pour télécharger du CSS dans votre fichier HTML, vous devez spécifier le style approprié. Lorsque vous incluez la balise "style" dans votre fichier HTML, elle s'affiche dans la section "head". Pour changer la couleur d'un SVG au survol, vous devez d'abord ajouter fill=currentColor à la balise svg. Par conséquent, le SVG pourra utiliser le mot-clé currentColor pour la couleur de remplissage. Ensuite, modifiez la couleur avec CSS en définissant la propriété color de l'élément ou de son parent.
