Comment tester les performances de votre site Web WordPress (à l'aide de 3 outils)
Publié: 2018-05-15Si vous gérez un site Web, vous avez probablement déjà beaucoup entendu parler de l'importance de la vitesse de chargement. Après tout, les sites Web lents peuvent faire fuir les visiteurs et réduire les conversions. Cependant, il est parfois difficile de comprendre comment évaluer avec précision les performances actuelles de votre site.
Heureusement, il existe de nombreux outils que vous pouvez utiliser pour mesurer le temps de chargement de votre site. Certains vous fourniront même des conseils sur la façon d'apporter des améliorations. Si vous savez comment interpréter ces résultats, vous serez en mesure de diagnostiquer (et de résoudre) les problèmes de performances avant qu'ils ne deviennent incontrôlables.
Dans cet article, nous allons expliquer pourquoi il est si important de garder un œil sur les performances de votre site WordPress. Ensuite, nous vous apprendrons trois façons de mesurer le vôtre avec précision et discuterons de la façon d'améliorer vos résultats. Mettons-nous au travail!
Pourquoi vous devez mesurer les performances de votre site Web WordPress

Lorsque nous parlons de performances d'un site Web, nous faisons principalement référence au temps de chargement des pages. Il ne devrait pas être surprenant que la plupart des gens n'aiment pas visiter des sites Web lents. Si votre site est trop lent, vous pouvez vous attendre à faire face à des problèmes tels que :
- Un taux de rebond plus élevé. Il existe une corrélation directe entre les temps de chargement et les taux de rebond, donc ne pas optimiser votre site Web peut vous coûter des visiteurs.
- Baisse des taux de conversion. Une mauvaise optimisation peut rendre votre site Web non professionnel et difficile à utiliser, ce qui peut avoir un impact négatif sur les taux de conversion.
