Comment ajouter des profils de membres d'équipe à votre site Web avec Uncode
Publié: 2017-05-18Internet peut souvent donner l'impression d'être un endroit déconnecté, mais la dernière chose que vous voulez, c'est que votre site Web se sente impersonnel. Le site de votre organisation doit représenter qui vous êtes par sa conception et ses fonctionnalités. Cependant, ces éléments ne suffisent pas toujours à rendre votre site convivial et accueillant pour les visiteurs.
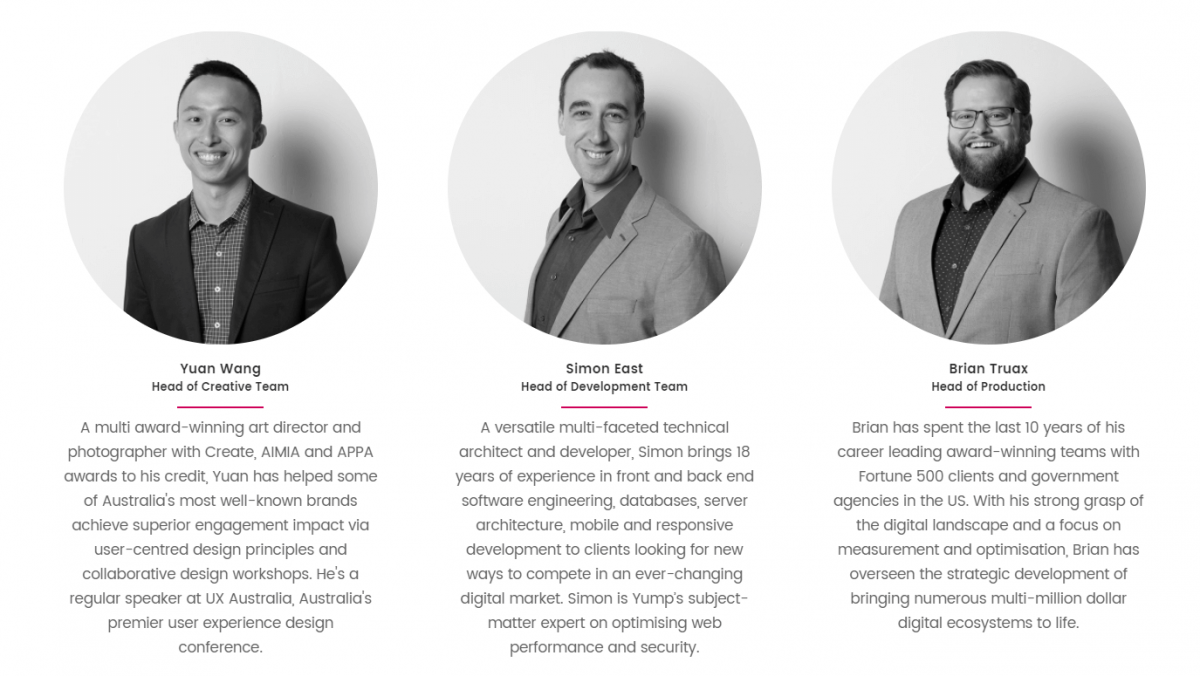
Pour ajouter une touche plus humaine à votre site, pensez à inclure les profils des membres de l'équipe. L'affichage de photos du personnel clé avec une courte biographie met un visage sur votre entreprise ou votre groupe et constitue une manière créative d'attirer les visiteurs. De plus, ces profils peuvent également servir un objectif fonctionnel en incluant des informations de contact et des liens vers les réseaux sociaux.
Dans cet article, nous discuterons des profils des membres de l'équipe et expliquerons pourquoi vous pourriez vouloir les ajouter à votre site. Ensuite, nous vous montrerons un moyen simple de le faire dans Uncode, en utilisant le module Media Gallery . Commençons!
Pourquoi devriez-vous envisager d'ajouter des profils de membres d'équipe à votre site

De nombreux sites Web d'entreprises proposent des listes de noms et d'informations de contact pour le personnel clé, ce qui est fonctionnel mais peu accueillant. Cependant, vous pouvez facilement résoudre ce problème en allant plus loin et en incluant les profils des membres de l'équipe sur votre site.
Les profils des membres de l'équipe ajoutent une touche personnelle à votre site et consistent généralement en une photo de chaque individu, ainsi que des informations clés telles que leur nom, leur poste et leur adresse e-mail. Les entreprises, les écoles, les organisations à but non lucratif et les groupes similaires peuvent tous bénéficier de donner à leur public une image plus claire de qui se cache derrière le rideau.
Il existe de nombreuses autres raisons d'ajouter des profils de membres d'équipe à votre site :
- Il encourage la confiance en donnant à votre organisation un visage humain.
- Les visiteurs peuvent trouver et contacter les personnes spécifiques qui peuvent les aider avec leurs problèmes ou leurs demandes.
- Les membres de l'équipe peuvent s'exprimer en ajoutant une biographie créative et des liens vers leurs comptes de médias sociaux.
Bien sûr, trop d'une bonne chose peut être écrasante, donc si vous dirigez une grande entreprise, vous voudrez peut-être sélectionner avec soin qui inclure plutôt que de créer un profil pour chaque employé. Essayez plutôt de présenter une ou deux personnes clés de chaque poste ou service. L'objectif est de présenter votre organisation comme un ensemble d'individus dynamiques et accessibles, plutôt que comme une entité sans visage.
Comment ajouter des profils de membres d'équipe à votre site Web avec Uncode (en 2 étapes faciles)
Avant de commencer, vous devez vous assurer que certains plugins clés sont installés dans votre version de Uncode. Depuis votre tableau de bord WordPress, accédez à l'onglet Plugins et assurez-vous que les plugins Uncode Core , Uncode Visual Composer et Visual Composer Clipboard sont tous installés et activés.
Si l'un de ces plugins n'apparaît pas dans la liste, accédez à Décoder > Installer les plugins pour les activer. Alors passez à la première étape !
Étape 1 : Créer une galerie multimédia et ajouter des photos des membres de l'équipe
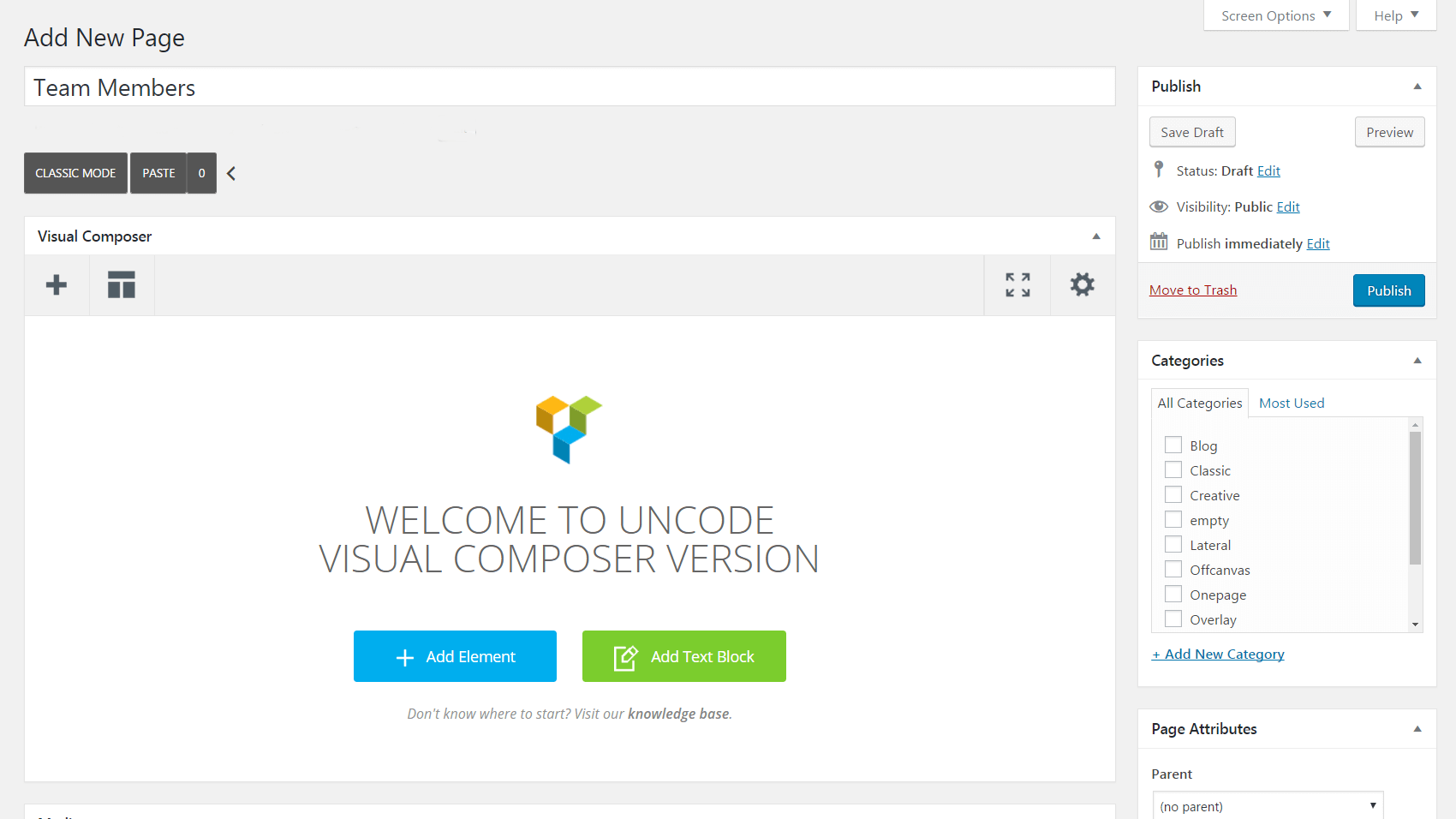
Commencez par ajouter une nouvelle page et donnez-lui un titre. Assurez-vous d'être en mode d'édition de Visual Composer – sinon, cliquez sur le bouton Backend Editor pour qu'il passe en mode Classic :

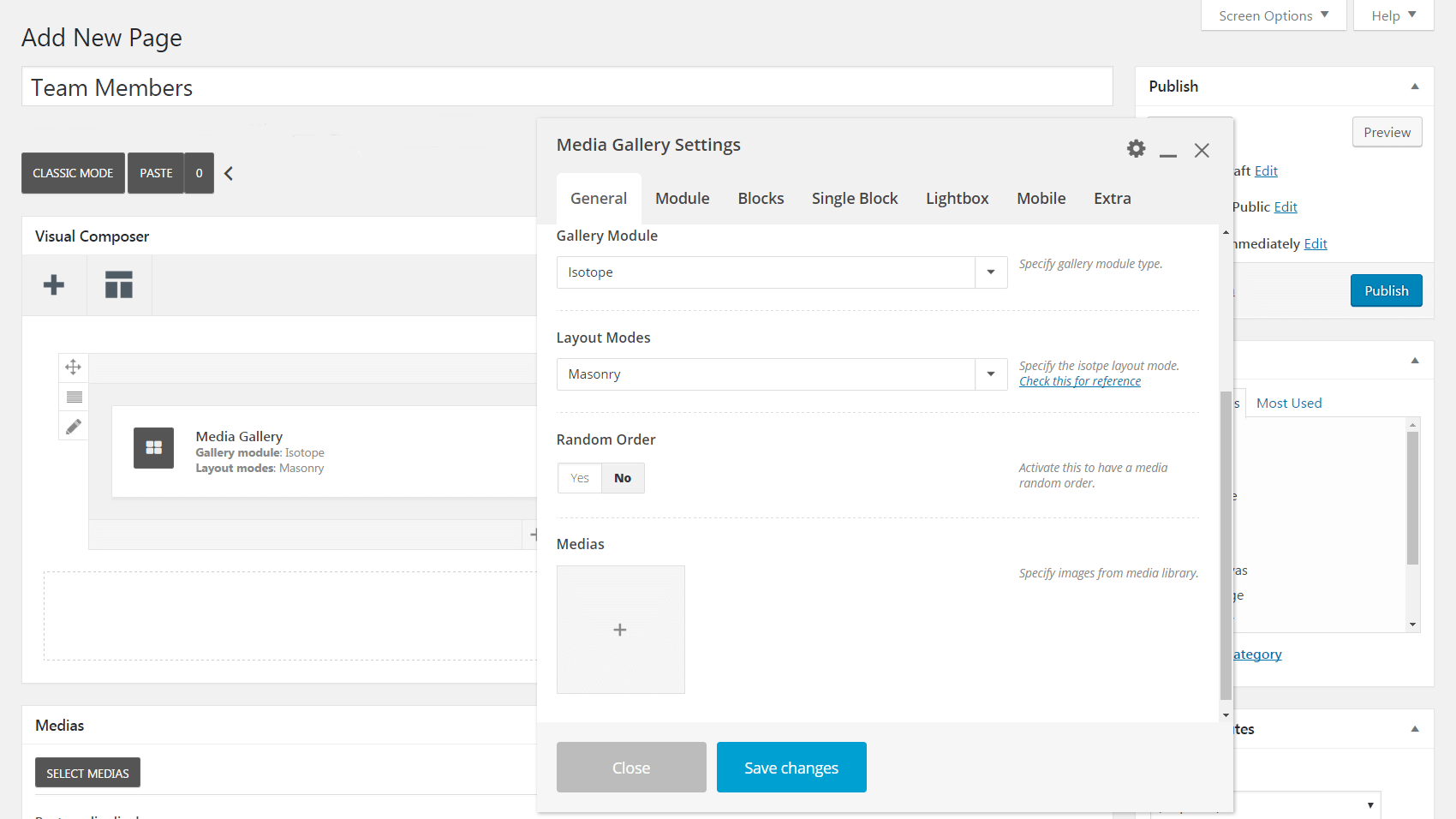
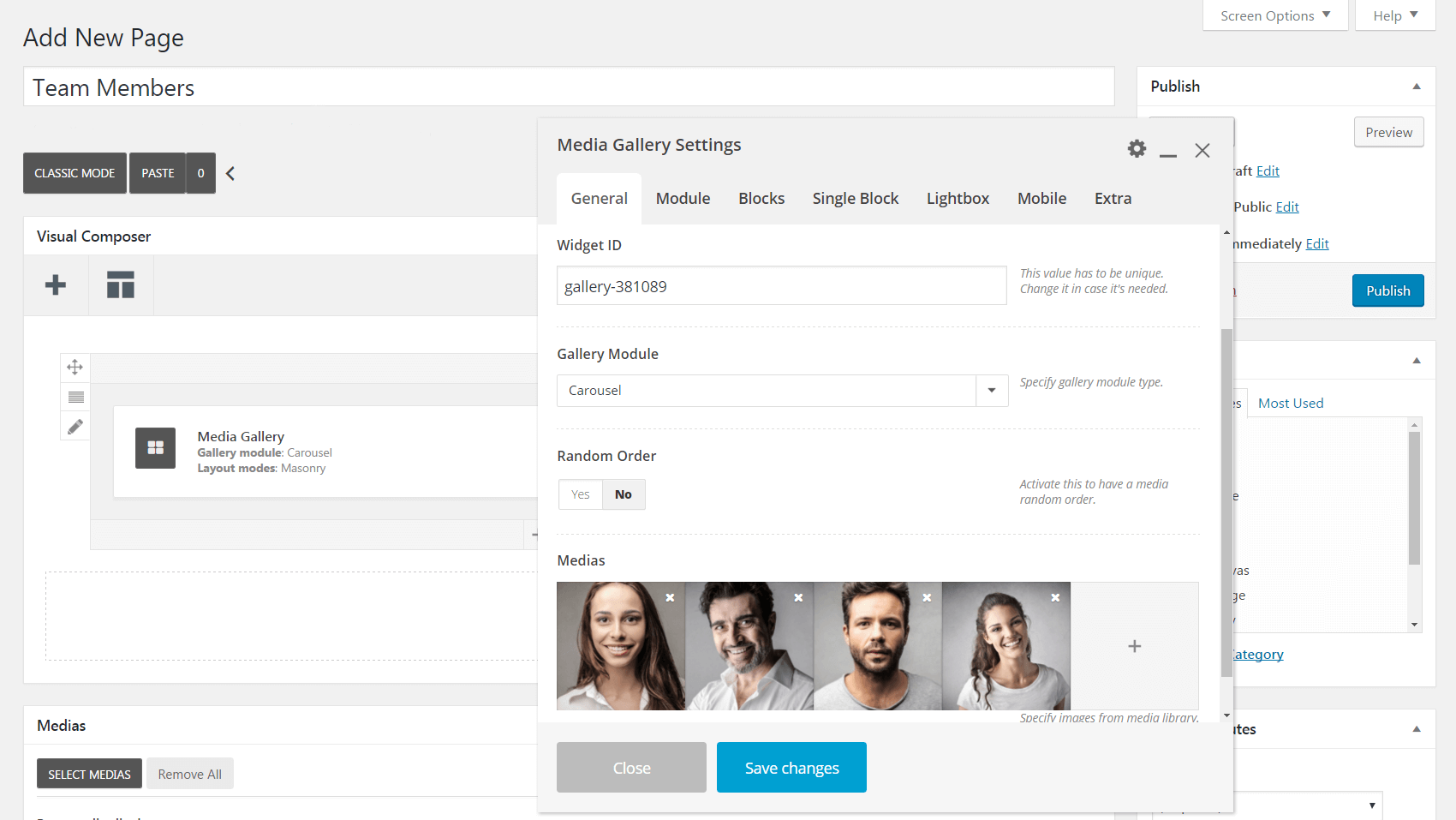
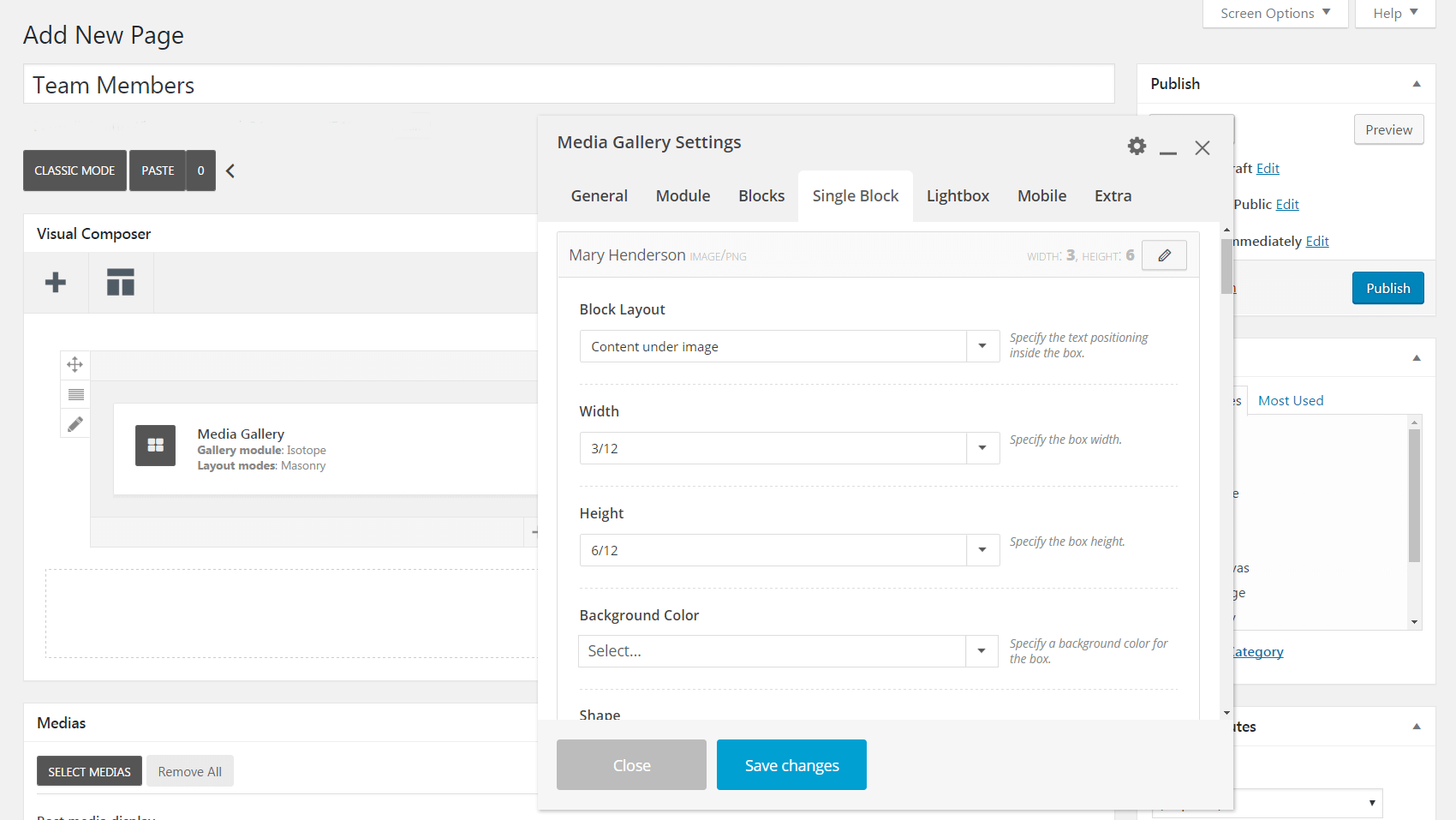
Ensuite, choisissez Ajouter un élément et insérez un module Media Gallery dans la page. Il s'agit d'un élément