Lorsque vous travaillez avec WordPress, vous disposez de nombreuses façons d'optimiser les performances de votre site. Cependant, d'après notre expérience, les deux décisions les plus importantes que vous prendrez sont l'hébergeur Web et le thème que vous allez utiliser. Certains hébergeurs Web offrent de meilleures performances à tous les niveaux, tandis que d'autres peuvent ralentir votre site malgré tous vos efforts. En ce qui concerne les thèmes, certains sont simplement plus rapides que d'autres (plus à ce sujet plus tard).
Si vous choisissez judicieusement dans les deux domaines, votre site Web devrait bien fonctionner. Cependant, c'est toujours une bonne idée de garder un œil sur ses performances, afin de savoir si des améliorations doivent être apportées. Si vous voulez être minutieux, vous devriez vérifier les performances de votre site une ou deux fois par mois. Ceci est particulièrement important lorsque le trafic est étonnamment élevé.
Comment tester les performances de votre site Web WordPress (à l'aide de 3 outils)
Vous pourriez être tenté d'exécuter un seul test de vitesse pour vérifier la vitesse de votre site Web. Cependant, un essai ou un outil ne suffit généralement pas pour brosser un tableau précis. Explorons trois outils que vous pouvez utiliser pour auditer les performances de votre site. Ensemble, ils peuvent vous donner une image plus complète et vous aider à déterminer où apporter des améliorations.
1. Vérifiez la vitesse de votre site à l'aide des outils Pingdom
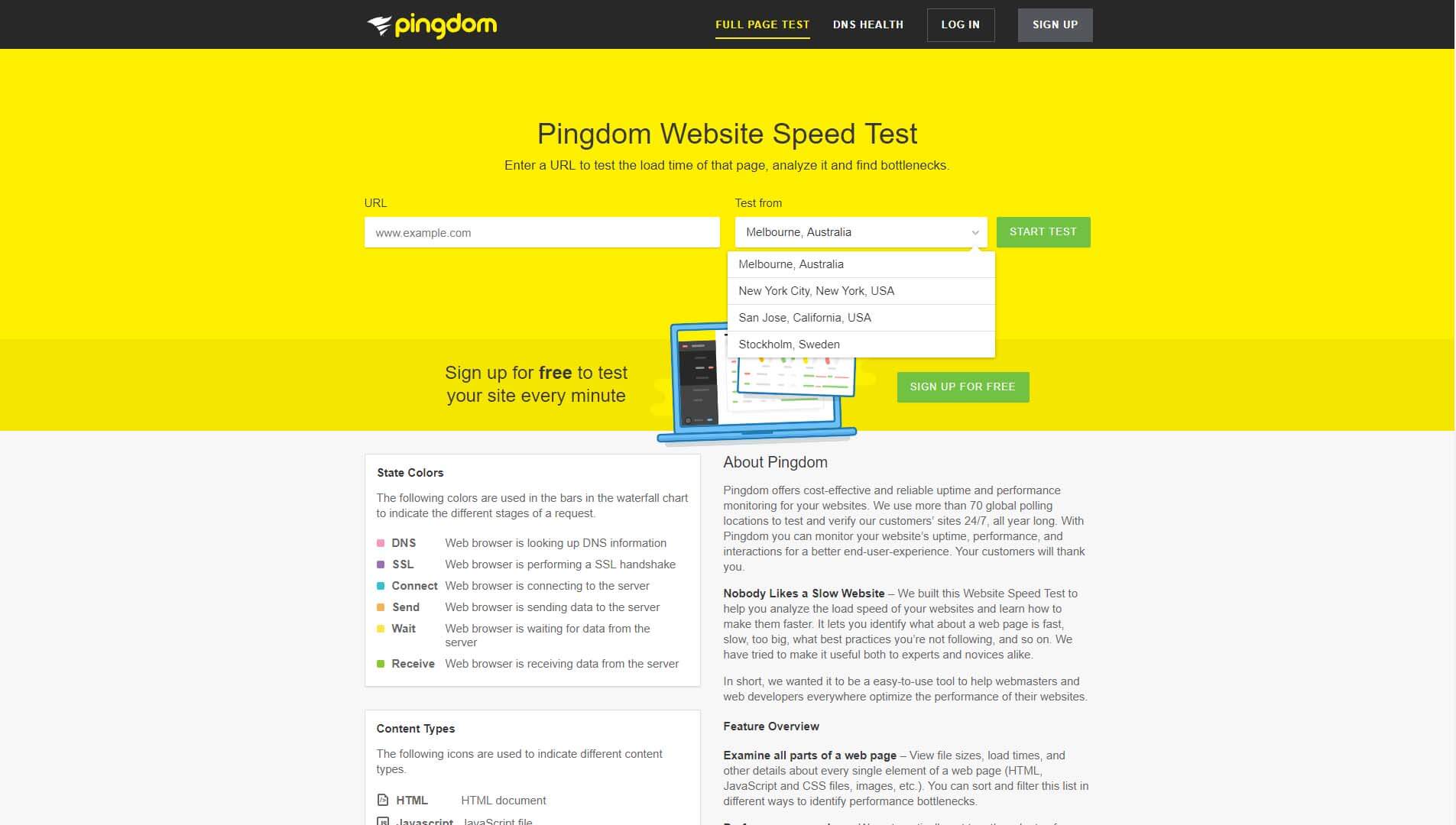
Certains outils vous permettent de mesurer les temps de chargement de votre site Web en vérifiant le temps de chargement de ses pages. Pingdom Tools est l'un de nos favoris, car il est facile à utiliser et vous offre plusieurs emplacements de serveurs de test :