pratique qui vous permet d'organiser des fichiers multimédias dans une galerie et de personnaliser sa conception de presque toutes les manières que vous souhaitez. Lorsque vous ajoutez le module, les paramètres de la galerie multimédia s'affichent :

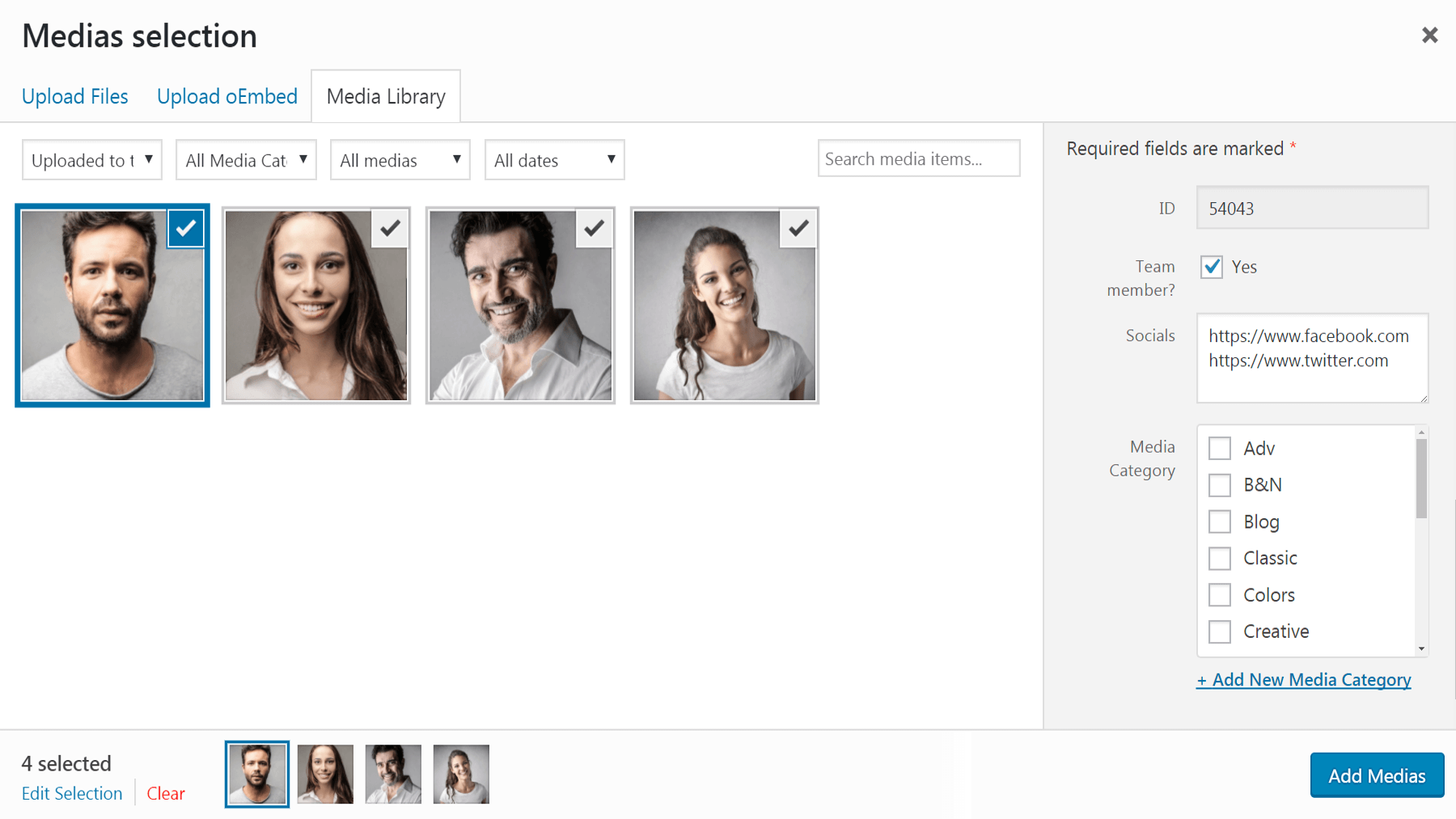
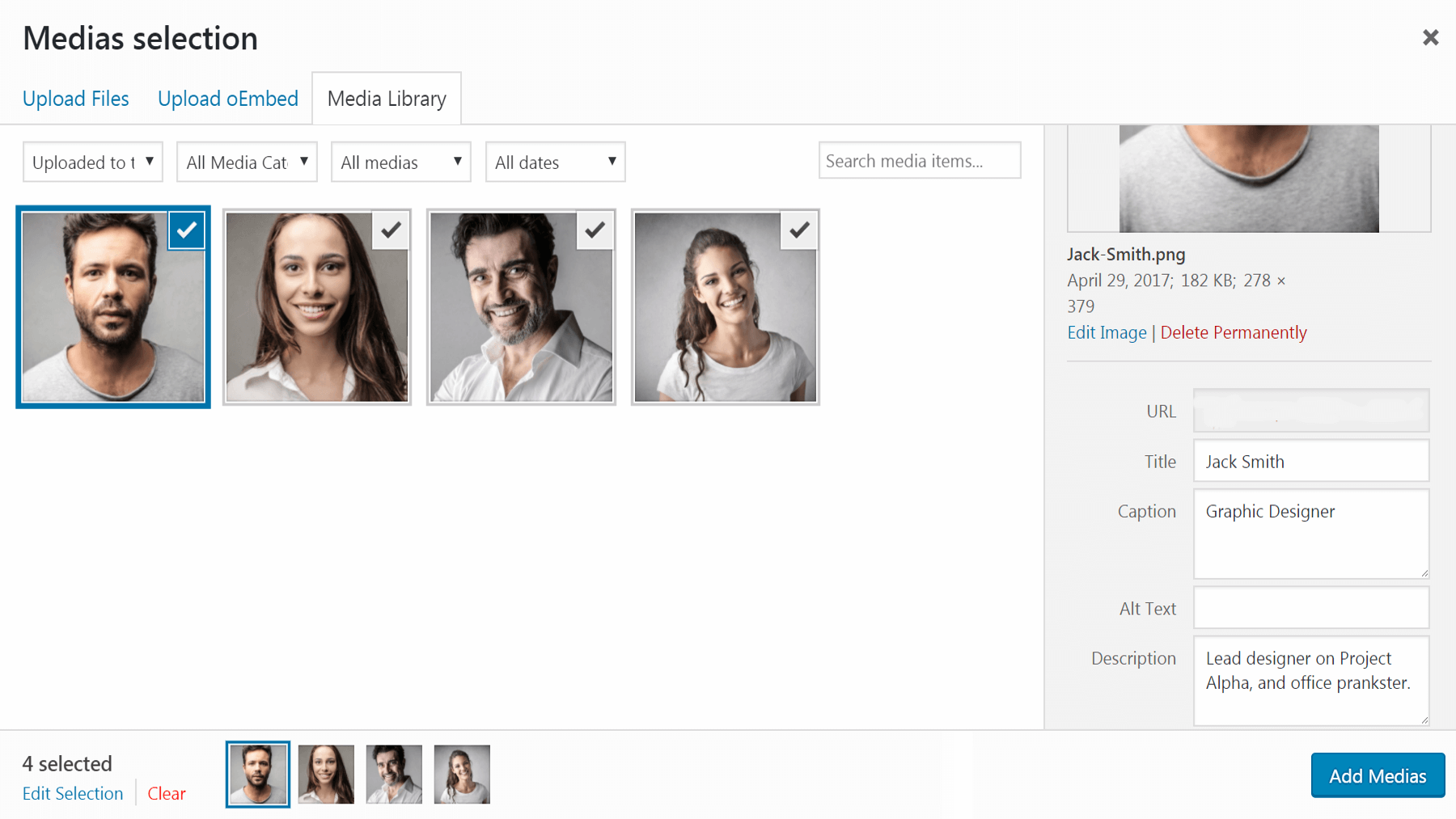
Cliquez sur le signe plus sous Médias , ce qui vous amènera à votre médiathèque. Ici, vous pouvez sélectionner les photos des membres de l'équipe à inclure dans votre galerie (ou les télécharger si vous ne l'avez pas déjà fait). Pour chaque image, faites défiler vers le bas de la section Détails de la pièce jointe sur le côté droit de l'écran et cochez la case Membre de l'équipe ? boîte.
Cela activera un nouveau champ appelé Socials . Si vous entrez ici des liens vers les comptes de médias sociaux du membre de l'équipe, ils apparaîtront sous forme d'icônes sous le profil final. Assurez-vous de saisir l'URL complète, y compris http:// ou https:// (par exemple, https://www.facebook.com/team-member ) :

Vous pouvez également utiliser les champs standard sous Détails de la pièce jointe pour saisir le reste des informations pour chaque membre de l'équipe. Nous vous recommandons de saisir leur nom sous Titre , leur position sous Légende et leur biographie sous Description :

Lorsque vous avez personnalisé les informations pertinentes pour toutes les photos des membres de votre équipe, sélectionnez Ajouter des médias pour les inclure dans votre galerie. Si vous souhaitez ajouter ou supprimer un membre de l'équipe ultérieurement (ou si vous souhaitez modifier l'un des détails), cliquez simplement sur l'icône plus pour rouvrir l'écran de sélection des médias.