Pour utiliser Pingdom Tools, entrez l'URL de la page que vous souhaitez tester et choisissez un serveur. Vous avez le choix entre quatre serveurs, dont deux situés aux États-Unis. Les fournisseurs d'hébergement les plus populaires ont des centres de données en Amérique, ce qui signifie que vous pouvez voir de meilleurs résultats en utilisant ces serveurs. Cependant, vous devez également exécuter des tests à l'aide des serveurs de test australiens et suédois, afin d'avoir une meilleure idée de la vitesse de chargement de votre site pour les utilisateurs de ces régions.
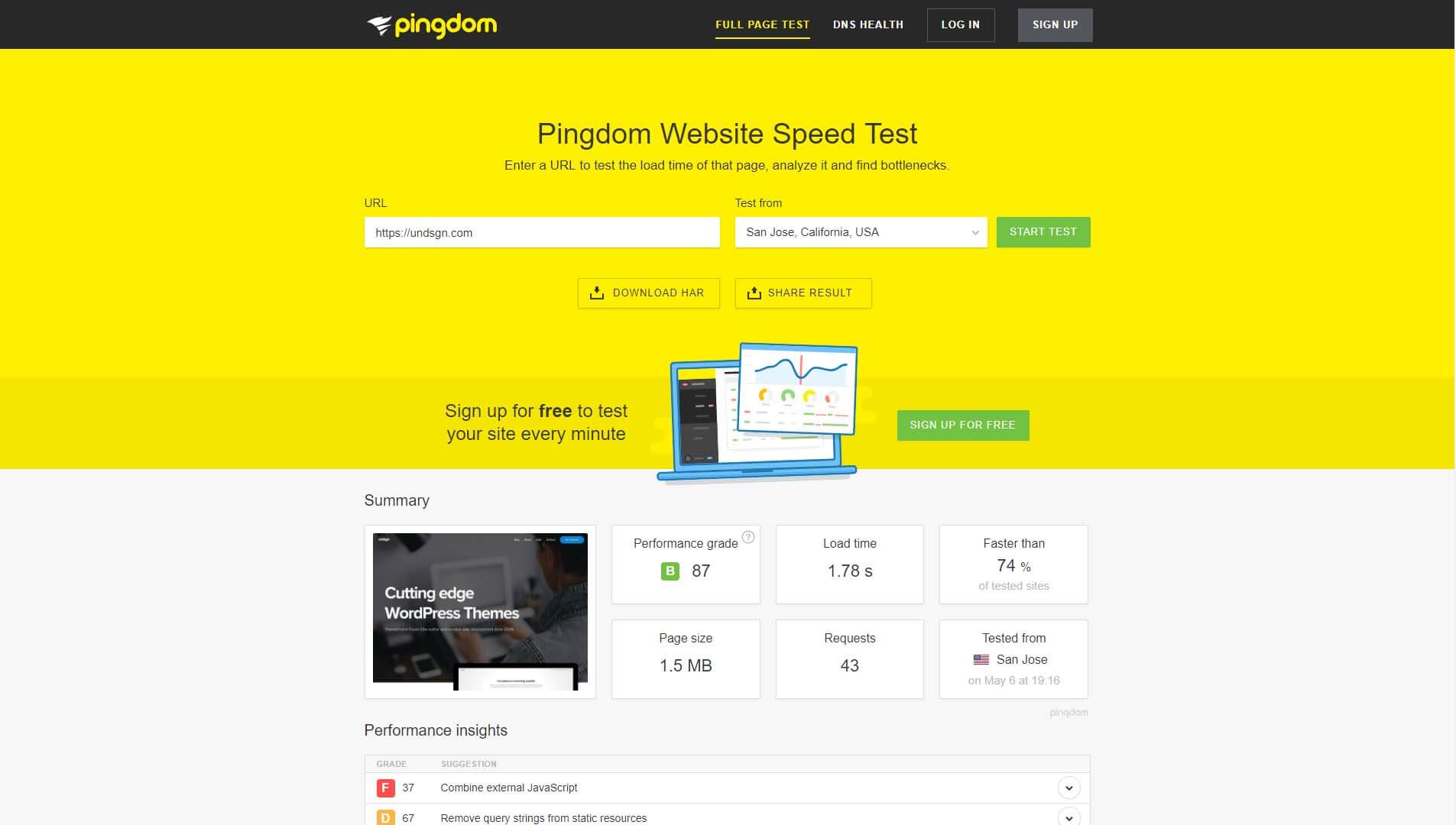
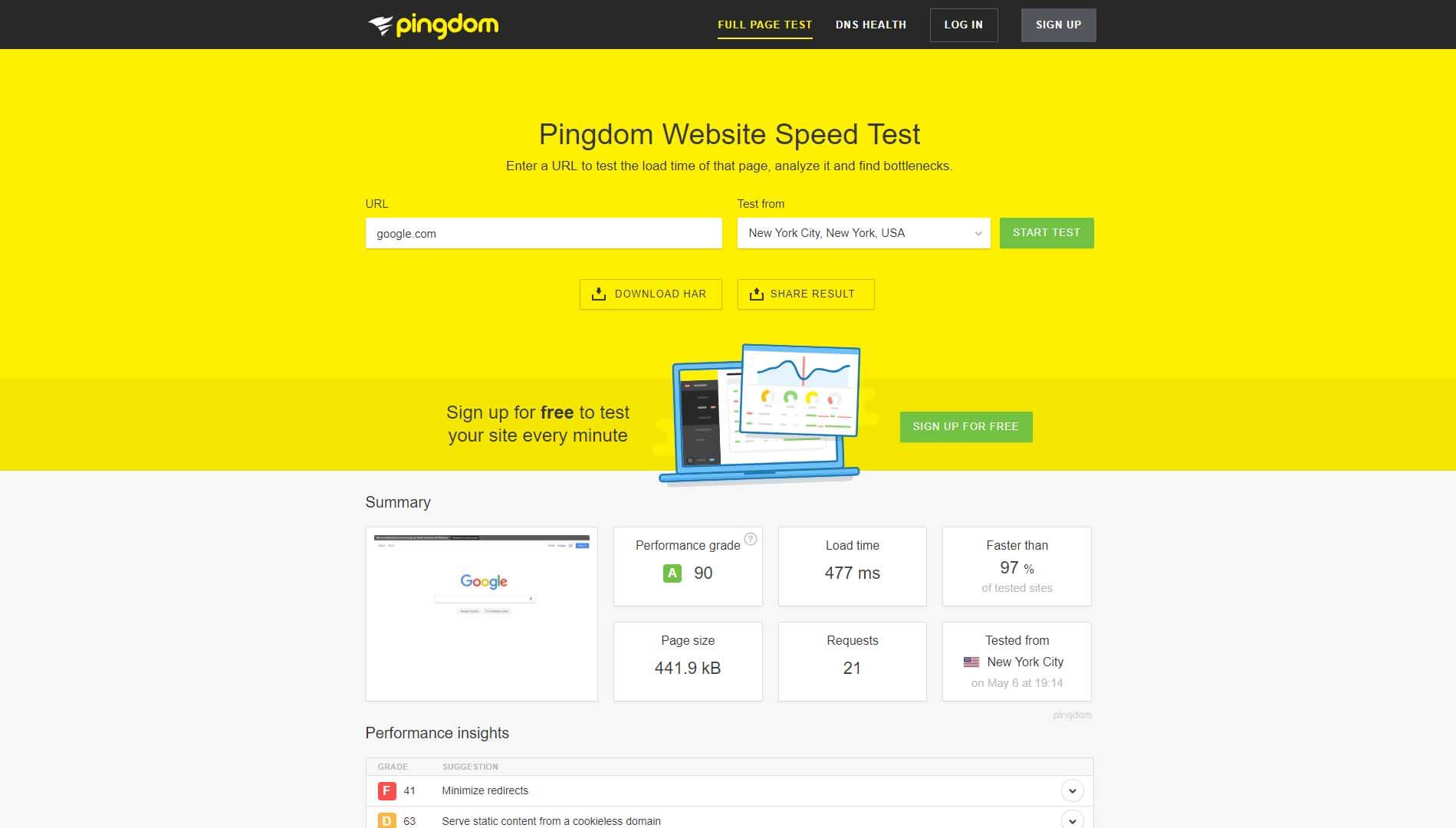
Chaque test ne devrait prendre que quelques secondes. Ensuite, vous verrez un écran de résultats :

Il y a beaucoup de chiffres ici, mais celui dont vous devriez vous soucier le plus est votre temps de chargement global. De manière générale, tout ce qui est inférieur à deux secondes est bon. Une fois que vos temps de chargement commencent à dépasser cette ligne de deux secondes, votre taux de rebond a tendance à augmenter fortement. Cependant, ce n'est pas parce que votre site Web prend moins de deux secondes à se charger qu'il n'y a pas de place pour l'amélioration. Idéalement, vous devriez viser des temps plus proches de la marque d'une seconde.
Comme nous l'avons mentionné, cependant, un seul test ne suffit pas pour évaluer avec précision les performances de votre site Web. Les temps de chargement peuvent varier d'une minute à l'autre en fonction du trafic, de la charge de votre serveur et de nombreux autres facteurs. Dans cet esprit, nous vous recommandons d'exécuter au moins trois tests en utilisant le même serveur et de calculer une moyenne à partir de ces résultats.
Si vous voulez aller plus loin, vous pouvez répéter ce même processus avec tous les serveurs de test de Pingdom Tools. N'oubliez pas que vous visez des temps de chargement inférieurs à deux secondes, en particulier pour les serveurs américains. En ce qui concerne les serveurs australiens, il est normal de voir des temps plus longs. Alors ne paniquez pas si ces résultats semblent un peu trop élevés.
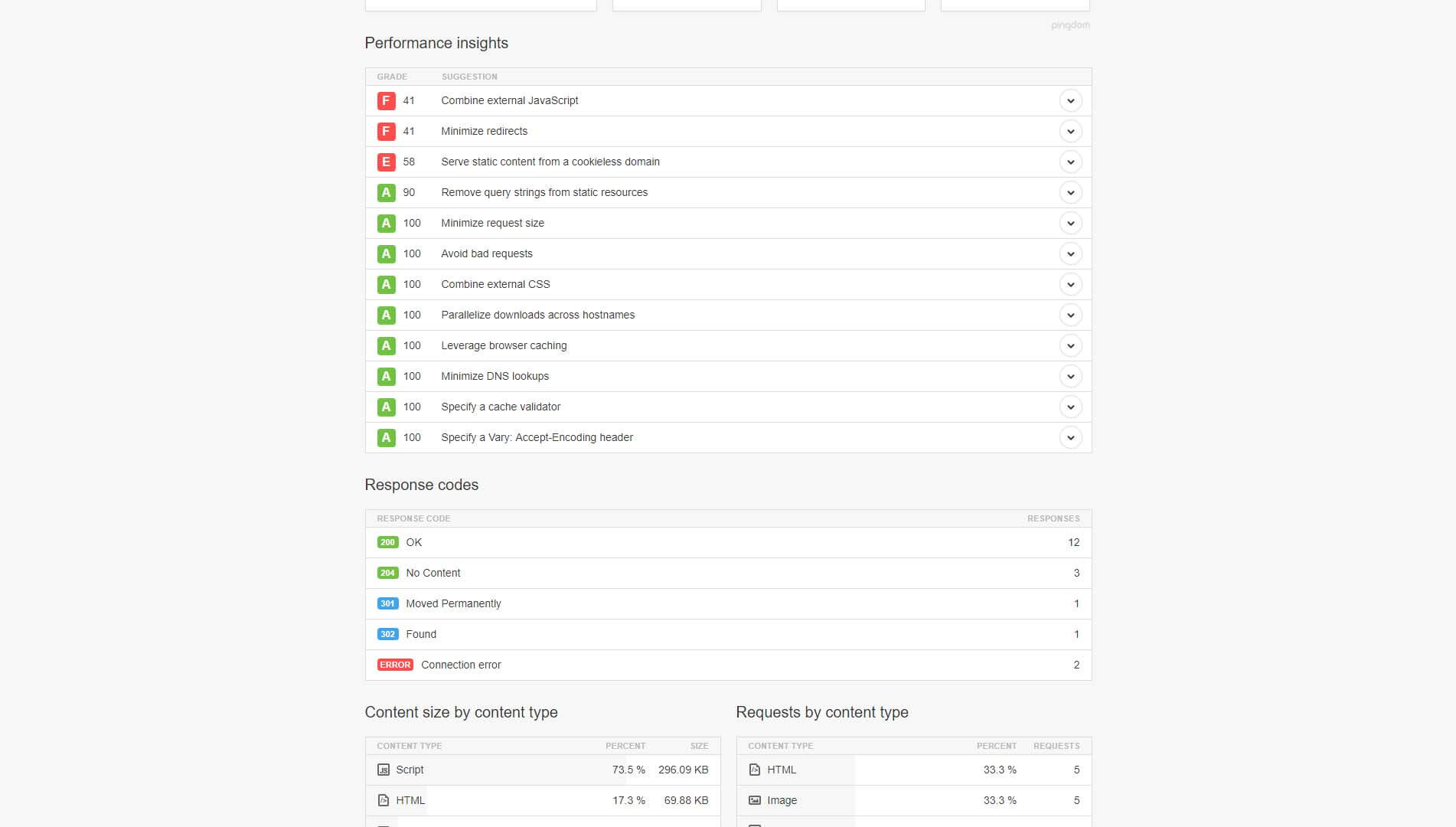
Enfin, si vous faites défiler plus bas sur l'un de vos écrans de résultats, vous verrez que Pingdom Tools offre également des informations sur ce qui peut ralentir votre site Web. Les scores verts indiquent que vous vous êtes déjà occupé d'un problème particulier. Les scores rouges, en revanche, signifient qu'il y a place à l'amélioration :

Si vous vous attaquez à ces problèmes un par un, les performances de votre site Web devraient augmenter en conséquence. Cependant, ce n'est pas le seul outil qui peut vous aider à déterminer comment optimiser votre site Web.