Maintenant que votre galerie est en place, il est temps de peaufiner son apparence.

Étape 2 : Personnalisez les paramètres de votre galerie multimédia
Cette étape est votre opportunité de concevoir les profils des membres de votre équipe pour qu'ils soient parfaits. Votre approche et vos choix ici dépendront bien sûr de vos préférences personnelles, mais nous vous guiderons à travers certains des paramètres clés que vous voudrez peut-être vérifier. Passons en revue les paramètres de la galerie multimédia onglet par onglet.
Général
Le premier est l'onglet Général , que vous avez déjà utilisé pour ajouter les photos des membres de votre équipe. Vous pouvez maintenant faire glisser les vignettes pour les réorganiser, ou vous pouvez choisir l'option Ordre aléatoire à la place. En outre, vous pouvez modifier le module Galerie en carrousel si vous souhaitez que les profils pivotent sur la page :

Si vous décidez plutôt de vous en tenir à une galerie statique, vous pouvez modifier la mise en page de vos profils à l'aide du champ Modes de mise en page (utilisez l'outil correspondant pour voir l'effet de chaque choix).
Module
La prochaine étape est l'onglet Module . Ici, vous pouvez ajouter une couleur d'arrière-plan qui apparaîtra derrière vos profils, et vous pouvez également ajouter un rembourrage autour des éléments et entre la galerie et le reste de la page. Dans le champ Style , sélectionner Maçonnerie affichera vos photos dans leurs tailles et formes d'origine, et choisir Métro les redimensionnera toutes à la même taille :

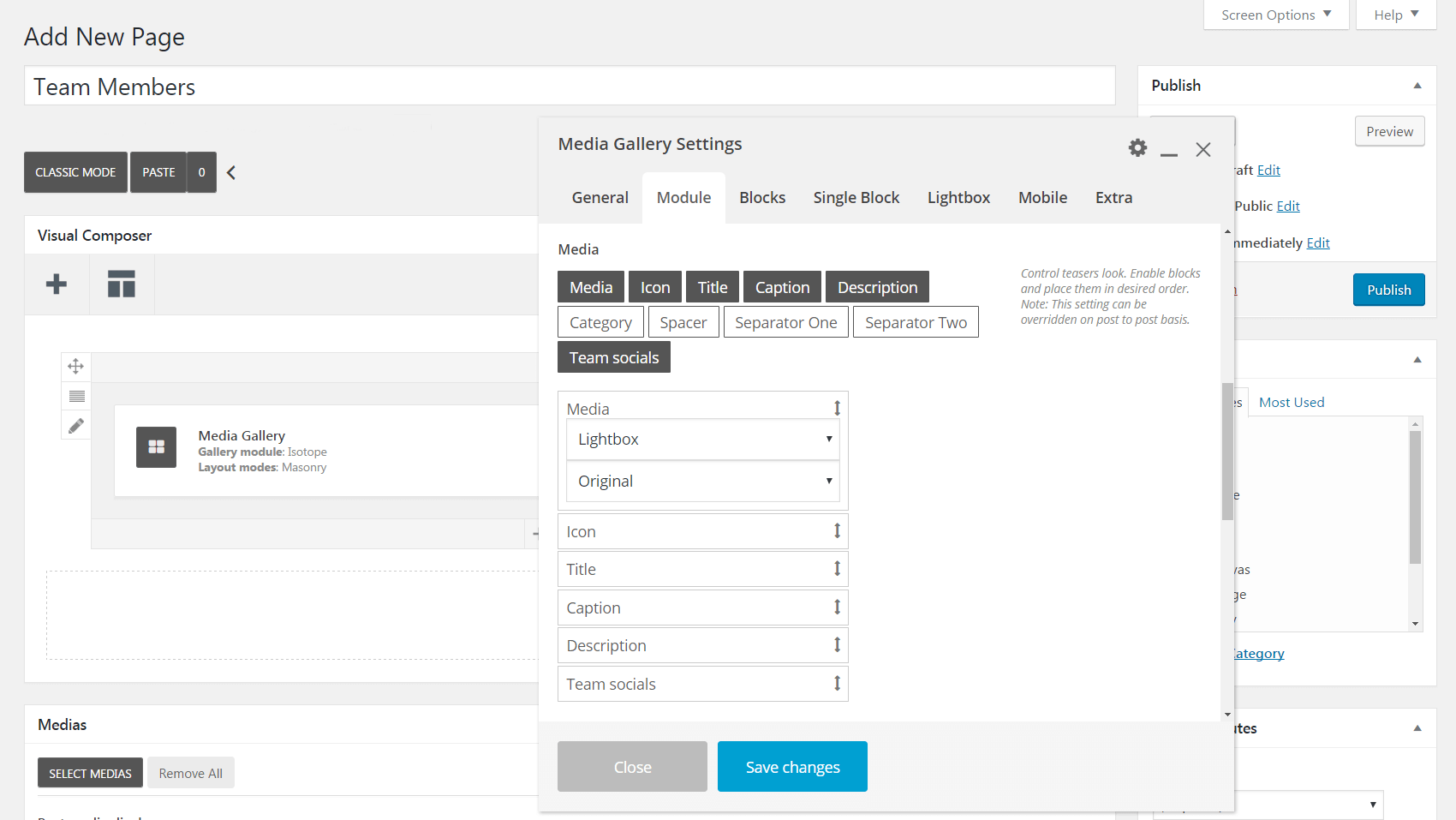
Si vous continuez à faire défiler, vous trouverez la section Médias , qui vous permet de décider quels éléments inclure dans votre profil. Par exemple, vous pouvez cliquer sur Titre , Légende , Description et Réseaux sociaux de l'équipe pour afficher les informations que vous avez saisies pour chaque photo à la première étape :

Vous pouvez également ajouter un espace ou un séparateur entre chaque ligne de texte. Une fois que vous avez ajouté tous les éléments que vous voulez, vous pouvez les faire glisser de haut en bas pour personnaliser leur ordre.