2. Analysez l'optimisation actuelle de votre site avec PageSpeed Insights
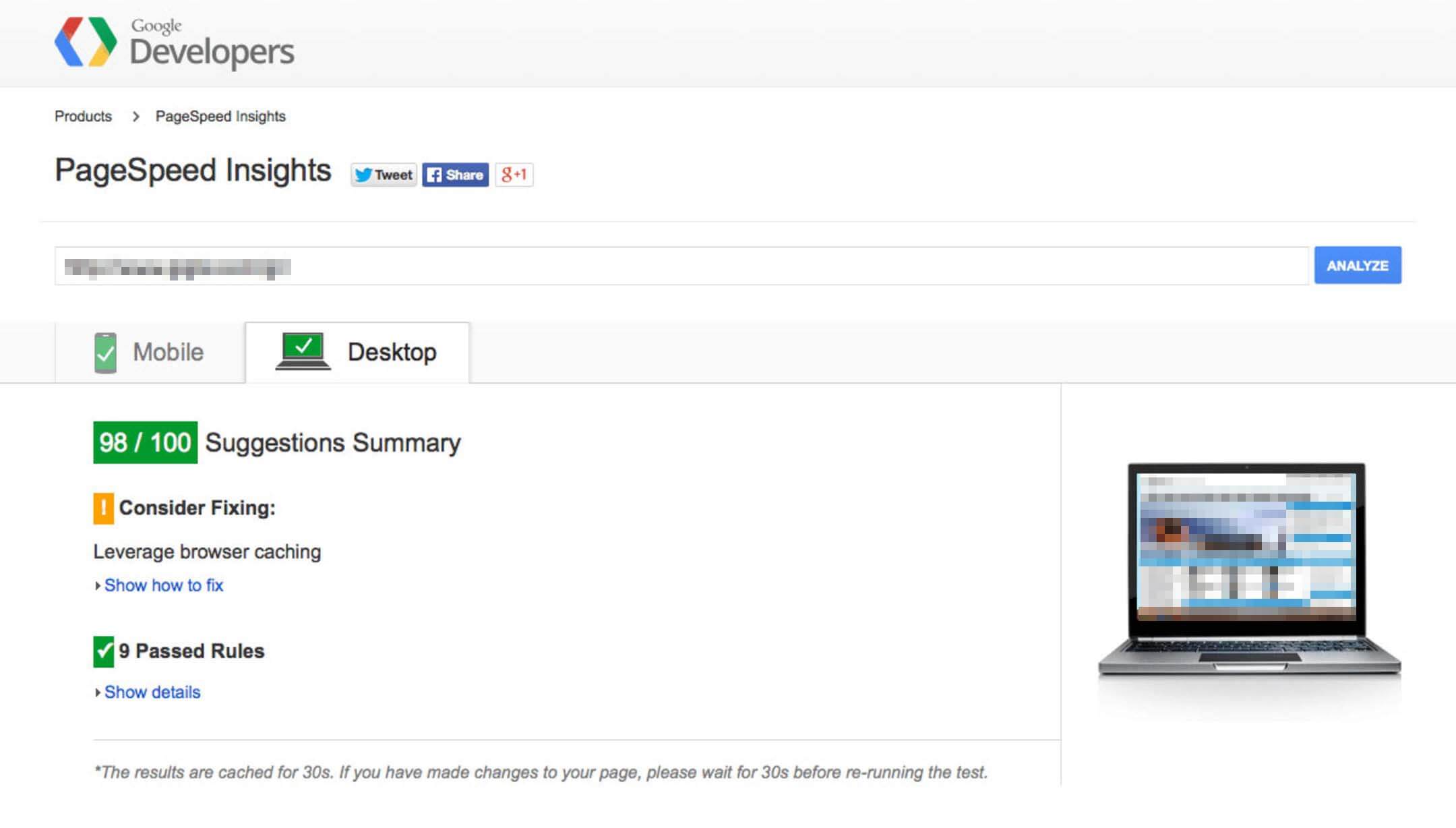
PageSpeed Insights de Google partage quelques similitudes avec Pingdom Tools. Vous entrez l'URL que vous souhaitez tester, appuyez sur un bouton et attendez quelques instants pour les résultats. Cependant, cet outil particulier ne se limite pas à mesurer vos temps de chargement (bien qu'il le fasse bien).
Au lieu de cela, PageSpeed Insights se concentre sur vous fournir des informations détaillées sur la façon dont vous pouvez accélérer votre site Web. Il trouvera des domaines qui peuvent être améliorés et offrira des suggestions sur ce qu'il faut faire ensuite :


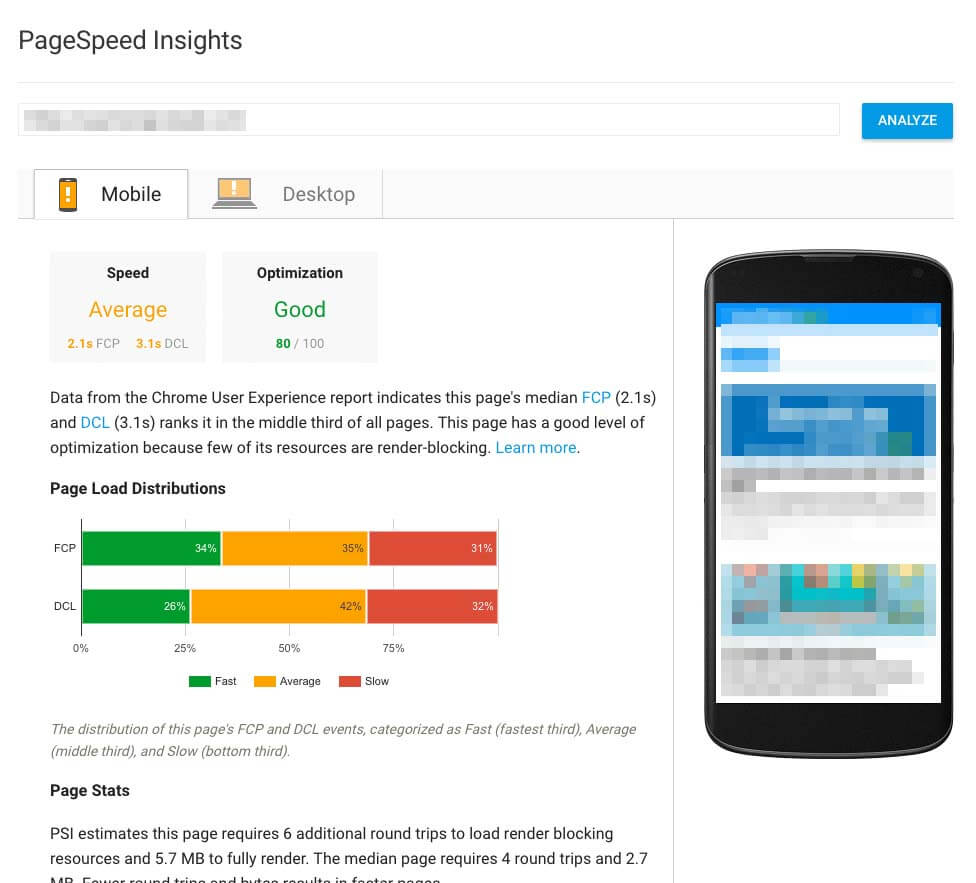
Si vous cliquez sur les liens sous chaque suggestion, vous obtiendrez des informations détaillées sur les fichiers que vous devez optimiser et sur les raisons pour lesquelles vous devez les "réparer". Cependant, la meilleure caractéristique de cet outil est qu'il vous fournit des résultats uniques pour les versions de bureau et mobiles de votre site. Vous pouvez passer d'un rapport à l'autre en cliquant sur leurs onglets respectifs en haut de l'écran :

Faire attention à votre optimisation mobile est devenu particulièrement important ces dernières années. Les gens passent plus de temps à naviguer sur le Web avec des mobiles qu'avec des ordinateurs de bureau. Cela signifie que si votre site ne se charge pas rapidement sur les appareils mobiles, vous risquez d'effrayer une grande partie de votre public potentiel.
3. Testez le stress de votre site via l'impact de la charge
Comme vous le savez probablement, tous les plans d'hébergement ne sont pas égaux. Certains résisteront très bien à un trafic modéré, mais s'effondreront lorsque vous commencerez à obtenir trop de vues. Cela signifie que même si votre site Web se charge rapidement selon les outils de test de vitesse, il peut ne pas tenir très bien lorsque plusieurs personnes le parcourent en même temps.
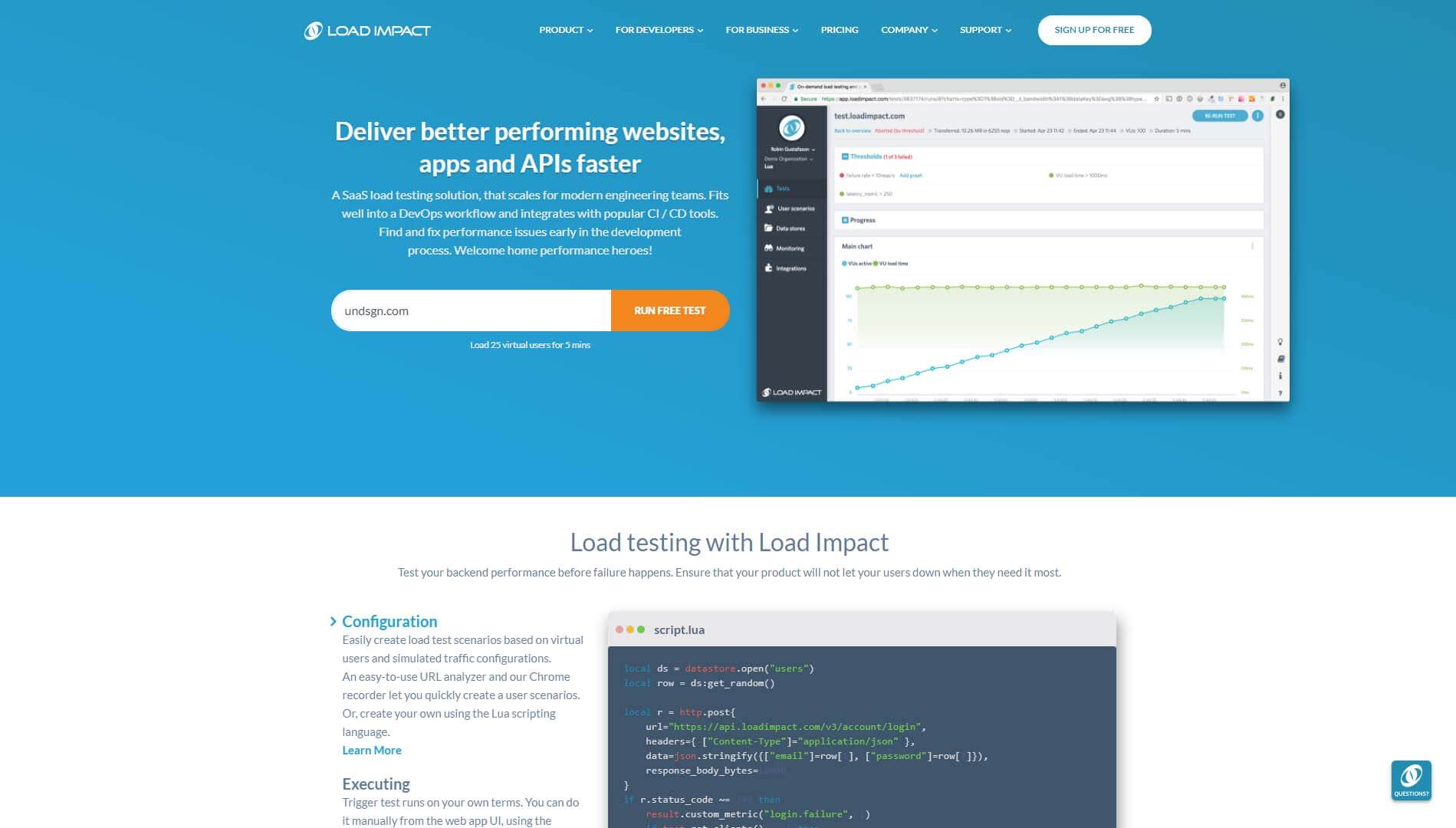
La meilleure façon de déterminer si votre serveur peut gérer des niveaux de trafic plus élevés consiste à utiliser un outil de test de résistance. Nous sommes partisans de Load Impact, car il vous permet de simuler des scénarios avec un nombre spécifique de visiteurs et de régions particulières. De plus, vous pouvez utiliser cet outil sans créer de compte, en saisissant simplement l'URL que vous souhaitez tester :

L'inscription à un compte gratuit vous donne un peu plus de contrôle sur les variables de votre test. Cependant, le scénario de base du service simule jusqu'à 25 utilisateurs simultanés, ce qui est plus que suffisant pour savoir si votre plan d'hébergement peut gérer un peu de trafic.