Blocs
Passons à autre chose et vérifions l'onglet Blocs . Le premier champ, Block Layout , est particulièrement important - il détermine où vous souhaitez afficher les informations des membres de votre équipe. Le contenu sous image , par exemple, fait exactement ce que son nom suggère :

D'autre part, l'option de superposition de contenu fait apparaître votre texte au-dessus des images. Si vous sélectionnez cette fonctionnalité, faites défiler vers le bas et consultez le champ Visibilité du texte superposé . Vous pouvez sélectionner Masqué pour révéler le texte uniquement au passage de la souris ou Visible pour le faire apparaître par défaut.
Il existe de nombreuses autres options dans cet onglet pour personnaliser la couleur, l'animation, l'opacité de votre superposition, etc. De plus, dans le champ Largeur , vous pouvez déterminer le nombre de profils qui apparaîtront dans chaque ligne (des fractions plus petites entraînent des vignettes plus petites et plus de profils par ligne). Enfin, si vous faites défiler vers le bas, vous trouverez différentes façons de personnaliser le texte de vos profils.
Bloc unique et lightbox
Jusqu'à présent, vous avez apporté des modifications à tous vos profils en même temps. Cependant, si vous souhaitez personnaliser chaque profil individuellement, vous pouvez le faire dans l'onglet Bloc unique . Cliquez simplement sur l'icône en forme de crayon à côté de l'un de vos profils et vous pourrez personnaliser le même ensemble d'options à partir de l'onglet Blocs , mais uniquement pour ce membre spécifique de l'équipe :

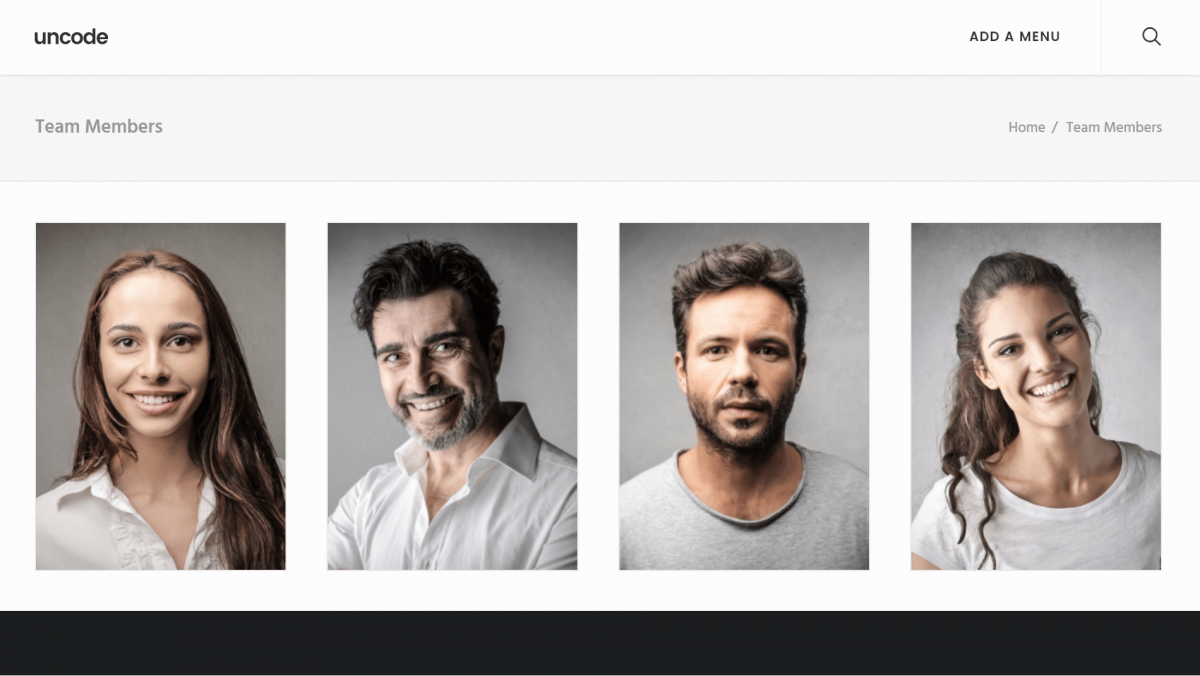
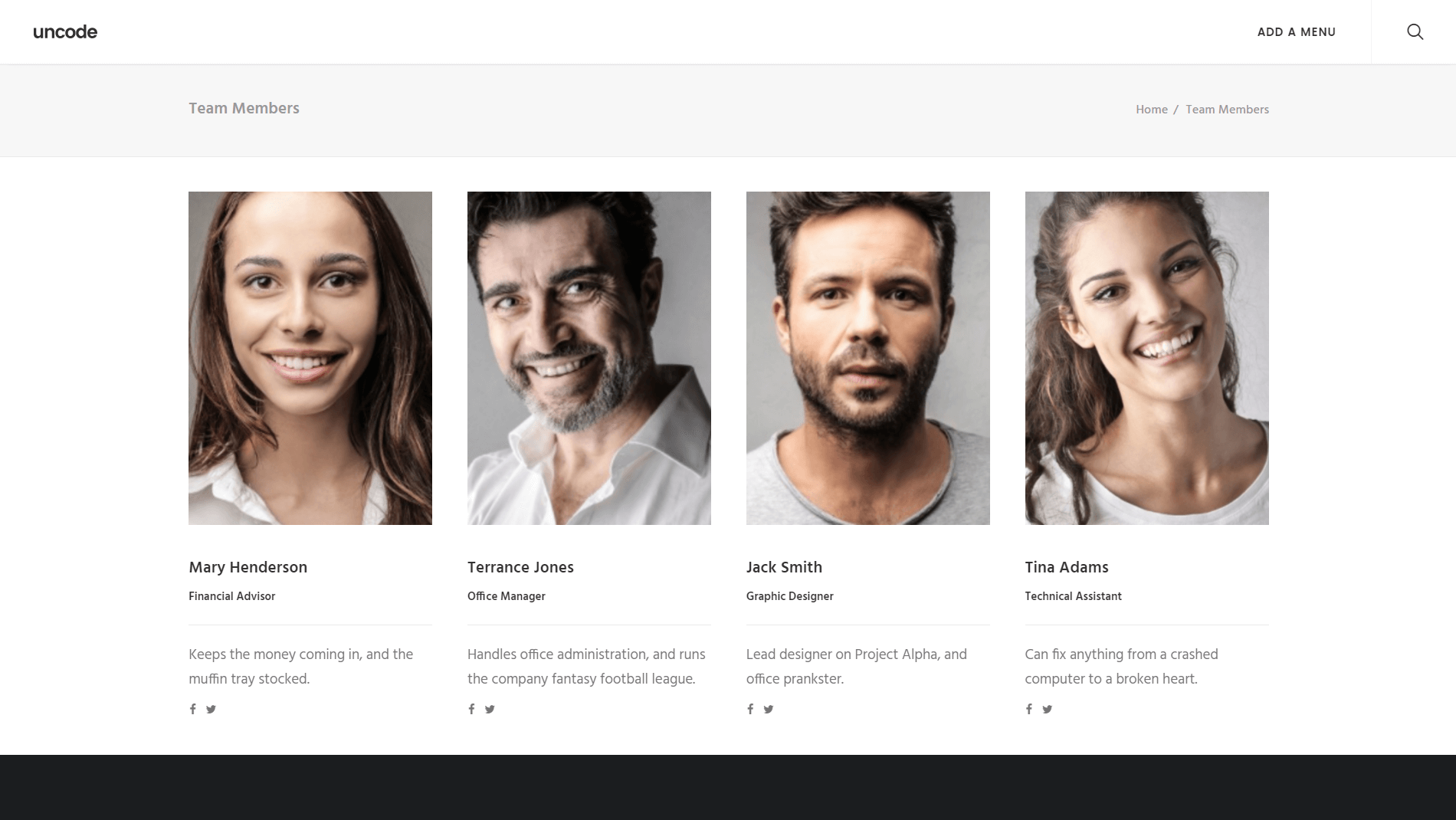
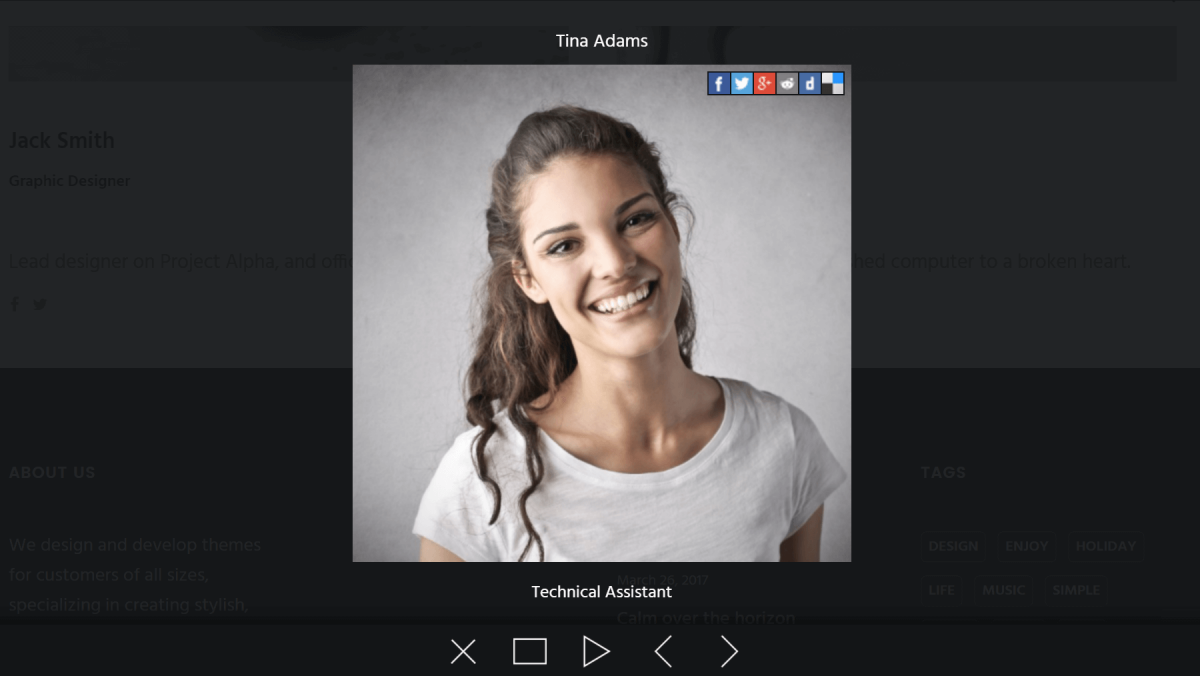