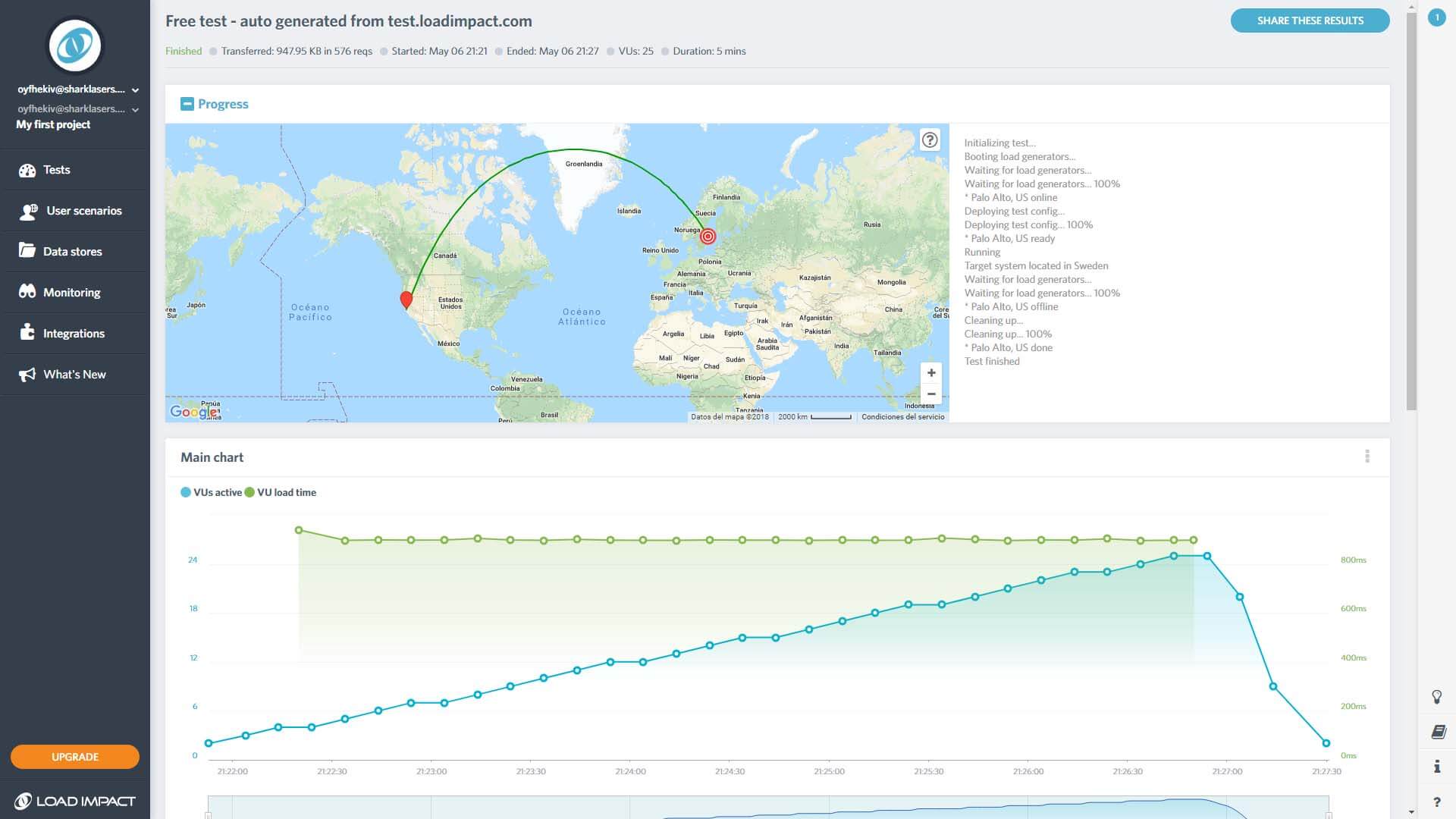
L'exécution du test prendra quelques minutes. Une fois terminé, vous verrez les résultats dans un tableau au bas de la page. Vos temps de chargement devraient rester stables, bien qu'ils soient susceptibles d'augmenter avec le temps. Cependant, si vous voyez des pics nets dans le graphique, cela signifie que vos serveurs ne gèrent pas correctement l'augmentation du trafic :

Si les temps de chargement de votre site Web restent stables en cas de stress et ne dépassent jamais la barre des deux secondes, vous êtes sur la bonne voie. Il vous suffit de répéter cette vérification de temps en temps, afin de vous assurer que les performances ne baissent pas. Cependant, si vous pensez qu'il y a place à l'amélioration, il y a quelques choses que vous pouvez faire pour accélérer votre site.
Comment améliorer les performances de votre site WordPress
Il existe de nombreuses façons d'aborder l'optimisation des performances de votre site Web. Par exemple, vous pouvez :
- Compressez vos images pour qu'elles prennent moins de place.
- Implémentez une solution de mise en cache ou utilisez un réseau de diffusion de contenu (CDN).
- Passez à un thème qui vous offre des fonctionnalités d'optimisation des performances, telles que notre propre thème Uncode.
Comme nous l'avons mentionné précédemment, votre thème peut avoir un impact énorme sur la vitesse et la stabilité globales de votre site. C'est pourquoi Uncode inclut plusieurs fonctionnalités pour vous aider à améliorer les temps de chargement. Par exemple, il utilise une version personnalisée du plug-in Visual Composer pour garder les choses simples. Il s'assure également de charger la résolution parfaite pour chaque image incluse sur votre site Web. Cela augmente les performances, sans compromettre la qualité.
Naturellement, il existe de nombreuses autres façons de gérer les temps de chargement lents, mais ce sont de loin les changements les plus percutants que vous puissiez apporter. Si vous avez travaillé sur l'optimisation de votre site Web, mais qu'il semble toujours lent, le problème vient probablement de votre fournisseur d'hébergement. Il existe des centaines d'hébergeurs Web parmi lesquels choisir, il est donc facile de rester bloqué en utilisant un qui n'est pas à la hauteur.