Enfin, si vous prévisualisez la page qui comprend la galerie des membres de votre équipe, vous remarquerez peut-être qu'un clic sur une vignette affiche une version agrandie de la photo (avec des flèches de navigation) :

C'est ce qu'on appelle la fonctionnalité Lightbox , et vous pouvez y apporter des modifications dans l'onglet correspondant. Vous pouvez décider des informations à afficher en mode Lightbox, du sens de défilement, de la couleur d'arrière-plan, etc.
C'est ça! Bien sûr, il y a plus de paramètres dans ce menu que nous n'avons pas spécifiquement mentionnés, alors n'hésitez pas à passer du temps à les expérimenter et à les peaufiner jusqu'à ce que la galerie des membres de votre équipe soit parfaite. Pour plus d'inspiration, consultez quelques exemples de conceptions et de mises en page que vous pouvez réaliser avec la galerie multimédia . Lorsque vous êtes satisfait de ce que vous avez construit, n'oubliez pas de cliquer sur Publier pour créer votre nouvelle page !
Conclusion
Chaque organisation est composée d'individus, mais il peut être facile de l'oublier en ligne. Humaniser votre site Web en mettant en valeur les personnes qui font vibrer votre entreprise est le moyen idéal de vous démarquer de la concurrence. Heureusement, Uncode facilite l'ajout de photos et d'informations de contact des membres de l'équipe à votre site.
Pour créer une galerie de profils de membres d'équipe, suivez simplement ces deux étapes :
- Créez une galerie multimédia et ajoutez des photos des membres de l'équipe.
- Personnalisez les paramètres de votre galerie multimédia.
Avez-vous des questions sur la façon d'afficher les profils des membres de votre équipe dans Uncode ? Faites-nous savoir dans la section commentaires ci-dessous!