Si vous pensez pouvoir bénéficier d'un changement de fournisseur, consultez notre liste d'options recommandées. Passer à un nouvel hébergeur implique de migrer votre site WordPress, mais c'est plus facile que vous ne l'imaginez. En fait, certains hébergeurs se chargeront de la migration pour vous.
Comment optimiser votre installation Uncode pour la vitesse
Quel que soit le thème WordPress que vous utilisez, les conseils ci-dessus seront toujours utiles. Cependant, si vous utilisez Uncode pour alimenter votre site, vous pouvez suivre certaines étapes supplémentaires.
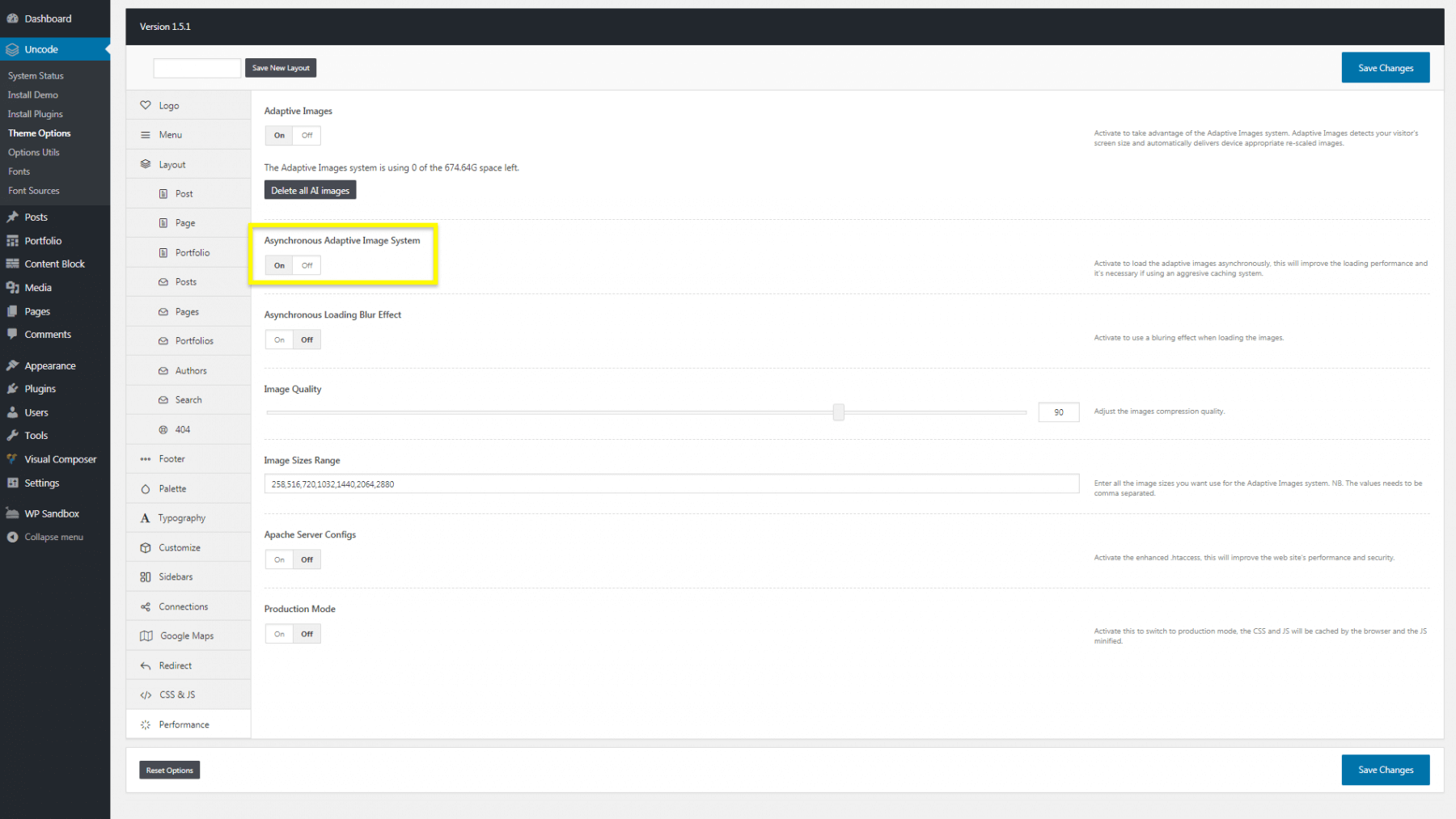
Par exemple, sous Uncode > Theme Options > Performance , vous pouvez activer une fonctionnalité appelée Asynchronous Adaptive Image System :

Cela charge initialement les versions basse résolution de toutes vos images, afin que les pages puissent être présentées plus rapidement. Une fois qu'une page est entièrement chargée, ces images de départ seront remplacées par les versions régulières de haute qualité.
Vous pouvez en savoir plus sur la façon d'optimiser votre site Uncode pour la vitesse dans notre documentation. Si vous avez des questions, vous pouvez également nous contacter directement !
Conclusion
Même les sites Web les plus beaux et les plus intéressants peuvent sombrer s'ils sont trop lents. De nos jours, les visiteurs s'attendent à ce que les sites Web et les applications se chargent rapidement, et ils ont peu de patience pour les retardataires. Cela signifie que vous devez garder un œil sur les performances de votre site à tout moment et savoir quels outils peuvent vous aider.
L'utilisation combinée de ces trois solutions vous aidera à obtenir une image complète des performances de votre site Web :
- Mesurez les temps de chargement de votre site à l'aide de Pingdom Tools.
- Analysez l'optimisation actuelle de votre site avec Google PageSpeed Insights.
- Testez le stress de votre site Web via Load Impact.
Avez-vous des questions sur la façon d'améliorer les performances de votre site Web ou sur la manière dont Uncode peut vous aider ? Demandez dans la section des commentaires ci-dessous!
